Cum să adăugați un temporizator de numărătoare inversă la WordPress
Publicat: 2021-07-14Căutați o modalitate de a convinge vizitatorii site-ului dvs. WordPress să ia măsuri imediate, fără a fi nevoiți să vă distingeți?
Poate doriți ca ei să se înscrie rapid pentru buletinul dvs. informativ, să facă o achiziție sau să viziteze o pagină. Dacă da, tot ce trebuie să faci este să adaugi un temporizator cu numărătoare inversă pe site-ul tău.
Temporizatoarele cu numărătoare inversă ajută la crearea entuziasmului. Ele ajută la stimularea unui sentiment de urgență care îi face pe vizitatori să dorească să acționeze prompt și să sară la ofertele tale fără a pierde timpul, crescând astfel vânzările.
În această postare, veți învăța cum să adăugați unul pe site-ul dvs. WordPress într-o briză.
Dar mai întâi elementele de bază:
Ce este un cronometru cu numărătoare inversă și de ce să-l folosești?
O imagine, spun ei, valorează mai mult decât o mie de cuvinte. Astfel, o ilustrare grafică va fi de mare ajutor aici.
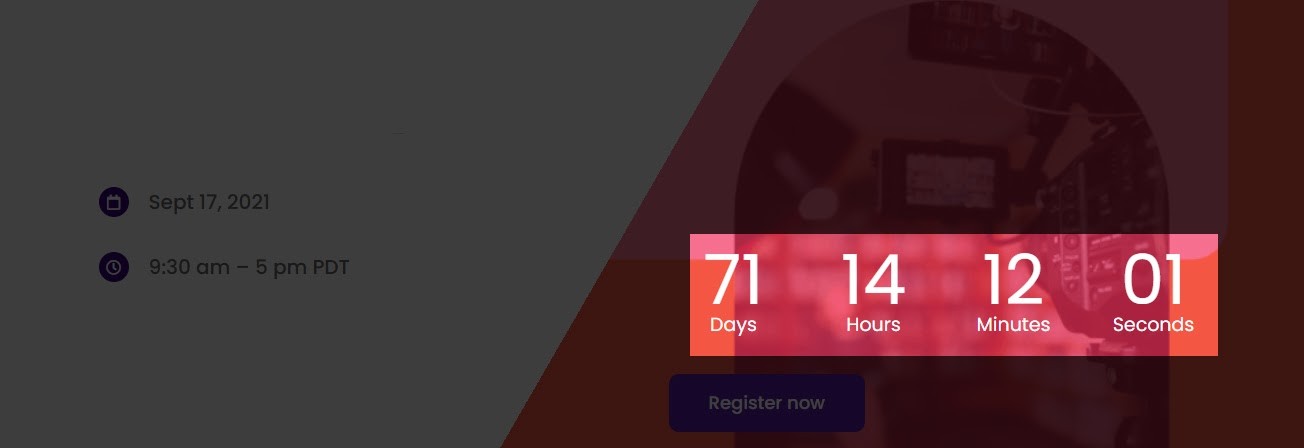
Aruncă o privire la cum arată un temporizator cu numărătoare inversă pe pagina de pornire a unui site web

După cum puteți vedea, este doar un ceas digital care numără invers până la un timp în viitor. Este o idee deloc, nu?
Deci, de ce să-l folosești pe site-ul tău? Pentru a crea entuziasm și anticipare, practic. Ca atare, ele sunt cel mai bine folosite atunci când căutați să:
- Creați anticipare și entuziasm cu privire la lansarea viitoare a unui produs
- Promovați oferte de vânzări sensibile la timp. De exemplu. Oferte de Black Friday sau Cyber Monday
- Faceți vizitatorii să se înscrie rapid ca abonați
- Promovați-vă webinarul pentru a obține cât mai mulți participanți
- Pentru a crea penurie și, prin urmare, pentru a face produsul dvs. să arate foarte valoros
- Faceți vizitatorii să aștepte cu entuziasm în timp ce vă dezactivați site-ul pentru întreținere
Lasă-mă să te entuziasmez puțin. Știați că, atunci când sunt utilizate corespunzător, cronometrele cu numărătoare inversă vă pot crește vânzările cu 30%? Da, este corect! Deci, merită din plin.
Crearea unui temporizator de numărătoare inversă în WordPress folosind Adoric
Deși pe piață există o mulțime de soluții pe care le puteți folosi pentru a crea un cronometru cu numărătoare inversă pe site-ul dvs. WordPress, Adoric este, fără îndoială, cel mai bun dintre toate.
Acum, ați putea crede că este o opinie părtinitoare. Adevărul este că nu este, și iată de ce: Adoric vine cu o mulțime de caracteristici excepționale pentru a-ți face cronometrul de numărătoare inversă să apară. Aici sunt câțiva dintre ei:
- Cronometru cu numărătoare inversă extrem de editabil, pe care îl puteți adăuga oriunde pe site-ul dvs
- Editor intuitiv de design drag-and-drop pentru a crea campanii de marketing atrăgătoare
- Peste 10.000 de elemente de design grafic gratuit pentru a vă face campaniile impresionante vizual
- O colecție imensă de șabloane pre-proiectate pe care le puteți edita și ajusta după conținutul inimii tale
- Direcționare precisă către un public care asigură că numai persoanele potrivite văd campania
Și multe altele!
Acestea fiind spuse, să trecem acum peste pașii pentru crearea unui temporizator cu numărătoare inversă în WordPress
Pași pentru crearea unui temporizator cu numărătoare inversă în WordPress
Pasul 1: Înregistrați-vă pentru un cont cu Adoric
Primul tău port de apel este crearea unui cont la Adoric. Nu vă faceți griji, puteți începe gratuit și apoi faceți upgrade la abonament pe măsură ce afacerea dvs. se extinde.
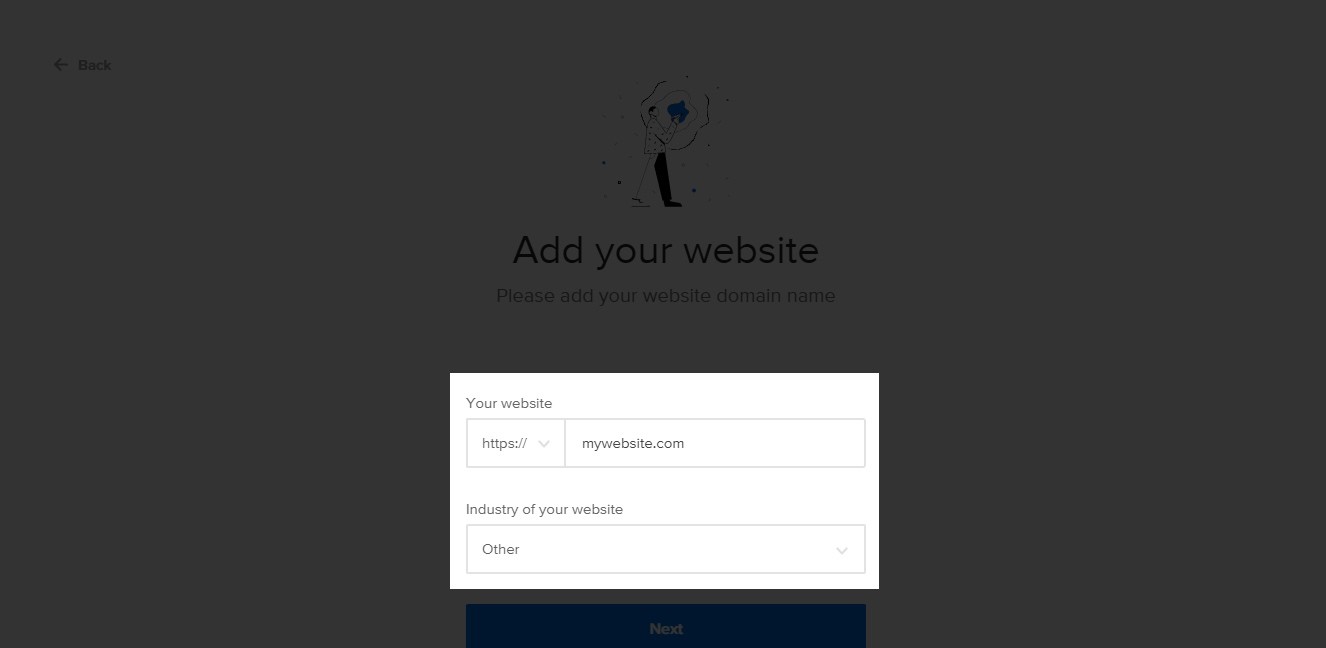
În timpul procesului de înregistrare, asigurați-vă că furnizați adresa URL corectă a site-ului dvs. web, astfel:

Puteți lăsa deoparte câmpul Industria site-ului dvs. , deoarece este doar opțional.
Pasul 2: Instalați Adoric Plugin pe site-ul dvs. WordPress
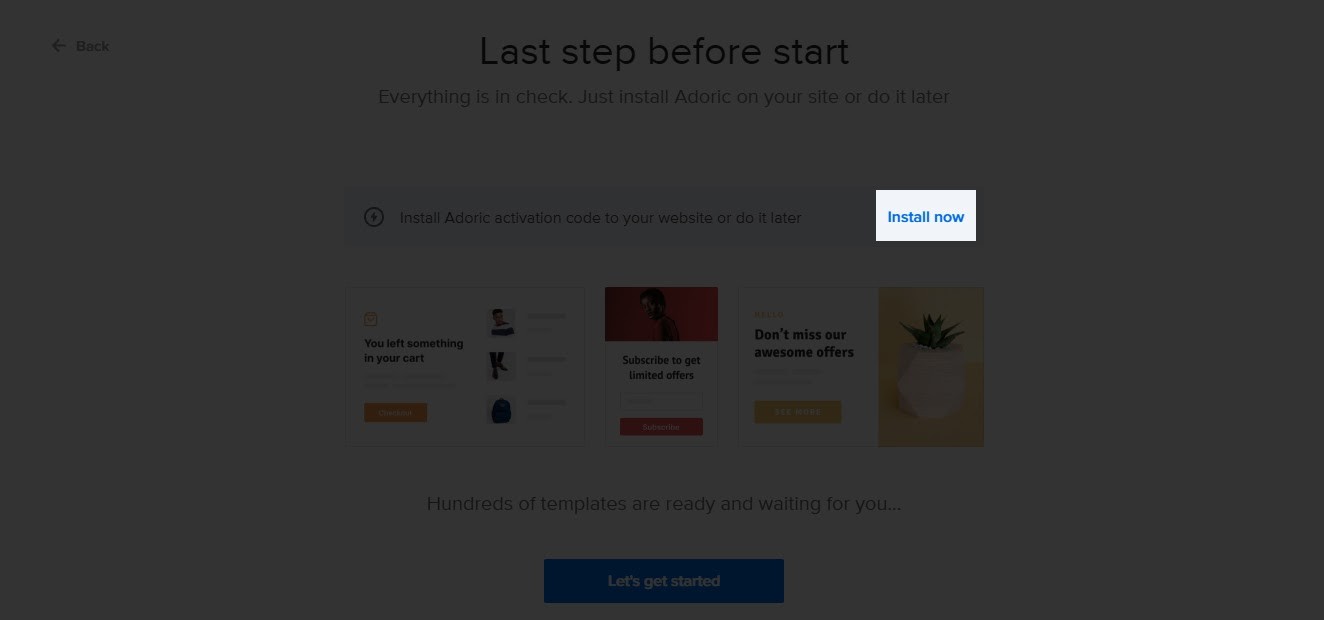
După ce vă înregistrați pentru un cont, veți vedea o pagină cu un link de instalare pe ea. Faceți clic pe linkul Instalați acum, așa cum se arată mai jos:

De îndată ce o faci, vei fi redirecționat către pagina de descărcare a pluginului.
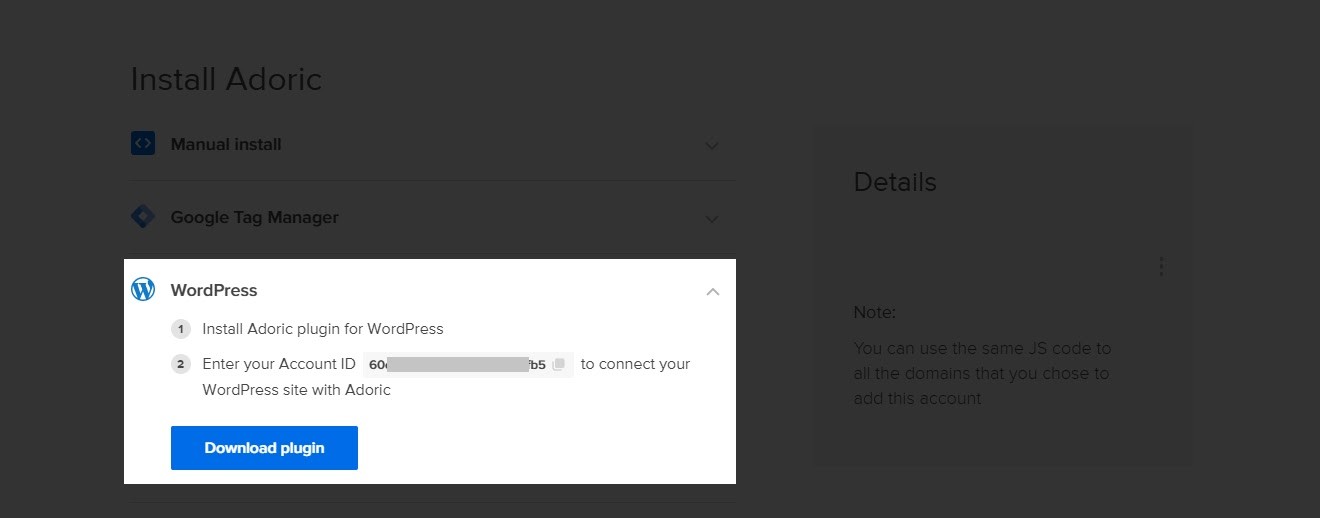
Înainte de a continua să descărcați pluginul, luați notă de ID-ul contului dvs. Posibil copiați-l într-un loc sigur.
După ce ați terminat, apăsați butonul Descărcați pluginul .

După descărcarea pluginului, încărcați, instalați și activați-l pe site-ul dvs., așa cum ați face cu orice alt plugin WordPress.
Cu pluginul acum instalat și activat pe site-ul dvs. web, următorul pas este să îl conectați la contul dvs. pentru a vă bucura de el pe deplin.
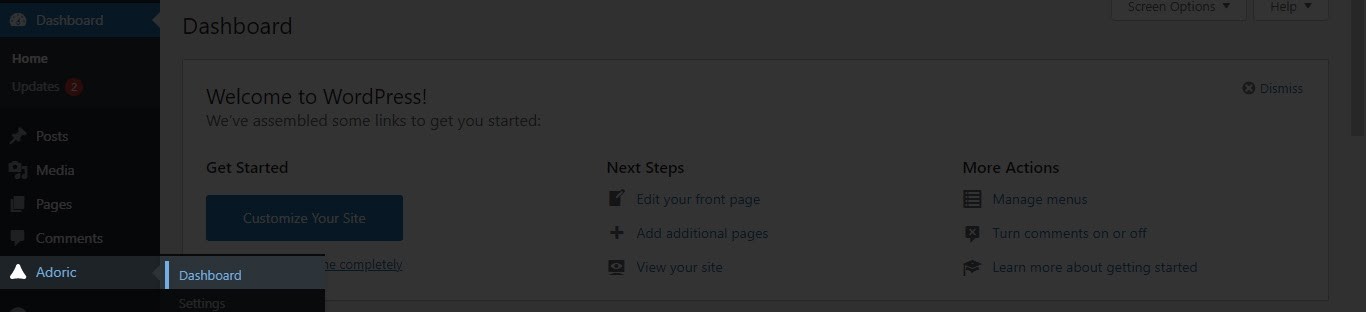
Pentru a face asta, din tabloul de bord WordPress pur și simplu navigați la Adoric >> Tabloul de bord .

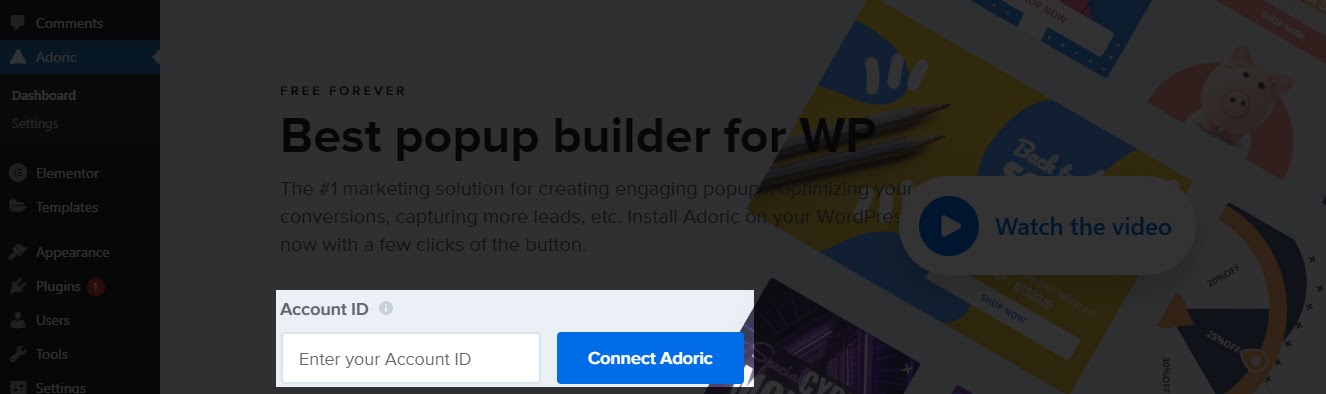
Pe pagina tabloului de bord, veți vedea un câmp de introducere care vă cere ID-ul contului. Introduceți ID-ul contului pe care l-ați copiat anterior și apoi apăsați butonul Conectare Adoric .

