Google AMP – Hype sau Hope?
Publicat: 2016-11-25Odată cu Google schimbând jocul din nou și lansând paginile AMP, internetul a fost răsturnat, oamenii au început să ia partid -- atât pentru, cât și împotriva -- și mulți oameni se întreabă exact ce înseamnă pentru afacerea lor .
Fără îndoială, aceasta este una dintre cele mai mari schimbări din industria SEO care a avut loc în ultimii ani, dar Google promite că programul Accelerated Mobile Pages va schimba atât web-ul, cât și va face accesarea paginilor tale preferate și mai rapidă.
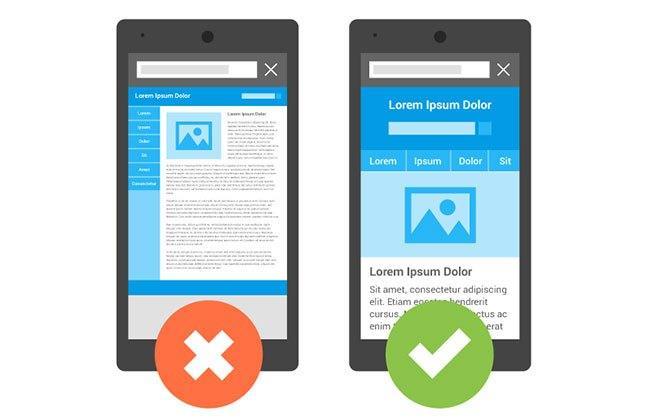
Smartphone-urile și tabletele au revoluționat modul în care consumăm conținut și accesăm informații, dar odată cu creșterea popularității, un număr mare de dezvoltatori web și editori au avut probleme cu diferitele dimensiuni ale ecranului și sisteme de operare, atunci când vine vorba de afișarea corectă a paginilor pe site-ul lor.

Anterior, design-urile complet receptive au făcut eforturi mari pentru a ajuta la standardizarea industriei mobile, dar pe măsură ce tehnologia evoluează rapid, ținerea pasului cu vremurile în schimbare a prezentat mai multe probleme decât cu ceea ce dezvoltatorii au fost capabili să țină pasul -- în special, Google.
Apoi, în februarie 2016, Google a lansat actualizarea AMP care le permite editorilor să creeze pagini web ușoare, care arată grozav și funcționează impecabil pe o gamă largă de dispozitive .
Pe măsură ce trece timpul, Google promite să lanseze și mai multe actualizări ale protocolului AMP, permițând editorilor să implementeze noi tipuri de anunțuri pentru o monetizare sporită, împreună cu noi tipuri de conținut pentru a face poveștile și articolele lor mai atractive și să iasă în evidență față de concurență. .
Cel mai bun și cel mai elementar mod de a descrie AMP este că utilizatorilor le sunt oferite pagini care sunt versiuni reduse ale versiunii complete pentru desktop și sunt livrate de pe propriile servere de cache ale Google, mai degrabă decât (uneori) servere nesigure pe care editorii își găzduiesc site-urile. .
O mulțime de edituri sunt sfâșiate, totuși. Pe de o parte, noile pagini AMP se încarcă rapid, în mai puțin de 1 secundă în majoritatea cazurilor, dar oferă și o experiență redusă pentru utilizator, ceea ce înseamnă că marea majoritate a funcțiilor majore ale site-ului web au fost eliminate .
Deși este încă prea devreme pentru a spune exact ce se va întâmpla cu AMP, în special cu istoria Google de lansare a produselor care în cele din urmă au eșuat și au fost eliminate treptat, un lucru este cert: Google și Facebook se întâlnesc unul împotriva celuilalt pentru a se schimba. modul în care accesăm web-ul în ceea ce privește dispozitivele mobile.
Intră pe Facebook vs. Google
Cu fiecare companie importantă de publicitate luptă pentru mai mult „acapare de teren” atunci când vine vorba de imobiliare digitală, aceste evoluții au sens. Fiecare companie vrea să devină internetul în sine, iar cu cât controlează mai multe proprietăți imobiliare înseamnă cu atât mai mulți bani poate câștiga.
