Tot ce trebuie să știți despre utilizarea fonturilor web în marketingul prin e-mail
Publicat: 2022-06-29
Marketingul prin e-mail a devenit o industrie foarte competitivă. Cu multe companii care văd valoarea pe care o are, toată lumea l-a îmbrățișat ca unul dintre canalele lor principale de marketing.
Tocmai din acest motiv trebuie să creați e-mailuri care să iasă în evidență dintre cele 122 de e-mailuri pe care clientul dvs. le primește în fiecare zi. O modalitate prin care puteți face acest lucru este prin utilizarea unui font web în tipografia de e-mail pentru a crea e-mailuri unice.
Ce sunt fonturile web, vă întrebați?
Înțelegerea fonturilor web
Fonturile web vă permit să creați e-mailuri unice folosind o tipografie mai creativă. Pe scurt, acestea sunt fonturi non-standard. În calitate de agent de marketing prin e-mail, aveți două tipuri de fonturi non-standard pe care le puteți utiliza pentru a vă înfrumuseța e-mailurile. Acestea sunt fonturi web și fonturi sigure pentru web. Deși pot suna la fel, sunt total diferite.
Fonturi web
Fonturile web se găsesc ca fonturi implicite pe anumite dispozitive și sisteme de operare. Sunt concepute pentru a fi utilizate pe site-uri web, de unde și numele. Fonturile web nu sunt la fel de comune ca și omologii lor - fonturi sigure pentru web.

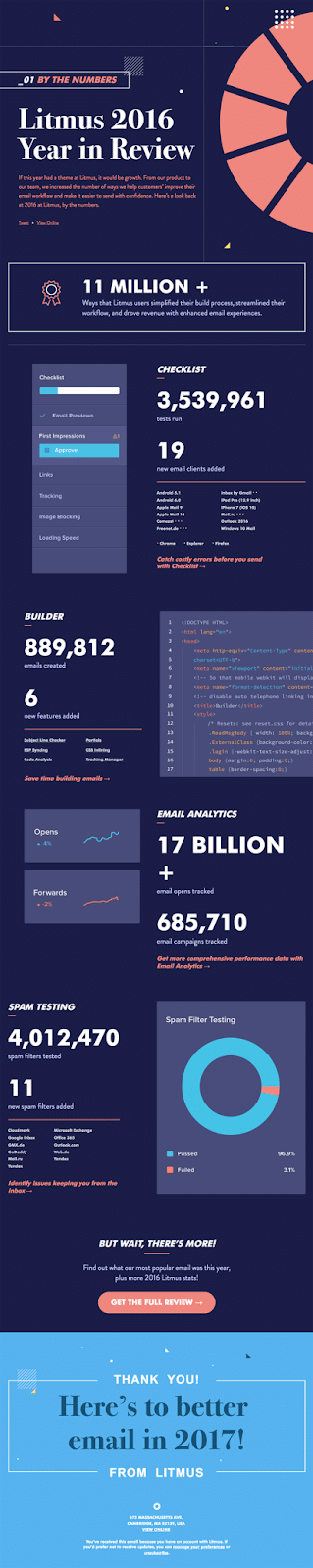
Sursa: E-mailuri foarte bune
Fonturi sigure pentru web
Fonturile sigure pentru web se găsesc pe majoritatea sistemelor de operare și dispozitivelor. Exemplele includ:
Arial
Verdana
Georgia
Times New Roman
Curier
Fonturile sigure pentru web sunt comune pentru majoritatea dispozitivelor și sunt utilizate de obicei pentru e-mailurile live.
Deci, de ce ar trebui să vă deranjați să utilizați fonturi web în loc de fonturi sigure pentru web?
Caz pentru fontul web în e-mail
După cum am spus mai devreme, bătălia pentru atenție în căsuțele de e-mail ale clienților tăi este cu adevărat acerbă. Pentru a câștiga, trebuie să oferi cititorilor tăi o experiență unică. O modalitate de a face acest lucru este să folosiți fonturi web, la urma urmei, acestea sunt unice.
