Cum să auditezi JavaScript pentru SEO
Publicat: 2023-03-06JavaScript este prezent peste tot pe web. Deoarece HTML și CSS sunt de natură statică, JavaScript a fost adoptat pe scară largă pentru a oferi funcționalitate dinamică pe partea clientului, ceea ce este doar un mod elegant de a spune că este descărcat și rulat într-un browser.
Cerințele limbajului sunt mari, cu nenumărate cadre/biblioteci și alte variații, toate în dezvoltare rapidă. Prin urmare, este obișnuit – și poate a fost inevitabil – că tehnologia depășește în mod regulat suportul pentru motoarele de căutare și, prin extensie, cele mai bune practici în spațiul SEO .  Trebuie să fiți conștient înainte de a audita JavaScript că există probleme comune care pot apărea și compromisuri pe care va trebui să le faceți pentru a satisface toate nevoile.
Trebuie să fiți conștient înainte de a audita JavaScript că există probleme comune care pot apărea și compromisuri pe care va trebui să le faceți pentru a satisface toate nevoile.
Am împărțit procesul nostru de auditare JavaScript în cinci domenii cheie, permițându-vă să determinați:
- Dacă un site se bazează în mare măsură pe JavaScript
- Dacă materialele JavaScript sunt stocate în cache/actualizate în mod corespunzător
- Ce impact are JavaScript asupra performanței site-ului
- Dacă fișierele JavaScript sunt preluate corect și eficient
- Probleme situaționale cu JavaScript: rutarea și redirecționarea derulării infinite
Dar înainte să ne aruncăm în ea...
Un 101 rapid pe structura site-ului
Site-urile web actuale sunt compuse din trei tehnologii principale:
Limbajul de marcare hipertext (HTML)
Aceasta este structura pe care se bazează totul, cu o ierarhie de elemente reprezentând totul, de la containere generice la text, linkuri, media și metadate.
Este simplu, robust și concentrat semantic pentru a permite o gamă largă de aplicații.
Deși browserele vor formata HTML brut în mod sensibil, prezentarea este mai bine gestionată de...
Foi de stil în cascadă (CSS)
Acesta este stratul de prezentare în care HTML poate fi stilat și rearanjat într-o varietate de moduri .
Orice element HTML poate fi vizat, mutat, colorat, redimensionat și chiar animat. De fapt, aceasta este realizarea designului site-ului web .
Cu toate acestea, cu excepția unor caracteristici limitate, rămâne static, aducându-ne la...
JavaScript (JS)
Acesta este stratul dinamic care poate manipula în mod activ HTML și CSS ca răspuns la evenimente precum interacțiunea utilizatorului, timpul sau modificările serverului. Acest lucru deschide masiv ceea ce se poate realiza în ceea ce privește experiența utilizatorului .
Când vizitați un site web, browserul dvs. descarcă fișierul HTML și apoi îl citește, interpretând și executând fiecare parte una după alta. Activele externe (CSS/JS/media/fonturi) sunt descărcate și elementele sunt adunate în conformitate cu directivele și instrucțiunile asociate.
Acest proces de reunire a elementelor de bază ale unui site web pentru a produce rezultatul final se numește randare . Acest lucru este foarte relevant pentru SEO, deoarece Google va face ceva similar cu browserele (cu câțiva pași suplimentari de analiză) și va ține cont de acest lucru la clasare. De fapt, Google încearcă să reproducă experiența utilizatorului.
Cum gestionează Google JavaScript?
Google va reda JavaScript. Cu alte cuvinte, va încărca materialele JavaScript împreună cu HTML și CSS pentru a înțelege mai bine ce vor vedea utilizatorii, dar există două considerații de bază:
- Google dorește să folosească cât mai puține resurse pentru a accesa cu crawlere site-urile.
- Mai mult JavaScript înseamnă că sunt necesare mai multe resurse pentru randare.
Din cauza acestor probleme, serviciul de redare web al Google este orientat spre lucrul cât mai eficient posibil și adoptă, prin urmare, următoarele strategii:
- Googlebot va reda întotdeauna o pagină pe care o accesează cu crawlere pentru prima dată. În acest moment, ia o decizie cu privire la necesitatea redării acelei pagini în viitor. Acest lucru va afecta frecvența cu care pagina este redată la accesările cu crawlere viitoare.
