Cum să vă editați caruselul BigCommerce
Publicat: 2021-02-26Deși nu trebuie neapărat să utilizați caracteristica carusel BigCommerce, aceasta oferă multă valoare încorporată site-urilor web de comerț electronic și poate îmbunătăți semnificativ experiența utilizatorului pentru designul dvs. web de comerț electronic.
De asemenea, nu este știință rachetă. Caruselul BigCommerce este pur și simplu un sistem de imagini rotative, potențial legate de alte pagini, care se afișează pe pagina ta de pornire, schimbându-se la fiecare câteva secunde, astfel încât vizitatorii tăi să aibă o impresie despre ceea ce face sau oferă afacerea ta. Printre altele, caruselul dvs. BigCommerce poate:
- Traficul direct către pagini orientate spre conversie.
- Simplificați experiența de navigare a utilizatorului pe site-ul dvs. web.
- Stimulați conversiile pentru categoriile cele mai vândute.
- Prezentați oportunități pentru oportunități de vânzare încrucișată.
Este o oportunitate grozavă de a pune în fața utilizatorilor dvs. fotografii de produs sau de companie atrăgătoare și originale, dar poate fi și o modalitate excelentă de a promova servicii sau oferte speciale. Cel mai bine, nu este o funcție prea dificil de utilizat. Chiar și fără un designer web BigCommerce, puteți crea un carusel de bază.
Iată ce trebuie să faci:
1. Conectați-vă la portalul dvs. de administrare BigCommerce
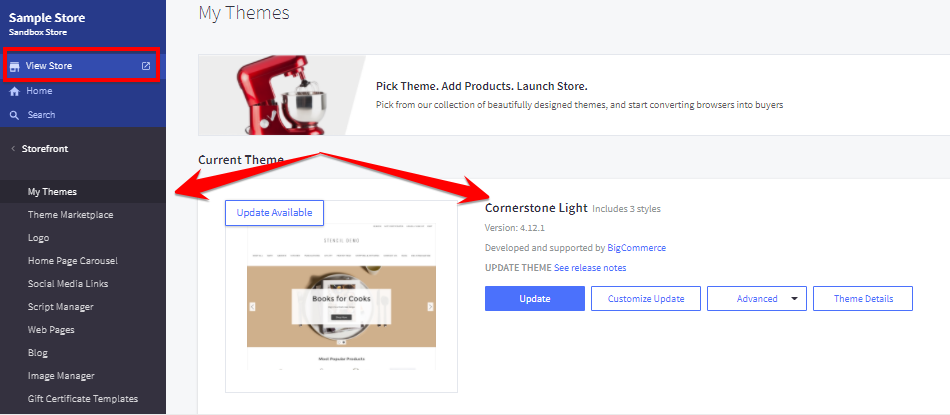
În imaginea de mai jos, puteți vedea portalul de administrare al unui magazin BigCommerce. Acest magazin folosește tema Cornerstone Light, care, în acest caz, este implicită. Tema pe care o utilizați va avea un impact potențial asupra prezenței sau aspectului caruselului dvs., așa că rețineți asta. De asemenea, dacă vă gândiți să schimbați, să actualizați sau să editați tema actuală BigCommerce, vă rugăm să consultați blogul nostru despre acest subiect în linkul anterior.

Există mai multe modalități de a face modificări și ajustări la caruselul dvs. BigCommerce, dar în scopul acestui tutorial, vă vom arăta una dintre cele mai ușor de utilizat moduri de a face acest lucru. Înainte de a schimba efectiv caruselul, puteți alege să faceți clic pe „Vizualizare magazin”, așa cum este indicat în imaginea de mai sus. Așa arată vitrina dvs. pentru vizitatorii magazinului dvs. online. În acest exemplu implicit, caruselul are două diapozitive și arată imagini stoc ale produselor de birou. Întrucât 1Digital Ⓡ Agency este, ei bine, o agenție de marketing digital și nu vinde lămpi, vrem să ne schimbăm caruselul pentru a fi mai în concordanță cu ceea ce oferim.
