Cele mai bune fonturi pentru site-uri și cum să-l alegi pe cel potrivit
Publicat: 2022-02-11De la schema de culori la fonturi și designul titlului, fiecare mic detaliu contează dacă vorbim despre un mare proiect digital precum site-ul dvs. Utilizarea diferitelor fonturi și efecte de font poate aduce atât un impact negativ, cât și un impact pozitiv asupra utilizatorilor dvs. și depinde în întregime de dvs. dacă va fi pozitiv sau negativ. Echilibrul, o modalitate armonică de a conecta toate aceste detalii într-o singură creație bine organizată, este de o importanță capitală pentru fiecare designer digital.
Fonturile și efectele fonturilor sunt cea mai bună modalitate de a atinge acest echilibru, deoarece, pentru majoritatea paginilor web, cea mai semnificativă cantitate de date vizuale este ocupată de textele corpului, titlurile și titlurile. Prin urmare, puteți ajusta numărul de detalii simple și complexe pentru a primi rezultatul perfect.
- Deschide Sans
- Lato
- Helvetica
- Merriweather
- Afișarea Playfair
- Montserrat
- Libre Baskerville
- Caudex
- Barlow
- Roboto
- Cum să alegi fontul potrivit?
- Alegeți fonturile în funcție de conținutul site-ului
- Cele trei tipuri de fonturi
- Cunoaște elementele de bază
- Nu uitați de timpul de încărcare
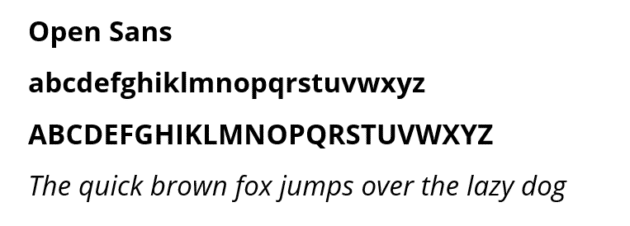
Deschide Sans

Open Sans face parte din fonturile sans serif menite să ofere cea mai înaltă lizibilitate și experiență utilizatorului. Acest font web este cea mai bună alegere pentru site-urile web minimaliste cu multe informații de consumat (bloguri, articole informative etc.). Un alt avantaj mare al acestui font este compatibilitatea cu multe stiluri diferite.
Recomandat pentru dvs.: Cele mai bune fonturi de folosit într-o infografică.
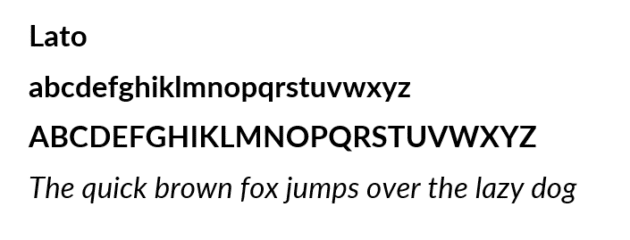
Lato

Lato este unul dintre cele mai bune fonturi de utilizat dacă site-ul dvs. se activează într-un domeniu sever, cum ar fi finanțele, dreptul sau chiar contabilitatea. Ușor de utilizat, acest tip de tip de site este considerat mai degrabă un font corporativ care prezintă un înalt profesionalism. Lato este cel mai bun font pentru cei care doresc o modalitate modernă de a îmbogăți designul site-ului lor.
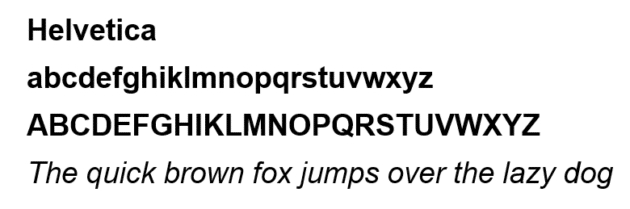
Helvetica

Fiind una dintre cele mai utilizate fonturi pentru site-uri la nivel global, Helvetica a ieșit la lumină de Max Miedinger, un designer elvețian. Helvetica și-a câștigat popularitatea datorită varietății sale incredibile de stiluri și dimensiuni, care îi ajută pe designeri să aleagă cele mai bune versiuni pentru creațiile lor specifice.
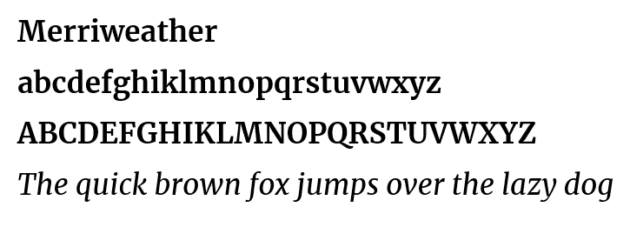
Merriweather

