Web Design responsiv vs adaptiv: ce este mai bun pentru flexibilitatea site-ului dvs.?
Publicat: 2020-01-09Conţinut
- Ce este Responsive Web Design?
- De ce să folosiți design responsive?
- Când să folosiți designul responsive?
- Avantajele și dezavantajele designului responsive
- Ce este Adaptive Web Design?
- De ce să folosiți designul adaptiv?
- Când să folosiți designul adaptiv
- Avantajele și dezavantajele designului adaptiv
- Cum se compară designul responsiv și adaptiv?
- Exemple de design web adaptiv vs responsiv
- Exemple de design responsive
- Exemple de design adaptiv
- Cum alegi între design web responsiv și adaptiv?
- Gânduri finale
De ce designul static nu mai este relevant? În primul rând, dispozitivele mobile au fost folosite ca o platformă principală pentru accesul la internet de mult timp. Mai mult, Google a introdus indexarea mobile-first la 1 iulie 2019. Așa că de acum înainte, optimizarea SEO a unei versiuni de site mobil este mai importantă decât cea desktop. În cazul în care nu aveți o versiune pentru mobil, este posibil ca site-ul dvs. să nu apară deloc în rezultatele căutării Google.
Există două soluții: responsive vs adaptive web design pentru a-l face să arate bine pe orice dimensiune de ecran. Ambele tipuri vă pot pregăti site-ul de comerț electronic pentru utilizare mobilă. Totuși, există o diferență între ele. Se potrivesc diferitelor nevoi ale site-ului web. De asemenea, ele diferă în ceea ce privește costurile.
Să vorbim despre asta Ai un proiect în minte?
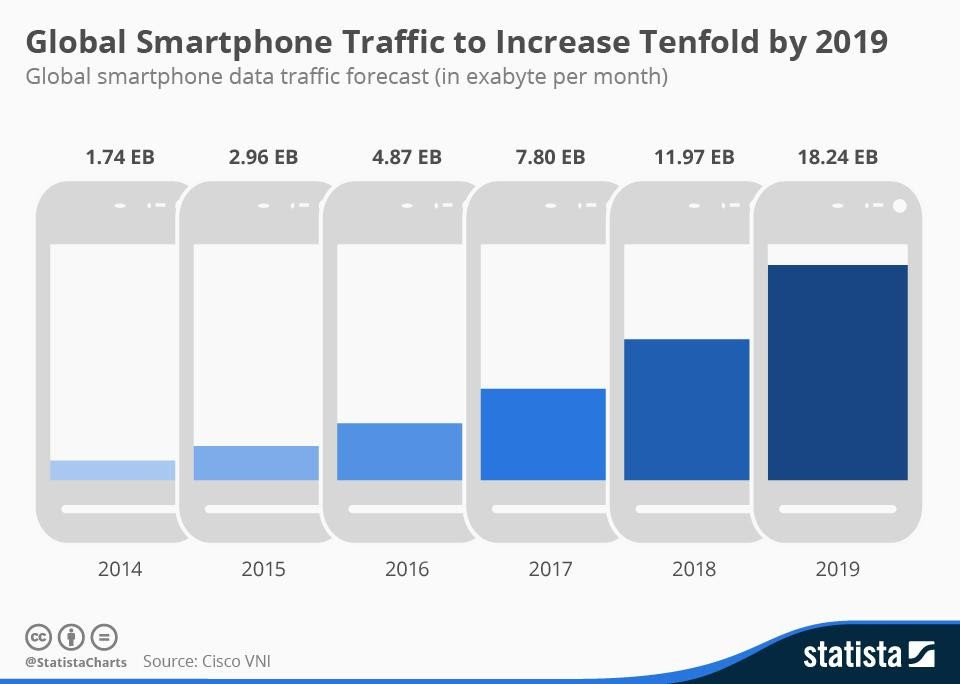
Este vital pentru companii să își facă site-ul web ușor de vizualizat pe smartphone-uri și tablete. În caz contrar, vei genera mai puțin trafic și vei pierde vizitatori.

Sursa: Statista
Din acest articol, puteți afla:
- Ce este un web design responsive;
- Ce este un web design adaptiv;
- Exemple de design web adaptiv vs receptiv;
- Ce design să alegeți pentru site-ul dvs.: adaptiv sau responsive.
Ce este Responsive Web Design?

Sursa: weidert.com
Aspectul receptiv se ajustează în consecință la diferitele dimensiuni ale ecranului.