Și așa, ești gata să pleci.
Pasul 3: Creați o fereastră pop-up
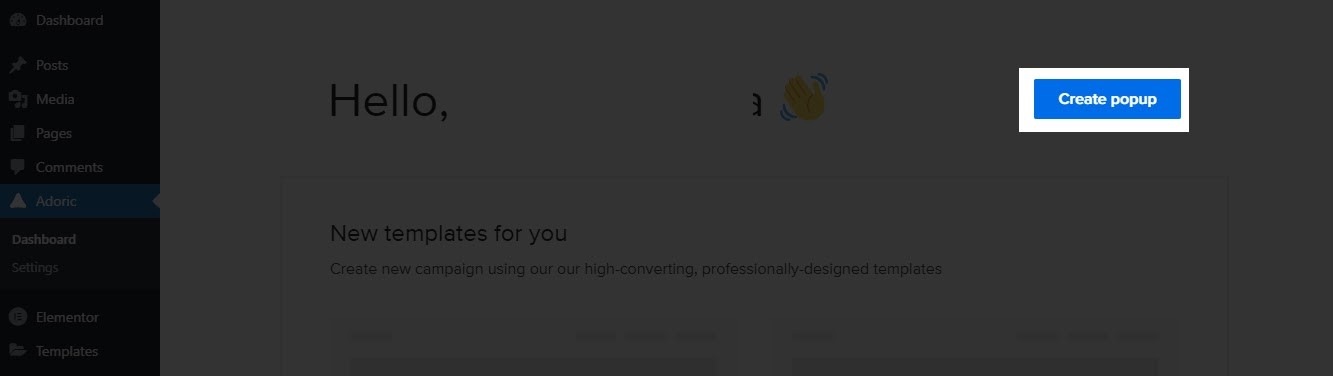
Cu instalarea și configurarea întrerupte, este timpul să adăugați un temporizator cu numărătoare inversă pe site-ul dvs. web. Pentru a face acest lucru, navigați încă o dată la Adoric >> Dashboard și apoi faceți clic pe butonul Creare pop-up .


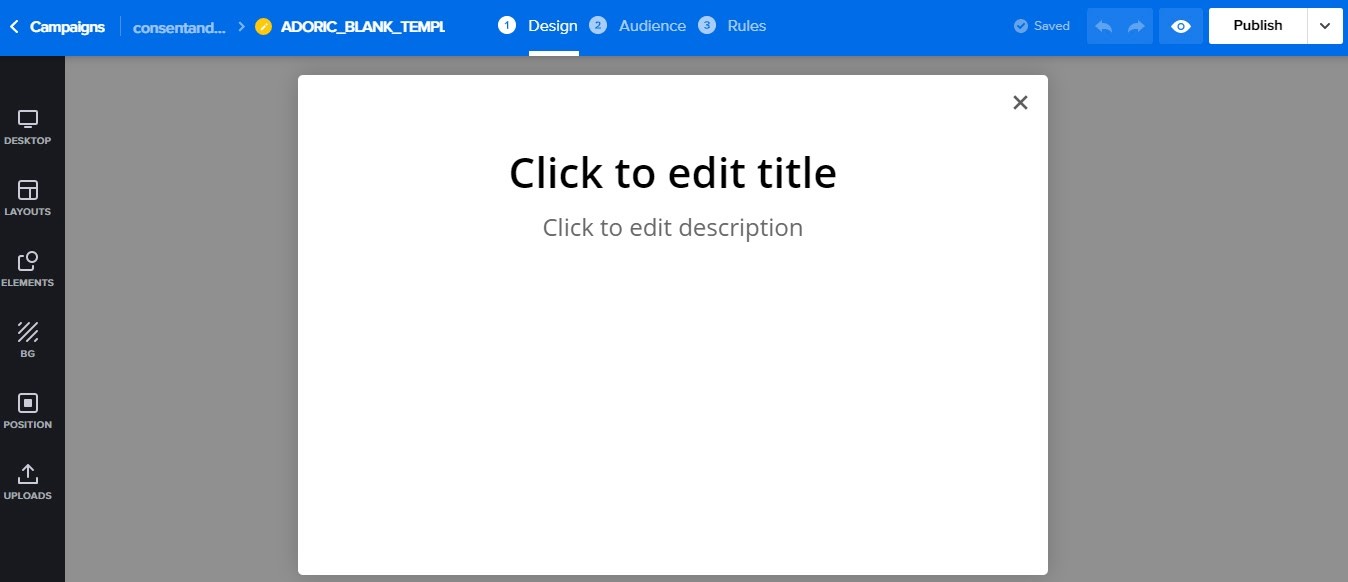
După ce faceți clic, veți fi redirecționat înapoi la pagina editorului de design. Aici veți construi cronometrul de numărătoare inversă și îl veți adăuga pe site-ul dvs. web.

