Ce atribute descriu o experiență bună a paginii de destinație – Sfaturi pentru o experiență bună a utilizatorului –
Publicat: 2021-09-13Rezumat : Ce atribute descriu o experiență bună pe pagina de destinație? Experiența utilizatorului cuprinde toate aspectele interacțiunii vizitatorului cu compania, serviciile și produsele sale. Prima cerință pentru o experiență de utilizator exemplară este să răspunzi exact nevoilor vizitatorului de pe site-ul tău, fără complicații. Experiența utilizatorului își propune să ofere experiențe pozitive care să mențină un utilizator loial produsului sau mărcii. Din acest motiv, experiența utilizatorului final este agregatul mai multor factori, de la designul site-ului web, navigare, ușurința tranzacțiilor și, bineînțeles, timpii de descărcare și redare a paginii.

Autor: Martin Greif
12 minute de citit
Acest articol va acoperi următoarele
Cuprins :
Livrați ceea ce ați promis
Utilizați scheme de culori adecvate
Eliminați distragerile
Folosiți videoclipurile în mod corespunzător
Timp de încărcare rapid a paginii
Capturați cu ușurință câmpuri de date pentru vizitator
Evitați mesajele de eroare impersonale
Spuneți motivele pentru care solicitați informații personale
Fiind cel mai puternic punct focal al eforturilor tale de marketing, experiența vizitatorilor site-ului tău web cu siguranță vă poate face sau distruge afacerea. Deci, în tendințele digitale rapide de astăzi, cum vă satisfaceți așteptările vizitatorilor? Răspunsul este – investiți într-o experiență excelentă a utilizatorului.
Experiența utilizatorului este experiența generală a unei persoane pe site-ul dvs. și cât de convenabil sau plăcut este de utilizat. Scopul aici este de a face cât mai simplu posibil pentru vizitatorul tău să realizeze ceea ce își dorește.
Rețineți: conversia dorită poate avea loc numai dacă nevoile clienților dvs. sunt îndeplinite.
Livrați ceea ce ați promis
Doriți să vă aliniați intenției vizitatorului. Mesajele dvs. inițiale trebuie să corespundă așteptărilor utilizatorului. Nu vrei să-ți faci vizitatorul să gândească. De exemplu, un vizitator caută „Solitaire Diamond Rings”, următoarele două anunțuri apar în motorul de căutare.
Primul rezultat al căutării este de la Diamond Exchange.

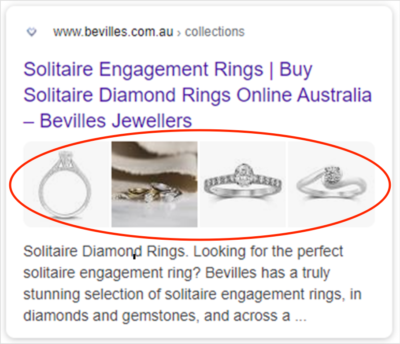
Al doilea rezultat al căutării este de la Bevilles.

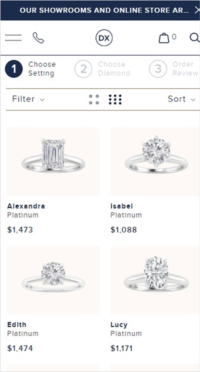
Ambele sunt reclame foarte bune și v-ați aștepta să fie livrate pe o pagină cu inele de diamant Solitaire. Ei bine, Diamond Exchange vă duce la următoarea pagină de destinație:

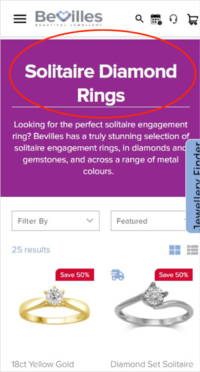
În niciun moment nu arată că vizitatorul a aterizat pe Diamond Solitaire Rings. Arată doar o grămadă de inele cu diamante, nu tocmai ceea ce căuta vizitatorul. Pe de altă parte , Bevilles duce vizitatorul la următoarea pagină de destinație:

Cu această pagină de destinație, vizitatorul știe că a ajuns în locul potrivit, deoarece bara de titlu din pagina de destinație spune „Solitaire Diamond Rings”. Vrei să te asiguri că pagina ta de destinație oferă ceea ce își dorește utilizatorul.
Aflați cum Bevilles eCommerce a crescut conversiile cu 16% și vânzările cu 30% !