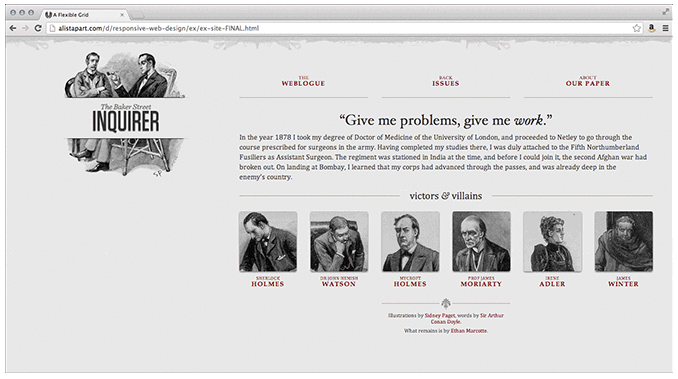
În 2010, designerul și dezvoltatorul Ethan Marcotte a folosit pentru prima dată termenul Responsive Design în cartea sa cu același nume „Responsive Web Design”.
Designul web receptiv răspunde la dimensiunea oricărei dimensiuni a ecranului dispozitivului țintă. Site-urile web cu un astfel de design adaptează aspectul și funcționalitatea la fel de bine la browsere cu lățime de 300 px sau 30 000 px. Această ajustare este posibilă datorită aspectului „fluid”, media CSS și grilei „fluid”. Designul receptiv permite paginii să-și redimensioneze înălțimea și lățimea și să se afișeze corect pe orice ecran.
Din ce motiv designerii web folosesc tehnici de design web responsive? Echipa noastră susține că acest tip este ușor de dezvoltat și necesită mai puțină muncă pentru implementare. Designul receptiv permite un control mai mic asupra designului fiecărei dimensiuni a ecranului. Folosește reguli CSS bazate pe procente pentru a schimba stilul în funcție de dimensiunea ecranului.
Astăzi este o metodă preferată pentru dezvoltarea de noi site-uri web. Cele mai multe șabloane gata făcute pentru CMS, cum ar fi Magento sau Shopware, au un design receptiv în mod implicit.
Citiți în continuare ghidul nostru: Cele mai bune teme electronice Magento și Shopware pentru site-uri web de comerț electronic
Echipa noastră creează un singur aspect al unui site web care va fi folosit pentru toate ecranele. Primul lucru pe care îl produc este mijlocul rezoluției. Apoi, ei determină ajustarea pentru capătul inferior și superior al scalei de rezoluție. Apoi, un astfel de design se traduce pe ecranul oricărui dispozitiv. Din punctul de vedere al experienței utilizatorului, un astfel de design uniform oferă clienților și vizitatorilor site-ului o călătorie fără probleme și fără probleme.
De ce să folosiți design responsive?
Este important să recunoaștem că designul responsive este mai simplu și necesită mai puțină muncă pentru implementare. Oferă mai puțin control asupra designului dvs. pe fiecare dimensiune a ecranului. Cu toate acestea, în prezent, este metoda de alegere pentru construirea de noi site-uri web. Ar putea avea de-a face și cu un număr mare de șabloane ieftine care sunt accesibile pentru majoritatea sistemelor de management al conținutului.
Când să folosiți designul responsive?
În cazul în care ezitați, vă vom oferi o analiză finală atunci când decideți să alegeți un design responsive:
- Pentru companiile mici și mijlocii care trebuie să își modernizeze site-urile existente, designul responsive este o opțiune ideală;
- Pentru companiile care au nevoie să creeze un nou site web, un design responsive este, de asemenea, o alegere perfectă;
- Se recomandă utilizarea designului responsive pentru industriile bazate pe servicii, deoarece acestea constau în principal din text și imagini;
- În cele din urmă, un punct important este că designul responsiv este prietenos cu bugetul. Aceasta înseamnă că este posibil să obțineți un site web complet funcțional la un cost accesibil.
Avantajele și dezavantajele designului responsive
În funcție de spațiul disponibil în browser, designul responsive permite designerilor să arate conținut. Oferă coerență între ceea ce afișează un site pe un desktop și ceea ce afișează pe un dispozitiv portabil. Designul responsive este o abordare mai populară astăzi și este considerată o variantă „tradițională”.
Printre avantajele designului responsive, experții noștri definesc următoarele puncte:
- Este fără sudură și uniformă, ceea ce înseamnă să aveți un UX bun;
- Șabloane de multiplicitate pentru utilizare;
- Fiind prietenos cu SEO;
- De obicei, este mai ușor de implementat.
