Cum să creați modele personalizate Shopify pentru magazinul dvs. de comerț electronic
Publicat: 2017-03-10Modele personalizate Shopify 101
Decizia de a-ți crea propriul design personalizat Shopify necesită ceva curaj, mai ales dacă nu ești programator. Procesul este complicat și poate fi greu de înțeles pentru începători. Vestea bună este că, cu muncă asiduă și angajamentul de a învăța, o poți face. Desigur, există opțiuni mai simple disponibile, cum ar fi să alegeți o temă gata făcută sau să luați ajutor de la experți ca noi pentru a face și personalizarea.
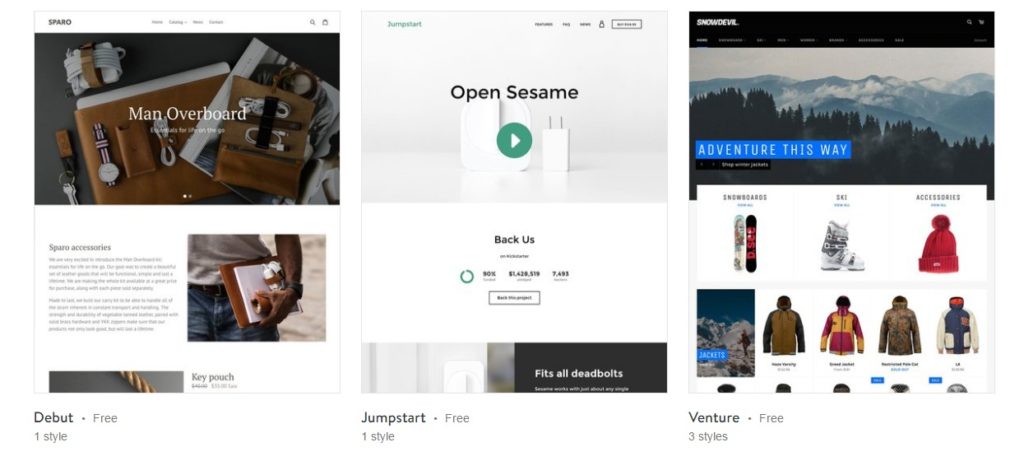
Acestea fiind spuse, există aproximativ 50-100 de teme gratuite disponibile pe magazinul Shopify. De asemenea, puteți alege teme premium gata făcute din Shopify online. Cercetați-vă și vedeți dacă oricare dintre acestea se potrivește cerințelor dvs. Căutați dezvoltatori independenți care ar putea oferi teme gratuite sau plătite pe site-urile lor web. Puteți obține unul destul de decent pentru 100-200 USD.

Cel mai bun lucru în a merge cu astfel de teme este că ai o structură cu care să lucrezi. De fapt, aproape 70-80% din structură este deja acolo, iar restul de 20-30% necesită modificări. Adăugați un convertor valutar, câmpuri suplimentare, machete, logo-uri, anteturi etc. și ați terminat. Puteți chiar să apelați la o agenție digitală ca a noastră pentru a vă ajuta cu procesul de personalizare.
Dacă ați decis să o faceți singur, citiți mai departe pentru a afla cum puteți crea modele personalizate Shopify pe cont propriu:
Învață limbajul lichid
Temele Shopify sunt alimentate de un limbaj destul de unic în Liquid. Sarcina de bază a lui Liquid este să traducă conținutul unui magazin Shopify în limbajul HTML al unui browser, făcându-l lizibil și accesibil utilizatorului.
Dacă doriți să creați modele personalizate Shopify , va trebui să învățați limba. Nu este foarte greu, dar va trebui să acordați ceva timp pentru a o înțelege. Din fericire, Shopify oferă o mulțime de resurse pentru a ajuta.
Începeți cu videoclipul introductiv de mai jos:
https://www.youtube.com/watch?v=tZLTExLukSg
Alte resurse care merită analizate:
- S hopify Video Tutorial de Design
- Referințe pentru lichide Shopify
- Shopify Liquid Cheat Sheet
Opțiuni de personalizare a temei
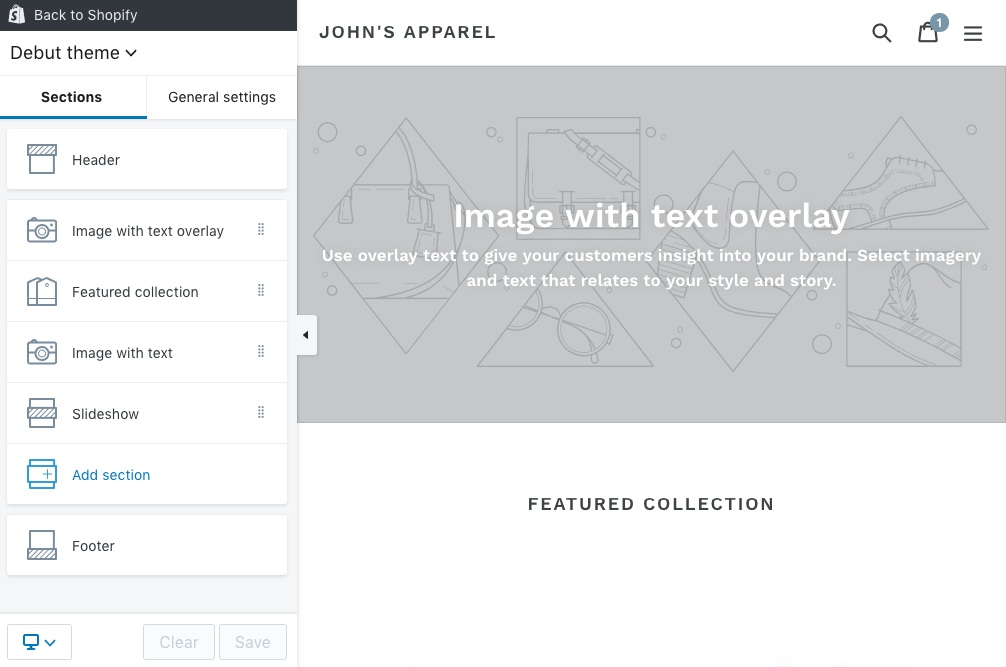
Fiecare temă vine cu un panou de personalizare care vă permite să-i schimbați diferitele aspecte. Lucruri precum culorile, anteturile, subsolurile și alte elemente centrate pe temă sunt personalizabile de aici.

