Sfaturi de design UX pentru comerțul electronic
Publicat: 2021-09-13Conţinut
- Componente esențiale UX pentru comerțul electronic
- Interfața cu utilizatorul
- Pagina principala
- Navigare
- Căutare și Cataloage
- Filtre
- Pagina de produs
- Înregistrare și finalizare
- Accesibilitate
- Cercetare UX în comerțul electronic
- Sfaturi pentru comerțul electronic UX
- Cea mai bună experiență de utilizator site-uri de comerț electronic
- Exemple de bune practici UX pentru comerțul electronic mobil
- Concluzie
Una dintre cele mai semnificative părți de plăcere și comoditate din utilizarea unui magazin online vine din designul UX. UX prost poate descuraja suficient o persoană chiar și să verifice un site web sau o aplicație, ca să nu mai vorbim de achiziționarea de articole de pe acesta. Cu toate acestea, doar jumătate dintre companii se concentrează efectiv pe realizarea unui design UX de comerț electronic excelent prin teste și cercetări preliminare.
Dar cum să proiectezi un magazin online astfel încât clienții să fie încântați să cumpere ceva și să revină cu siguranță? Echipa noastră de la Dinarys a întocmit o listă cuprinzătoare de componente esențiale ale unui UX de comerț electronic superior, împreună cu câteva sfaturi pentru a vă ajuta să vă faceți magazinul mai atrăgător pentru clienți. Să începem cu ceea ce alcătuiește atât magazinele de comerț electronic pentru dispozitive mobile, cât și pentru desktop.
Să vorbim despre asta Ai un proiect în minte?
Componente esențiale UX pentru comerțul electronic

Sursa: qubstudio.com
Ambele versiuni mobile și desktop ale comerțului electronic au elemente de bază. Cu toate acestea, uneori necesită abordări ușor diferite.
Interfața cu utilizatorul
Pentru a-i face pe clienți să se concentreze pe produsele pe care le oferiți și nu pe a afla cum funcționează magazinul dvs. electronic, faceți designul interfeței de cumpărături cât mai familiar. Utilizatorii ar trebui să poată naviga intuitiv prin toate elementele interfeței de utilizare sau cel puțin să învețe rapid pe parcurs, așa că încercați să nu experimentați prea mult cu plasarea butoanelor obișnuite și cu structura paginii de produs.
O interfață de utilizator eficientă pentru comerțul electronic ar trebui să aibă un branding discret, dar vizibil pe toate platformele și opțiunile de publicitate. Acest lucru îi va ajuta pe viitorii clienți să vă asocieze designul cu produsul dvs. și va ajuta la memorabilitate și la conștientizarea mărcii. Cele mai bune modalități de a încorpora elemente specifice mărcii ar fi să le plasați în anteturi, subsoluri, un ecran de bun venit în aplicațiile mobile și imagini ale produselor.
Interfața mobilă are și câteva reguli. Principala este o „regulă a degetului mare” care sugerează să puneți toate elementele esențiale de design aproape de zona de atingere a degetului mare de pe ecran pentru un acces mai ușor (puteți vedea cum funcționează pentru diferite persoane în imaginea de mai jos).
În al doilea rând, rezistă tentației de a încorpora fiecare caracteristică pe care o ai pe site-ul tău în aplicația ta mobilă. Spațiul de pe un ecran mobil este limitat și necesită doar elementele necesare.

Sursa: lollypop.design
Pagina principala
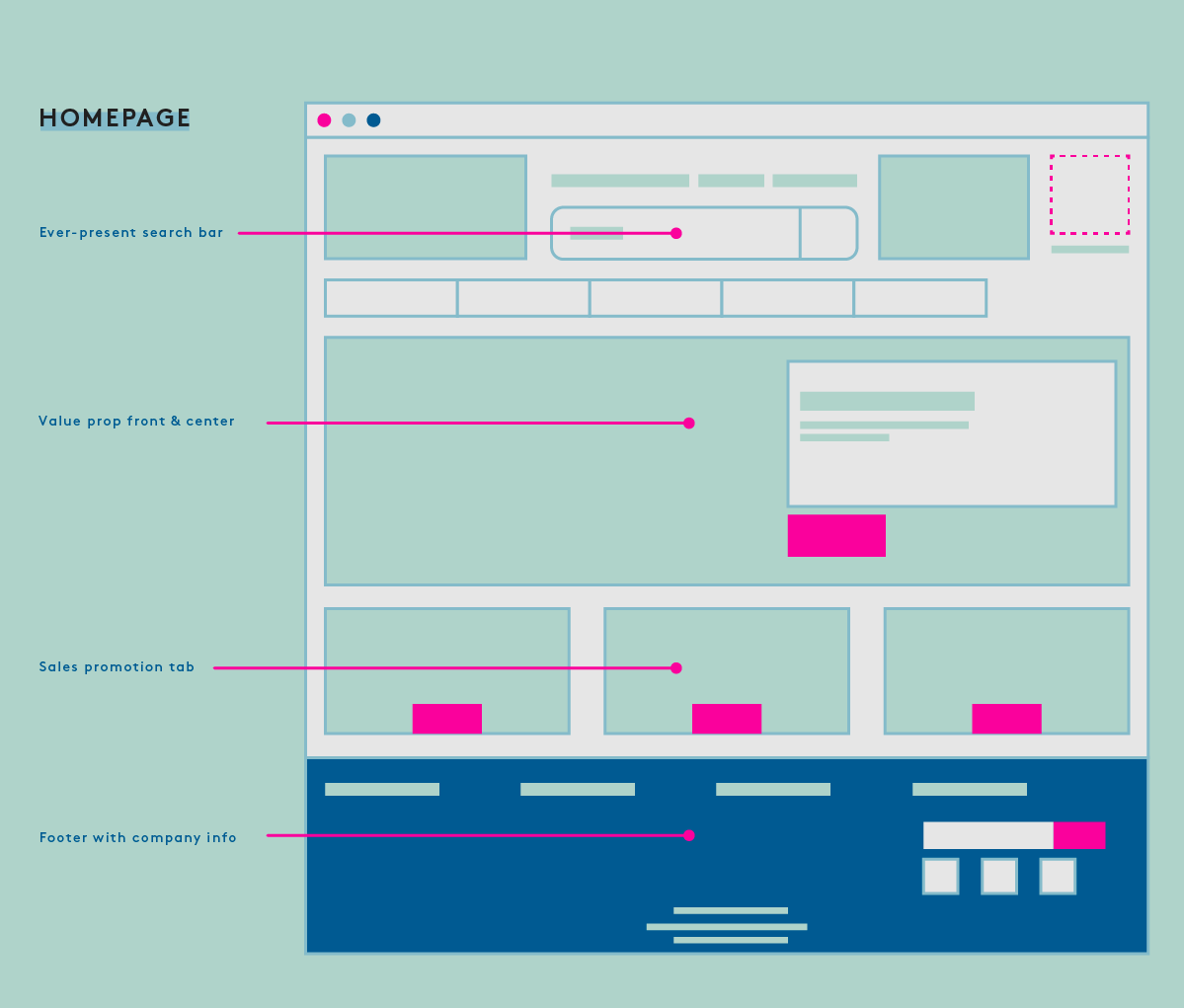
Deoarece pagina de pornire este cel mai probabil prima pe care o vor vedea clienții dvs., asigurați-vă că este interesantă și informativă. Structurați-l bine pentru a-l face mai confortabil pentru utilizatori, ca punct de plecare în magazinul dvs. electronic. Pagina principală conține de obicei o bară de căutare vizibilă, o propunere de valoare chiar în mijloc, câteva promoții și un subsol cu link-uri și informații utile (vezi imaginea de mai jos).