Utilizați scheme de culori adecvate
Vizitatorii tăi vor reacționa în funcție de ceea ce sunt mulțumiți vizual. Indiferent de ce credeți, este întotdeauna o idee proastă să includeți prea multe culori pe site-ul dvs. În schimb, folosește culori subtile. În mod ideal, 2-3 nuanțe primare din culoarea mărcii dvs. sunt excelente pentru început. Doriți să utilizați o singură culoare primară pentru îndemnul principal (CTA) pe întregul site. Orice CTA secundare ar trebui să fie o versiune subtilă a CTA primară și toate celelalte CTA ar trebui să fie o culoare care nu concurează cu CTA principal.
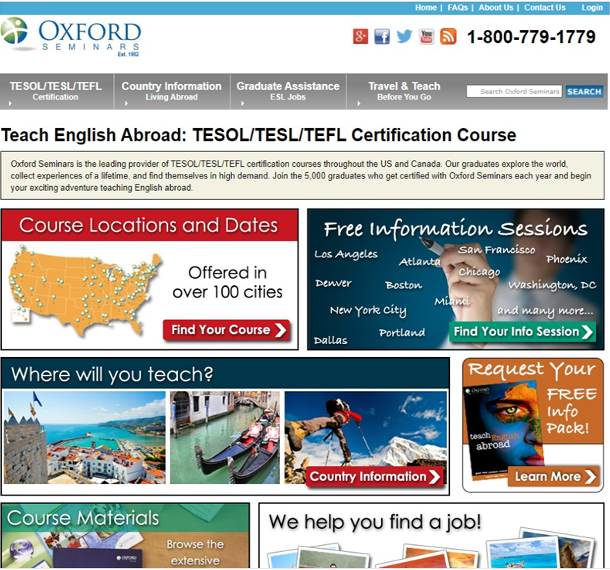
Un exemplu prost de scheme de culori pe pagina lor de destinație este Seminariile de la Oxford . Mai jos este cum arăta pagina lor de destinație când au abordat pentru prima dată SiteTunes pentru a-și îmbunătăți pagina de destinație.

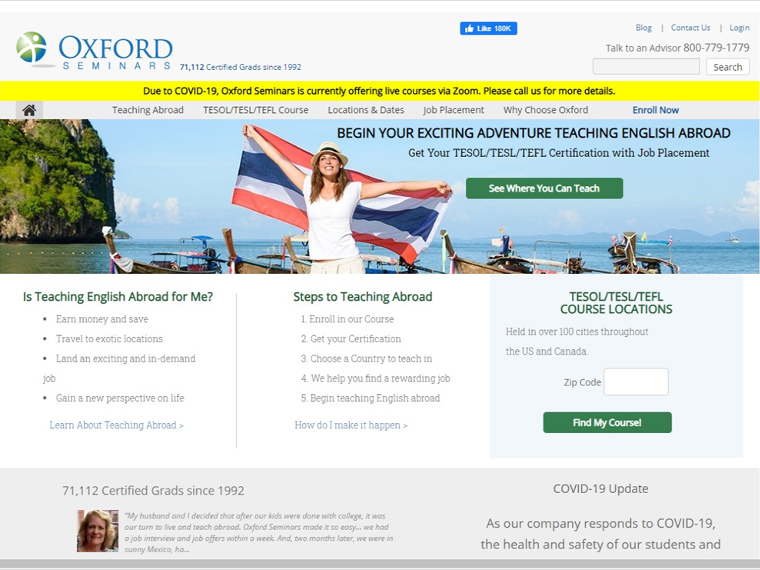
Pagina lor de destinație era un caleidoscop de culori, unde vizitatorul nu avea idee de unde să înceapă sau să găsească ceea ce caută. După ce faceți îmbunătățiri, veți observa o schimbare majoră în pagina de destinație:

Observați cum au acum o culoare primară pentru butonul principal de îndemn la acțiune. Acest lucru îl antrenează pe vizitator să știe că culoarea este ceea ce vizitatorul ar trebui să apese. Vizitatorul știe imediat ce trebuie să facă în continuare. Utilizați cu înțelepciune schema de culori pentru a evidenția anumite zone de pe pagina dvs.
Eliminați distragerile
Când vizitatorii ajung pe pagina dvs. Este important să vă concentrați asupra atributelor care descriu o experiență bună pe pagina de destinație, totuși, este la fel de important să evitați distragerile care ar deruta vizitatorul. Stai departe de:
- Folosirea excesivă a culorilor
- Accentuarea vizuală incorectă
- Bannere rotative
- Animație Flash
- Intrarea Pops
- Ferestre pop-up bruște etc.
Amintiți-vă că mai puțin înseamnă mai mult. Vrei ca vizitatorul să se concentreze pe cele mai importante elemente ale paginii tale de destinație, în special pe CTA.
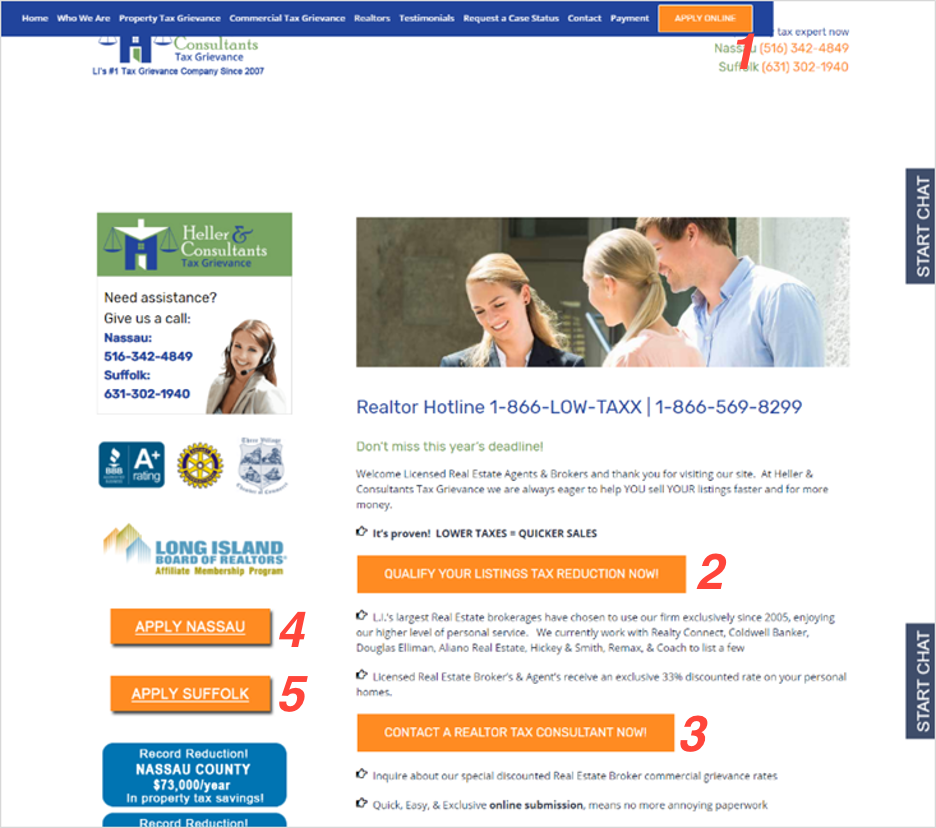
Mai jos este o pagină de destinație care distrag atenția, cu mai multe CTA-uri și o suprasolicitare a culorilor. Bara laterală din stânga distrage atenția de la pagina generală și derutează vizitatorul.