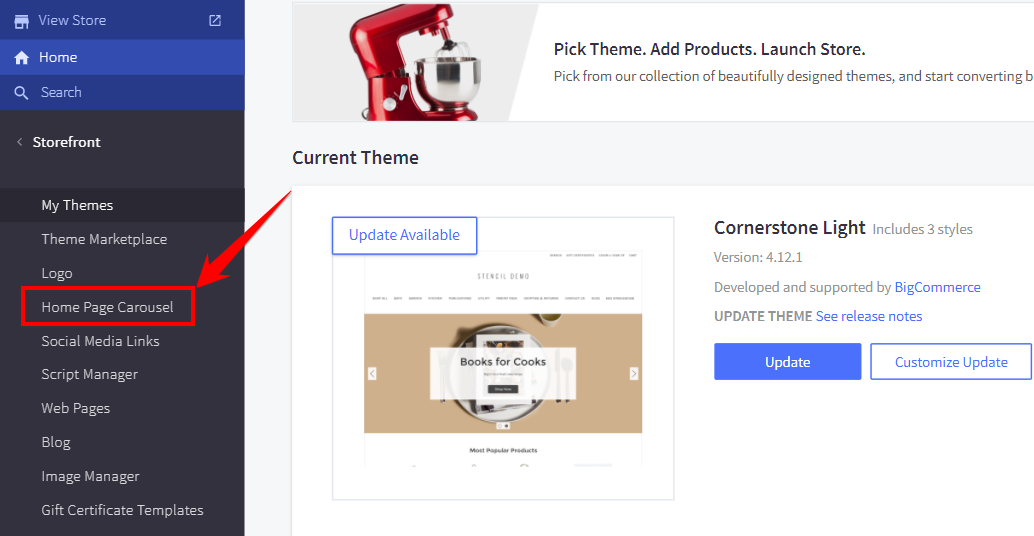
2. Faceți clic pe „Storefront” și apoi pe „Home Page Carusel”
Înapoi în portalul de administrare, în meniul din stânga, veți vedea „Storefont”. Faceți clic pe „Storefront” și veți vedea o serie de opțiuni, inclusiv „Theme Marketplace”, „Logo” și „Homepage Carusel”, așa cum este indicat în imaginea de mai jos. Din fericire, BigCommerce este destul de ușor de utilizat și vă permite să faceți o varietate de editări, modificări și personalizări fără a cunoaște niciun cod.

3. Încărcați imagini în carusel
Deși puteți edita caruselul paginii de pornire în orice ordine pe care o alegeți, vom începe cu imaginile. Putem apoi să revenim înapoi și să edităm numărul de diapozitive, titlul, textul, butoanele, linkurile și textul alternativ, împreună cu durata de timp în care apare un diapozitiv înainte de rotire.
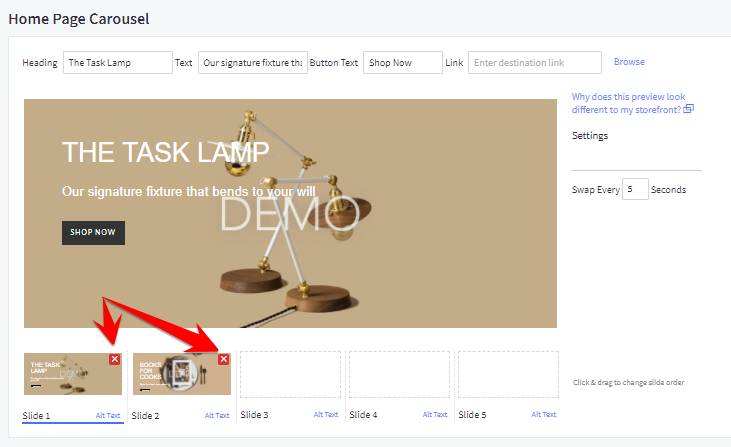
În primul rând, vom scăpa de imaginile care au populat implicit acest carusel de probă făcând clic pe X-urile roșii din colț, așa cum este indicat în imaginea de mai jos.

