7 greșeli de pe site-ul de comerț electronic de care să scapi în 2016
Publicat: 2015-12-28
Produse prezentate pe pagina principală. Bannerele rotative. Fundaluri care adaugă „personalitate”.
Majoritatea celor din domeniul marketingului online înțeleg de ce acestea sunt folosite de o mulțime de site-uri, iar unii dintre noi știu de ce acestea nu sunt de ajutor atunci când îți pui ochelarii de utilizare.
Dar sunt acolo, chiar dacă acum vedeți puțin mai puține dintre ele.
Iată cele 7 lucruri pe care sperăm să le vedem mai puțin pe site-urile de comerț electronic 2016.
Distrageri de fundal ale paginii
Când vă proiectați site-ul de comerț electronic, rețineți că vizitatorii se vor uita în zonele în care par să existe informații semnificative . Ochii noștri nu pot să nu fie atrași de:
- textură
- culoare
- contrast
- Detalii
Variațiile vizuale de pe partea laterală a paginii vor capta ochiul și, în consecință, vor distrage atenția de la corpul paginii.
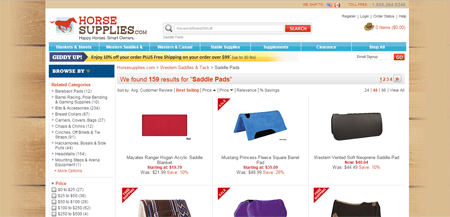
HorseSupplies.com, de exemplu, are dreptate în a întuneca periferia, dar imaginea foto-realistă a plăcilor distrage atenția de la mijlocul paginii.

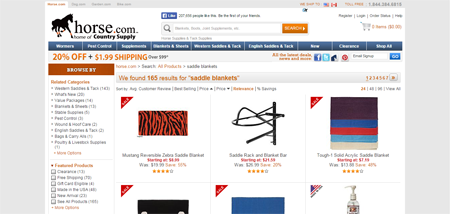
Horse.com, pe de altă parte, primește fundalul corect.
Interiorul paginii este alb și cu contrast ridicat, în timp ce exteriorul este gri plictisitor. Deci, ochii se îndreaptă automat către corpul paginii.