Sursa: coredna.com
Acest tip de structură de bază a paginii de pornire poate fi numit o piramidă inversată. Termenul provine din jurnalism și înseamnă plasarea celor mai importante informații în partea de sus a paginii (secțiunea cea mai largă a piramidei), urmată de detaliile principale în centru. Alte informații mai puțin esențiale în acest moment sunt plasate în partea de jos.
De asemenea, o idee excelentă pentru jumătatea de jos a paginii este să includă mărturii ale clienților, recenzii ale produselor sau mai multe aprobări diferite pe rețelele sociale. Îi va încuraja pe clienții noi și destul de ezitant să aibă încredere în tine și, sperăm, va atenua orice îndoieli cu privire la integritatea noului magazin.
Navigare

Sursa: dynamicyield.com
După cum am menționat mai devreme, navigarea în comerțul electronic UX ar trebui, mai presus de toate, să fie intuitivă și consecventă. Aceasta înseamnă să afirmi clar:
- La ce pagină se află utilizatorii și cum să revină la pagina anterioară sau la pagina de pornire;
- Locația meniului principal;
- Unde este câmpul de căutare - pictograma ar trebui să fie vizibilă în partea de sus a paginii;
- Unde găsiți toate filtrele - de obicei în stânga;
- Unde să dați clic pentru mai multe informații despre produs;
- Cum să alegi diferite opțiuni pentru articole;
- Cum să salvezi un articol în lista de dorințe sau să-l cumperi imediat.
În timp ce proiectați navigarea în comerțul electronic, etichetați totul cu cuvinte binecunoscute. De exemplu, când adăugați o opțiune pentru a salva un produs pentru mai târziu, apelați acea listă „Preferate”, „Lista de dorințe” sau cereți unui client să-și numească manual listele. Evitați numele vagi sau specifice mărcii care pot deruta clienții noi.
Toate butoanele de navigare din aplicațiile mobile ar trebui să fie ușor de localizat, suficient de largi pentru a găzdui o atingere cu un deget și suficient de puține pentru a nu rata butonul necesar și a aglomera spațiul. Uneori, un element sau un buton poate fi prezentat atât de vag încât utilizatorii nu știu unde să atingă. Această cercetare Baymard UX a arătat că 28% dintre site-uri web nu au reușit să aibă zone clare afectate.
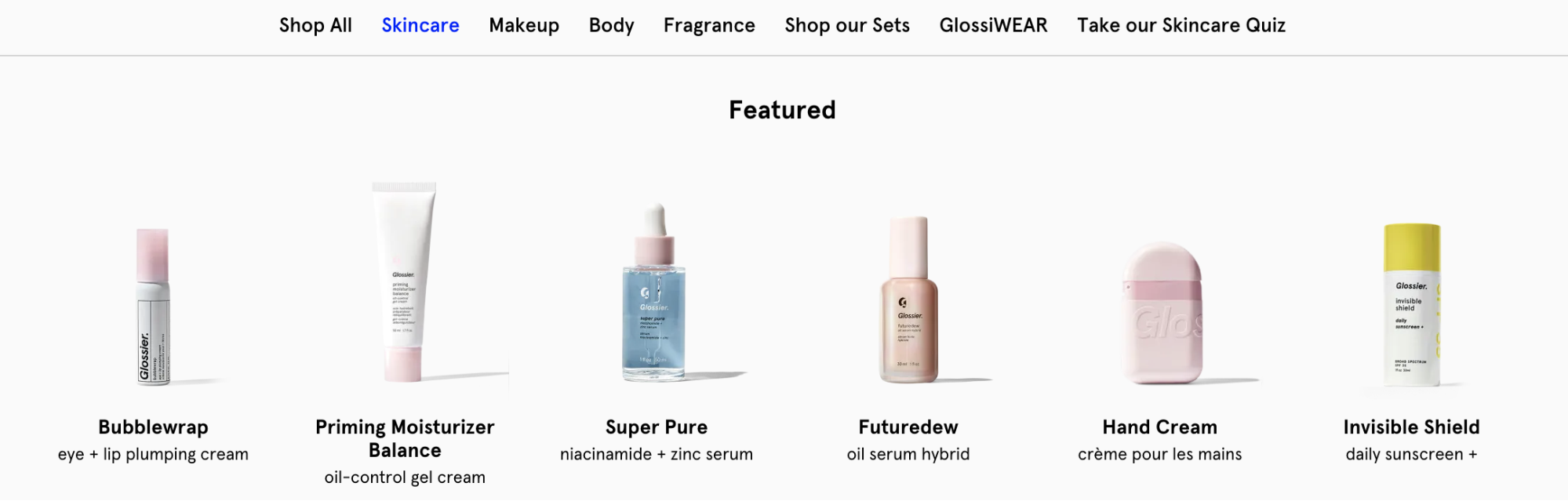
Căutare și Cataloage
Utilizabilitatea căutării în comerțul electronic depinde de dacă utilizatorii au o experiență fluidă folosind bara de căutare de pe site-ul sau aplicația dvs. Aceasta se reduce la căutarea în sine și la pagina cu rezultate. Cu cât mai multe produse are magazinul tău, cu atât mai proeminentă ar trebui să fie căutarea ta - o poți chiar transfera din subsol în centrul paginii. De asemenea, nu ascunde un câmp de căutare în spatele unei pictograme, creează-i un spațiu lung și larg, lângă o lupă.
Pentru rezultatele căutării dvs. de comerț electronic UX, faceți aspectul adecvat căutării. Detaliile standard ar trebui să fie afișate în liste, în timp ce imaginile arată mai bine în grile. De asemenea, este destul de atent să păstrați textul inițial al căutării încă în câmp pentru a permite utilizatorilor să facă modificări fără a reintroduce.
În timp ce proiectați strategii de căutare UX pentru succesul comerțului electronic, nu uitați de paginile de catalog și categorii. Ar trebui să aibă o organizare clară în funcție de tipul de produs - afișați-le pe rânduri și evidențiați promoțiile și reducerile cu bannere în partea de sus a catalogului. Dacă aveți mai multe produse care se încadrează în mai multe categorii, luați în considerare încorporarea subcategoriilor de navigare și a poliierarhiei în arhitectura dvs. de informații.

