PWA și Headless Commerce 2022: tot ce ar trebui să știți
Publicat: 2022-06-13Cuprins
În lumea comerțului electronic și a tehnologiei, termenii „fără cap” și „PWA” se potrivesc adesea unul cu celălalt. Acestea pot duce la o anumită confuzie, în special pentru proprietarii de magazine care nu cunosc tehnologie și dezvoltatorii începători. În acest articol, vom explica tot ce trebuie să știți despre comerțul fără cap și PWA, diferențele lor, precum și modul în care PWA fără cap poate beneficia comercianții.
Înțelegeți tehnologiile
Comerț fără cap
Ce este comerțul fără cap
Comerțul fără cap se referă la vânzarea online folosind arhitectura fără cap.
Pentru a înțelege tehnologia fără cap, este important să înțelegeți diferitele componente ale unui site de comerț electronic (dacă nu știți deja despre aceasta)
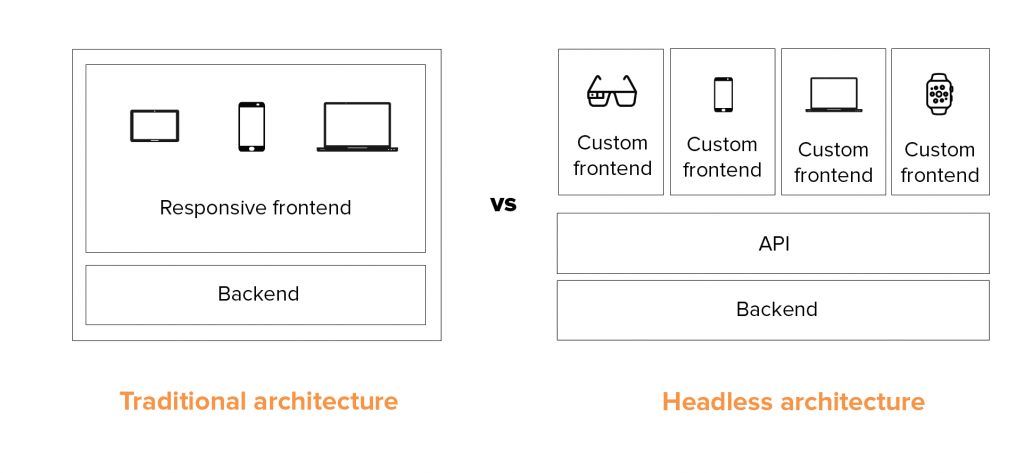
Un site de comerț electronic este o combinație dintre front end și backend. În timp ce front-end-ul este responsabil pentru design-ul magazinului și experiența utilizatorului, backend-ul se ocupă de toate datele și operarea site-ului.
Modelul tradițional de site de comerț electronic cu care suntem obișnuiți funcționează într-o structură monolitică. Aceasta înseamnă că frontend-ul și backend-ul sunt atașate unul la celălalt.
Headless Commerce, pe de altă parte, are frontend-ul decuplat de backend. Cele două sunt apoi conectate între ele prin API (Application Programming Interface).

Această abordare backend-agonistică deschide o nouă cale pentru dezvoltarea site-urilor web, oferind mult mai multă libertate și posibilități nesfârșite decât oricând.
Beneficiile tehnologiei fără cap:
- Mai multă flexibilitate : diferite echipe ale afacerilor dvs. (de exemplu, echipa dvs. IT și de marketing) pot lucra simultan pe front-end și backend, fără a se afecta reciproc.
- Personalizare mai bună : specialiștii în marketing pot testa o mulțime de idei și opțiuni pentru a obține cea mai bună experiență de utilizator personalizată, fără a întrerupe călătoria cumpărătorilor de pe front-end.
- Maximizați viteza : este mai ușor să optimizați viteza pentru front-end fără a afecta backend-ul. De asemenea, puteți construi un strat de cache de date între frontend și backend, ceea ce poate îmbunătăți vitezele.
- Personalizare și integrare mai bune și mai rapide : vă puteți personaliza backend-ul și interfața în același timp, făcându-vă finalizarea mai rapidă cu mai puține riscuri.
- O experiență omnicanal mai bună : prin intermediul API, un backend de comerț electronic se poate conecta la mai multe dispozitive frontale, de la cele tradiționale, cum ar fi telefoanele sau desktopurile, până la cele mai puțin neconvenționale, cum ar fi Apple Watch, Billboard, IoT. Astfel, vă puteți livra cu ușurință conținutul către multe puncte de contact digitale.
Vezi mai mult:
- Ce este Headless Commerce și beneficiile sale?
- Cele mai bune exemple de comerț fără cap
PWA (aplicație web progresivă)
Ce este PWA?
PWA reprezintă o tehnologie care ajută la îmbunătățirea semnificativă a experienței utilizatorului pe browserele web.
PWA este instalat pe front-end-urile site-ului pentru a face să se încarce mai rapid și mai ușor, activând în același timp unele funcții ale aplicațiilor mobile, cum ar fi „notificări push” sau „adăugați la ecranul de pornire”. Funcții asemănătoare aplicației, ca acestea, sunt, de asemenea, ceea ce stabilește PWA din AMP (Accelerated Mobile Page) și design-urile web receptive.
Beneficiile PWA
- Performanță mai bună : PWA vă poate îmbunătăți pagina de încărcare a site-ului dvs. web, în special pagina de încărcare mobilă, de la două până la patru ori mai rapid.
- Îmbrățișați comerțul mobil : PWA împărtășește unele funcții ale aplicației mobile native. De exemplu, le permite utilizatorilor să adauge site-ul dvs. pe ecranul de pornire și vă permite să îi notificați pe mobil, ceea ce vă poate îmbunătăți traficul, implicarea și conversia pe site.
