Principii de proiectare pentru psihologia UX pe care trebuie să le cunoașteți
Publicat: 2022-04-18Doriți să vă îmbunătățiți cunoștințele despre design? Ne asigurăm că veți găsi o mulțime de informații utile și vă veți îmbunătăți abilitățile dacă citiți până la sfârșit. Design-urile UX au evoluat constant odată cu tendințele și cerințele utilizatorilor în schimbare. Când un produs este prezentat, este esențial să înțelegeți cum se conectează cu utilizatorii și cum aceștia răspund la produs. Pentru ca acest lucru să funcționeze, folosim psihologia UX. Echipa noastră este în acest domeniu de mult timp și înțelege de ce are nevoie un design pentru a interacționa bine cu clienții. Prin urmare, am reunit câteva principii practice de design pentru UX care privesc psihologia ca element principal.

Dacă o persoană va cumpăra un produs de pe site-ul dvs., depinde în întregime de asociațiile sale atunci când se uită la produs. Vă sugerăm întotdeauna să folosiți principiile de design UX și cele mai bune practici cu instrumentele potrivite de design UX pentru a vă asigura că site-ul web al mărcii dvs. se implică și utilizatorul este interesat de produsul dvs. Pentru a reuși și a garanta achiziția, cu siguranță aveți nevoie de aceste principii de design orientate spre psihologie pentru UX la dispoziția dumneavoastră.
Consultați cele mai recente principii de design pentru psihologia UX
Ți-am făcut munca mai ușoară făcând toate cercetările pentru ca tu să ai o afacere de succes cu o mulțime de clienți interesați și de încredere. Aceste cinci principii ale psihologiei designului UX sunt fundamentale.
1. Principiile psihologiei legii lui Hick
Legea a fost dezvoltată în 1952 de către psihologii britanici William Edmund Hick și Ray Hyman pentru a examina interacțiunea dintre un utilizator și stimulii care îi sunt prezentați. Ei au efectuat cercetarea folosind psihologia umană, permițând oamenilor motivați de emoții să interacționeze cu produsul și să aleagă cea mai bună opțiune. Astfel, Legea lui Hick este unul dintre cele mai importante principii de design în UI UX și ar trebui să fie prioritizată.
Mai simplu spus, oferind utilizatorului mai puține opțiuni de confirmare crește probabilitatea de a cumpăra produsul dvs. Legea lui Hick prevede că , cu cât sunt mai multe stimulente (opțiuni) prezentate utilizatorului, cu atât îi ia mai mult timp pentru a lua o decizie . Cu cât îi ia mai mult timp unui utilizator să ia măsuri, cu atât este mai probabil să abandoneze platforma sau să se simtă plictisit, ceea ce duce la și mai multă confuzie. Astfel, recomandăm încorporarea Legii lui Hick în designul UX funcțional pentru a evita astfel de situații, pentru a îmbunătăți implicarea utilizatorilor și pentru a crește numărul de achiziții de produse.
Totuși, există anumite excepții de la Legea lui Hick, cum ar fi atunci când utilizatorii știu deja ce doresc înainte de a vizita un site web. Minimizează dramatic timpul necesar pentru a lua măsuri, indiferent de numărul de opțiuni disponibile.