Sursa: dribbble.com
Filtre
Filtrele de produse inutile sau incorecte pot alunga vizitatorii din magazinul dvs. definitiv. Pentru ca filtrele dvs. de comerț electronic să fie plăcute și convenabile, plasarea este esențială.
Acest studiu a dezvăluit că folosirea designului filtrelor orizontale este mai bună în ceea ce privește performanța, deoarece utilizatorii sunt mai înclinați să caute filtre chiar deasupra listei de produse și pot confunda sortarea cu filtrarea, deoarece de obicei se află în acel loc. Cu toate acestea, o bară laterală, în general în stânga, este locul în care 80% dintre magazinele online își plasează de obicei instrumentul de filtrare, astfel încât clienții sunt obișnuiți să îl găsească acolo.
Indiferent dacă aplicați filtre orizontale UX în magazinul dvs. electronic sau o bară laterală mai previzibilă, tipul de filtru joacă, de asemenea, un rol important. În funcție de marfa dvs., filtrele pot fi:
- Categorie specifice pentru atributele de filtrare care aparțin unei anumite categorii de produse;
- Temă - poate fi practic pe site-urile de îmbrăcăminte pentru a filtra colecțiile;
- Atributele produsului - dimensiune, material, culoare, tip, preț, marca etc.
Pentru a crește confortul designului UX al filtrului, fixați filtrele aplicate în partea de sus, cu posibilitatea de a face ajustări suplimentare. Dacă listele dvs. de filtre sunt prea extinse pentru a le încadra pe toate pe toată pagina, adăugați butonul „Afișați mai multe” și faceți-l suficient de vizibil.
Să vorbim despre asta Ai un proiect în minte?
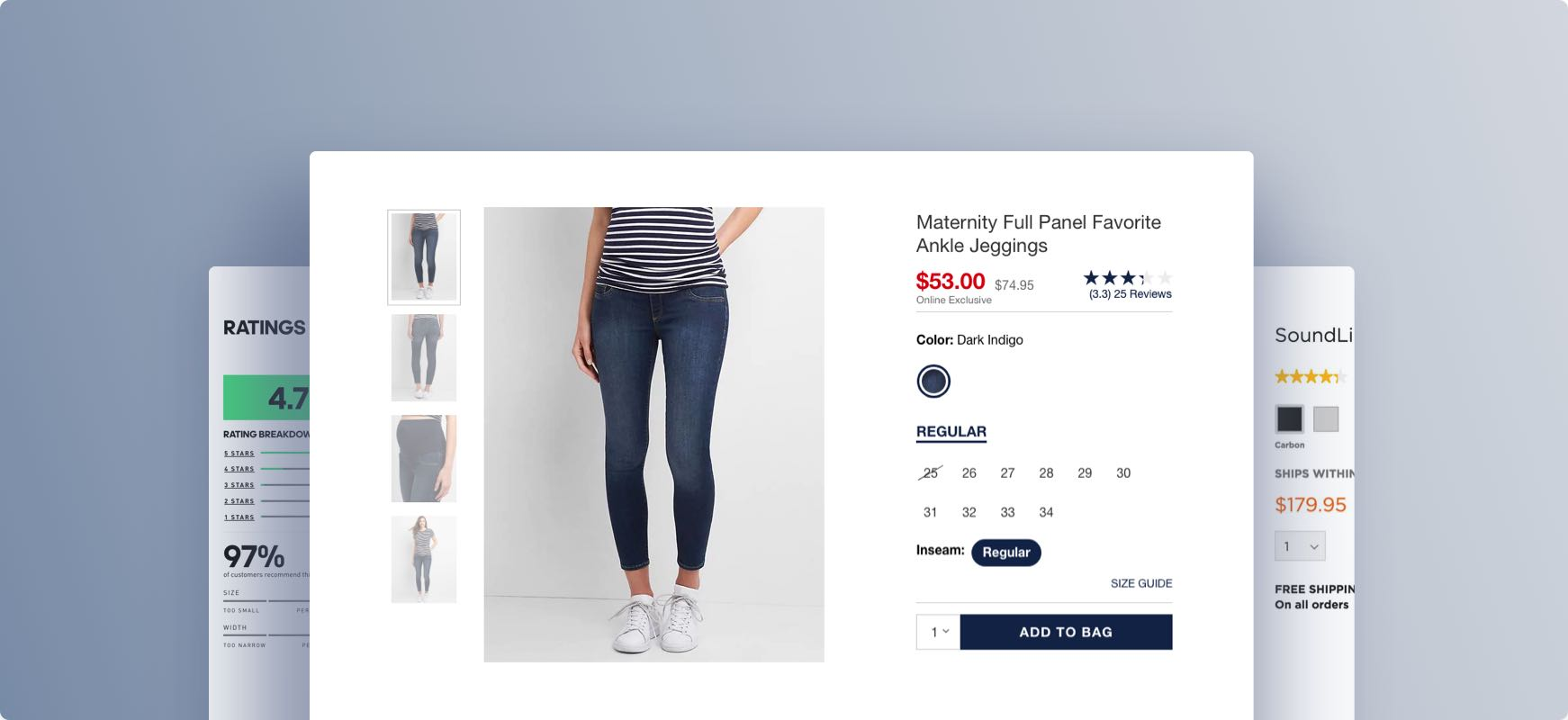
Pagina de produs
În UX, pagina produsului este locul în care faceți ca marfa să strălucească, folosind designul dumneavoastră atent și prezentarea de înaltă calitate. Evitați să utilizați imagini de stoc obișnuite, deoarece acestea cu siguranță nu inspiră încredere în produsele dvs. Faceți plăcere la o ședință foto realizată de profesioniști din industrie și prezentați-o într-o galerie mică cu o fotografie de titlu și câteva imagini care arată mai multe detalii despre produs. Puteți include și videoclipuri cu instrucțiuni și introducere.