- Economisiți costuri pentru dezvoltarea mobilă
Vezi mai mult:
- Ce este PWA și beneficiile sale?
- Cel mai bun PWA pentru comerțul electronic
Diferența dintre PWA și tehnologia fără cap
Bănuim că nu este dificil să descoperi diferența dintre cei doi după ce le-am înțeles definițiile.

În esență, tehnologia headless se referă la relația dintre frontend-ul și backend-ul unui site web, în timp ce PWA este o aplicație frontend.
Ambele au beneficii distincte și sunt independente unul de celălalt. Puteți construi un site web fără cap fără PWA și invers.
Cu toate acestea, fiind interesat de comerțul electronic sau de tehnologia site-urilor web, este posibil să fi văzut că acestea două sunt asociate de multe ori.
Asta ne duce la o altă întrebare:
Cum poate beneficia PWA fără cap în mod semnificativ comercianții?
În timp ce ambele două tehnologii au atât de multe merite, avantajul PWA fără cap constă în doar două cuvinte: experiența utilizatorului .
Datorită flexibilității sale, comerțul fără cap permite comercianților să creeze vitrine și să personalizeze experiențele frontale mai ușor decât oricând.
Puteți crea diferite modele de vitrine pentru diferite puncte de contact, de la desktop, mobil, la Apple Watch și IoT. Deoarece fiecare versiune a site-ului dvs. este optimizată pentru dimensiunea ecranului său, sunteți sigur că veți oferi o experiență client mai captivantă, astfel, generați mai multe vânzări și satisfacție.
În plus, fără să vă faceți griji pentru backend, este ușor să efectuați localizarea și personalizarea pe front. Acest lucru poate fi destul de restrictiv de implementat cu arhitectura tradițională.
Între timp, PWA vă face viteza web mai rapidă și îmbunătățește experiența mobilă. Mai ales când majoritatea tranzacțiilor online au loc acum pe mobil, este o cerere urgentă să existe o pagină web rapidă (sub 2 secunde, așa cum a sugerat Google).
Atunci când sunt combinate, PWA fără cap poate ajuta companiile de comerț electronic să maximizeze experiența utilizatorului site-ului lor. Oferă mai mult spațiu pentru agenții de marketing pentru a implementa strategii de site-uri web pentru conversii, asigurând în același timp o călătorie de cumpărare fără efort, pe care clienții o iubesc.
Prin urmare, mulți oameni mari de comerț electronic precum Lancome și Lego folosesc PWA fără cap pentru a stimula vânzările online.
PWA: fără cap sau nu?
Deoarece este total posibil să se realizeze PWA cu sau fără fără cap, mulți comercianți se vor întreba dacă merită să piardă capetele. Schimbarea unui site de comerț electronic monolitic într-o structură fără cap pare a fi un lucru important și, evident, necesită multă atenție.
Astfel, iată cele mai semnificative diferențe dintre un PWA și un PWA fără cap pentru referință.
| PWA | PWA fără cap | |
| Teme | Dezvoltatorii vă vor personaliza tema curentă pentru a o transforma într-un PWA | Dezvoltatorii vor detașa front-end-ul de back-end și vor codifica noi vitrine de la zero. |
| Performanţă | Rapid fulger datorită tehnologiei PWA | Rapid fulger datorită tehnologiei PWA și arhitecturii fără cap. |
| Experiență mobilă | Îmbunătățiți angajamentul mobil datorită funcțiilor PWA, cum ar fi notificările push, modul de lucru offline sau promptul „adăugați la ecranul de pornire”. | Îmbunătățiți angajamentul mobil datorită funcțiilor PWA, cum ar fi notificările push, modul de lucru offline sau promptul „adăugați la ecranul de pornire”. În plus, puteți avea un design personalizat pentru pagina mobilă în mod specific, ceea ce oferă magazinului dvs. de comerț electronic o experiență mai prietenoasă cu dispozitivele mobile, la fel ca o aplicație nativă. |
| E timpul să lansezi | Luați mai puțin pentru a lansa | Lansarea durează mai mult |
| Cost | Mai ieftin | Mai scump |
În timp ce implementarea PWA fără a deveni fără cap este opțiunea mai rapidă și mai ieftină, PWA fără cap vă oferă mai multă flexibilitate pentru a crea o experiență mobilă perfectă și pentru a obține pagini web rapide.
PWA de la Make My Trip optimizează atât experiențele desktop, cât și cele mobile.
Linia de jos
Se așteaptă ca tehnologia fără cap să fie viitorul comerțului electronic, oferind mai multă libertate companiilor de a oferi o experiență de calitate pentru utilizatori și de a revoluționa experiența lor de vânzare. Între timp, PWA, atunci când este utilizat cu arhitectura fără cap, poate ajuta la crearea unui frontend mult mai rapid și la îmbunătățirea angajamentului mobil cu funcțiile native ale aplicației.
În timp ce puteți implementa PWA fără a fi fără cap și invers, fără cap și PWA sunt duo-ul preferat al companiilor de comerț electronic. Perechea ajută companiile să creeze site-ul web de comerț electronic dorit pentru toate dispozitivele care stimulează vânzările în mod eficient.
Sperăm că acest articol a ajutat la clarificarea confuziei dintre headless și PWA.
Pentru comercianții Magento care doresc să transforme magazinul dvs. online în PWA, indiferent dacă este fără cap sau nu, SimiCart vă poate ajuta.
Am colaborat cu Mageplaza – un furnizor de încredere de extensii Magento pentru a crea o temă PWA gratuită pentru Magento.
În caz contrar, dacă sunteți mai interesat de soluția fără cap pentru cea mai bună experiență de cumpărături, puteți verifica pachetul nostru Magento PWA fără cap.
