Modulul Drupal 9 Webform – Un scurt tutorial
Publicat: 2022-10-31Le-ați văzut, le-ați folosit și acum veți învăța cum să le construiți ușor în Drupal. Deoarece colectarea datelor din formular este atât de importantă pentru orice organizație, este crucial să existe un sistem de formulare flexibil, personalizabil și bogat în funcții.
Și ce este mai bun decât propriul nostru modul Webform? Modulul Drupal 9 Webform este un modul contribuit și este unul dintre cele mai puternice și flexibile module din Drupal. Este un modul open-source folosit pentru construirea de formulare și gestionarea trimiterilor. Drupal Webform a ajuns și pe lista noastră de module Drupal de top de care aveți absolut nevoie pentru următorul dvs. proiect Drupal! Aflați mai multe despre modulul adaptabil în acest tutorial pentru formularul web Drupal 9.

Logo-ul Webform derivat de la Drupal.org/Webform
De ce să folosiți modulul Drupal Webform?
Drupal Webform este un modul extrem de versatil folosit pentru a construi formulare și a extrage informații de la utilizatori. De exemplu, puteți utiliza modulul Drupal Webform pentru a crea sondaje, formulare de contact și formulare de feedback. După trimitere, acest modul va permite trimiterea de e-mail-uri către utilizator și poate trimite notificări către administrator cu privire la trimitere. Există opțiuni pentru a vizualiza trimiterea, a o publica ca nod, pagină sau bloc și exporta rezultatele într-un fișier CSV.
- Modulul Drupal Webform este open source, ceea ce înseamnă că este gratuit și aveți nevoie doar de timp pentru a configura și configura formularele.
- Vă permite să efectuați validări de formulare prin cârlige, handlere de formulare web sau modulul Drupal Webform Clientside Validation. Acest lucru necesită instalarea modulului Clientside Validation.
- Aceste formulare web sunt flexibile și permit personalizarea câmpurilor utilizate în formulare.
- Oferă multe opțiuni valoroase într-o singură instalare, cum ar fi trimiterea de notificări și e-mailuri către utilizator și administrator.
- Drupal Webforms facilitează exportul rezultatelor trimiterii. Utilizatorii pot vizualiza rezultatul formularului trimis în interfața de administrare și pot exporta rezultatul în format CSV făcând clic pe un singur buton.
Pentru o privire mai aprofundată asupra caracteristicilor modulului Webform, consultați acest articol.
Noțiuni introductive cu modulul Drupal 9 Webform
Comunitatea Drupal ne-a oferit câteva module fenomenale și Drupal Webform este cu siguranță unul dintre ele. Jacob Rockowitz, constructorul și întreținătorul modulului Webform, discutase odată cu noi despre Webform și contribuția sa la comunitatea Drupal. „Toată lumea are un groove/stil personal pentru construirea de software. După 20 de ani de scris software, am ajuns să accept că îmi place să lucrez pentru un singur obiectiv/proiect, care este modulul Webform pentru Drupal. În același timp, am învățat, de asemenea, că construirea de software open source înseamnă mai mult decât contribuția de cod; este vorba despre sprijinirea și crearea unei comunități în jurul codului.”
Mulțumim lui Jacob și altor colaboratori la modulul Webform pentru că ne-au oferit un modul extrem de valoros.
Acum, să începem cu instalarea modulului webform Drupal 9 și crearea formularelor web.
Instalați și activați modulul Drupal Webform
Descărcați modulul Drupal 9 Webform de aici și activați-l.

Pentru a activa formularul web, accesați Extindeți și, în categoria Formular web, veți vedea un formular web împreună cu caseta de selectare (așa cum se arată mai sus). Pentru a lucra cu Drupal 9 Webforms, activați Field API, System module și User module . Fără activarea acestor trei module, Webform nu poate fi activat.
Există diferite opțiuni în formularul Web care oferă funcții specifice. Activați-le conform cerințelor dvs.
Creați un nou formular web
Pentru a crea un nou formular web Drupal 9, activați Webform UI și Webform Access . Webform UI oferă o interfață de utilizator bună pentru construirea și întreținerea formularelor web. Accesul formularelor web controlează nodurile formularelor web. Activați nodul Webform înainte de a activa Webform Access. Apoi accesați Structură -> Formulare web .

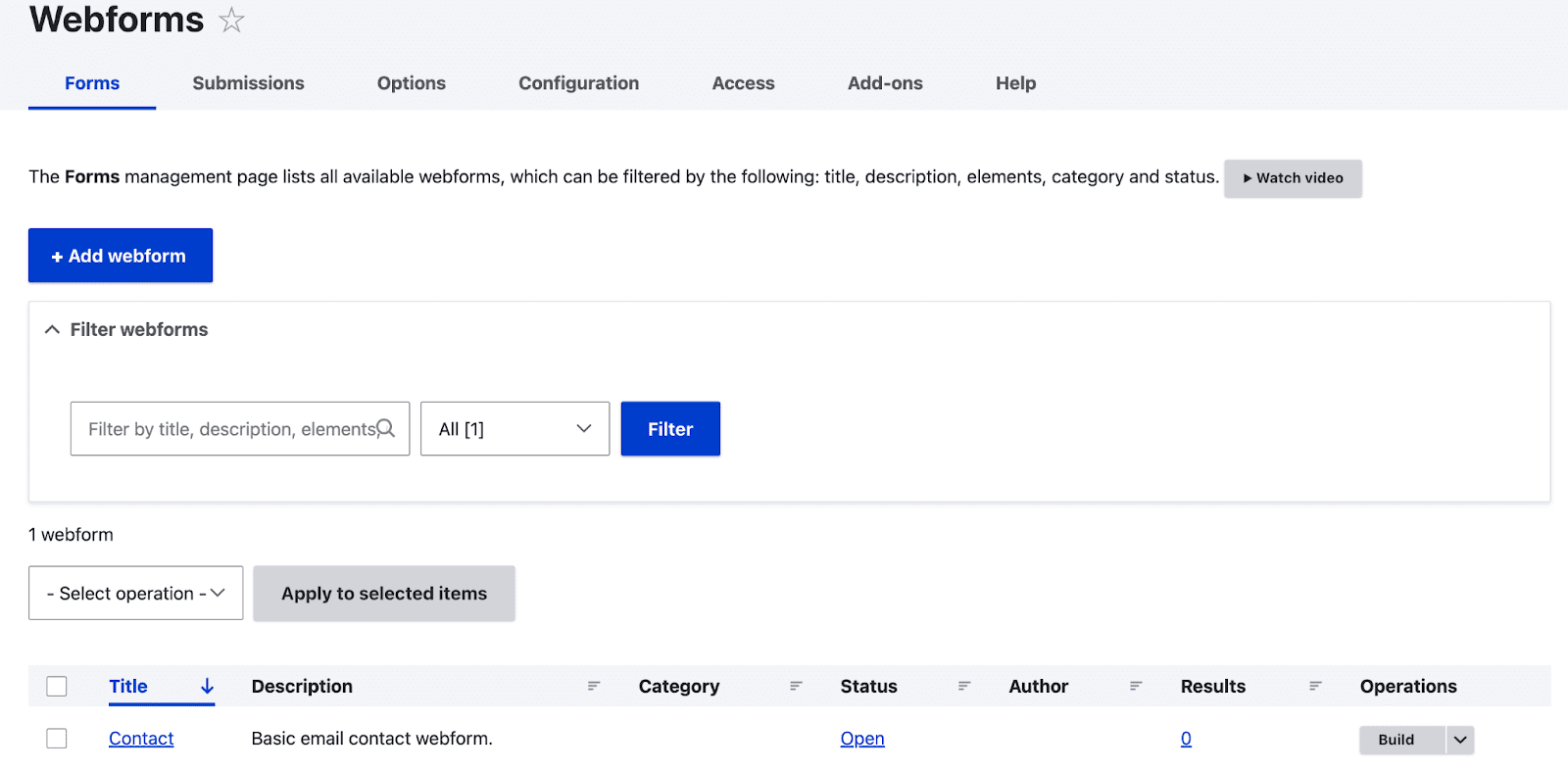
Iată câteva opțiuni pentru formularele web.