Sursa: baymard.com
Afișați produse similare pe pagina fiecărui articol pentru a crește, de asemenea, posibilitatea de descoperire. Plasați recomandarea chiar sub descrierea articolului curent pentru o navigare mult mai rapidă. Doar asigurați-vă că algoritmul funcționează cu adevărat și că nu arată produse aleatorii care se prefac a fi legate. Asigurați-vă că fiecare pagină de produs are un buton „adăugați în coș” clar definit și contrastat și un indicator pop-up pentru utilizator că produsul ales a fost într-adevăr adăugat.
În plus, designul UX al paginii de produs ar trebui să aibă evaluări și recenzii ale clienților ușor accesibile care se deschid pe aceeași pagină (nu un link care duce la o altă pagină). De asemenea, puteți include informații despre livrare și returnare pe fiecare pagină a produsului, fără ca clienții să fie nevoiți să le caute undeva în subsol.
Înregistrare și finalizare
Orice alegere anterioară de UX pe care ați făcut-o pentru magazinul dvs. ar putea fi în zadar dacă procesul de finalizare a achiziției este prea elaborat. În primul rând, fiecare pas ar trebui să aibă descrieri clare, să urmeze o structură coerentă și să nu exploateze informații care nu au legătură cu ordinea curentă. În mod ideal, finalizarea plății ar trebui să cuprindă una sau două pagini, ceea ce va fi util și mai târziu cu aplicațiile mobile, deoarece este posibil ca toți pașii să se dubleze din cauza diferențelor de dimensiune.
Nici înregistrarea nu ar trebui să creeze bătăi de cap inutile. Pentru a ușura procesul, adăugați cât mai multe opțiuni de verificare automată, inclusiv autentificarea Google și a rețelelor sociale. Asigurați-vă că includeți numeroase opțiuni de plată și faceți-le vizibile, la fel ca în imaginea de mai jos.

Sursa: factorypattern.co.uk
Rețineți că nu toată lumea dorește să creeze un cont - poate că utilizatorii tocmai au dat peste magazinul dvs. și au decis să facă o achiziție ca oaspete. Permiteți navigarea neîntreruptă fără înscriere și solicitați doar informațiile necesare referitoare la comandă la pagina de finalizare a comenzii. Pentru cei autentificați, adăugați salvarea automată a coșului.

Atât pentru înscriere, cât și pentru finalizare, includeți opțiunea de salvare a informațiilor pe care clienții dvs. le-au introdus în câmpurile formularului pentru comenzile viitoare, mai ales dacă formularul necesită multă tastare. Evidențiați erorile cu roșu și adăugați completare automată și meniuri derulante pentru informații standard, cum ar fi țara, statul, orașul și codul poștal.
Accesibilitate
Accesibilitatea a fost, pentru cea mai lungă perioadă, subiectul despre care s-a vorbit cel mai puțin la proiectarea pentru comerțul electronic, în ciuda faptului că persoanele cu dizabilități reprezintă 15% din populația lumii, adică mai mult de un miliard. Din fericire, lucrurile se schimbă acum, iar UX-ul e-commerce a început să devină mai convenabil și mai accesibil pentru toată lumea.
Pentru a studia mai detaliat cum puteți face orice site web mai accesibil, iată un link către o colecție de linii directoare detaliate compilate de Inițiativa pentru Accesibilitatea Web. Dar deocamdată, permiteți-ne să vă oferim câteva sfaturi fundamentale:
Creșteți raportul mediu de contrast al paletei de culori a magazinului dvs. și trimiteți textul la un nivel mai mare pentru a vă adapta mai bine utilizatorilor cu deficiențe de vedere. Un raport recomandat este de 4,5:1 pentru textele de dimensiuni normale de pe produse. Începeți cu contrastul butoanelor și linkurilor de îndemn în comparație cu culorile de fundal.
Reduceți utilizarea graficelor strălucitoare și asigurați-vă că UX-ul magazinului dvs. acceptă cele mai recente versiuni de browser pentru a ajuta clienții care folosesc cititoare de ecran în mod regulat.
Pentru a ajuta persoanele daltoniste, încercați să utilizați culori care sunt diametral opuse pe o roată de culori pentru a le face mai recunoscute. Alternativ, puteți adăuga mai multe texturi sau forme diferite pentru a obține același efect.
Adăugați subtitrări la videoclipurile produselor.