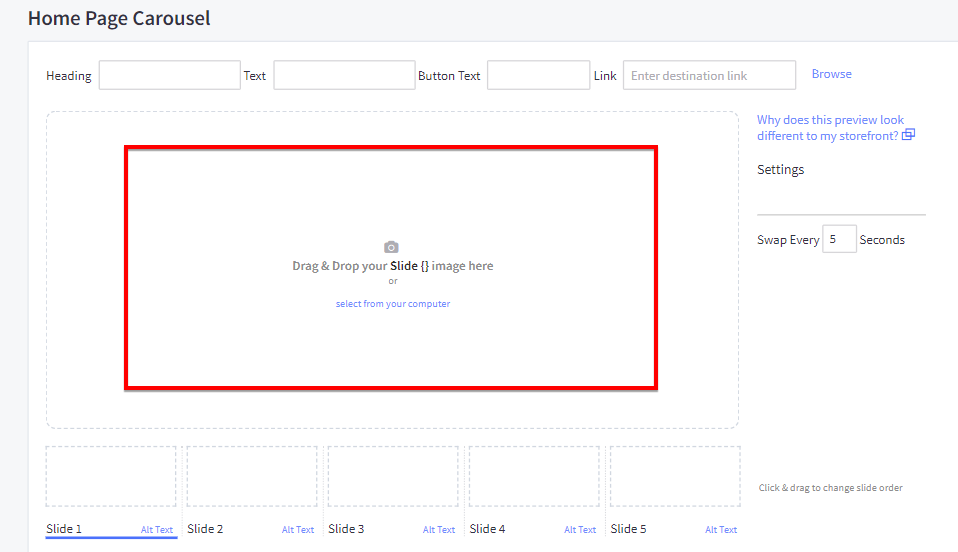
După ce ați eliminat imaginile, veți vedea o secțiune care vă solicită să glisați și să plasați fotografiile sau să le selectați de pe computer, așa cum se poate vedea în imaginea de mai jos.

După cum puteți vedea, aveți două opțiuni pentru a adăuga imagini la carusel: Trageți și plasați sau selectați-le din fișierele de pe computer. În scopuri ilustrative, vom folosi câteva grafice care reprezintă unele dintre serviciile noastre pilon: eCommerce Digital Marketing, Design și Dezvoltare. Vom folosi trei, dar puteți selecta până la cinci.
Iată cum va arăta clădirea carusel după ce ați încărcat imaginile pe care doriți să le utilizați:

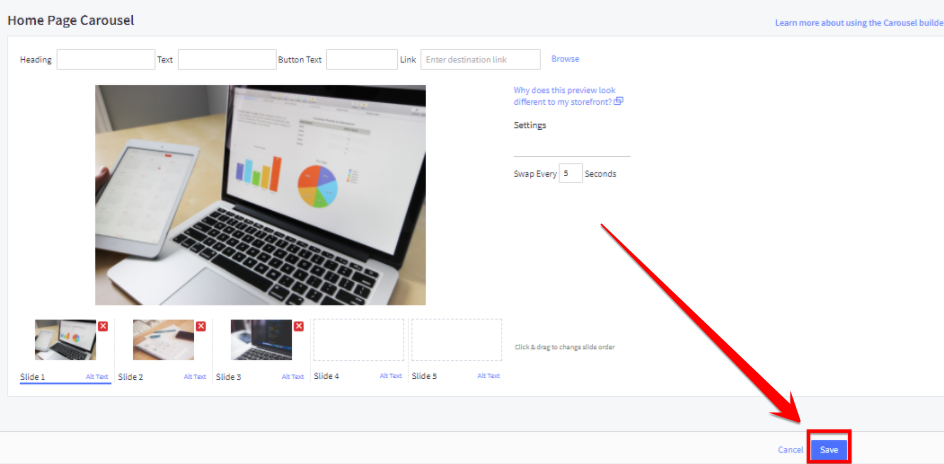
Veți observa că există câteva zone goale importante - cum ar fi titlul, textul, textul alternativ și textele butoanelor. De asemenea, nu există link-uri, pe care le vom schimba într-un moment. Diapozitivele sunt, de asemenea, prestabilite să se rotească la fiecare 5 secunde, pe care le vom lăsa în pace, dar puteți modifica dacă doriți. Înainte de a merge mai departe, faceți clic pe Salvați în colțul din dreapta jos.
4. Adăugați titluri, text, text pentru butoane și linkuri
Pentru a îmbunătăți aspectul prezentării de diapozitive, vom adăuga titluri și text pentru fiecare imagine. Pentru slide-ul nostru de Marketing digital, vom alege Marketing digital ca titlu și vom adăuga un CTA.
În primul rând, vă vom arăta un exemplu despre cum să adăugați un titlu și un text folosind instrumentul Carusel de pagină de pornire din back-end înainte de a face personalizări folosind generatorul de pagini.
