Cum ascunde designul tău web la modă ucigași de conversii înfricoșători
Publicat: 2019-11-02
Este un sezon înfricoșător. Această perioadă a anului ar putea fi despre desfășurarea de campanii și promoții pentru unii agenți de marketing. Dar Halloween-ul ar putea fi, de asemenea, un moment bun pentru marketerii pentru a reflecta asupra lucrurilor de care să fie atenți în timp ce se pregătesc pentru sărbătorile care urmează.
Unul dintre lucrurile la care trebuie să fiți precauți este să vă urcați în designul web.
Sigur, tendințele de design pot oferi site-ului dvs. un aspect modern, ceea ce, la rândul său, poate ajuta site-ul să construiască încredere în rândul vizitatorilor. Cu toate acestea, unele modalități de design web pot, de asemenea, să împiedice utilizatorii să realizeze ceea ce și-au propus.
Iată câteva lucruri la care trebuie să fii atent:
1. Elemente fantomă
Minimalismul are meritele lui. Pe o pagină web, este mai ușor să direcționezi atenția vizuală a utilizatorului dacă există mai puține elemente. Deci, cu siguranță ajută dacă limitați obiectele de pe site-ul dvs. la cele care sunt absolut necesare.
Acestea fiind spuse, trebuie să fiți deliberat cu privire la modul în care vă dezordinea paginile . Asigurați-vă că nu pierdeți elementele care fac de fapt posibil ca vizitatorii să spună...