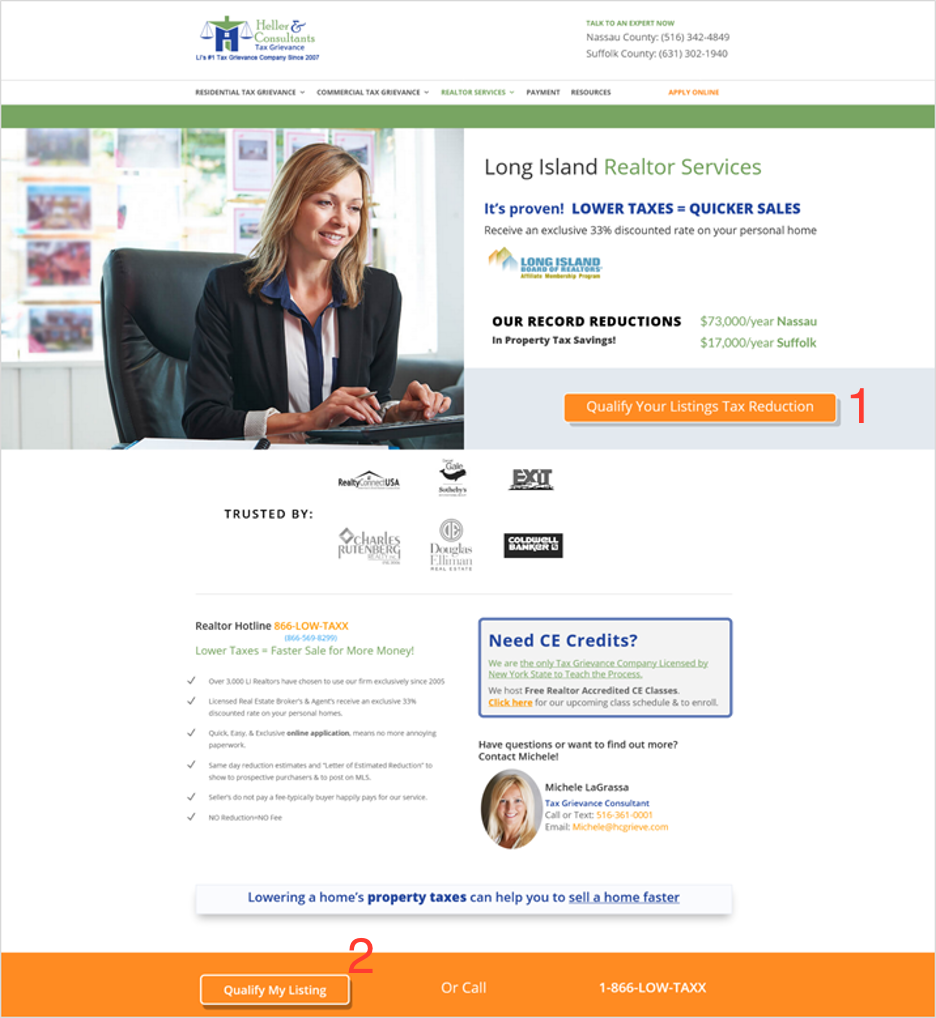
După ce am ajuns la SiteTunes, s-au făcut următoarele modificări în cazul în care a existat doar 1 CTA principal și bara laterală din stânga a fost eliminată din pagină. A fost un aspect mult mai curat și s-a convertit foarte bine, mult mai bine decât pagina de destinație anterioară.

Folosiți videoclipurile în mod corespunzător
În 2021, o persoană obișnuită va petrece 100 de minute în fiecare zi urmărind videoclipuri online. Dacă utilizați videoclipuri de pe site-ul dvs. ca demonstrații sau pentru a afișa mărturii de la clienții existenți, asigurați-vă că urmați regulile standard pentru toate videoclipurile dvs.

