Breviar privind conformitatea ADA
Publicat: 2022-02-03Mulți dintre noi avem un fel de înțelegere când vine vorba de conformitatea cu ADA în lumea reală. Intrări echipate cu rampe, trotuare sau zone de încărcare care fac accesibilitatea intrării și plecării și lifturi în interiorul locațiilor cu mai multe etaje plus uși suficient de largi și blaturi suficient de joase.
Dar cum rămâne cu accesibilitatea în lumea digitală? Un site web care respectă ADA ține cont de toată lumea. Acest lucru este deosebit de important atunci când unul din patru adulți din SUA trăiește cu o dizabilitate . Deși ADA nu abordează în mod explicit conformitatea cu internetul, crearea de conținut web incluziv este o dată, având în vedere că Titlul III al ADA interzice discriminarea în activitățile din locurile de cazare publice.
Din fericire pentru noi, există organizații nonprofit care au creat recomandări pentru a ne ajuta să navigăm în acest proces. Datorită Consorțiului World Wide Web (W3C), avem îndrumări clare pentru a face paginile noastre web la fel de accesibile tuturor.
Pentru a începe, alocați timp pentru a citi despre elementele de bază ale conformității ADA într- una dintre postările noastre anterioare de blog, „Ce trebuie să știți despre conformitatea ADA pe site-ul web”.
Sunteți gata pentru următorii pași? Să ne aprofundăm în accesibilitatea site-ului web!
Proiectare pentru accesibilitate web
Prima zonă de examinat este designul interfeței cu utilizatorul (UI) al site-ului dvs. web. Oferă celor cu dizabilități o experiență egală cu cei fără?
Uită-te la imaginile și grafica pentru a răspunde la această întrebare. Dacă cineva cu dizabilități nu poate naviga pe site la fel de ușor, atunci știi că mai este ceva de făcut. Iată ce trebuie luat în considerare:
Contrast prim-plan și fundal
Textul de pe site-uri web trebuie să aibă un contrast suficient cu fundalul. Aceasta înseamnă evitarea culorilor prea luminoase, prea scăzute în saturație sau prea asemănătoare cu fundalul.

Folosiți culoarea în mod conștient
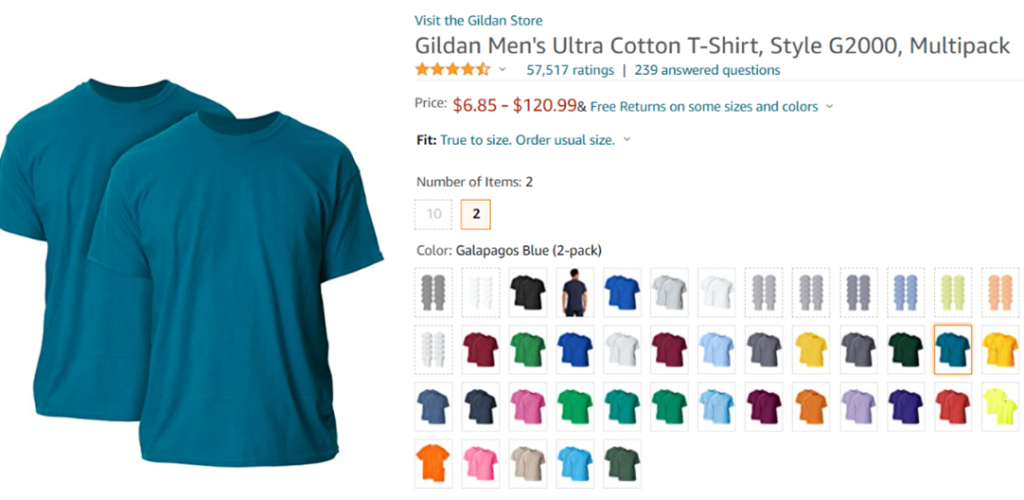
Deși culoarea este o modalitate excelentă de a oferi informații, nu vă bazați pe aceasta ca pe singura modalitate. Unii oameni văd culoarea diferit, iar alții nu văd culoarea deloc. Utilizați alte stiluri și indicatori, cum ar fi simboluri și cuvinte, pentru a vă exprima punctul de vedere.
Această cămașă Gildan de pe Amazon, de exemplu, arată imagini cu culorile disponibile și are o descriere text a culorii.

