Interfețele web sunt conversații întârziate: proiectarea interfețelor conversaționale
Publicat: 2018-06-18 Utilizatorii au o „conversație întârziată” cu o interfață web.
Utilizatorii au o „conversație întârziată” cu o interfață web.
Adică, o companie oferă toate răspunsurile posibile la o întrebare pe care o are un utilizator sau la o acțiune pe care el sau ea dorește să se facă din timp.
- Când funcționează, se simte ca o discuție plăcută. Acesta este cazul când un utilizator întreabă interfața cu utilizatorul ceva, iar interfața îl afișează prompt.
- Când nu funcționează – când un utilizator caută o metodă de interacțiune la care designerul nu s-a gândit dinainte, când interfața produce o eroare 404 – poate fi o „conversație” foarte enervantă pentru utilizator, și el sau ea s-ar putea să nu mai vorbească niciodată cu compania dvs.
Gândiți-vă la pagina dvs. web ca la o interfață de utilizator conversațională. Pentru o conversație, aveți nevoie de o înțelegere între două părți. Pentru o interfață web, aveți nevoie de o înțelegere între companie și vizitator. Mai jos vă arătăm elementele de bază ale proiectării interfețelor conversaționale, astfel încât să puteți îmbunătăți experiența utilizatorului site-ului dvs.:
1. Modele mentale: minimul necesar pentru o conversație care funcționează
Dacă nu sunteți familiarizat cu modelele mentale, este practic o viziune despre cum funcționează ceva .
Când îi întrebi pe prietenii tăi ce se întâmplă când ajung pe un site, aceștia ar putea vorbi despre încărcarea paginilor și să facă lucruri. Când întrebați o persoană cu tehnologie web ce se întâmplă când cineva accesează un site, ar putea implica „cookie-uri” și „token-uri” și „parametri trecuți”. Ambele perspective pot fi „corecte”, dar nu se vor „potrivi”.
Pentru designerii de site-uri web, unul dintre cele mai importante lucruri la care trebuie să se gândească este să se asigure că interfața și modelul mental al utilizatorului se potrivesc corect .
Lucrul de reținut este că modelele se bazează mai degrabă pe credințe decât pe fapte. Trebuie să influențezi această credință cu semnale, mari și mici, pentru a încerca să aduci modelul mental al utilizatorului la locul potrivit.
