Cum să îmbunătățiți accesibilitatea web
Publicat: 2020-04-09Într-un alt articol vorbim deja despre accesibilitatea web în format video. În acel articol, colegul nostru Marien v-a explicat ce este accesibilitatea web, beneficiile și sfaturile de care trebuie să țineți cont atunci când proiectați și dezvoltați un site web. Dacă nu l-ați văzut, vă încurajăm să îl vedeți mai întâi, deoarece articolul respectiv era o introducere. Acest articol pe care vi-l prezentăm astăzi este mai intermediar.
A avea o bună accesibilitate web implică practic că site-urile web sunt proiectate și dezvoltate astfel încât persoanele cu dizabilități să le poată utiliza.
W3C Web Accessibility Initiative (WAI) dezvoltă specificații, linii directoare, tehnici și resurse de asistență care descriu soluțiile de accesibilitate. Sunt considerate standarde internaționale de accesibilitate web.

Când concepe arhitectura și designul web, acesta este mai mult decât deschis accesibilității. Adică trebuie să dezvoltați site-uri web având în vedere accesibilitatea, pentru a nu fi nevoit să faceți mai târziu corecții inutile.
Odată ce site-ul este layout, trebuie să faceți mai multe analize privind accesibilitatea web-ului. Pe langa analiza manuala a tuturor punctelor importante pentru o evaluare corecta, ne vom ajuta si cu instrumente externe pentru realizarea mai multor teste pentru verificarea nivelului lor de accesibilitate. Cu toate acestea, niciun instrument singur nu poate determina dacă un site web respectă regulile de accesibilitate. Trebuie să faceți o evaluare umană cu cunoștințe suficiente pentru a determina dacă un loc este accesibil.
Instrumentele ne pot ajuta, dar va fi întotdeauna nevoie de intervenția unui expert ochi în accesibilitate pentru a determina și aplica soluțiile finale. O altă idee și opțiune este de a testa utilizatorii cu condiții speciale (daltonism, orbire și alte dizabilități) pentru a confirma că pot naviga fără nicio problemă.
Exemple de instrumente gratuite ar putea fi:
- Îmbunătățirea site-ului
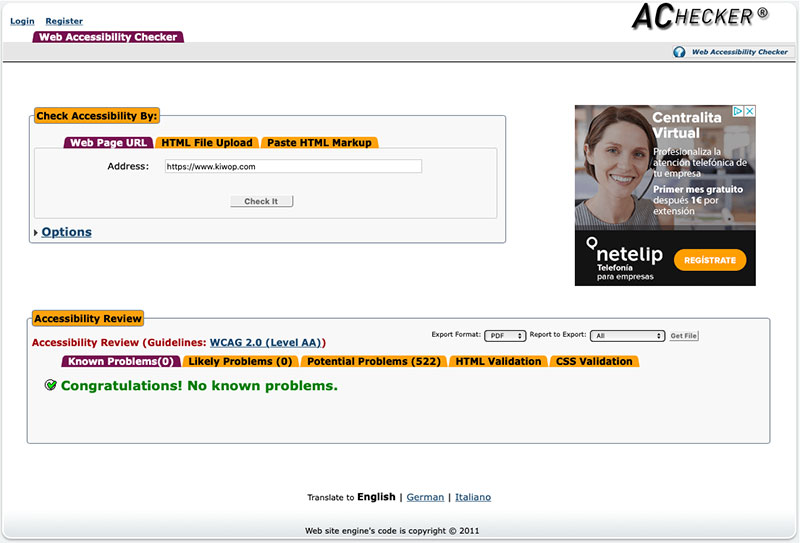
- AChecker
- Printre multe altele…