- pentru ce este site-ul tău,
- că pot avea încredere în site-ul web și
- ce ar trebui să facă pentru a merge mai departe.
Mai jos sunt câteva elemente critice care sunt adesea absente de pe site-uri web:
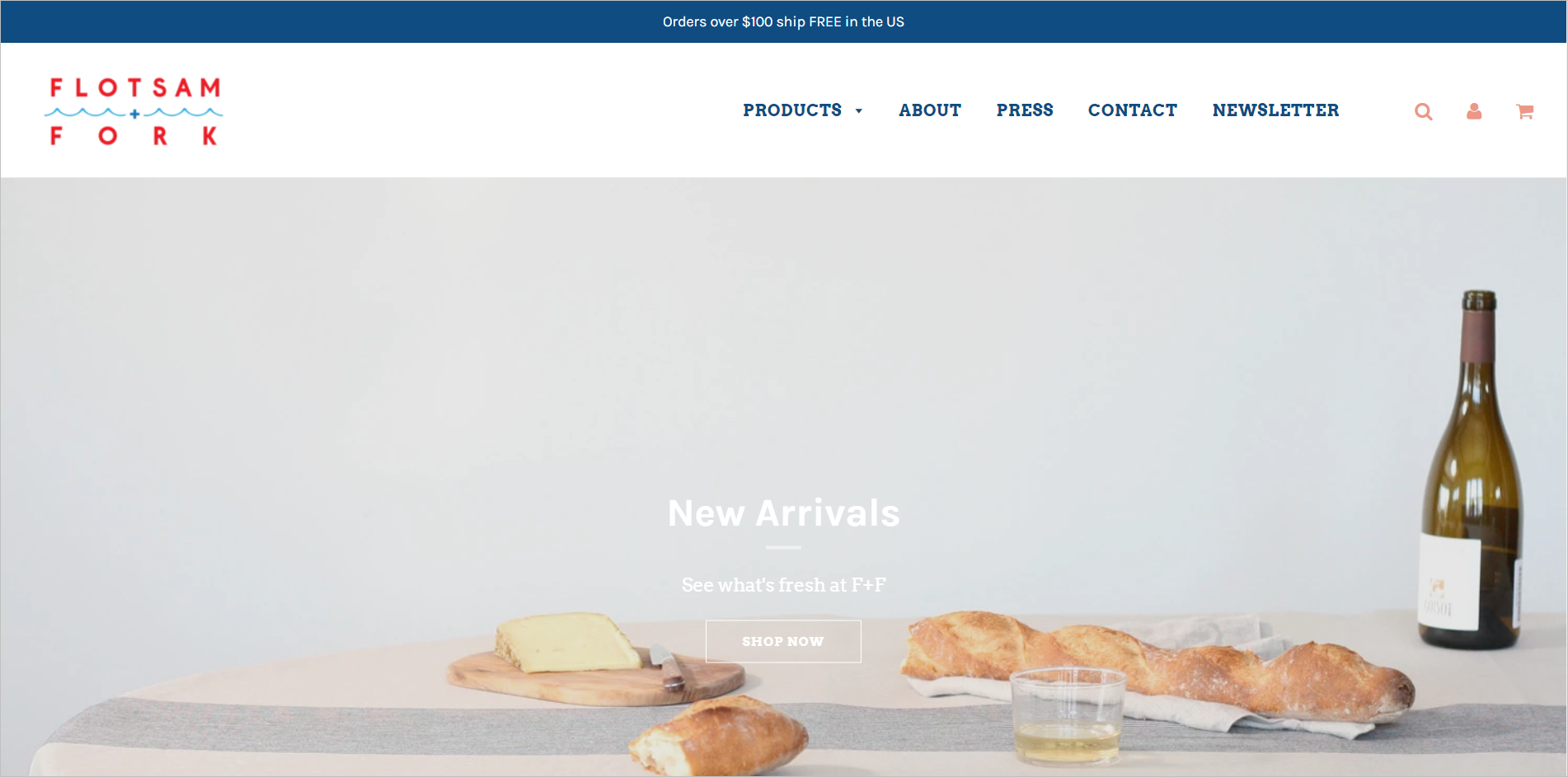
Lipsește sloganul sau USP
Încercați să identificați pentru ce este acest site web:

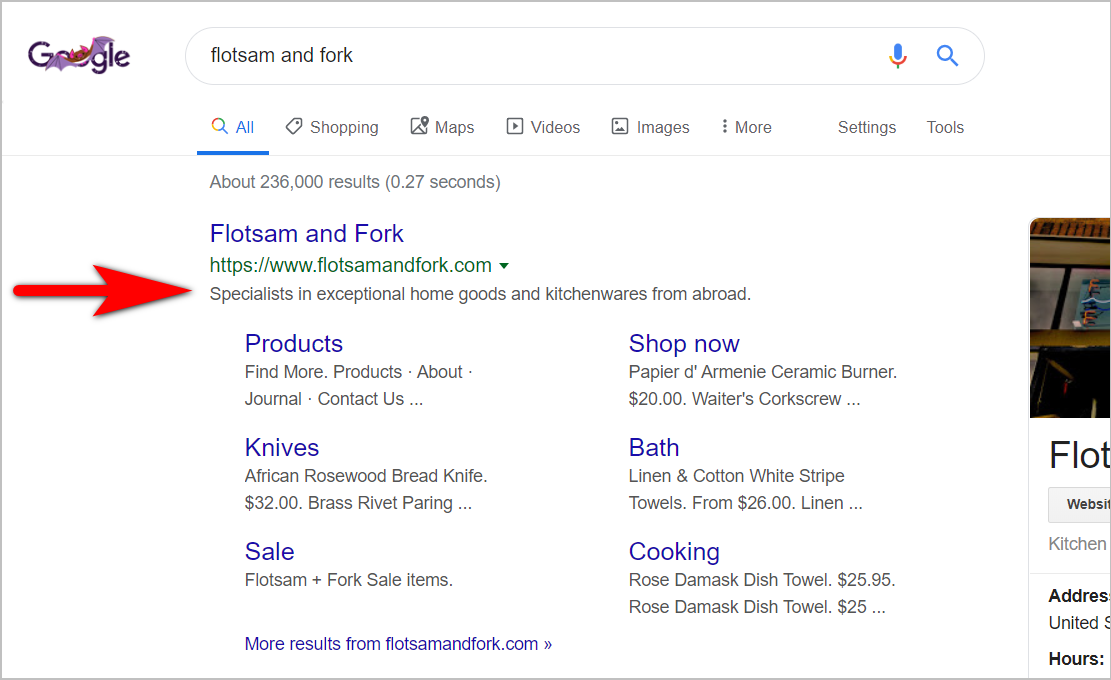
Descrierea din pagina cu rezultatele motorului de căutare spune „Specialiști în bunuri de casă și ustensile de bucătărie excepționale din străinătate”.

Cu toate acestea, vizitatorii care aterizează pe pagina de pornire nu vor înțelege imediat pentru ce este site-ul, deoarece proprietățile imobiliare de deasupra paginii nu au mesaje despre ceea ce face compania.
Dacă nu sunteți un brand mare care nu are nevoie de prezentare, gândiți-vă cum puteți descrie succint cine sunteți ca companie și ce vă diferențiază de concurenții dvs. Faceți acest lucru vizibil pe site-ul dvs. ca slogan sau titlu, astfel încât vizitatorii să știe imediat că au ajuns în locul potrivit.
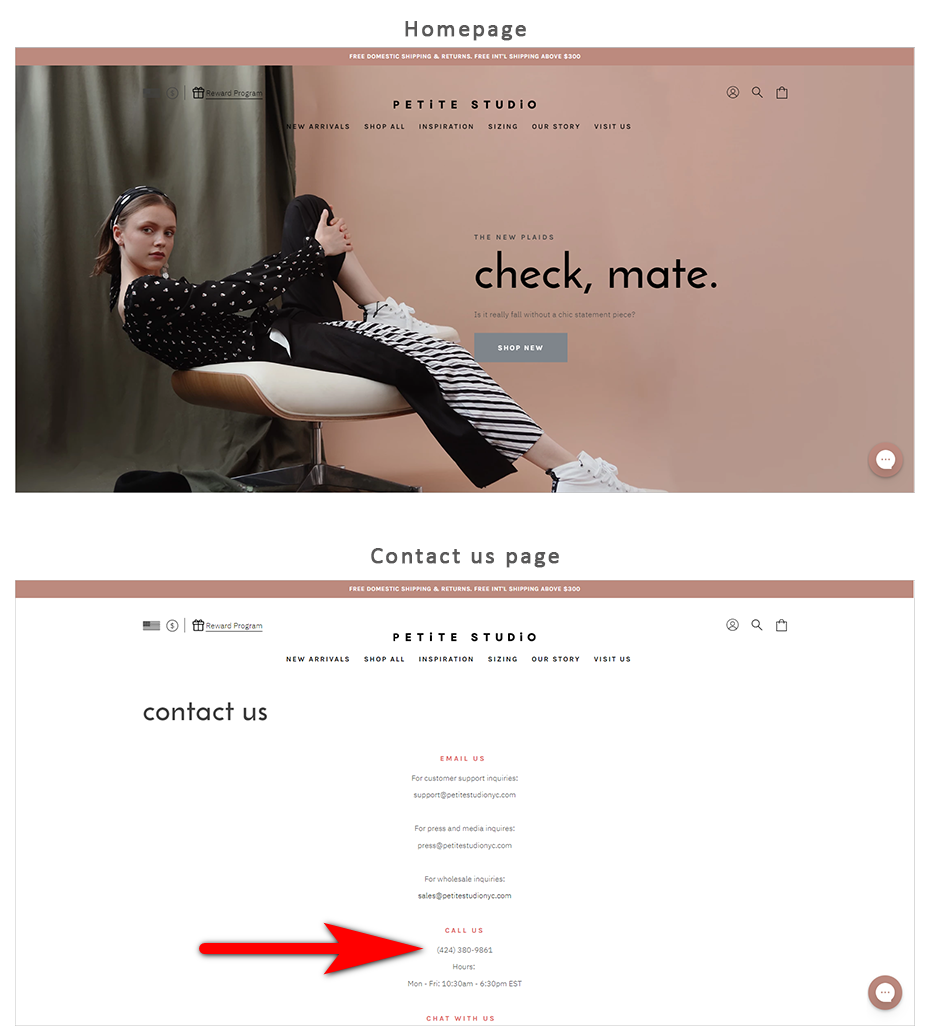
Numere de telefon îngropate
Numărul de telefon este cel mai mare simbol de încredere online. Le spune vizitatorilor web că în spatele unui site se află o companie reală. Cu toate acestea, acest element important de încredere nu este adesea găsit nicăieri pe paginile web.