Iată câteva lucruri pe care le puteți face:
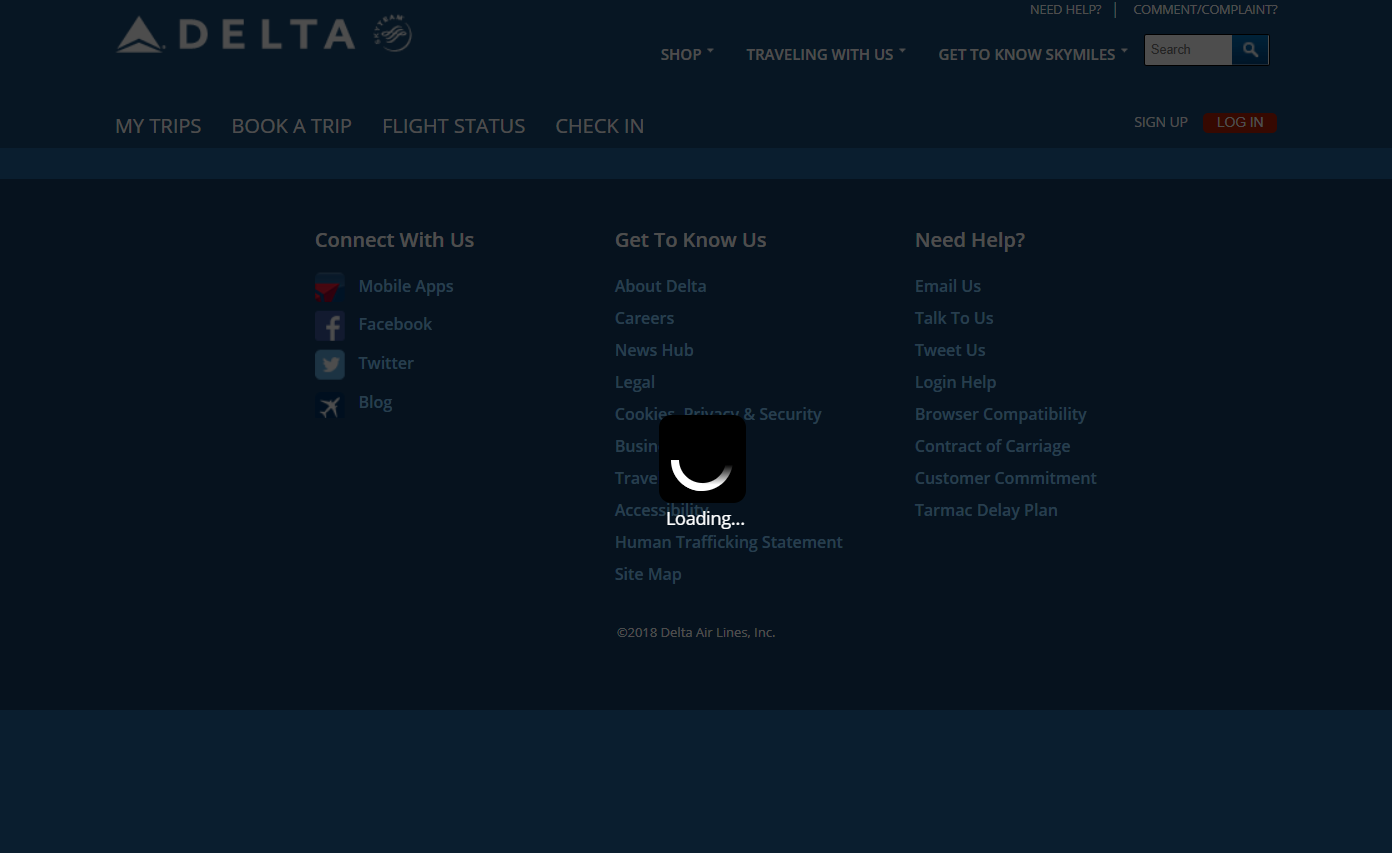
- Când utilizatorii au o sarcină care poate dura ceva timp, adăugați un „încărcător”. Acest lucru îi va face să creadă că, după ce au făcut clic pe „se întâmplă ceva, dar durează ceva timp”, mai degrabă decât pe modelul mental incorect, „nu s-a întâmplat nimic”.

Încărcătorul Delta.com le spune utilizatorilor că ceva se întâmplă, dar durează ceva timp.
- Asigurați-vă că tăiați ceva text de pe pagina dvs. de pornire dacă există conținut mai jos sau aveți un indicator că vizitatorul poate derula mai departe. În acest fel, modelul mental al utilizatorului va fi „mai dedesubt există mai mult conținut” decât „acesta este tot ce este pe pagină”.
Deoarece nu puteți vorbi direct cu utilizatorul, o mare parte a obținerii modelelor mentale care să corespundă se reduce la semnificanți .
2. Affordance și semnificații – la ce mă pot aștepta de la această conversație?
Designerii web trebuie să se gândească la „affordance” și „semnificatori”.
- Affordance – tot ce poți face cu un sistem sau obiect. Un motor de căutare „permite” căutare; un sertar de piedestal „permite” tragere.
- Semnificatori – simboluri care le spun oamenilor ce poți face cu un sistem sau obiect. O lupă „semnifică” că poți căuta; un mâner „semnifică” că poți trage sertarul.

O lupă „semnifică” că utilizatorii pot căuta.
Pentru o interfață web, un semnificant poate face sau distruge cât de bine se potrivește un design cu modelul mental al utilizatorului .
Dacă un buton este semi-transparent, chiar dacă se schimbă la trecerea cursorului, puteți să nu comunicați că butonul permite un clic. Dacă linkurile de pe site-ul tău nu au o culoare semnificativ diferită față de restul textului, ai o problemă cu semnificația care îi va determina pe oameni să aibă un model mental nepotrivit.
Așa cum întrebările dintr-o conversație indică faptul că așteptați un răspuns, un semnificant bine plasat le permite utilizatorilor să știe cum pot interacționa cu un design. Asigurați-vă că aveți semnificatori în întreaga interfață care spun utilizatorilor cu ce pot interacționa.