Și acum să aruncăm o privire la dezavantajele designului responsive. Printre dezavantajele sale remarcăm:
- Oferă un control mai mic asupra designului dimensiunii ecranului;
- Devine posibil ca elementele să se relocalizeze;
- Reclame pierdute pe ecran;
- Este nevoie de mai mult timp pentru a fi descărcat de pe mobil.
Ce este Adaptive Web Design?

Sursa: weidert.com
Designul adaptiv folosește mai multe aspecte pentru a se adapta la diferite dimensiuni de ecran.
Principala diferență dintre designul web adaptiv și cel receptiv este că paginile web adaptive au mai multe aspecte care se potrivesc cu anumite dimensiuni de ecran ale diferitelor dispozitive. Cu alte cuvinte, un designer web ar trebui să dezvolte planuri specifice pentru telefoane mobile, tablete și computere desktop.
Cum functioneazã? Site-ul web detectează dispozitivul utilizat și oferă aspectul prestabilit pentru acest tip special de dispozitiv.
Să vorbim despre asta Ai un proiect în minte?
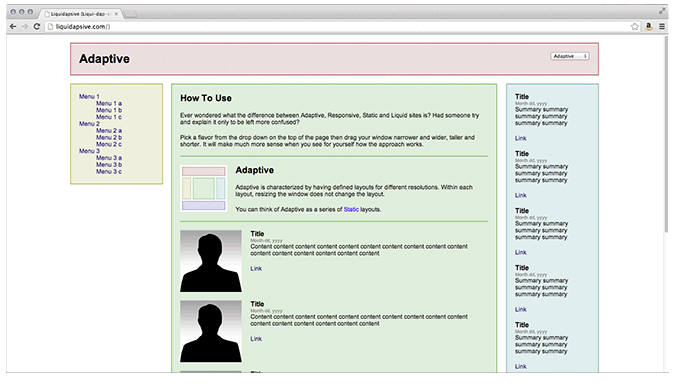
În acest fel, designul adaptiv oferă vizitatorilor site-ului cea mai bună experiență, deoarece toate elementele site-ului se potrivesc unei anumite interfețe. În timp ce ecranele site-urilor web receptive „curg” de la o dimensiune a ecranului la alta, designul adaptiv oferă soluții personalizate. Animația de mai jos demonstrează că designul adaptiv se fixează atunci când comută între aspecte predefinite pe măsură ce dimensiunea ecranului se modifică.

Blocul superior este receptiv, iar cel inferior este adaptiv.
Sursa: css-tricks.com
Pentru noi, ca echipă de dezvoltare, este important să le arătăm utilizatorilor că înțelegem nevoile lor de utilizare. Prin urmare, facem tot posibilul pentru ca fiecare ecran să răspundă la atingere. Dezvoltam mai multe modele de sine stătătoare ale viitorului dvs. site web pentru a ne asigura că fiecare element al aspectului este în locul potrivit. Designul adaptiv diferă de cel receptiv, care necesită utilizarea regulilor CSS bazate pe procente. În timp ce designul adaptiv folosește un aspect static pentru fiecare punct de ancorare. Când punctul de ancorare a fost detectat, acesta se adaptează la dimensiunea ecranului.
Începem procesul de dezvoltare a designului adaptiv de la versiunea cu cea mai mică rezoluție a site-ului dvs. Apoi, trecem la cel mai înalt și creăm mai multe redări ale aceluiași design. Standardul actual este de șase modele adaptive pentru diferite lățimi ale dispozitivelor: 320px, 480px, 760px, 960px, 1200px și 1600px. Cu toate acestea, în funcție de datele vizitatorilor site-ului dvs., este posibil să aveți nevoie de mai puține modele.
În timp ce designul responsive funcționează excelent pentru site-urile web simple, vă recomandăm cu căldură să utilizați modelul adaptiv pentru versiunile mobile ale magazinelor online și site-urilor cu un aspect format din multe elemente. Mai mult, site-urile adaptive funcționează cu 2-3 mai repede, în comparație cu site-urile responsive, ceea ce ar putea fi util pentru creșterea conversiilor.
Pentru mai multe detalii despre designul site-ului de comerț electronic: 5 sfaturi pentru un design de site web de comerț electronic magnific
De ce să folosiți designul adaptiv?