Dacă aveți diverse audiențe care vă citesc conținutul atât pe ecrane mari, cât și pe cele mici, fontul site-ului Merriweather este cel pe care trebuie să-l alegeți. Acest font proporțional combină un aspect elegant cu un strop de simplitate, o fuziune fenomenală cu mult potențial pentru site-uri din diverse domenii. Merriweather este perfect pentru stilurile formale și informale.
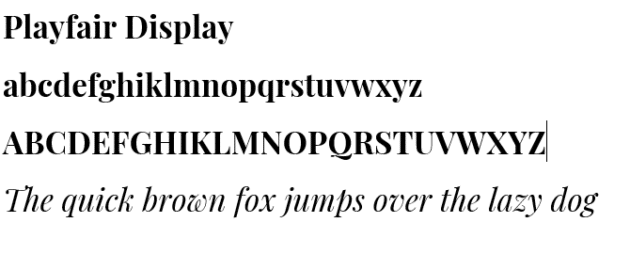
Afișarea Playfair

Playfair Display este un font elegant, cu un pic de trăsătură clasică. Dacă alegeți un font pentru un site web sofisticat, Playfair Display este cu siguranță alegerea dvs. Este perfect pentru site-uri web ușoare, estetice, cu conținut ușor de înțeles. Într-adevăr, Playfair Display nu este la fel de lizibil ca alte fonturi; principalul său avantaj este clasa.
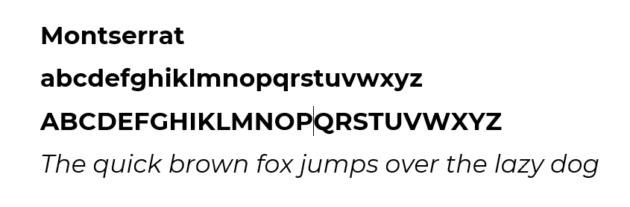
Montserrat

Acest font sans serif este aproape cel mai bun font de site din care puteți alege. Stilul său geometric vă permite de obicei să găsiți o modalitate de a-l implementa pe site-ul dvs. web. Deși Montserrat este foarte elegantă, mulți oameni îl găsesc citibil atât pe ecrane mici, cât și pe cele mari.
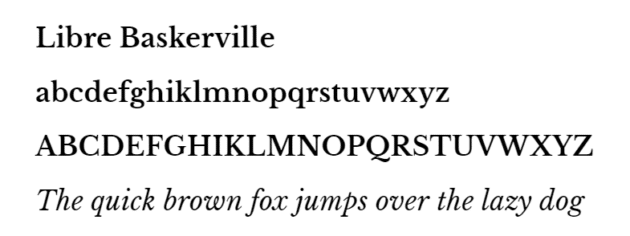
Libre Baskerville

Libre Baskerville este un font serif inspirat de predecesorul său din secolul al XVIII-lea. Stilul său clasic este perfect pentru utilizare într-o mare varietate de domenii, cum ar fi economie, sport și frumusețe. Deși Libre Baskerville este foarte popular, nu este cea mai bună opțiune dacă publicul dvs. folosește ecrane mari pentru a vă accesa site-ul, deoarece fontul nu arată atât de bine atunci când dimensiunea lui este prea mare.
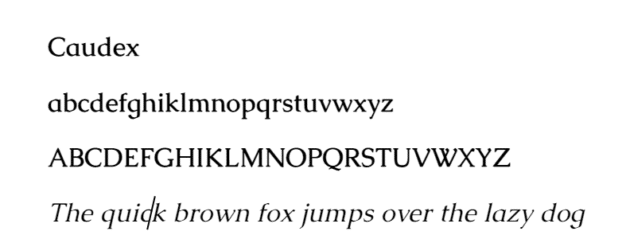
Caudex