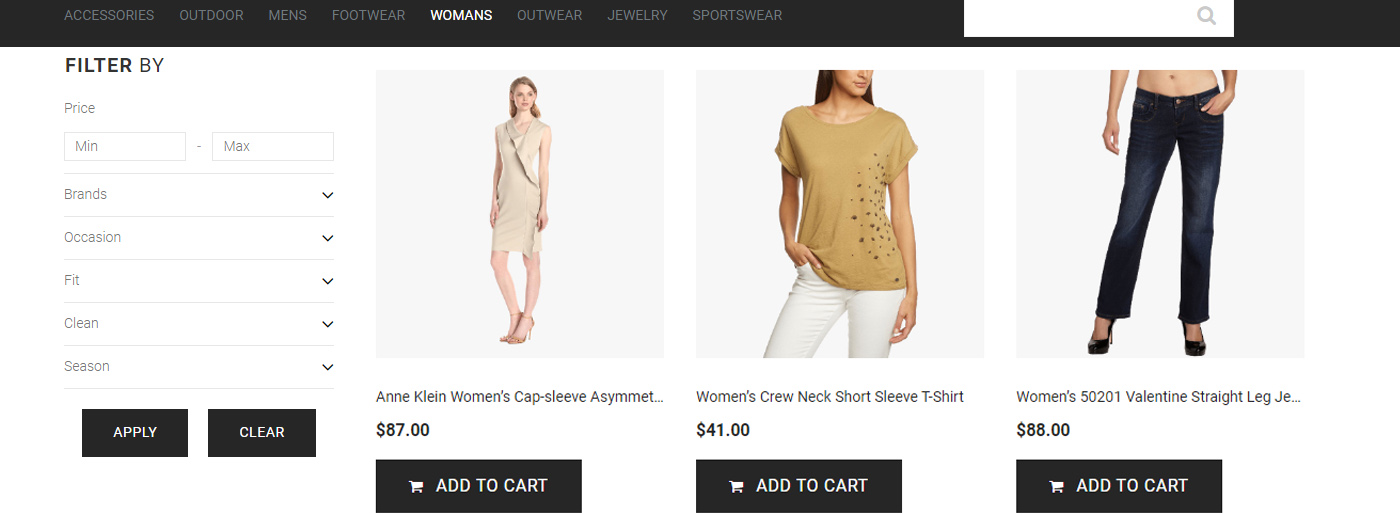
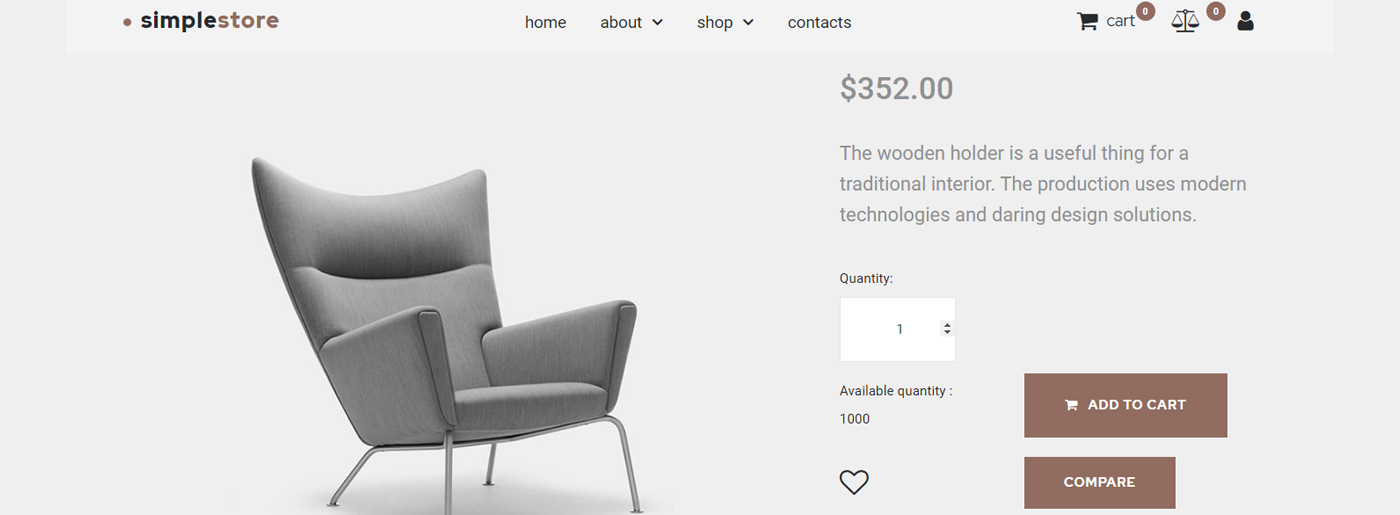
Un exemplu simplu ar fi pictogramele și opțiunile de filtrare de pe diverse site-uri de comerț electronic, care oferă o gamă largă de categorii de produse, iar în cadrul fiecărei categorii de produse, există și mai multe subcategorii și produse. Prin urmare, s-ar putea să ne întrebăm cu toții cum alege un utilizator din varietatea de opțiuni disponibile. Aici apare pictograma veche a filtrului de sunet, utilă pentru a restrânge cerințele și pentru a găsi produsul potrivit pe care îl caută utilizatorul.