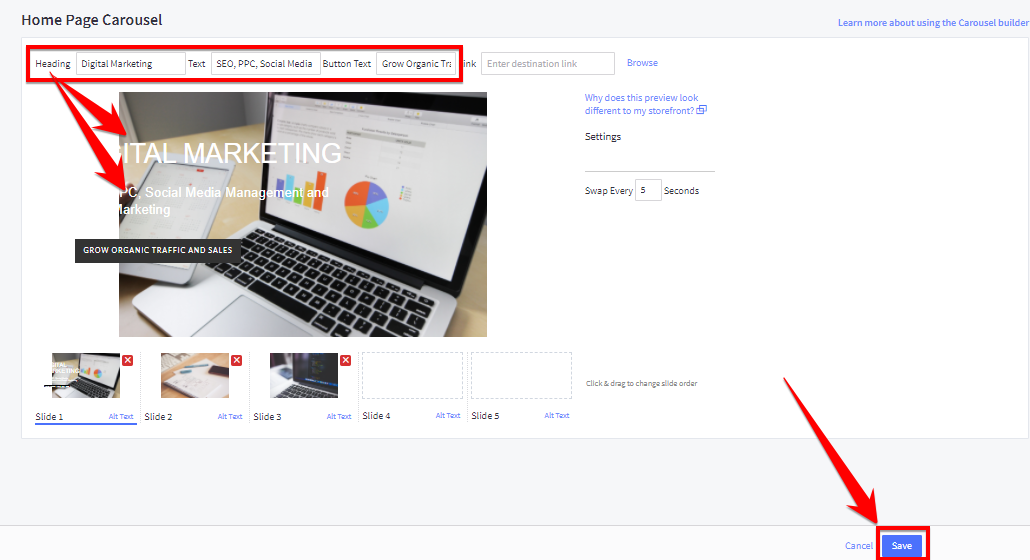
Pentru diapozitivul prezentat mai jos, vom folosi antetul „Marketing digital” și textul descriptor „SEO, PPC, managementul rețelelor sociale și marketingul prin e-mail”, deoarece oferă un rezumat destul de bun al serviciilor noastre. Introduceți acest text în cele două casete indicate în partea de sus a paginii.


După cum puteți vedea în exemplul nostru, textul nu arată bine pe diapozitiv – dar nu vă panicați încă! Vă vom arăta cum să faceți câteva modificări minore suplimentare utilizând Page Builder. Înainte de a ajunge acolo, să adăugăm un buton cu un link către pagina noastră de pilon de marketing digital folosind un îndemn clar la acțiune.
Cum sună „Grow Organic Traffic and Sales”? Să folosim asta. Introduceți-l în caseta din partea de sus a imaginii de mai sus, unde scrie „Button Text”. Apoi introduceți adresa URL a paginii către care doriți să direcționați traficul. Pentru noi, aceasta este pagina noastră de pilon de marketing digital. După ce ați făcut acest lucru, veți vedea ce avem în imaginea anterioară (am introdus-o deja).
Faceți clic din nou pe Salvați (în colțul din dreapta jos al paginii, așa cum este indicat în imagine). Acum vom previzualiza aceste ajustări ale site-ului web și vom face ajustări fine folosind instrumentul Page Builder. În partea stângă a portalului de administrare, faceți clic pe „Vedeți magazinul”.