Sursa: martech.org
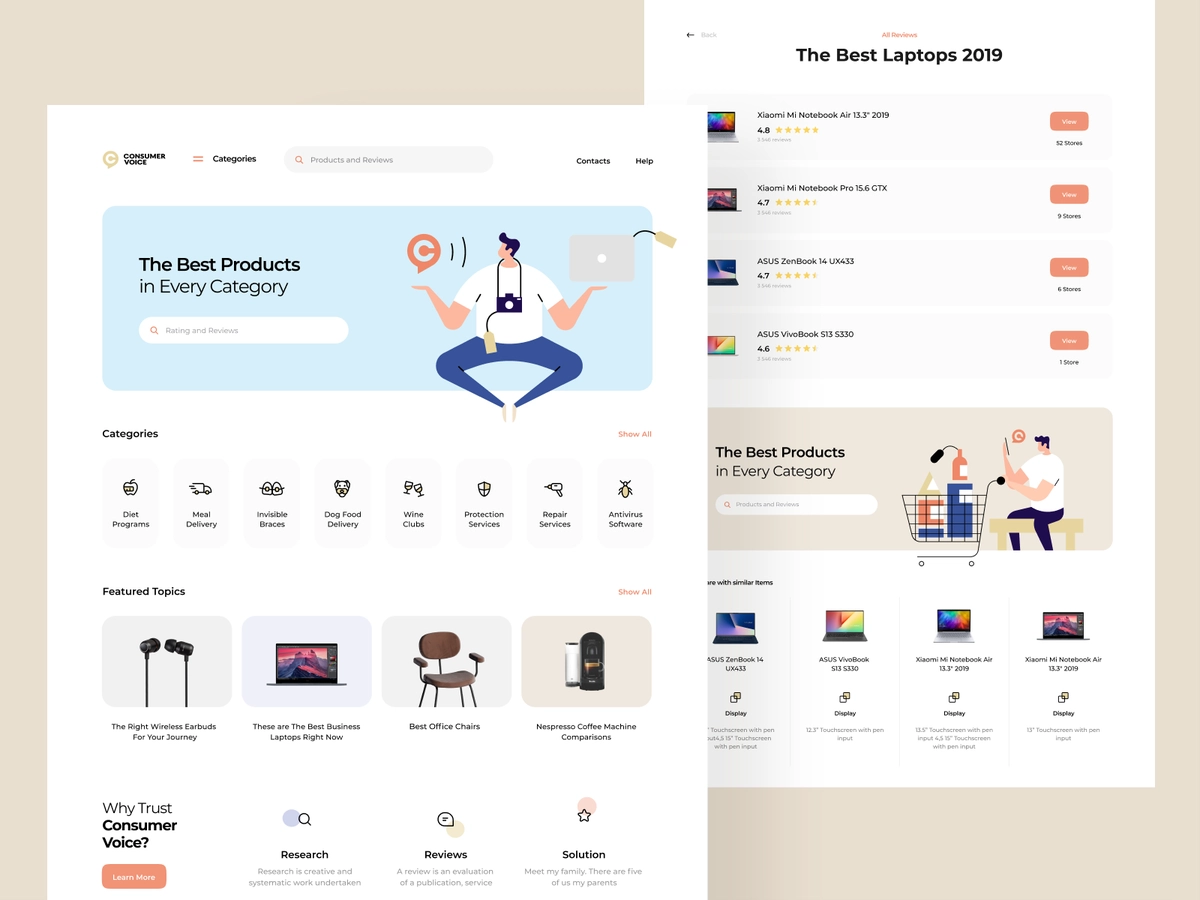
Cercetare UX în comerțul electronic
Dacă aveți timp și niște bani în plus, este întotdeauna recomandat să faceți cercetări UX (fie pe cont propriu, fie cu ajutorul unei companii de dezvoltare profesională). Echipa noastră, având mulți ani de experiență în e-commerce Magento și Shopware, începe întotdeauna orice proces de design UX, indiferent de dimensiunea proiectului, cu cercetarea utilizatorilor.
Fiecare afacere de comerț electronic este diferită, chiar și cele din aceeași industrie. Singura modalitate de a înțelege pe deplin ceea ce au nevoie clienții dvs. este să efectuați cercetări de piață și utilizatori și să vă adaptați UX-ul la nevoile lor.
Cercetarea poate fi atât generativă, cât și evaluativă. Cercetarea generativă este vitală și reprezintă perioada importantă de descoperire, în care studiezi și analizezi comportamentul utilizatorului prin aplicarea diferitelor instrumente și tehnici. Mai întâi, trebuie să definiți o problemă pe care ați găsit-o în design și apoi să compilați o soluție. Pentru a găsi aceste probleme, cercetătorii efectuează de obicei interviuri online sau offline cu utilizatorii, studii comportamentale, etnografice sau demografice.
Cercetarea evaluativă vă ajută să evaluați alegerile de proiectare gata prin testare. Pe baza obiectivelor și cerințelor, acest proces de cercetare a experienței utilizatorului constă în testare A/B, cercetare calitativă și cantitativă, cercetare de gherilă, testare de utilizare și diverse sondaje.
Beneficiile oricărui tip de cercetare UX se rezumă la o mai bună implicare a utilizatorilor și rate de conversie, îmbunătățiri ale reținerii clienților și ajută la creșterea generală a afacerii dvs.
Sfaturi pentru comerțul electronic UX
Un design excelent de UX pentru comerțul electronic ar trebui, în general, să fie ușor de înțeles de către oameni de tot felul de medii. Acest lucru se poate face urmând recomandările noastre ulterioare.
Concentrați-vă pe funcționalitate, nu pe tendințe. Aproape toate tendințele de design care apar ocazional pe Dribbble sau pe rețelele sociale au fost fie afișate pentru a arăta creativitatea autorului, fie pentru a influența o nebunie. Cu toate acestea, asta nu înseamnă că oricare dintre aceste tendințe este potrivită pentru magazinele electronice. Au tendința de a împiedica utilizarea distragând atenția clientului și complicând lucrurile.

