Proiectare site-uri web guvernamentale – Exemple de design web guvernamentale definitive
Publicat: 2022-05-18
Index de conținut
- Introducere
- Exemple de site-uri web guvernamentale din care să vă inspirați
- 1. Casa Albă
- 2. California DMV
- 3. Guvernul Regatului Unit
- 4. Departamentul de Stat al SUA
- 5. Salvează-ne apa
- Concluzie
Introducere
Totul, de la asistență medicală la educație la organizații guvernamentale, poate fi acum accesat prin internet în zilele noastre. Cu toate acestea, organizațiile din sectorul public continuă să se confrunte cu provocări atunci când vine vorba de îmbunătățirea designului web pentru administrația locală și a gradului de utilizare a site-urilor web guvernamentale.
Reglementările și legislația care stau la baza unui site web guvernamental necesită ca designerii web să cunoască puțin mai multe despre ei și despre experiența utilizatorului în timp ce dezvoltă un site web guvernamental.
Dar ce înseamnă să oferi o experiență bună pentru utilizator? Ce lecții pot strânge guvernele din cele mai bune practici de design web și cum le pot aplica?
Experiența utilizatorului este un termen folosit pentru a descrie aplicarea strategiilor de proiectare și dezvoltare care sporesc ușurința de utilizare și plăcerea utilizatorilor atunci când interacționează cu un site web. Și UX a fost trecut cu vederea de site-urile web guvernamentale în trecut.
Proiectarea unui site web al guvernului federal poate fi o provocare, dar am avut mult succes în sectorul privat, așa că am publicat o listă cu sfaturile noastre de top.
1. Consecvență
Coerența vizuală este o parte esențială a optimizării designului online al guvernului dvs. Toate paginile site-ului dvs. ar trebui să aibă același aspect. Vizitatorii devin suspicioși față de materialul pe care îl văd pe un site web care are o pagină de pornire plăcută din punct de vedere vizual, dar care trimite către pagini interne de calitate scăzută. Drept urmare, oamenii sunt mult mai puțin înclinați să folosească informațiile și serviciile dvs.
Ar trebui să existe un aspect uniform al elementelor vizuale, cum ar fi fonturile, logo-urile, imaginile și bannerele pe fiecare pagină a site-ului. De asemenea, ar trebui să depuneți toate eforturile pentru a respecta regulile de proiectare a site-urilor web ale guvernului de stat prezentate în ghidul dvs. de stil în timp ce vă dezvoltați aplicațiile web, formularele web și portalurile de plată.
2. Design receptiv
Majoritatea site-urilor web guvernamentale nu sunt create pentru a funcționa cu toate browserele și dispozitivele. Având în vedere faptul că dispozitivele mobile reprezintă mai mult de jumătate din tot traficul site-ului, situația actuală este problematică. Jumătate dintre persoanele care vin pe site-ul dvs. încearcă să stoarce, să mărească și să schimbe conținutul într-o formă pe care să o poată citi și cu care să interacționeze.
Faceți site-ul dvs. prietenos pentru dispozitive mobile de sus în jos dacă nu doriți să părăsească un număr substanțial de vizitatori din cauza dificultăților de utilizare. daca tu
3. Ușurință în utilizare
A devenit din ce în ce mai important pentru guverne să se asigure că site-urile lor web sunt accesibile persoanelor cu dizabilități. Prin urmare, pe lângă conformitatea cu 508 și conformarea WCAG , se așteaptă din ce în ce mai mult guvernele de stat și locale să adere la standardele de conformitate ADA .
Pentru a evita penalizările și litigiile, ar trebui să alegeți un design conform ADA pentru a evita încălcarea regulilor de proiectare a site-urilor web guvernamentale . Când vine vorba de oameni care au probleme în a citi litere mici, acest lucru poate face toată diferența din lume. De asemenea, ar trebui să fie posibil ca persoanele cu deficiențe de vedere, cum ar fi nevăzătorii, să utilizeze fără probleme un site web guvernamental.