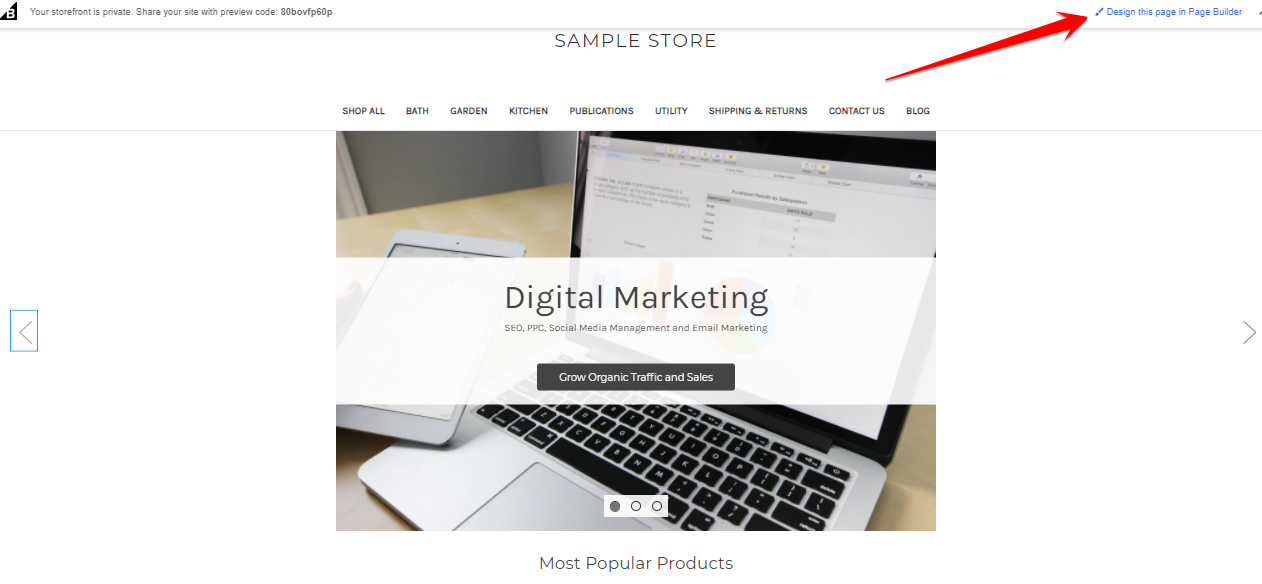
După cum puteți vedea, partea din față arată mult mai bine decât cea din spate, iar textul alb ciudat și nealiniat a fost înlocuit, iar alinierea a fost reparată. Cu toate acestea, prezentarea este încă puțin fadă. Pentru a face ajustări fine la carusel, faceți clic pe „Proiectați această pagină în Page Builder”, care vă va arăta:

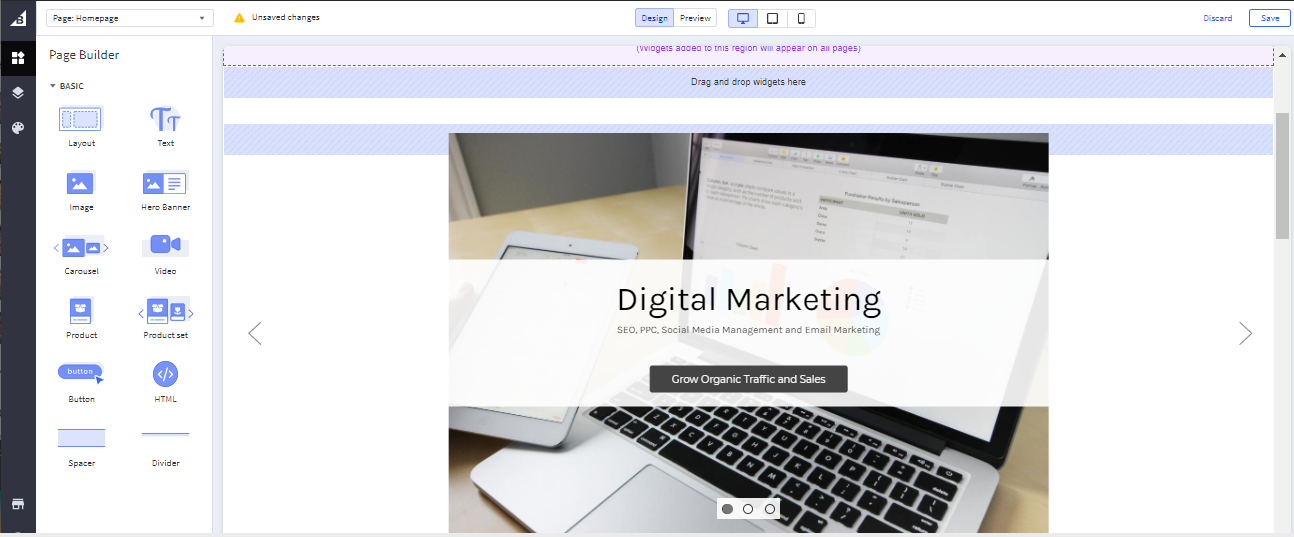
Asta te va duce înapoi la această pagină:

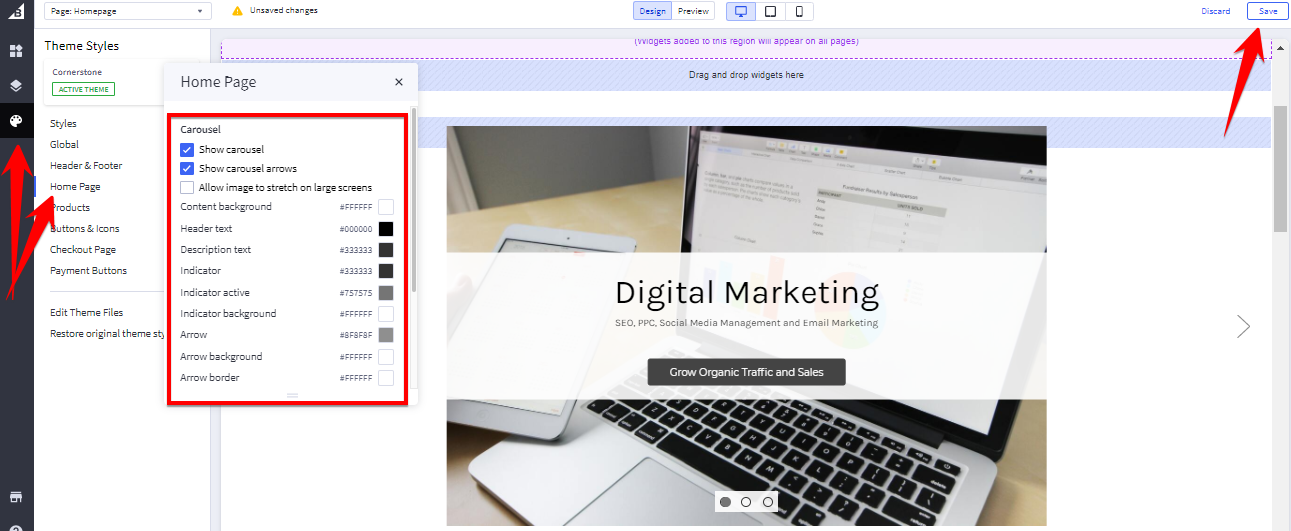
Acum vă vom arăta cum să faceți câteva modificări la culoarea textului care apare aici pe afișajul carusel. Cu toate acestea, este important să rețineți că tema controlează fontul textului, poziția textului și dimensiunea imaginii, așa că, dacă nu vă place modul în care arată, va trebui să instalați o nouă temă sau să lucrați cu un BigCommerce. dezvoltator pentru a face modificări avansate.
Vedeți imaginea de mai jos și faceți clic pe „Stiluri de teme” (unde este indicat, este o paletă) și apoi pe „Pagină de pornire” unde puteți face câteva ajustări la culoarea textului de pe carusel.

Aici puteți vedea că puteți face unele ajustări minore la culoarea textului de pe carusel, dacă doriți. Asigurați-vă că faceți clic pe „Salvați” așa cum este indicat în partea de sus a imaginii, astfel încât modificările dvs. să nu se piardă.