Plasarea numărului dvs. de telefon în locația standard - colțul din dreapta sus al paginii - va ajuta la construirea încrederii instantanee. Dacă gestionarea telefoanelor este o problemă, puteți pune orele de disponibilitate sub numărul de telefon pentru a rezolva acest lucru.
Numărul de telefon al Petite Studio, de exemplu, lipsește din partea de sus a paginii și nu este ușor de găsit. Vizitatorii vor trebui să deruleze până la subsol și să facă clic pe pagina „Contactați-ne” pentru a vedea numărul de telefon și când serviciul clienți este disponibil pentru a prelua apelurile:

Navigare invizibilă pe desktop
Pe dispozitivele mobile, unde există un spațiu imobiliar foarte limitat, este logic să puneți elemente de navigare în meniul hamburger.
Totuși, acesta nu este cazul pentru ecranele mai mari. Pe ecranele desktop și laptop, doriți să profitați de spațiu și să faceți imediat vizibile pentru utilizatori elementele de navigare. Există spațiu suficient pentru o bară de navigare superioară, așa că acolo ar trebui să meargă elementele tale principale de navigare.
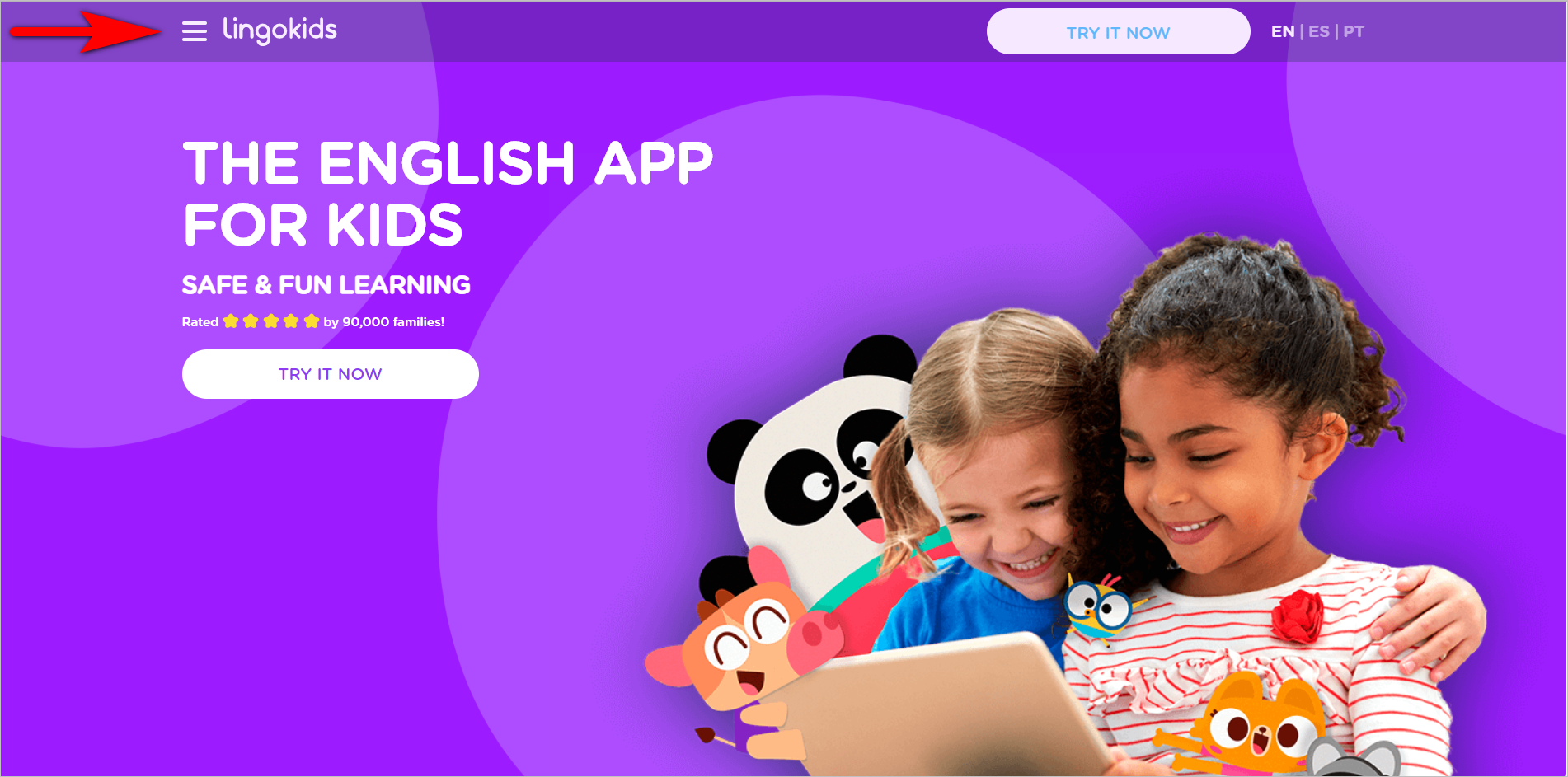
Lingokids, de exemplu, ascunde elementele primare de navigare într-un meniu hamburger chiar și pe desktop-uri:

Acesta poate fi un răspuns la o lume care are prioritate pe mobil, dar acesta este un compromis pe care nimeni nu trebuie să-l facă. Prezența pe desktop poate afișa elementele de navigare, în timp ce prezența pe mobil le ține ascunse.
Ieși din calea utilizatorilor. Aflați alte greșeli de navigare pe web pe care să le evitați.Citiți „5 greșeli de navigare pe web care vă costă conversii” |
Îndemn neclar la acțiune
Uneori, utilizatorii devin confuzi cu privire la ceea ce ar trebui să facă pe pagină când aterizează, deoarece imobilul de deasupra pliului nu are practic niciun conținut la prima încărcare. Pagina de destinație a lui Hobonichi Techo, de exemplu, nu are nimic în afară de o săgeată care servește drept indiciu de direcție. Aceasta este o risipă masivă de proprietăți imobiliare:

Alteori, utilizatorilor le este greu să spună cum ar trebui să procedeze, deoarece nu pot identifica butonul de îndemn (CTA). Acest lucru se poate datora fie că butonul nu arată ca un buton , fie că butonul se îmbină cu restul paginii.

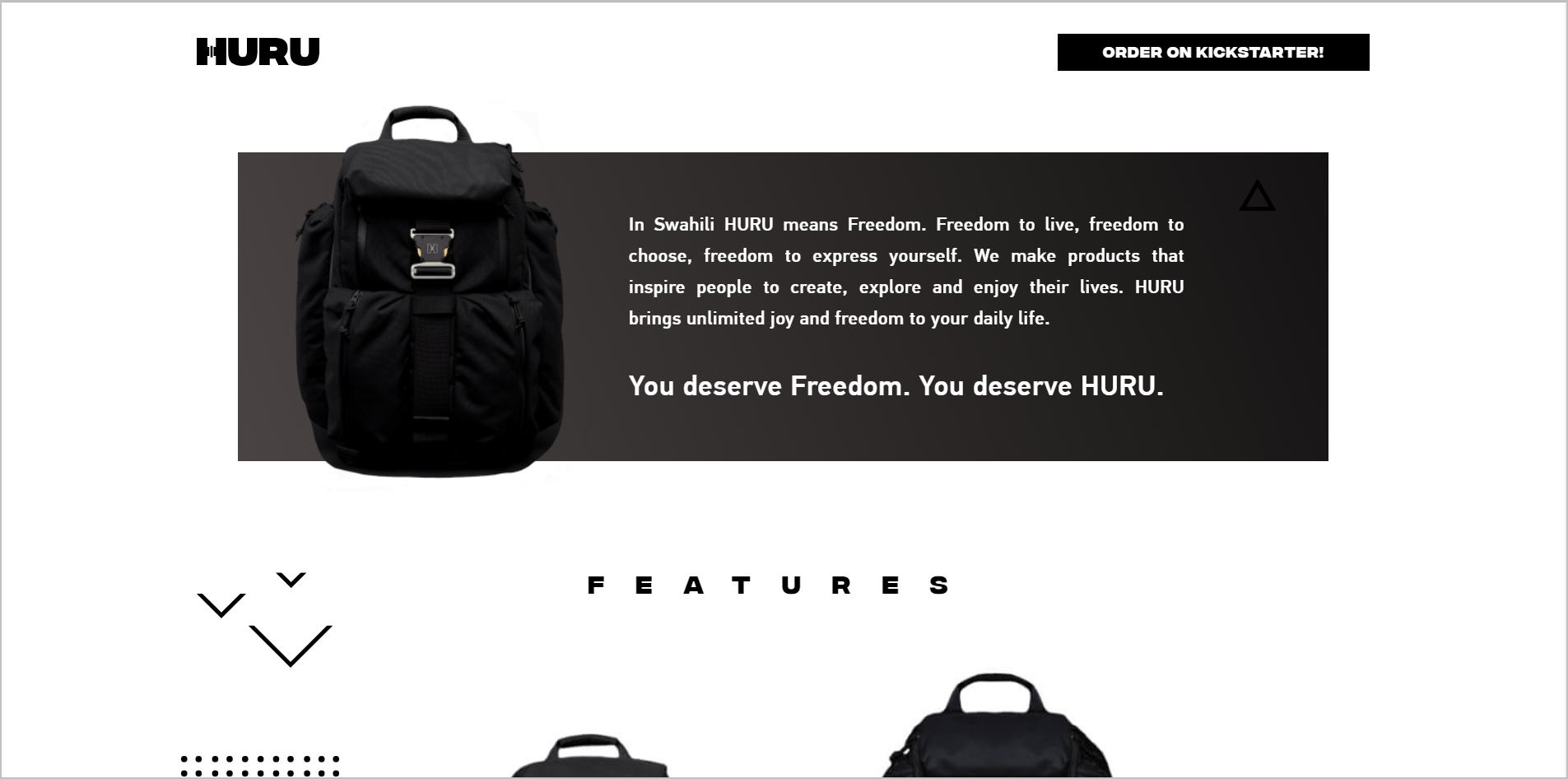
Huru, de exemplu, folosește o paletă alb-negru la modă. Cu toate acestea, deoarece butonul CTA este și negru, nu reușește să iasă din pagină:

Paletele alb-negru în sine nu sunt rele. Puteți valorifica de fapt lipsa culorilor pentru a face imediat vizibile elementele importante folosind o culoare care contrastează cu marea de monocrom.