- În prima filă, Formulare , veți găsi o listă de formulare web create. În mod implicit, există întotdeauna un formular de contact disponibil.
- În fila Trimiteri , puteți vizualiza formularele trimise de utilizatori.
- Fila Opțiuni oferă un set predefinit de valori reutilizabile care sunt disponibile pentru butoanele radio, casetele de selectare și meniuri.
- În fila Configurații , sunt furnizate setările generale ale formularelor web.
- În fila Acces , puteți crea un grup de utilizatori și puteți seta permisiuni pentru grup.
- În fila Suplimente . Veți vedea o listă de module și pluginuri care pot fi folosite pentru a îmbunătăți caracteristicile formularelor web.
Pentru a crea un nou formular web:
- Faceți clic pe Adăugați formular web .
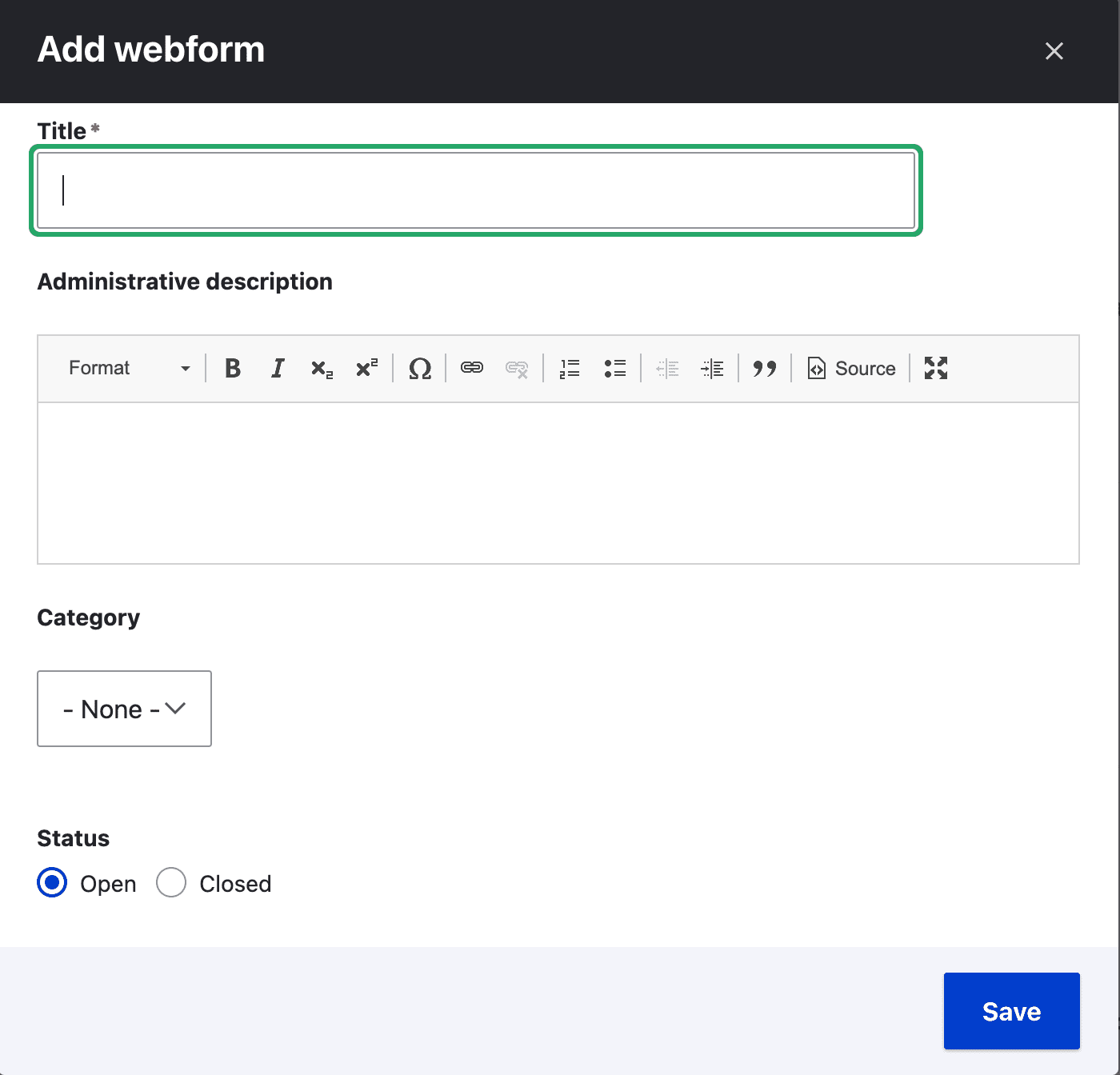
- Acum se deschide o filă cu un titlu, descriere, categorie și stare .