ÎNCEARCĂ PE GRATIS
2. Reducerea încărcăturii cognitive pentru a oferi UX bun
Încărcarea cognitivă este unul dintre principiile de proiectare orientate spre interacțiune în UX. Este un proces de clarificare mentală care necesită energie și efort pentru a îndeplini o anumită sarcină. Atunci când unei persoane îi sunt prezentate prea multe informații deodată, devine mai ușor pentru ea să devină confuză, ceea ce duce la rezultate contraproductive care sunt susceptibile de a fi negative. Prin urmare, atunci când sarcina cognitivă este mai mare, este mai puțin probabil ca o persoană să aleagă un produs sau o opțiune. În calitate de designeri UX, proiectăm lucruri pentru oameni. Astfel, înțelegerea psihologiei cognitive umane în astfel de cazuri va deveni utilă în ceea ce privește rezultatele favorabile și realizarea lor prin proiectare.
Cu alte cuvinte, dacă doriți să îmbunătățiți experiența utilizatorului, atunci cel mai important lucru de reținut este să nu copleșiți utilizatorii cu multe informații . Ar putea crește sarcina cognitivă și ar putea duce la confuzie, frustrare sau, mai rău, ar putea părăsi platforma dvs.
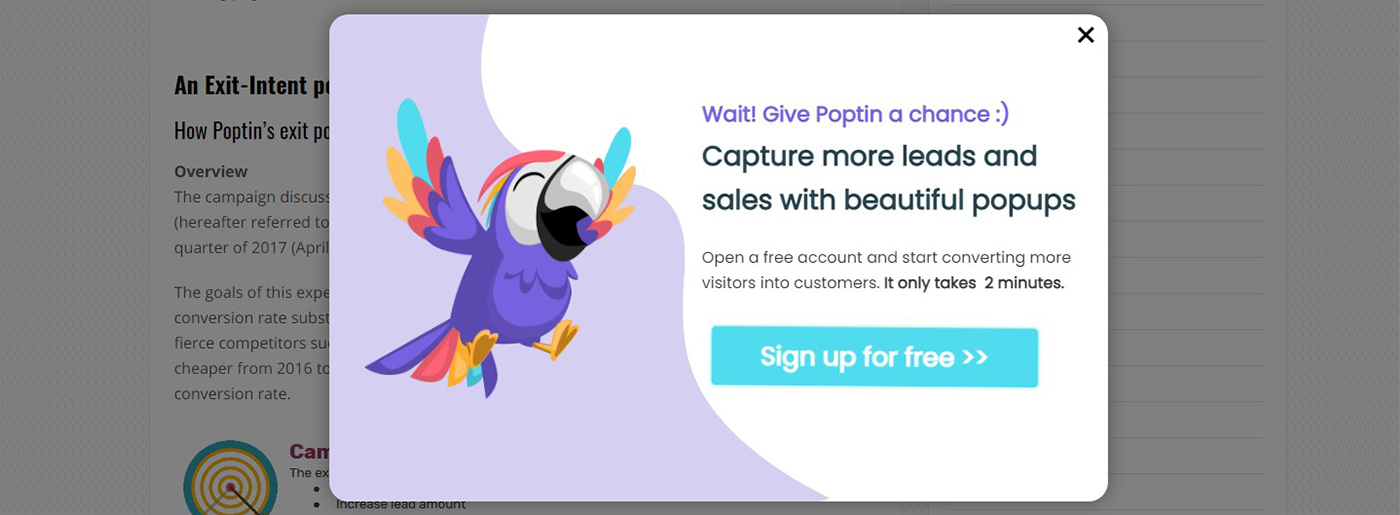
Un bun exemplu de încărcare cognitivă în scenariile din viața reală este reclamele pop-up nedorite și informațiile irelevante de pe site-uri web, ceea ce duce la distragerea atenției. Se întâmplă adesea ca vizitatorii să uite pentru ce au mers acolo.

Cea mai bună modalitate de a minimiza încărcarea cognitivă este să eliminați tot conținutul și imaginile irelevante de pe site-ul sau aplicația dvs. În acest fel, vă veți asigura că utilizatorii iau decizii rapide, fără distragere a atenției, permițându-le să rămână concentrați și implicați cu site-ul.