Facebook Instant Articles a fost bine primită, în principal datorită faptului că Facebook permite editorilor să obțină acces la date și să păstreze 100% din veniturile pe care le generează din reclamele din articolele lor. Aceasta este o diferență uriașă față de Google, care oferă ca stimulent între 40% și 60% din veniturile publicitare.

Diferențele cheie dintre cele două se bazează în modul în care gestionează codul care este încărcat de fiecare dată când deschideți o pagină web. Facebook utilizează Javascript, unde Google intenționează să elimine Javascript și alte aspecte de încărcare lentă ale majorității design-urilor web.
Amândoi elimină scripturile de la terți. Aceasta înseamnă că toate anunțurile dvs. existente, chiar și Analytics, nu se vor încărca în noile pagini AMP ale Google. Facebook Instant Articles vă oferă date interne pe care le puteți utiliza, în timp ce Google încă lucrează la o soluție.
Acolo unde majoritatea dezvoltatorilor întâmpină probleme cu noul protocol AMP este faptul că există puțin sau deloc control asupra paginilor în sine. AMP elimină majoritatea codului, inclusiv CSS, imagini, videoclipuri și alte materiale, alegând să redea ceea ce doresc, mai degrabă decât ceea ce ați creat în pagină.
Deși este ușor de înțeles de ce Google și Facebook fac ambele acest lucru, prezintă probleme cu etichetele de cod numai AMP sau Instant Articles care subminează codul HTML care a fost utilizat pe web de ani de zile.
Ambele platforme încearcă să-și creeze propriile subseturi de coduri, ceea ce va necesita ca dezvoltatorii să țină pasul cu modificările, mai degrabă decât să folosească pur și simplu ceea ce funcționează deja. Acest lucru poate prezenta o mulțime de probleme pe parcurs.
Editorii, până acum, au pierdut din cauza bătăliei dintre acești doi goliați.
Pe de o parte, numărul de trafic crește odată cu schimbarea paginilor cu rezultatele căutării, în timp ce, pe de altă parte, veniturile din reclame sunt în scădere în comparație cu design-urile web complet receptive și specifice pentru dispozitive mobile.

Cum funcționează (AMP).
Cadrul HTML AMP cu sursă deschisă se conectează cu codul HTML existent, dar elimina multe părți „lente” ale HTML și permite editorilor să creeze versiuni ușoare ale paginilor lor web.
HTML AMP este exact același cu HTML5, cu câteva diferențe cheie.
În primul rând, optimizarea este alimentată de Javascript și stilată cu CSS, dar paginile sunt stocate în cache de serverele Google, astfel încât să reducă sarcina pe serverele de găzduire web și să ofere o modalitate pentru Google de a difuza rapid pagina atunci când un utilizator o solicită .
Memorarea în cache este esențială pentru AMP. Fără el, vizitatorii s-ar baza în continuare pe gazdele web din întreaga lume pentru a difuza paginile, mai degrabă decât serverele Google să poată urmări vizitatorii după locația lor și să ofere o pagină pre-memorizată în cache de pe un server cel mai apropiat de ei.
Paginile AMP sunt complet separate de un site web optimizat pentru mobil sau complet receptiv.

Google încă pune accent pe versiunea desktop a site-ului dvs. Ambele versiuni mobile și AMP ale site-ului dvs. vor fi adnotate ca alternative, cu condiția să utilizați marcajul corespunzător.
