Cum să optimizați imaginile – 9 instrumente pentru a vă accelera site-ul și pentru a obține Google Love
Publicat: 2020-01-31Acest articol se concentrează pe modul de optimizare a imaginilor, astfel încât site-ul dvs. să se încarce mai repede. Google clasifică modul în care se încarcă un site web pe mobil. Dacă se încarcă lent, din cauza imaginilor mari, site-ul tău va scădea în clasament. În prezent, site-ul web primește în medie peste 50% din trafic de pe dispozitivele mobile.
Dacă nu știți cum să vă optimizați imaginile, citiți mai departe și găsiți cea mai bună soluție pentru a vă accelera site-ul.
Optimizați imaginile de pe site-ul dvs. web pentru a accelera cât de repede se încarcă paginile site-ului. Acest lucru înseamnă, la rândul său, că Google va iubi site-ul dvs. și, făcut în mod regulat, acest lucru vă va ajuta să vă poziționați.
De ce trebuie să optimizați imaginile
Google iubește site-urile rapide, la fel și clienții.
În zilele noastre, este important să găsiți imagini prezente de bună calitate pe site-ul dvs.
Cu toate acestea, trebuie să echilibrați calitatea cu dimensiunea fișierului , deoarece acest lucru afectează cât de repede se încarcă pagina dvs.
Dacă încărcați direct imagini în magazinul dvs., acest ghid este pentru dvs.
Dacă nu aveți un flux de lucru pentru optimizarea imaginilor, acest ghid vă va ajuta.
Dacă site-ul tău are deja o mulțime de imagini și paginile tale se încarcă lent, atunci acest ghid este special pentru tine.
CUM SĂ OPTIMIZAȚI IMAGINI

Există două moduri de a optimiza imaginile . În primul rând, trebuie să optimizați imaginile înainte de a le încărca pe site-ul sau blogul dvs.
Cu toate acestea, dacă aveți deja imagini care nu sunt optimizate, vă vom arăta și cum să le sortați.
În acest ghid, vom împărtăși cele mai bune instrumente de optimizare a imaginii pentru compresia imaginii.
În timp ce unii oameni au instrumente precum Adobe Photoshop, majoritatea oamenilor caută modalități simple, rapide și gratuite de a comprima fără pierderi imaginile.
Optimizarea fără pierderi a imaginii înseamnă pur și simplu că reduceți dimensiunea fișierului, fără a pierde nicio calitate a imaginii.
CUPRINS
De ce să optimizați imaginile?
Diferite tipuri de imagini
Optimizarea imaginilor în mod corect
Instrumente de optimizare a imaginii
- JPEG Optimizer
- Optimizilla
- Kraken
- PNG mic
- Compresor.io
- GiftOfSpeed
- reSmushit
- ShortPixel
- Comprimați acum
Cum să optimizați imaginile pe Mac sau PC
De ce să optimizați imagini

Goog le vă spune că aveți nevoie de cum să optimizați imaginile și de ce ar trebui.
Potrivit unui studiu realizat de Microsoft, durata medie a atenției umane a scăzut de la 12 secunde la 7 secunde. Totuși, mai șocant este faptul că cercetările de la Jampp au descoperit că durata medie de atenție scade cu 88% în fiecare an.
Ce înseamnă asta pentru tine ca blogger sau dacă conduci un magazin de comerț electronic?
Pe scurt, înseamnă că dacă site-ul dvs. se încarcă lent, oamenii vor pierde pur și simplu trecerea pe alt site.
Un site web lent înseamnă că pierdeți potențiali clienți înainte chiar să se încarce.

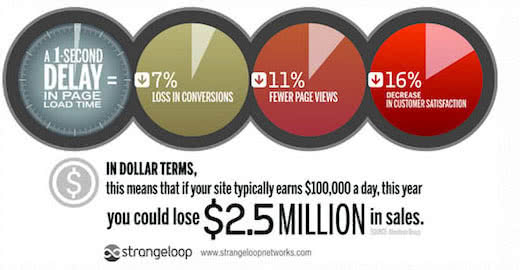
Conform studiului de caz care implică Amazon, Google și alte site-uri mai mari, o întârziere de 1 secundă a timpului de încărcare a paginii poate duce la o pierdere de 7% a conversiilor, cu 11% mai puține vizualizări ale paginilor și o scădere uriașă a satisfacției clienților, cu 16%.
Cum să vă verificați viteza și imaginile
Mulți oameni la început nu își dau seama cât de importantă este viteza site-ului.
Adesea ei cred că site-ul lor este ok și nu îl testează. Deoarece browserele dețin o copie în cache, nu o simt ca o persoană nouă care vizitează site-ul pentru prima dată.
Cu toate acestea, este posibil ca un utilizator normal care vă vizitează site-ul web pentru prima dată să nu aibă aceeași experiență.
De fapt, pentru că locul în care este găzduit site-ul contează, oamenii din diferite țări vor avea timpi de încărcare total diferiți.
Așadar, testați-vă site-ul folosind instrumente precum Pingdom.
Cum să optimizați diferite tipuri de imagini