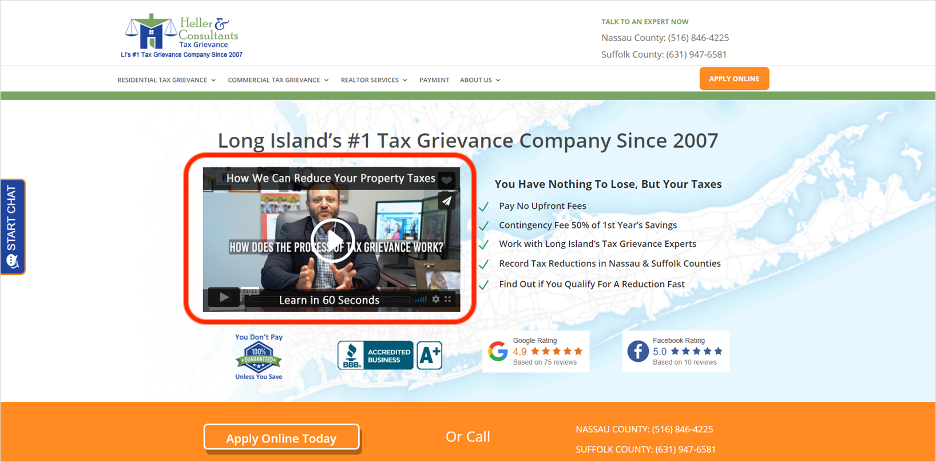
Nu porniți niciodată un videoclip automat. Ele distrag atenția și pot enerva un vizitator. Doriți să oferiți vizitatorului controlul asupra când și dacă doresc să înceapă videoclipul. Ar trebui să etichetați videoclipul cu o scurtă descriere și durata videoclipului. Permite vizitatorilor să decidă dacă doresc să vizioneze videoclipul.
De exemplu, Heller Tax Grievance afișează un videoclip pe pagina lor de destinație cu un titlu care explică despre ce este videoclipul și cât de lung are videoclipul. Acest lucru permite vizitatorului să decidă dacă dorește să vizioneze videoclipul sau nu.

Timp de încărcare rapid a paginii
Crede-ne când spunem că, indiferent cât de bună este pagina ta de destinație, o pagină cu încărcare lentă îi va face pe vizitatori să plece și să se întoarcă către concurenții tăi. Oamenii își prețuiesc timpul și sunt influențați de satisfacția instantanee. Asigurați-vă că vă optimizați complet site-ul pentru a atrage mai mulți clienți potențiali.

Ești la curent cu cel mai recent algoritm Google?
Aflați despre Core Web Vitals de la Google
Capturați cu ușurință câmpuri de date pentru vizitator
Mai mult decât să faci vizitatorul să arunce o privire peste site-ul tău bine conceput, scopul tău este să-i faci pe vizitatori să se înregistreze, să se aboneze pentru e-mailuri sau să facă clic pe butonul de cumpărare. Dacă doriți ca aceștia să întreprindă aceste acțiuni, asigurați-vă că procesul este cât mai ușor posibil pentru ei. Iată câteva lucruri pe care ar trebui să le puneți pe lista de verificare:
- Marcați toate câmpurile obligatorii cu un asterisc (*). Indicați clar că toate câmpurile marcate cu asterisc sunt obligatorii. De asemenea, ar fi util să le spuneți de ce aveți nevoie de aceste informații.
- Când doriți să introduceți o dată, menționați clar formatul în care aveți nevoie de ea (exemplu: mm/zz/aa). Pentru a face și mai ușor, puteți furniza casete individuale cu meniuri derulante pentru a introduce ziua, luna și anul.
- Când solicitați adresa, aveți câmpuri separate pentru țară, oraș, stat/providență etc. Folosiți meniurile derulante ori de câte ori este posibil. În acest fel, există mai puține șanse de a face erori de tastare. De asemenea, îl scutește pe vizitator de a tasta prea mult.
Dacă ați trimis un e-mail sau un mesaj text cu un cod de reducere împreună cu linkul către site-ul dvs. web, este o idee bună să completați automat codul de cupon atunci când fac clic pe linkul din e-mail sau text. Acest lucru este mai convenabil decât să-i faceți să reintroducă manual codul de cupon atunci când ajung pe site.
Ți-ai ratat webinarul nostru?

Evitați mesajele de eroare impersonale
Imaginează-ți cum ai trata un prieten odată ce i-ai urca bun venit acasă. Este similar modului în care ar trebui să-ți tratezi vizitatorii site-ului. Tratează-ți vizitatorii ca pe niște oaspeți și ghidează-i pas cu pas . Chiar și atunci când le este foarte ușor pentru vizitatori să introducă informații, există unii care vor greși atunci când completează un formular.
Ultimul lucru pe care vrei să-l faci este să-i dai vina pentru asta. Evitați mesajele impersonale care arată doar că a apărut o eroare și nu sunt foarte utile pentru a explica ce a fost greșit și cum să o remediați.
Iată un exemplu bun de utilizare a umorului în mesajele dvs. de eroare. Vizitatorul știe că a făcut ceva greșit și Mailchimp le-a spus cu umor despre ce este vorba.

