Cum să creezi e-mail-uri frumoase WooCommerce cu pluginul de personalizare e-mail
Publicat: 2019-09-16Pentru un magazin online, e-mailul joacă un rol crucial în marketingul său. Este mai important să adăugați valoare căsuțelor primite ale clienților dvs. prin e-mailurile tranzacționale. Cu cât interacționați mai mult cu clienții dvs., veți obține o imagine clară a ceea ce este necesar și așteptat de aceștia.
Nimeni nu încurajează e-mailurile plictisitoare și proaste în căsuțele lor de e-mail. Este destul de evident că creativitatea este încurajată în toate domeniile. Creativitatea nu poate fi setată, cu cât folosești mai mult, cu atât câștigi mai mult. Când comunicați creativ cu clienții dvs. prin e-mailuri personalizate, aveți garanția că veți experimenta rezultate excelente.
În calitate de comerciant online, puteți adăuga cu ușurință vizitatorii site-ului dvs. la lista de abonamente prin crearea de e-mailuri atractive. E-mailurile tranzacționale pot fi personalizate pentru un venit mai bun cu ajutorul pluginului WooCommerce Email Customizer.
WooCommerce Email Customizer cu Drag and Drop Email Builder - Personalizează culoarea, antetul, subsolul, sigla, linkul către rețeaua socială, codurile scurte pentru a include date dinamice. Personalizarea unui e-mail cu unele tehnici speciale poate adăuga o valoare deosebită mesajului pe care îl trimiteți.
Continuați să citiți pentru a afla mai multe despre personalizarea e-mailurilor tranzacționale pentru magazinul dvs. WooCommerce.
Înainte de a începe, asigurați-vă că ați instalat și activat popularul plugin WooCommerce Email Customizer:
Obțineți pluginul de personalizare e-mail
Cuprins
- De ce este esențială personalizarea e-mailului în WooCommerce
- Beneficiile personalizării e-mailului
- Șabloane editabile în WooCommerce Email Customizer
- Caracteristicile Drag and Drop Builder în Personalizarea e-mailului WooCommerce
- Instalarea WooCommerce Email Customizer
- Creați și personalizați e-mailuri tranzacționale interactive pentru magazinul dvs. WooCommerce
- Secțiunea antet
- Corpul e-mailului
- Secțiunea de subsol
- Setări de bază în WooCommerce Email Customizer
- Setări filei generale
- Resetați șabloanele
- Import/Export Templates
- Activați/Dezactivați șabloanele
- Retainful-Next Order Cupon
De ce este esențială personalizarea e-mailului în WooCommerce
Valoarea mărcii este cel mai important aspect al unei afaceri. În calitate de comerciant online, este necesar ca magazinul dvs. să vândă mai mult și să arate cel mai bine. Când toate caracteristicile și activitățile magazinului tău au o participare egală pentru atingerea valorii mărcii tale, nu crezi că e-mailurile care sunt trimise clienților tăi au și ele același impact?
Acest lucru poate fi realizat prin personalizarea e-mail-urilor tranzacționale cu cel mai eficient plugin WooCommerce Email Customizer folosind Drag and Drop Builder. Are șabloane de e-mail predefinite care pot fi importate și implementate conform cerințelor.
Pluginul acceptă mai multe limbi și, de asemenea, vă permite să adăugați informații dinamice la e-mailurile dvs. folosind coduri scurte. O altă caracteristică interesantă este că vă puteți proiecta propriul șablon folosind CSS personalizat în mod programatic.
Descărcați Personalizatorul de e-mail pentru WooCommerce
Beneficiile personalizării e-mailului
WooCommerce Email Customizer vă ajută să construiți și să personalizați e-mailurile tranzacționale mai eficient și fără efort. Pluginul actualizează notificările prin e-mail ale magazinului cu modele mult mai eficiente. Cea mai importantă caracteristică este că nu vor fi trimise e-mailuri duplicat. Clienții tăi vor găsi că este plăcut să primească e-mailuri tranzacționale personalizate în căsuțele lor de e-mail, iar asta ar crește în cele din urmă valoarea mărcii tale.
E-mailurile tranzacționale acționează ca o punte de comunicare între dvs. și clienții dvs. Este foarte important ca aceste e-mailuri să fie personalizate într-un mod care să facă clienții atrăgătoare să cumpere din magazinul dvs. în mod repetat. Acest lucru poate fi realizat complet cu pluginul WooCommerce Email Customizer.
Haideți să cunoaștem celelalte beneficii ale personalizării de e-mail WooCommerce,
- Deoarece are șabloane predefinite, veți găsi simplu să vă creați e-mailurile tranzacționale.
- Șablonul de e-mail personalizat poate fi salvat și reutilizat ori de câte ori este necesar.
- Este mai puțin consumator de timp, deoarece nu trebuie să începeți de la zero pentru a vă construi e-mailurile.
- Vi se permite chiar să vă stilați propriul șablon cu CSS personalizat
- Datele dinamice pot fi incluse în e-mailul dvs. cu ajutorul codurilor scurte.
- Acceptă mai multe limbi
- Veți găsi că este flexibil atunci când vă creați e-mailurile.
- Chiar și e-mailurile de testare sunt trimise pentru a avea o previzualizare a e-mailului înainte de a-l trimite clienților tăi.
Șabloane editabile în WooCommerce Email Customizer
Cu ajutorul WooCommerce Email Customizer putem personaliza următoarele șabloane de e-mail fără efort:
- Comanda nouă - Trimisă atunci când un client plasează o comandă nouă.
- Comandă anulată - Trimisă clientului atunci când anulează o comandă care a fost plasată.
- Comanda eșuată - Trimisă atunci când clientul nu reușește să efectueze plata pentru comanda plasată.
- Comandă în așteptare - Conține detaliile după ce comanda plasată este în așteptare.
- Procesare Comandă - Trimisă odată ce clientul finalizează plata și conține detaliile comenzii.
- Comanda finalizată - Trimisă către client odată ce comanda a fost finalizată și menționează că comanda a fost expediată.
- Comanda rambursată - Trimisă clientului când comenzile sunt marcate ca rambursate.
- Factură client/Detalii comandă - Conține detaliile comenzii împreună cu linkurile de plată.
- Notă client - Pentru a da orice notă magazinului de către client.
- Resetare parolă - Trimis clientului atunci când solicită resetarea parolei.
- Cont nou - Pagina de înregistrare a contului, trimisă clientului pentru înscriere în momentul plății.
Caracteristicile Drag and Drop Builder în Personalizarea e-mailului WooCommerce
Drag and Drop Builder în WooCommerce Email Customizer vă ajută să vă personalizați e-mailurile într-un mod simplu. Este foarte flexibil și la îndemână pentru a fi implementat. Face ca e-mailurile tranzacționale să fie atât de interactive și informative încât să-ți facă clienții să revină la tine.
Drag and Drop Builder vă permite să adăugați un logo, antet, subsol, imagini la șablonul dvs. de e-mail și îl face mai atractiv. De asemenea, puteți adăuga linkurile de socializare la e-mailurile dvs., astfel încât clienții să vă poată contacta cu ușurință.
Cea mai importantă caracteristică a constructorului de glisare și plasare este că vă permite să adăugați cupoane pentru următoarea comandă la e-mailul tranzacțional prin integrarea pluginului Retainful cu Email Customizer. Un cod de cupon generat dinamic poate fi furnizat clientului în e-mailul de notificare a comenzii. Această funcție ar implica clienții tăi, să cumpere mai multe de la tine în mod regulat, ceea ce ar crește în cele din urmă traficul și veniturile pentru magazinul tău.
Instalarea WooCommerce Email Customizer
Descărcați și instalați WooCommerce Email Customizer cu Drag and Drop Builder în panoul dvs. de administrare WordPress.
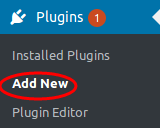
Pasul 1: Conectați-vă la tabloul de bord WordPress, faceți clic pe Plugins-> Adăugați nou, așa cum este ilustrat mai jos,