- Resursele sunt analizate pentru a identifica orice nu contribuie la conținutul esențial al paginii. Este posibil ca aceste resurse să nu fie preluate.
- Resursele sunt stocate în cache în mod agresiv pentru a reduce solicitările de rețea, astfel încât resursele actualizate pot fi ignorate inițial.
- Starea nu este reținută de la o pagină la alta în timpul accesării cu crawlere (de exemplu cookie-urile nu sunt stocate, fiecare pagină este o vizită „proaspătă”).
Ideea principală aici este că, în general, Google va dura mai mult pentru a indexa conținutul care este redat prin JavaScript și, ocazional, poate rata ceva cu totul.
Deci, cât de mult conținut important este afectat? Când ceva este schimbat, cât timp durează să fie reflectat în SERP-uri? Țineți cont de astfel de întrebări pe parcursul auditului.
Un ghid în cinci pași pentru un audit SEO JavaScript
Fiecare va avea propriul mod unic de a efectua un audit SEO JavaScript, dar dacă nu sunteți sigur de unde să începeți sau credeți că ratați câțiva pași din procesul dvs. actual, citiți mai departe.
1. Înțelegeți cât de dependent de JavaScript este un site
Inițial, este important să se stabilească dacă site-ul se bazează în mare măsură pe JavaScript și, dacă da, în ce măsură? Acest lucru vă va ajuta să stabiliți cât de profundă ar trebui să fie analiza dvs. ulterioară.
Acest lucru se poate realiza prin mai multe metode:
- Ce ar face JavaScript?
- Dezactivați local JavaScript prin Chrome
- Verificați manual în Chrome
- Wappalizator
- Broasca care tipa
Ce ar face JavaScript (WWJSD)
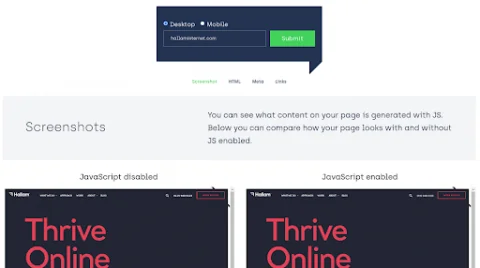
Un instrument oferit de Onely care oferă comparații directe, una lângă alta, ale unei adrese URL prin prezentarea de capturi de ecran cu HTML, meta-etichete și link-uri, cu și fără JavaScript.
 Luați în considerare cu atenție dacă doriți să verificați dispozitivul mobil sau desktop. Deși se aplică în general principiile mobile-first, JavaScript tinde să fie folosit mai mult ca parte a unei experiențe desktop. Dar, în mod ideal, dacă aveți timp, testați ambele!
Luați în considerare cu atenție dacă doriți să verificați dispozitivul mobil sau desktop. Deși se aplică în general principiile mobile-first, JavaScript tinde să fie folosit mai mult ca parte a unei experiențe desktop. Dar, în mod ideal, dacă aveți timp, testați ambele!
