7 moduri ucigașe de a îmbunătăți compatibilitatea cu Magento pentru mobil
Publicat: 2022-05-24În zilele noastre, un site web joacă un rol vital în succesul unei afaceri. Acesta pune bazele relației companiei cu clienții săi, de la prezentarea informațiilor despre firmă până la domenii de practică pentru a atrage clienții potențiali. Cu toate acestea, designul atractiv sau diferitele funcționalități nu sunt suficiente pentru a-l face să strălucească fără compatibilitate cu dispozitivele mobile . Acest lucru a fost demonstrat de statistici că consumatorii au mai multe șanse să cumpere lucruri de pe site-uri web compatibile cu dispozitivele mobile, potrivit a 61% dintre respondenți. Aceasta înseamnă că este posibil să pierdeți mai mult de jumătate din conversiile dvs. în favoarea concurenților dvs. dacă site-ul dvs. nu este adaptat pentru dispozitive mobile. Întrebarea este cum puteți îmbunătăți compatibilitatea cu Magento pentru mobil pentru a ține pasul cu cererea actuală a pieței. Acest blog vă va oferi răspunsul chiar mai jos.
Cum se definește un site web prietenos cu dispozitivele mobile?
Utilizarea pentru mobil se poate referi la o varietate de lucruri. În general, un site web prietenos cu dispozitivele mobile este un site care funcționează bine pe un dispozitiv mobil, cum ar fi un telefon sau o tabletă. Următoarea listă scurtă de verificare vă va informa ce trebuie să aibă un site web prietenos pentru utilizatorii de telefonie mobilă.
- Design receptiv
- Imagini optimizate
- Vizibilitatea textului
- Viteză mare de încărcare
- Ținte de atingere accesibile
- Frecvența apariției interstițialelor
De ce este importantă compatibilitatea cu dispozitivele mobile pentru un site web Magento
Există o mulțime de motive pentru care compatibilitatea cu dispozitivele mobile este un aspect indispensabil al unui site web; cu toate acestea, enumeram mai jos doar cele 3 cele mai vizibile.
1/ Google preferă conținutul adecvat pentru dispozitive mobile
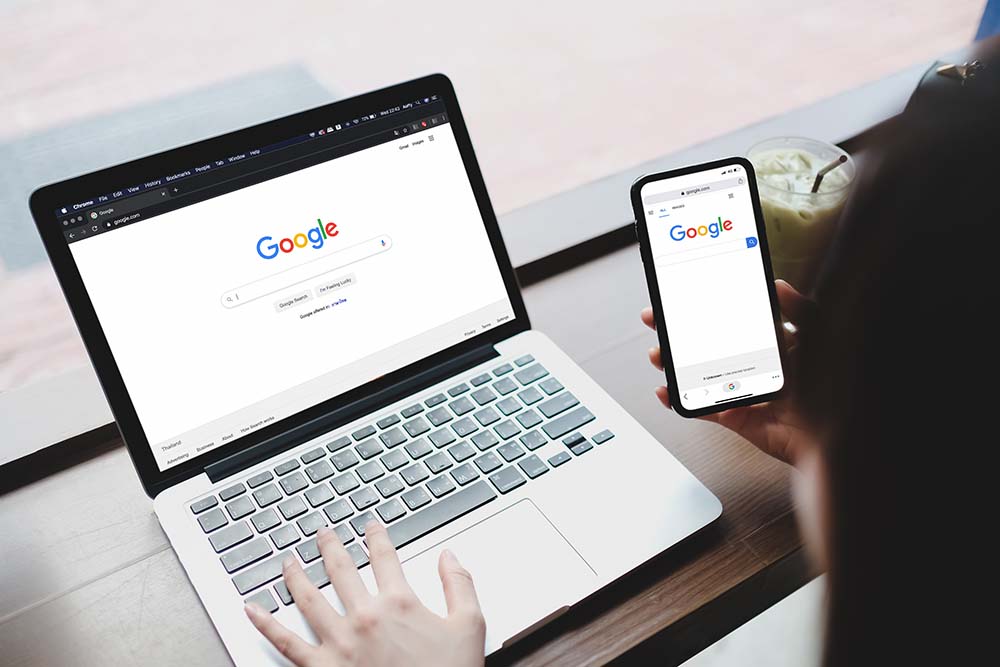
Google acordă prioritate site-urilor web compatibile cu dispozitivele mobile față de cele care nu sunt din cauza unei actualizări de algoritm în 2015. Pe scurt, vor obține o poziție mai bună pe acest motor de căutare. Deoarece majoritatea utilizatorilor Google accesează internetul prin intermediul dispozitivelor mobile, acesta dorește ca rezultatele căutării sale să se potrivească cel mai bine cu masa nevoilor lor.