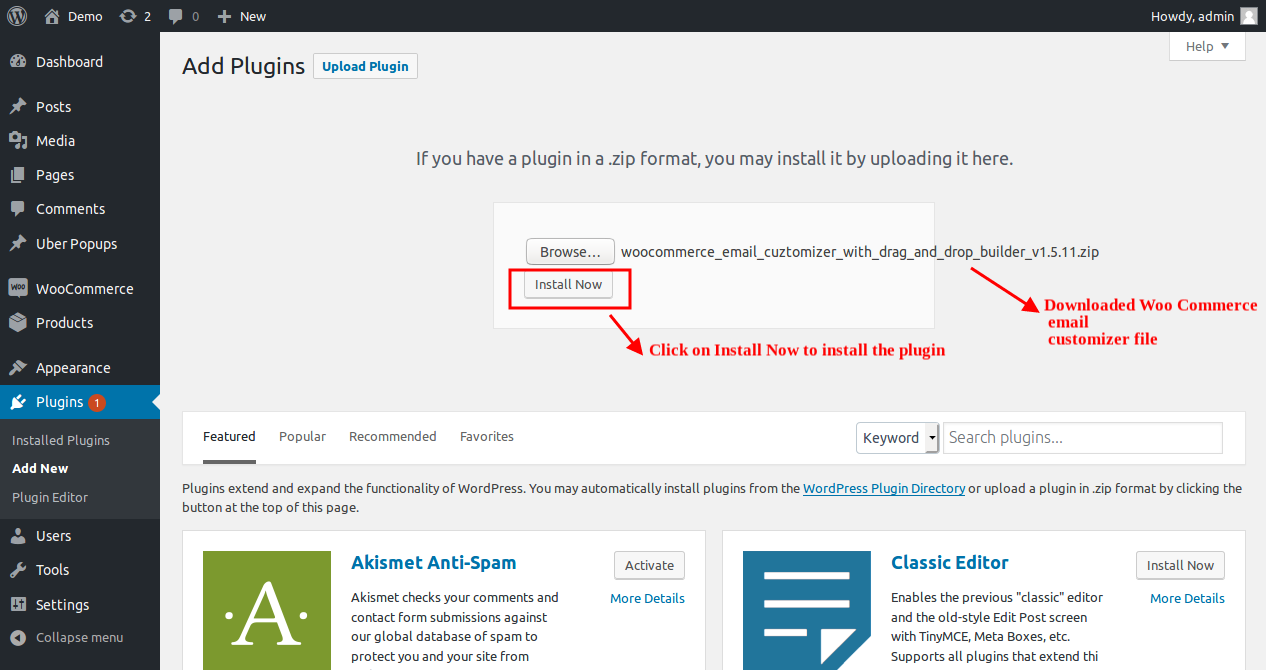
Pasul 2: Faceți clic pe „Încărcați pluginul”
Pasul 3: Faceți clic pe „Răsfoiți” și selectați pachetul de plugin Email Customizer.