3. Efect de utilizare estetică
Masaaki Kurosu și Kaori Kashimura de la Hitachi Design Center au investigat interacțiunea om-calculator în 1995 și atunci au descoperit influența estetică a utilizabilității. Această influență a psihologiei UX este destul de precisă, așa cum o putem observa în viața noastră de zi cu zi și în alte principii ale designului UX. Oamenii din viața reală tind să fie mai receptivi la efectul estetic al utilizabilității, deoarece mintea noastră îl practică încă din ziua în care ne-am născut. Astfel, se dovedește că atenția este atrasă de modele mai plăcute din punct de vedere estetic, care par să compenseze orice defecte minore.

ÎNCEARCĂ PE GRATIS
În mod similar, indiferent dacă utilizatorul este pe site sau în aplicație, este mai probabil să graviteze spre stilul de design cel mai atractiv și mai imaginativ decât spre cel standard, care nu are loc pentru originalitate. În acest fel, utilizatorul ratează greșeala ascunsă din spatele mirajului esteticii designului UX. Acest lucru ni se întâmplă tuturor. Prin urmare, ar trebui să înțelegem acest lucru și să implementăm această strategie în interfața noastră de bază.

De exemplu, dacă mergi la un supermarket pentru a cumpăra mere, s-ar putea să le cauți în secțiunea de fructe și să te întrebi de ce există atât de multe tipuri de mere, deși au același scop. Totuși, mergi întotdeauna după cel mai strălucitor, mai strălucitor și mai pigmentat măr, fără să observi ceara care se întinde pe el și, potențial, îl face groaznic din interior. În cele din urmă vei ști asta când te vei duce acasă și vei vedea singur. Așa funcționează efectul de utilizare estetică bazat pe psihologia umană.
Sfat esențial pentru tine
Rețineți că există anumite limitări ale efectului de utilizare estetică. Când site-ul sau aplicația dvs. este plină cu anumite elemente atractive fără a echilibra scopul principal al site-ului dvs., atunci utilizatorul va renunța, deoarece nu ajunge nicăieri și va pleca. Prin urmare, vânzătorul mărului îl face strălucitor și atrăgător și se asigură că este proaspăt și dulce.
4. Dovada socială în principiile de proiectare pentru UX
În zilele noastre, dovada socială se dovedește a fi cea mai eficientă dintre toate principiile de design pentru UX. În cele mai multe cazuri, se stabilește în prealabil ce produs va alege cel mai probabil un anumit utilizator. Tot ceea ce facem, sau majoritatea dintre noi, este deja încercat și testat. Nu este un stereotip, ci mai degrabă modul în care mintea noastră funcționează. Astfel, designerii creează ceea ce au nevoie oamenii, folosind în principal psihologia umană.

ÎNCEARCĂ PE GRATIS
Când un utilizator se află pe platforma sau aplicația dvs. web, se uită întotdeauna la istoricul clienților site-ului dvs. pentru a se asigura că nu își asumă niciun risc investind în produsele dvs. Acesta este un mod natural de a face față unui teritoriu necunoscut. Prin urmare, adunarea mărturiilor clientului sau descrierilor proiectelor de succes și implementarea lor pe platforma dvs. web este ideală pentru a ajuta vizitatorii în cercetarea lor.