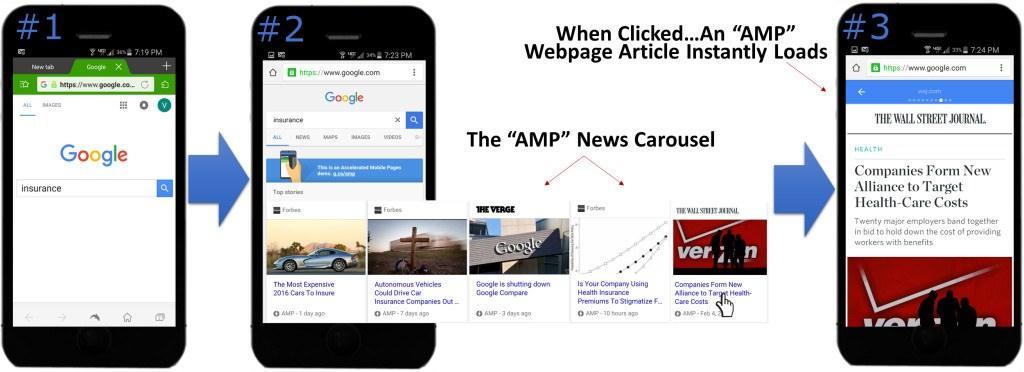
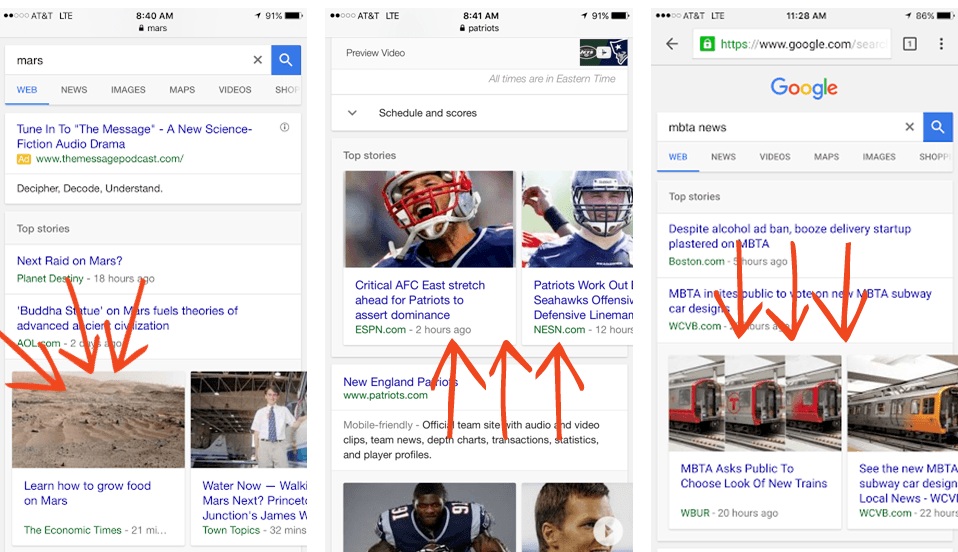
Când un utilizator mobil caută un cuvânt cheie pe Google, Google va difuza pagini AMP în primul rând , în timp ce rezultatele căutării standard vor conține versiunea preferată a paginii, în funcție de ceea ce a ales editorul.
Deși există restricții majore cu privire la tipurile de anunțuri și instrumente de urmărire pe care editorii le pot folosi pentru articolele lor AMP, aceștia au totuși mai multe soluții diferite pentru monetizarea conținutului lor. În prezent, atât DoubleClick, cât și OpenX sunt compatibile cu AMP. Ambele sunt două dintre cele mai mari rețele de publicitate de pe internet în prezent.
Ar trebui să implementați AMP?
AMP a fost lansat pentru a ajuta editorii de știri, dar este relevant pentru multe tipuri diferite de afaceri.
Totul, de la organizațiile de comerț electronic până la mărcile mari, pot utiliza proiectul AMP pentru a-și crește traficul de căutare și pentru a face site-ul lor mai prietenos pentru baza de utilizatori mobile în creștere.
De exemplu, eBay a fost unul dintre cei mai timpurii care au adoptat proiectul AMP, prezentând aproape 8 milioane de rezultate diferite de căutare pentru orice, de la drone cu cameră la interogări legate de Sony Playstation. După implementare, eBay a raportat o creștere de aproape 15% a traficului lor, bazată exclusiv pe căutările legate de AMP.