Sursa: awwwards.com
Iată câteva dintre aceste tendințe de evitat:
- Prezentări sau carusele pe pagina de pornire. Acest studiu Nielsen Norman Group din Marea Britanie a arătat că, de obicei, nu au suficientă interacțiune și vizibilitate dincolo de primul diapozitiv.
- Redare automată video și audio. Clienții ar putea simți că este puțin pretențios să reda automat orice fișier media fără a cere mai întâi permisiunea. Afectează și timpul de încărcare.
- Nenumărate ferestre pop-up, în special cele de pagină întreagă. O modalitate de a le face și mai enervante este să faci butonul de închidere foarte complicat sau vag.
- Meniuri derulante nesfârșite. Dacă un meniu derulant necesită derulare, este mai bine să îl schimbați într-o bară de căutare sau într-un câmp de intrare cu caracteristică de completare automată.
- Efect de paralaxă. Îndepărtează de produs, oferind un spectacol inutil și poate chiar încetini site-ul web. Poate fi, de asemenea, destul de șocant dacă nu este executat corespunzător.
- Prea multă animație. Aceeasi problema ca ultima. Prea copleșitor și necesită o optimizare suplimentară.
Etichetați-vă funcționalitatea. Indiferent de tipurile de pictograme și chiar și cu pozițiile lor convenționale, este destul de util să oferiți context, punând alături text mic, dar informativ. Din când în când, poate apărea o confuzie vizibilă, mai ales dacă un client nu este deosebit de expert în tehnologie sau bine versat în elementele de design.
Evitați navigarea misterioasă. Navigarea neclară care nu vă arată unde ar trebui să vă trimită linkul este extrem de nedorită. Folosiți text de ancorare sau etichete fără ambiguitate pentru a arăta la ce să vă așteptați. Minimalismul este excelent, dar nu în detrimentul confortului unui client.
Nu tratați aplicația mobilă a magazinului dvs. în același mod în care vă tratați site-ul. Este probabil una dintre cele mai mari greșeli pe care le fac comercianții online. Aplicația dvs. receptivă nu este suficientă. De asemenea, ar trebui să fie optimizat pentru diferite ecrane și sisteme de operare.
Fiecare caracteristică ar trebui să arate și să funcționeze la fel ca în alte aplicații, nu cum se face pe site-uri web. Aceasta înseamnă, de exemplu, că mărirea necesită ciupirea și tragerea familiară cu două degete, în timp ce versiunea desktop necesită apăsarea câtorva taste.
Și nu în ultimul rând - fii consecvent. Inconsecvența internă în design sub formă de fonturi incompatibile, culori etc. poate fi extrem de confuză. Deși nu înseamnă că fiecare detaliu ar trebui să se potrivească până la punctul de plictiseală absolută, urmărirea acelorași modele congruente în toate componentele comerțului electronic - de la autentificare până la finalizare - va oferi o atmosferă mai confortabilă pentru utilizatorii dvs.
Explorați câteva sfaturi practice despre cum să îmbunătățiți abilitățile de design UI/UX în acest videoclip.
Cea mai bună experiență de utilizator site-uri de comerț electronic
Pentru a oferi un pic de „spectacol” și nu doar „spune”, iată lista noastră de site-uri web de comerț electronic cu cea mai bună experiență de utilizator în acest moment.
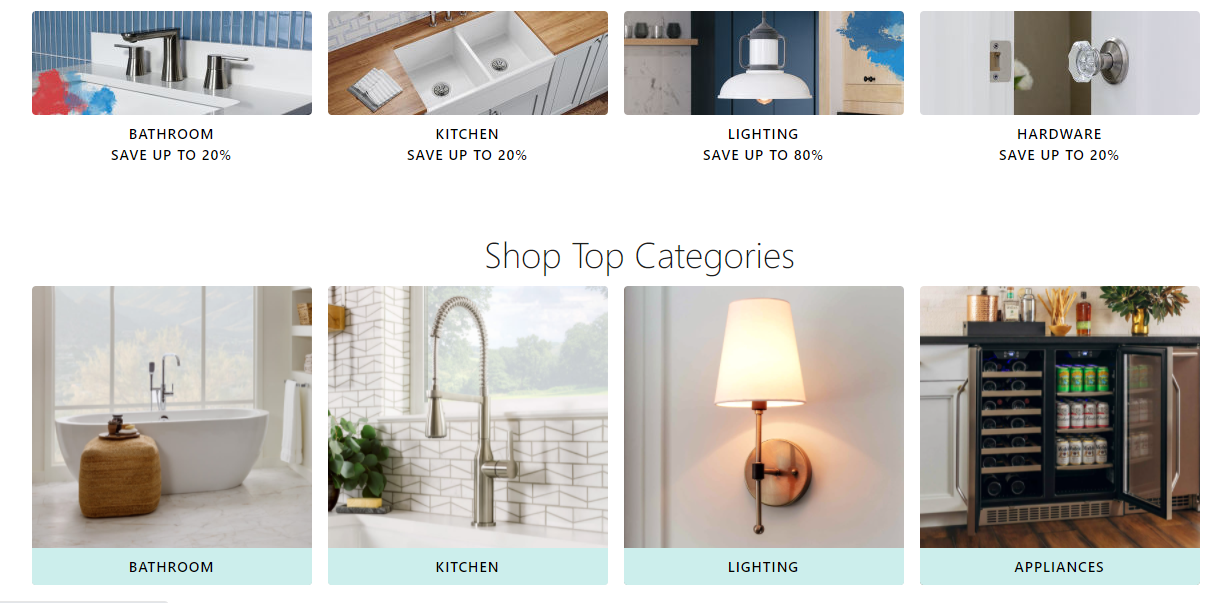
Compilarea noastră UX se deschide cu un retailer online american de îmbunătățiri pentru locuințe, Build with Ferguson. Având peste 50 de mii de băi, bucătărie și accesorii de iluminat și rechizite, ei oferă un site web cu navigare practică, care vă permite să răsfoiți toată această varietate fără probleme. UX-ul lor este destul de simplu, dar de succes.