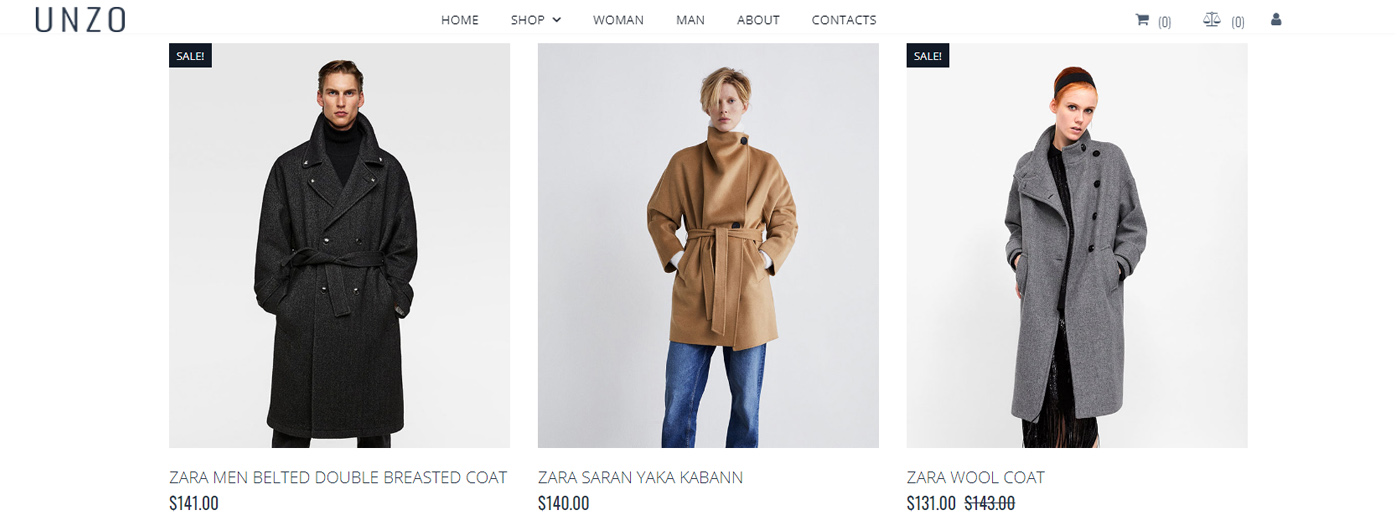
Un exemplu este în timp ce sunteți pe un site de comerț electronic, de exemplu, cumpărați un uscător de păr. Când dai clic pe bara de căutare, primești o mulțime de opțiuni, dar ochii tăi sunt îndreptați automat către produsul cu cele mai bune recenzii și cel mai mare număr de persoane care l-au achiziționat. Prin urmare, după ce analizezi toate acestea, cumperi produsul ignorând-o pe cele cu mai puține recenzii sau fără recenzii.

ÎNCEARCĂ PE GRATIS
Prin urmare, dovada socială arată unui utilizator influența sa în viața reală cu imagini, recenzii pozitive și așa mai departe, demonstrându-și fiabilitatea și credibilitatea.
5. Legea lui Miller – Numărul magic șapte, plus sau minus doi
Legea lui Miller a fost stabilită în 1956, când George A. Miller, un psiholog cognitiv, și-a publicat conceptul despre „numărul magic 7”. El a menționat numărul magic 7, care este cantitatea medie de date pe care memoria de lucru a unui om o poate stoca la prima vedere. El susține că memoria pe termen scurt a unui om conține 7 plus sau minus 2 elemente de cunoaștere. În memoria pe termen scurt, putem estima că numărul de elemente de date va varia de la 5 la 9.
Legătura dintre Legea lui Miller și designul UX este în concordanță cu sarcina cognitivă discutată mai devreme în principiile de proiectare pentru UX. După cum știm din încărcătura cognitivă, mintea umană nu poate percepe prea multe informații deodată, ceea ce poate duce la confuzie și nemulțumire. În mod similar, utilizatorul nu poate gestiona detalii noi sau prea multe dintre ele simultan. Drept urmare, oamenii au tendința de a împărți/grupa informațiile care le vin.
