Cum să vă ridicați magazinul cu Shopify Hydrogen
Publicat: 2022-07-30
Setul existent de funcții Shopify este fantastic pentru companiile care tocmai își înființează magazinul și trebuie să demareze rapid. Provocările apar atunci când căutați să vă diferențiați de concurență cu o vitrină unică. Din fericire, viitorul magazinelor online este aici și veți avea nevoie de cadrul Shopify Hydrogen pentru a profita la maximum de el.
Comerț electronic fără cap cu Shopify Hydrogen
Comportamentul și preferințele consumatorilor evoluează cu o viteză cu care este greu de ținut pasul, rezultând o serie lungă de practici de comerț electronic care au devenit acum obișnuite. De la cumpărături mobile la căutarea vocală, cel mai recent termen care se alătură acestui grup este „comerț electronic fără cap” – și nu este unul pe care orice companie orientată spre creștere își poate permite să-l ignore.
Platformele de comerț electronic Headless au primit finanțare de 1,6 miliarde USD doar în 2020-2021. Acest progres în comerțul electronic ajută companiile să rămână pe drumul cel bun pe o piață în schimbare, cu o arhitectură unică care decuplă stratul de front-end al magazinului de backend. În acest fel, elementele estetice de bază, cum ar fi stilurile de text, imaginile și butoanele, pot fi personalizate independent, fără a afecta infrastructura de preț și de finalizare a magazinului dvs.
Hydrogen este un cadru bazat pe React pentru Shopify, care oferă proprietarilor de afaceri puterea de a avea succes cu componente gata de utilizare pentru comerțul electronic fără cap.
Iată de ce merită
A iesi in evidenta
Opțiunile existente Shopify pentru personalizare prin presetări și teme de magazin sunt deja destul de grozave, dar odată cu creșterea numărului de vitrine, în cele din urmă va trebui să găsești o modalitate de a te evidenția din mulțime.
Utilizatorii au cu 40% mai multe șanse să cheltuiască mai mult pentru o experiență de cumpărături personalizată, iar Shopify Hydrogen vă oferă instrumentele pentru a face exact asta. Separarea front-end-ului și backend-ului magazinului dvs. reprezintă o oportunitate unică de a crește traficul web și veniturile.
Sună frumos, dar cum funcționează în practică cadrul Hydrogen pentru Shopify? Să presupunem că aveți un nou design interesant pentru vitrina dvs. pe care ați dori să îl implementați cu Hydrogen. Odată ce sunteți totul configurat, veți putea să implementați noul dvs. design ca o aplicație Hydrogen fără a fi nevoie să vă faceți griji cu privire la erorile serioase care sparg backend-ul.
Fii fără bug-uri
Bug-urile care sparg magazinul sunt nenorocirea oricărei afaceri care încearcă să se extindă. Noul dvs. produs interesant ar putea aduce mii de noi clienți potențiali, doar pentru ca o eroare internă să oprească brusc tot acest impuls.
Shopify Hydrogen ocolește această problemă printr-o abordare intuitivă a comunicării backend și frontend. Ambele părți comunică folosind funcții cunoscute sub numele de „Cârlige” și API-uri. Acest lucru asigură că modificările de pe front-end se îmbină perfect cu infrastructura magazinului dvs. și reduce șansele ca o eroare gravă să apară după o actualizare.
Performanță mai rapidă
Cadrul Hydrogen îmbunătățește semnificativ performanța magazinului dvs. Shopify. Acest lucru se datorează în parte suportului cadrului pentru caracteristici precum randarea pe server (SSR). Paginile magazinului tind să folosească randarea pe partea clientului, care poate avea frecvent întârzieri la randarea octeților mai mari.
SSR, pe de altă parte, poate rula mai multe procese împreună. Acest lucru accelerează timpii de încărcare a paginii pentru utilizatorii dvs., reducând șansele ca un potențial client să facă clic departe de pagină. Faptul că Hydrogen utilizează, de asemenea, cantități minime de JavaScript ajută, de asemenea, la îmbunătățirea performanței prin reducerea la minimum a cerințelor de lățime de bandă.
Începeți cu hidrogenul
Creați o aplicație
Pentru a profita la maximum de cadrul Hydrogen, vom avea nevoie de un token de acces Shopify Storefront. Acest simbol este ceea ce ne va permite să creăm prima noastră aplicație Hydrogen. Asigurați-vă că aveți un cont Shopify Partners gratuit înainte de a începe, deoarece veți avea nevoie de unul pentru a obține acces la simbolul dvs.
