7 moduri de a vă accelera site-ul chiar acum
Publicat: 2019-07-23Înainte de a începe să accelerăm site-ul dvs. web...
În primul rând, trebuie să știi exact cât de rapid sau de lent este de fapt site-ul tău. Am stabilit deja că 2-3 secunde este raza de a trage. Din păcate pentru navigatorii din întreaga lume, majoritatea site-urilor web nu se apropie de acest obiectiv. De fapt, Google a chestionat sute de mii de pagini de destinație din 126 de țări și a constatat că 70% dintre pagini au durat până la șapte secunde pentru a se încărca.
Ai.
Este patetic. Vestea proastă este că există literalmente milioane de agenți de marketing online care lasă bani pe masă. O multime de bani. Dacă ar ști cât de mult ar plânge probabil. Vestea bună este că nu ar trebui să fie prea greu să vă scoateți site-ul web din starea de nebunie și să intrați în domeniul site-urilor care pot atinge acel punct de trei secunde sau mai puțin.
De unde știi cât de repede se încarcă de fapt site-ul tău? Vizitați testerul Pingdom – este gratuit – și introduceți adresa URL. Câteva secunde (sau mai mult) mai târziu veți avea toate detaliile sângeroase. Atunci este timpul să-ți sufleci mânecile și să te apuci de treabă.

#1 Fă-ți serverul fericit cu mai puține solicitări HTTP
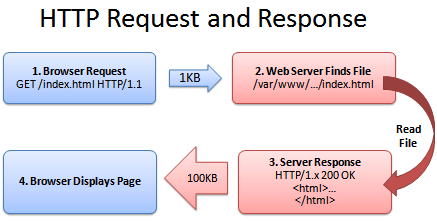
Acel mic text slăbit de pe site-ul dvs. web nu necesită efort pentru a descărca în browserul unui vizitator. Ceea ce creează blocaje și încetiniri sunt toate celelalte elemente care intră în joc, cum ar fi scripturile, imaginile, videoclipurile și foile de stil. Pentru fiecare din acest tip de element care apare pe o pagină web, o solicitare separată este trimisă către server prin care se solicită descărcarea acestuia. Designerii web fac adesea greșeala de a pune pur și simplu prea multe „lucruri” pe o pagină web. Fără să-și dea seama, consumă o cantitate incredibilă de lățime de bandă și, în cele din urmă, se trezesc în cele 70% dintre site-uri web care durează mai mult de patru secunde să ajungă.
Dacă te gândești singur, trebuie să reduc solicitările HTTP, ai dreptate! Este chiar atât de simplu. Mai puține solicitări de server HTTP înseamnă, totul fiind egal, un site web cu încărcare mai rapidă. Ceea ce înseamnă, de asemenea, este că trebuie să vă gândiți, să vă gândiți cu adevărat, la elementele de pe site-ul dvs. și dacă acestea trebuie să fie acolo. Fiecare implică o cerere separată de server.
Ești curios despre câte solicitări face site-ul tău în prezent? Sapă în acele rezultate Pingdom și vei găsi răspunsul. Ce constituie prea multe? Nu există un răspuns greu și rapid la această întrebare. Cel mai bun pariu este să vă analizați site-ul și să decideți dacă un element este sau nu critic. Dacă nu, scapă de el.

# 2 Optimizați acele imagini care fură lățimea de bandă
În primele zile ale erei internetului, imaginile erau puține, iar textul a dominat ziua. Pe măsură ce tehnologia online a avansat, în special în ceea ce privește viteza conexiunii, proprietarii de web au dezvoltat tendința de a face tot posibilul când vine vorba de postarea imaginilor. Efectuat corect, nu este deloc o strategie rea. Nimic nu atrage atenția unui vizitator să „stea jos și să stea o vrajă” ca o imagine ademenitoare (palmierii și cățeii funcționează bine).