- Adăugați un titlu formularului web și o scurtă descriere despre formular.
- Sub Stare , veți vedea două opțiuni: deschis și închis. Aceasta înseamnă că dacă starea este „deschis”, formularul este disponibil pentru utilizator, altfel este închis.
- După editarea tuturor opțiunilor, faceți clic pe Salvare .

Adăugarea de câmpuri la formularul web Drupal 9
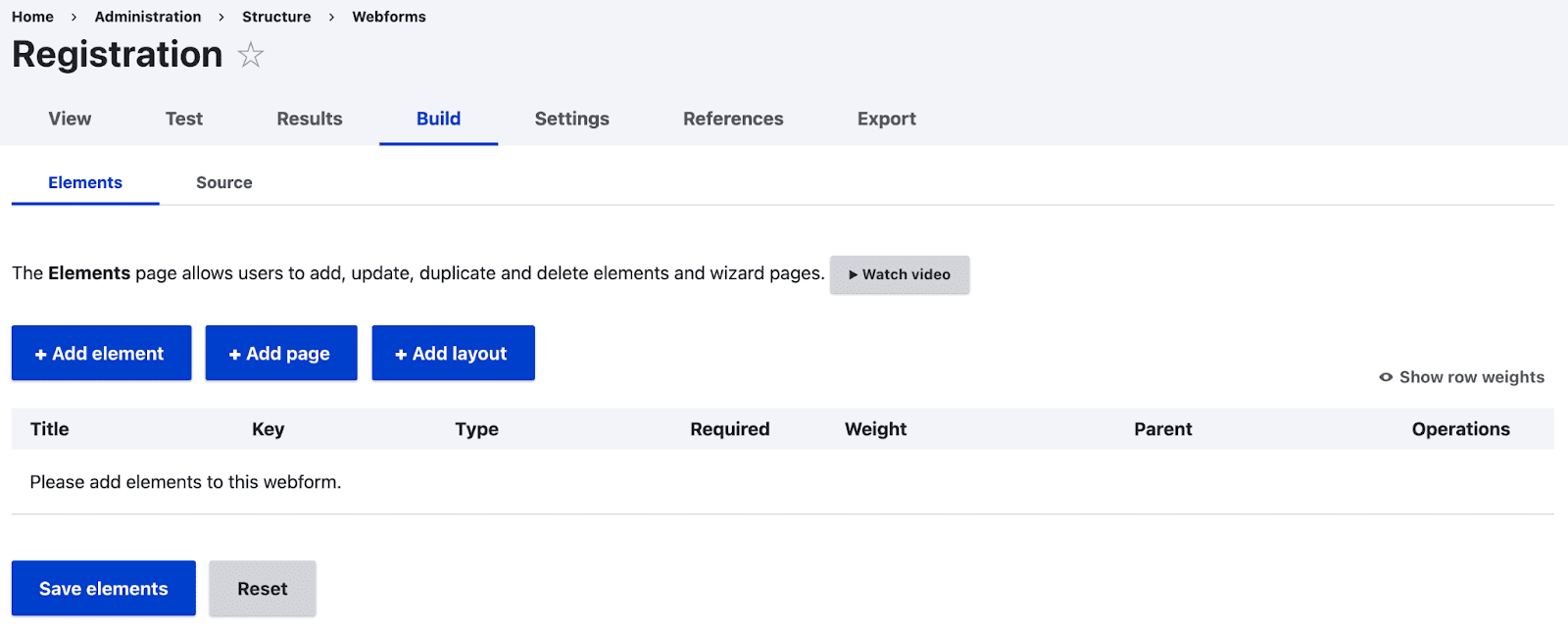
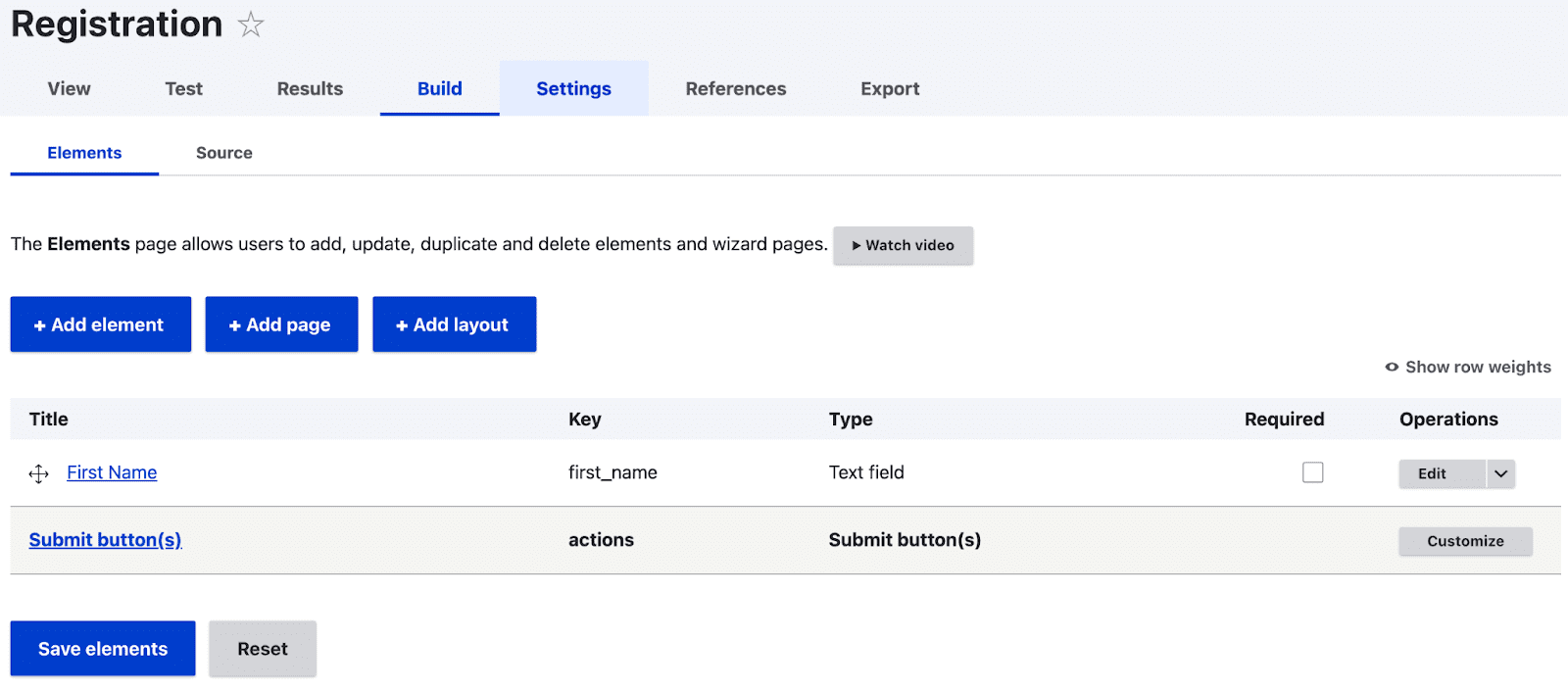
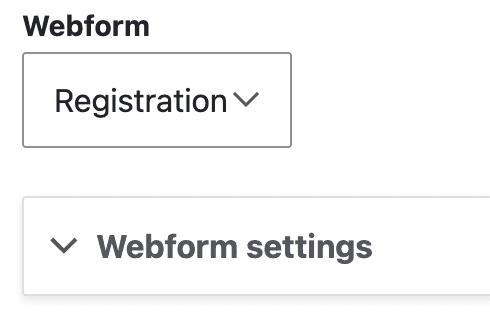
Când faceți clic pe Salvare , se deschide o pagină cu titlul formularului web (aici: Înregistrare).