Este important de reținut că, deși au o relație, accesibilitatea și gradul de utilizare a unui site web nu este aceeași. Deși ambele doresc să îmbunătățească experiența utilizatorului vizitatorilor web, ei nu au același scop. Așa că trebuie să știi să le deosebești.
Pentru a concepe arhitectura și designul ținând cont de accesibilitatea web, este important să:
4 puncte de design accesibil
Perceptibilitatea
Alternative de text pentru conținut non-textual
Tot conținutul non-textual trebuie să aibă alternative formate în text. Prin conținut non-textual nu ne referim doar la imagini, cu atributul „alt” corespunzător. Mai vorbim de pictograme, butoane, grafică, câmpuri de formular, conținut vizual (audio, video și multimedia), diagrame, ilustrații etc.
Alternativele de text trebuie să transmită scopul sau funcția elementului care oferă o experiență de utilizator echivalentă. De exemplu, o alternativă de text potrivită pentru un buton de căutare ar fi „căutarea” oriunde în „lupă”. Acesta este un exemplu clar în care instrumentele de analiză a accesibilității l-ar da valid (deoarece ar avea un atribut alt), dar un expert ar vedea că este o eroare clară, deoarece funcția pictogramă este „căutare”, chiar dacă „mărirea” este un descrierea fidelă a imaginii.
Vom evita imaginile cu text încorporat în imaginea însăși ori de câte ori este posibil, deoarece nici motoarele de căutare, nici mijloacele de citire nu pot citi în continuare texte în imagini.
Va fi important să adăugați atributul etichetă la toate câmpurile din formulare.
Legăturile vor trebui să aibă sens în afara contextului lor. Expresii precum „click aici”, „mai multe”, „mai multe informații”, etc., sunt ambigue atunci când sunt citite în afara contextului. Vom folosi expresii adecvate pentru link-uri.

Subtitrări și alte alternative multimedia
Vom oferi alternative la conținutul dependent de tempo (audio, videoclipuri și multimedia), cum ar fi descriere audio, subtitrări etc...
Conținutul poate fi prezentat în diferite moduri
Vom crea conținut care poate fi prezentat în diferite moduri fără a pierde informații sau structură. Îndeplinirea acestei cerințe permite conținutului să fie citit corect cu voce tare, extins sau adaptat pentru a răspunde nevoilor și preferințelor diferitelor persoane. De exemplu, poate fi prezentat folosind combinații de culori, diferite măsuri de text sau diferite stiluri pentru ușurință în citire.

Conținutul este ușor de vizualizat și ascultat
Vom face prezentarea vizuală cât mai ușor de perceput pentru persoanele cu dizabilități, adică elemente precum butoanele, playerele video sau altele vor fi perfect identificabile și executabile.
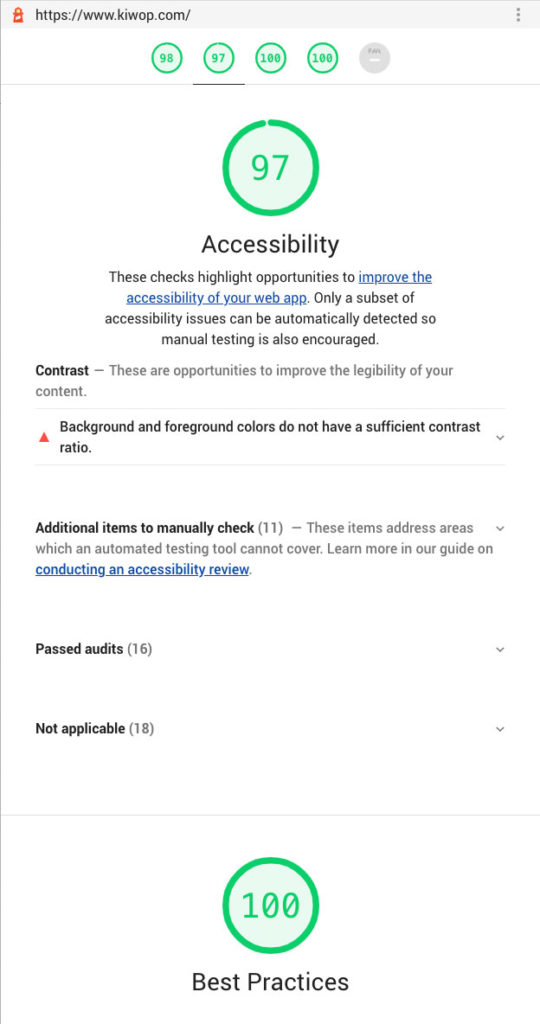
Îndeplinirea acestei cerințe ajută la separarea textului de fundal, pentru a face informațiile mai distinse. De exemplu, multe persoane cu daltonism nu folosesc niciun instrument special și se bazează pe un design adecvat care oferă suficient contrast de culoare între text și mediul înconjurător. Pentru alții, de exemplu, dacă sunetul dintr-o resursă audiovizuală a fost redat automat, ar putea interfera cu cititorul de text sau cu dispozitivele de ascultare asistată.