Numai stimulentul comercial este suficient pentru ca multe companii diferite să înceapă implementarea paginilor AMP. Pe măsură ce mai multe companii încep să adopte tehnologia, aceasta va deveni un standard online, aproape că impunând altor companii să urmeze exemplul. A fi una dintre companiile care adoptă AMP devreme oferă mari beneficii pentru rezultatul lor.
Având în vedere modul în care Google acordă prioritate paginilor AMP în rezultatele căutării, adoptarea a fost puternică. Companiile care se luptă pentru dolari pentru anunțurile mobile se bucură de cât de ușor a fost să trimită mai mult din acel trafic râvnit către propriile pagini, în comparație de a le permite concurenților să continue să ia o parte mai mare din plăcintă.

Cea mai mare respingere a venit din cauza încercării Google de a menține editorii AMP în propria rețea de publicitate, ceea ce a cauzat o scădere a veniturilor pentru unii editori. Numai timpul va spune dacă reclamele au mai mult succes pe web-ul mobil standard sau dacă veniturile AMP vor continua să crească pe măsură ce tehnologia evoluează.
Deoarece tehnologia este atât de nouă, mulți dezvoltatori s-au amestecat, încercând să-și dea seama cum să o facă să funcționeze. Cu toate acestea, odată cu trecerea timpului, AMP va deveni un factor mai influent în modul în care sunt create și afișate paginile web. Acesta nu este un alt program eșuat de la Google.
Google a petrecut ani de zile încercând să forțeze site-urile web responsive mobile și chiar a lansat algoritmi care au fost proiectați special pentru a afișa versiuni responsive ale paginilor mobile peste versiunile desktop, într-o mare varietate de rezultate de căutare.
Cu cel mai recent impuls, toate testele pe care le-au depus pentru a-i determina pe editori să adopte design-uri adaptabile pentru dispozitive mobile au dat roade și nu vor dispărea prea curând. Dacă sunteți un editor în peisajul internetului de astăzi, indiferent de industria dvs., doriți să vă gândiți să încorporați AMP în designul dvs.
Este o afacere inteligentă și vă va deschide porțile, în calitate de primitor, pentru a fi primul care a lansat pe piață în industria dvs. specifică.
De ce funcționează
Dispozitivele mobile tind să aducă cu ele rețele mobile. Și rețelele mobile pot fi nesigure și lente. Google a ascultat exact ceea ce caută utilizatorii și a încercat să ofere exact asta: pagini web cu încărcare rapidă, indiferent de viteza de conectare sau de dispozitiv.
Dacă Google este capabil să ofere cele mai rapide rezultate, iar cei care caută nu trebuie să aștepte ca paginile să se încarce, ei vor menține partea leului din traficul de internet și se vor menține în fruntea pieței.
Google are, de asemenea, stimulente pentru a menține oamenii pe web-ul mobil. Ei dețin în prezent 5 dintre cele mai populare 9 aplicații mobile, unde cota lor de piață actuală este mult mai puțin sigură. Dezvoltatorii de aplicații mobile evoluează mereu pentru a face față vremurilor, așa că Google a trebuit să urmeze exemplul sau să rămână în urmă.
Ce înseamnă AMP pentru SEO
În prezent, AMP nu este un factor direct în modul în care site-ul dvs. se clasează în rezultatele căutării și nu veți fi pedepsit dacă nu adoptați tehnologia AMP.
De asemenea, nici nu veți vedea o creștere masivă a clasamentului dvs. de căutare dacă se întâmplă să o implementați.
Înainte de a vă putea clasa înalt în rezultatele căutării, mai întâi trebuie să îndepliniți toate celelalte cerințe ale algoritmului. Acest lucru nu s-a schimbat, nici măcar după mișcarea AMP.
Cu toate acestea, viteza contează acum, mai mult ca niciodată. Dacă există două articole care sunt exact aceleași în general, în ceea ce privește celelalte semnale de clasare, și unul se poate încărca mai repede decât celălalt, pagina care se încarcă mai repede va primi un tratament preferențial în rezultatele căutării.