Dezavantajul este că fotografiile extrase din două surse comune – camerele smartphone-urilor și depozitele de imagini online – au adesea o dimensiune de câțiva megaocteți și devorează lățime de bandă, ca monstrul cookie-urilor într-o exces de weekend. În momentul în care includeți câteva din zeci sau chiar sute de postări, site-ul dvs. scârțâie dureros de încet.
Aceasta este o soluție ușoară. Utilizați un editor grafic precum Photoshop sau Pixlr (o alternativă online gratuită), dacă nu doriți să cheltuiți sute de dolari pentru software. Pentru a lucra cu imagini mari, în mod normal veți salva în format .jpeg (exprimat și .jpg) și veți căuta să reduceți rezoluția la 100 kiloocteți sau mai mică. Evident, volumele ar fi putut și ar fi fost scrise pe tema rezoluției imaginii, dar, deocamdată, să ne concentrăm pe ideea că transformarea acestor lucruri într-o dimensiune mai mică a fișierului ar trebui să accelereze site-ul dvs.
#3 Memorarea în cache a browserului = Vizitatori fericiti
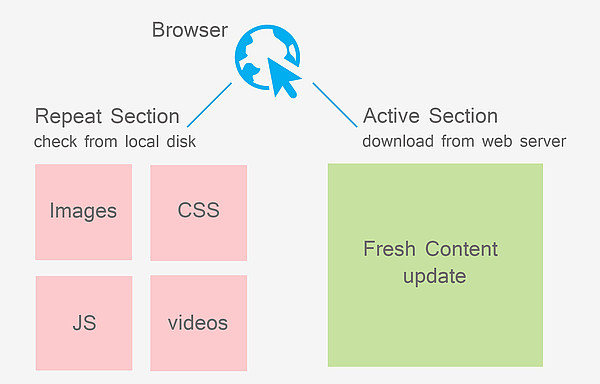
Dacă serverul solicită acest lucru, cele mai utilizate browsere au capacitatea de a „memora în cache” sau de a salva fișiere în memoria temporară până când sunt apelate din nou. Funcționează așa:
- Un vizitator pentru prima dată ajunge pe site-ul dvs. web.
- Serverul instruiește browserul să „amintească” anumite elemente statice ale site-ului web, cum ar fi sigle, imagini și text.
- Când acel vizitator revine, aceste elemente din cache sunt afișate aproape instantaneu, făcându-l fericit pe vizitator.
În esență, browserul afișează rapid elemente statice fără a fi nevoie să descărcați nimic de pe server. Elementele dinamice (în schimbare) necesită o solicitare de server pentru ca browserul să poată prelua cea mai recentă versiune, ceea ce durează puțin mai mult.
Lucrul grozav – și lucrul care îi face pe vizitatori fericiți – este că au cel puțin ceva la care să se uite în timp ce se descarcă lucrurile dinamice. A avea imagini sau un fel de conținut pe ecran este mai bine decât o bucată mare de spațiu alb cu o clepsidră care se învârte și crește șansele ca vizitatorul tău care revine să rămână suficient de mult pentru a se încarca elementele dinamice. Dacă expresia „caching browser” vă face să doriți să renunțați la internet pentru totdeauna, apelați linia de asistență tehnică a gazdei web și cereți-le să o configureze pentru dvs.

#4. Comprimați-vă site-ul
Puteți găsi estimări foarte variate online, dar concluzia este că, pentru un site web necomprimat, ar trebui să puteți reduce dimensiunea totală a fișierului oriunde de la 50 la 90% prin miracolul Gzip. Fișierele mai mici au nevoie de mai puțină lățime de bandă și se încarcă mai repede. Gzip este un format open source care arhivează (comprimă) toate fișierele site-ului dvs. într-un pachet ordonat.
Când un browser solicită site-ul web, primește un fișier numit ceva de genul index.html.gz, mai degrabă decât index.html tradițional. Odată ce sosește acest pachet simplificat, browserul dezarhivează rapid și îl afișează pentru vizitator.