2. Imagini monstruoase
Gândiți-vă bine la utilizarea unei imagini de fundal uriașă, deoarece poate fi un dezastru pentru utilizarea site-ului dvs.
- Imaginile mari sunt adesea vinovate de problemele de fund fals . Acestea îngreunează utilizatorilor să identifice imediat că există mai mult conținut sub fold.
- Imaginile gigantice ocupă o mulțime de proprietăți imobiliare de prim rang , împingând elemente importante de navigare și încredere mai jos pe pagină.
- Aceste imagini cauzează adesea probleme de lizibilitate , deoarece textul setat pe culorile fotografiei tinde să fie greu de citit.
- Pe lângă toate acestea, dimensiunile mai mari ale fișierelor pot duce la timpi mai lenți de încărcare a paginii .
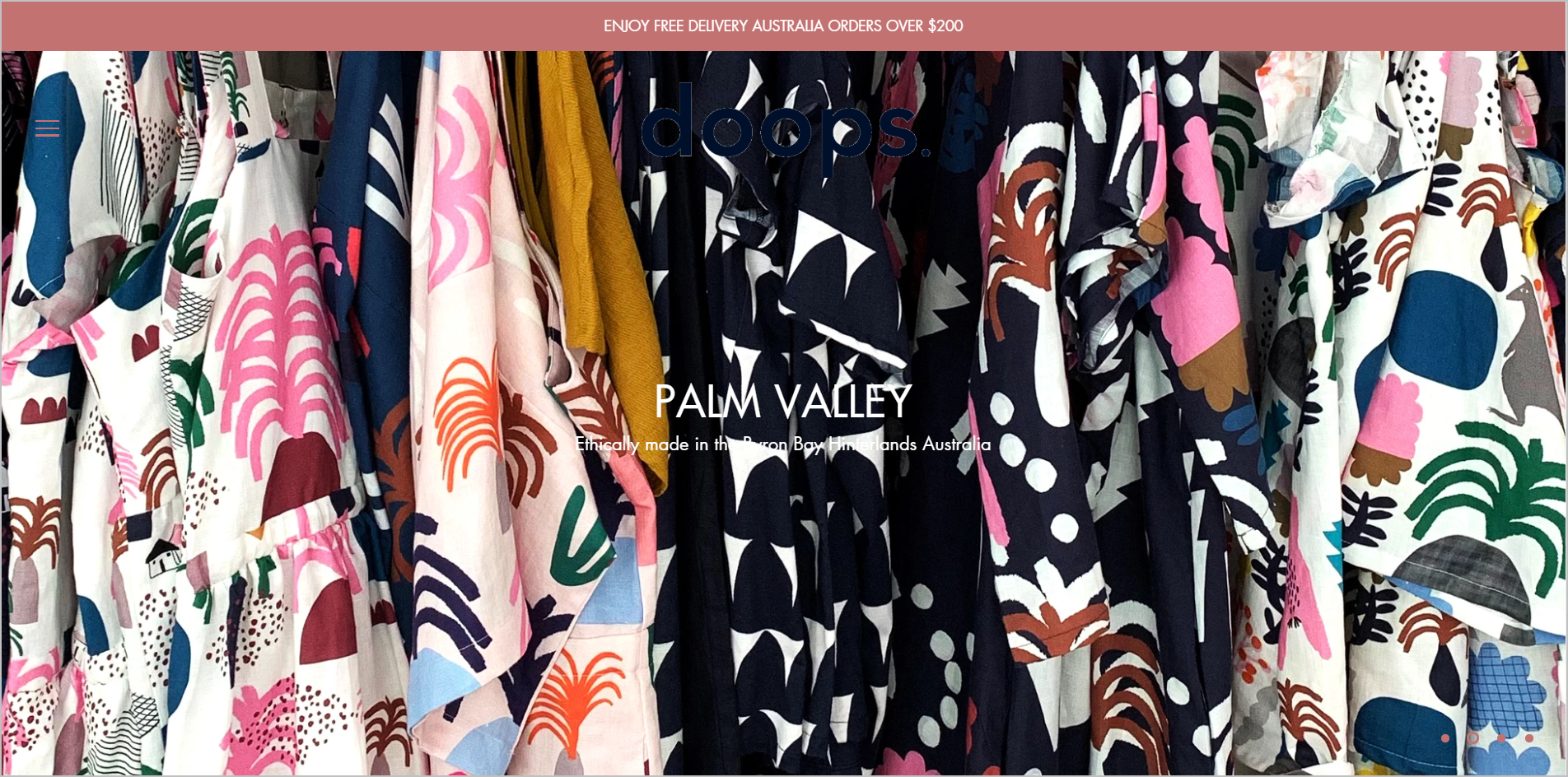
Aceste probleme pot fi observate pe pagina principală a Doops Designs:

- Vizitatorii nici măcar nu vor vedea sigla, decât dacă sunt conștienți că este acolo pentru început.