3. Atribuirea importanței – determinarea tonului într-un mediu web
Când vorbești cu oamenii, poți să-ți folosești tonul pentru a le spune oamenilor ce este important. Întrucât interfețele web sunt conversații cu întârziere, nu aveți luxul tonului. Cu toate acestea, aveți acces la o varietate de alte instrumente:
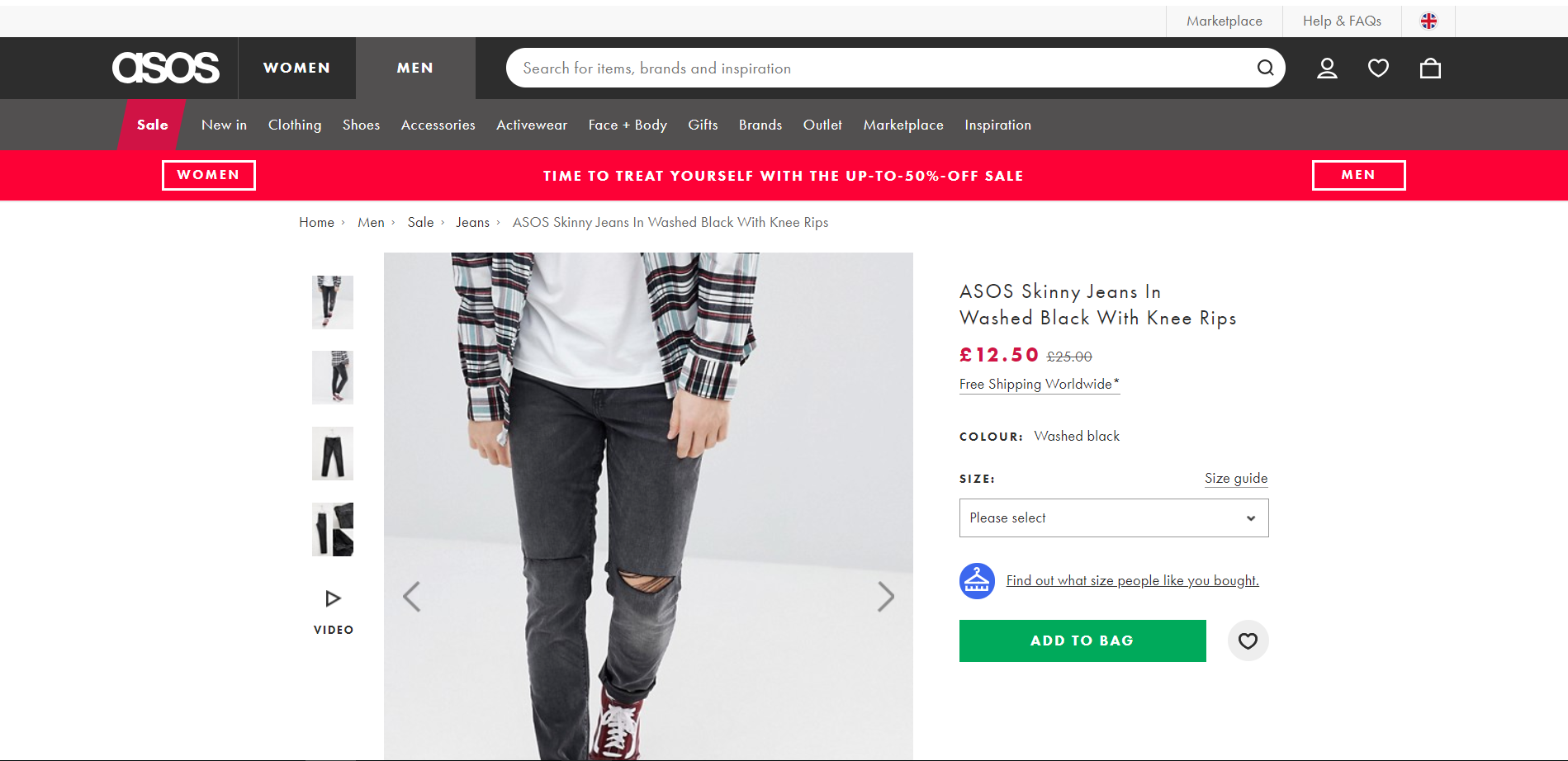
- Contrastul de culoare – dacă cea mai mare parte a site-ului tău este gri și negru, iar îndemnul tău este roșu, le spui oamenilor să acorde mai multă atenție CTA decât textului site-ului web. Acesta este ceva pe care îl puteți folosi pentru a atrage atenția către locurile potrivite.