Apăsați butonul „Instalare acum” pentru a instala pluginul pe tabloul de bord.
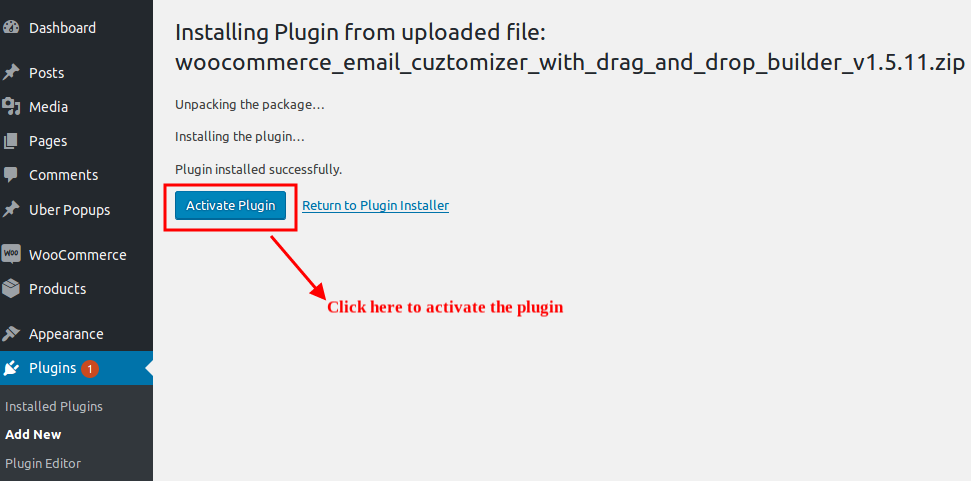
Pasul 4: Faceți clic pe butonul „Activați pluginul” pentru a finaliza procesul de instalare, așa cum este ilustrat mai jos,

Odată instalat și activat în WordPress Dashboard,
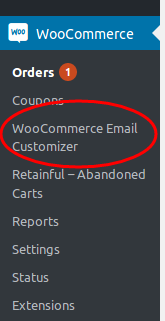
Faceți clic pe WooCommerce -> WooCommerce Email Customizer

Pentru a fi mai clar cu procesul de instalare, puteți verifica ghidul de instalare al pluginului.
Creați și personalizați e-mailuri tranzacționale interactive pentru magazinul dvs. WooCommerce
Crearea de e-mailuri tranzacționale pentru magazinul dvs. WooCommerce poate fi realizată folosind Drag and Drop Builder în pluginul WooCommerce Email Customizer. Personalizarea e-mailului are trei părți majore,
- Secțiunea antet
- Corpul e-mailului
- Secțiunea de subsol
Selectați o comandă în editorul de e-mail prin glisare și plasare, care poate fi considerată ca un șablon de probă cu date fictive. În acest modul, permiteți-ne să cunoaștem cum să personalizăm e-mailul tranzacțional cu WooCommerce Email Customizer.
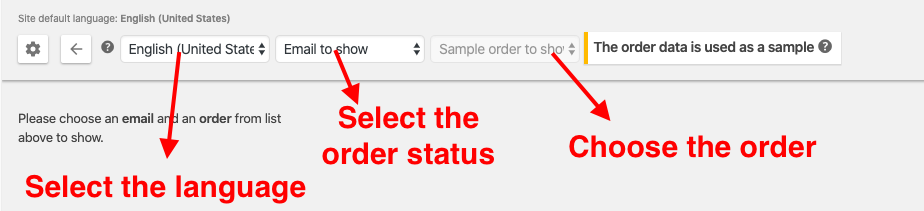
Editorul de e-mail vă permite să selectați limba (deoarece pluginul acceptă mai multe limbi), starea comenzii și comanda respectivă, așa cum este ilustrat mai jos. Aceasta este doar pentru o previzualizare în timp real a designului dvs. de e-mail.

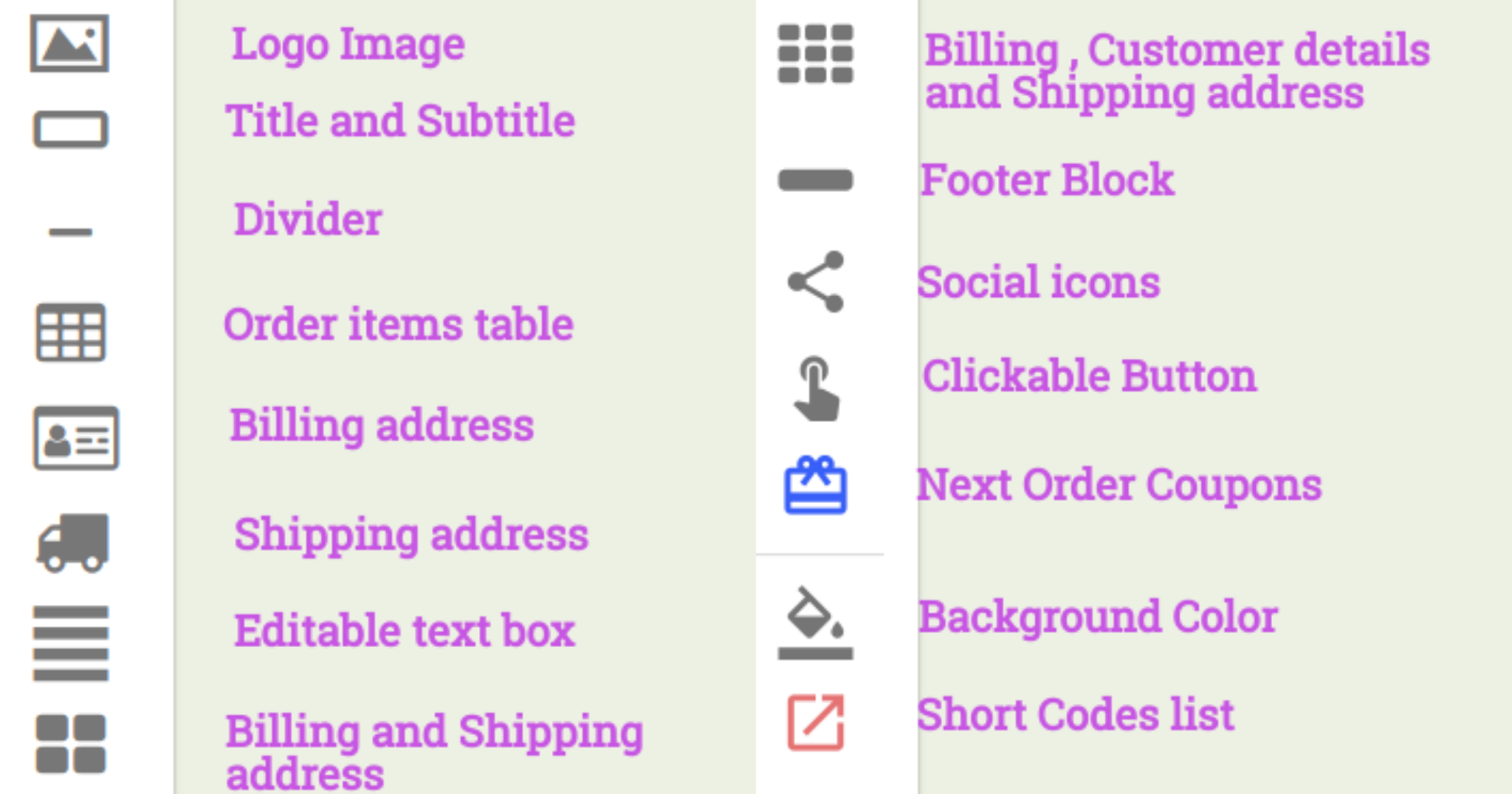
Generatorul Drag and Drop funcționează ca un generator de pagini în care puteți pur și simplu să glisați și să plasați blocuri de imagini, blocuri de text, blocuri de paragraf și, de asemenea, să le editați după cum este necesar.