Teoretic, designul adaptiv va putea oferi cea mai bună experiență utilizator, în funcție de dispozitivul pe care utilizatorul îl folosește pentru interfață. Designul adaptiv propune soluții personalizate și aceasta este diferența față de designul responsive în care un ecran „curge” de la designul desktop într-un dispozitiv mai mic.

Un avantaj substanțial al designului adaptiv este că este mai relevant pentru experiența contemporană a utilizatorului. La rândul său, designul responsive are o abordare mai orientată spre desktop (cerințele altor dispozitive ocupând un loc secundar, aproape pasiv).
Când să folosiți designul adaptiv
Dacă sunteți hotărât să selectați un design adaptiv, vă oferim câteva puncte finale de care ar trebui să vă amintiți. Printre acestea se numără:
- Designul adaptiv este considerat o alegere ideală pentru site-urile web existente care au nevoie de o versiune mobilă;
- Se recomandă să selectați un design adaptiv pentru site-urile dependente de viteză;
- Designul adaptiv este o alegere perfectă pentru o experiență foarte bine direcționată, care poate fi adaptată la locația cuiva, viteza conexiunii și multe altele;
- Designul adaptiv este o soluție perfectă pentru persoanele care doresc să aibă mai mult control asupra modului în care site-ul lor este livrat diverșilor utilizatori pe diferite dispozitive.
Avantajele și dezavantajele designului adaptiv
Designul adaptiv a fost inventat în 2011 și este mai adaptat la faptul că designerul are câteva dimensiuni fixe de aspect. Acest tip de design este o alternativă la abordarea „unică-se întinde la toate”.
Deci, să vorbim despre avantajele designului adaptiv. Printre punctele sale forte se numără:
- Le permite designerilor să construiască cel mai bun UX pentru dispozitivul relevant;
- Devine posibil ca dispozitivele mobile să-și definească mediul utilizatorului;
- Devine posibil pentru designeri să optimizeze reclamele pe baza datelor utilizatorilor de pe dispozitivele inteligente.
Și există dezavantaje ale designului adaptiv? Cu siguranță. Printre dezavantajele designului adaptiv, experții Dinarys definesc următoarele:
- Crearea necesită mult timp, deoarece majoritatea modelelor adaptive modernizează site-urile tradiționale pentru a le oferi mai multă accesibilitate;
- Pot apărea probleme în netbook-uri și netbook-uri cu configurația site-ului, deoarece este vizat de smartphone-uri sau desktop;
- Este o provocare pentru SEO. Motivul este complexitatea ca motoarele de căutare să recunoască conținut identic pe mai multe site-uri.
Cum se compară designul responsiv și adaptiv?
Ei bine, în cazul în care sunteți în căutarea unei opțiuni rentabile și la îndemână pentru a crea o experiență de utilizator extrem de funcțională și convenabilă, designul web receptiv este cel mai bun de ales. În plus, este necesar să ofere mai puțină întreținere și întreținere pentru site-urile receptive.
Cu toate acestea, există și multe avantaje pe care le obțineți din alegerea unui design adaptiv. Printre acestea se numără și o experiență de utilizator mai personalizată și țintă.
Deci, pentru a face o alegere finală, ar trebui să înțelegeți și să vă planificați obiectivele, nevoile și bugetul și ca acum, ca și în viitor.
Exemple de design web adaptiv vs responsiv
Să mergem mai departe, deoarece vă vom arăta câteva ilustrații excelente ale site-urilor web receptive și adaptive.
Exemple de design responsive
Sursa imagine: Dropbox
1. Dropbox Dropbox are un site web foarte receptiv. Pe lângă elementele vizuale flexibile și grila fluidă, site-ul modifică versiunea de culoare frontală pentru a se potrivi cu culoarea de fundal și orientarea imaginii. Utilizatorii pot intra pe site folosind formularul de înscriere, ascuns în spatele unui buton de îndemn. Astfel, Dropbox oferă utilizatorilor o experiență convenabilă pe fiecare dispozitiv.
Sursa imagine: Dribble
2. Dribbble Designul web responsiv al site-ului Dribbble a devenit unul dintre semnele distinctive ale companiei. Pe lângă o grilă flexibilă, designul responsiv al acestui site web modifică meniul de navigare de la cinci coloane pe computere desktop la două coloane pe dispozitive mobile și tablete. Compania, pentru a face versiunea responsive și mai ușor de utilizat, a eliminat bara de căutare și a ascuns un meniu în spatele pictogramei unui hamburger.