AMP este, de asemenea, capabil să influențeze indirect locul în care paginile ajung în rezultatele căutării, pe baza factorilor de clasare care sunt incluși în algoritmii actuali. De exemplu, dacă o pagină AMP generează mai multe clicuri cu mai puține sărituri, Google va presupune că pagina este valoroasă și va ajunge să o clasifice deasupra altor pagini care pot avea probleme cu rata de respingere.
Majoritatea SEO din industrie se așteaptă ca AMP să aibă un impact semnificativ asupra modului în care sunt gestionate rezultatele căutării, în special cele care sunt interogate de pe dispozitive mobile sau sunt adaptate în mod special pentru cuvintele cheie legate de dispozitive mobile.
Capcanele de care să fii conștient
Cu orice altă schimbare a tehnologiei, vă puteți aștepta la o gamă largă de beneficii, împreună cu câteva capcane prin care va trebui să vă navigați dacă doriți să ajungeți în top.
Acum, că tehnologia a fost lansată pe tot globul, mai mulți dezvoltatori propun metode automate de implementare a acesteia în paginile dvs., fără a se ocupa de eventuala rupere a ceva.
Pentru a vă face o idee, gândiți-vă la locul în care se afla SEO cu doar câțiva ani în urmă. A trebuit să codificați totul în paginile dvs., de la metaetichete la etichete canonice și multe altele. Acum, pluginuri precum All In One SEO și WordPress SEO fac viața mai ușoară. Tot ce trebuie să faceți este să completați spațiile libere.

Pluginurile AMP pentru site-urile WordPress funcționează în același mod. Dacă utilizați WordPress pentru a vă gestiona site-ul, implementarea AMP în paginile dvs. este destul de simplă și poate fi realizată prin instalarea pluginului oficial.
Dacă vă aflați pe altă platformă sau dacă vă codificați paginile, va trebui să implementați etichetele AMP, pagină cu pagină.
Implementarea AMP pe paginile dvs. va aduce în esență designul site-ului dvs. în urmă cu aproximativ 10 ani , dar vă oferă și o nouă platformă și o nouă platformă pentru a vă dezvolta site-ul. De data aceasta, totuși, în loc să vă concentrați pe elementele vizuale și pe gradul de utilizare, puneți viteza site-ului ca prioritate numărul 1.

Unul dintre cele mai mari capcane ale tehnologiei AMP este că paginile dvs. nu mai sunt de fapt găzduite pe site-ul dvs. web.
Sunt create pe site-ul dvs., dar Google memorează în cache o versiune a paginii și le oferă vizitatorilor de pe un domeniu Google.com, mai degrabă decât propriul domeniu și adrese URL.
Aceasta înseamnă că este posibil să observați că traficul pe site-ul dvs. web scade semnificativ în Google Analytics, în timp ce de fapt oferiți mai multe afișări de pagină fiecărui vizitator. Este un pic o enigmă, dezvoltatorii elaborând noi modalități de a urmări vizitatorii care accesează prin serverele AMP, în loc să declanșeze direct propriul pixel Analytics.
Restricțiile stricte privind cookie-urile fac, de asemenea, dificil să urmăriți ceea ce fac vizitatorii dvs. și să le oferiți conținut proaspăt pe baza rezultatelor istoricului lor de navigare.
Cum să valorificați mișcarea AMP
Deși viitorul AMP este incert, un lucru este cert: Google a dedicat o cantitate mare de resurse și forță de muncă pentru a se asigura că nu va cădea victima acelorași circumstanțe care le-au afectat celelalte lansări de utilizare: și anume, Google+ și autor.
AMP are implicații mari asupra web-ului mobil, dar supraviețuirea sa va fi determinată în cele din urmă de cât de bine este acceptat de editori și dacă este sau nu adoptat ca standard al industriei.
AMP va avea o șansă mai mare să devină standardul industriei, deoarece nu are atât de multe cerințe precum autorul, de exemplu. Calitatea de autor a necesitat un cont Google+, împreună cu implementarea codului în paginile site-ului dvs. web. Odată ce Google+ a început să scadă, calitatea de autor a mers odată cu el.
