Cum să creați un modul personalizat și să adăugați biblioteci CSS în Drupal 9
Publicat: 2023-01-31Există mii de module Drupal de bază și contribuite din care să alegeți, așa că de ce ar mai vrea cineva să construiască module personalizate? De cele mai multe ori se datorează faptului că constructorii de site-uri web caută funcții personalizate pentru a realiza funcționalități specifice sau pentru a ieși în evidență față de concurență. Pentru componentele care nu sunt obișnuite, un modul contribuit sau un modul de bază nu îndeplinește întotdeauna cerințele exacte. Atunci intră în joc dezvoltarea de module personalizate.
Datorită flexibilității Drupal, acum puteți crea module personalizate puternice pentru a adăuga funcționalitate și logică pentru a satisface cerințele dvs. unice de afaceri. Citiți mai departe pentru a găsi un ghid ușor pas cu pas despre dezvoltarea modulelor personalizate și, de asemenea, aplicarea activelor CSS pe site-ul dvs. Drupal 9.

Dezvoltarea modulelor personalizate Drupal 9 în 5 pași simpli
Iată câțiva pași esențiali pe care trebuie să-i urmați pentru a începe să creați un modul personalizat în Drupal 9.
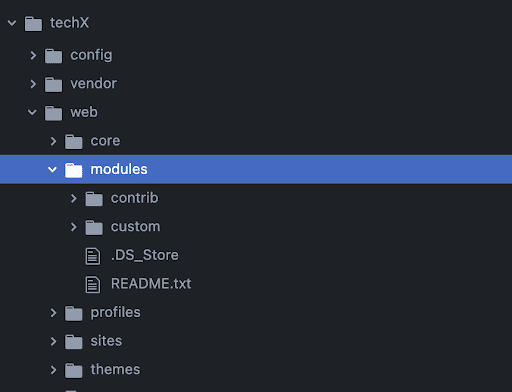
Pasul 1: Creați un folder personalizat pentru modulul dvs

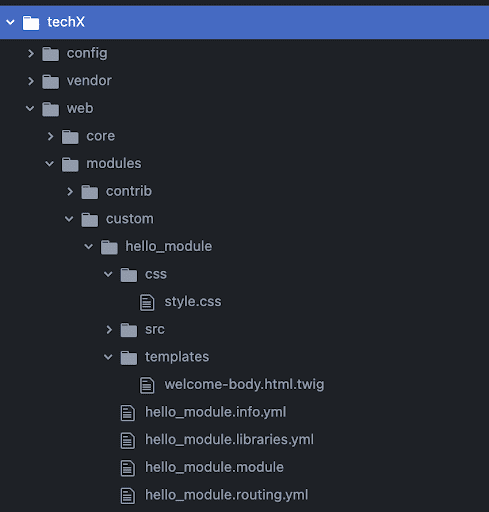
Structura fișierelor Drupal 9
Pasul 2: Alegeți un nume scurt sau un nume de mașină pentru modulul dvs
Câteva reguli importante de urmat înainte de a alege un nume pentru modulul dvs.:
- Trebuie să înceapă cu o scrisoare.
- Trebuie să conțină numai litere mici, cifre și liniuțe de subliniere.
- Nu trebuie să conțină spații.
- Nu trebuie să depășească 50 de caractere.
- Trebuie să fie unic. Modulul dvs. nu ar trebui să aibă același nume scurt ca orice alt modul, temă, motor de temă sau profil de instalare pe care îl veți folosi pe site.
- Nu ar trebui să fie niciunul dintre termenii rezervați: src, lib, vendor, assets, CSS, fișiere, imagini, js, misc, templates, includes, fixtures sau Drupal .
Să-i denumim: „hello_module”.
Pasul 3: Creați un fișier .info.yml
Fișierul dvs. .info.yml conține informații despre modul, compatibilitate și dependențe. Fișierul .info.yml este creat pentru a notifica Drupal despre existența sa în sistem și pentru a oferi informații pentru paginile de administrare a interfeței web Drupal.
Numele nostru de fișier: hello_module.info.yml
name: Hello Module type: module description: 'First custom drupal 9 module' package: custom core_version_requirement: ^9 || ^10 Fișierul .info.yml cuprinde 3 lucruri: cheie, separator, valoare.
Acolo unde cheia este numele, separatorul este „:” (coloană), iar valoarea este „Hello Module”.
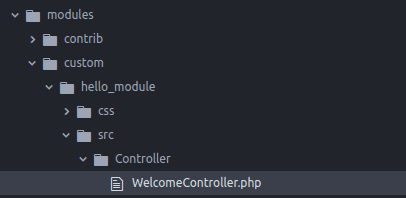
Pasul 4: Creați un controler
Controllerele sunt responsabile pentru controlul fluxului aplicației și al logicii acesteia. Controlorii procesează cererile utilizatorilor și determină cursul adecvat de acțiune. Ei pot efectua una sau mai multe acțiuni și pot returna rezultate diferite la o anumită solicitare. Controlerul din modulul nostru este responsabil pentru generarea corpului și trimiterea acestuia înapoi la pagină.
Acum să creăm un fișier într-un folder structurat ca /src/Controller/WelcomeController.php