Pași pentru analizarea utilizării Javascript în WWJSD:
- Vizitați WWJSD
- Alegeți mobil sau desktop
- Introdu URL-ul
- Trimiteți formularul
Dezactivează local prin Chrome
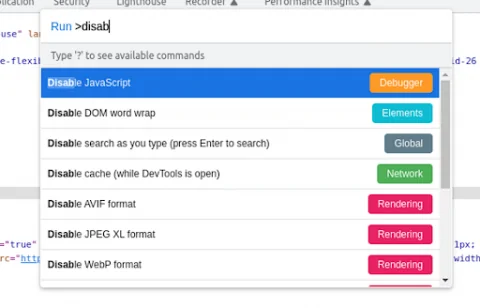
Browserul Chrome vă permite să dezactivați orice JavaScript în loc și să testați direct:
 Pași pentru analizarea utilizării JavaScript folosind Chrome:
Pași pentru analizarea utilizării JavaScript folosind Chrome:
- Apăsați F12 pentru a deschide devtools și selectați fila Elemente dacă nu este deja deschisă
- Cmd+Shift+P (sau Ctrl+Shift+P)
- Tastați „dezactivați” și selectați *Dezactivați JavaScript*
- Reincarca Pagina
- Nu uitați să reactivați
Verificați manual în Chrome
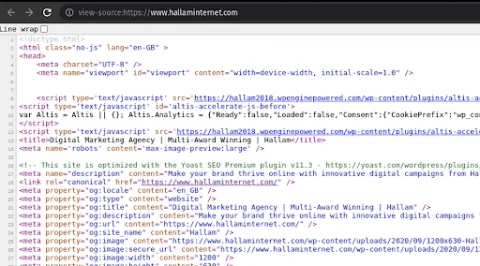
Există două moduri de a verifica HTML sursă în Chrome, deoarece oferă rezultate ușor diferite.
Vizualizarea sursei va afișa codul HTML așa cum a fost primit inițial, în timp ce inspectarea surseiva aduce modificări dinamice în vigoare – orice adăugat de JavaScript va fi evident.
Sursa de vizualizare:  Sursa de inspectare:
Sursa de inspectare:  Acesta este cel mai bine utilizat ca o modalitate rapidă de a verifica dacă există un cadru JavaScript complet. Descărcarea inițială a sursei va fi mai scurtă și, probabil, lipsește majoritatea conținutului, dar inspectorul va fi mai complet.
Acesta este cel mai bine utilizat ca o modalitate rapidă de a verifica dacă există un cadru JavaScript complet. Descărcarea inițială a sursei va fi mai scurtă și, probabil, lipsește majoritatea conținutului, dar inspectorul va fi mai complet.
Încercați să căutați în ambele text despre care bănuiți că este încărcat dinamic – conținutul sau anteturile de navigare sunt de obicei cele mai bune.
Pași pentru analiza manuală a utilizării JavaScript folosind Chrome:
Vizualizare sursă:
- Faceți clic dreapta în fereastra browserului
- Selectați Vizualizare sursă
Inspectați sursa:
- Apăsați F12 pentru a deschide devtools
- Selectați fila Elemente dacă nu este deja deschisă
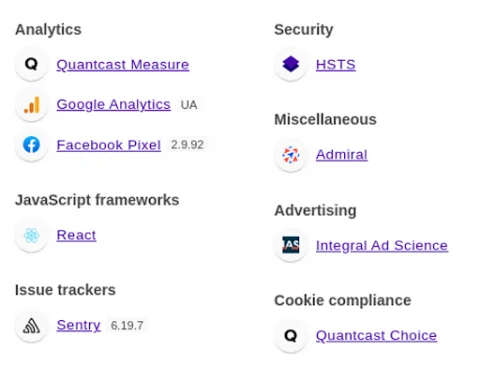
Wappalizator
Acesta este un instrument care oferă o defalcare a stivei de tehnologie din spatele unui site. De obicei, există o cantitate destul de mare de informații, dar căutăm în mod special cadre JavaScript:
 Pași pentru utilizarea Wappalyzer pentru a analiza utilizarea JavaScript
Pași pentru utilizarea Wappalyzer pentru a analiza utilizarea JavaScript
- Instalați extensia Wappalyzer Chrome
- Vizitați site-ul pe care doriți să îl inspectați
- Faceți clic pe pictograma Wappalyzer și examinați rezultatul
️ Rețineți că doar pentru că ceva nu este listat aici, nu confirmă 100% că nu este folosit!
Wappalyzer se bazează pe amprenta digitală pentru a identifica un cadru. Adică, găsirea de identificatori și modele unice pentru acel cadru.
Dacă s-a depus vreun efort pentru a le schimba, Wappalyzer nu va identifica cadrul. Există și alte modalități de a confirma acest lucru, care depășesc domeniul de aplicare al acestui document. Întrebați un dev.