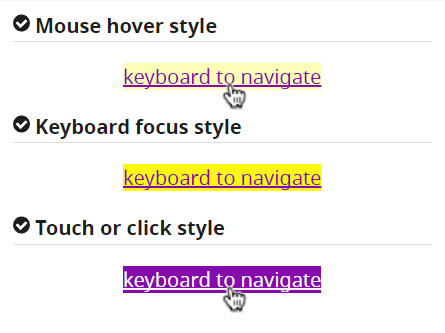
Faceți elementele interactive să iasă în evidență
Subliniați linkurile sau butoanele folosind un stil distinct. Un caz grozav în acest sens este atunci când tastaturile sunt folosite pentru navigarea site-ului peste un mouse. Aplicați variații consistente de culoare și design pentru a ajuta utilizatorii să identifice elementele active.

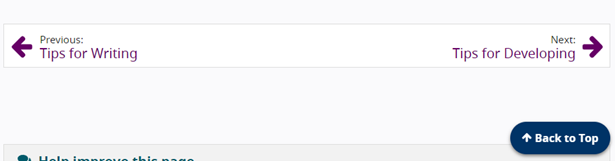
Indicații de navigare clare
Vrei ca utilizatorii să circule cu ușurință pe site-ul tău (și aproape instinctiv). Acest lucru se realizează cu stiluri, poziții și denumiri consistente, precum și cu mai multe metode de navigare.
Aceste indicii de navigare simple – „anterior”, „următorul”, „înapoi la început” – de pe pagina W3C sunt o modalitate excelentă de a ajuta utilizatorii să se deplaseze.

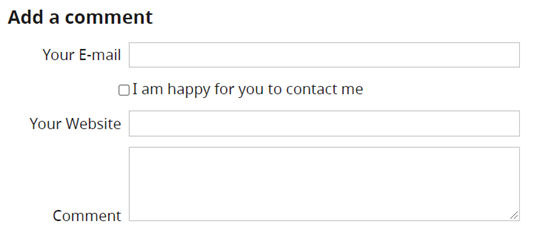
Etichete în elemente de formular
Orice formulare de completat pe site-ul dvs. trebuie să indice clar informațiile necesare. Păstrați etichetele strâns poziționate, indiferent dacă acestea sunt în stânga sau deasupra fiecărui câmp.

Oferi feedback
Menține utilizatorul informat în timp ce navighează pe site. Nu mai exista un link? Creați un mesaj „hopa, ceva a mers prost”. Au completat incorect un câmp sau au uitat să completeze unul? Aveți validare clară a câmpului (ex: un mesaj „este necesară adresa de e-mail”). A trecut depunerea lor? Redirecționați către o pagină de confirmare.


Ferește-te de dezordine
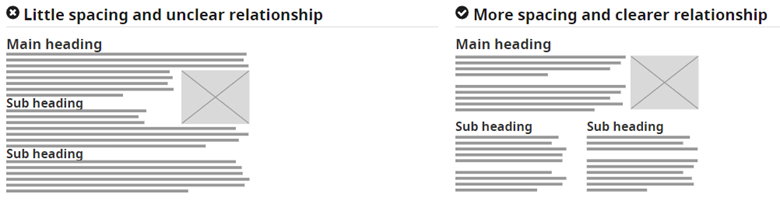
Titlurile, spațierea și gruparea fac conținutul mai ușor de înțeles. Mențineți relații clare între fiecare secțiune, utilizând spațiul alb și atrăgând atenția directă asupra titlurilor. Modul în care sunt poziționate lucrurile pe pagină va afecta, de asemenea, modul în care cititorii de ecran digeră și anunță informații.

Accesibilitate pe toate dispozitivele
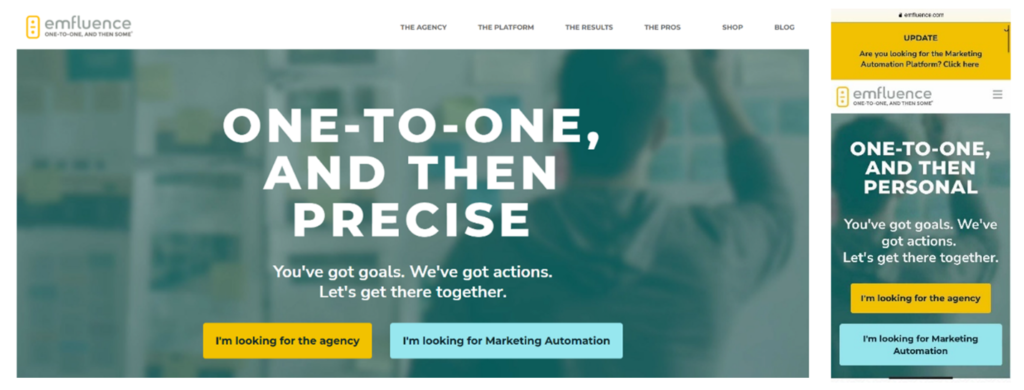
Câți dintre noi folosesc mai multe dispozitive pentru a accesa informații? Site-urile web apar diferit între laptopuri, desktop-uri, tablete, telefoane mobile și orice alt ecran pe care îl folosim pentru navigare. Optimizarea paginii dvs. web pentru ferestre de vizualizare de diferite dimensiuni va facilita navigarea.