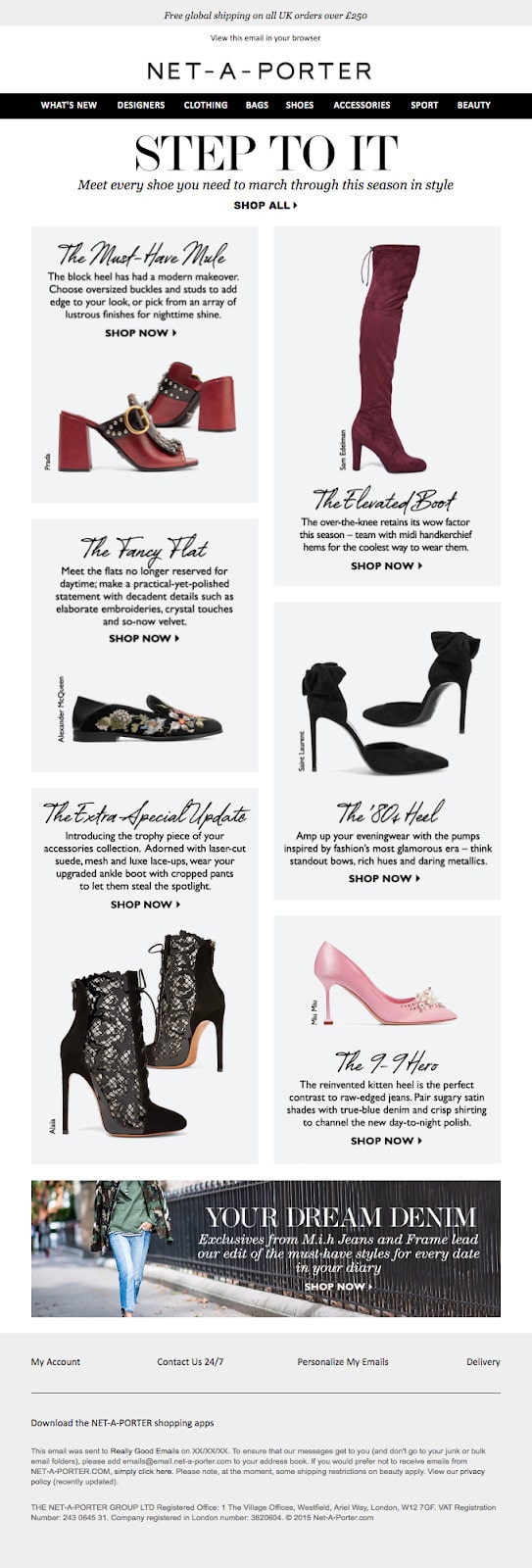
Un alt motiv excelent pentru a folosi fonturile web este că vă ajută să creați și să prezentați personalitatea online a unui brand. Iată un exemplu grozav de la Net-A-Porter.

Sursa: E-mailuri foarte bune
Fiind o marcă care se adresează cumpărătorilor sofisticați, fontul lor web ales înfățișează cu siguranță vocea și personalitatea mărcii lor.
Fonturile web pot fi folosite pentru multe lucruri, de la îmbunătățirea frumuseții estetice a unui e-mail până la stabilirea stării de spirit pentru mesajul dvs. La urma urmei, comunicarea nu se referă doar la mesaj, ci implică și modul în care este transmis mesajul. Și pentru media scrisă, cum ar fi e-mailul, aspectul (da, inclusiv tipografia) vă îmbunătățește mesajul.
Toți clienții de e-mail afișează fonturi web?