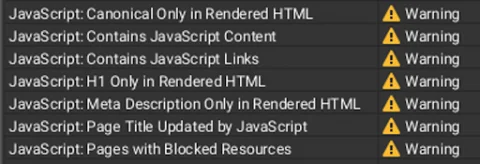
Broasca care tipa
Aceasta este o analiză profundă a verificării vizibilității JavaScript. Cu redarea JavaScript activată , Screaming Frog poate oferi o detaliere cuprinzătoare a impactului JavaScript asupra unui site accesat cu crawlere, inclusiv conținutul redat/acoperirea linkurilor și problemele potențiale.  Pași pentru utilizarea Screaming Frog pentru a analiza problemele Javascript:
Pași pentru utilizarea Screaming Frog pentru a analiza problemele Javascript:
- Mergeți la meniul Configurare
- Selectează *Pianjen*
- Selectați fila Redare
- Alegeți JavaScript din meniul drop-down
- (opțional) Reduceți timpul de expirare AJAX și debifați pentru a îmbunătăți performanța accesării cu crawlere dacă aveți dificultăți
2.Utilizați o reîmprospătare forțată a memoriei cache
Memorarea în cache este un proces care permite site-urilor web să fie încărcate mai eficient. Când vizitați inițial o adresă URL, toate activele necesare sunt stocate în diferite locuri, cum ar fi browserul sau serverul de găzduire. Aceasta înseamnă că, în loc să reconstruiți paginile de la zero la fiecare vizită, ultima versiune cunoscută a unei pagini este stocată pentru vizite ulterioare mai rapide.
Când un fișier JavaScript a fost actualizat, nu doriți ca versiunea stocată în cache să fie utilizată. De asemenea, Google memorează în cache destul de agresiv, așa că acest lucru este deosebit de important pentru a vă asigura că este redată cea mai actualizată versiune a site-ului dvs.
Există câteva modalități de a rezolva acest lucru, cum ar fi adăugarea unei date de expirare la fișierul stocat în cache, dar, în general, cea mai bună soluție „la cerere” este să folosiți o reîmprospătare forțată a memoriei cache .
Principiul este simplu: să presupunem că aveți un fișier JavaScript numit „main.js” care conține cea mai mare parte a JavaScript-ului pentru site. Dacă acest fișier este stocat în cache, Google va folosi acea versiune și va ignora orice actualizări; în cel mai bun caz, pagina redată va fi depășită; în cel mai rău caz, va fi stricat.
Cea mai bună practică este să schimbați numele fișierului pentru al distinge de versiunea anterioară. Acest lucru implică, de obicei, un fel de număr de versiune sau generarea unui cod prin amprentarea fișierului.
Pentru a realiza acest lucru, există două strategii:
- Câteva fișiere cu marca temporală „Ultima actualizare” atașată ca variabilă URL.
- Un cod unic folosit în numele fișierului însuși – „filename.code.js” este un model comun ca mai jos:
 Pași de urmat:
Pași de urmat:
- Apăsați F12 pentru a încărca instrumentele de dezvoltare Chrome
- Accesați fila „Rețea”.
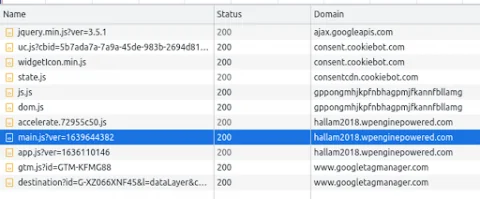
- Aplicați filtre
- În câmpul *Filter*, filtrați pentru domeniul principal astfel: `domain:*.website.com`
- Faceți clic pe filtrul JS pentru a exclude fișierele non-JS
- Examinați lista de fișiere și evaluați - solicitați asistență pentru dezvoltatori dacă este necesar
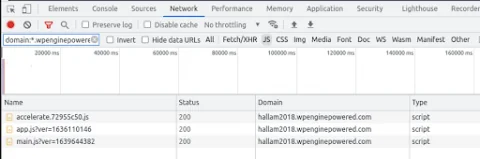
️ Deși fișierele JavaScript relevante se găsesc în mod normal pe domeniul principal, în unele cazuri ele pot fi găzduite extern, cum ar fi într-o rețea de livrare de conținut (CDN).