2/ Utilizatorii de telefonie mobilă înfloresc în toată lumea
După cum s-a estimat, numărul utilizatorilor de internet mobil a depășit continuu pe cel al utilizatorilor de desktop din 2016. Prin urmare, site-ul dvs. Magento nu va putea concura fără a fi modificat pentru a urmări mișcarea.
3/ Performanța site-ului va fi îmbunătățită
Utilizarea mobilă este un factor crucial pentru a avea un site web de înaltă performanță. Datorită contribuției sale la construirea de încredere a companiei prin furnizarea de experiențe extrem de satisfăcătoare, proprietarii web-ului pot dobândi o reputație de profesionist. Drept urmare, au șansa de a ajunge la mai mulți clienți potențiali.
Iată cum să îmbunătățiți compatibilitatea cu Magento pentru mobil
Să descoperim modalități potențiale de a face site-ul dvs. Magento să devină mai prietenos cu dispozitivele mobile:
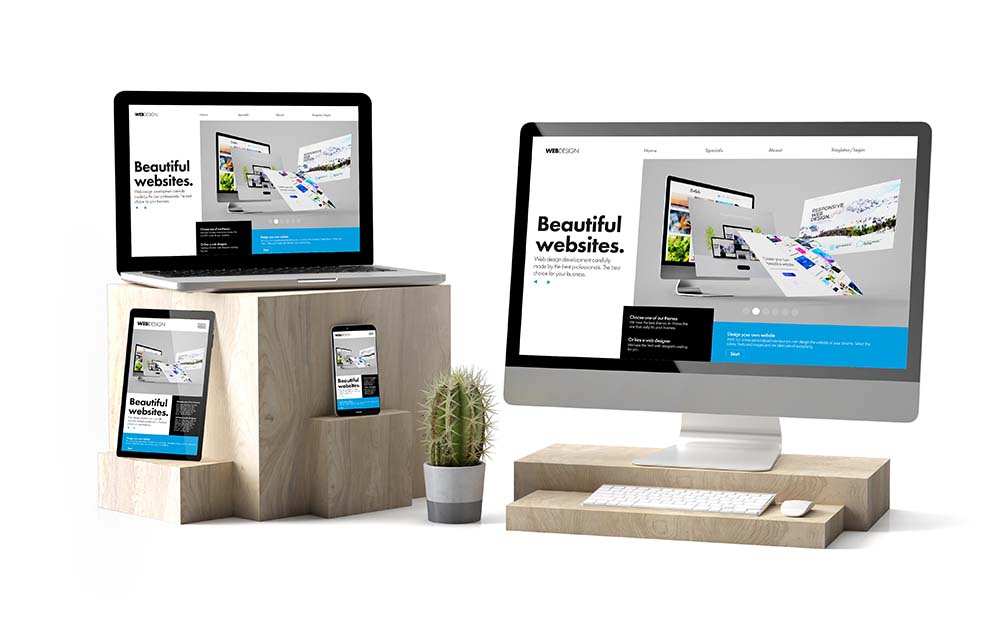
1/ Reactivitate
Un site web compatibil cu dispozitivele mobile ar trebui să fie compatibil cu orice dispozitiv mobil, inclusiv tabletă, smartphone și desktop, și este accesibil fără modificarea setărilor dispozitivului.

Cu alte cuvinte, conținutul afișat pe site trebuie să se potrivească cu orice dimensiune de ecran a dispozitivului. Unii oameni ar putea crede că crearea unui site web receptiv este deranjantă. Cu toate acestea, deoarece designul responsive este norma, au fost dezvoltate mai multe tehnologii pentru a face acest lucru simplu.
2/ Dimensiunile corecte ale fontului
Citirea pe un ecran mic devine și mai dificilă cu fonturi de dimensiuni mici. Mărimea fontului va fi modificată în funcție de dispozitivul utilizatorului dacă ați configurat corect fereastra de vizualizare. În acest caz, Google oferă încă câteva recomandări de fonturi.
