Un ghid de supraviețuire de bază Web Vitals pentru magazinele online
Publicat: 2022-09-01Care sunt valorile Core Web Vitals?
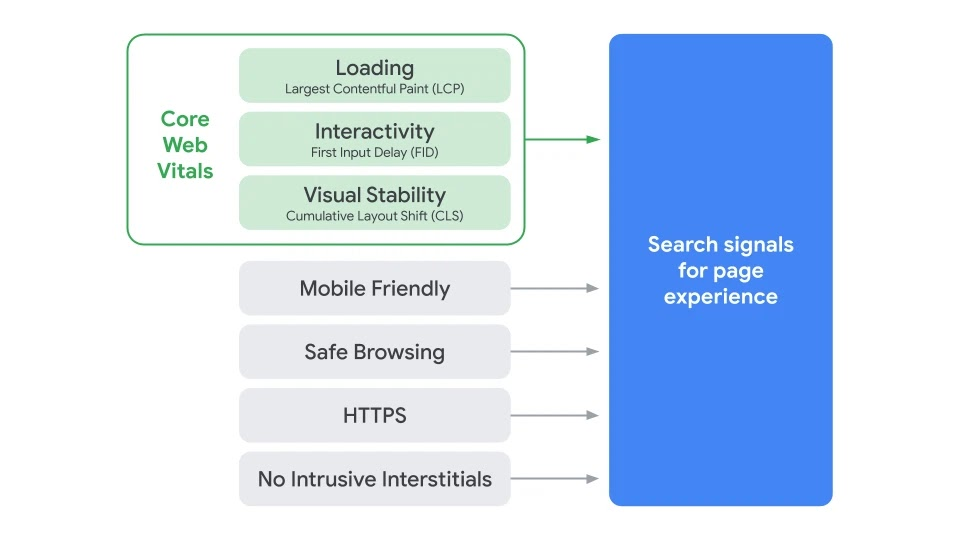
Există 3 valori vitale web de bază despre care Google consideră că sunt importante în măsurarea experienței de utilizare a magazinului dvs. online:

- Cea mai mare vopsea de conținut - Cât timp durează până se încarcă conținutul principal, cum ar fi un bloc de text sau imagine
- Întârziere pentru prima introducere - Cât timp este nevoie pentru ca pagina web a magazinului dvs. să devină interactivă după ce un utilizator se interacționează cu ea, cum ar fi făcând clic pe un buton
- Schimbare cumulativă a aspectului - Câte modificări neașteptate de aspect vă modifică experiențele paginii web pe măsură ce site-ul se încarcă și utilizatorii derulează
Practic, aceste valori sunt un subset de factori care vor forma acum scorul de experiență a paginii Google. Din punctul tău de vedere, ei te vor ghida atunci când vine vorba de:
- Stabilitate vizuală
- Interactivitate
- Se încarcă
Fiecare este cheia experienței generale a utilizatorului și le vom detalia în continuare în acest articol. Dar mai intai …
Înapoi la început sau 
De ce sunt importante Core Web Vitals?
Acum că experiența paginii este setată să devină un factor de clasare Google, ar trebui să fie evident de ce sunt importante Core Web Vitals: pot ajuta la creșterea poziției magazinului dvs. în SERP-uri.
Acestea fiind spuse, Core Web Vitals nu sunt singura parte din scorul experienței paginii. Alte valori vor include navigarea în siguranță și pregătirea pentru dispozitive mobile, dar deoarece Core Web Vitals formează un procent suficient de mare, acestea sunt esențiale.
Cu toate acestea, merită menționat și faptul că un scor exemplar al experienței paginii nu garantează primul loc pe Google. Experiența utilizatorului este doar unul dintre numeroșii factori de clasare care sunt utilizați pentru a determina clasarea oricărui site. Dar pentru că este setat să devină un factor de clasare, este important să lucrați la el, astfel încât magazinul dvs. de comerț electronic să se claseze cât mai bine posibil.
Înapoi la început sau 
Core Web Vitals în mai multe detalii
După cum am menționat mai devreme, cele 3 elemente vitale de bază ale web sunt:
- Cea mai mare vopsea plină de conținut
- Întârziere la prima intrare
- Aspect de schimb cumulat
Să aruncăm o privire mai atentă la fiecare.