Aici devine puțin complicat. Nu toți clienții de e-mail acceptă fonturi web, ceea ce face un pic de noroc să le folosească. Cu toate acestea, primii 10 clienți de e-mail populari folosesc fonturi web de suport, cum ar fi:
iOS Mail
Apple Mail
Android (client de e-mail implicit, nu aplicația Gmail)
Outlook 2000
Aplicația Outlook
Samsung Mail
Deși Gmail nu acceptă fonturi web, a introdus o nouă interfață în 2018 care acceptă două fonturi web, și anume Google Sans și Roboto. Aceasta înseamnă că, dacă le utilizați, acestea se vor afișa bine pentru clienții dvs. care folosesc Gmail.
Dacă fonturile web nu sunt acceptate universal, ar trebui să renunțați la ele?
Cu siguranta nu!
Să vedem cum vă puteți asigura că e-mailul dvs. se redă în continuare corect, chiar dacă clientul de e-mail al destinatarului nu acceptă fonturile web.
Fonturi de rezervă – când fonturile web nu sunt afișate
Deci, ce se întâmplă când un client folosește un client de e-mail care nu acceptă fonturi web?
Simplu. Setați fonturi de rezervă.
Un font alternativ este pur și simplu un font sigur pentru web pe care îl utilizați ca rezervă în cazul în care fontul dvs. web nu este compatibil cu clientul de e-mail al cititorilor. Fiecare client de e-mail are propriul font implicit preferat. De exemplu, Gmail folosește Arial, în timp ce Outlook preferă Calibri. Dacă nu vă place să le folosiți, nu vă faceți griji, deoarece puteți alege orice font alternativ pe care îl preferați să îl utilizați în stiva familiei de fonturi.
Ce se întâmplă dacă un client de e-mail nu acceptă fontul tău alternativ?
Deși acest lucru nu se întâmplă des, dacă se întâmplă, clientul dvs. de e-mail va afișa următorul font alternativ în linie.
Sfaturi pentru alegerea fontului alternativ potrivit
Alegerea unui font alternativ pentru e-mailul dvs. nu este atât de simplă pe cât pare. Amintiți-vă, a fost luată în considerare cu atenție designul e-mailului dvs., inclusiv tipografia. Folosirea unui font de rezervă greșit poate duce la destrămarea e-mailului și redarea îngrozitoare.
Să vedem cum să alegem fontul alternativ potrivit.

Utilizați un font alternativ care are aceeași înălțime ca fontul dvs. web
Unul dintre cele mai importante aspecte ale unui font este înălțimea lui verticală. Când alegeți un font alternativ, asigurați-vă că alegeți unul care are aceeași înălțime verticală ca fontul dvs. web. Nerespectarea acestui lucru poate duce la afectarea altor elemente ale e-mailului dvs.
Alegeți un font alternativ care să fie de același tip cu fontul dvs. web
Dacă fontul dvs. web este în familia sans-serif, este recomandabil să alegeți un font alternativ din aceeași familie (un exemplu bun este Arial). De asemenea, dacă fontul dvs. web este din familia serif, un font alternativ bun va fi un serif (cum ar fi Times New Roman).
Acum că știți că puteți utiliza fonturi web fără teama ca e-mailurile dvs. să nu fie redate corect atunci când clienții de e-mail nu le acceptă, să aruncăm o privire rapidă la unde puteți pune mâna pe fonturi sigure pentru web.
De ce au nevoie de licență fonturile web?
Înainte de a ne uita la unele surse populare de fonturi web, trebuie să ne uităm la legalitățile care le înconjoară – în special licențele. Fonturile sigure pentru web au nevoie de licență din simplul motiv că au fost concepute inițial strict pentru a fi utilizate pe site-uri web și aplicații mobile. Prin urmare, utilizarea lor în e-mail este considerată distribuție, ceea ce contravine multor acorduri de licență pentru utilizatorul final.
Ceea ce înseamnă în cele din urmă este că ar trebui să vă așteptați să plătiți pentru fontul web care vă gâdilă fantezia.
Font web în e-mail: de unde îl puteți obține pe al dvs
Dacă vă întrebați unde puteți găsi fontul web pentru următoarea campanie de e-mail, vă sprijinim.