Numele nostru de fișier: WelcomeController.php
<?php namespace Drupal\hello_module\Controller; class WelcomeController { public function welcome() { $body = "Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularized in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum."; return [ '#markup => $body ]; } }Pasul 5: Creați un fișier routing.yml:
O rută specifică codul care trebuie executat pentru a genera răspunsul atunci când este solicitat un URI.
Fișierul .routing.yml este creat pentru a defini rutele. Fiecare rută este definită ca un nume de mașină sub forma my_module_name.route_name (de exemplu hello_module.welcome )
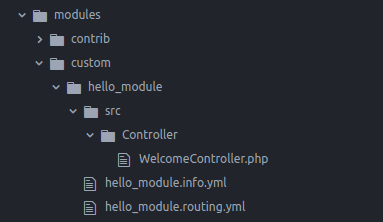
hello_module.welcome: path: '/welcome' defaults: _controller: 'Drupal\hello_module\Controller\WelcomeController::welcome' _title: 'Welcome to techX session' requirements: _permission: 'access content'Iată cum arată structura noastră generală a modulului hello_module :


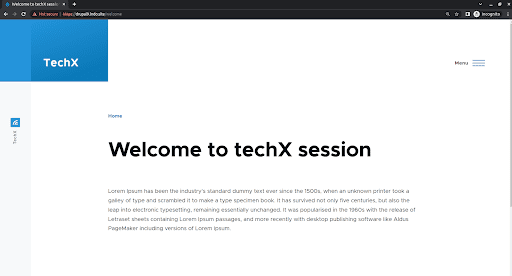
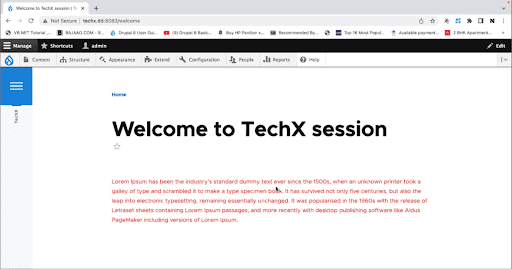
În cele din urmă, vizitând /welcome va apela controlerul pe care l-ați creat și va afișa corpul cu titlul.
Rezultat:

Atașarea bibliotecilor pentru a aplica CSS
Există mai multe moduri de a aplica CSS la un modul personalizat. O modalitate ar fi să căutați clasa prin inspectarea elementului și apoi aplicarea CSS-ului acestuia. O altă modalitate este să creați un șablon și să adăugați propria clasă unică și să vizați acea clasă specifică. Acesta din urmă este o modalitate mai bună decât prima, deoarece veți avea propria dvs. clasă unică și nu va exista nicio posibilitate ca modificarea dvs. să se aplice altor pagini.
Pentru a crea o bibliotecă, trebuie să creați un fișier nou ca „ module_name.libraries.yml ” și să-l plasați în folderul modul personalizat. Acum aveți nevoie de un fișier CSS în care vă veți scrie codul CSS. Creați un folder numit CSS și plasați „ style.css ” în acel folder. Acum va trebui să creați și un șablon personalizat. Creați un șablon personalizat ca „ welcome-body.html.twig ” și plasați-l în folderul de șabloane (după cum se arată mai jos).

Fișierul nostru: hello_module.libraries.yml
custom: version: 1.x css: theme: css/style.css: {}Deci acum, Drupal nu știe că acest șablon există. Pentru a informa Drupal, trebuie să creați un fișier „ module_name.module ” pentru orice modificări personalizate și să utilizați hook_theme() pentru implementare.
Numele nostru de fișier: hello_module.module
function hello_module_theme() { return [ 'welcome_body' => [ 'template' => 'welcome-body', 'variables' => [ 'body' => 'Default body text' ] ] ]; }Fișierul nostru șablon: welcome-body.html.twig
<div class="welcome-body"> <p class="body-text"> {{ body }}</p> </div>Acum, să adăugăm culoare roșie textului corpului șablonului nostru și să țintăm clasa „ text-corp ” din șablon.
Fișierul nostru CSS: style.css
.body-text { color: red }Acum, trebuie să atașați biblioteca la controlerul nostru și să apelați tema din interiorul acesteia, astfel încât să fie apelat șablonul personalizat.
namespace Drupal\hello_module\Controller; class WelcomeController { public function welcome() { $body = "Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularized in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum."; return [ '#theme' => 'welcome_body', '#body' => $body, '#attached' => [ 'library' => [ 'hello_module/custom', ], ] ]; } }Iată rezultatul după aplicarea CSS:

Gânduri finale
Flexibilitatea de a crea module personalizate care adaugă funcționalități specifice unice unei cerințe de afaceri este una dintre caracteristicile de putere ale Drupal. Modulele personalizate vă permit să extindeți funcționalitatea de bază a Drupal și să adăugați noi caracteristici și logică unui site web. Sperăm că acest articol vă va ajuta să creați primul dvs. modul personalizat pe Drupal 9. Dacă ați găsit acest lucru util, luați în considerare abonați-vă la buletinul nostru informativ săptămânal, unde producem lucruri grozave în fiecare săptămână și le trimitem direct în căsuța dvs. de e-mail!
Dacă sunteți în căutarea unei agenții de dezvoltare Drupal care vă poate ajuta să construiți module personalizate pentru a se potrivi nevoilor dvs. în creștere de afaceri, ne-ar plăcea să vorbim!