Cea mai mare vopsea plină de conținut
Cea mai mare vopsea de conținut (LCP) măsoară cât timp durează cel mai mare conținut pentru a se încărca pe ecran. În esență, măsoară cât de repede se încarcă întregul tău site, luând ca criteriu cea mai mare bucată de conținut.
Cum arată de obicei cea mai mare bucată de conținut?
De obicei, va fi o imagine de erou sau un videoclip, dar ar putea fi și text de titlu. Depinde cu adevărat de ce este pe o pagină.
Google o preferă dacă valoarea LCP este mai mică de 2,5 secunde. Motivele pentru care ar putea dura peste 2,5 secunde includ blocarea CSS și JavaScript de redare a elementelor, fotografii de înaltă calitate care nu au fost comprimate și timpi de răspuns mai lent al serverului.
Pentru a afla care este scorul tău LCP, poți folosi Google PageSpeed Insights.
Aspect de schimb cumulat
Cumulative Shift Layout (CLS) măsoară stabilitatea vizuală a site-ului dvs. web. Mai simplu, măsoară modul în care un vizitator al site-ului experimentează mutarea conținutului de pe ecranul său în timp ce pagina se încarcă.
Cu siguranță am ajuns cu toții pe site-uri web unde apare o imagine (sau chiar o reclamă) care determină schimbarea conținutului. Acest lucru poate fi deosebit de frustrant pentru utilizatorul final dacă acesta a dat deja clic, doar pentru ca conținutul să se schimbe și linkul îl duce undeva neașteptat (cum ar fi direct la un anunț).
Sau, efectul ar putea fi atât de supărător încât, deși nu duce utilizatorul final la un alt site web, îl face să-și piardă locul la mijlocul propoziției în timp ce citește. În orice caz, poate avea un impact negativ asupra experienței utilizatorului. Google sugerează ca scorul dvs. cumulativ pentru aspectul schimburilor să fie fixat la 0,1 sau, dacă este posibil, mai mic.