Există două tipuri principale de fișiere pe care veți dori să le optimizați pentru web: png și jpg.
LUCRARE CU JPGS
JPG-urile (cunoscute și ca JPEG) sunt cel mai popular tip de fișier pentru imagini de pe web, deoarece sunt în general mai mici decât fișierele png. JPG-urile sunt ideale pentru fotografii sau imagini cu culoare, umbre, degrade sau modele. JPG-urile au o paletă de culori uriașă și fac ca aceste tipuri de imagini să arate grozav.
În general, majoritatea oamenilor salvează jpg la calitate înaltă, medie sau scăzută. Calitatea înaltă oferă impactul total al imaginii, dar are o dimensiune mult mai mare a fișierului. Imaginile de calitate scăzută încep să devină pixelate și să pară mai granulate. Deci, în majoritatea cazurilor, doriți să alegeți un punct mediu până la cel scăzut pentru utilizare pe web.
Evident, dimensiunea imaginii în pixeli contează. Vom discuta despre asta într-o clipă.
LUCRU CU PNGS
Principala diferență dintre PNG și JPEG este că fișierele PNG pot fi transparente.
PNG-urile sunt un alt format de fișier comun utilizat pe site-uri web.
PNG-24 oferă o imagine de calitate mult mai bună, cu toate acestea, dimensiunea unui fișier imagine devine mare.
Aici intervin instrumentele bune de optimizare fără pierderi.
Cum să optimizați diferite tipuri de imagini
Utilizați PNG-uri pentru logo-uri, pictograme și imagini prezentate, deoarece sunt de înaltă calitate și oferă transparență.
Utilizați jpg-uri pentru majoritatea celorlalte imagini de pe site-ul dvs.
INAPOI SUS.
Cum să optimizați imaginile în mod corect

Cum să obțineți compresia optimă a imaginii.
47% dintre utilizatorii care vin pe site-ul dvs. se așteaptă ca pagina dvs. să se încarce în mai puțin de 2 secunde. În plus, 40% vor părăsi un site dacă o pagină care durează mai mult de 3 secunde să se încarce. Din acest motiv, este vital ca imaginile tale să fie mici și să se încarce rapid.
Există două lucruri pe care le puteți face pentru a vă optimiza corect imaginile:
Utilizați dimensiunile potrivite
În primul rând, salvați imaginea de dimensiunea potrivită pe site-ul dvs. web. Dacă aveți un blog, atunci tema va avea de obicei dimensiuni implicite pentru imaginile prezentate pe blogul dvs. De exemplu, ar putea fi 800px pe 400px. Deci, trebuie doar să redimensionați imaginile pentru a se potrivi cu acea dimensiune și să nu folosiți imagini mai mari.
Dacă este pentru un banner de blog, atunci caută lățimea paginii tale. Există o extensie simplă de crom pe care o puteți folosi pentru a măsura dimensiunile numită Page Ruler. De exemplu, puteți folosi Page Ruler pentru a măsura widget-urile din bara laterală pentru a obține imagini de dimensiunea potrivită în barele dvs. laterale.
Salvați calitatea potrivită
Compresia fără pierderi este ideală. Deci, ceea ce trebuie să luați în considerare este cel mai bun mod de a face acest lucru. Principala mea recomandare este să salvați un fișier jpg în aproximativ 30% din original. Pentru fișierele png, trebuie să utilizați un software de compresie. Deci, unul dintre instrumentele online sau un instrument de pe Mac sau PC.
Există două moduri de optimizare a imaginilor înainte de încărcare:
- Folosind instrumente online care vă permit să încărcați fie imagini individuale, fie un set de imagini (procesare în bloc).
- Folosind instrumente pentru PC sau Mac care le optimizează fie ca imagini individuale, fie în bloc.
INAPOI SUS.
Cele mai bune instrumente de optimizare a imaginii
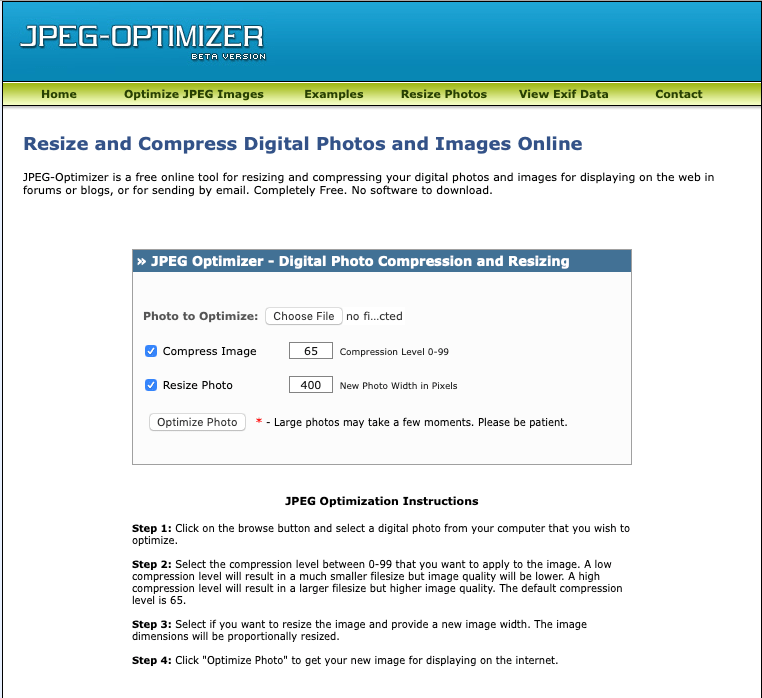
1. JPEG Optimizer.


