Google PageSpeed Insights: Cum să îmbunătățiți nota și să ajungeți la 100
Publicat: 2020-04-08Cu toții cunoaștem testul de viteză Google PageSpeed Insights . Cu toate acestea, obținerea unei note de 100 la acest test de viteză Google nu este o sarcină ușoară.
De fapt, multe companii caută cu disperare să-și ridice nota în acest test fără prea mult succes. Acest lucru se datorează faptului că Google pune cerințe foarte ridicate pentru a avea un scor bun.
În continuare, vă spunem ce este Google PageSpeed, pentru ce este și cum să obțineți nota 100. În plus, o puteți face atât pe un site de bază fără prea multe funcționalități, cât și pe un site complet.
Ce este testul Google PageSpeed Insights și pentru ce este?
PageSpeed Insights este un instrument dezvoltat de Google care arată performanța unei pagini sau a unui site web. Rezultatele sunt împărțite în două: versiunea mobilă ( Mobile ) și versiunea desktop ( Desktop ).
Pe lângă faptul că vă oferă un scor web, Google arată motivele pentru care obține acest punctaj și oferă o serie de sfaturi pentru a îmbunătăți această notă.

Google împarte optimizările în trei categorii mari atunci când vine vorba de clasificarea unui site web:
- Web rapid – Scorul testului arată că web-ul se află în treimea superioară a celor mai rapide pagini.
- Web Normal : Web-ul este situat în treimea mijlocie a celor mai rapide pagini de pe Internet.
- Slow Web : web-ul este situat în cea mai lentă treime a paginilor de Internet.
Scorul afișat de Google este o valoare cuprinsă între 0 și 100 . O nota apropiata de 100 inseamna ca pagina este extrem de rapida si ca nu sunt lucruri de optimizat. Iar o notă apropiată de 0 înseamnă că este mult de lucru pe site.
În ceea ce privește nota, Google împarte scorul astfel:
- Nota bună : scor de 80 sau mai mare
- Nota medie : Scor intre 60 si 79
- Nota scăzută : scor între 0 și 59
De ce este important să ai un site web rapid?
53% dintre utilizatori părăsesc o pagină web dacă se încarcă mai mult de 3 secunde. Adică, dacă site-ul dvs. nu se încarcă în mai puțin de 3 secunde, mai mult de jumătate dintre utilizatorii dvs. vor merge pe alt site.
Prin urmare, fiecare secundă în încărcarea unui site web scade numărul de conversii . Mai exact, cu 20% mai puține conversii pentru fiecare secundă care trece.
În acest fel, având un site web rapid și optimizat, utilizatorii tăi vor avea o experiență excelentă de utilizator. Și asta va însemna mult mai multe conversii.
Dacă un site web durează mai mult de 3 secunde pentru a se încărca, se vor pierde mai mult de 53 de vizitatori, iar cu fiecare secundă de întârziere a timpului de încărcare, rata de conversie a paginii este redusă cu mai mult de 20.
Sursa: Google
Viteza unui site web este importantă pentru un magazin online și pentru comerțul electronic. Este însă necesar și pentru site-urile corporative deoarece ceea ce se caută este convertirea, fie ca acestea să cumpere, să contacteze sau să sune.
Sfaturi pentru obținerea unei note de 100 pe Google PageSpeed Insights
Există mai mulți factori care influențează atunci când puneți nota în testul Google. Iată câteva exemple care vă vor ajuta să vă îmbunătățiți nota.
Toate tehnicile care sunt detaliate fac parte din WPO: Web Performance Optimization, adică optimizarea vitezei site-urilor web.
Când vorbim despre WPO, vorbim practic despre optimizarea web în ceea ce privește timpul și viteza de încărcare. Constă într-o serie de strategii esențiale de fapt, pentru că este inutil să ai un design atractiv dacă site-ul nu este optimizat din punct de vedere al vitezei.
Optimizați imaginile
Optimizarea imaginii este o cerință indispensabilă pentru a obține o notă bună de testare. Este una dintre principalele cauze ale notelor joase care sunt obișnuite să vadă.
Una dintre cele mai bune tehnici de optimizare a imaginilor este comprimarea acestora. Puteți reduce, în medie, 50% din greutatea imaginilor comprimându-le.
Dacă utilizați WordPress, unul dintre cele mai bune plugin-uri pentru a face acest lucru fără a investi mult timp în comprimarea manuală a acestora este WP Smush Image. Un plugin care are multe funcționalități în versiunea sa gratuită.