Nu doriți ca fundalul să fie centrul viziunii vizitatorilor dvs., așa că păstrați-l plictisitor . Păstrați-l liber de...
- modele
- schimbari de culoare
- poze cu oameni ( mai ales aceasta )
Sigur, s-ar putea să alegeți un aspect specific pentru a vă atrage publicul, dar locul de înfrumusețat nu este în afara limitelor paginii .
Produse pe pagina principală
Dacă aveți produse individuale pe pagina de pornire, ghiciți ce își dorește vizitatorul - sperăm că cu o presupunere educată bazată pe date.
Cu toate acestea, chiar dacă acele articole reprezintă cele mai bine vândute dvs., ele sunt probabil doar o mică parte din inventarul dvs. total. Și șansele ca acestea să fie ceea ce caută vizitatorii sunt foarte mici.
Amintiți-vă că pagina dvs. de pornire există din 2 motive (și vânzarea nu este unul dintre ele):
- Pentru a stabili credibilitate și încredere
- Pentru a scoate oamenii de pe pagina principală și mai aproape de obiectivul lor
Funcția paginii de pornire este de a atrage vizitatorii la setul de produse de care sunt interesați .
Asta dacă nu ești Apple.
Când Apple lansează un articol nou, este probabil o lansare de un miliard de dolari în întreaga lume, așa că este în regulă ca acel produs să preia întreaga experiență.
Nu este cazul majorității site-urilor de comerț electronic.
Majoritatea au linii de produse mai mari, nu au acea afinitate cu brandul și nu au evenimente majore de lansare care au loc de obicei.
Prin urmare, eliminați produsele individuale de pe pagina dvs. de pornire. În schimb, arătați vizitatorilor gama de produse pe care le transportați cu...
- având navigare la nivel de categorie deasupra pliului vizual
- reprezentând fiecare categorie cu un colaj foto care arată gama de articole disponibile în acea categorie
Asigurați-vă că imaginile de categorie sunt compuse sau sunt vizual diferite de modul în care reprezentați articolele individuale, astfel încât clienții să nu fie confuzi.
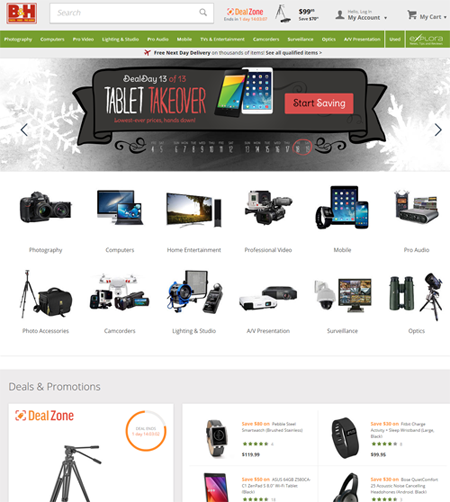
De exemplu, pagina de pornire a B&H Photo Video (deși mai puțin decât ideală din cauza bannerului rotativ care împinge în jos categoriile) are imaginile compuse în jos. (Ei cam trișează, totuși, punând produsele prezentate mai jos.)
Prea Multe Opțiuni
Știm, știm. Fiecare site de comerț electronic visează să devină Amazon atunci când va crește.
Așadar, s-ar putea să le urmați pașii prezentându-le clienților o mulțime de produse.
Luați în considerare, totuși:
Într-un studiu al Universității Columbia, 2 cabine de degustare de gem au fost amenajate într-un magazin pentru a afla dacă numărul de alegeri are impact asupra deciziei de cumpărare.
S-a dovedit că face:
- 30% dintre cei care au vizitat standul cu doar 6 tipuri de dulceață au ajuns să cumpere
- doar 3% dintre cei care au vizitat standul cu 24 de tipuri de dulceață au făcut o achiziție
Așadar, nu copleși clienții cu prea multe opțiuni, deoarece aceasta duce la evitarea deciziilor .
De asemenea, nu vă bazați pe vizitatorii să găsească ceea ce își doresc folosind sistemul de filtrare din partea stângă, deoarece...
- Numai utilizatorii avansați îl folosesc de obicei. Majoritatea vizitatorilor nu vor investi timp și efort în a învăța interfața sistemului dvs. de filtrare. (Verificați-vă statisticile dacă numărul de persoane care folosesc filtrarea dvs. merită imobilul pe care îl alocați.)
- Chiar dacă clienții îl folosesc, sunt șanse ca filtrul să obțină în continuare prea multe rezultate.
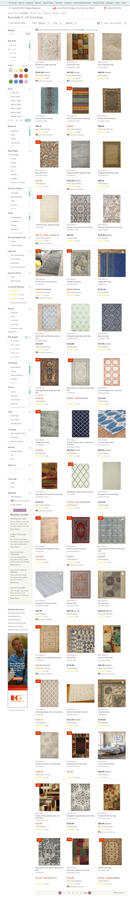
Pe Wayfair.com, de exemplu, dacă filtrați pentru a afișa doar covoare „dreptunghiulare” „5 X 8”, va genera peste 900 de pagini de rezultate de căutare cu 48 de produse pe fiecare pagină.

Nu vă puteți aștepta ca clienții să treacă prin rezultate la nesfârșit până când nu dau peste obiectul pe care îl doresc cu adevărat.
Derularea funcționează numai pentru scanarea vizuală rapidă a elementelor fizice care sunt substanțial diferite (ca în Pinterest). Dar într-un cadru de comerț electronic, în care aveți o listă lungă de imagini care sunt similare vizual, derularea nu este calea de urmat .
Țineți cont de acestea atunci când prezentați opțiuni:
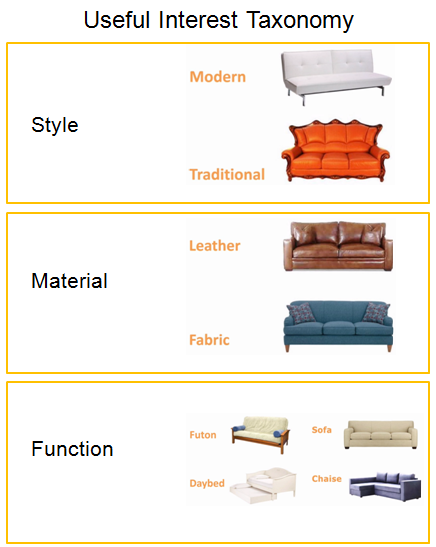
- Ghidați clienții către produsele potrivite (asemănător cu modul în care ați proceda într-un magazin fizic). Luați aceeași filtrare în partea stângă și transformați-o într-un expert pas cu pas . Pune aceleași opțiuni într-o serie de întrebări cu taxonomie utilă de interes în ferestre pop-over.