Folosit inițial în manuscrisele medievale, Caudex a fost reformat și adaptat realității noastre la sfârșitul anilor 90 și nu și-a oprit dezvoltarea de atunci. Caudex poate fi folosit atât pentru paragrafe, cât și pentru titluri și este, fără îndoială, fontul cu cea mai mare varietate de stiluri disponibile. Este excelent atât pentru utilizarea ecranului mare, cât și a celui mic.
Barlow

Acest font sans serif Barlow pare să fie inspirat de plăcuțele de înmatriculare și semnele de autostradă din California. Designul său curat poate aduce o oarecare netezime site-ului dvs., făcându-l mai confortabil și mai ușor de citit. Un alt avantaj mare al acestui tip de caractere este compatibilitatea cu multe alte fonturi care pot fi găsite pe site-ul dvs. web.
Roboto

Simplu și simplu sunt adjectivele care descriu perfect fontul Roboto. Scopul său principal este de a furniza informațiile clienților dvs. fără complicații în stil. Este considerat un font profesional, dar există cazuri în care designerii folosesc acest font pentru conținut prietenos.

S-ar putea să vă placă: 20 de fonturi uimitoare de design de logo de care are nevoie fiecare mare designer.
Cum să alegi fontul potrivit?

Fontul potrivit este de obicei cheia unui număr mai semnificativ de utilizatori pentru un site web. Prin urmare, capacitatea unui designer de a-l alege corect poate avea un impact pozitiv asupra experienței utilizatorilor și a recenziilor acestora.
Alegeți fonturile în funcție de conținutul site-ului

Nu este un secret că, în majoritatea cazurilor, cea mai mare parte a site-ului dvs. web va consta din diferite tipuri de text. Prin urmare, dacă doriți un site web elegant și bine aranjat, primul pas pentru a obține acest lucru este alegerea fontului potrivit pentru acel text. Cel mai bun sfat pentru tine nu folosești mai mult de 3-4 fonturi pe o singură pagină; va arăta îngrozitor și dezordonat. De aceea, având în vedere existența multor fonturi variate, ar trebui să le alegeți pe cele care sunt cele mai bune pentru dvs. în special, nu-l împinge prea departe.
Cea mai confuză pentru oameni este combinarea fonturilor și a designului site-ului web pentru a primi o fuziune grozavă și elegantă. De fapt, este mult mai simplu decât crezi. Unele fonturi sunt cele mai bune pentru site-uri cu mult conținut sever și informativ și există fonturi pentru conținut distractiv și superficial. Trebuie să înțelegeți ce tip de conținut veți scrie. De obicei, fonturile precum Times New Roman și Robotica sunt folosite pentru conținut informativ datorită stilului lor sever și minimalist, iar fonturile precum Playfair Display sunt perfecte pentru conținutul de agrement.
Cele trei tipuri de fonturi

Așa cum am spus în paragraful de mai sus, site-ul dvs. nu trebuie să conțină mai mult de trei fonturi. Dar care sunt acele trei și cum le alegi? Vei afla imediat.
- Primul font pe care îl veți folosi în titluri, subtitluri și titluri este de o importanță capitală. Acest font principal ar trebui să fie asociat direct cu marca dvs. și să oglindească filozofia acestuia. Dacă aveți un brand minimalist, fontul principal ar trebui să fie cât mai minimalist posibil pentru a reflecta filozofia acestuia. Dacă este posibil, ar trebui să alegeți același font folosit în logo-ul dvs. dacă aveți unul.
- Fontul secundar va fi folosit pentru a scrie cea mai mare parte a conținutului dvs. Ar trebui să fie simplu și ușor de înțeles, chiar dacă aveți un design mai sofisticat pentru restul site-ului dvs., deoarece această parte a textului ar trebui să fie cât mai lizibilă posibil pentru majoritatea utilizatorilor dvs. Nu puteți alege un font elegant care va fi greu de înțeles. Este literalmente inadmisibil pentru această parte a site-ului dvs.
- Al treilea font este opțional și va fi folosit pentru a accentua unele părți ale textului și pentru a atrage atenția cititorului mai repede. Aici puteți folosi niște fonturi mai sofisticate, dar nu le împingeți mult mai departe decât fontul secundar; ar trebui să aibă unele asemănări pentru a se combina perfect.
Rețineți, cu cât alegeți mai multe fonturi și fonturi pentru site-ul dvs., cu atât va fi mai greu să le combinați și să le armonizați. În general, mai multe fonturi înseamnă un design mai dezordonat pentru site-ul tău. E la fel de simplu.