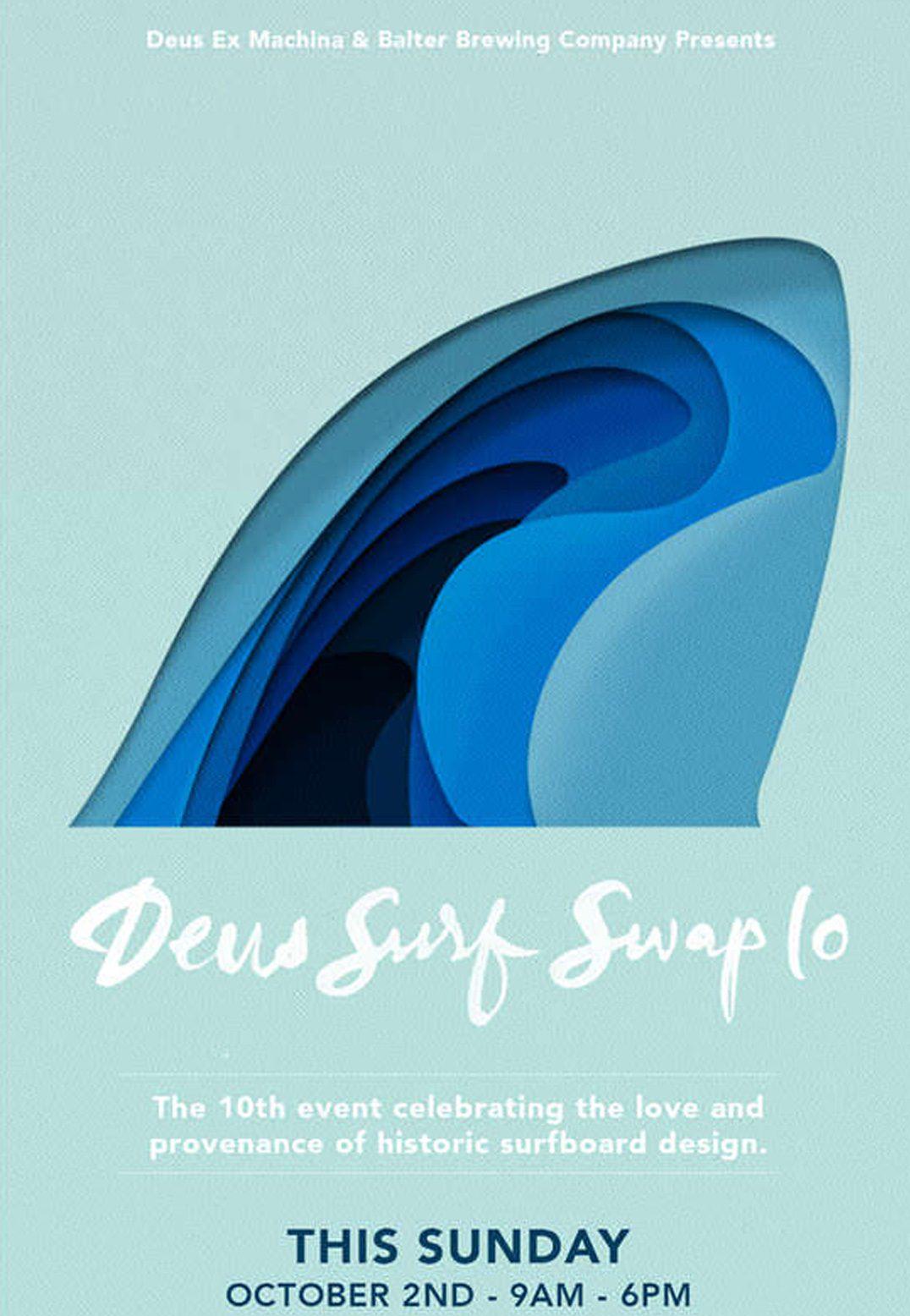
Sursa: Campaign Monitor
Iată câteva locuri pe care le puteți vizita:
Fonturi Google
De departe unul dintre cele mai populare locuri pentru a obține fonturi web, Google Fonts este cu siguranță primul loc pe care trebuie să îl explorați. Nu numai că veți avea opțiuni din belșug, dar Google Fonts are și avantajul de a fi un serviciu gratuit.