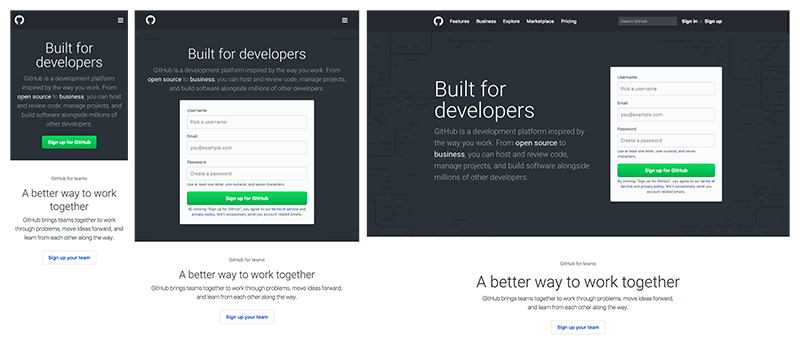
Sursa imagine: GitHub
3. GitHub GitHub este o altă companie care folosește design responsive pentru versiunile site-urilor mobile. Pentru a oferi o experiență consecventă pe toate dispozitivele, au schimbat zona de deasupra pliului de la două coloane la un aspect cu o singură coloană. Pentru a reduce dezordinea pe dispozitivele mobile, GitHub a eliminat bara de căutare și a ascuns meniul în spatele unei pictograme hamburger.
Exemple de design adaptiv

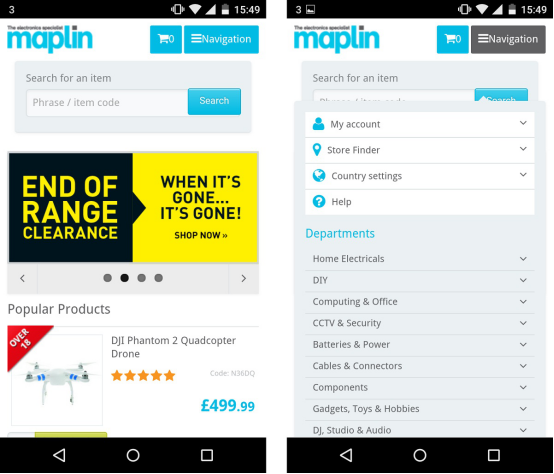
Sursa imagine: Maplin
1. Maplin
Primul exemplu este retailerul Maplin din Marea Britanie. Compania a ales să folosească site-ul adaptiv fără o adresă URL unică pentru versiunea mobilă. Site-ul web Maplin detectează dispozitivul mobil al vizitatorului și oferă o versiune diferită a site-ului. După cum puteți vedea, designul site-ului web permite cumpărătorilor să răsfoiască produse și să facă achiziții într-un mod confortabil și ușor de utilizat.

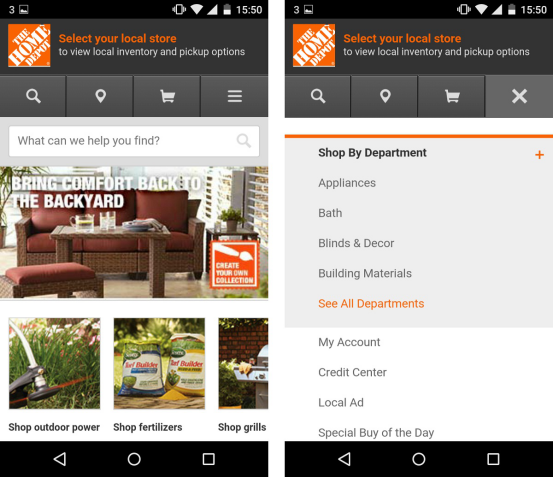
Sursa imagine: Home Depot
2. Home Depot
Home Depot, un comerciant cu amănuntul de electrocasnice, oferă o călătorie fără probleme în versiunea sa de site adaptativă. O astfel de caracteristică, cum ar fi partajarea locației, arată cumpărătorilor mobili cel mai apropiat magazin. Designul adaptiv al site-ului web include, de asemenea, detalii despre produs și acces la inventarul magazinului în timp real.