- Pentru a adăuga câmpuri la formularul web, faceți clic pe butonul +Adăugați element .
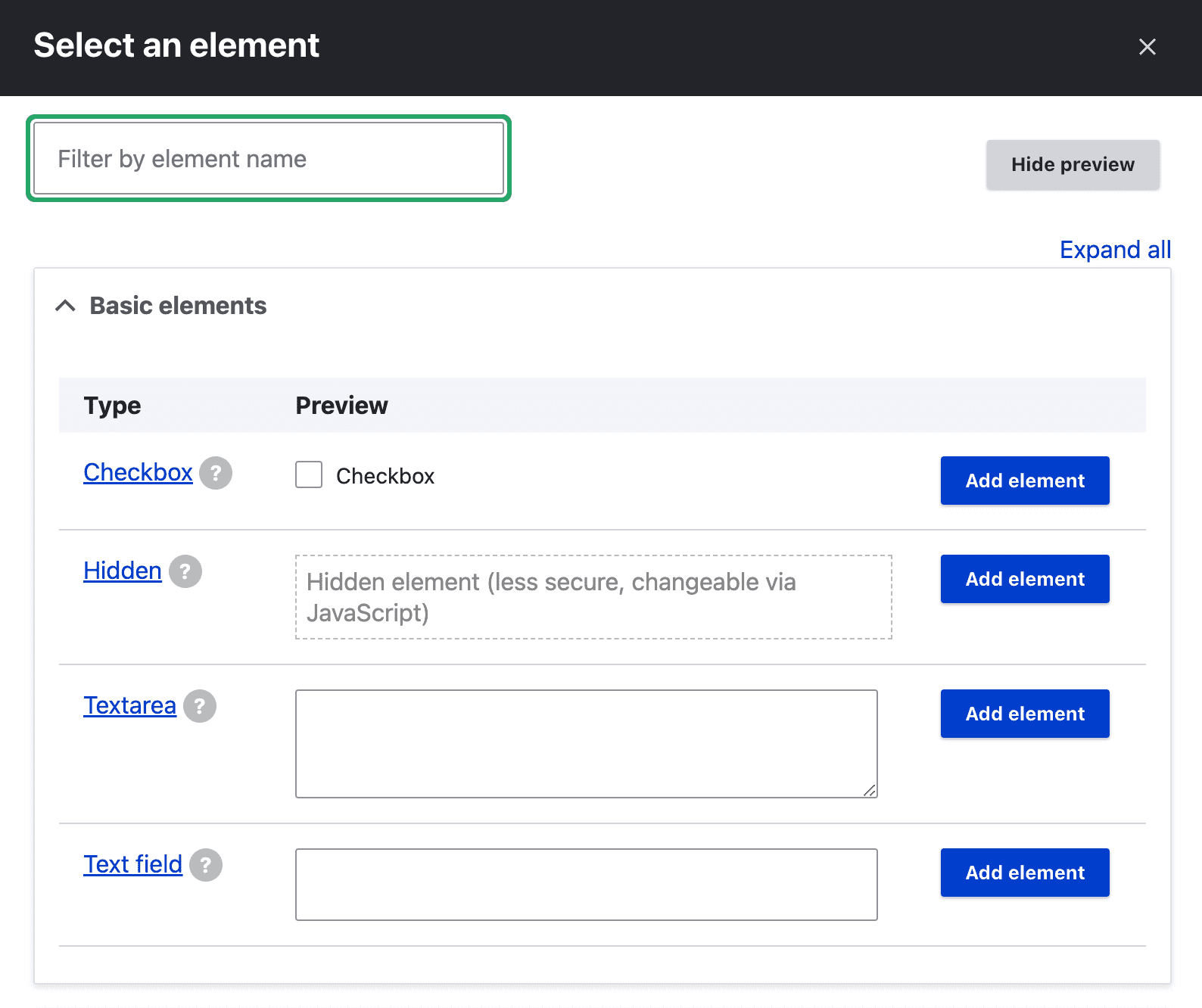
- Veți vedea acum o fereastră pop-up cu lista de câmpuri care pot fi utilizate în formularul web.

- Pentru a previzualiza elementele, faceți clic pe Show Preview în colțul din dreapta sus. Pentru a adăuga elementul, faceți clic pe butonul Adăugare element al elementului respectiv. Acum se deschide o fereastră pop-up în partea dreaptă a paginii..