Asos.com atrage atenția asupra îndemnului prin utilizarea verde pentru butonul CTA – culoarea nu este folosită în altă parte pe pagina cu detaliile produsului.
- Dimensiune – oamenii acordă atenție elementelor mai mari. Utilizați acest lucru pentru a atrage atenția asupra elementelor pe care oamenii le folosesc în mod obișnuit. Totuși, ai grijă să nu exagerezi.
- Forme neregulate – ochii noștri sunt atrași de forme neregulate mai mult decât de cele obișnuite. Dacă șablonul tău are loc pentru colțuri rotunjite, folosește-l pentru a atrage subtil atenția către locurile în care contează.
Spuneți-le oamenilor ce este important și ce pot parcurge, având o ierarhie vizuală clară pe pagină.
4. Potrivirea emoției utilizatorului – persuasiune într-o conversație întârziată
Când un utilizator este relativ mulțumit , el sau ea procesează lucrurile în modul „în primul rând pe lățime” . Este mai probabil ca utilizatorul să fie de acord cu întreruperi ușoare și să nu fie amenințat prea mult de lucrurile care nu se comportă așa cum se așteaptă.
Când un utilizator este relativ anxios , el sau ea trece la modul „în primul rând în profunzime” . Accentul utilizatorului este blocat – aceasta este starea în care intră atunci când crezi că contul tău bancar a fost piratat. Până când nu ești sigur că contul tău este în regulă, frica te va face să te concentrezi în încercarea de a afla, în detrimentul tuturor celorlalte sarcini și este mai probabil să ratezi lucruri. (Sau găsiți lucruri drăguțe.)
Pe o interfață web, trebuie să fii conștient de ambele stări emoționale.
- Pagina categoriei dvs. de călătorie poate apela la procesarea „în primul rând” a utilizatorilor și puteți introduce glisoare, etichete și alte elemente interactive pe care vizitatorii le pot folosi pentru a găsi ceea ce au nevoie.
- Cu toate acestea, paginile dvs. de formulare și de plată trebuie să se ocupe de procesarea „în profunzime în primul rând” a vizitatorilor și să afișeze simboluri mari de încredere pentru a atenua anxietatea, astfel încât aceștia să poată continua și să înceapă tranzacțiile cu dvs.
Potrivirea stării probabile a utilizatorului va face ca site-ul dvs. să „pare” mai ușor de utilizat.
Proiectarea interfețelor de conversație pentru a îmbunătăți UX
Rețineți: interfețele sunt în principiu conversații, dar cu posibilele răspunsuri pentru utilizator stabilite din timp.
Ceea ce îl face să funcționeze este cât de bine potriviți modelul mental al unui utilizator . Când modelele mentale se potrivesc, vizitatorii pot face ceea ce au nevoie și pleacă fericiți. Când modelele mentale nu se potrivesc, ei bine, se întâmplă invers.
Puteți face câteva lucruri pentru a vă asigura că ajutați oamenii să-și dea seama cum funcționează interfața:
- Asigurați-vă că utilizați semnificanți pentru a spune oamenilor ce oferă sistemul.
- Atrageți atenția către locurile potrivite folosind culori, dimensiuni și forme.
Odată ce ai făcut toate astea, trebuie doar să te asiguri că iei în considerare în mod corespunzător starea emoțională a utilizatorului și că folosești elementele adecvate ale site-ului web pentru acea stare.
Dacă faci toate astea bine, oamenii ar trebui să fie mai dispuși să vorbească cu tine din nou și din nou.
Lucrați cu cei mai buni!Porniți-vă optimizarea cu o revizuire a site-ului web de 90 de minute de la pionierii în optimizarea ratei de conversie. Experții noștri CRO de la SiteTuners vă pot ajuta să diagnosticați site-ul dvs. din perspectiva conversiei și a utilizării. Comandați revizuirea site-ului meu de 90 de minute |