Declinul ambelor tehnologii înseamnă că editorii web vor avea mai greu să ajungă să implementeze efectiv AMP la scară largă.
Aceasta este oportunitatea ta să intri înainte ca ei să înceapă să o lanseze.
Dacă reușiți să deveniți unul dintre primii din nișa sau din industria dvs. care utilizează AMP, vă pregătiți să captați o cantitate mare de trafic. Google vă poate oferi, de asemenea, favoare, deoarece va fi ajuns să aibă încredere în site-ul dvs. pentru mai mult timp decât site-urile web mai noi, care durează mai mult să implementeze tehnologia.
Cum se implementează AMP
Acum, pentru aspectele bune -- implementați de fapt AMP pe site-ul dvs., astfel încât să puteți profita de noua tehnologie și să vă deschideți site-ul la afluxul de vizitatori cărora Google le acordă în prezent un tratament preferențial.
AMP funcționează pe baza a trei cadre diferite.
HTML AMP : acesta este subsetul codului HTML5, minus bloatware-ul care este de obicei asociat cu design-urile cu cod. Dacă sunteți familiarizat cu HTML în sine, nu veți avea probleme la implementarea HTML AMP. Pentru a începe, iată un link care prezintă toate etichetele HTML care sunt accesibile pe paginile bazate pe AMP.
AMP JS : acesta este cadrul Javascript care este utilizat pentru paginile mobile. Javascript terță parte nu este permis în prezent în cadrul AMP. Singurul JavaScript folosit în prezent se bazează pe gestionarea resurselor și asigurarea încărcării asincrone.
AMP CDN : AMP CDN este o rețea opțională de livrare a conținutului care va prelua paginile dvs. bazate pe AMP, le va stoca automat în cache și va face optimizări minore de performanță pentru a se asigura că se încarcă rapid și nu conțin elemente rupte sau neacceptate.
Cea mai mare complicație când vine vorba de implementarea AMP în paginile dvs. este faptul că trebuie să păstrați două versiuni diferite pe care utilizatorii le vor vedea de fapt.
Deoarece AMP limitează cantitatea de resurse pe care le încărcați pe pagină, nu veți putea folosi lucruri precum formulare de generare de clienți potențiali, secțiuni de comentarii, cadre iframe sau alte elemente pe care majoritatea designerilor le folosesc, în special cele de pe WordPress.
Probabil va trebui, de asemenea, să rescrieți șablonul pentru a vă adapta restricțiilor de dimensiune. De exemplu:
- CSS-ul dvs. trebuie să fie în linie pe pagină și să aibă o dimensiune mai mică de 50 KB.
- Pot fi folosite fonturi personalizate, dar trebuie să aibă o extensie specială de font AMP pentru a se încărca corect.
- Multimedia, cum ar fi videoclipurile și imaginile, trebuie, de asemenea, tratate diferit. Imaginile trebuie încărcate folosind elementul amp-img, în timp ce GIF-urile animate trebuie încărcate folosind elementul amp-anim.
- Elementele Amp-video vă permit să încărcați videoclipuri găzduite local prin HTML5. Pentru a încărca videoclipuri de pe o platformă separată, cum ar fi YouTube, de exemplu, va trebui să utilizați amp-youtube.
În prezent, există, de asemenea, suport pentru diverse suplimente, cum ar fi prezentări de diapozitive, carusele și casete luminoase de imagini, precum și încorporări de rețele sociale pentru platforme majore precum Facebook, Twitter, Instagram, Pinterest și Vine, acum dispărut.
Deși etichetele nu sunt neapărat dificil de utilizat, acestea vor necesita să faceți pași suplimentari în timp ce planificați designul site-ului dvs. web. De asemenea, va trebui să modificați versiunea originală a paginii dvs. pentru a include următoarea etichetă, în esență o etichetă canonică pentru paginile bazate pe AMP:
<link rel="amphtml" href="http://www.yoursite.com/blog-post/amp/">
Implementarea reclamei pe paginile dvs. bazate pe AMP este puțin mai dificilă, mai ales că software-ul și pluginurile de blocare a anunțurilor devin mai populare în fiecare zi.