Mai sus sunt instrumentele din generatorul de glisare și plasare care sunt la îndemână pentru a personaliza e-mailurile tranzacționale.
Să avem o vedere detaliată a modului în care aceste instrumente sunt implementate pentru a construi e-mailuri tranzacționale care sunt interactive.
Secțiunea antet
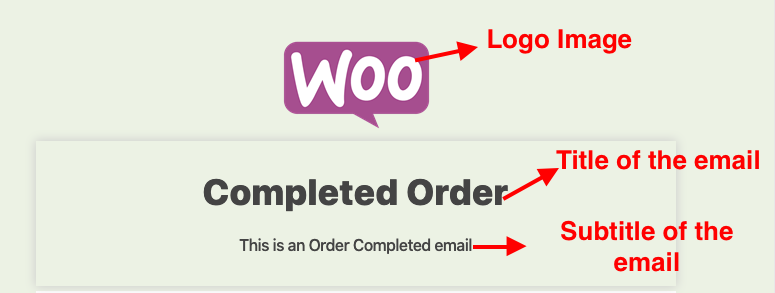
Secțiunea antet a e-mailului conține logo-ul, titlul etc. Să aflăm cum să construim secțiunea antet pentru un e-mail de comandă finalizată.

Imagine logo: Pentru a adăuga sigla companiei/site-ului dvs
Aceasta este pictograma cea mai de sus din generatorul de glisare și plasare. Trageți și plasați pictograma pentru a insera sigla în e-mailul tranzacțional. Logo-ul dvs. de afaceri poate fi editat și încărcat aici.

Titlu și subtitrare: pentru a adăuga titlu și subtitrare la e-mailul dvs
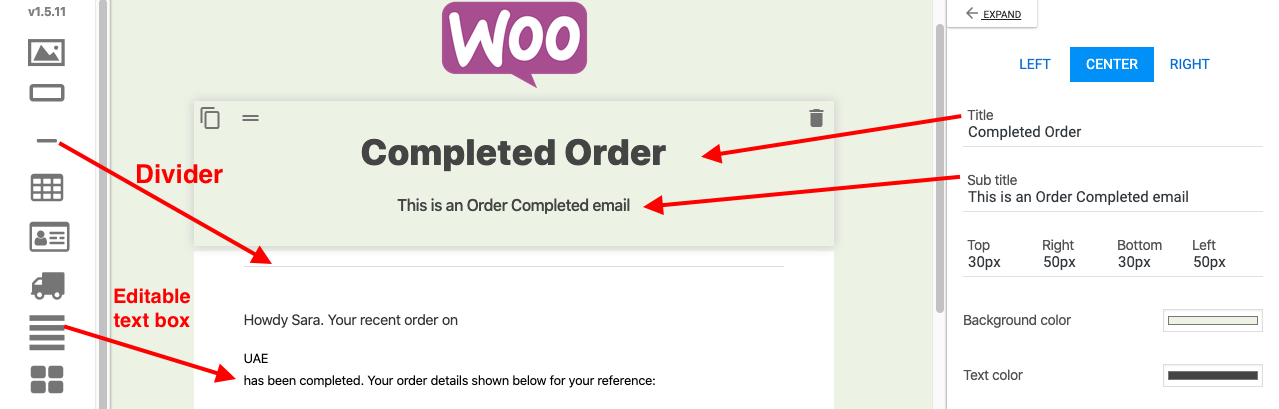
Această pictogramă se află lângă imaginea siglei. Trageți și plasați această pictogramă pentru a insera titlul și subtitrarea în e-mailul tranzacțional. Textul pentru acest element poate fi editat în editorul de text.

La trecerea mouse-ului pe fiecare element, puteți vedea pictogramele de șters/mutat/clonat, așa cum este ilustrat mai sus.
Divizor: această pictogramă se află lângă „Titlu și subtitrare”, este folosită pentru a adăuga o linie orizontală între oricare două blocuri.