În acest moment, aveți 3 opțiuni de încorporare pentru a crea cronometrul de numărătoare inversă: pop-up, un slide-in sau o bară plutitoare. Puteți chiar să-l încorporați direct în pagina sau postarea dvs.
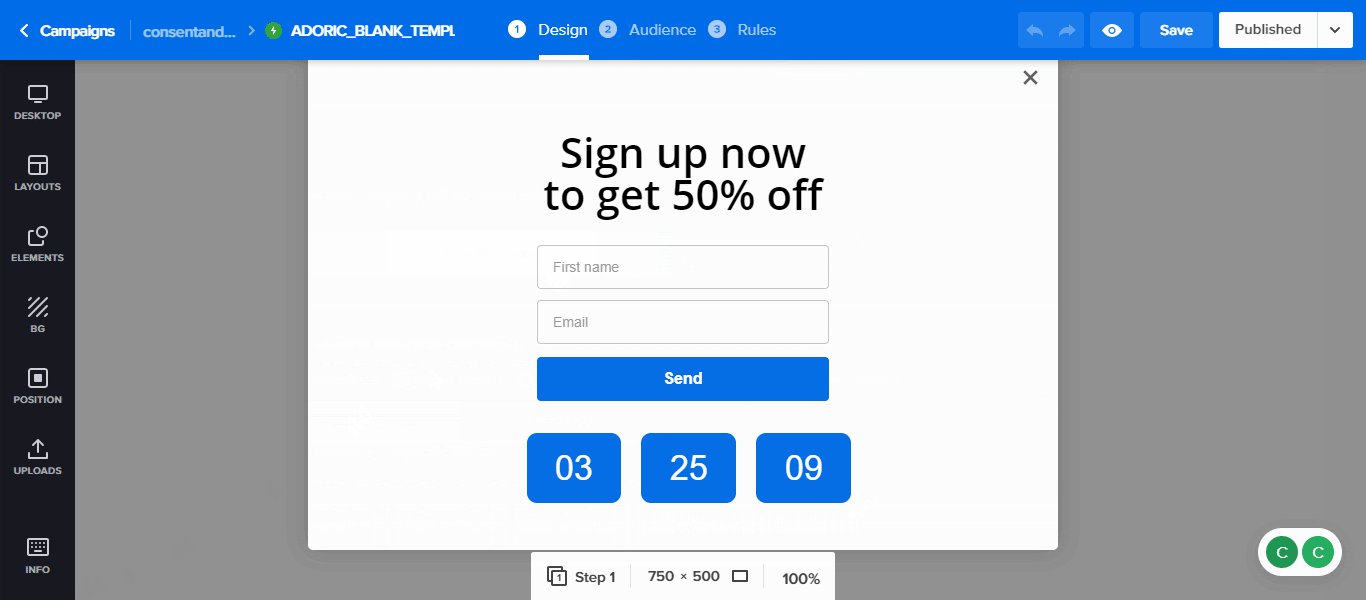
Pentru acest tutorial, vom folosi pop-up-ul din captura de ecran de mai sus - și vom construi de la zero. Dar nu trebuie să construiți de la zero; puteți folosi oricare dintre cele peste 500 de șabloane prefabricate ale noastre pentru a economisi timp.
Pasul 4: Adăugați conținut în fereastra pop-up
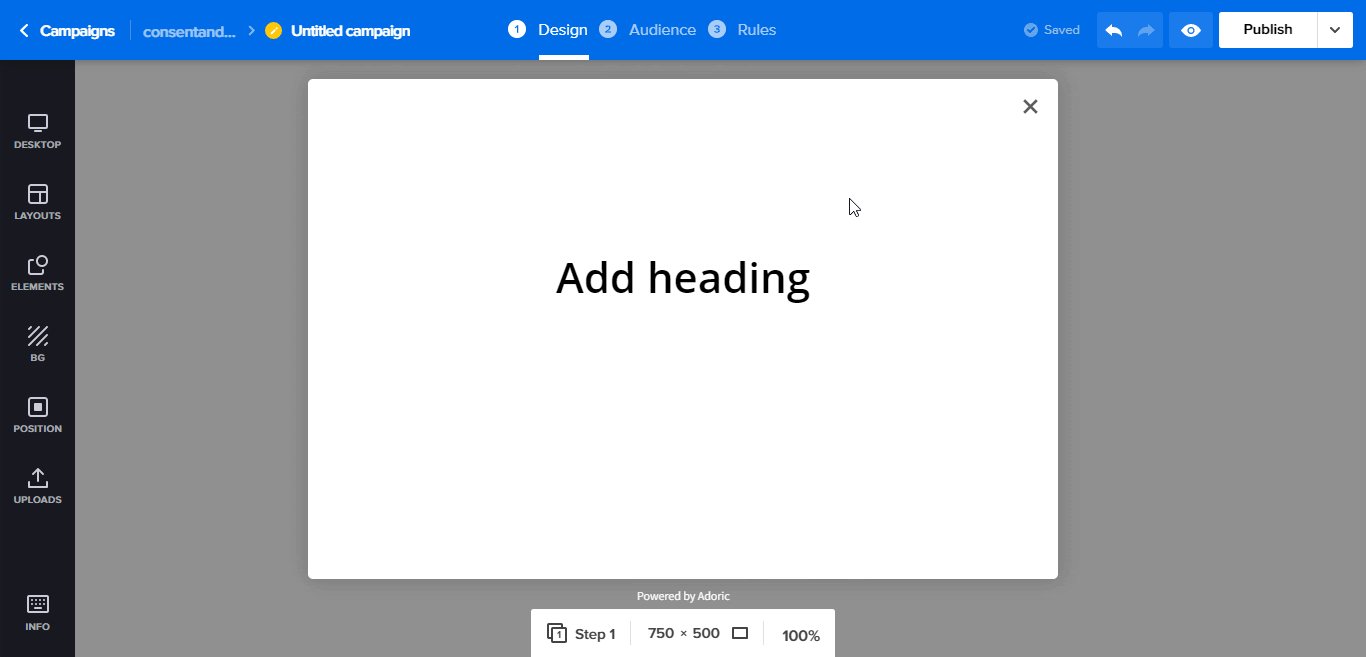
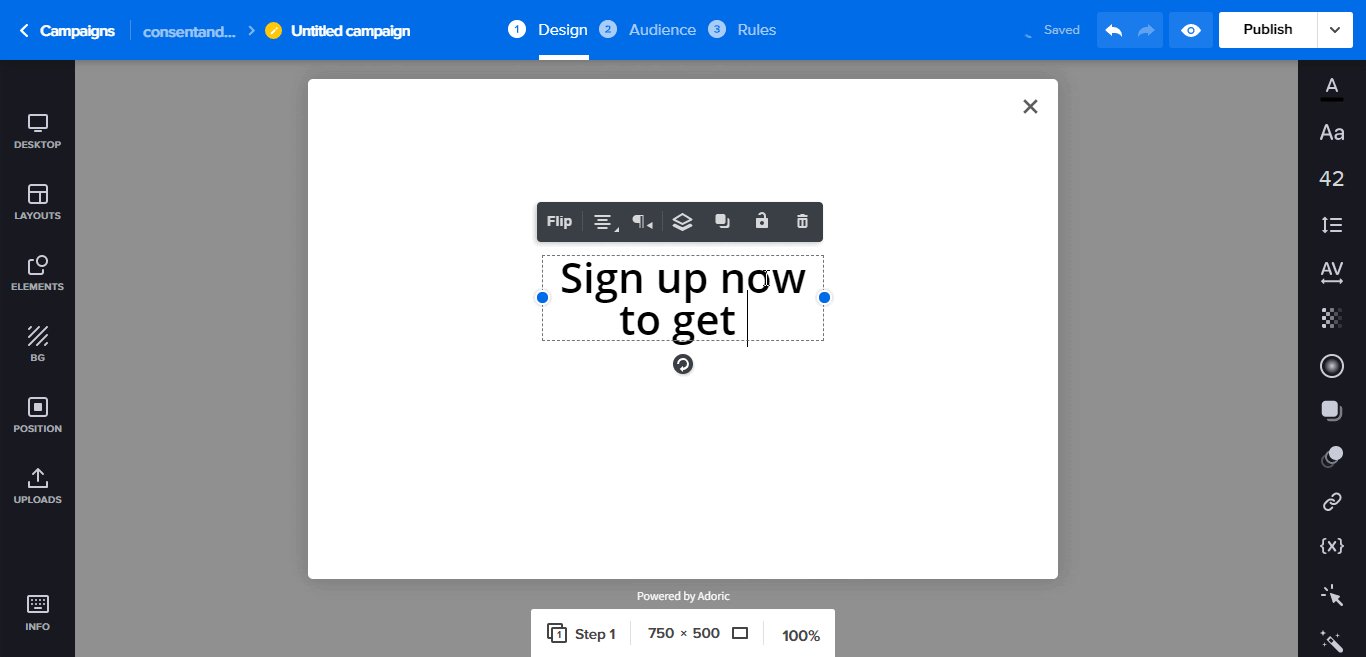
Pentru a începe, curățați mai întâi pânza ștergând textele substituenților astfel:

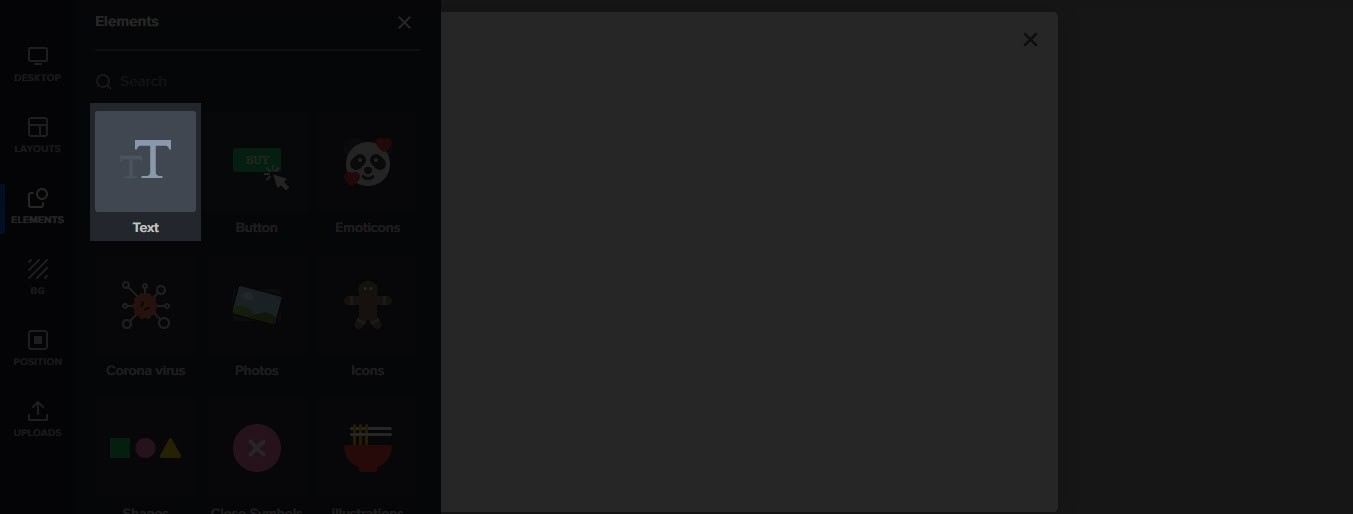
După aceea, faceți clic pe fila Elemente din panoul din stânga. Apoi faceți clic pe fila Texte .

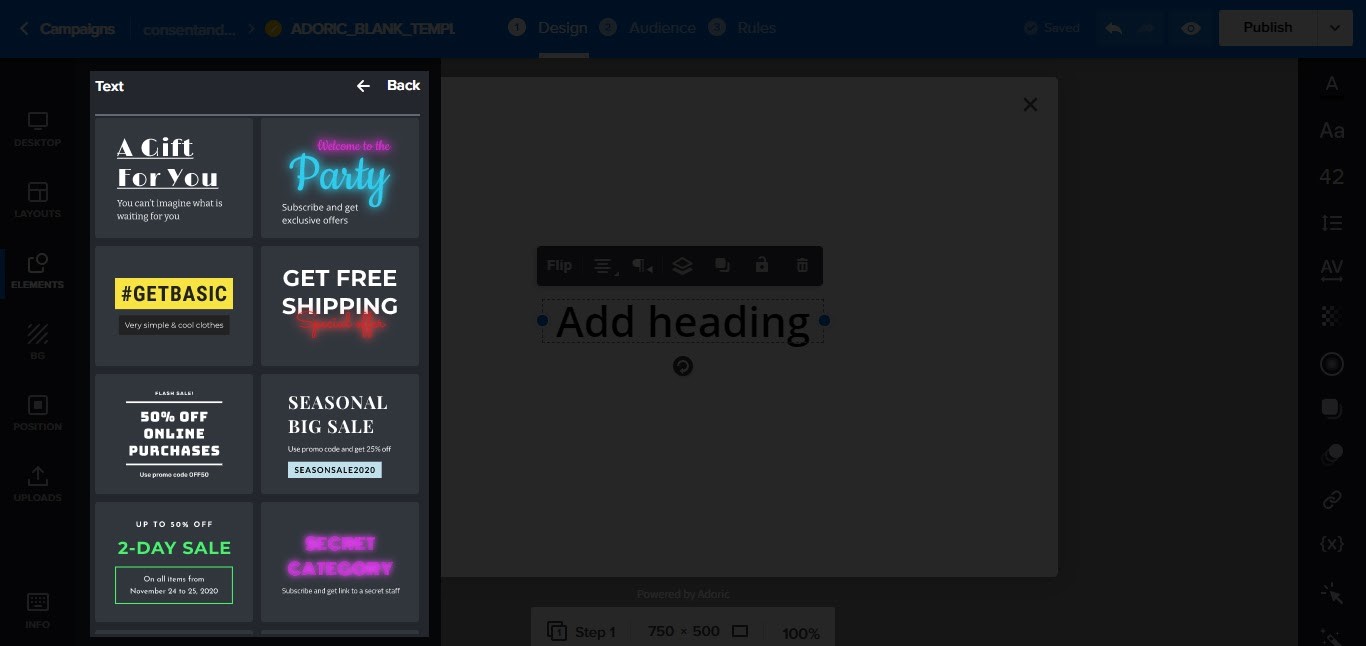
Apoi faceți clic pe linkul Adăugați titlu . Dacă doriți, selectați un stil de font care se potrivește cel mai bine cu gusturile dvs. din paleta de fonturi. Sau pur și simplu utilizați stilul de font implicit.