De asemenea, AMP are probleme la afișarea codului dvs. Analytics, deoarece se bazează pe Javascript. În loc să utilizați Analytics, va trebui să utilizați câteva etichete AMP diferite.
- AMP-Pixel : aceasta este eticheta pe care va trebui să o utilizați în locul unui pixel de urmărire standard. De asemenea, puteți implementa o serie de variabile diferite pentru a vă oferi o urmărire mai puternică și o etichetare a vizitatorilor.
- AMP-Analytics : Acesta este puțin mai avansat decât amp-pixelul standard, dar este probabil să fie ceea ce veți implementa pe site-ul dvs. dacă doriți un nivel mai mare de configurare și mai mult control.
Dacă nu utilizați Google Analytics în mod specific, eticheta amp-analytics va fi probabil cea pe care o veți folosi. Va trebui să îl plasați în secțiunea <head> și apoi să îl configurați folosind marcajul JSON în secțiunea <body> a site-ului dvs.
Puteți afla mai multe despre implementarea Analytics de pe site-ul web al Proiectului AMP, făcând clic aici.
AMP întâlnește WordPress
Deși tot ceea ce tocmai am acoperit poate părea excesiv de tehnic, implementarea AMP în paginile dvs., în special prin WordPress, este de fapt destul de simplă.
În prezent, Automattic/Wordpress dezvoltă un plugin care este actualizat frecvent, ceea ce vă face munca mult mai ușoară.
Pasul 1: Instalați pluginul oficial
Pentru a începe, va trebui să descărcați pluginul oficial AMP pentru WordPress. În prezent, nu este disponibil în prezent prin tabloul de bord WordPress, așa că va trebui să răsfoiți depozitul GitHub și să descărcați fișierul .zip. Îl puteți găsi făcând clic aici.
Instalați-l ca orice alt plugin. Odată instalat, va trebui să adăugați /amp/ după adresele URL ale articolului sau, dacă utilizați permalinkuri standard, va trebui să adăugați eticheta ?amp=1 .
Pasul 2: Validați-vă setările și ajustați-vă la perfecțiune
După ce ați instalat și configurat pluginul, va trebui să așteptați ca Google Search Console să preia versiunea AMP a paginilor dvs. Din experiența mea, acest lucru nu se întâmplă foarte repede. Dacă se întâmplă să remediați sau să schimbați ceva, ar putea dura câteva zile până când Search Console reflectă modificările.
Recomand să utilizați o combinație între Search Console și procesul de validare Chrome.
Pentru a utiliza procesul de validare Chrome, trebuie să accesați una dintre paginile dvs. AMP din Chrome și apoi să adăugați „ #devleopment=1 ” la sfârșitul adresei URL. Acum, apăsați Control + Shift + I pentru a deschide Instrumente pentru dezvoltatori și a naviga la consola dvs.
Dacă a avut succes, veți vedea un mesaj care spune „validare reușită”. Dacă nu, veți primi o listă plină de probleme pe care va trebui să le rezolvați. În cele mai multe cazuri, va trebui să parcurgeți fiecare dintre paginile dvs. AMP și să le validați individual folosind această metodă.
În funcție de modul în care ați formatat articolele, poate fi necesar să faceți și unele modificări pentru ca paginile să se valideze efectiv. Cele mai frecvente probleme pe care le-am întâlnit în timpul procesului de validare au fost atributele de înălțime și lățime atașate imaginilor și corectarea codurilor de încorporare mai vechi YouTube.
Pasul 3: Instalați funcționalitatea Analytics
Dacă doriți să urmăriți efectiv performanța paginilor bazate pe AMP nou fondate, va trebui să implementați o formă de urmărire. Una dintre cele mai populare platforme de urmărire este Google Analytics.
Din păcate, Google Analytics nu funcționează din nou.