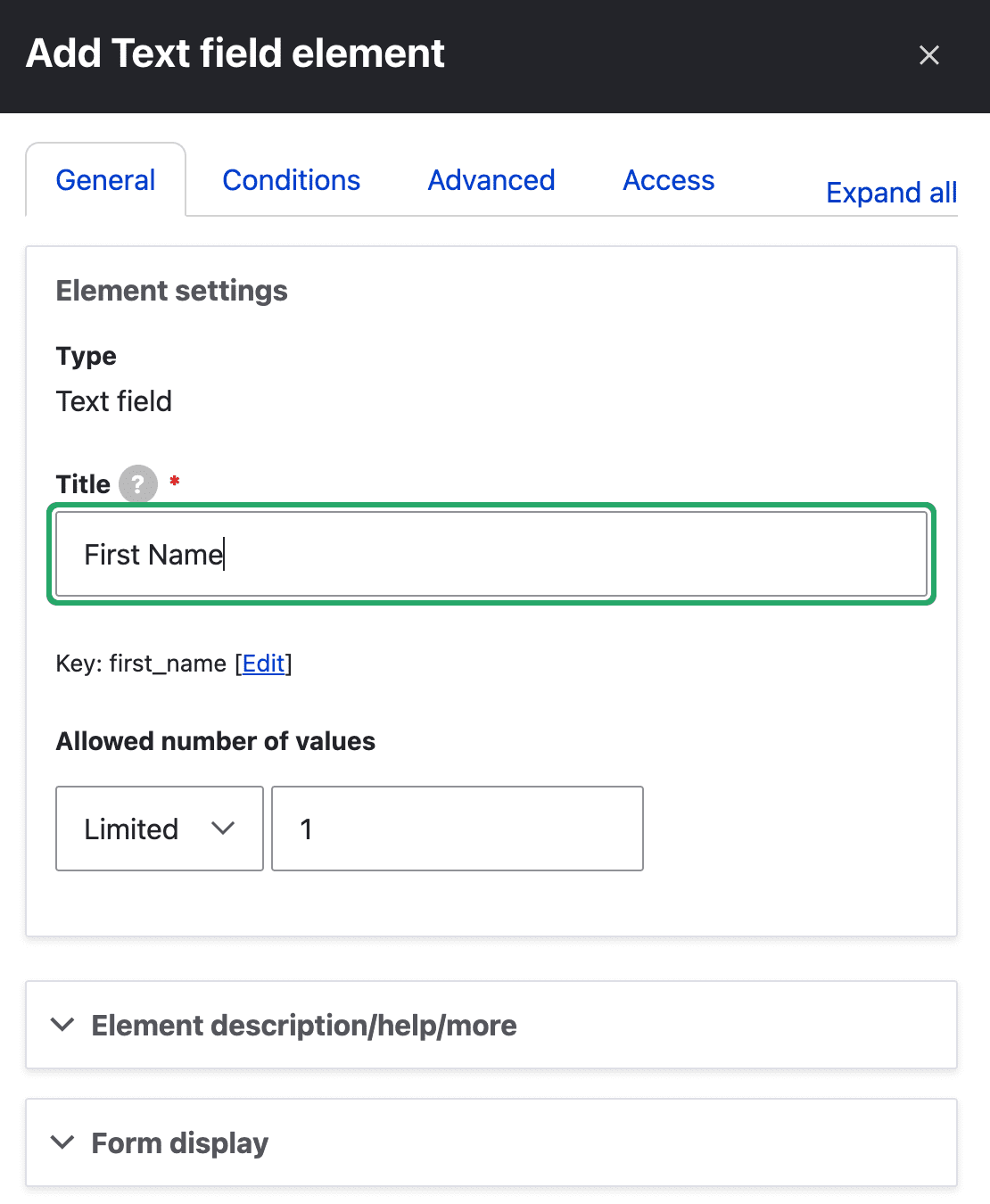
- Veți vedea acum opțiuni pentru editarea titlului și multe setări avansate pentru câmp. După ce ați terminat de făcut toate modificările setărilor, faceți clic pe butonul Salvare . Faceți clic pe caseta de selectare Obligatorie pentru toate câmpurile obligatorii din formularul web.

- Puteți vizualiza formularul web creat făcând clic pe fila Vizualizare din partea de sus. Butonul Trimitere este creat automat la adăugarea unui element la formularul web.
- Fila Test oferă testarea formularului Web creat. Valorile câmpurilor de formular sunt completate automat cu valori aleatorii.
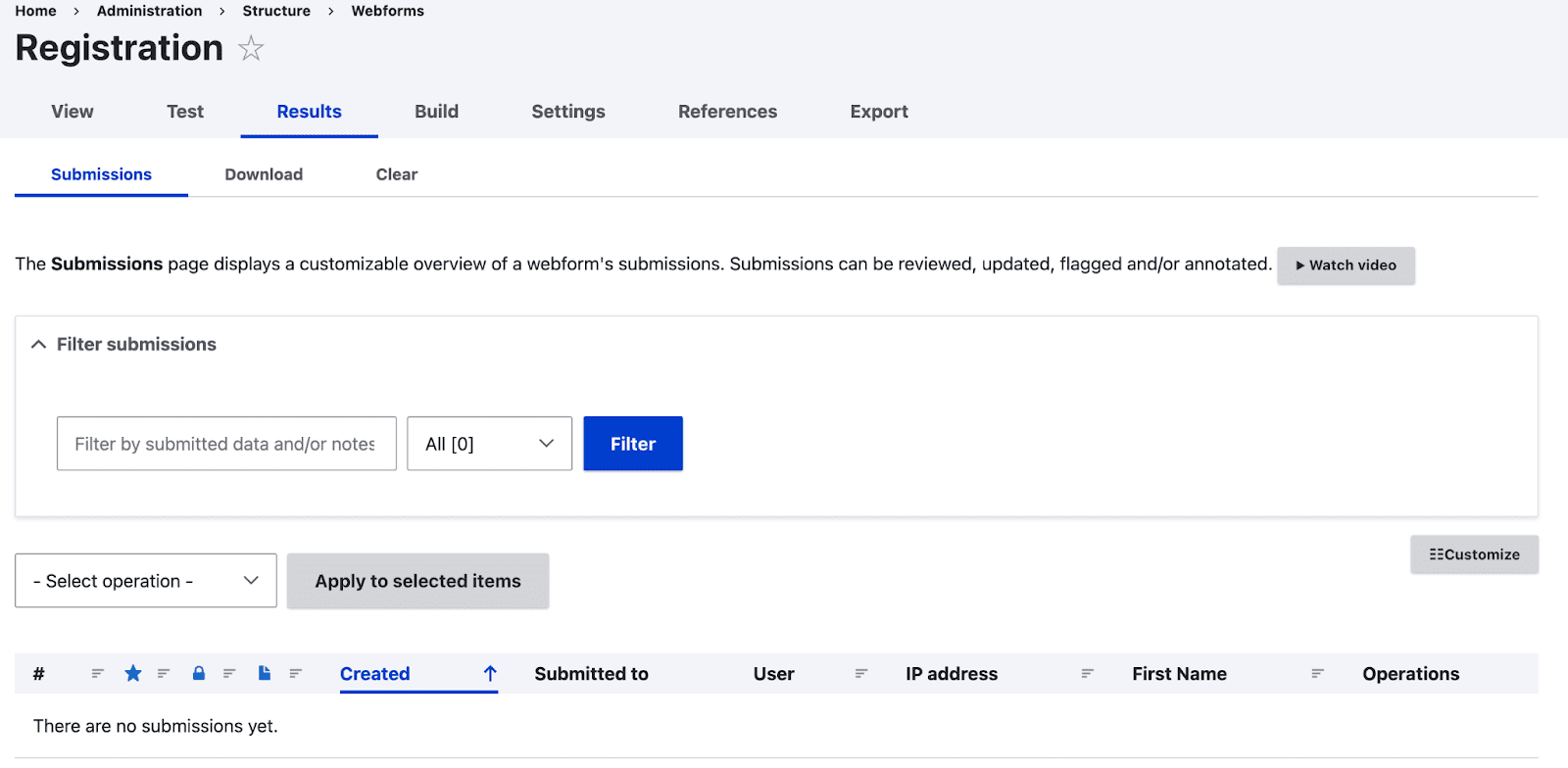
- În fila Rezultat pot fi vizualizate valorile formularului trimis. Există trei opțiuni în fila cu rezultate.