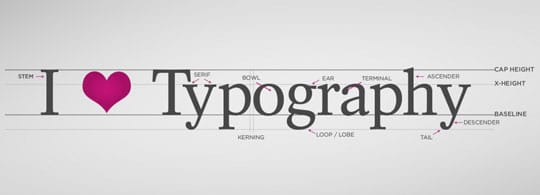
Cunoaște elementele de bază

Tipografia este o artă și, ca orice fel de artă, este greu să înveți și să înțelegi fiecare aspect al existenței sale într-o clipă. Cu toate acestea, unele elemente de bază vă pot ajuta să alegeți fontul potrivit pentru site-ul dvs. web. Clasificarea fonturilor este de o importanță capitală pentru fiecare designer care trebuie să aleagă un font pentru site-ul său. Aici veți găsi un rezumat rapid, dar informativ, care vă va ajuta să înțelegeți diferența dintre ele.
Fonturi serif:
Este folosit în mod regulat atunci când informațiile pe care le introduceți vor fi tipărite în cele din urmă. Clasice și elegante, fonturile serif nu sunt utilizate în mod obișnuit ca fonturi web din cauza eleganței lor. Cu toate acestea, dacă alegeți să scrieți despre finanțe, drept sau modă, aceasta este alegerea dvs. Times New Roman, Georgia și Bodoni sunt fonturi serif.
Fonturi sans serif:
Aceste fonturi nu au liniile serif la sfârșitul literelor, așa cum au fonturile serif. Moderni și simpli, designerii web folosesc de obicei aceste fonturi datorită aspectului lor neutru. Aceste fonturi pot fi folosite indiferent de subiectul despre care scrieți. Ele sunt de obicei o potrivire excelentă pentru masa problemelor. Helvetica, Robotica și Open Sans sunt câteva exemple celebre de fonturi Sans serif.
Fonturi de script:
Aceste fonturi sunt modelate după stilurile de scriere de mână. Ele sunt utilizate de obicei la titluri, subtitluri și evidențiind unele părți esențiale ale textului. Nu trebuie să utilizați fonturi de script pentru a scrie corpul textului, deoarece ar fi o provocare pentru cititor să înțeleagă și să înțeleagă informațiile. Lobster și Lucida Handwriting sunt fonturi de script.
Rețineți, cu cât alegeți mai multe fonturi și fonturi pentru site-ul dvs., cu atât va fi mai greu să le combinați și să le armonizați. De obicei, mai multe fonturi înseamnă un design mai dezordonat pentru site-ul tău. E la fel de simplu.
O altă cunoaștere de bază care este esențială de știut este cum să subliniezi o altă parte a textului tău. De obicei, pentru a face unele detalii să iasă în evidență de restul textului, mulți autori folosesc bold sau italic. Este o alegere bună, dar dacă vrei să fii original, poți folosi un alt tip de font așa cum am descris mai sus, al treilea font folosit pentru a sublinia.
S-ar putea să vă placă și: 5 fonturi sigure pentru web pe care le puteți utiliza pe site-ul dvs. web.
Nu uitați de timpul de încărcare

Trăim într-o perioadă în care cea mai prețioasă resursă pe care o poate avea o persoană este timpul. Prin urmare, nimeni nu vrea să aștepte mult până se încarcă un site web pentru a vedea fonturi mai sofisticate sau mai frumoase. În mod normal, persoana va alege un alt site pentru a primi mai repede informațiile de care are nevoie. Alegerea corectă a fonturilor poate crește semnificativ viteza site-ului dvs. Cum să o facă? Iată câteva sfaturi.
- Știți deja multe motive pentru care un număr mare de fonturi pe un singur site web este cel mai rău lucru pe care îl puteți face. Și acesta este un alt motiv pentru a rămâne la 2 sau 3 dintre ele. Mai multe fonturi înseamnă o cantitate mai semnificativă de date care trebuie procesată și asta necesită timp.
- Nu complicați prea mult designul cu multe lucruri frumoase, dar inutile, care nu vor face decât să înrăutățiți lucrurile. De exemplu, este un lucru bun să folosiți un font bine conceput pentru titluri și titluri. Dar pentru textul corpului, este mai rezonabil să alegeți un font de bază precum Robotica sau Helvetica.