4. Limba
În funcție de țară, site-urile guvernamentale ar trebui să fie bilingve. Este important să construiți site-uri web guvernamentale bilingve fluide și intuitive. Când proiectați un site web care va fi disponibil în mai multe limbi, este imperativ ca site-ul să funcționeze corect în ambele limbi. Cerințele suplimentare includ ca conținutul să fie ușor de înțeles și scris în stilul tuturor limbilor de pe site-ul dvs.
5. Evitați navigarea web inaccesibilă
Un sistem de navigație puternic este esențial pentru orice site web, dar acest element este și mai necesar pentru instituțiile guvernamentale datorită restricțiilor și regulilor mai stricte. Ar trebui să analizați site-ul actual și datele sale de analiză dacă reelaborați un site web existent.
Un loc bun pentru a începe este să aflați cum folosesc vizitatorii actuali site-ul. De îndată ce începeți maparea și wireframingul, căutați cazuri în care navigarea și arhitectura paginii pot fi îmbunătățite.
6. Securitate
Există un risc tot mai mare ca date valoroase să fie expuse și scurse din cauza atacurilor cibernetice și a încălcării datelor de pe site-urile web guvernamentale. Site-ul dvs. web este în permanență expus riscului de furt de informații, tentative de hacking și pierdere de date dacă nu aveți un CMS guvernamental securizat.
7. Legile internaționale
Lucrurile încep să devină interesante și complexe în acest moment. Diferite țări pot avea propriile legi, reguli și alte documente în vigoare pentru a guverna designul online. Fiecare dintre ele ar putea afecta direct procesul de proiectare. Din acest motiv, trebuie să vă faceți temele și să cunoașteți bine politicile și legislația relevante pentru a preveni orice probleme legale.
8. Sistem de management al conținutului neconstrâns
Când vine vorba de proiectarea site-urilor web, guvernele ar trebui să stabilească standardul utilizând o abordare axată pe client. Considerați fiecare întâlnire online ca pe o oportunitate de a învăța cum să vă serviți mai bine cetățenii digital. De asemenea, utilizați un CMS flexibil, astfel încât să puteți răspunde la feedback-ul cetățenilor și să îmbunătățiți continuu experiența utilizatorului.

Cel mai bun design de site web guvernamental este ușor de navigat, are o mulțime de informații utile și este ușor de găsit. Prin urmare, cea mai simplă modalitate de a optimiza un site web guvernamental orientat spre servicii este să utilizați material simplu și direct.
Exemple de site-uri web guvernamentale din care să vă inspirați
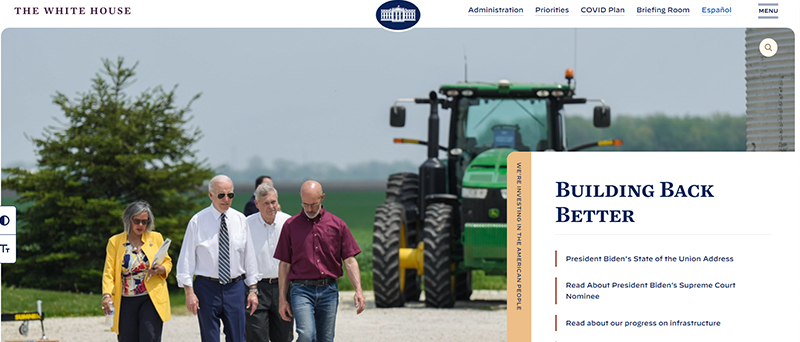
1. Casa Albă

Credit imagine: Casa Albă
Casa Albă este site-ul oficial al guvernului Statelor Unite. Este o modalitate excelentă pentru publicul larg de a avea o privire din interior asupra modului în care funcționează actualul guvern. Oferă informații despre birourile administrației și executive, anunțuri de știri, istoria Casei Albe și o privire de ansamblu asupra priorităților principale ale administrației.
Site-ul Web al Casei Albe este ușor de navigat și atrăgător din punct de vedere vizual. Un aspect cu o singură coloană descompune informațiile în bucăți ușor de gestionat. Vizitatorii pot vizualiza cu ușurință conținutul pe o varietate de dispozitive, cum ar fi smartphone-uri, tablete și monitoare desktop uriașe.