- Descrierea abia se poate citi.
- Utilizatorii nu vor ști ce ar trebui să facă aici, deoarece opțiunile de navigare de nivel superior sunt ascunse într-un meniu hamburger (care este, de asemenea, abia vizibil), iar alte elemente de navigare sunt împinse în jos sub fold.
- Este greu de spus că există mai multe informații mai jos.
Puteți evita majoritatea acestor probleme gestionând dimensiunea imaginilor și, în general, acordând prioritate funcției în locul formei .
3. Obiecte pierdute
Țineți cont de titlul cărții lui Steve Krug atunci când vă proiectați paginile web: Don’t Make Me Think .
Respectați convențiile web cât mai mult posibil. În acest fel, nu puneți o sarcină cognitivă inutilă asupra vizitatorilor dvs., făcându-i să învețe lucruri specifice site-ului dvs. Veți face bine să puneți elementele acolo unde utilizatorii se așteaptă să fie, astfel încât aceștia să nu fie nevoiți să-și dea seama în mod activ unde sunt lucrurile pe pagină.
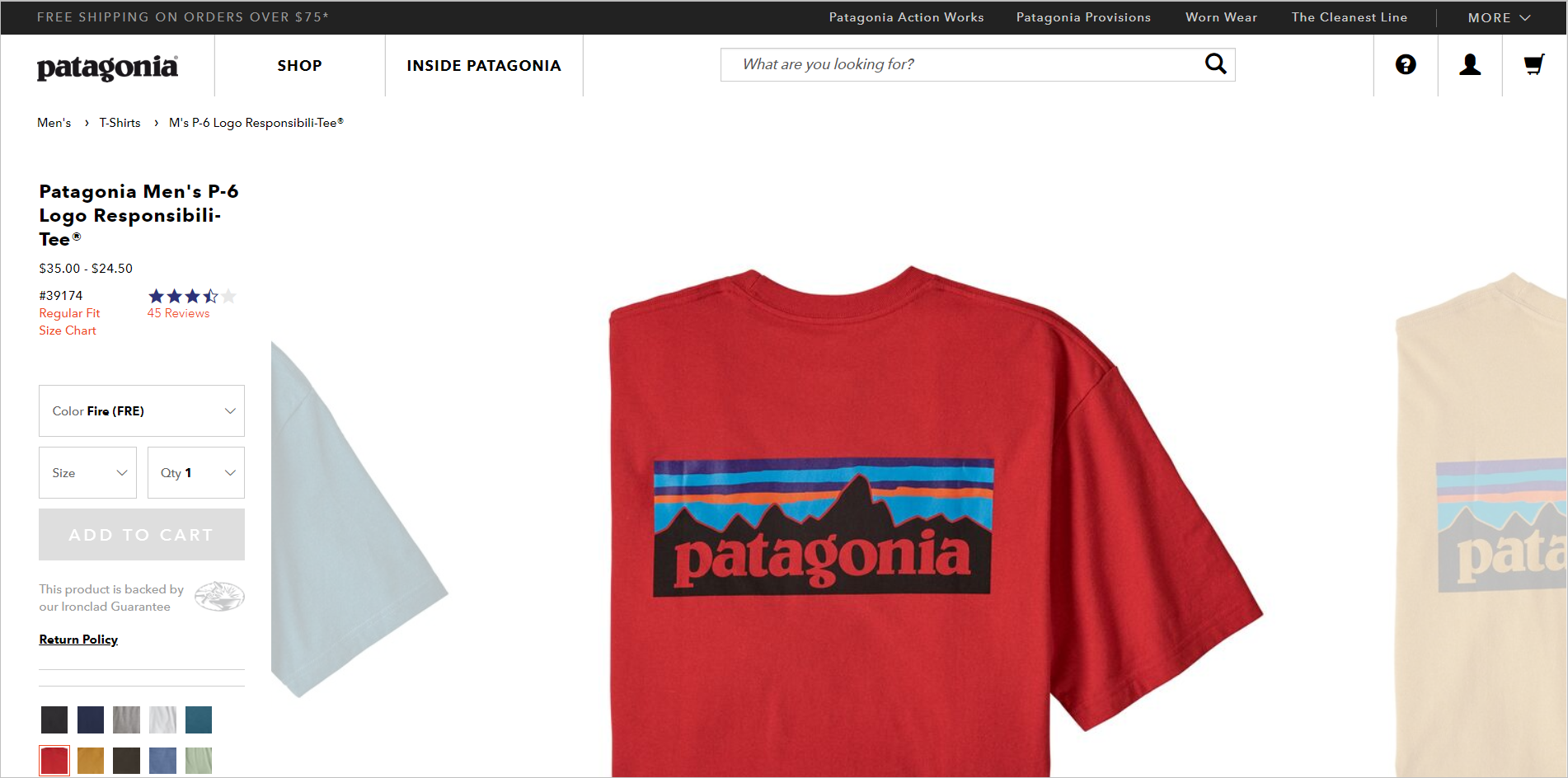
Pagina de detalii a produsului Patagonia, de exemplu, se abate de la standardele web punând blocul de acțiuni în stânga și imaginea produsului în dreapta. Acest lucru este obligat să dezorienteze utilizatorii care au fost instruiți să se uite mai întâi la imaginea produsului, apoi să facă o selecție și să facă clic pe butonul CTA din partea dreaptă a paginii:

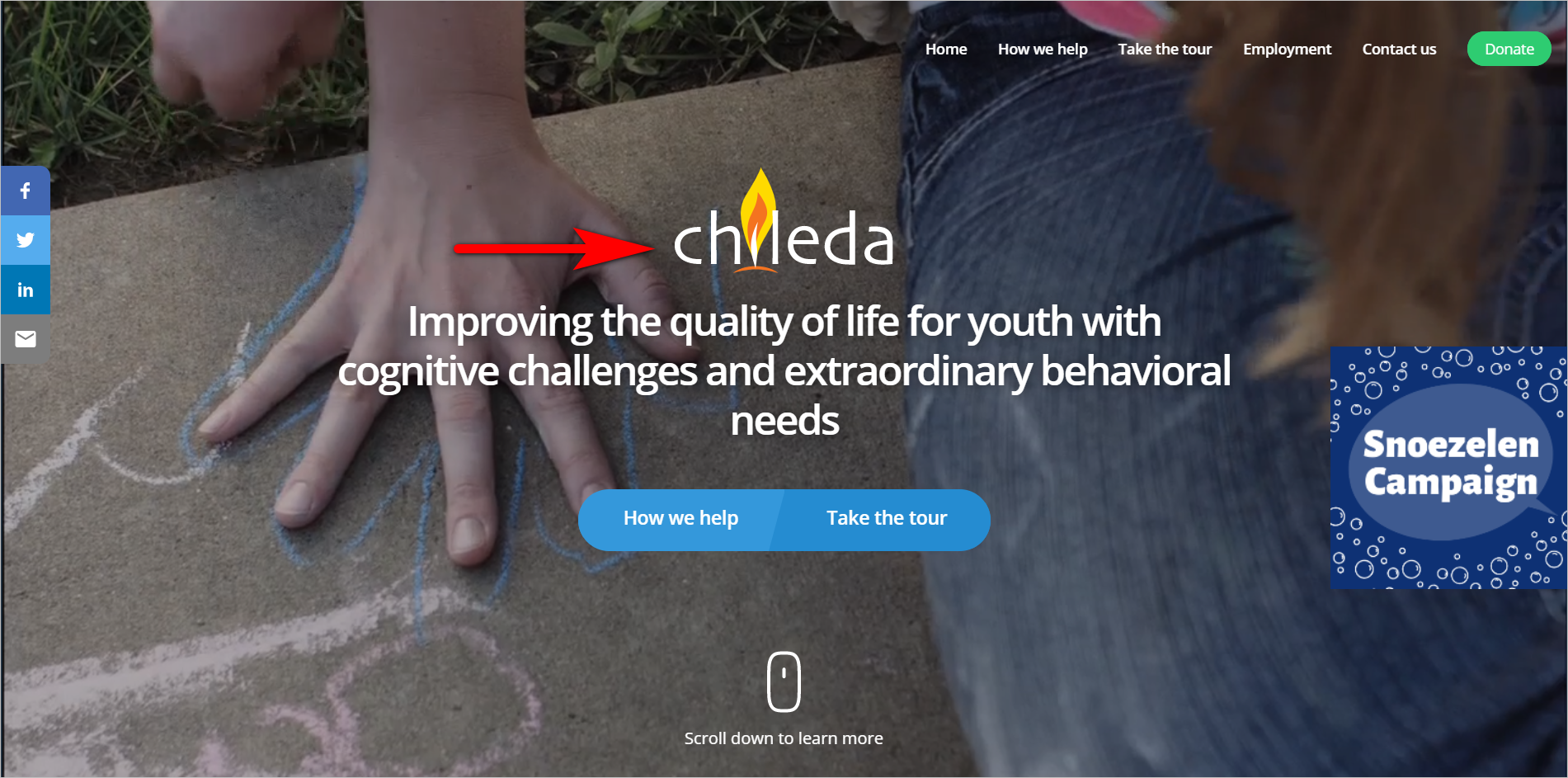
Chileda, pe de altă parte, se abate de la convențiile web punând sigla companiei în corpul paginii:

- Aceasta este o problemă deoarece utilizatorii de web au învățat de-a lungul anilor să caute sigla în colțul din stânga sus al paginii.