Casetă text editabilă: pentru a adăuga o casetă text editabilă în interiorul șablonului.
Această pictogramă se află după pictograma „Adresa de expediere” , poate fi folosită pentru a adăuga textul necesar oriunde în șablon.
Corpul e-mailului
Corpul e-mailului conține detaliile comenzii, informații despre client, detalii despre adresa (facturare/livrare), date dinamice etc.
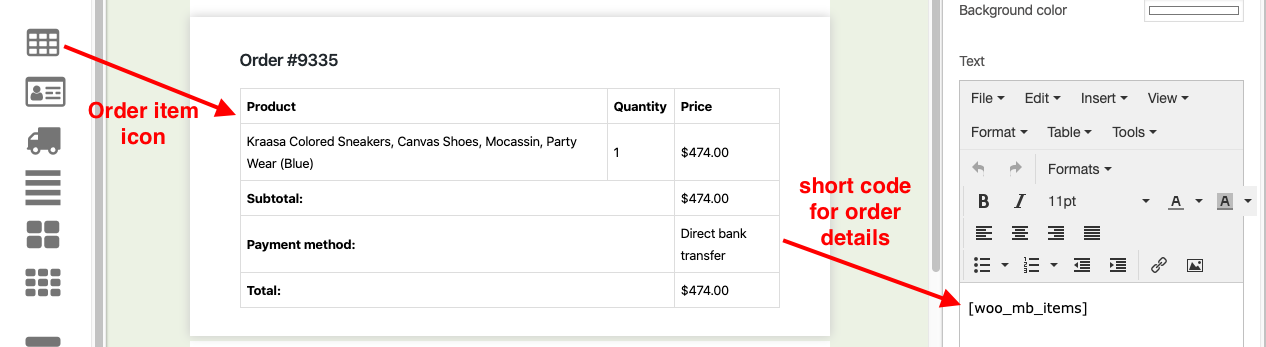
Articol de comandă: este pentru a adăuga detaliile comenzii la e-mailul tranzacțional.
Pictograma articolului de comandă este utilizată pentru a adăuga date precum numărul comenzii, subtotalul, detaliile produsului, totalul, rata de livrare și metoda de plată într-un format de tabel.
Aici, puteți modifica stilul tabelului schimbând fundalul și culoarea tabelului.

În timp ce editați tabelul de comenzi, puteți vedea codul scurt al acestuia în editorul de text (panoul din dreapta), așa cum se arată mai sus
Adresa de facturare: Pentru a introduce adresa de facturare a clientului, trebuie doar să glisați și să plasați pictograma, codul scurt poate fi vizualizat în editorul de text.
Adresa de livrare: Pentru a introduce adresa de livrare a clientului, trebuie doar să glisați și să plasați pictograma, codul scurt poate fi vizualizat în editorul de text.
Adresa de facturare și expediere: afișează adresa de facturare și expediere în 2 coloane. Shortcode-ul poate fi vizualizat în editorul de text.

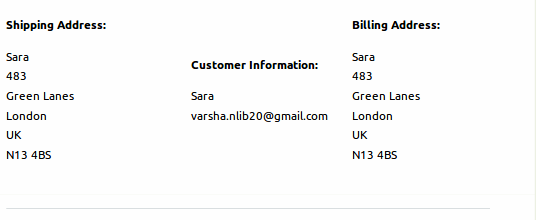
Facturare, detalii client și adresa de livrare: afișează facturarea, detaliile clientului și adresa de expediere în 3 coloane, așa cum este ilustrat mai sus. Shortcode-ul poate fi vizualizat în editorul de text.
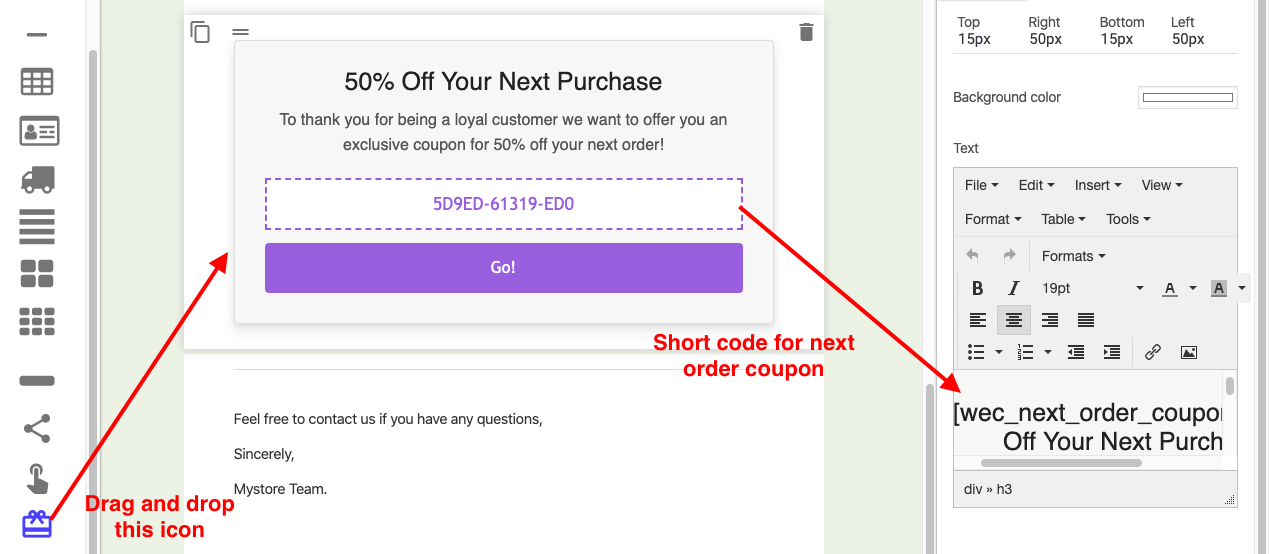
Cupon pentru următoarea comandă: Aceasta este cea mai creativă caracteristică din WooCommerce Email Customizer. Această pictogramă este folosită pentru a adăuga cod de cupon la șablonul de e-mail, care poate fi folosit de clienții dvs. pentru următoarea lor achiziție. Următorul cupon de comandă creează intenția de a cumpăra în mod regulat din magazinul dvs. pentru a beneficia de codurile de cupon. Acest lucru face, de asemenea, e-mailul dvs. să fie atractiv și plăcut.