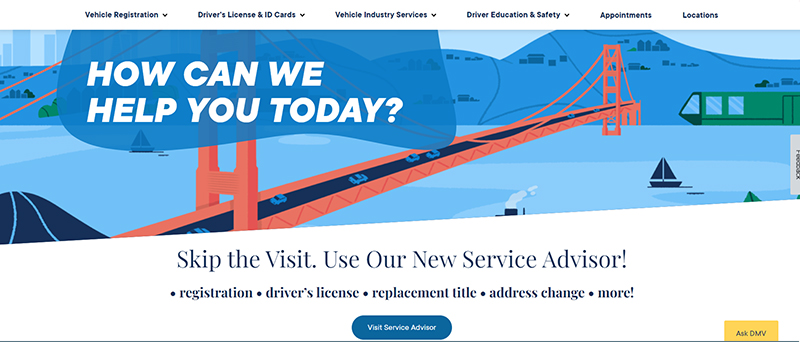
2. California DMV

Credit imagine: DMV din California
Site-ul oficial al DMV (Departamentul Autovehiculelor) din California controlează utilizarea și vânzarea de automobile de către stat. Oferă o gamă largă de servicii online, cum ar fi permise de conducere, înmatriculări de vehicule și cărți de identitate pentru publicul larg. De asemenea, oferă instrumente online pentru educația șoferilor, ghiduri de siguranță și studii și rapoarte și birouri DMV.
Pe lângă textul clar, elementele vizuale și semnalele de interacțiune ale utilizatorului, site-ul web al DMV din California este complet complet. Cu toate acestea, face acest lucru într-un mod foarte bine echilibrat. Este vizibil atunci când vizitatorii se alătură procedurii de tranzacție digitală din cauza cât de curată este interfața.
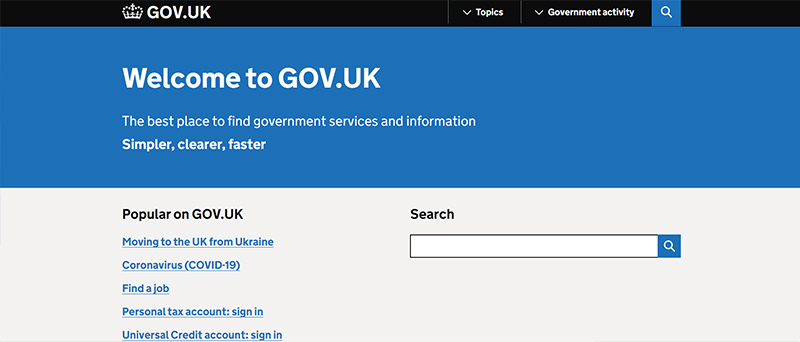
3. Guvernul Regatului Unit

Credit imagine: Gov.uk
Site-ul web al guvernului Regatului Unit, Gov.uk, servește ca un singur depozit de informații pentru toate agențiile și organismele publice ale țării. Publicul poate accesa servicii și informații guvernamentale, precum și știri, comunicare, statistici și consultări, prin intermediul site-ului web.
Acest site web are multe de oferit, de la timpii de încărcare rapid la serviciile și materialele bine organizate, până la consistența în comunicare, dar cel mai important, concentrarea pe experiența utilizatorului.