Un bun exemplu de dimensiunea fișierului pe care o salvați este pagina de pornire Yahoo, care rulează aproximativ 101 kb în dimensiune necomprimată, dar cu o dimensiune pozitivă de 10 kb arhivată. Da, Gzip ar putea face același lucru pentru site-ul dvs.
Deși nu puteți forța un browser să accepte o versiune arhivată în loc de necomprimată, puteți cel puțin să configurați serverul astfel încât să ofere ambele opțiuni. Acestea sunt lucruri ușoare pentru cineva care lucrează în mod regulat cu servere. Dacă asta nu vă descrie, un alt apel la asistența tehnică a gazdei dvs. web ar putea fi în ordine.
#5. Dar mai întâi optimizați Css
Procesul de optimizare nu este doar pentru imagini. Se aplică și CSS (foilor de stil în cascadă). Aruncă o privire la un CSS și ce vezi? O mulțime de cod, desigur, dar probabil și o mulțime de spațiu alb. Acum foile de stil sunt importante – să nu credeți că nu sunt – dar nu trebuie să arate frumos pentru ochiul uman.

Aruncă o privire mai jos la exemplul CSS. Arată frumos și îngrijit, corect, cu tot textul perfect aliniat care spune browserului cum să redea pagina web, astfel încât să arate grozav. Observați tot spațiul alb, totuși. Fiecare spațiu liber face fișierul mai mare. Până când se repetă de sute sau de mii de ori, aveți un fișier mai mare decât trebuie să fie. Vestea bună este că nu trebuie să găsești un bisturiu cibernetic și să tai singur lucrurile.
Există instrumente online grozave, cum ar fi CSS Minifier gratuit, care utilizează CSS standard ca acesta...
p.majuscule {text-transform: majuscule;
}
p.minuscule {text-transform: minuscule;
}
p. capitalize {text-transform: capitalize;
}
… și dă asta.
p.uppercase{text-transform:uppercase}p.lowercase{text-transform:lowercase}p.capitalize{text-transform:capitalize}Practic, înghesuie totul împreună, astfel încât să nu se piardă spațiu. Când căutați o descărcare rapidă a site-ului, fiecare pic vă ajută.
# 6 Dacă ați putea să vă pliați site-ul...
Din când în când, internetul învață câte ceva din lumea publicării arborelui mort și expresia „sub faldă” este un exemplu. Dacă ați văzut vreodată o grămadă de ziare de vânzare într-un raft în magazinul dvs. alimentar preferat, ați văzut cum sunt pliate, astfel încât să puteți vedea jumătatea de sus care conține cele mai importante povești dintr-o privire. Articolele de importanță mai mică nu se văd sub faldă.
Aceasta este o idee grozavă de încorporat în modul în care aranjați codul HTML al site-ului dvs. web, în special atunci când aveți de-a face cu JavaScript (JS), care tinde să oprească rapid descărcarea și afișarea unei pagini către un vizitator. În loc să puneți JS în partea de sus a documentului, faceți din acesta ultima parte a secțiunii corpului. Acest lucru asigură că totul se încarcă mai întâi, iar un vizitator va avea alte elemente, cum ar fi imagini și conținut scris, pe care să le caute până când scriptul se termină descărcat.
În caz contrar, ecranul va rămâne gol până când JS-ul este complet încărcat. Ecranele goale sunt o invitație gravată pentru un vizitator nerăbdător să facă clic. Oferă-le ceva de făcut până când se afișează funcționalitatea extinsă oferită de JavaScript cu care să se joace. Vedea? Începătorii de pe internet pot învăța ceva de la mijlocul secolului XX, era ziarelor.