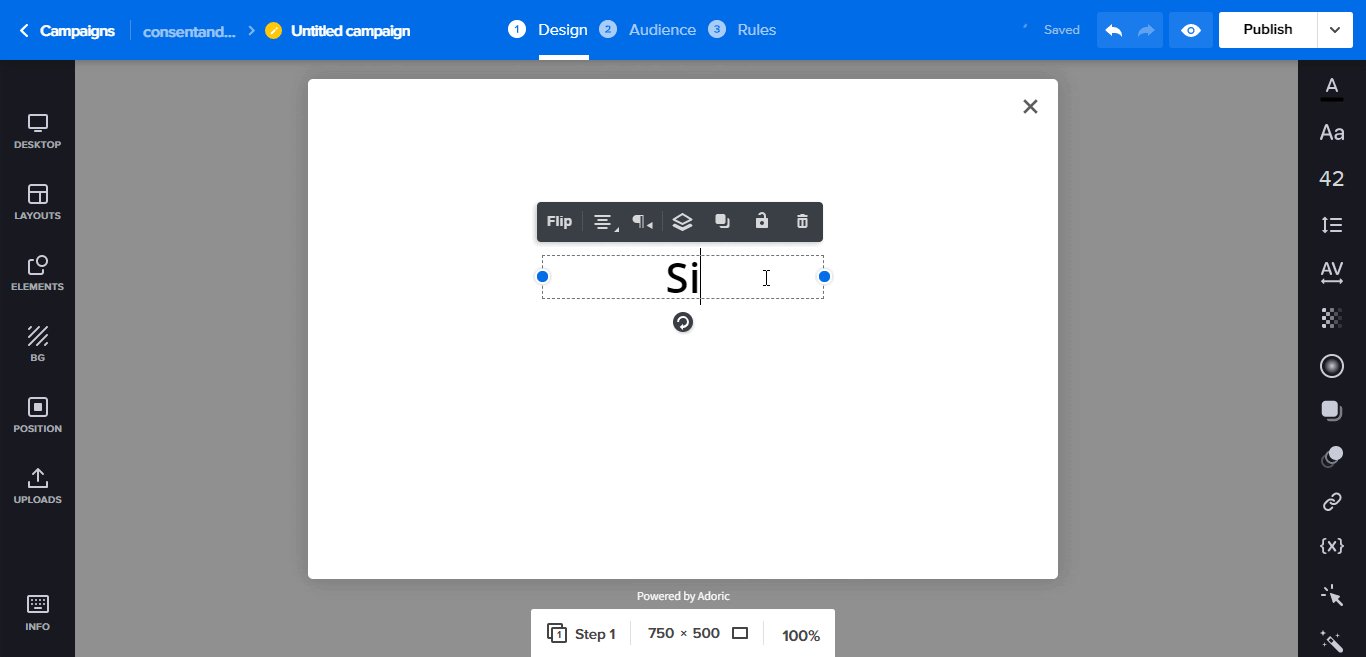
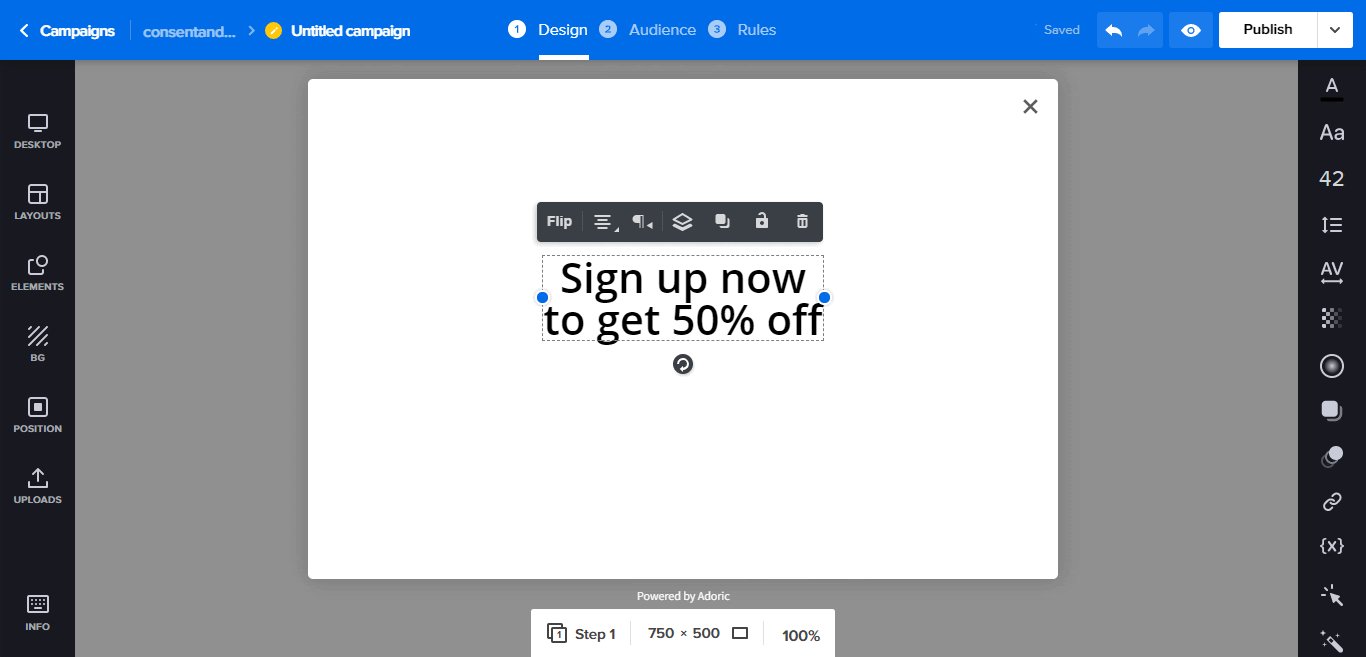
După aceea, faceți clic pe textul care a fost aruncat pe pânză. Apoi editați-l după cum doriți. Pentru acest tutorial, acesta este textul pe care îl vom crea:
Înscrie-te acum pentru a beneficia de o reducere de 50%.

Desigur, puteți folosi oricând orice text doriți. Și aveți, de asemenea, libertatea de a stila textul așa cum doriți.
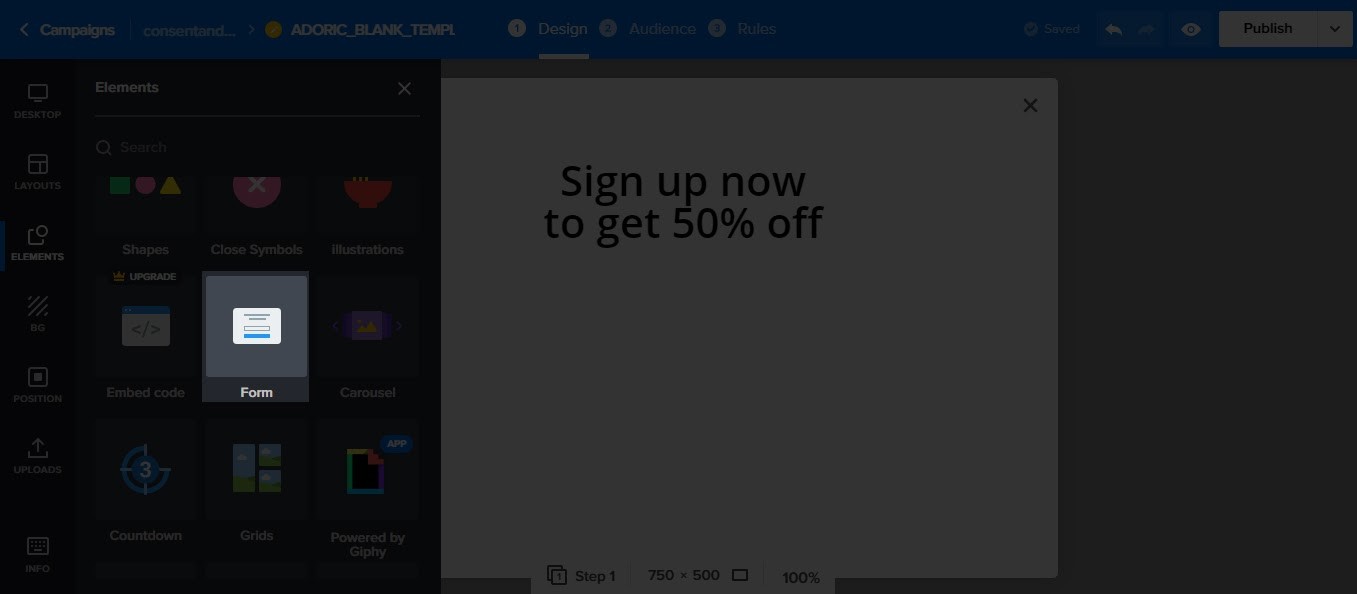
După ce ați creat textul, faceți clic din nou pe fila Elemente , apoi selectați Formular