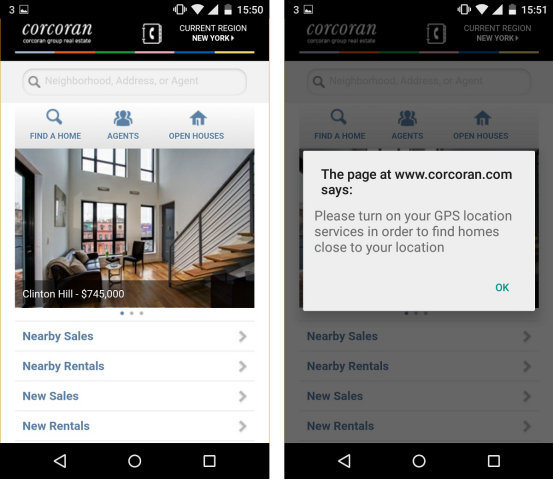
Sursa imagine: Corcoran
3. Corcoran
Compania Corcoran a ales, de asemenea, să folosească design adaptiv pentru site-uri web. Site-ul acestei firme imobiliare arată potențialilor chiriași și cumpărătorilor de case o listă de facilități din apropierea apartamentelor și caselor căutate.
Să vorbim despre asta Ai un proiect în minte?
Cum alegi între design web responsiv și adaptiv?
Atât designul web responsiv, cât și cel adaptiv au scopul de a oferi utilizatorilor de dispozitive mobile interacțiuni simple. Cu toate acestea, este nevoie de mai puțin efort pentru a crea un design responsive, în comparație cu o versiune adaptivă a site-ului web. Deci, pe care ar trebui să alegi? Este receptiv mai bun decât adaptiv? Luați în considerare câteva fapte menționate mai jos și veți putea găsi răspunsul.
- Dacă site-ul dvs. este dezvoltat cu un CMS (sistem de management al conținutului) popular, cum ar fi Magento sau Shopware, puteți cumpăra o temă cu un design web responsive încorporat;
- Dacă site-ul dvs. web este o soluție personalizată cu mai multe caracteristici, atunci trebuie să angajați echipa de dezvoltare pentru a crea designul adaptiv pentru diverse dispozitive și ecrane;
- Dacă doriți să vă clasați mai sus în rezultatele motoarelor de căutare, puteți alege designul responsive. Astfel, conținutul tău va fi perfect vizibil pe telefoanele mobile și șabloane, ceea ce are ca rezultat un trafic mobil ridicat;
- Dacă site-ul dvs. web include mult conținut, multe butoane și alte elemente de design, opțiunea dvs. este un design adaptiv. Pentru a-l implementa, trebuie să angajezi o echipă de dezvoltare. Ei vor dezvolta un set fix de șabloane pentru afișare pe diferite dimensiuni de ecran pe mai multe dispozitive.
Designul web receptiv pare a fi o opțiune mai sigură, deoarece funcționează bine cu toate dimensiunile de ecran. În plus, îmbunătățește timpul de încărcare a site-ului web și costă mai puțin decât designul adaptiv.
Totuși, în unele cazuri, designul web adaptiv este o opțiune mai bună. Acest tip de plan necesită dezvoltarea unei versiuni mai mici a unui site web cu aspecte diferite pentru a se potrivi diferitelor dispozitive.
Un alt factor de luat în considerare este intenția vizitatorilor site-ului mobil. Dacă este diferit de vizitatorii desktop (aceștia rezervă un serviciu mai degrabă decât să vizualizeze un catalog de produse), ar trebui să alegeți designul web adaptiv.
Gânduri finale
Utilizatorii de dispozitive mobile își folosesc dispozitivele pentru a vizita site-uri web și pentru a cumpăra online. Traficul mobil nu poate fi ignorat. Site-ul dvs. ar trebui să aibă un design receptiv sau adaptiv, pentru a menține călătoria vizitatorului fără probleme și directă. Ambele opțiuni vă ajută clienții și vizitatorii să navigheze cu ușurință pe site-ul dvs. web sau într-un magazin online.
Vă recomandăm să dezvoltați designul responsive în caz de timp și buget limitat și dacă nu există nicio diferență în vizualizarea și interacțiunea cu site-ul web pe un desktop sau dispozitiv mobil.
În același timp, designul adaptiv câștigă atunci când viteza de încărcare este crucială, iar utilizatorii folosesc versiuni pentru desktop și site-uri mobile în scopuri diferite.
Cu toate acestea, nu există un singur răspuns despre ce să alegeți designul site-ului web responsiv vs adaptiv. Considerăm că fiecare caz ar trebui analizat individual.
Dacă aveți nevoie de consultanță suplimentară cu privire la versiunea de design să utilizați pentru site-ul dvs. sau sunteți în căutarea unei agenții de dezvoltare și design web, suntem aici pentru a vă ajuta, doar contactați-ne cu descrierea proiectului dumneavoastră.