Acesta sugerează utilizarea unei dimensiuni standard a fontului de 16 pixeli și fixarea tuturor dimensiunilor suplimentare de font în conformitate cu aceasta. Evitarea combinării prea multor fonturi cu dimensiuni diferite de font pe o singură pagină este, de asemenea, necesară, deoarece acest lucru va duce la un aspect de pagină aglomerat și confuz. În plus, asigurați-vă că verificați cum va arăta site-ul dvs. Magento înainte de a-l lansa.
3/ Timp de încărcare rapid
Timpul de încărcare a unui site lent va enerva utilizatorii mai mult decât orice. Deoarece toată lumea se așteaptă la viteza fulgerului, Google vă recomandă să acordați prioritate vitezei față de alte elemente.

Conform cercetărilor Google privind vitezele de încărcare pe mobil, majoritatea site-urilor web durează mai mult de cinci secunde pentru a se încărca complet.
Prin urmare, dacă site-ul dvs. Magento este capabil să facă acest lucru în două sau trei secunde, acesta poate fi un avantaj imens. Chiar și o fracțiune de secundă mai rapid vă poate diferenția site-ul de toate celelalte.

4/ Conținut optim
Conținutul excepțional joacă un rol vital în compatibilitatea Magento cu dispozitivele mobile. De fapt, multe site-uri de comerț electronic, inclusiv cele Magento, pun prea mult conținut pe paginile lor. Cu toate acestea, când vine vorba de mobil, mai puțin este mai bine.
Derularea în jos pe un browser mobil necesită foarte mult timp, mai ales când conținutul site-ului este prea lung. Informațiile neesențiale nu numai că încetinesc capacitatea de încărcare a site-ului, ci și distrag atenția utilizatorilor de la ceea ce caută cu adevărat.
Toată lumea vrea să obțină informațiile potrivite cu ușurință, așa că nu uitați să faceți conținutul principal al site-ului dvs. vizibil și ușor de navigat pe mobil.
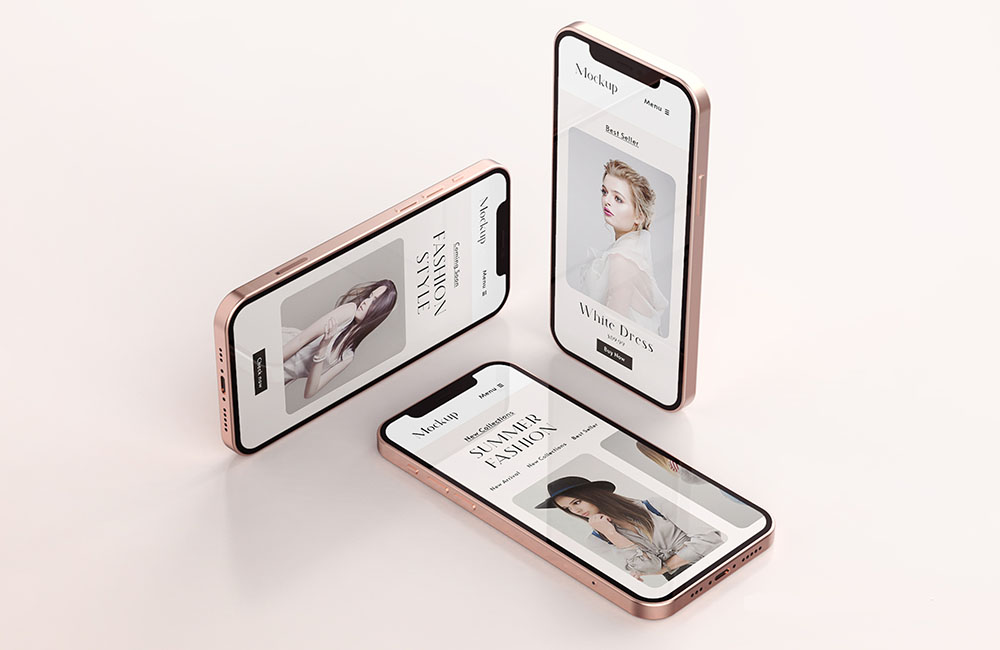
5/ Imagini optimizate
Imaginile de pe site-ul dvs. ajută utilizatorii să înțeleagă produsele și să facă magazinul dvs. mai captivant. Cu toate acestea, imaginile de înaltă rezoluție uneori nu sunt cea mai bună opțiune, deoarece pot avea un impact negativ asupra vitezei de încărcare a web-ului.