JPEG Optimizer este un instrument online de optimizare a imaginii care vă ajută să comprimați imagini precum png și jpg. Bara de nivel de compresie a imaginii vă ajută să vă optimizați fotografiile după cum aveți nevoie.
De asemenea, puteți redimensiona imaginile în JPEG Optimizer, astfel încât dimensiunea fișierului imagine poate fi redusă și se încarcă mai repede pe site-ul dvs.
2. Optimizilla.

Optimizilla produce rezultate de bună calitate și dimensiune redusă a fișierului. Puteți comprima fotografii JPEG și PNG cu acest instrument.
Pentru a optimiza imaginile, încărcați până la 20 de imagini și setați separat nivelul de compresie pentru fiecare fotografie.
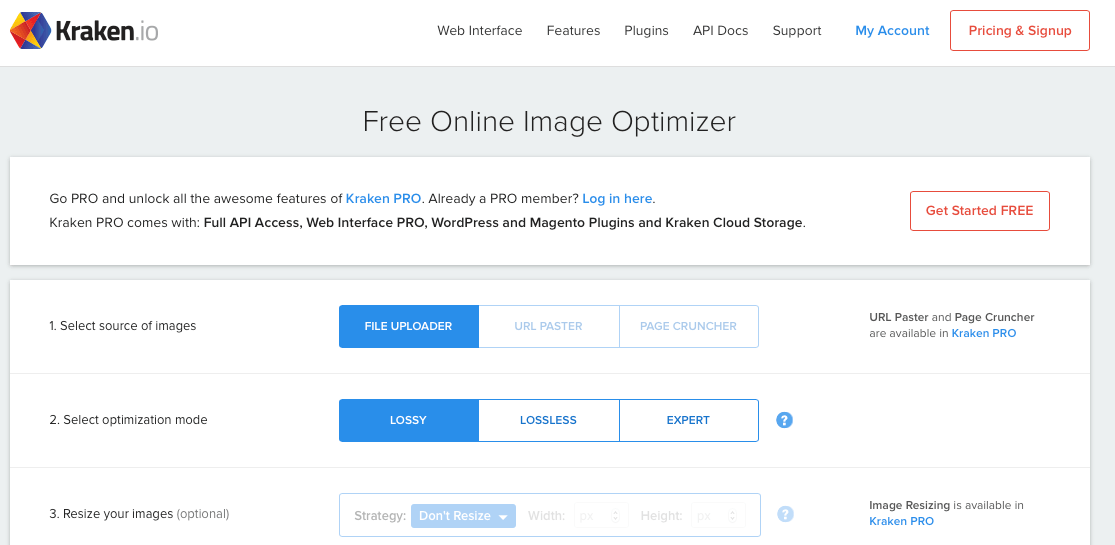
3. Kraken

Kraken are o opțiune plătită și gratuită pentru optimizarea imaginilor. Lucrul bun despre Kraken este că poate avea grijă și de acele imagini pe care le aveți deja pe site-ul dvs. WordPress. Deoarece Kraken are un plugin WordPress, îl puteți adăuga și apoi optimiza imaginile deja încărcate.
Cu toate acestea, dacă aveți o mulțime de imagini pe site-ul dvs., va trebui să treceți la planul plătit. Funcțiile plătite vă permit, de asemenea, să redimensionați imaginile după cum este necesar.
4. PNG mic.