- Oamenii se bazează, de asemenea, pe sigla din partea de sus pentru a-i duce înapoi la pagina de pornire atunci când se află în adâncul site-ului.
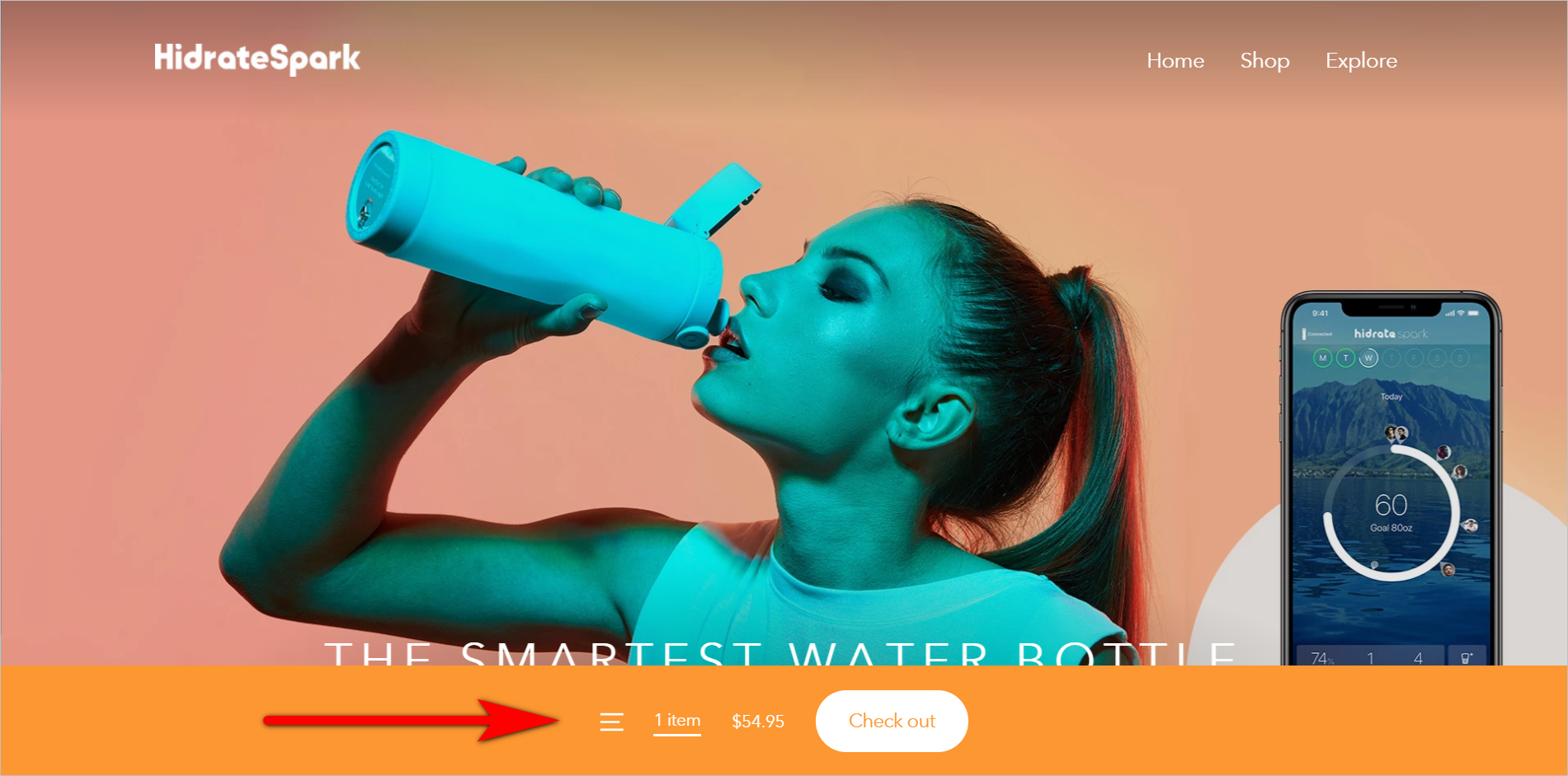
HidrateSpark are o problemă similară cu articolele care nu sunt acolo unde utilizatorii s-ar aștepta să fie. În loc de pictograma tipică de coș din colțul din dreapta sus, HidrateSpark.com are o bară persistentă în partea de jos a ecranului care indică numărul de articole din coșul utilizatorului. Din nou, acesta ar putea fi un caz de abordare mobilă care să se scurgă în experiența desktop:

Fiți atent la locul în care poziționați articolele pe pagina dvs. web pentru a le face ușor de descoperit. Amintiți-vă că, dacă utilizatorii nu găsesc ceva pe site-ul dvs., atunci ar putea la fel de bine să nu existe.
Nu lăsați designul web la modă să vă sperie utilizatorii
Vă puteți alunga vizitatorii destul de ușor prin...
- nu prioritizează vizual elementele care permit utilizatorilor să identifice că se află în locul potrivit și că pot avea încredere în site-ul web;
- folosind imagini monstruos de mari care împiedică utilizarea și
- surprinzând utilizatorii prin abaterea de la convențiile web și nu plasând elemente acolo unde vizitatorii se așteaptă să fie.
Dacă eviți aceste capcane, vei avea șanse mai mari de a nu-ți speria vizitatorii câștigați cu greu.