Acest lucru este destul de simplu și a fost construit având în vedere non-programatori pentru a vă oferi un mijloc de a face unele personalizări de bază. Din păcate, cele mai multe funcții integrate ale temei nu vor fi personalizabile de aici, așa că este posibil să nu fie suficient pentru a crea designul personalizat Shopify pe care îl doriți.
Crearea unei foi de stil personalizate
Probabil cea mai simplă și mai sigură modalitate de a crea modele personalizate Shopify este prin modificările CSS sau ale foii de stil personalizate. Nu faceți niciodată modificări în fișierele .liquid originale ale temei. Dacă o faci și tema este actualizată, vei pierde toate modificările. Creați întotdeauna un CSS!
Există un element de încercare și eroare implicat, așa că înainte de a face orice ajustări la CSS, nu uitați să creați copii de rezervă ale fișierelor cu teme existente în cazul în care ceva nu merge bine.
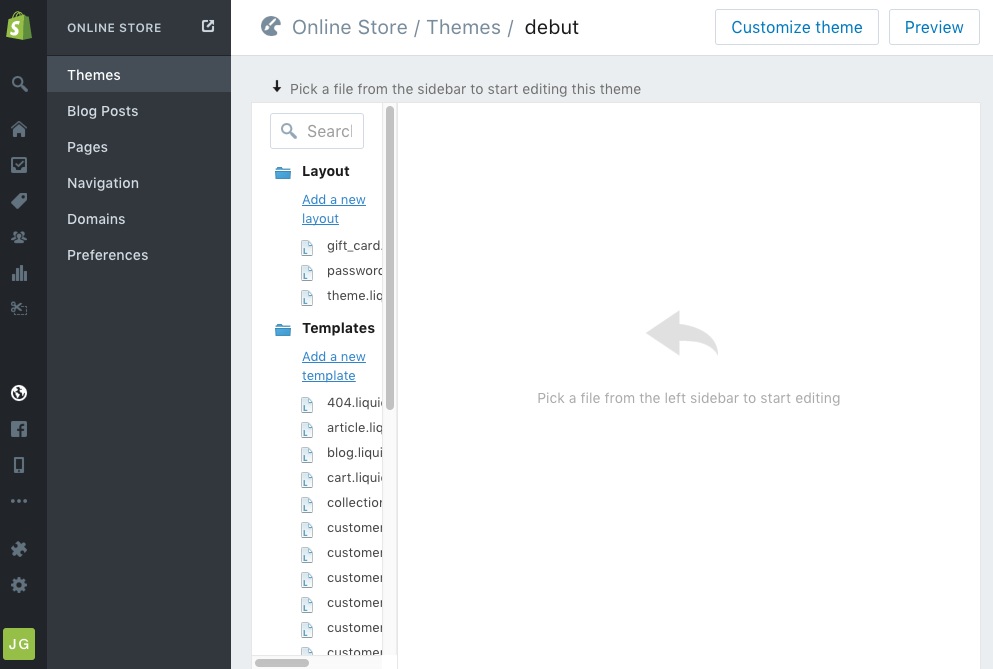
Amintiți-vă, veți apela la un CSS numai dacă ceea ce aveți nevoie nu este posibil din panoul de personalizare a temei. Pentru a crea un CSS, începeți prin a accesa mai întâi zona tematică a panoului dvs. și selectați opțiunea „mai mult”. Apoi, doriți să faceți clic pe butonul Editați HTML/CSS, care vă va direcționa către managerul de fișiere cu tema.