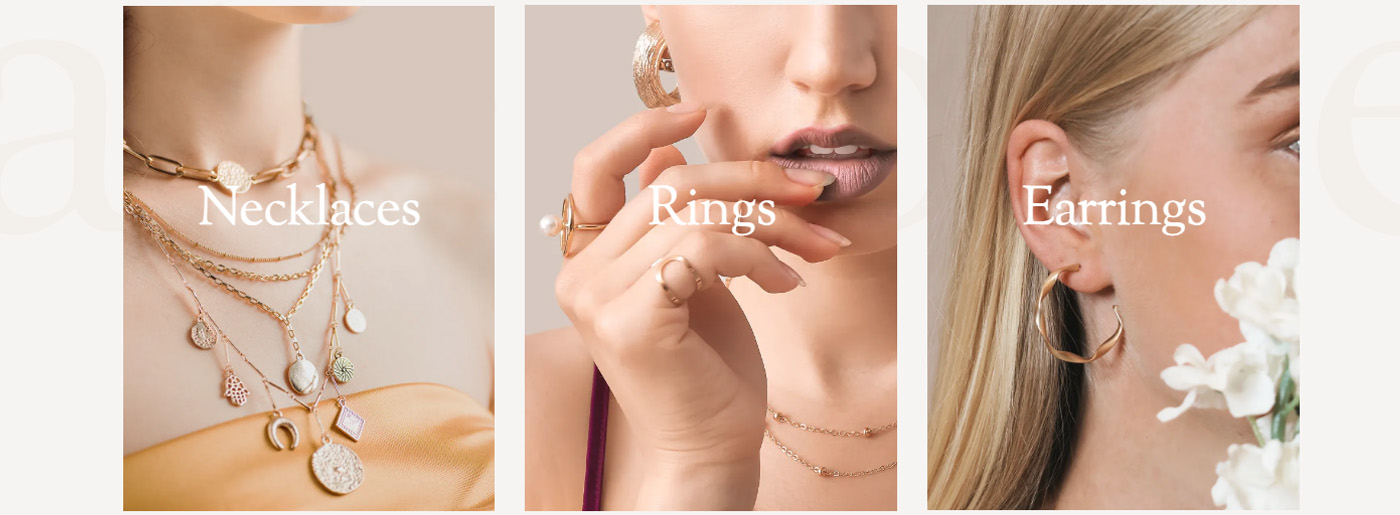
Cunoscutul Netflix este un exemplu excelent al Legii lui Miller . Nu sunteți copleșit de fapte odată ce vizitați site-ul, deoarece acestea sunt organizate în mod corespunzător pe gen, popularitate, diferite limbi etc. Ca urmare, utilizatorul nu se confundă niciodată sau se abate de la scopul principal al platformei.

Principii de proiectare pentru psihologia UX Rezumat scurt
Aceste principii de proiectare pentru psihologia UX sunt tot ce aveți nevoie pentru a vă menține nivelurile de interacțiune și implicare la punct. Aplicarea acestora la design-urile tale UX ar face cu siguranță o diferență, așa cum jurăm pe ele. Nu puteți greși cu aceste linii directoare practice de design UX. Acestea sunt principiile noastre alese de experți care fac întotdeauna loc ca site-ul dvs. să strălucească ca un diamant. Atrageți utilizatorii către produsele dvs. prin intermediul platformei sau aplicației dvs. web în cel mai bun mod posibil, percepând psihologia în design.
Creați modele mai bune, inspirați și lăsați-vă inspirat în timp ce designerii MotoCMS UX UI vor continua să ajute comunitatea noastră de designeri să strălucească pe platformele web.
Iată câteva sfaturi și trucuri de la MotoCMS
Aceste principii de design pentru UX sunt concepute doar pentru tine, deoarece oamenii care au aceleași idei ar trebui să se ajute reciproc. Cea mai mare concluzie din principiile de design UX este că înțelegerea psihologiei umane și executarea acesteia în interfața dvs. de design UX ar crește semnificativ implicarea. În plus, vă va ajuta să atingeți în continuare obiectivul principal al site-ului web sau al aplicației fără probleme, dacă este implementat corect, ținând cont de greșelile obișnuite de UX pe care trebuie să le evitați.
MotoCMS vă prezintă un design prefabricat de șabloane de site-uri web care îndeplinesc toate cerințele principale ale tuturor principiilor menționate mai sus pentru a vă face munca și mai ușor de gestionat. Ne mândrim că ne ajutăm clienții să facă față provocărilor inevitabile, creând în același timp proiecte atractive, dar eficiente. Munca grea dă întotdeauna roade și suntem bucuroși să vă ghidăm prin posibilele capcane.
Șabloanele noastre MotoCMS vin cu toate caracteristicile derivate din aceste principii de design pentru UX și reprezintă o modalitate excelentă de parcurs, în special pentru lansarea unui site web de succes. Consultați-le acum și aflați mai multe despre lumea designului site-urilor web. Suntem al naibii de siguri că vă veți bucura de călătoria cu noi. Avem mult mai multe de oferit. Prin urmare, alegeți cea mai bună opțiune care se potrivește nevoilor site-ului dvs.
