Design web responsiv: Avantajele esențiale pentru afacerile online
Publicat: 2019-11-16Sunteți proprietar de afaceri online? Sunteți webmaster? Căutați metode pentru a vă menține site-ul web și afacerea în fruntea concurenței. Doriți să vă extindeți acoperirea, să vă creșteți rata de conversie și să faceți clienții fericiți. Prin urmare, obținerea unui design web receptiv ar trebui să fie prioritatea ta principală.
Ultima actualizare: tocmai am lansat versiunea 2.0 a temei Claue Multipurpose Magento 2, cu o mulțime de îmbunătățiri ale performanței și funcții exclusive. Verificați această temă acum: Claue Magento Theme 2. 0

Demo live
Claue – Tema Clean, Minimal Magento 2&1 este un șablon excelent pentru un magazin de comerț electronic modern și curat, cu peste 40 de aspecte de pagină de pornire și o mulțime de opțiuni pentru magazin, blog, portofoliu, machete de locator de magazine și alte pagini utile. Claue versiunea 2.0 vine cu o mulțime de caracteristici exclusive, inclusiv:
- Bazat pe tema Luma.
- Îndeplinește toate standardele temei Magento
- Îmbunătățirea semnificativă a performanței
- Compatibil cu majoritatea extensiilor de la terți.
- Complet compatibil cu Magento 2.4.x
Această a doua versiune avansată se diferențiază complet de cea anterioară. Astfel, dacă utilizați Claue versiunea 1 și doriți să actualizați la Claue versiunea 2, nu puteți decât să reconstruiți un nou site web, în loc să actualizați de la versiunea veche. Acum, să revenim la subiectul principal.
În 2015, Google a anunțat că designul web prietenos și receptiv pentru dispozitive mobile le va crește rangul în motoarele de căutare. Astfel, nu se poate nega că designul web responsive a fost mai popular și mai important. În acest articol, vom arăta avantajele esențiale ale designului web responsive atunci când companiile dvs. îl adoptă.
1. Ce este designul web responsive?
Designul web responsive este optimizat pentru vizualizare pe diferite tipuri de dispozitive, ecrane și rezoluții. Cu alte cuvinte, acest design web receptiv se adaptează la spațiul de vizualizare disponibil. Și oferă utilizatorilor o experiență plăcută. În plus, utilizatorii nu trebuie să se deplaseze la stânga și la dreapta cu o bară de defilare sau să mărească, să micșoreze pentru a citi text și a vizualiza imaginea.
Ce nu este un web design responsive?
Un site web care arată exact la fel pe mobil ca și pe desktop (dar cu dimensiuni mai mici). Acesta nu este un design web receptiv. Cu un design web receptiv, utilizatorii pot citi, naviga și interacționa cu un site web pe dispozitivul pe care îl aleg, fără a avea zoom înainte sau micșorare.
2. Diferențele dintre un design web mobil și un design web responsive
Mulți oameni tind să confunde un design web prietenos cu dispozitivele mobile cu un design web receptiv, dar acesta nu este exact același. Un web prietenos cu dispozitivele mobile arată bine pe dispozitivele mobile, dar poate să nu fie bun pe dispozitivele cu rezoluții mai mari.
Cu un design web receptiv, există doar un set de pagini și un set de cod pentru un site web. Și acele pagini se adaptează în diferite dispozitive.
3. Avantajele designului web responsive pentru afacerile online
Îmbunătățiți experiența utilizatorului
Un design web receptiv oferă utilizatorilor o experiență mai bună. Iar principalul element care indică calitatea experienței utilizatorului este timpul petrecut pe site-ul tău. Dacă este greu de utilizat sau de navigat, deoarece trebuie să ciupească și să mărească în mod constant, nu vor rămâne pe site-ul tău.
În schimb, dacă site-ul dvs. web răspunde la modificarea dimensiunii ecranului, utilizatorii nu vor găsi probleme în accesarea meniurilor, link-urilor, butoanelor sau a completarii formularelor. Ca rezultat, aceasta îmbunătățește mai bine experiența utilizatorului, apoi aceștia necesită mai mult timp pe site-ul tău.
Creșteți traficul mobil
Cercetarea arată că aproape 52% din tot traficul web global este generat de pe dispozitivele mobile. În primul rând, examinați câți dintre vizitatorii dvs. provin de pe dispozitive mobile și timpul petrecut pe site-ul dvs. Apoi implementați designul web responsive și comparați cele două numere. Prin urmare, atunci când site-ul dvs. se adaptează la lățimea ferestrei de vizualizare, există o creștere a vizitelor pe dispozitive mobile și a timpului mai lung pe site de către acești vizitatori. Acest lucru vă ajută, de asemenea, să păstrați legătura cu clienții dvs. și să interacționați cu ei cu fiecare ocazie posibilă.