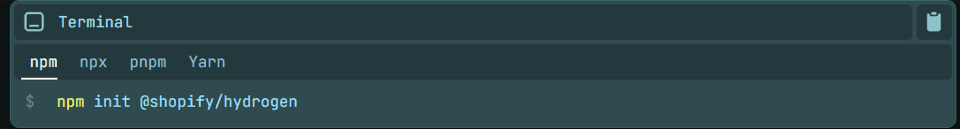
Shopify Hydrogen acceptă mai multe platforme diferite pentru instalare. Pentru a vă crea aplicația local, navigați la directorul dorit și executați următoarea comandă.

Hydrogen acceptă npm, npx și yarn , așa că veți putea crea o aplicație folosind oricare dintre aceste platforme, în funcție de dispozitivul pe care dezvoltați. Pentru a lucra și mai ușor cu Hydrogen, luați în considerare utilizarea unuia dintre numeroasele șabloane disponibile online. Aceste șabloane vă vor completa noua vitrină cu o temă prestabilită, scutindu-vă de bătălia de a fi nevoit să veniți cu una.
Nu trebuie să fiți un dezvoltator expert Shopify pentru a utiliza cadrul Hydrogen. Tot ce este nevoie pentru a crea o aplicație Hydrogen și a instala dependențele necesare este o singură linie de cod! Acum vi se va solicita să introduceți un nume pentru noua vitrină înainte de a trece la pasul următor.
Conectați-vă magazinul
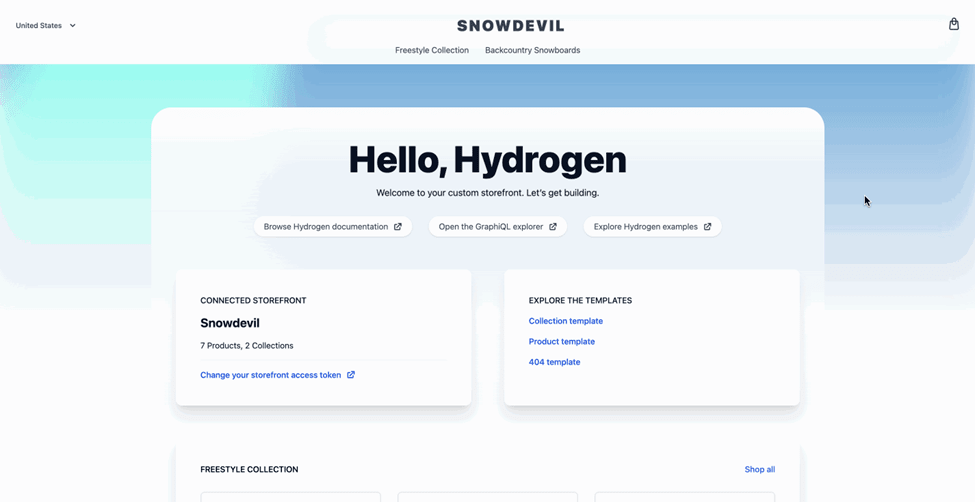
Sunteți gata să începeți să vă personalizați vitrina! Accesați mediul dvs. de dezvoltare la localhost:3000 și navigați la shopify.config.js. Vom introduce simbolul nostru de acces Shopify Storefront aici, în câmpul „storefrontToken”. Dacă faceți acest lucru cu succes, aplicația demo Hydrogen va avea acces la informațiile magazinului dvs. Shopify.

Adăugați stil
Cadrul Hydrogen are o structură de fișiere foarte simplă, ceea ce face personalizarea magazinului dvs. Shopify mai ușoară decât ați crede. Mergeți la componenta index.server.jsc din folderul src pentru a vă personaliza pagina de pornire. Dacă ați optat pentru un șablon, veți găsi câteva rânduri de cod deja scrise pentru dvs. Simțiți-vă liber să adăugați sau să eliminați textul de aici după cum credeți de cuviință. Nu vă faceți griji dacă pagina arată oarecum simplă aici, deoarece vom adăuga opțiuni de stil în pasul următor.