Tiny PNG există de ceva vreme și este unul dintre cele mai populare instrumente online de compresie a imaginilor. Este un instrument gratuit de optimizare a imaginilor cu ajutorul căruia comprimă atât imaginile JPEG, cât și cele PNG.
Puteți încărca până la 20 de imagini dintr-o singură mișcare și apoi descărcați imaginile fie pe computer, fie să le salvați în Dropbox.
5. Compressor.io

Compressor.io este un alt instrument excelent și rapid de optimizare a imaginilor. Deoarece este capabil să comprima fără pierderi fișiere JPEG, PNG, Gif și SVG.
6. GiftOfSpeed

GiftOfSpeed comprimă imagini PNG și JPEG. În plus, folosește mai multe metode de compresie a imaginii pentru a reduce dimensiunile fișierelor. În general, acesta este un instrument rapid și eficient pentru optimizarea imaginilor.
Pentru cei mai tehnici, Gift Of Speed are și o gamă suplimentară de instrumente pentru a optimiza viteza site-ului dvs.
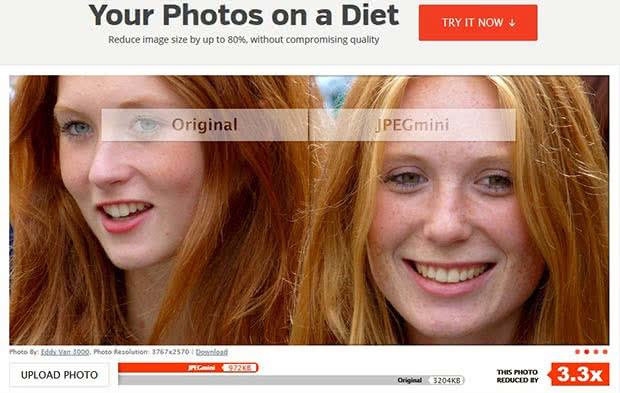
7. JPEGmini

JPEGmini reduce dimensiunea fișierului imaginilor pentru a optimiza timpul de încărcare a paginii. Un instrument bun care are un element vizual care vă arată o imagine înainte și după.
8. reSmushit

reSmush.it este un plugin WordPress grozav care vă ajută să optimizați imaginile existente și altele noi.
Pluginul folosește API-ul reSmush pentru a optimiza imaginile. Puteți exclude imagini individuale de la compresie în cazul în care trebuie să adăugați o imagine la dimensiune completă.
9. ShortPixel.

4. ShortPixel Image Optimizer este un alt instrument de optimizare a imaginilor pe WordPress. Vă înscrieți folosind adresa de e-mail la serviciul pentru contul de bază. De exemplu, contul de bază vă permite să optimizați 100 de imagini pe lună. Cu toate acestea, dacă aveți nevoie de mai multe, va trebui să faceți upgrade la un plan plătit.
10. CompresNow.

CompressNow este un instrument util de optimizare a imaginii online. Puteți micșora imaginile JPEG, PNG și Gif. Pentru fiecare imagine puteți seta un nivel de compresie.
INAPOI SUS.
Cum să optimizați imaginile pe Mac sau PC

Cele mai bune două instrumente de optimizare a imaginii pentru Mac .
ImageOptim – este un instrument fantastic de compresie a imaginii fără pierderi și instrumentul nostru preferat. Menține o imagine de înaltă calitate, dar face o treabă grozavă de a reduce dimensiunea. Tot ce faceți este să „trageți și să fixați” imaginile și să le comprimați după cum doriți. Dacă căutați cum să optimizați imaginile pe un Mac, atunci acesta este cel mai bun instrument. Activați Guetzli pentru cele mai bune rezultate.

Squash – Squash 2 face parte din colecția SetApp sau îl puteți cumpăra ca software autonom. Squash nu este la fel de bun pentru optimizarea JPEG ca ImageOptim, dar face o treabă grozavă în fișierele PNG.

Cele mai bune două instrumente software pentru Mac-ul tău sunt:
Riot – un compresor de imagine ușor de utilizat, cu o interfață simplă și intuitivă.

PNG Gaunlet – un instrument ușor și ușor de utilizat, care comprimă fără pierderi fișierele PNG.
INAPOI SUS.
cum să optimizați imaginile Recomandări
Pentru a rezuma, iată punctele cheie:
- Aflați ce dimensiune a imaginii aveți nevoie și nu utilizați o dimensiune mai mare decât aceasta.
- Utilizați jpg pentru imagini complexe și png unde aveți nevoie de transparență și/sau de bună calitate.
- Optimizați imaginile înainte de a le încărca.
- Utilizați un instrument bun de plugin pentru contul dvs. WordPress sau Shopify pentru a optimiza imaginile pe care le aveți deja.
Dacă doriți mai multe modalități de a vă îmbunătăți site-ul, examinați cum să utilizați cele mai bune instrumente SEO.