Pe site-urile găzduite de WP Engine, poate fi necesar să filtrați pentru „*.wpenginepowered.com” în loc de domeniul principal, conform exemplului de mai sus. Nu există reguli stricte și rapide aici - examinați domeniile din lista JS (nefiltrată) și folosiți cea mai bună judecată. Un exemplu de ceea ce ați putea vedea este:  Dacă coloana Domeniu nu este vizibilă, faceți clic dreapta pe antetul unei coloane existente și selectați Domeniu.
Dacă coloana Domeniu nu este vizibilă, faceți clic dreapta pe antetul unei coloane existente și selectați Domeniu.
3. Identificați ce impact are JS asupra performanței site-ului
Când vine vorba de performanța site-ului, există câteva lucruri la care trebuie să fiți atenți.

Timp de procesare
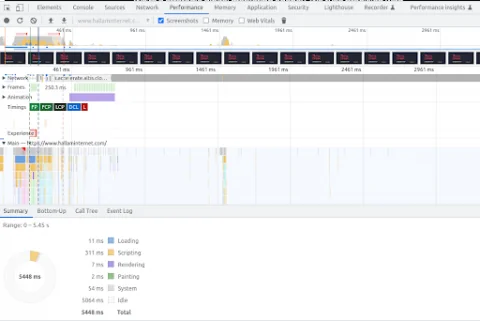
Acest lucru se leagă de Core Web Vitals (CWV), dintre care unele sunt reprezentate în vizualizarea timpurilor de mai jos, care analizează valori precum cea mai mare durere de conținut (LCP), schimbarea cumulată a aspectului (CLS) și întârzierea primei introduceri (FID).
Mai exact, sunteți interesat de timpii de încărcare și de scriptare din rezumat. Dacă acestea sunt excesive, este posibil un semn de scripturi mari și/sau ineficiente.
Vederea cascadă oferă, de asemenea, o vizualizare utilă a impactului pe care îl are fiecare CWV, precum și a altor componente ale site-ului.  Pași:
Pași:
- Apăsați F12 pentru a deschide Chrome devtools
- Accesați fila „Performanță”.
- Faceți clic pe butonul de reîmprospătare din panou
- Examinați fila Rezumat (sau De jos în sus dacă doriți să faceți o scufundare profundă)
Comprimare
Aceasta este o verificare simplă, dar importantă; se asigură că fișierele sunt servite eficient.
O gazdă configurată corespunzător va comprima activele site-ului, astfel încât acestea să poată fi descărcate de browsere cât mai repede posibil. Viteza rețelei este adesea cel mai semnificativ (și variabil) punct de blocare al timpului de încărcare a site-ului.  Pași:
Pași:
- Apăsați F12 pentru a deschide Chrome devtools
- Accesați fila „Rețea”.
- Aplicați filtre
- În câmpul „Filtrați”, filtrați pentru domeniul principal astfel: `domain:*.website.com`
- Faceți clic pe filtrul JS pentru a exclude fișierele non-JS
- Examinați conținutul coloanei „Codificarea conținutului”. Dacă scrie „gzip”, „compress”, „deflate” sau „br”, atunci compresia este aplicată.
️ Dacă coloana de codificare a conținutului nu este vizibilă:
- Faceți clic dreapta pe o coloană existentă
- Plasați cursorul peste „Anteturi de răspuns”
- Faceți clic pe „Codarea conținutului”
- Acoperire
O creștere a cadrelor de active pline de caracteristici (de exemplu, Bootstrap, Foundation sau Tailwind) face o dezvoltare mai rapidă, dar poate duce și la cantități mari de JavaScript care nu sunt utilizate efectiv.
Această verificare ajută la vizualizarea cât de mult din fiecare fișier nu este de fapt utilizat pe adresa URL curentă.