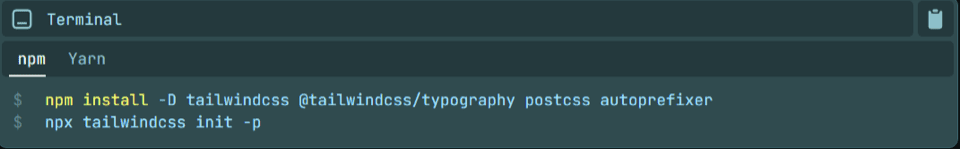
Odată ce ești mulțumit de text, este timpul să-l faci să arate bine! O parte din utilitatea Hydrogen pentru personalizarea Shopify vine din suportul său pentru Tailwind CSS. Tailwind este un cadru care oferă dezvoltatorilor mai multe opțiuni de personalizare. Instalați Tailwind și conectați-l la șablonul dvs. demonstrativ pentru a începe să stilați.

Va trebui să reporniți serverul de dezvoltare după ce adăugați căi la șablon și instalați directive pentru ca modificările să intre în vigoare. După ce sunteți gata, veți putea să vă întoarceți la pagina index.server.jsc și să adăugați clase la etichetele <h1> și <p> pentru a le personaliza. Alegeți un font cu care vă simțiți confortabil și apăsați pe Salvare pentru a vedea modificările!


Preluați datele din magazin
Șabloanele sunt excelente pentru a experimenta și a afla cum funcționează o aplicație, dar cum rămâne cu importarea datelor existente din magazin? Shopify facilitează acest proces pentru cadrul Hydrogen cu API-ul Storefront. Veți putea folosi o interogare pentru a prelua rapid date esențiale, cum ar fi colecțiile de produse și numele magazinului dvs., în loc să trebuiască să le reconstruiți de la zero.
Utilizați comanda useShopQuery pentru a extrage datele din magazin. Componenta Layout a API-ului Storefront va afișa apoi numele magazinului dvs. din datele preluate.
Ești gata! După ce ați creat o aplicație, ați configurat directoarele și ați preluat datele din vitrina, veți fi liber să creați și să personalizați colecțiile de produse după cum credeți de cuviință. Există o mulțime de spațiu pentru a crește și a experimenta cu Shopify Hydrogen, așa că accesați documentația pentru mai multe idei și exemplu de cod pentru o experiență de dezvoltare fără probleme.
Profitați la maximum de hidrogen
La sfârșitul zilei, hidrogenul este un instrument și cât de bine îl poți folosi va determina performanța magazinului tău. Am pregătit o listă de sfaturi utile pentru a vă ajuta să profitați la maximum de cadrul Shopify Hydrogen.
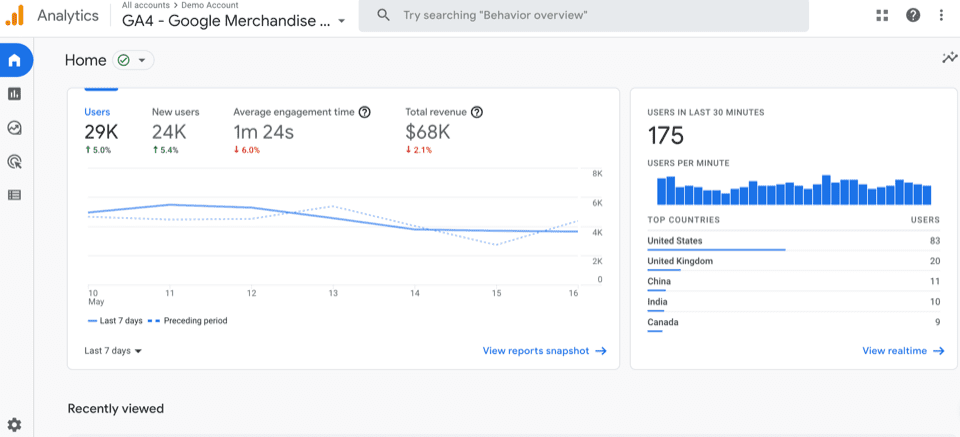
Lăsați Analytics să vă ghideze
Cu suportul în continuă îmbunătățire de la Shopify pentru Google Analytics 4, acum puteți lua decizii pe baza datelor concrete despre comportamentul utilizatorilor. Configurați GA4 pentru Shopify și lăsați datele să vă fie ghid. Dacă o anumită pagină nu funcționează prea bine în ceea ce privește implicarea utilizatorilor, veți ști pe ce să vă concentrați resursele.

Simplificați călătoria cumpărătorului
Shopify Hydrogen oferă proprietarilor de afaceri o oportunitate unică de a înțelege călătoria cumpărătorului lor cu ajutorul analizelor și apoi de a o rafina cu o vitrină simplificată care facilitează conversiile.