Sursa: build.com
Să vorbim despre asta Ai un proiect în minte?
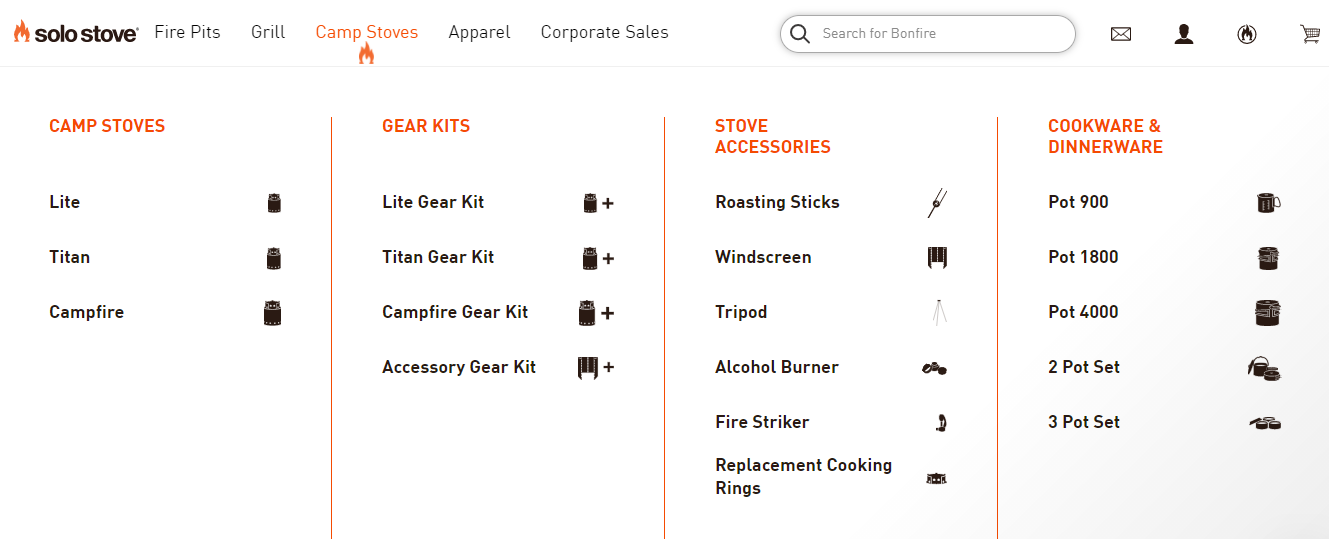
Următorul site web care urmează cele mai bune practici UX pentru comerțul electronic este Solo Stove, producătorul de focare și grătare. Au creat pictograme personalizate pentru fiecare categorie de pe site-ul lor. Cu toate acestea, experimentarea nu a diminuat confortul site-ului, deoarece este distractiv și este însoțit de explicații text.

Sursa: solostove.com
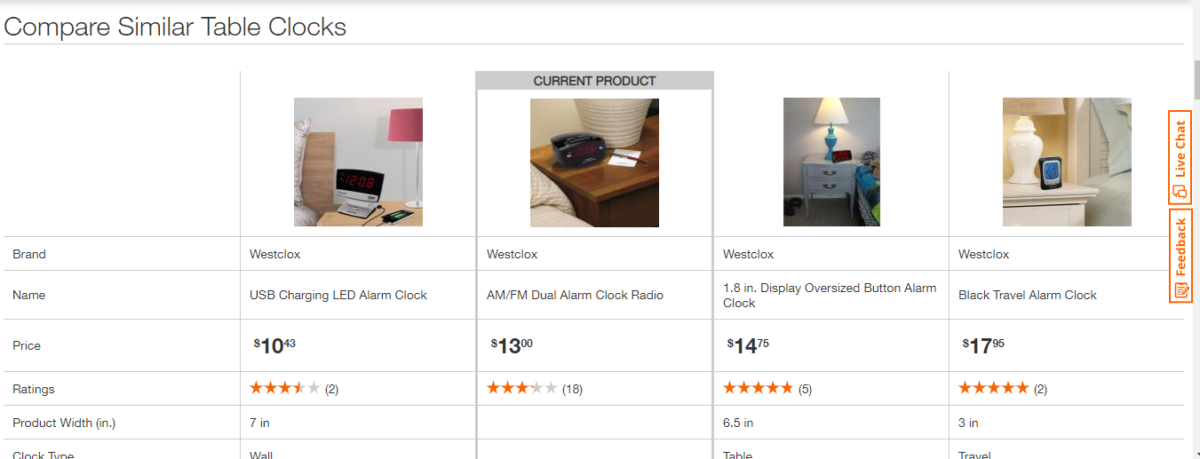
Urmează Home Depot, cel mai mare retailer de articole de uz casnic din Statele Unite, care vinde numeroase unelte, produse de construcții și servicii. Au implementat o caracteristică excelentă de comparare pentru indivizi practici sau indeciși. Puteți compara atât caracteristicile standard, cât și cele specifice ale produsului.

Sursa: homedepot.com
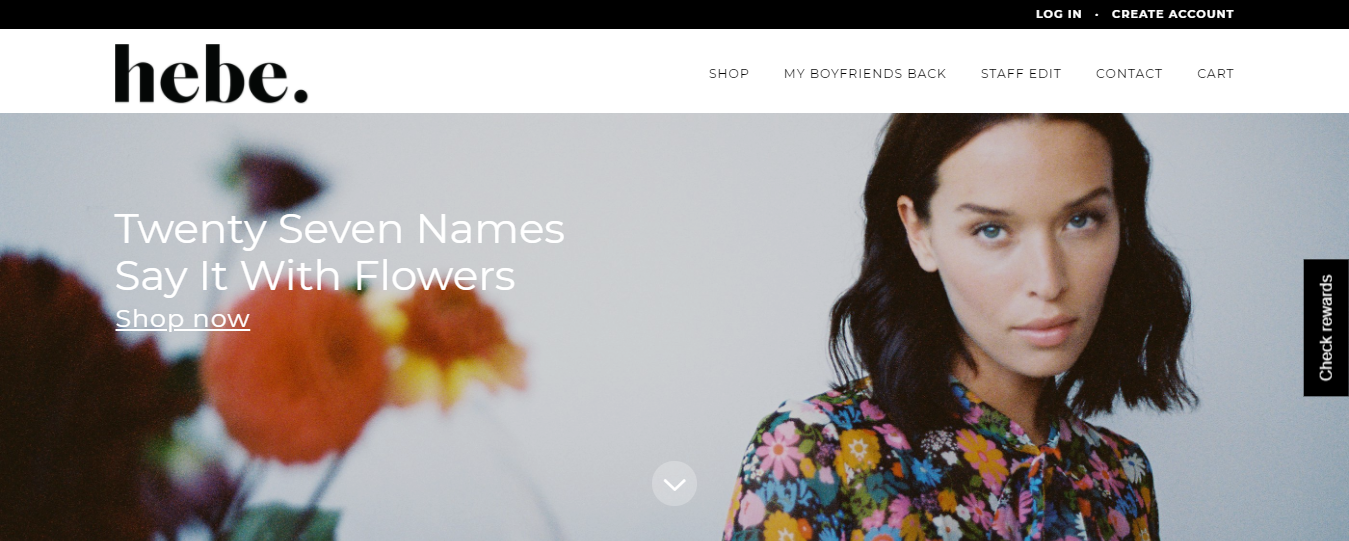
Închiderea listei noastre cu cele mai bune UX de site-uri pentru comerțul electronic este Hebe, un retailer de îmbrăcăminte situat în Masterton, Noua Zeelandă. Alegerile lor laconice de tipografie și imaginile de înaltă calitate pentru fiecare articol fac din acest site web o trăsătură deosebită și o inspirație pentru alți designeri UX.