- Mergeți profund și restrâns atunci când creați arhitectură de informații pentru navigarea prin catalog. Aveți doar 3 sau 4 categorii de nivel superior, fiecare având 4 până la 6 subcategorii. Afișați un set de articole care se potrivesc nevoilor utilizatorului numai după 3 sau 4 clicuri.
Alegeri similare
Dacă sunteți un magazin specializat, sunt șanse să vindeți o mulțime de produse care nu sunt distincte vizual unele de altele. „Problema este că, dacă le prezinți ca articole asemănătoare, clienții nu vor avea pe ce să-și bazeze decizia.
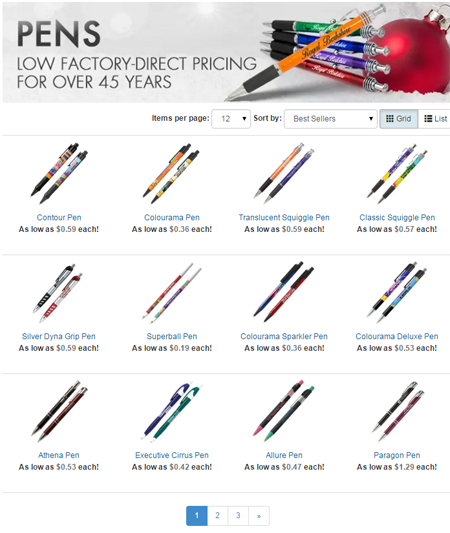
De exemplu, dacă vindeți pixuri și le arătați ca miniaturi mici, ca în imaginea de mai jos, este dificil să spuneți cum diferă un articol de altul.

Cu toate acestea, dacă arătați capătul de cap sau capătul de coadă a unui stilou, clientul va vedea dacă are un capac cu înșurubare sau un buton la spate. Ei pot spune dacă este un stilou, sau dacă are mâner de cauciuc sau dacă dimensiunea pixului cu bile le satisface nevoile.

Ajutați clienții să decidă utilizând elementele vizuale pentru a face alegerile clare.
Concentrează, mărește sau distorsionează distincții importante între produse aparent similare . Aveți un flyout sau o porțiune din imagine care arată unicitatea unui articol.
Promoții care domină
Toată lumea din companie vrea o parte din pagina de pornire. Drept urmare, promoțiile domină și navigarea de nivel superior lipsește.
La rândul lor, se așteaptă ca utilizatorii să descopere meniul cu meniuri derulante și fly-outs pe bara de navigare, deoarece corpul nu are o navigare utilă.
Dar nu este suficient să ai doar categoriile în bara de navigare. Dacă informațiile sunt importante, acestea trebuie să fie prezentate vizual și în corpul paginii de pornire.
Rețineți: utilizatorii folosesc bara de navigare numai dacă corpul paginii de pornire eșuează .
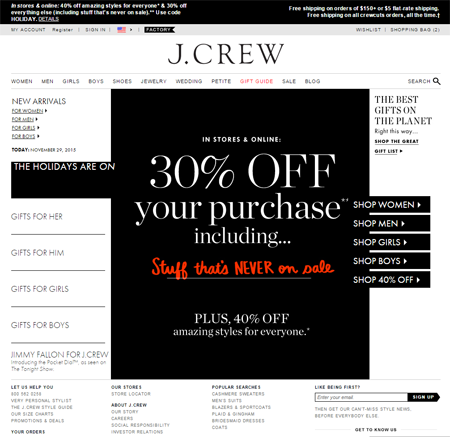
Pe pagina de pornire a lui J.Crew, de exemplu, promoția cu o reducere de 30% preia, iar navigarea este pusă sus.