În managerul de fișiere cu teme, trebuie să accesați folderul Active. Vezi? Faceți clic pe el și ar trebui să se extindă. Acum, „Adăugați” un nou link de material și alegeți opțiunea „Creați fișier necompletat”. Acest lucru ar trebui să creeze un nou CSS pentru dvs. După ce ați făcut acest lucru, numiți noul dvs. CSS. Numele este important, așa că păstrați-l scurt și identificabil. Apoi selectați extensia .css.liquid și adăugați cod pentru a începe personalizarea CSS.

Integrarea CSS în tema dvs
Deci ați introdus codul, dar designul dvs. personalizat Shopify nu prinde contur încă. Asta pentru că mai trebuie să-ți integrezi CSS-ul cu tema. Pentru a face acest lucru, va trebui să găsiți folderul Layouts în managerul de fișiere cu teme. Faceți clic pe el și selectați theme.liquid.
Aici lucrurile devin complicate. Va trebui să găsiți codul </head> în toată codarea. Puteți face acest lucru prin opțiunea de căutare implicită care este Ctrl + F. Odată ce ați găsit codul; trebuie să introduceți o nouă linie chiar deasupra acesteia. Plasați cursorul chiar înaintea codului </head> și apăsați Enter pentru a introduce o nouă linie. În această linie introduceți următorul cod:
{{ „CSS-NAME.css” | asset_url | stylesheet_tag }}.
Partea CSS-Name este numele pe care l-ați atribuit CSS-ului dvs. mai devreme.
Temele Shopify sunt construite în așa fel încât CSS-ul dvs. va anula întotdeauna orice codificare a temei originale. Deci, orice modificări pe care le-ați făcut în CSS vor începe să apară acum în tema dvs.
Înțelegerea importanței accesibilității utilizatorilor
La sfârșitul zilei, obiectivul personalizărilor este de a îmbunătăți accesibilitatea utilizatorilor și de a îmbunătăți experiența utilizatorului. Clienții tăi vor fi impresionați de designul tău personalizat Shopify doar dacă le permite să facă ceea ce doresc eficient și fără obstacole.
Asa ca pune-te in pielea lor si priveste-ti magazinul cu un ochi critic. Uneori poate fi dificil să fii obiectiv în ceea ce privește ceva în care ai jucat un rol în creare, dar trebuie să faci asta. Încercați să identificați zonele care pot fi îmbunătățite. Efortul tău de a injecta fler și creativitate temei tale Shopify te va ajuta cu adevărat doar atunci când adaugă ceva tangibil și util pentru clientul tău.

Continuați să verificați magazinul dvs. pentru a vedea cum este afectată funcționalitatea acestuia de fiecare fragment de cod personalizat pe care îl includeți în CSS. Aceasta ar trebui să fie o prioritate, așa că faceți efort. Dacă continuați să editați CSS-ul și așteptați până la sfârșit pentru a vedea cum modificările au afectat funcționalitatea magazinului dvs., identificarea și anularea codului problematic va fi mult mai dificilă.
Faceți un test manual, cum ar fi navigarea cu tastatura, pentru a verifica accesibilitatea site-ului dvs. în mod regulat. Testul de navigare de la tastatură este un test simplu care vă cere să vedeți cum funcționează butoanele filă, bara de spațiu și enter pe pagina dvs. De asemenea, utilizați tastele săgeți pentru a vedea cât de repede sau încet derulează pagina.
Alte teste pe care le puteți încerca includ testul cititorului de ecran și HTML_CodeSniffer, care au ambele beneficiile lor.
1 Agenție digitală colaborează cu Shopify pentru a crea modele personalizate pentru fiecare afacere
1 Digital Agency este un partener de design Shopify cu o reputație de a construi design-uri personalizate Shopify de calitate pentru proprietarii de afaceri cu tot felul de interese. Accentul nostru este să lucrăm cu dvs. pentru a înțelege de ce aveți nevoie și pentru a răspunde acestor cerințe. Echipa noastră de experți Shopify este echipată să preia orice proiect, orice afacere și să vă ajute să vă îndepliniți obiectivele de afaceri în cel mai scurt timp.
Dacă sunteți o organizație mai mare, avem și experiență Shopify Plus. Cu un istoric dovedit și cunoștințe extinse despre design-urile personalizate Shopify , puteți fi sigur că fiecare proiect cu 1 agenție digitală va fi un succes. Sună-ne acum la 888.982.8269 sau contactează-ne la https://www.1digitalagency.com/contact și să trecem la treabă.