Sursa: hebeboutique.com
Exemple de bune practici UX pentru comerțul electronic mobil
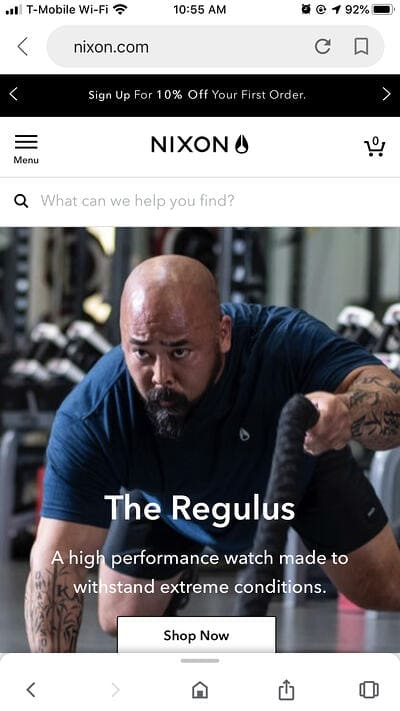
Acum este momentul pentru exemplele de bune practici UX pentru comerțul electronic mobil. Această selecție începe cu ceasurile Nixon, ceasurile, accesoriile și mărcile audio din California. Versiunea mobilă a site-ului lor este la fel de elegantă și colorată, cu un strat suplimentar de receptivitate.

Sursa: groovecommerce.com
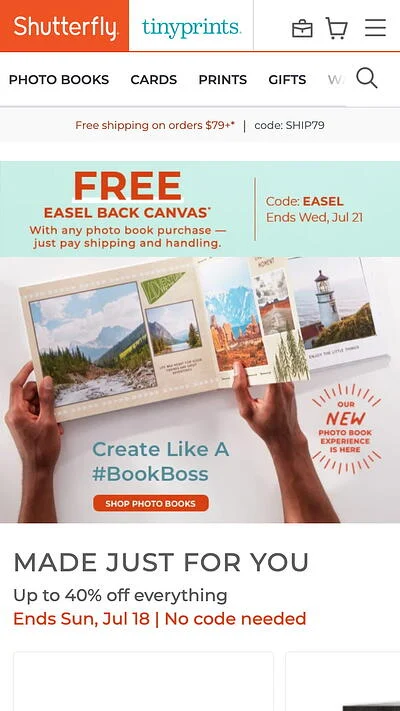
Urmează site-ul mobil Shutterfly. Este un serviciu online pentru carduri personalizate și cărți foto. Cele mai bune două lucruri despre versiunea lor mobilă sunt utilizarea fotografiei superbe și cea mai ușoară navigare posibilă, care completează designul lor fără a copleși utilizatorul.

Sursa: hubspot.com
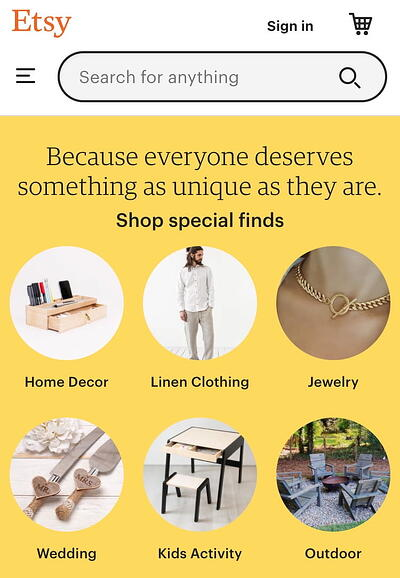
Printre cele mai bune aplicații de comerț electronic UX se numără și Etsy, magazinul online de îmbrăcăminte vintage și handmade, cadouri, articole pentru casă și accesorii. Versiunea mobilă a site-ului lor este foarte organizată, cu un sistem de filtrare superb care funcționează la fel de bine ca și pe site-ul lor. Căutarea lor urmează toate regulile UX excepționale pentru mobil, de asemenea, fiind vizibile și receptive.

Sursa: hubspot.com
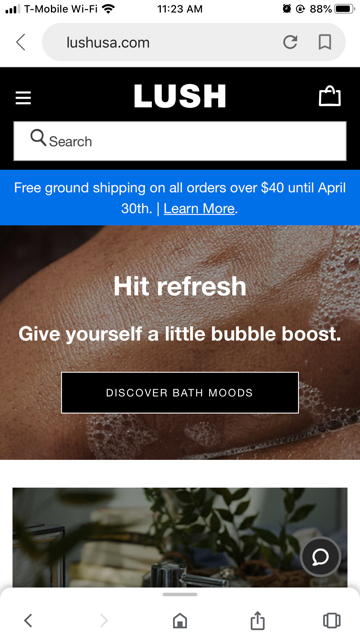
Ultimul de pe lista noastră este un magazin online de cosmetice Lush. Reprezentarea vizuală a produsului lor pe versiunea mobilă a site-ului lor demonstrează că puteți încadra toate imaginile la fel de bine pe un ecran mai mic. Stilul lor seamănă cu popularul feed Instagram, iar sistemul lor de căutare și filtrare bine executat îi plasează pe multe liste de „cel mai bun UX”.

Sursa: groovecommerce.com
Concluzie
În cumpărăturile online, UX servește drept prima impresie a consumatorului despre compania ta. Prin urmare, trebuie să fie aproape impecabil și să arate oamenilor că îți pasă de experiența lor în magazinul tău electronic. Există o mulțime de cercetări diverse și linii directoare deja stabilite pentru UX de comerț electronic.
Am ales unele dintre cele mai importante din acest articol pe baza experienței echipei noastre în dezvoltarea comerțului electronic. Dacă mai sunt întrebări sau dacă aveți un proiect în minte, mergeți mai departe și anunțați-ne. Întotdeauna salutăm feedback-ul și noile provocări.