- O listă cu toate formularele trimise în fila Trimitere.
- Rezultatele trimise pot fi descărcate în 4 formate - text delimitat, tabele HTML, document JSON sau document Yaml în fila Descărcare .
- Puteți șterge formularele trimise în fila Șterge rezultate.
- Fila Setări are setările generale ale formularelor web care pot fi modificate în funcție de cerințele utilizatorului.
- Configurația formularului web Drupal poate fi descărcată din fila Export . Configurația este afișată și poate fi descărcată făcând clic pe butonul Descărcare de la sfârșitul paginii. Este descărcat în format Yaml, deoarece fișierul de configurare Yaml poate fi importat cu ușurință într-o altă instanță Drupal.
Adăugarea de conținut la formularul web Drupal
De îndată ce modulul Drupal 9 Webform Node este activat, este creat un tip de conținut cu numele „webform” . Are câmpuri precum titlu, corp și formular web. Formularul Web are un meniu derulant cu toate formularele Web create.
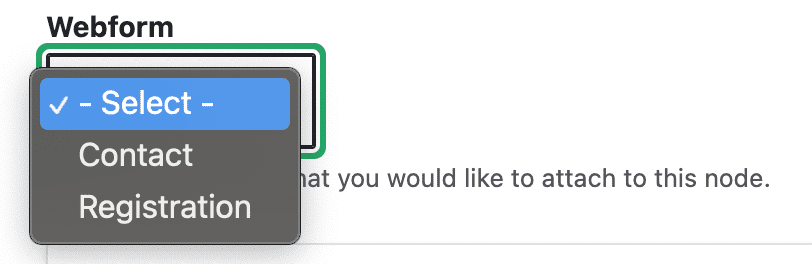
Pentru a adăuga conținut la formularul web, accesați Conținut > Adăugați conținut > Formular web . După cum am menționat, vor fi deja prezente un titlu și un corp. Veți găsi un meniu drop-down etichetat Webform, care are numele de titlu ale tuturor formularelor web create.

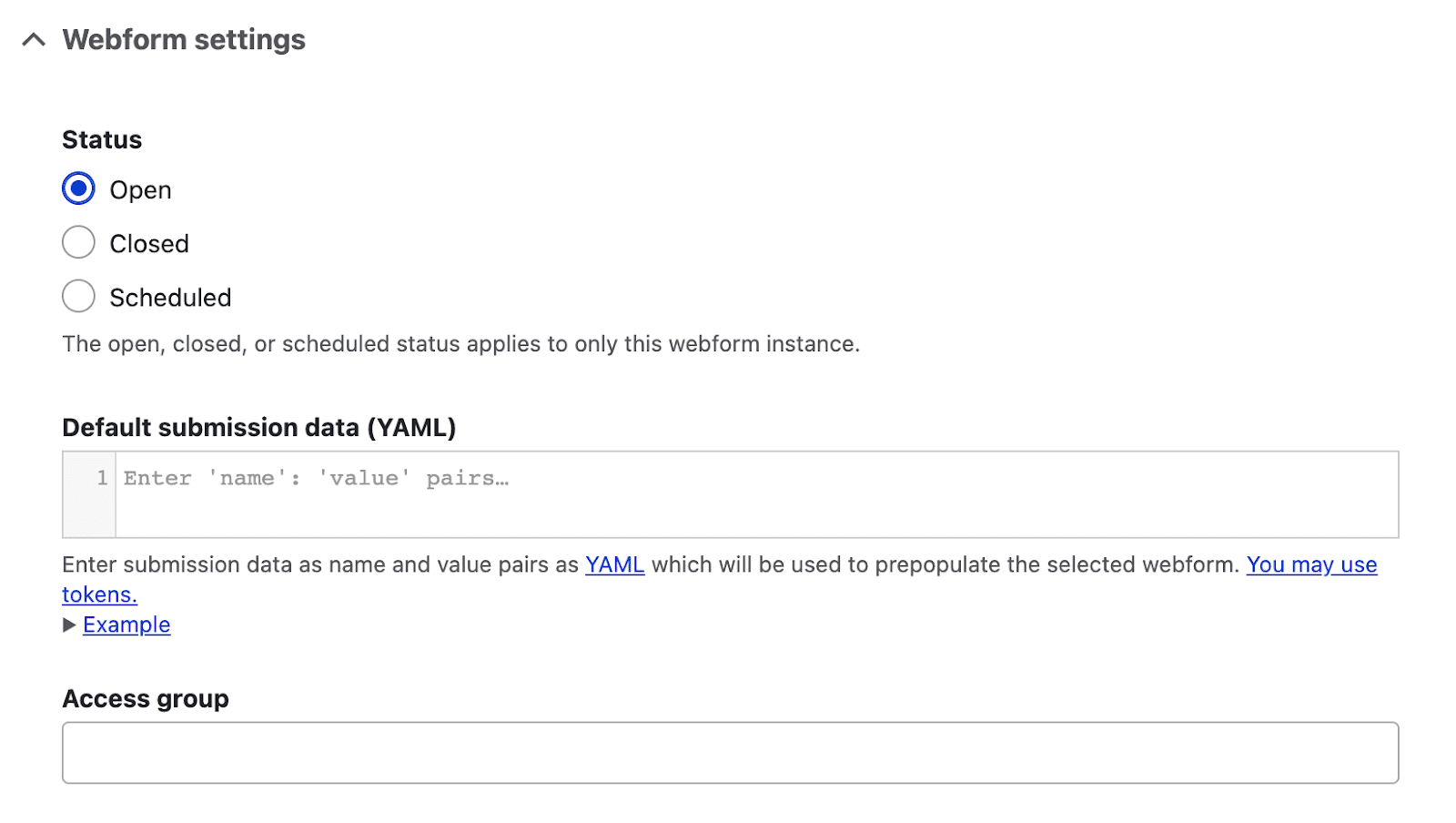
Chiar lângă aceasta, există o altă opțiune numită „Setări formular web”.