Utilizarea unui plugin de optimizare automată a imaginii este esențială pentru site-urile web în care există mai mulți editori care publică în mod regulat. În acest fel, nu contează care editor încarcă conținut cu imagini, deoarece pluginul le va optimiza automat.
În plus, puteți configura pluginul astfel încât să permită doar dimensiuni maxime în imagine. Adică dacă imaginea are o dimensiune mai mare decât pixelii pe care i-am introdus, pluginul va redimensiona automat imaginea.
Dacă nu doriți să utilizați un plugin nou sau doar site-ul dvs. web nu este dezvoltat în WordPress sau alt CMS precum Drupal care are un plugin similar, puteți utiliza instrumente online pentru a comprima și optimiza imagini precum Optimizilla sau orice alt instrument.
Reduceți și optimizați codul HTML
Un alt sfat atunci când vine vorba de îmbunătățirea vitezei de încărcare ar fi optimizarea codului HTML. Deși trebuie să o faci corect, deoarece, dacă nu este făcută corect, această acțiune ar putea dezconfigura complet front-end-ul proiectului tău web.
Minimizarea codului HTML este procesul de eliminare a datelor inutile sau duplicate din codul sursă al unui site web. Un cod prost programat poate fi cauza acestei probleme și poate fi rezolvat prin auditarea codului.
Optimizați codul CSS
Un alt factor important este optimizarea codului CSS. De obicei, fișierele CSS sunt fișiere externe care trebuie încărcate.
De multe ori aceste fișiere CSS conțin cod care nu este de fapt folosit în pagini. Dacă o pagină folosește doar 10% cod dintr-un fișier CSS, de fapt încarcă restul de 90% din acel fișier în mod inutil.
Primul lucru de făcut este:
- Analizați ce cod și/sau fișiere CSS sunt cu adevărat necesare.
- Depanați codul pentru a încerca să slăbiți.
- În multe cazuri, inserarea directă a codului CSS în codul HTML ar putea fi o opțiune validă.
Optimizați codul JavaScript (JS)
JavaScript vă permite să activați funcții puternice și blocuri interactive de pagini . Problema este că aceste scripturi încetinesc foarte mult site-ul și trebuie să ai grijă să nu abuzezi de prea multe dintre ele.