Odată ce faceți acest lucru, un formular va fi plasat pe pânza dvs. de design. Editați și modificați formularul după cum doriți, schimbând culoarea butonului, textul și poziționarea.
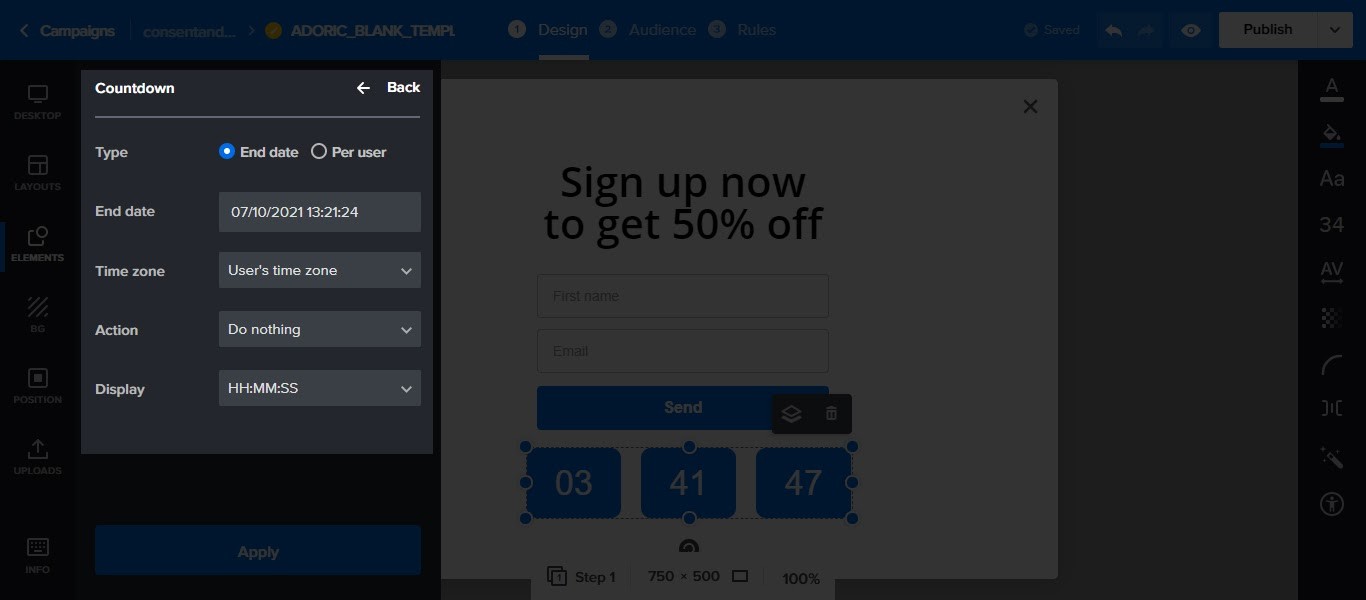
Pasul 5: Adăugați un temporizator cu numărătoare inversă în fereastra pop-up