Sub Stare, există trei opțiuni, Deschis (pentru a menține deschis pentru utilizatori), Închis (pentru a închide formularul pentru utilizatori) și Programat (va furniza un câmp de dată și oră și, în funcție de data și ora menționate, formularul va să fie menținută deschisă utilizatorilor pentru completare).
De asemenea, puteți furniza date implicite completând câmpul Date implicite de trimitere cu un simbol disponibil. Un token poate fi răsfoit făcând clic pe You can use tokens . Exemple de scriere a simbolului pot fi vizualizate făcând clic pe linkul Exemplu. Puteți vizualiza toate formularele trimise în fila Rezultat .
Adăugarea formularului web Drupal 9 ca câmp în Tipuri de conținut
Acum să adăugăm formularul web Drupal într-un tip de conținut.
- Accesați Structură > Tipuri de conținut > Gestionați câmpurile tipului de conținut pentru care este necesar formularul.
- Faceți clic pe Adăugați câmp . În Adăugați un câmp nou, selectați „Formular web”. Sub secțiunea „Referințe”, dați o etichetă câmpului respectiv și faceți clic pe „Salvați și continuați”.
- În setările câmpului, puteți indica numărul de valori permise câmpului și faceți clic pe „Salvați setările câmpului”.
- Puteți selecta formularul implicit din valoarea implicită sau puteți face clic pe „Salvați setările”.
- Acum accesați Conținut > Adăugați conținut și selectați tipul de conținut care are un câmp care se referă la formularele web.

- Selectați formularul din meniul derulant care este necesar pentru acest conținut. Formularul trimis poate fi vizualizat în fila Rezultat a conținutului respectiv.
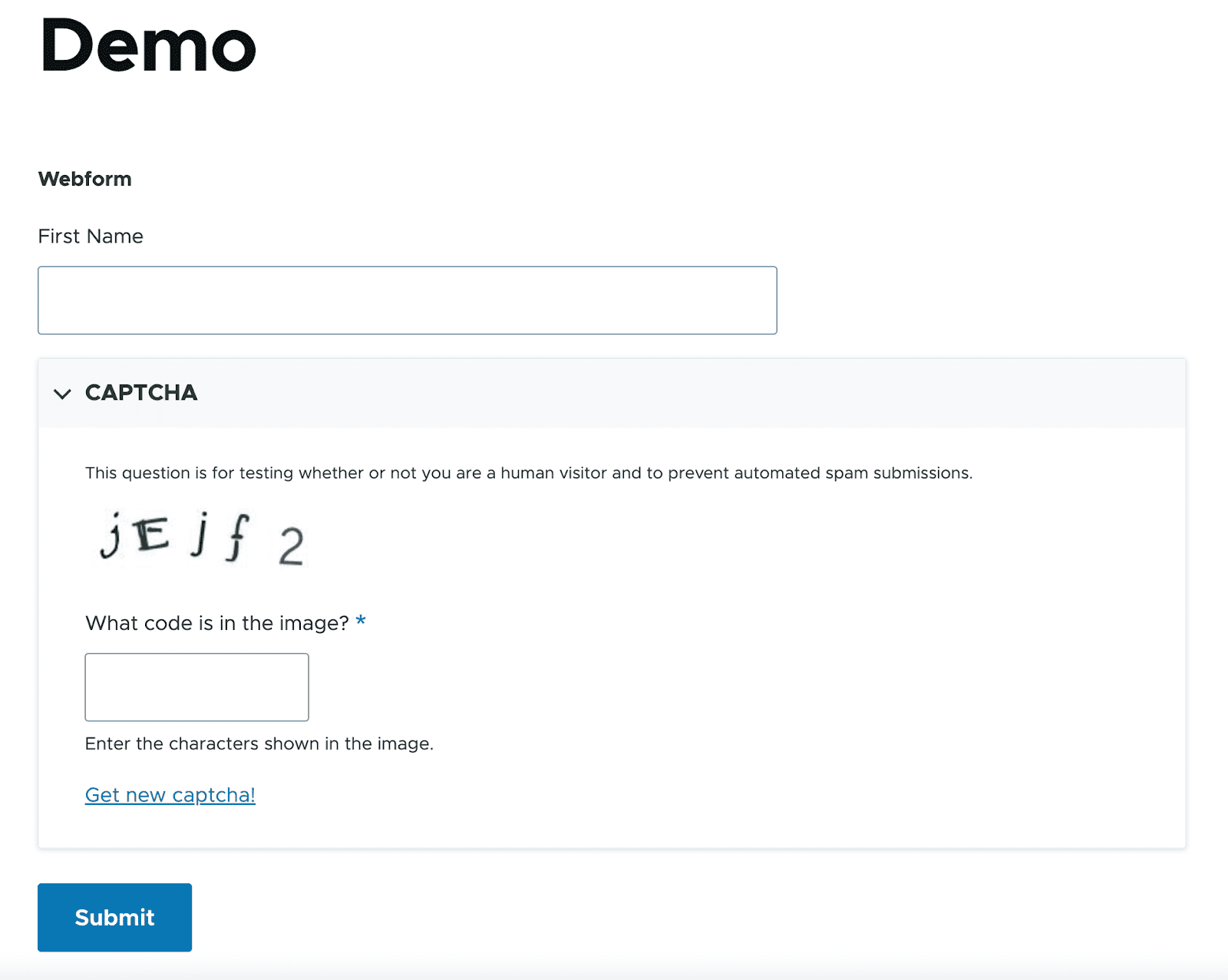
Adăugarea de Captcha la Drupal Webforms
Multe site-uri web folosesc astăzi Captcha pentru a verifica utilizatorii. Înainte de a trimite un formular, acesta oferă o întrebare și solicită un răspuns de la utilizator. Acest lucru împiedică roboții să supraîncărce serverele prin trimiteri de formulare și trimiteri prin e-mail (de cele mai multe ori de mai multe ori).