Primul lucru de făcut este să audităm site-ul web și să eliminați orice cod JavaScript care nu este necesar pentru cerințele pe care le avem de pe site-ul nostru. Odată ce avem scripturile esențiale, putem aplica aceste 3 sfaturi:
- Scripturile care nu sunt cruciale ar trebui să fie încărcate a posteriori în loc să fie încărcate mai întâi.
- Încărcați toate fișierele JavaScript externe asincron, mai degrabă decât sincron. Scripturile încărcate sincron întrerup procesul de redare a paginii, în timp ce scripturile încărcate asincron permit browserului să încarce mai multe elemente în același timp.
- Luați în considerare introducerea unor funcții JS în interiorul paginii (inline) . Acest lucru va reduce numărul de solicitări pe care browserul dvs. trebuie să le facă.
Optimizarea serverului (hosting)
Acesta este poate unul dintre cele mai importante puncte de reținut în ceea ce privește viteza. Serverul pe care este găzduit proiectul web este de o importanță vitală .
Timpul de răspuns al serverului este direct un factor în nota Google PageSpeed Insights. Acest timp de răspuns poate încetini în funcție de mai mulți factori:
- Numărul de interogări la baza de date
- Dirijare lentă
- Utilizarea anumitor cadre
- Folosind anumite librării
- Puține resurse CPU
- Puține resurse RAM
Este foarte important să ai un administrator de sistem bun care să-ți trateze găzduirea. În acest fel, veți putea să configurați și să instalați software care permite rețelei web să se încarce mult mai rapid.
La Kiwop , optimizăm serverele folosind Nginx , Varnish , Redis Server și memcache , printre altele.
Ieftin este scump și este adevărat. A avea găzduire ieftină poate fi foarte costisitoare când vine vorba de optimizare și viteza web.
Monitorizați utilizarea pluginurilor externe
Ar trebui să monitorizați utilizarea pluginurilor externe. În Kiwop, fiecare caracteristică nouă care necesită dezvoltare web este analizată cu mult înainte de a fi implementată. În loc să folosim un nou plugin extern pentru fiecare nouă cerință, îl programăm pentru a comanda ori de câte ori este posibil.
În acest fel, atunci când sunt programate personalizate, sunt incluse doar funcțiile de care avem cu adevărat nevoie . În schimb, pluginurile externe includ multe funcții care nu sunt necesare și ceea ce fac este să întârzie timpul de încărcare a paginii.
Prioritizează conținutul din partea de sus a paginii
În mod ciudat, viteza unei pagini nu se bazează doar pe cât de repede se încarcă . De asemenea, are de-a face cu performanța percepută.
Performanța percepută ar putea fi definită ca „cât de repede pare să se încarce un web”. Și acesta poate fi diferit de timpul real de încărcare. Performanța percepută are de-a face cu perspectiva utilizatorului.
Pentru a prioritiza această performanță percepută, este foarte important să prioritizați conținutul care este important din partea utilizatorului. De exemplu, textul din partea de sus a unei pagini ar trebui să se încarce înainte de subsol. Un site web prost programat ar putea începe să încarce funcții de subsol și blocuri pe care utilizatorul nu le vede la prima vedere.
Implementați AMP
AMP este o tehnologie creată de Google care oferă o experiență de încărcare a paginilor mult mai rapidă pe dispozitivele mobile. AMP restricționează utilizarea HTML și JS, crescând foarte mult viteza paginilor și, de altfel, îmbunătățind poziționarea acestora.
Aplicarea AMP vă va permite să creșteți scorul Google Page Insights pe dispozitivele mobile. Deși este o tehnologie care trebuie dezvoltată cu mare atenție deoarece ar putea deconfigura complet orice pagină web.
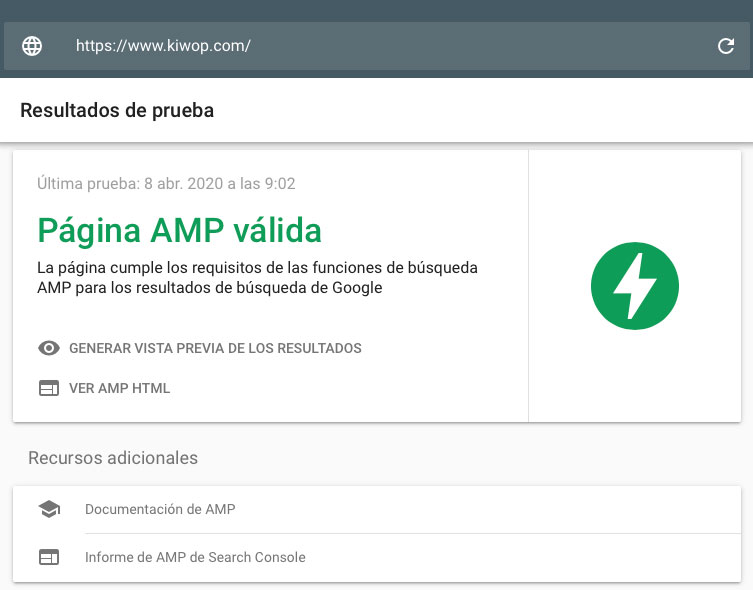
Suntem experți în tehnologia AMP. De fapt, întregul nostru site web este AMP valid:

Ce nota primim la testul Google pentru site-ul Kiwop?
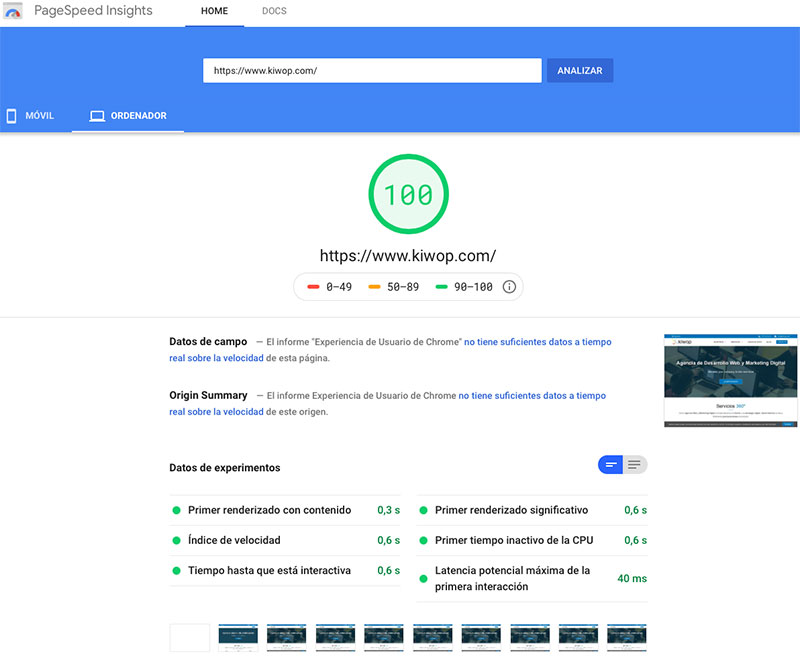
După toate aceste sfaturi teoretice pe care ți le-am oferit, știm că ceea ce vrei să știi este dacă aceste sfaturi funcționează. Răspunsul este că lucrează. În Kiwop , obținem un scor de 89 în versiunea mobilă și nota maximă, 100, în versiunea desktop în Google PageSpeed Insights.
Nu crezi? Iată versiunea de încercare în versiunea desktop:

Vă arătăm și dovada notei obținute în versiunea mobilă , deoarece majoritatea oamenilor uită întotdeauna să arate această notă deoarece este mult mai mică decât nota versiunii desktop:

Îmbunătățiți-vă scorul în Google PageSpeed Insights datorită sfaturilor noastre
Cu siguranță ai depus mult efort (în timp și resurse) pentru a-ți dezvolta site-ul. Deci, vrei să fie cât mai perfect posibil. Și a avea o viteză mare este un factor important.
Pe lângă testul Google, există și alte pagini care vă permit să evaluați viteza paginii dvs., precum GTMetrix sau WebPageTest. În ambele teste, pagina noastră obține și rezultate excelente:


După cum am văzut, fiecare imagine și element trebuie luate în considerare la obținerea unei note bune. Prin urmare, este important să aveți dezvoltatori experți atunci când vă dezvoltați site-ul web.
Atingerea unei note de 100 la testul de viteză Google PageSpeed Insights vă poate oferi impulsul de care are nevoie site-ul dvs. pentru a reuși.
Dacă doriți să vă optimizăm site-ul web pentru a îmbunătăți scorul la testul Google, trebuie doar să ne contactați .
La Kiwop vom fi bucuroși să vă ajutăm!