Dezvoltare mobilă mai rapidă cu designul web receptiv.
Crearea unui design web receptiv necesită mult mai puțin timp decât crearea unei versiuni mobile a site-ului dvs. web. Deoarece timpul înseamnă bani, designul web receptiv costă în mod natural mai puțin decât alternativa. În plus, investiția inițială a unui design web responsive poate fi mai costisitoare decât crearea a două site-uri web separate. Cu toate acestea, veți ajunge să economisiți costuri pe termen lung datorită costurilor de întreținere, costurilor speciale de configurare etc. ale unui site web care utilizează două versiuni separate.
Nevoi mai mici de întreținere
Două versiuni ale site-ului dvs. necesită, de asemenea, două strategii de conținut, două interfețe administrative și posibil două echipe de proiectare. Apoi, trebuie să împărțiți timpul și resursele pentru a gestiona două site-uri. Cu toate acestea, cu un design web receptiv, personalul dumneavoastră poate petrece mai puțin timp întreținerii sarcinilor . Și aveți mai mult timp să vă concentrați pe sarcini precum strategiile de marketing, crearea de conținut.
Raportare analitică mai ușoară
Unde vine traficul și modul în care utilizatorii interacționează cu site-ul dvs. sunt necesare pentru a face îmbunătățiri. Gestionarea a două versiuni ale unui site web necesită dezvoltatorilor să urmărească călătoriile utilizatorilor prin mai multe căi de conversie, canale și redirecționări. Pe de altă parte, cu un design web receptiv, statisticile dvs. web sunt mult simplificate, deoarece rămâneți în fruntea unui singur set de date. Puteți încă să obțineți informații despre dispozitivele și browserele pe care le folosesc, unde apar . Și poți ști cât timp petrec pe site-ul tău. În plus, nu va trebui să citiți date din mai multe rapoarte pentru a obține o imagine exactă.
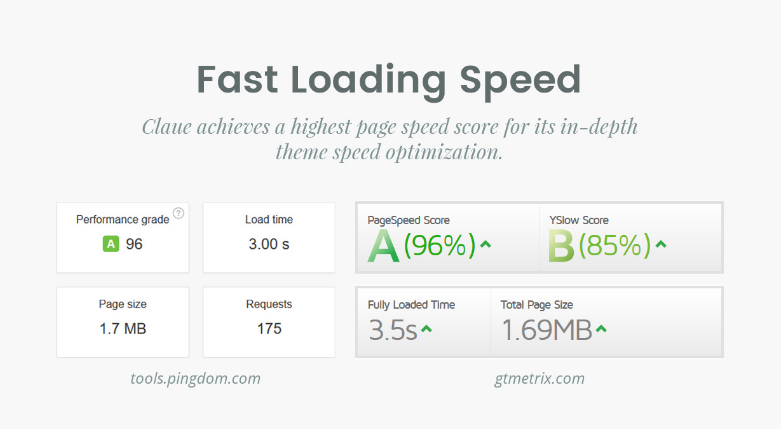
Timp mai bun de încărcare a site-ului
Designul web receptiv se încarcă adesea mai repede pe toate dispozitivele, în special pe smartphone-uri și tablete. Datorită imaginilor receptive și grilelor fluide, este nevoie de mai puțin timp pentru a încărca pagina. Acest lucru influențează durata vizitei utilizatorului dvs. Studiile arată că vizitatorii de pe dispozitive mobile au tendința de a abandona o pagină web care durează mai mult de trei secunde pentru a termina încărcarea. Prin urmare, asigurați-vă că designul dvs. web receptiv utilizează tehnici moderne de performanță, cum ar fi afișarea imaginilor receptive. Acest lucru îmbunătățește viteza de încărcare a paginii dvs. web.

Designul web receptiv face viteza de încărcare mai rapidă – ArrowHiTech
Rată de respingere mai mică
Un design web receptiv oferă o experiență de utilizator mult mai bună pentru vizitatori. Prin urmare, este foarte probabil ca aceștia să rămână pe site-ul dvs. mai mult timp, ceea ce vă reduce rata de respingere. În plus, vizitatorii pot face clic pe alte pagini de pe site-ul dvs. și pot explora tot ceea ce oferiți
Rate de conversie mai mari
Starea mai mult timp pe site-ul dvs. și rata de respingere mai mică sunt primul pas bun pentru a vă îmbunătăți experiența utilizatorului și pentru a construi încredere. Apoi duc la o rată de conversie mai bună. În plus, crearea unei experiențe de utilizator consecventă pe toate dispozitivele este cheia pentru a converti noi clienți.
Îmbunătățiți SEO
Un alt avantaj al designului web responsive este rangul îmbunătățit al motorului de căutare. Din aprilie 2015, Google ia în considerare capacitatea de răspuns a site-urilor dvs. web. Este unul dintre semnalele care determină rangul site-ului dvs. în pagina cu rezultatele motorului de căutare. În plus, având un singur design web receptiv, mai degrabă decât versiuni separate desktop și mobile, evită problema conținutului duplicat. Acest lucru poate afecta negativ clasamentul dvs. de căutare.

Aproape toate site-urile web pot fi adaptate. Costul depinde de complexitatea site-ului web și a platformei pe care este construit. Puteți utiliza Claue-Clean, Tema Minimal Magento de la ArowHiTech pentru a face site-ul dvs. receptiv și pentru a beneficia de avantajele explicate mai sus