Drupal Webform vă permite să adăugați elementul Captcha în timp ce creați formularul web. Captcha Drupal Webform necesită să activați modulul Captcha.
Pași pentru a adăuga Captcha în formulare:
- Descărcați și activați modulul Captcha. De asemenea, va trebui să activați modulul Image captcha pentru a obține opțiunea de imagine în Captcha.
- Accesați Configurație > Persoane > Setări modul CAPTCHA pentru a configura modulul captcha.
- Navigați la Structură > Formulare web .
- Faceți clic pe versiunea formularului pentru care este necesar Captcha.
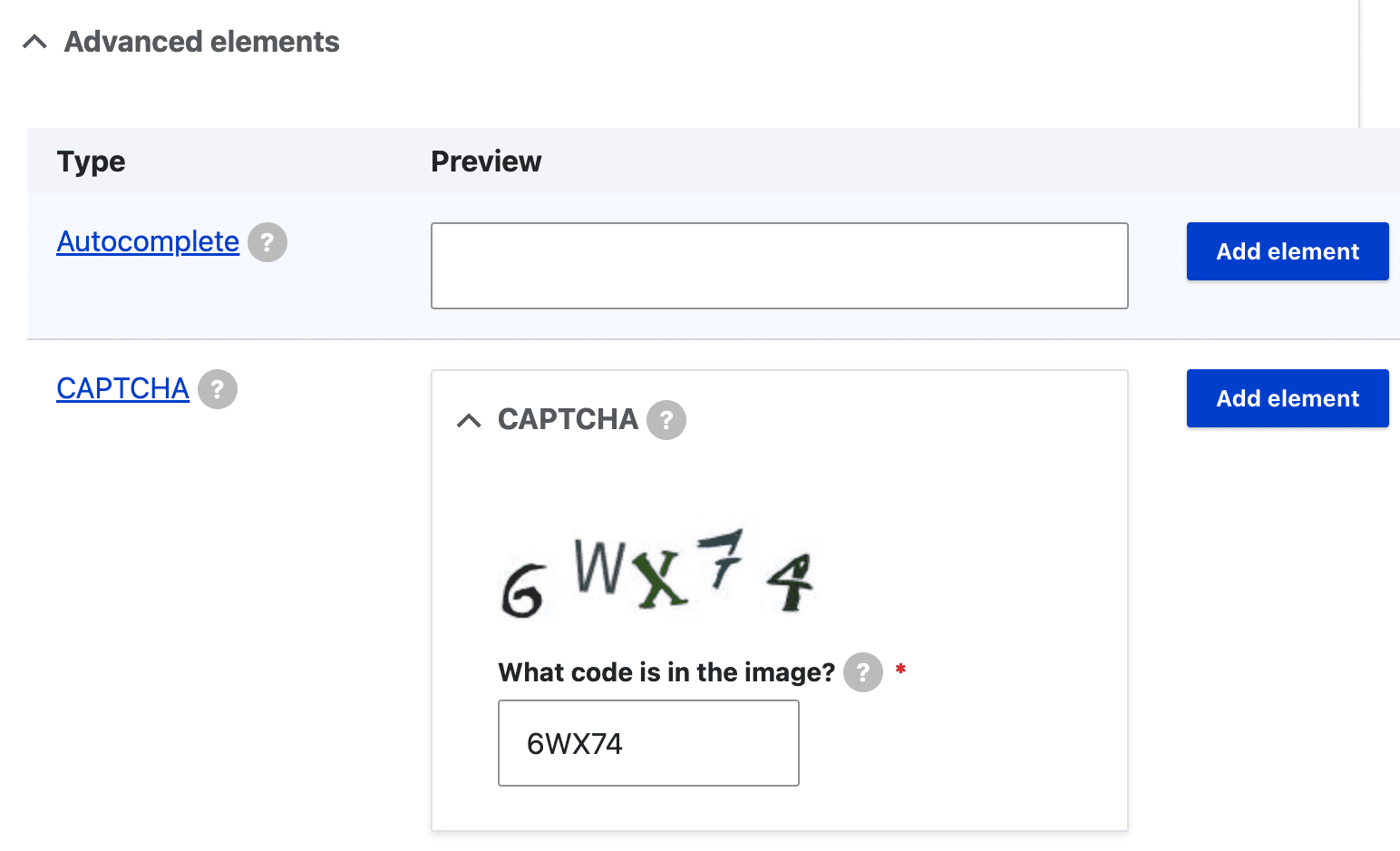
- Faceți clic pe Adăugați element și extindeți Elemente avansate . La extindere, lista elementelor avansate poate fi vizualizată. Faceți clic pe Adăugați elementul CAPTCHA pentru a adăuga captcha.

- Făcând clic pe Adăugați element, se va deschide o fereastră de setări în dreapta. Bifați în caseta Mod Admin, astfel încât administratorul să poată depana și vizualiza captcha.
- Tipul de provocare vă oferă 2 opțiuni - Matematică și Imagine . Puteți selecta oricare dintre opțiunile dvs. Apoi faceți clic pe Salvare și pe Salvare elemente. Dacă nu puteți vedea opțiunea imagine aici, trebuie să activați modulul captcha imagine.
- Adăugați câmpul în tipul de conținut al câmpului de tip Webform și consultați formularul pentru care este adăugat captcha.
- Acum accesați Conținut > Adăugați conținut > și tipul de conținut care are un câmp referitor la formular.
- Completați titlul și salvați conținutul. Acum, când vizualizați conținutul, formularul împreună cu captcha este publicat. Înainte de a face clic pe butonul de trimitere, câmpul captcha trebuie completat, altfel formularul nu va fi trimis și va da un mesaj de alertă.