Tocmai ați creat un carusel BigCommerce pentru magazinul dvs. online – dar mai există o adăugare pe care ați putea dori să o faceți caruselului înainte de a-l numi o zi – ar trebui să adăugați Alt Text potrivit imaginilor din diapozitiv. Reveniți la instrumentul „Homepage Carusel” de unde ați început.
5. Bonus: Îmbunătățiți-vă SEO BigCommerce adăugând text alternativ în carusel
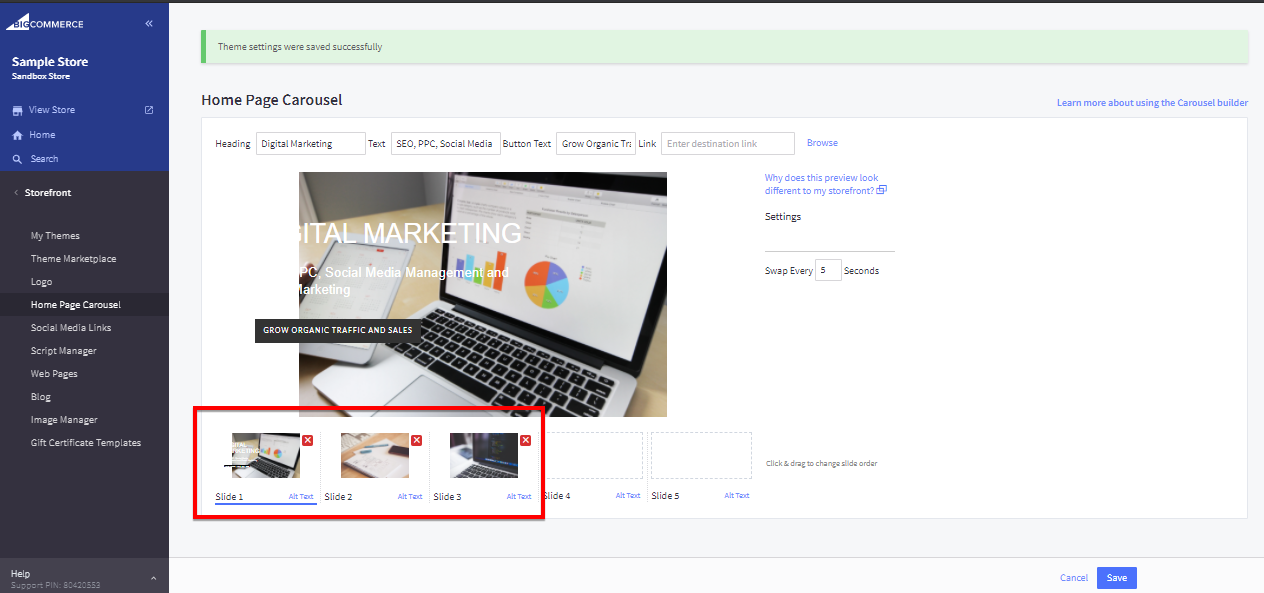
Priviți poza de mai jos, unde puteți vedea caruselul pe care tocmai l-am creat.

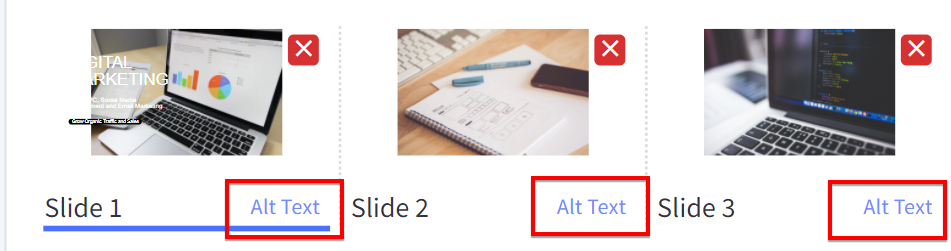
Dacă măriți regiunea indicată, veți vedea că acest instrument vă oferă posibilitatea de a adăuga text alternativ la carusel.

Există un motiv principal pentru care veți dori să faceți acest lucru înainte de a termina - poate îmbunătăți valoarea SEO a site-ului dvs. web. Se numește text alternativ deoarece este un text care poate fi afișat în locul unei imagini ca alternativă la vizual. Pentru a vă optimiza în mod corespunzător caruselul cu Alt Text, va trebui să efectuați o cercetare de cuvinte cheie, dar în acest caz, pentru serviciile noastre de marketing digital, este posibil să introducem „marketing digital”, „SEO” sau „servicii de marketing”, doar ca scurt exemplu.