Operațiune
Funcțiile web sunt disponibile de la tastatură
Toate funcționalitățile trebuie să fie accesibile prin tastatură, adică puteți naviga pe web fără mouse. Mulți oameni nu pot folosi mouse-ul și se bazează pe tastatură pentru a interacționa cu web-ul. Pentru aceasta, trebuie să puteți accesa toate funcționalitățile web disponibile prin tastatură, inclusiv controalele de introducere a formularelor și alte componente ale interfeței cu utilizatorul.
Oferind utilizatorilor suficient timp pentru a citi și utiliza conținutul
Conținutul nu provoacă convulsii sau reacții fizice
Nu vom folosi niciun conținut care ar putea cauza perturbări utilizatorilor. De exemplu, trebuie să evitați efectele vizuale cu schimbări de culoare foarte marcate sau cu forme și culori diferite care a priori ar putea fi foarte bune, dar care ar putea provoca crize de epilepsie printre altele.
Utilizatorii pot naviga cu ușurință, găsi conținut și pot determina unde se află
Vom oferi utilizatorilor ajutor continuu în navigare, localizare conținut și poziție. Breadcrumb-urile sunt foarte importante pentru utilizatori, deoarece plasează pagina pe care se află într-un context specific al web-ului.
inteligibilitate
Conținutul textual trebuie să fie ușor de citit și de înțeles. Trebuie să evitați folosirea unor cuvinte neobișnuite sau, cel puțin, să oferiți definiții sau un glosar de ajutor din partea acestora.
Vom prezenta conținutul într-un mod previzibil, împreună cu o navigare ușoară, intuitivă și ușoară. Un bun exemplu este să păstrezi mereu același meniu principal pe toate paginile, pentru a nu deruta utilizatorul. Și dacă sunt necesare meniuri diferite în funcție de pagină, faceți-o sub formă de meniuri secundare.
De asemenea, trebuie să evite posibilele erori frecvente ale utilizatorilor. Trebuie să le oferim îndrumări și ajutor atunci când le solicităm acțiunile. Un bun exemplu ar fi acela că formularele sunt verificate care câmpuri sunt obligatorii înainte să apară eroarea tipică de câmp obligatoriu.
Robusteţe
Trebuie să asigurăm compatibilitatea cu toate browserele web, pe toate dispozitivele și cu toate tehnologiile. Vom face studii pentru a determina dacă există erori pe un anumit dispozitiv sau browser. Toate programele noi pe care le adăugăm vor trece printr-un proces de compatibilitate cu toate browserele și dispozitivele înainte de a le aplica.
În acest moment, este important să rețineți că web-ul trebuie să fie accesibil nu numai pentru dispozitivele și browserele obișnuite, ci și pentru dispozitivele speciale care utilizează un fel de tehnologie de asistență. Vorbim de tehnologii precum JAWS (Job Access With Speech): un cititor de ecran comercial oferit de Freedom Scientific, sau NVDA: un cititor de ecran open source, ONCE Zoomtext sau chiar extensii de browser.
Cum lucrăm accesibilitatea la Kiwop
Odată ce site-ul a fost dezvoltat ținând cont de cele 4 puncte de design accesibile menționate mai sus, în Kiwop vom trece la redactarea unui raport cu toate problemele întâlnite și posibilele soluții ale acestora. Spunem posibil deoarece pentru aceeași problemă de accesibilitate pot exista mai multe soluții valide. Întotdeauna vom recomanda cea mai bună soluție ținând cont de identitatea corporativă a fiecărui client și cu experiența noastră în design accesibil.

Odată ce am aprobat acest raport de accesibilitate, trecem la corectare și îl reexaminăm pentru a stabili că am rezolvat efectiv toate problemele ridicate. Repetăm acest proces până când toate elementele web au cel puțin nivelul dublu de accesibilitate A marcat ca țintă.
Odată ce toate elementele au nivelul minim de accesibilitate necesar, analizăm cerințele elementelor pentru a se ridica la nivelul de accesibilitate triplu A și modificăm elementele care pot fi îmbunătățite.
Aveți nevoie de un audit de accesibilitate? Contactaţi-ne!