Culoare de fundal: Pentru a schimba culoarea de fundal a șablonului de e-mail.
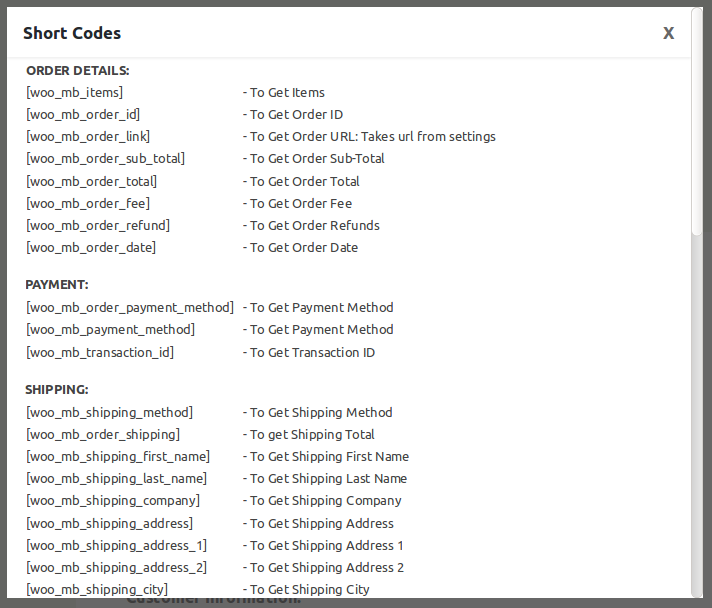
Lista de coduri scurte: această pictogramă este folosită pentru a adăuga coduri scurte în timpul editării oricărui element.
De exemplu,
[woo_mb_shipping_country] - Pentru a obține țara de livrare
Codul scurt de mai sus poate fi adăugat dacă doriți ca țara adresei de expediere să fie afișată în e-mailul dvs.
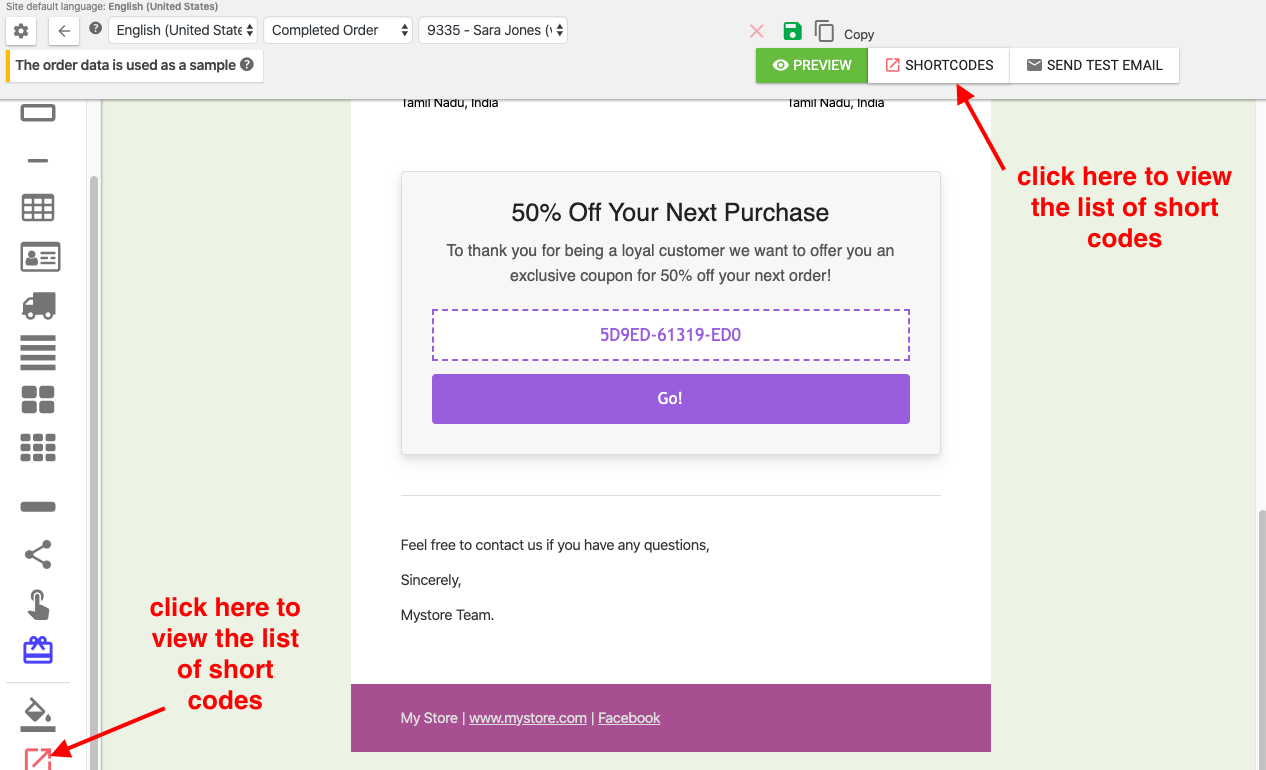
În WooCommerce Email Customizer, codurile scurte sunt disponibile în două locuri. Unul se află în partea de sus a paginii lângă butonul Previzualizare. Cealaltă este ultima pictogramă din constructorul Drag and Drop.

Făcând clic pe oricare dintre acestea, o listă de coduri scurte va fi afișată ca un pop-up.