Bine făcut! Tocmai ți-ai creat primul carusel BigCommerce și chiar și-ai îmbunătățit puțin scorul SEO pe pagină cu un text alternativ de bun gust și bine cercetat pentru imaginile din carusel. Sunteți pe drumul spre o experiență grozavă de cumpărături și un site de comerț electronic care este imaginea optimizării pentru motoarele de căutare.
Cu toate acestea, dacă sunteți interesat să faceți modificări avansate în designul site-ului dvs. de comerț electronic și aveți în vedere o imagine foarte specifică pentru marca dvs., un partener BigCommerce vă poate ajuta să faceți modificările care sunt dificil de făcut folosind instrumentele BigCommerce.
Fie că sunteți în căutarea unui designer BigCommerce care să vă ducă caruselul și întreaga dvs. UX la următorul nivel, fie că sunteți în căutarea unei companii SEO de comerț electronic pentru a optimiza meta descrierile site-ului dvs., postările de blog, titlurile paginilor și paginile de produse, ca parte a unui SEO genial strategie, 1Digital Ⓡ Agency este aici pentru a vă ajuta.
Doar vezi portofoliul nostru de clienți de comerț electronic pentru dovezi vizuale ale tipului de geniu creativ pe care îl putem realiza – apoi sună-ne la 888-982-8269 pentru a realiza acest lucru pentru site-ul tău.
S-ar putea să existe o mulțime de designeri BigCommerce acolo, dar există doar 1Digital Ⓡ .