️ Rețineți că JavaScript neutilizat pe o pagină poate fi folosit pe altele!Acesta este destinat în principal orientativ, indicând o oportunitate de optimizare.  Pași:
Pași:
- Apăsați F12 pentru a deschide Chrome devtools
- Cmd+Shift+P (sau Ctrl+Shift+P)
- Faceți clic pe „Afișați acoperirea”
- Faceți clic pe butonul de reîmprospătare din panou
- Aplicați filtre
- În câmpul *Filtru*, filtrați pentru domeniul principal. Nu există caractere joker aici; „website.com” va funcționa.
- Selectați JavaScript din meniul derulant de lângă intrarea filtrului
Minificare
JavaScript este scris inițial într-un mod care poate fi citit de om, cu formatare și termeni care sunt ușor de raționat. Calculatoarelor nu le pasă de acest lucru – interpretează un întreg fișier ca o singură linie de cod și nu le pasă cum sunt numite lucrurile atâta timp cât sunt referite în mod consecvent.
Prin urmare, este bine să strângeți fișierele la cea mai mică dimensiune posibilă. Aceasta se numește minimizare și este o practică obișnuită, dar totuși ratată ocazional.
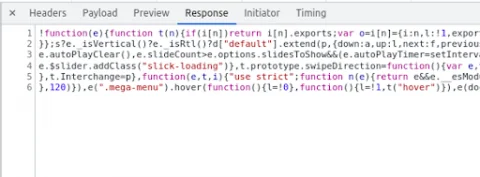
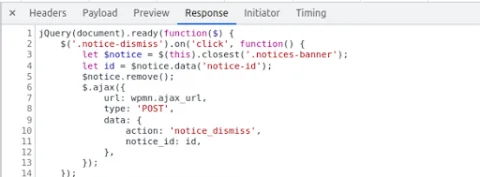
Identificarea diferențelor este trivială:  ^ Minificat = bine!
^ Minificat = bine!  ^ Neminificat = nu este bun!
^ Neminificat = nu este bun!
️ Acest lucru se aplică în principal site-urilor aflate în PRODUCTIE.Site-urile aflate în dezvoltare/testare tind să aibă fișiere neminificate pentru a face erorile mai ușor de găsit.
Pași:
- Apăsați F12 pentru a deschide Chrome devtools
- Accesați fila „Rețea”.
- Aplicați filtre
- În câmpul „Filtrați”, filtrați pentru domeniul principal astfel: domain:*.website.com
- Faceți clic pe filtrul JS pentru a exclude fișierele non-JS
- Verificați fiecare fișier
- Faceți clic pe numele fișierului
- Accesați fila „Răspuns” din panoul care apare
Gruparea
Mai multe fișiere JavaScript pot fi grupate în mai puține fișiere (sau unul!) pentru a reduce numărul de solicitări de rețea. În esență, cu cât sunt extrase mai multe fișiere JavaScript din domeniul principal, cu atât este mai puțin probabil ca această abordare să fie utilizată.
Acesta nu este într-adevăr un dealbreaker de cele mai multe ori, dar cu cât numărul de fișiere JavaScript separate este mai sever, cu atât se poate economisi mai mult timp prin gruparea acestora.
Rețineți că WordPress încurajează în special fișierele să fie încărcate de plugin-uri atunci când este necesar, ceea ce ar putea duce la încărcarea unor pagini de o mulțime de fișiere JavaScript, iar altele foarte puține. Deci acesta este mai mult un exercițiu de oportunitate decât orice.
Pași:
- Repetați pașii 1-3 de la minificare
- Rețineți câte fișiere sunt prezente - unul până la trei este, în general, un semn bun
4. Înțelegeți dacă fișierele JavaScript sunt preluate corect și eficient
Sunt câteva lucruri la care să te uiți.
Resursa blocată de robots.txt
Fișierele JavaScript blocate în robots.txt nu vor fi preluate de Google la randarea unui site, ceea ce poate duce la întreruperea redării sau la lipsa datelor.
Asigurați-vă că verificați dacă niciun JavaScript nu este blocat în robots.txt.
Se încarcă scriptul
Când fișierele JavaScript sunt incluse pe o pagină, ordinea de încărcare este importantă.
Dacă sunt preluate prea multe fișiere înainte de conținutul orientat spre utilizator, va dura mai mult până când un utilizator va vedea site-ul, ceea ce afectează gradul de utilizare și crește rata de respingere. O strategie eficientă de încărcare a scripturilor va ajuta la minimizarea timpului de încărcare a unui site.