Lista de shortcodes din WooCommerce Email Customizer este ilustrată mai sus. În timp ce editați un anumit element, va fi inclus codul scurt respectiv.
Cod scurt personalizat: De asemenea, puteți crea coduri scurte personalizate pentru a crea coduri scurte pentru a obține câmpurile de la un plugin terță parte.
Secțiunea de subsol
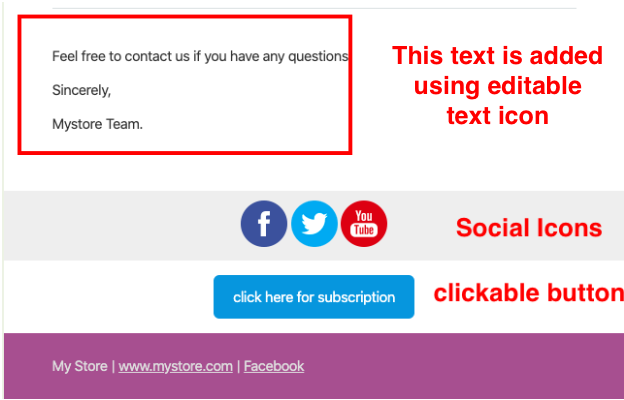
Secțiunea de subsol a e-mailului conține o casetă de subsol editabilă, pictograme sociale și un buton pe care se poate face clic. Să aflăm cum să personalizăm secțiunea de subsol a e-mailului.
Bloc de subsol cu text de subsol: aceasta este o casetă de subsol editabilă în care puteți include text cum ar fi drepturile de autor și declinări de răspundere în e-mailul dvs., ceea ce ar adăuga valoare e-mailului dvs. tranzacțional.
Pictograme sociale: Pictogramele sociale sunt cheia pentru a vă răspândi piața pe scară largă. Aici, puteți adăuga următoarele pictograme sociale - FaceBook, Twitter și YouTube.

Buton URL pe care se poate face clic: trageți și plasați această pictogramă în secțiunea de subsol a e-mailului pentru a adăuga un link pentru buton la adresa URL. Textul butonului poate fi editat după cum este necesar. Această pictogramă este pentru a adăuga butonul de abonare la șablonul dvs.
De exemplu - „Faceți clic aici pentru abonare” sau „Faceți clic aici pentru a vă abona la buletine informative”.
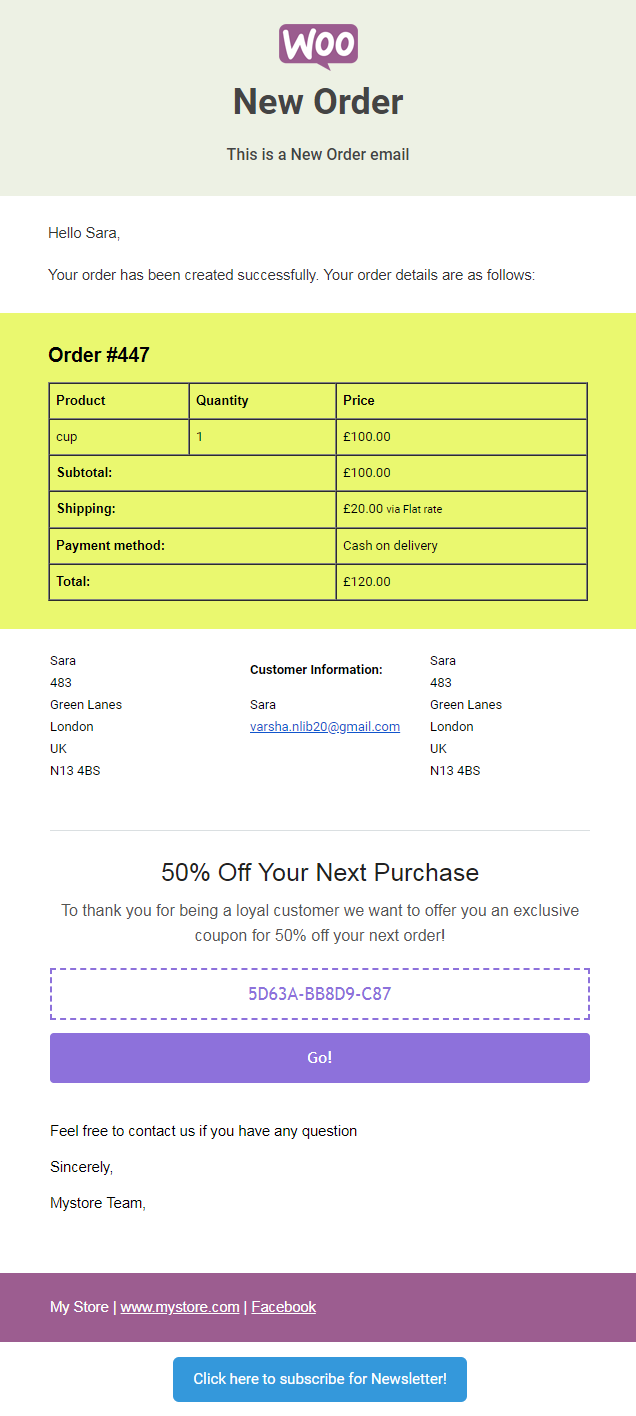
Odată ce e-mailul a fost personalizat cu Drag and Drop Builder, vă permite să aveți o previzualizare a e-mailului personalizat înainte de a-l trimite clienților dumneavoastră. De asemenea, aveți o funcție pentru a trimite un e-mail de test pentru a înțelege funcționalitățile acestuia.
E-mailul personalizat pentru un e-mail de Comandă finalizată este ilustrat mai jos.