CLS este de obicei afectat de elemente precum imaginile care nu au dimensiunile specificate în cod. Este, de asemenea, afectat de adăugarea de conținut nou în mod dinamic în conținutul paginii existente.
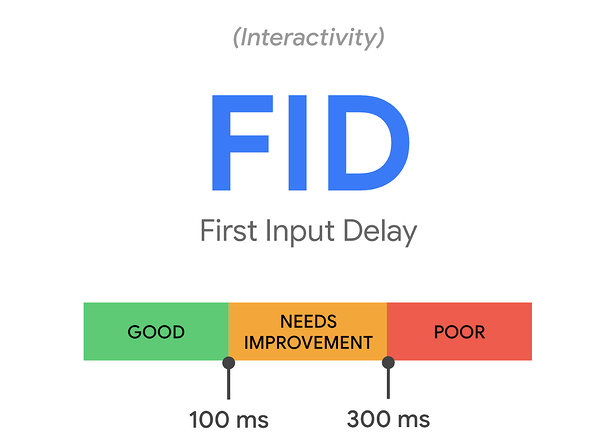
Întârziere la prima intrare
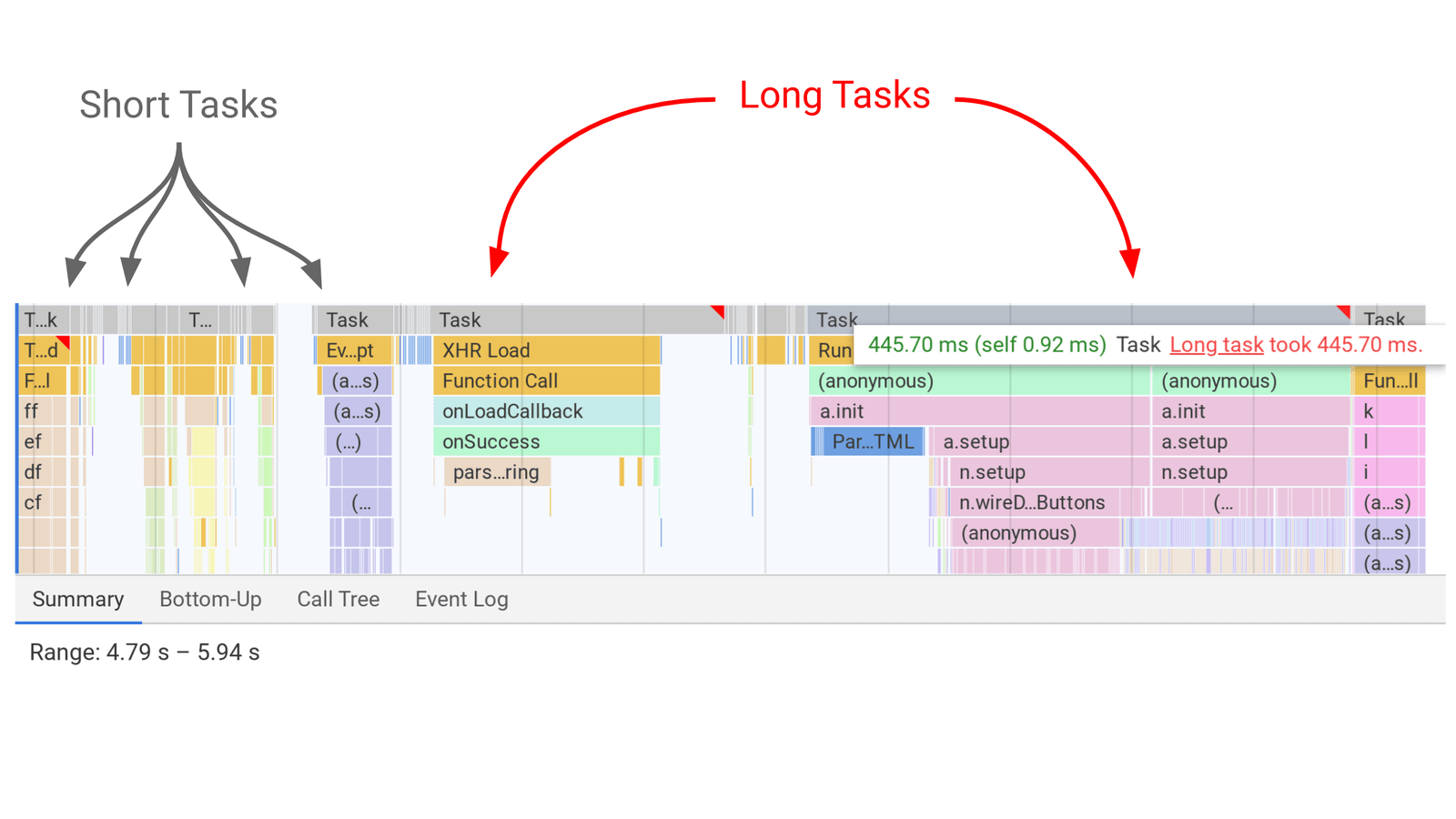
First Input Delay (FID) măsoară cât de receptivă este pagina dvs., precum și cât de utilizabilă este. De exemplu, măsoară cât timp durează pagina dvs. pentru a răspunde când utilizatorul final face clic pe un link dintr-un meniu derulant.
Dacă aveți o întârziere a primei introduceri, aceasta sugerează că pagina în cauză este încă ocupată cu o sarcină, în ciuda faptului că vizitatorul încearcă să o folosească. Acest lucru se poate datora faptului că serverul încă procesează cod, de exemplu, și ca atare nu a început sarcina pe care a instigat-o clicul utilizatorului final.

Un scor bun pentru întârzierea primei intrări ar trebui să fie de aproximativ 100 de milisecunde.


Un scor slab este de obicei afectat de codul terță parte, cum ar fi elementele terță parte care alimentează pagina dvs., precum și de timpul de execuție JavaScript. De exemplu, s-ar putea ca un buton „Adaugă în coș” să încetinească lucrurile din cauza modului în care a fost scris codul.
Înapoi la început sau 
5 moduri de a îmbunătăți scorurile de bază ale Web Vitals pe site-ul dvs. de comerț electronic
Înțelegerea care sunt principalele tale vitale web este primul pas pentru a-ți îmbunătăți experiența paginii site-urilor de comerț electronic. Următorul pas este să vă îmbunătățiți Core Web Vitals, astfel încât să vă oferiți toate șansele de a vă clasa pe primul loc pe Google.
Iată câteva modalități de a vă îmbunătăți scorurile Core Web Vitals:
1. Aflați scorul dvs. actual
Accesați Google PageSpeed Insights și rulați un raport. Acest lucru vă va spune cât de bine fiecare pagină îndeplinește în prezent standardele de performanță.