TypeKit
TypeKit este un serviciu de fonturi web popular de la Adobe. Deși majoritatea fonturilor lor web au fost codificate folosind Java (făcându-le utilizarea dificilă în e-mail), TypeKit a activat doar fonturile web CSS care pot funcționa bine în e-mail.
Alte surse de fonturi web
În afară de Google Fonts și TypeKit, câteva alte servicii oferă fonturi web excelente, care sunt licențiate pentru utilizare în e-mail. Unele dintre ele includ:
MyFonts
Comercial
FontSpring
Typotheque
Turnătorie tip proces
Tip de producție
YouWorkForThem
Sat
FontShop
Cele mai multe dintre acestea sunt servicii plătite datorită acordurilor de licență, dar investiția merită din plin.
Cum să încorporați fontul web în e-mail
Acum că ați găsit fontul web, trebuie să îl încorporați în e-mailul dvs. Cu siguranță va trebui să știți un pic de cod aici. Cu toate acestea, nu vă faceți griji, deoarece este ceva ce vă puteți descurca cu ușurință. Există trei moduri (ușoare) de a încorpora un font web într-un e-mail:
1. @import
Una dintre cele mai ușoare modalități de a încorpora un font web într-un e-mail este utilizarea metodei de import. Aici importați un font web plasând următoarea linie de cod în capul e-mailului:
@import url('https://fonts.googleapis.com/css?family=Open+Sans');
2. <link>
<link href="https://fonts.googleapis.com/css?family=Open+Sans" rel="stylesheet" type="text/css">
Când plasați această bucată de cod în <head> al e-mailului dvs., serviciul dvs. de fonturi web vă va oferi valoarea <href> pentru fontul dvs. web ales. Dacă, totuși, găzduiți propriul font web, va trebui să indicați adresa URL la locul în care găzduiți fontul web.
3. @font-face
<style type="text/css">
@ecran media {
@font-face{
font-family:'Open Sans';
font-style:normal;
greutate font: 400;
src:local('Open Sans'), local('OpenSans'), url('https://fonts.gstatic.com/s/opensans/v10/cJZKeOuBrn4kERxqtaUH3bO3LdcAZYWl9Si6vvxL-qU.woff') format('woff');
}
}
</stil>
Unul dintre cele mai mari avantaje ale utilizării acestei metode pentru a încorpora fontul dvs. web este că vă permite să alegeți în mod specific formatul de fișier pe care doriți să îl importați.
De ce este acesta un avantaj? Simplu, este mai puțin loc pentru ca ceva să meargă prost. Singurul dezavantaj este că este dificil să găsiți adresa URL a unui font web dacă utilizați Font Google.
Învelire
Utilizarea unui font web în e-mail este o idee bună? Cu siguranță este. Când sunt făcute corect, fonturile web sunt o modalitate excelentă de a adăuga o scânteie e-mail-urilor dvs., făcându-le mai interesante de citit. Drept urmare, vă veți bucura de rate de conversie mai mari.
Iată un rezumat a ceea ce trebuie să rețineți despre fonturile web din e-mail:
Fonturile web nu sunt acceptate de toți clienții de e-mail
Setați întotdeauna un font alternativ care se află în aceeași familie cu fontul dvs. web
Așteptați-vă să plătiți pentru un font web pe care îl iubiți
Dacă aveți nevoie de mai multe sfaturi despre cum să vă condimenteze e-mailurile, asigurați-vă că consultați ghidul nostru suprem despre designul e-mailurilor.