Setări de bază în WooCommerce Email Customizer
Există câteva setări de bază care trebuie avute în vedere înainte de a construi un e-mail tranzacțional. Configurațiile se pot face conform cerințelor. Configurațiile efectuate aici vor fi reflectate în șabloanele dvs. de e-mail (de exemplu, culoarea chenarului tabelului cu articolele de comandă - culoarea aleasă aici se va reflecta în șablonul dvs.).
Să intrăm în detaliu cu setările din WooCommerce Email Customizer
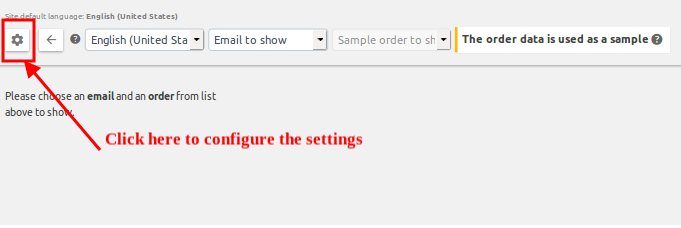
Faceți clic pe pictograma „Setări” din partea stângă sus pentru a configura setările, așa cum este ilustrat mai jos.

Făcând clic pe pictograma de mai sus, veți naviga la pagina de setări,

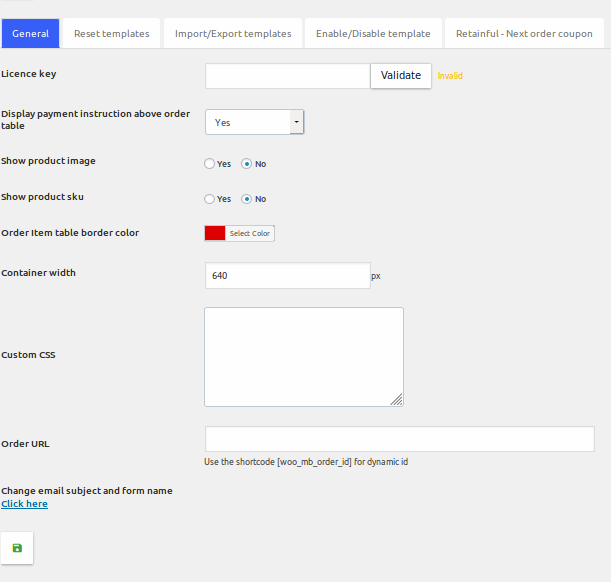
Setări filei generale
Cheia de licență - Validați-vă cheia de licență pentru actualizări viitoare.
Afișează instrucțiunile de plată deasupra tabelului de comenzi - Aici puteți alege să activați/dezactivați instrucțiunile de plată deasupra tabelului de comenzi.
Afișați imaginea produsului - fie pentru a activa/dezactiva imaginea produsului achiziționat în e-mailul tranzacțional.
Show Product SKU - Această opțiune este valabilă numai atunci când ați adăugat SKU-ul pentru produsele create. Aceasta este fie pentru a activa/dezactiva codul SKU al produsului achiziționat în e-mailul cu detaliile comenzii.
Culoarea chenarului tabelului articolului de comandă - Aceasta este pentru a selecta o culoare a chenarului pentru tabelul de comandă, dacă este necesar. Acest lucru este complet opțional.
Lățimea containerului - Afișează lățimea containerului de e-mail.
CSS personalizat - Vă puteți crea propriul șablon de e-mail în mod programatic. Aici, puteți scrie propria personalizare cu CSS.
URL de comandă - Aici puteți introduce adresa URL a paginii de comandă. Acest lucru va direcționa clientul către pagina de comandă specială.
Odată ce setările necesare sunt făcute, faceți clic pe butonul „salvare”.
Resetați șabloanele
În această filă, puteți restaura toate șabloanele la stilul implicit oricând este necesar. Acest lucru ar elimina toate setările personalizate efectuate cu generatorul de glisare și plasare. Aici, vi se permite chiar să resetați orice șablon necesar în loc să resetați toate șabloanele.
Faceți clic pe butonul „Restaurare” așa cum este ilustrat mai sus și apăsați butonul „Salvare” pentru a actualiza modificările.
Import/Export Templates
Această caracteristică este foarte utilă, deoarece puteți avea o copie de rezervă a șabloanelor de e-mail în unitate. Faceți clic pe „Exportați toate șabloanele” pentru a exporta șabloanele pe unitatea dvs. Șabloanele pot fi fie personalizate, fie șabloane implicite de e-mail.
Faceți clic pe butonul „Importați” pentru a importa șabloanele ori de câte ori este necesar.
Activați/Dezactivați șabloanele
Aceasta este pentru a activa/dezactiva șabloanele de e-mail necesare.
Retainful-Next Order Cupon
Această funcție va crește traficul magazinului dvs. prin integrarea Retainful cu WooCommerce Email Customizer. Această integrare vă va permite să adăugați un cupon la e-mailul de comandă al clientului dvs., ceea ce i-ar face să se simtă mai plăcut să cumpere din magazinul dvs. WooCommerce.
Făcând clic pe fila „Retainful-Next Order Cupon” veți fi direcționat către pagina din Retainful unde trebuie făcute unele setări generale pentru cupoane.
Aceste setări se vor reflecta atunci când adăugați cupoanele la e-mailul tranzacțional cu ajutorul aplicației Drag and Drop Builder din WooCommerce Email Customizer.
Pentru a avea un studiu detaliat, consultați tutorialul pentru Cuponul pentru următoarea comandă.
Sper că WooCommerce Email Customizer va avea un rol vital în creșterea veniturilor dvs. Personalizatorul de e-mail cu ajutorul său Drag and Drop Builder este foarte flexibil în crearea e-mailurilor tranzacționale, care ar adăuga valoare căsuțelor primite ale clienților dvs.
Următorul cupon de comandă, adăugarea de date dinamice folosind coduri scurte sunt caracteristicile atractive care ar crește cu siguranță traficul magazinului și valoarea mărcii.
Stabiliți e-mailuri WooCommerce modernizate astăzi cu ajutorul WooCommerce Email Customizer și obțineți rezultate excelente.
Vă doresc Mult Noroc.