Una dintre cele mai eficiente moduri de a înțelege călătoria cumpărătorului este cu valorile comerțului electronic. Valorile cheie, cum ar fi rata de reținere a clienților (CRR) măsoară procentul de clienți pe care o companie îi păstrează în timp, de obicei prin achiziții retur. O scădere a CRR ar putea indica faptul că vitrina dvs. actuală nu face suficient pentru a vă satisface clienții.
Deci ce faci? O soluție de durată ar putea fi utilizarea cadrului Hydrogen pentru a vă reînnoi paginile de produse Shopify. Ghidați-vă vizitatorii prin achiziția lor cu butoanele stilizate „Cumpărați acum” și elemente atrăgătoare ale paginii, cum ar fi recenziile evidențiate. Shopify Hydrogen este o oportunitate unică de a vă spori valorile și de a menține loialitatea clienților cu o vitrină atrăgătoare pe care nu o vor uita.

Cele mai bune practici cu Shopify Hydrogen
Design axat pe UX
Scopul final al noii tale vitrine ar trebui să fie acela de a rafina călătoria utilizatorului. Prioritizează stilurile și culorile fonturilor care îmbunătățesc vizibilitatea și sunt ușor de perceput – acest principiu se aplică și altor elemente ale vitrinei tale, cum ar fi bara de navigare.
Cadrul Shopify Hydrogen promovează, de asemenea, un design axat pe UX, cu funcții de accesibilitate încorporate. Aceasta include suport pentru gesturi de mărire, text alternativ și subtitrări pentru elementele media redate folosind componenta Video.
Îmbunătățiți performanța site-ului
După ce a fost modelat după componentele React și cu suport pentru SSR, Shopify Hydrogen oferă deja performanțe impresionante. Acestea fiind spuse, există încă câteva ajustări pe care le putem face pentru a asigura o experiență și mai lină. Rețineți că o vitrină bine concepută vă poate îmbunătăți șansele de conversie cu până la 200%.
Prioritizează componentele partajate
O întrebare cheie la care dezvoltatorii trebuie să răspundă adesea în timp ce lucrează cu Hydrogen este: „Unde ar trebui să fie redate componentele mele?” Va trebui să alegeți între crearea de componente client, componente de server și componente partajate. În general, rareori vor exista cazuri care necesită exclusiv randarea clientului, iar majoritatea componentelor dvs. ar trebui să fie componente de server, deoarece acestea pot fi redate mai rapid fără a elimina nicio funcționalitate.
Preluare mai rapidă
Shopify recomandă Oxygen, platforma lor de implementare primară pentru dezvoltatorii care lucrează cu cadrul Hydrogen. Implementarea cadrului dvs. Shopify Hydrogen prin Oxygen vă va oferi acces la funcții incredibil de utile, cum ar fi stocarea în cache a datelor, care poate accelera solicitările de preluare a datelor.
Pe de altă parte, veți dori să vă asigurați că nu supraîncărcați datele. Acest lucru se întâmplă atunci când API-ul Storefront este supraîncărcat de prea multe solicitări. Dacă se întâmplă acest lucru, ar putea încetini vitrina și ar putea avea un impact semnificativ asupra duratei de randare a paginii pentru utilizatori.
Ce nu poate face Shopify Hydrogen?
Cu tot zgomotul din jurul hidrogenului, este ușor să uiți că este încă în dezvoltare activă. Să știi ce nu poți face cu Hydrogen te va ajuta să creezi un plan mai bun pentru vitrina ta.
Exclusiv pentru Shopify Web
În prezent, cadrul Hydrogen acceptă doar dezvoltarea pentru magazinele web Shopify. Aceasta înseamnă că nu veți putea crea vitrine personalizate pentru alte platforme, cum ar fi televizoarele mobile și televizoarele inteligente.
Lipsa previzualizării
Funcționalitatea de previzualizare permite dezvoltatorilor să vadă modificările pe care le fac în vitrina magazinului în timp real. Hydrogen nu acceptă previzualizările de acum, ceea ce ar putea îngreuna pentru alți membri ai echipei să vizualizeze modificările propuse, mai ales dacă nu sunt familiarizați cu codul implicat.
Du-te fără cap cu hidrogen
Shopify Hydrogen este una dintre cele mai bune căi pentru companii de a intra în comerțul electronic fără cap. Creați o experiență de cumpărături personalizată modelată în jurul identității dvs. unice de brand și construiți o relație de durată cu clienții dvs. Urmărește Coalition Technologies pentru a afla mai multe despre creșterea afacerii tale cu comerțul electronic fără cap.