Alternative media
De câte ori am vizionat un videoclip cu dezactivarea sunetului și am citit în schimb subtitrările sau am făcut clic pe „transcriere” pentru a trece peste, în loc să ascultăm un clip audio? Aceste diferite forme de consumare a media nu doar ne fac zilele convenabile; de asemenea, creează acces egal pentru utilizatorii cu diverse dizabilități.

Controlul conținutului
Cu toții am întâlnit site-uri frumos proiectate, cu imagini sau videoclipuri încorporate în redare automată. Deși acest lucru poate părea frumos, nu este util atunci când utilizatorii nu pot prelua informațiile înainte ca media să treacă mai departe. Oferiți-le utilizatorilor control asupra acestui lucru, permițându-le să înceapă, să oprească și să avanseze conform condițiilor lor.
Pagina personală a lui Usain Bolt permite utilizatorilor să folosească săgeți pentru a face clic înainte și înapoi sau să folosească pictograme de imagine din partea de jos pentru a accesa diferite diapozitive.

Unde altundeva ne putem îmbunătăți?
Accesibilitatea web este mult mai mult decât designul vizual. Întrebați pe oricine a lucrat în domeniu. Acesta este un domeniu care poate fi întotdeauna îmbunătățit și se schimbă mereu în funcție de nevoile utilizatorului.
O modalitate prin care ne putem asigura că site-urile noastre sunt prietenoase cu ADA? Consultați un expert, vedeți lumea (wide web) printr-un alt obiectiv sau mergeți direct la sursă. O resursă utilă pentru început este „Decoding Web Accessibility” a lui Andrew Patterson, în care folosește simulatoare de viziune pentru a demonstra perspectiva unui utilizator atunci când folosește software accesibil.
Un alt domeniu de examinat dincolo de design? Dezvoltarea și copierea site-ului dvs. Câteva dintre numeroasele considerații de subliniat includ:
- Utilizați text alternativ pentru imagini.
- Potriviți ordinea logică a informațiilor cu ordinea elementelor din cod.
- Faceți CAPTCHA accesibil acolo unde este necesar, oferind mai mult de două moduri de rezolvare sau acces la un reprezentant care îl poate ocoli.
- Scrieți cod care folosește design responsive pentru a se adapta la tehnologia utilizatorului.
- Includeți informații semnificative în textul linkului. „Citiți mai multe despre strategiile de marketing” în loc de „citiți aici”.
- Utilizați titluri și subtitluri, precum și titluri unice și informative ale paginilor.
- Oferiți utilizatorilor un alt mod de a face afaceri cu dvs. (apel sau e-mail) dacă există o zonă a site-ului dvs. care oferă un serviciu în afara orelor de program. Toată lumea ar trebui să poată profita de acest serviciu în timpul orelor care nu sunt de lucru.
În cele din urmă, redactați o declarație de accesibilitate a site-ului web pentru a vă arăta angajamentul față de crearea unei experiențe accesibile cu marca și serviciile dvs. Includeți pașii pe care i-ați luat pentru a vă face site-ul mai accesibil, orice probleme/domeni cunoscute care există și ce pași luați pentru a îmbunătăți. Dacă aveți nevoie de îndrumări în acest sens, consultați o postare anterioară despre „Elaborarea declarațiilor ADA accesibile pentru site-uri web: ce să includeți și câteva exemple”.
The Takeaway
Scopul este de a crea o lume a internetului care să fie funcțională pentru toată lumea. Bara pentru accesibilitatea site-ului web poate părea intimidantă atunci când există zeci de alte sarcini de marketing în jurul publicării de conținut. Primul pas este să stabiliți unde se află conținutul dvs. (instrumentele de scanare pot ajuta la identificarea problemelor) și să vă educați cu privire la greșelile comune de evitat. Obiectivul este progresul progresiv și îmbunătățirea continuă.
Un design grozav de site web nu este doar unul care are cea mai bună schemă de culori, cea mai tare grafică sau cea mai bine scrisă copie. Este unul care ține cont de fiecare utilizator și își menține publicul implicat.
Pentru mai multe strategii, standarde și resurse, consultați Inițiativa de accesibilitate web a World Wide Web Consortium (WAI).