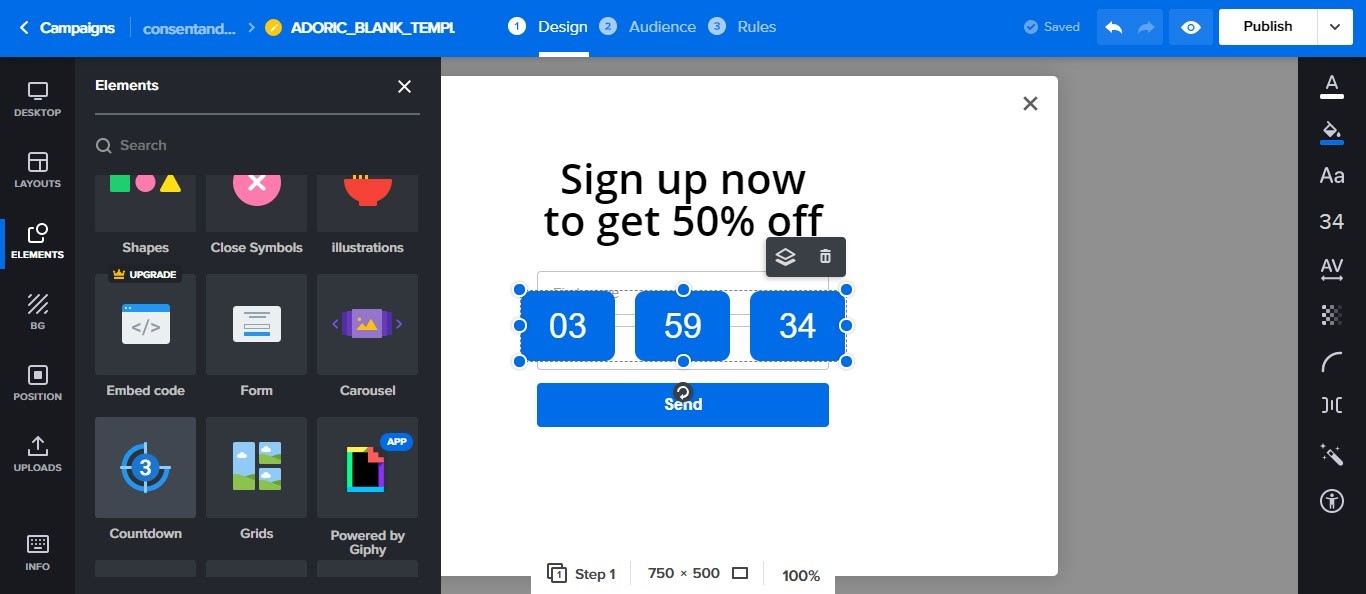
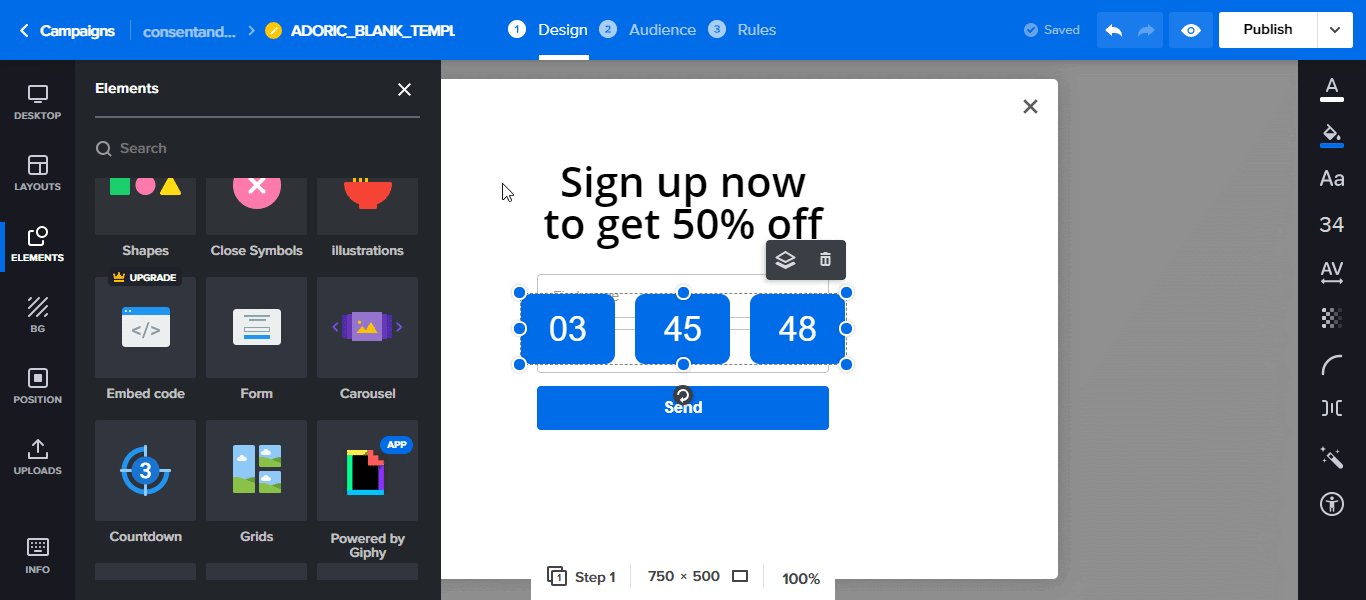
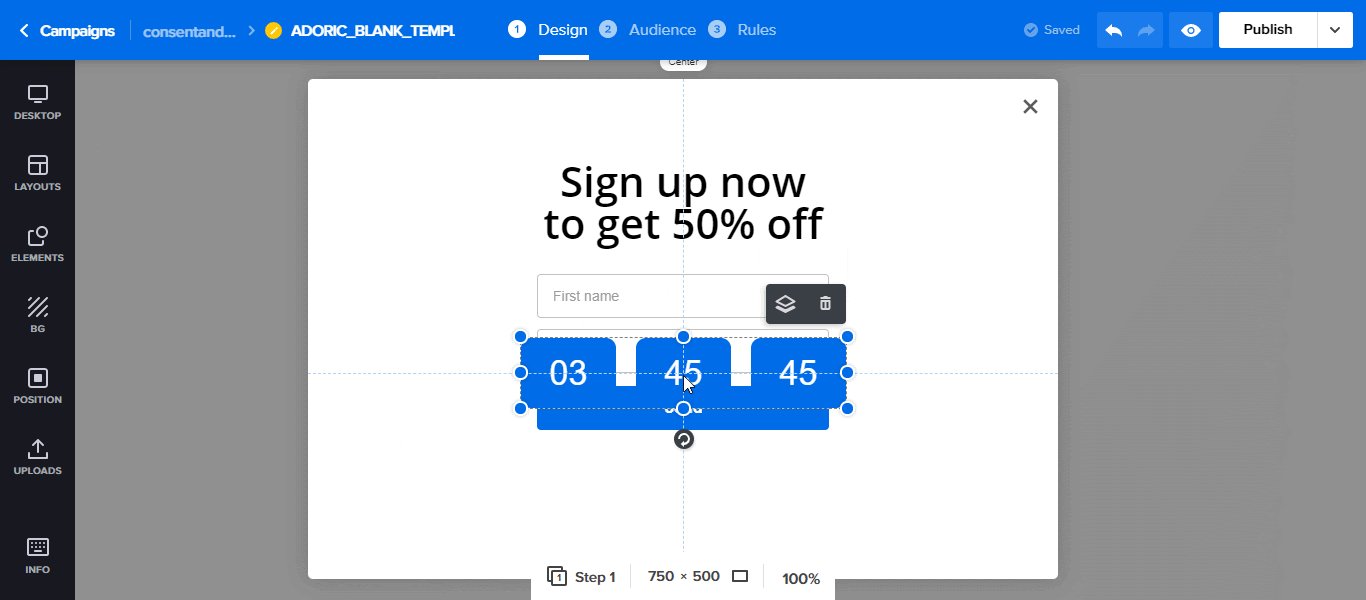
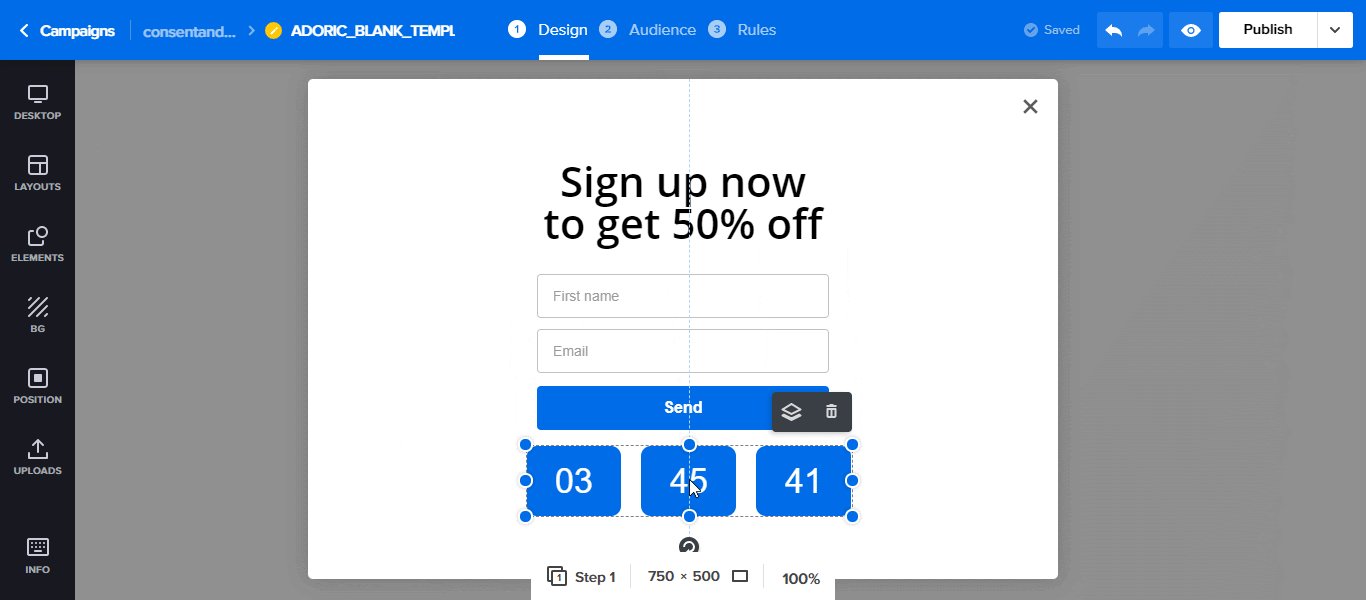
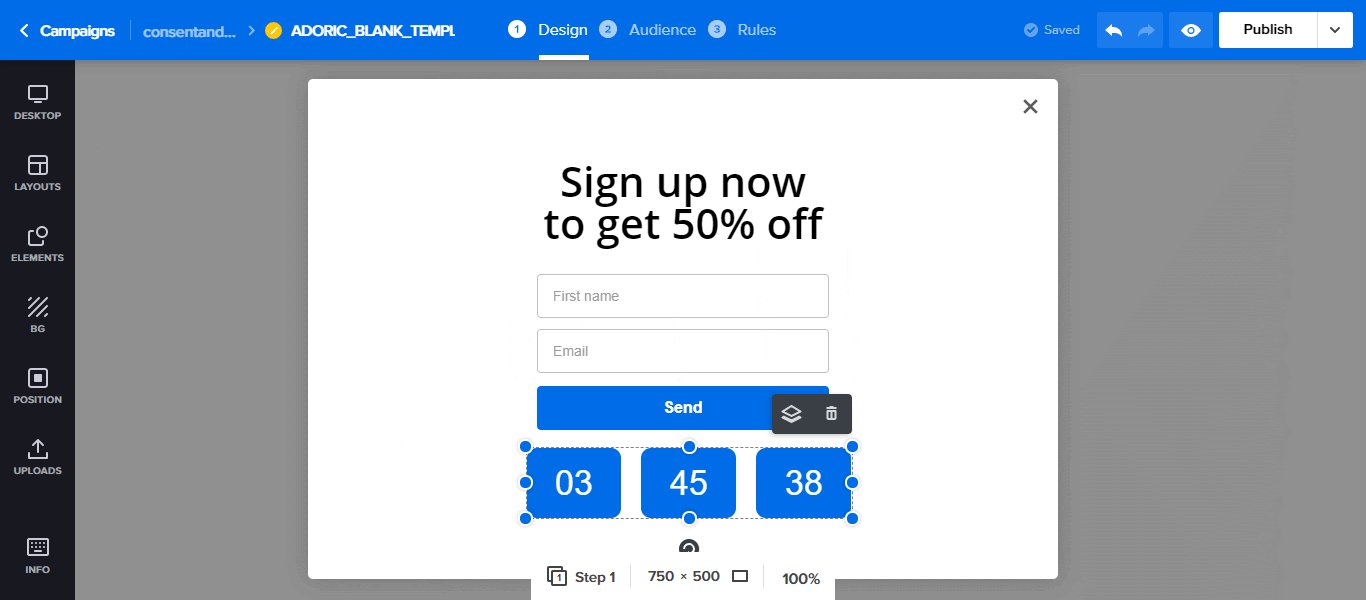
Când ați terminat cu asta, așa cum ați făcut anterior pentru formular, adăugați un temporizator de numărătoare inversă pe pânză.