Nu doar atât, dar instrumentul va oferi și sugestii despre cum puteți îmbunătăți fiecare pagină, astfel încât să vă creșteți scorul. Apoi puteți lua măsuri în legătură cu unele dintre aceste sugestii și puteți rula din nou paginile prin PageSpeed Insights pentru a vedea ce s-a schimbat.
2. Viteza de lucru pe șantier
Viteza site-ului a fost un factor de clasare de ceva vreme. Acum că face parte din „experiență în pagină”, este foarte important să lucrați la el ca parte a strategiei tale Core Web Vitals.
Magazinele online sunt formate din numeroase elemente. După cum am văzut, butoanele „Adăugați în coș” - deși sunt necesare - pot încetini un site din cauza modului în care este scris codul său.
Acestea fiind spuse, mai există speranță. Iată câteva lucruri pe care le puteți face pentru a îmbunătăți viteza site-ului:
- Implementați un CDN. Cu o rețea de livrare de conținut, vizitatorii site-ului pot accesa un server local, care încarcă util conținutul mai rapid
- Încercați să încărcați elementele „de deasupra pliului” înainte de orice altceva. Cu alte cuvinte, nu încărcați restul conținutului până când vizitatorul site-ului nu a derulat în jos pentru a-l vizualiza. Acest lucru este cunoscut sub numele de încărcare leneră și crește viteza site-ului prin limitarea numărului de resurse care se încarcă în același timp
- Limitați redirecționările
3. Replicați același aspect pe fiecare format de ecran
După cum am văzut, schimbările de aspect pot dăuna paginii și experienței utilizatorului, creând un efect de șoc și posibil impactând rata de respingere.
Nu toate schimbările de layout pot fi evitate, dar unele pot fi evitate. Și atunci când vă pregătiți magazinul online pentru mobil, schimbările de aspect pot deveni o problemă dacă nu vă optimizați paginile pentru diferite formate de ecran.
Scopul este de a vă asigura că paginile dvs. apar la fel pe fiecare dispozitiv (atât desktop, cât și mobil). Acest lucru vă va îmbunătăți scorul cumulativ pentru schimbarea aspectului.
Cu toate acestea, această strategie specială nu este pentru începători, așa că este important să discutați cu dezvoltatorul dvs. web despre ce se poate face pentru a vă standardiza funcțiile.
4. Optimizați toate mediile și imaginile
Magazinele online trebuie să afișeze imagini. Asta e un dat. Dar atât de multe imagini (și videoclipuri) de înaltă calitate pot încetini cu adevărat lucrurile și te pot pune într-un mare dezavantaj atunci când vine vorba de clasament.
Este important ca imaginile dvs. să fie optimizate pentru dispozitive mobile. Aceasta înseamnă să le setați la o lățime mai mică. Puteți face acest lucru cu ajutorul unor pluginuri, cum ar fi ShortPixel Adaptive Images.
De asemenea, este o idee inteligentă să încorporați toate videoclipurile dvs. de pe o platformă terță, cum ar fi Vimeo sau YouTube. Aceasta funcționează ca o alternativă mai bună la găzduirea lor pe site-ul dvs. web.
5. Limitați utilizarea aplicațiilor
Este tentant să adăugați o mulțime de aplicații în magazinul dvs. online, mai ales dacă sunt gratuite și par să îmbunătățească experiența utilizatorului.
Dar, așa cum am menționat mai devreme, aplicațiile sunt controlate de o terță parte și nu de dvs. Ca atare, ele pot reduce scorul de întârziere a primei intrări deoarece nu dețineți controlul asupra codului. În consecință, site-ul dvs. poate dura prea mult pentru a răspunde la clicuri.
Pe lângă limitarea utilizării aplicațiilor doar la acelea despre care știți cu siguranță că adaugă ceva experienței utilizatorului, vă puteți dezvolta și propriile aplicații personalizate. De exemplu, o aplicație personalizată de chat live nu numai că oferă asistență clienților vizitatorilor online, dar vă permite să scrieți codul. Prin urmare, ești încă responsabil de lucruri.
Înapoi la început sau 
Încheierea
A face corectitudinea Core Web Vitals al magazinului dvs. de comerț electronic, din fericire, nu este o știință fantastică. Dar dacă nu aveți experiență în dezvoltarea și codificarea web, este o idee inteligentă să lucrați alături de un dezvoltator web cu experiență, care vă poate ajuta să eliminați orice erori, astfel încât să continuați să creșteți SERP-urile.