Activarea amp-analytics este totuși destul de ușor de făcut. Va trebui să vă aflați în tabloul de bord WordPress și să navigați la editorul de pluginuri: Plugins > Editor. Apoi selectați „AMP”.
În cele din urmă, răsfoiți la amp-post-template-actions.php fişier.
Veți dori să adăugați următoarele linii de cod la acel fișier:
add_action( 'amp_post_template_head', 'amp_post_template_add_analytics_js');
funcția amp_post_template_add_analytics_js( $amp_template ) {
$post_id = $amp_template->get('post_id');
?>
<script async custom-element="amp-analytics" src="https://cdn.ampproject.org/v0/amp-analytics-0.1.js"></script>
<?php
}
add_action( 'amp_post_template_footer', 'xyz_amp_add_analytics');
funcția xyz_amp_add_analytics( $amp_template ) {
$post_id = $amp_template->get('post_id');
?>
<amp-analytics type="googleanalytics">
<script type="application/json">
{
„vars”: {
„account”: „UA-XXXX-Y” - adăugați ID-ul contului
},
„declanșatoare”: {
„trackPageview”: {
"on": "vizibil",
"request": "vizualizare de pagină"
}
}
}
</script>
</amp-analytics>
<?php
}
Asigurați-vă că schimbați UA-XXXX-Y cu ID-ul proprietății Google Analytics. Acum treceți înapoi prin procesul de validare de pe paginile dvs. și validarea dvs. ar trebui să aibă succes.
Deci AMP este Hype sau Hope?
Pe de o parte, o mulțime de SEO din industrie contrazice tendința AMP, acuzându-l că este doar un alt program de la Google care va sfârși prin a eșua ca atât de mulți alții.
Cu toate acestea, această dată poate fi diferită.
Google a alocat o cantitate mare de resurse și forță de muncă pentru a se asigura că are succes, iar când te uiți la motivele care stau la baza construirii lui, poți vedea că internetul se mișcă deja în acea direcție.

Adăugați la faptul că Facebook și-a lansat deja platforma Instant Articles și oferă 100% din veniturile din publicitate editorilor care o adoptă, puteți vedea de ce este atât de important ca Google să-și arunce pălăria în ring.
În cea mai mare parte, există o mulțime de hype în spatele lansării sale. Cu toate acestea, editorii care l-au adoptat au observat o creștere uriașă a volumului de trafic pe care Google l-a furnizat către site-ul lor.
Pe baza numai creșterile de trafic, precum și faptul că mai mult internetul se îndreaptă spre un design receptiv și accesibil mobil, mai ales ca trafic pe desktop trafic mobil preia, de punere în aplicare AMP (și chiar Facebook Instant Articole) numai că face e Sens.
Deși în prezent nu există factori legați de AMP incluși în algoritmi, nimic nu spune că Google nu va pune mai mult accent pe paginile AMP în sine.
Paginile AMP sunt stocate în cache și pe serverele Google, oferindu-le mult mai mult timp pentru a analiza conținutul și a dezvolta mai multă încredere în site-urile web care rulează pagini AMP.
Dacă reușiți să vă mențineți calitatea conținutului ridicat și să implementați AMP în același timp, semnalele sociale și bazate pe utilizatori pe care site-ul dvs. le trimite către Google ar putea fi suficiente pentru a vă ajuta să vă poziționați mai sus pentru anumite cuvinte cheie -- în special cele care tind pentru a fi căutate mai multe pe un dispozitiv mobil decât pe un dispozitiv desktop.
Verdictul este încă în vigoare cu privire la viabilitatea pe termen lung a proiectului AMP, dar toate semnele indică faptul că acesta va exista pentru o lungă perioadă de timp. Numai pe această bază, probabil că este o idee bună să alocați timp, să vă configurați site-ul și să validați că AMP funcționează corect .
În prezent, site-ul dvs. web poate vedea numai noi beneficii de la noua tehnologie care este lansată. Fiecare utilizator de web preferă paginile care se încarcă rapid, iar AMP este conceput special pentru asta.