Apoi trageți cronometrul de numărătoare inversă oriunde doriți pe pânză, astfel:

Următorul lucru pe care veți dori să-l faceți este să faceți ajustări la temporizatorul de numărătoare inversă. Pentru a face asta, faceți clic pe el și setați-vă parametrii în panoul din stânga.

Apăsați butonul Aplicați când ați terminat. În acest moment, sunteți gata să publicați fereastra pop-up cu un cronometru cu numărătoare inversă pe site-ul dvs. WordPress.
Dar înainte de asta, trebuie să faci ceva menaj. Pentru început, trebuie să îi spuneți lui Adoric paginile de pe site-ul dvs. în care doriți să apară pop-up-ul.
Iată cum să procedați în acest sens:
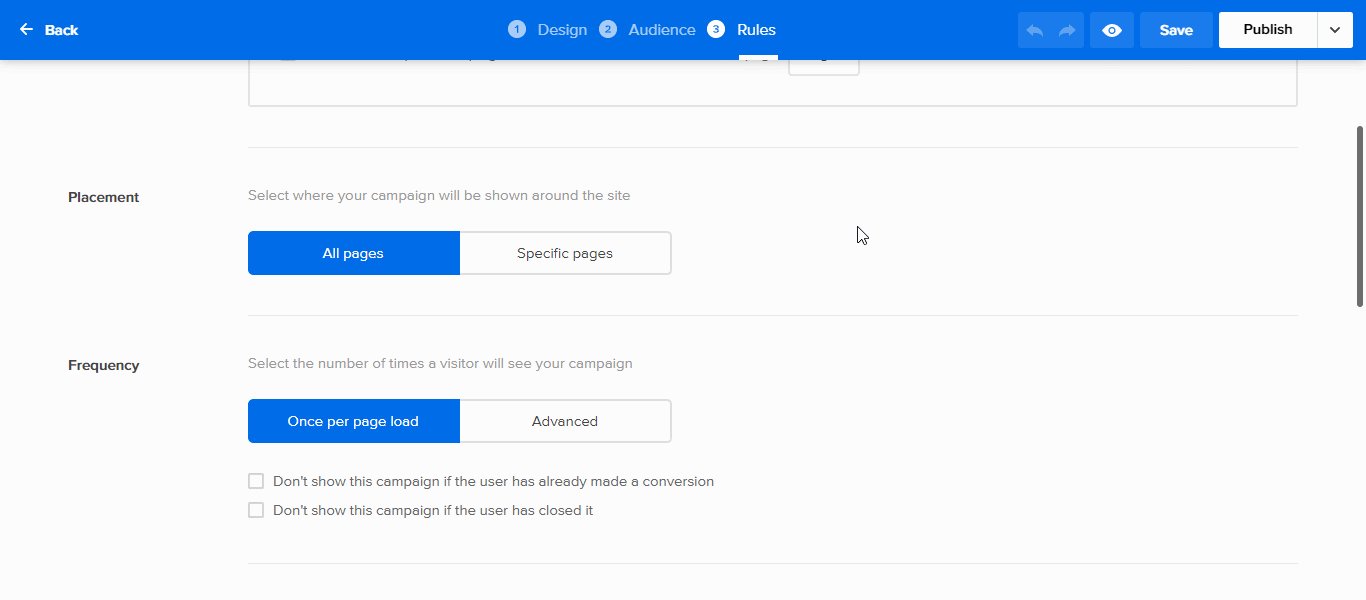
- Faceți clic pe fila Reguli din partea de sus a ecranului
- Se va deschide o pagină. Derulați în jos la secțiunea Plasare .
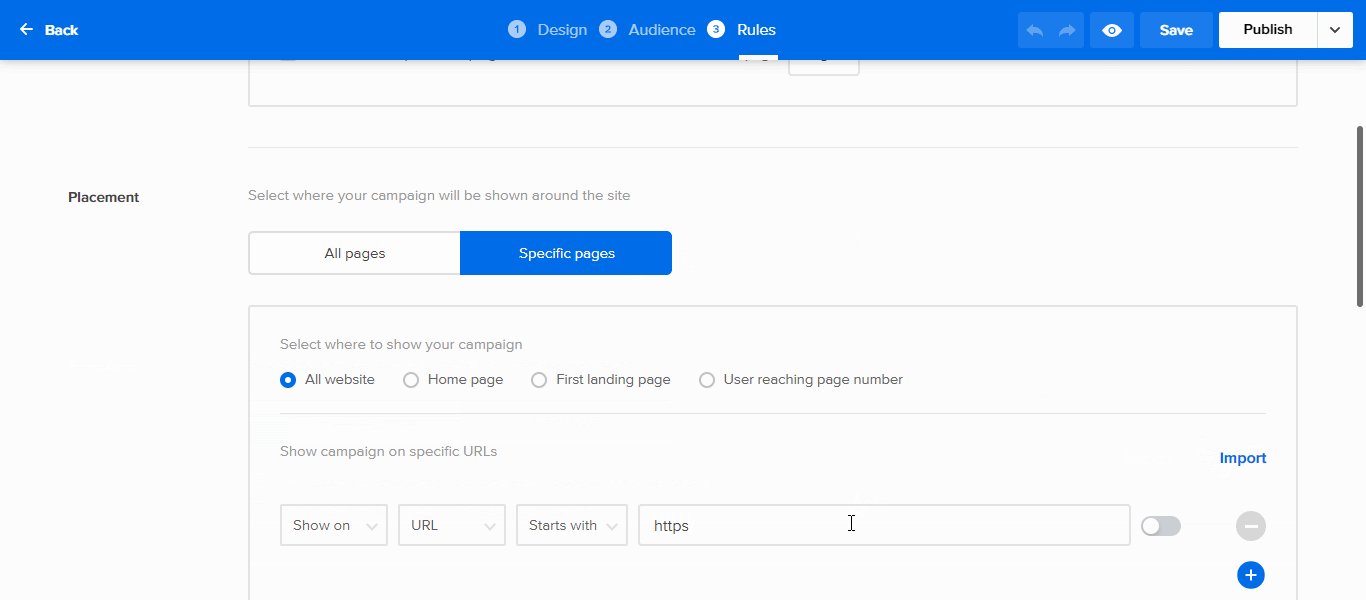
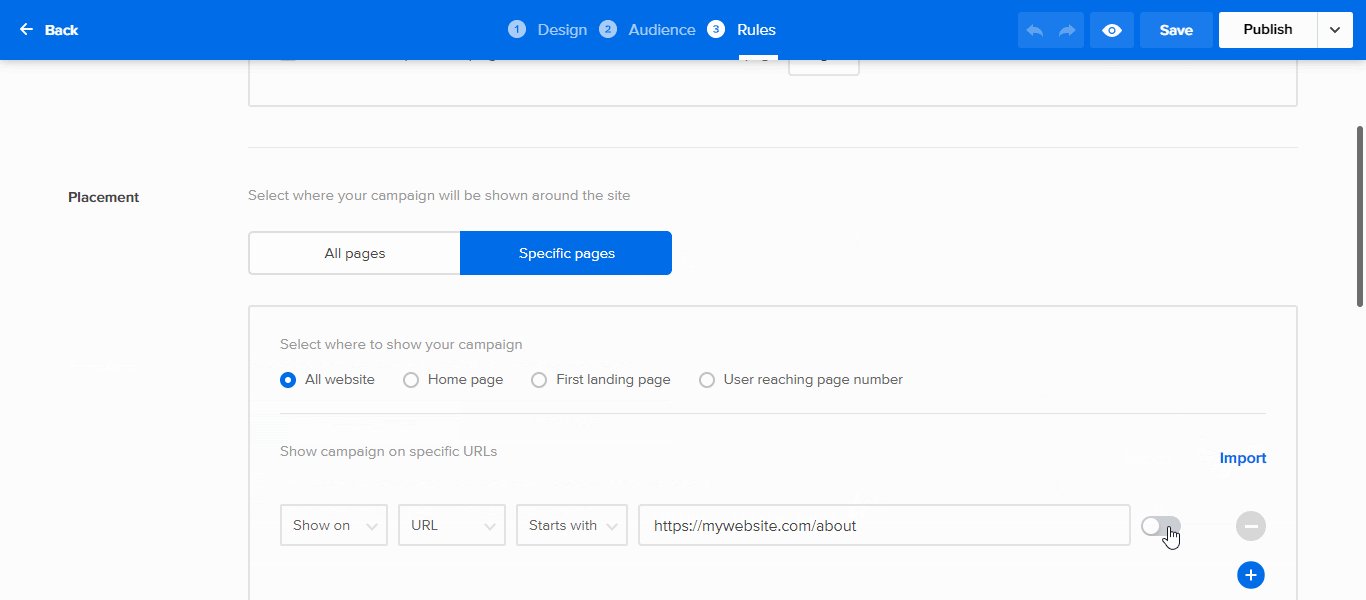
- Faceți clic pe Pagini specifice , apoi pe butonul Adăugați.
- Introduceți adresa URL a paginii pe care doriți să o vizați. Faceți clic pe butonul de comutare și publicați
De asemenea, puteți face ajustări la opțiunile Frecvență, Declanșatoare și Închidere, dacă doriți. Faceți clic pe butonul de publicare . Dacă faceți asta, veți reveni la editorul de design.

Acum publicați fereastra pop-up făcând clic pe butonul Publicați din colțul din dreapta sus și aveți un cronometru în direct pe site-ul dvs. Si asta e!
Pe o notă finală, nu trebuie să vă construiți campania de la zero, așa cum am făcut în acest tutorial.
Din fericire, avem o mulțime de șabloane pop-up cu cronometre editabile cu numărătoare inversă încorporate în ele. Exemple sunt aceasta, aceea și aceea. Puteți începe cu oricare dintre ele.
Încheierea
În exemplul de mai sus, am adăugat un cronometru cu numărătoare inversă la o fereastră pop-up. Cu toate acestea, nu trebuie să vă limitați opțiunea doar la ferestrele pop-up. De asemenea, le puteți adăuga la o bară glisante, flotantă sau chiar le puteți adăuga direct în pagina/postarea dvs. ca temporizator de numărătoare inversă.
Încercați Adoric gratuit