- Metoda directă: <script src="file.js">
Metoda directă va încărca fișierul acolo și apoi. Fișierul este preluat, descărcat sau preluat din cache (acesta este momentul în care apare în fila devtools „Rețea”), apoi analizat și executat înainte ca browserul să continue să încarce pagina.
- Metoda asincronă: <script async src="file.js">
Metoda asincronă va prelua fișierul în mod asincron. Aceasta înseamnă că va începe descărcarea/preluarea fișierului în fundal și va continua imediat încărcarea paginii. Aceste scripturi se vor rula numai când restul paginii s-a terminat de încărcat.
- Metoda amânării: <script defer src="file.js">
Metoda defer va prelua fișierul în mod asincron ca și metoda asincronă, dar va rula acele scripturi imediat după ce au fost preluate, chiar dacă pagina nu s-a terminat de încărcat.
Deci, care dintre aceste metode este cea mai bună?
Răspuns SEO clasic, depinde. În mod ideal, orice script care poate fi asincron/amânat ar trebui să fie așa. Dezvoltatorii pot determina care este cel mai potrivit în funcție de ceea ce face codul și pot fi convinși să descompună în continuare scripturile, astfel încât acestea să poată fi gestionate mai eficient într-un fel sau altul.
Ambele tipuri pot fi plasate în general în zona principală <head> a HTML-ului, deoarece nu întârzie încărcarea conținutului. Încărcarea prin metoda directă este uneori inevitabil, dar, de regulă, ar trebui să aibă loc la sfârșitul conținutului paginii, înainte de eticheta de închidere </body>. Acest lucru asigură că conținutul paginii principale a fost livrat utilizatorului înainte de încărcarea/rularea oricăror scripturi. Din nou, acest lucru nu este întotdeauna posibil (sau de dorit), dar este ceva de care trebuie să fii atent.
Examinați impactul scriptului terță parte
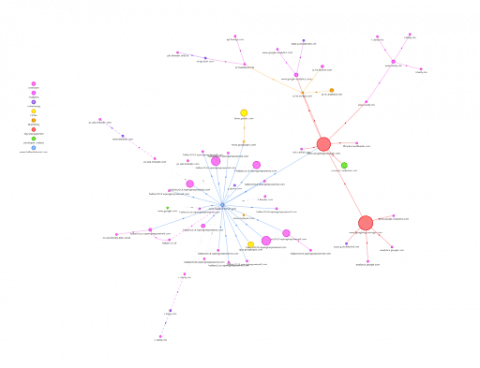
Site-urile vor introduce adesea scripturi terțe pentru o varietate de scopuri, cel mai frecvent acestea includ resurse de analiză și reclame. Punctul de conflict este că acestea încarcă adesea propriile scripturi suplimentare, care la rândul lor pot încărca mai multe. În principiu, acest lucru poate fi revizuit prin intermediul datelor de rețea devtools, dar imaginea completă poate fi dificil de înțeles.
Din fericire, există un instrument la îndemână care poate mapa vizual dependențele pentru a oferi informații despre ceea ce se încarcă și de unde:  Scopul aici este de a stabili ceea ce se încarcă și de a identifica oportunitățile de reducere a numărului de scripturi terțe în cazul în care acestea sunt redundante, nu mai sunt utilizate sau nepotrivite în general.
Scopul aici este de a stabili ceea ce se încarcă și de a identifica oportunitățile de reducere a numărului de scripturi terțe în cazul în care acestea sunt redundante, nu mai sunt utilizate sau nepotrivite în general.
Pași:
- Vizitați WebPagetest
- Asigurați-vă că este selectat testul „Performanța site-ului”.
- Introduceți adresa URL și faceți clic pe „Începe testarea”
- Pe pagina cu rezumatul rezultatelor, găsiți meniul drop-down „Vizualizare”.
- Alegeți „Solicitați harta”
5. Fiți conștienți de problemele JavaScript situaționale
Cadre JS
Fără îndoială, veți fi întâlnit unul sau mai multe dintre cadrele JavaScript populare - React, Vue și Angular sunt exemple proeminente.