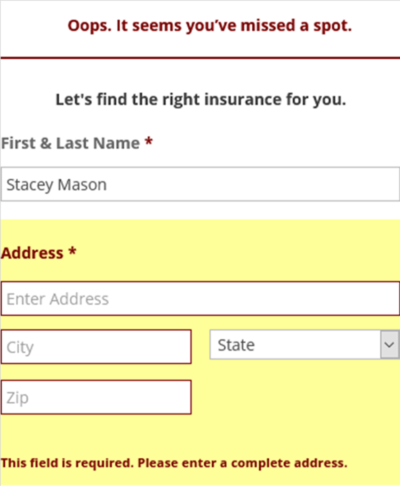
Iată un alt exemplu de a ține seama de situație și de a-i spune vizitatorului că a ratat unele câmpuri.

Un lucru comun la aceste site-uri bine stabilite sunt tonurile lor prietenoase și utile chiar și după ce vizitatorul comite o eroare. Singurul articol recomandat în aceste exemple este utilizarea unei culori diferite pentru mesajele de eroare. Roșul este un negativ și nu vrei ca vizitatorul să se simtă prost. O culoare mai bună ar fi Galben pentru prudență, ați făcut o greșeală.
Primul pas spre a-ți face vizitatorii să se simtă în largul tău este să vorbești cu ei ca un om, nu ca un computer, atunci când fac greșeli. Cel mai simplu mod de a face acest lucru este să nu te bazezi pe programator pentru a scrie mesajele de eroare pentru tine.
Puneți-vă întrebarea care sunt atributele care descriu o experiență bună a paginii de destinație și încercați să vedeți site-ul dvs. ca un vizitator care aterizează pe pagina dvs.
Spuneți motivele pentru care solicitați informații personale
Este de înțeles ca vizitatorii tăi să fie sceptici în ceea ce privește împărtășirea online a informațiilor lor personale. Este datoria ta să-i faci să se simtă în siguranță să aibă încredere în tine cu aceste detalii confidențiale. Pentru a face acest lucru, fiți direct cu privire la modul în care veți folosi informațiile lor personale.
Iată câteva exemple bune de a explica de ce le solicitați informațiile personale.
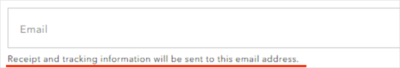
Spuneți-le că e-mailul lor va fi folosit pentru a trimite chitanța și informațiile de urmărire după ce au cumpărat.

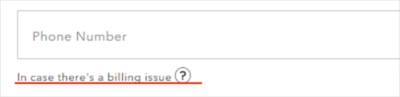
Spuneți-le că aveți nevoie de numărul lor de telefon în cazul în care există o problemă de facturare. În acest fel, ei știu că nu aveți intenția de a le suna spam sau de a vinde numărul lor de telefon altor companii.

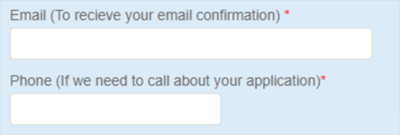
Iată un exemplu de formular de generare de clienți potențiali. Este doar o notificare prietenoasă prin care vizitatorul știe cum plănuiește să-și folosească informațiile.

Veți folosi adresa lor de e-mail pentru a le trimite o chitanță sau o confirmare? Oricare ar fi, dacă vor avea încredere în tine cu informațiile lor personale, asigură-te că știu exact pentru ce se înscriu.
Concluzie
Experiența utilizatorului înseamnă să ai grijă de nevoile clienților tăi chiar înainte ca aceștia să realizeze cât de mult au nevoie de ele. Cheia este să faci experiența lor de navigare pe pagina ta ușoară, astfel încât vizitatorul să realizeze ceea ce și-a propus. Sperăm că acest articol a fost benefic în care atributele descriu o experiență bună pe pagina de destinație. Ce sfaturi intenționați să includeți în următoarea dvs. pagină de destinație?
Discutați cu un expert în conversii
Acordați-ne 30 de minute și vă vom arăta cum vă putem ajuta să obțineți rezultate mai bune