Chiar dacă dimensiunea medie a imaginilor de pe mobil este mai mică decât de pe desktop, acestea încă adaugă multă greutate site-urilor web și folosesc multă lățime de bandă. Prin urmare, o strategie înțeleaptă pentru optimizarea imaginii este o cerință.

În primul rând, în funcție de aspectul paginii dvs., imaginile din diferite locuri (bannere, imagini ale produselor,...) ar trebui să aibă dimensiuni specifice pentru a se potrivi ecranului. Acest lucru elimină întinderea sau tăierea nedorită a imaginii. În al doilea rând, alegeți un format de fișier imagine potrivit care se potrivește cu un anumit scop. De exemplu, PNG-urile sunt utilizate în mod obișnuit pentru logo-uri, în timp ce JPG-urile sunt mai potrivite pentru ilustrații vii. În cele din urmă, profitați de instrumentele existente, cum ar fi pluginurile ImageKit, CDN sau WordPress pentru a vă optimiza imaginile.
Pe scurt, alegeți imaginile de cea mai înaltă calitate, cu cea mai mică dimensiune totală, dacă este posibil.
6/ Posibilitate de clic
Deoarece degetele sunt mult mai mari decât un cursor al mouse-ului, apăsarea cu precizie pe linkuri și butoane este mai dificilă pe un dispozitiv mobil decât pe un browser desktop.
Google sugerează o dimensiune minimă a țintei de atingere de aproximativ 48 de pixeli lățime pentru butoanele, linkurile de navigare și barele de căutare utilizate în mod obișnuit, deoarece papușa medie a degetelor pentru adulți este de aproximativ 38 de pixeli lățime. În situația în care nu sunt suficient de mari dintr-un anumit motiv, cel puțin ar trebui să fie distanțate într-un mod corespunzător pentru a limita atingerile accidentale.
Mai important, butoanele CTA (Call-to-action) sunt sfătuite să fie modificate pentru a ține cont de ecranul mic al dispozitivelor mobile, de exemplu, plasându-l pe navigarea lipicioasă. Un CTA este un element esențial pe un site web care servește drept ghid pentru utilizator cu privire la cum să cumpere un produs sau să se înscrie la un buletin informativ.
7/ O versiune Progressive Web App

Cel mai bun este întotdeauna păstrat pentru final. Știați că actualizarea site-ului dvs. Magento la o aplicație web progresivă (PWA) va aduce beneficii extraordinare?
Un PWA standard deține majoritatea caracteristicilor menționate anterior. Nu numai că vă oferă o vitrină uimitoare, ci și un timp de încărcare extraordinar de rapid, ca o aplicație nativă.
În plus, PWA este bine-cunoscut pentru capacitatea de răspuns și compatibilitatea cu orice dispozitiv și browser cu diferite sisteme de operare. Puteți chiar să creați un design disparat pentru mobil, care este mai flexibil și mai puternic decât o versiune „responsive”.
Luând în considerare toate lucrurile, nu există o modalitate mai bună de a îmbunătăți compatibilitatea cu dispozitivele mobile a unui magazin Magento decât actualizarea la un PWA Magento.
TigrenPWA
În comparație cu alte servicii de dezvoltare PWA Magento în acest moment, credem că al nostru merită să iasă în evidență prin tema superbă a aplicației web progresive Tigren pentru Magento.
Pe lângă funcțiile de bază ale unei aplicații web progresive, tema noastră oferă o gamă largă de funcționalități unice și gata de utilizare - multi-filtre, glisor de prețuri și chat live, etichete de produse pentru a numi câteva. De asemenea, oferim câteva modele de vitrine care sunt atractive și care pot fi personalizate în asociere cu cerințele dumneavoastră.
TigrenPWA este una dintre cele mai de înaltă calitate, dar mai accesibile teme PWA pentru Magento. Contactați-ne dacă sunteți interesat.
Ultimele Cuvinte
În ultimii câțiva ani, dispozitivele mobile rămân cea mai comună modalitate de a accesa conținutul online. Acest lucru subliniază importanța compatibilității Magento cu dispozitivele mobile. Dacă nu doriți ca afacerea dvs. Magento să fie lăsată deoparte, luați măsuri imediat.
Citeste mai mult:
Cum să îmbunătățiți experiența utilizatorului pe site-urile Magento?