Acestea se bazează de obicei pe JavaScript pentru a construi un site web, fie parțial, fie în întregime, în browser, spre deosebire de descărcarea paginilor deja construite.
Deși acest lucru poate fi benefic din punct de vedere al performanței și al întreținerii, provoacă și bătăi de cap pentru SEO, cea mai tipică plângere fiind că înseamnă mai multă muncă pentru Google să redea complet fiecare pagină. Acest lucru întârzie indexarea – uneori considerabil. Mulți din comunitatea SEO consideră că acest lucru înseamnă „JavaScript = rău” și va descuraja utilizarea cadrelor. Acesta este, fără îndoială, un caz de aruncare a bebelușului cu apa din baie.
O alternativă foarte viabilă este utilizarea unui serviciu precum Prerender . Acest lucru va afișa și va stoca în cache site-ul dvs. pentru crawlerele motoarelor de căutare, astfel încât atunci când vă vizitează site-ul, să vadă o reprezentare actualizată și completă a acestuia, asigurând o indexare rapidă.
Derulare infinită
Derularea infinită tinde să fie neplăcută și nu la fel de solidă ca paginarea , dar există modalități corecte și greșite de a face acest lucru.
Verificați orice URL care este probabil să prezinte paginare, cum ar fi blogurile și categoriile, și căutați paginarea. Dacă se folosește derularea infinită, monitorizați bara de adrese URL în timp ce parcurgeți fiecare lot de rezultate – URL-ul se actualizează pentru a reflecta „pagina” pe măsură ce derulați?
Dacă da, acest lucru este suficient de bun pentru Google și ar trebui să fie accesat cu crawlere corect.
Dacă nu, acest lucru ar trebui să fie rezolvat de dezvoltatori.
Actualizările URL ar trebui, în mod ideal, să fie implementate într-un mod „curat”, cum ar fi ?page=2 sau /page/2. Există modalități de a face acest lucru cu un hash (cum ar fi #page-2), dar Google nu va accesa cu crawlere acest lucru momentan.
Dirijare
Dacă se utilizează un cadru JavaScript (de exemplu, React, Vue, Angular), verificați cu Wappalyzer . Există câteva adrese URL pe care probabil să le vedeți:
- https://www.website.com/pretty/standard/route
- https://www.website.com/#/wait/what/is/this
- https://www.website.com/#!/again/what
Hash-ul din al doilea și al treilea exemple poate fi generat de cadre JavaScript. Este bine pentru navigare, dar Google nu le va putea accesa cu crawlere corect.
Așadar, dacă observați # (sau o variantă a acestuia) precedând segmente de adresă URL cu aspect „corec”, merită să sugerați o modificare a unui format URL fără hash.
Redirecționări
În general, redirecționările JavaScript ar trebui evitate. Deși vor fi recunoscute de motoarele de căutare, ele necesită randare pentru a funcționa și, ca atare, sunt sub-optimale pentru SEO.
Puteți verifica acestea prin rularea unui crawler Screaming Frog cu redarea JavaScript activată și examinarea redirecționărilor JS din fila/filtrul JS.
Pot exista cazuri în care unele caracteristici specifice bazate pe JS necesită o redirecționare JS. Atâta timp cât acestea sunt mai degrabă excepția decât regula, este bine.
Concluzie
Javascript poate pune probleme pentru SEO, dar acestea pot fi minimizate prin înțelegerea și auditarea cu atenție a principalelor zone cu probleme potențiale:
1) Cât de dependent este un site pe JavaScript
2) Dacă activele JavaScript sunt stocate în cache/actualizate în mod corespunzător
3) Ce impact are JavaScript asupra performanței site-ului
4) Dacă fișierele JavaScript sunt preluate corect și eficient
5) Probleme JavaScript situaționale, cum ar fi rutarea derulării infinite și redirecționările
Dacă aveți întrebări despre auditarea JavaScript sau SEO, nu ezitați să ne contactați – vom fi bucuroși să discutăm.