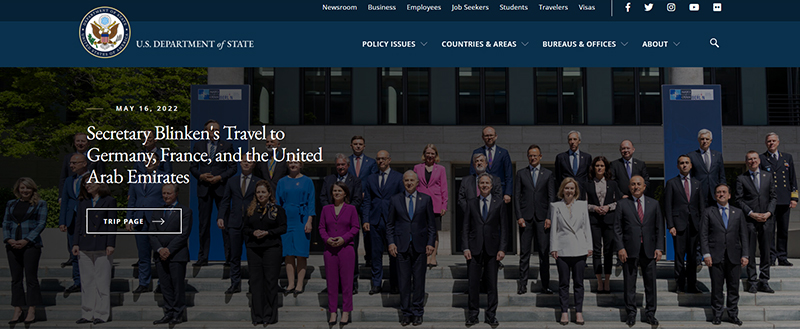
4. Departamentul de Stat al SUA

Credit imagine: Departamentul de Stat al SUA
State.gov este site-ul web oficial al Departamentului Statelor Unite. Printre diversele sale responsabilități se numără prevenirea și eliminarea terorismului internațional, apărarea intereselor americane și implementarea obiectivelor politicii externe.
Site-ul web servește ca o poartă către o mulțime de informații pentru o gamă diversă de utilizatori, inclusiv turiști internaționali, solicitanți de viză, studenți și angajatori, state.gov este, de asemenea, plăcut din punct de vedere estetic.
Tipografia, aspectul și culoarea din designul grafic sunt combinate cu aspecte interactive și design responsive de pe Web pentru a crea acest design hibrid. Ca rezultat, acesta este unul dintre cele mai bune design de site-uri web guvernamentale în ceea ce privește atractivitatea vizuală.
5. Salvează-ne apa

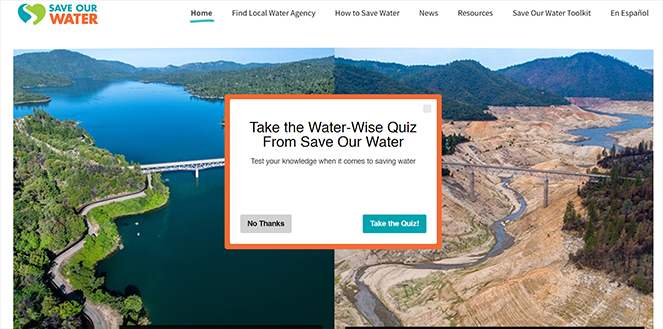
Credit imagine: Salvați apa
Ca parte a Departamentului de resurse de apă din California și a agențiilor de apă din California, site-ul web Salvați apa servește ca portal pentru un program de conservare a apei la nivel de stat numit Salvați apa. Folosind informații și instrumente privind seceta și schimbările climatice, site-ul își propune să răspândească cuvântul despre importanța conservării apei în California.
Site-ul web Save Our Water folosește forme, culori și text mai puțin mecanice și rigide în favoarea unor modele mai umaniste și organice. Mesajul fundamental al campaniei este transmis prin utilizarea acestor elemente de design vizual.
Concluzie
Este de înțeles de ce dezvoltarea site-urilor web a agențiilor guvernamentale ar putea fi dificilă pentru designerii web. Cu toate acestea, atunci când vine vorba de dezvoltarea unui produs, poate dura mult timp și necesită multă cercetare pentru a începe.
Secretul dezvoltării unui site web decent pentru o agenție guvernamentală este să păstrați exteriorul simplu, menținând în același timp o complexitate în interior. Ca site web guvernamental, trebuie să respecte toate legile aplicabile și să includă toate calitățile care îl fac un site web guvernamental.
Nu este nevoie ca site-urile web guvernamentale să fie dificil de utilizat. Designul consistent, receptiv și accesibil devine norma în sectorul privat, iar cetățenii solicită același grad de servicii în sectorul public. Depinde de dvs., în calitate de agenție guvernamentală, să profitați de disponibilitatea tot mai mare a celor mai bune practici în domeniul designului web guvernamental și să le puneți în aplicare.
În calitate de companie guvernamentală de design de site-uri web , suntem familiarizați cu dificultățile cu care se confruntă agențiile guvernamentale în dezvoltarea și întreținerea site-urilor web ușor de utilizat.
Am lucrat la mai multe proiecte de proiectare și dezvoltare a site-urilor web din județ ca o companie de încredere de proiectare a site-urilor web a guvernului local și un integrator avansat de sisteme. Dacă doriți să începeți să îmbunătățiți site-ul web al agenției guvernamentale, nu ezitați să ne contactați.