Da, este important să-i faceți pe clienți conștienți de vânzările în timp limitat sau de disponibilitatea limitată ( lucrurile deficitare care îi convinge pe oameni să cumpere ), dar nu ar trebui să se facă în detrimentul navigării permanente.
Pagina de pornire Carusel
La începutul anului 2013, bannerul rotativ al paginii de pornire era una dintre tendințele de design web despre care speram că va dispărea în acel an.
Din păcate, este aproape 2016, iar bannerele rotative sunt încă predominante pe site-urile de comerț electronic.
 „Lumea este că utilizatorii percep bannerele rotative ca reclame.
„Lumea este că utilizatorii percep bannerele rotative ca reclame.
Și nimănui nu prea îi plac reclamele (cu excepția celor drăguțe și amuzante Superbowl). Așa că acele bannere sunt obligate să fie ignorate .
În cazul în care un client interacționează cu ei, rotirea bannerelor ajung să fie de obicei o enervare. Ele îi iau utilizatorului sentimentul de control asupra paginii, trecând la următorul banner chiar înainte ca utilizatorul să termine de consumat cel anterior.
Așa că eliberează spațiul acela gigant pentru banner rotativ și folosește-l pentru a arăta...
- un titlu clar
- categorii de nivel superior
- elemente de încredere
- dovada sociala
Zoom ingenios
Înțelegem că multe trucuri tehnologice sunt funcții ale coșului de cumpărături pe care îl utilizați. Dar dacă coșul dvs. are restricții care pun în pericol utilizarea, atunci este timpul să luați în considerare schimbarea cărucioarelor.
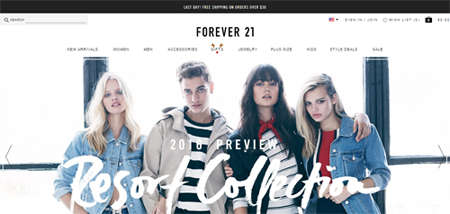
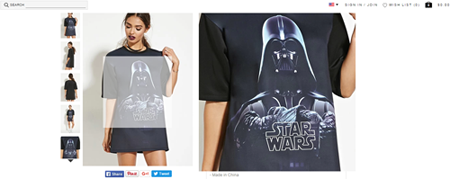
Aruncă o privire la modul în care Forever21.com apropie un produs, de exemplu.

Orice parte peste care trece utilizatorul este evidențiată în stânga și veți obține caseta de zoom din dreapta, unde vedeți un prim plan al acelei părți.
Vedem 4 probleme cu aceasta:
- Acesta acoperă zona îndemnului în care aveți de obicei prețul, evaluarea cu stele și butonul „adăugați în coș”.
- Un client va dori probabil să vadă întreaga rochie – doar mai mare.
- Uneori, imaginea cu zoom nu este mult mai mare. Dacă clientul dorește să vadă drapajul rochiei și grosimea țesăturii, nu va vedea asta pe o imagine 2x.
- Acoperirea unor părți ale paginii cu o casetă de zoom este mortală pe mobil.
Pentru ca clienții să aprecieze produsul, aveți o imagine 5X care preia întregul ecran . Aveți nevoie de o fotografie de 3000-5000 de pixeli pe care vizitatorii să o poată privi pe un ecran complet.
O casetă luminoasă pe ecran complet permite clientului să vadă mult mai multe detalii. În plus, oamenii sunt obișnuiți cu preluarea unei pagini întregi pe mobil, deoarece acesta este de obicei cazul când vizionam videoclipuri.
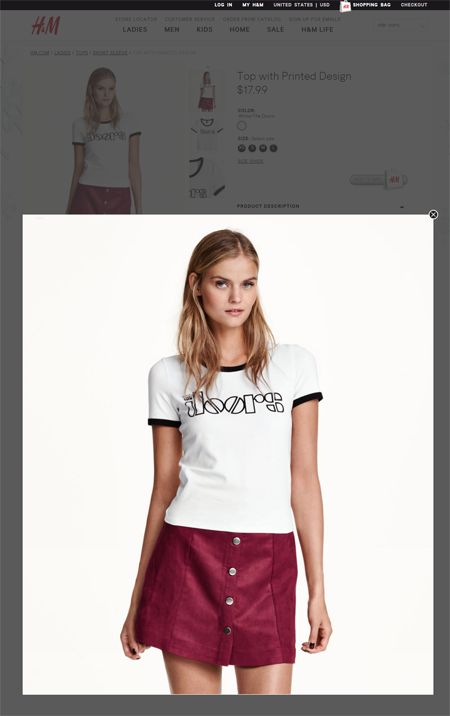
H&M, de exemplu, are o opțiune pe ecran complet din care clienții pot ieși după ce au vizualizat articolul:

Concluzie
Este nevoie de disciplină, voință și sprijin managerial pentru a scăpa de aceste greșeli.
Unele dintre acestea, marketerii dețin control. Altele vor fi puțin mai dificil de realizat într-o mulțime de companii – suportul de management este ceva ce va trebui să câștigi în timp, prin teste împărțite, date și rezultate.
Cei care sunt la înălțime, totuși, au un avans semnificativ față de competiție.