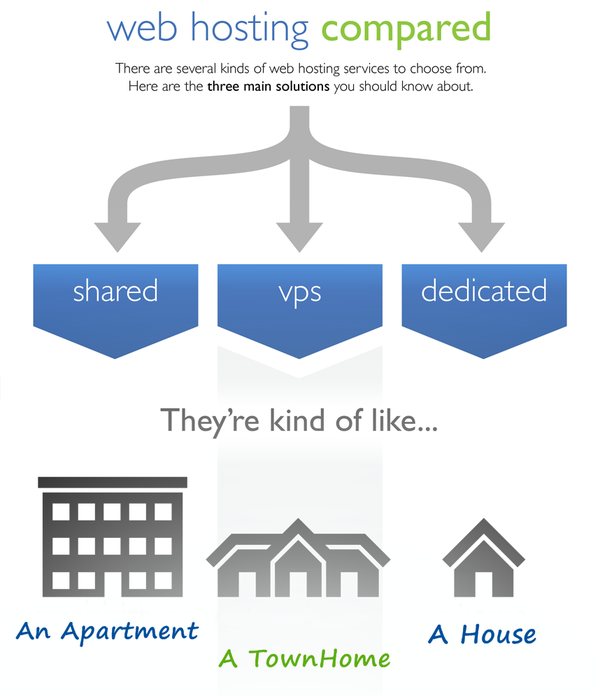
# 7 Alegeți ceva în afară de găzduirea web partajată
Indiferent dacă conduceți un magazin de comerț electronic sau utilizați un site web ca mijloc principal de promovare a unei afaceri de consultanță, scopul este același; trebuie descărcat rapid. Clienții potențiali care trebuie să aștepte ca conținutul să apară în browserul lor nu vor aștepta mult. Vor face clic departe. Ceea ce este adesea trecut cu vederea este faptul că una dintre cele mai de bază alegeri – tipul de găzduire web – poate avea un efect uriaș asupra vitezei de descărcare a site-ului.

Găzduirea partajată este ieftină (uneori chiar gratuită), dar rareori este cea mai bună opțiune. Compensația pentru prețuri mici este că gazda împachetează prea multe site-uri web pe un singur server și performanța are de suferit. Mai rău, resursele de calcul precum lățimea de bandă, stocarea și viteza de procesare sunt puse la dispoziție în comun. Dacă un site web folosește prea mult, toate celelalte sunt susceptibile să se încarce lent, să înghețe sau să devină inaccesibile.
Dacă site-ul dvs. este altceva decât un hobby, găzduirea partajată nu este o opțiune bună.
O alegere mai bună pentru site-ul web al afacerii dvs., cu câțiva dolari pe lună în plus, ar fi găzduirea în rețea privată sau dedicată, ambele garantează că site-ul dvs. va avea acces la resurse de calcul rezervate fără să vă faceți griji cu privire la modul în care se comportă vecinii dvs. pentru că ați câștigat. nu ai vecini.
Pentru orice IMM serios în ceea ce privește prezența pe web, vă recomandăm să verificați alternativele la găzduirea partajată.
Dacă toate acestea sună prea tehnice, ar trebui probabil să luați în considerare utilizarea soluțiilor de creare de site-uri web terțe. Aceste aplicații permit utilizatorului să creeze un site web de la zero, folosind o interfață de tip drag and drop ușor de utilizat. Nu numai că aceste aplicații sunt destul de eficiente din punct de vedere al costurilor, dar și găzduirea site-ului dvs. este complet îngrijită de ele. Site-urile web găzduite aici se încarcă relativ mai repede în comparație cu propriul dvs. server. Acest lucru vă permite să vă concentrați pe ceea ce sunteți bun – adică să produceți conținut și să creșteți traficul pe site.
Gânduri finale
Pentru a face un pas înapoi și a privi imaginea de ansamblu pentru un moment, planificarea atentă ar trebui să fie prima acțiune întreprinsă la construirea unui site web. Ceea ce vrem să spunem este că ar trebui să aveți grijă în selectarea elementelor pe care să le includeți. Este fiecare o necesitate absolută? Căutați teme ușoare (dimensiunea fișierului) și pluginuri bine codificate și verificate. Cu alte cuvinte, proiectează pentru viteză de la început. Te va împiedica să fii nevoit să o faci mai târziu, când îți dai seama că este o fiară care se încarcă lentă și care fură lățime de bandă.
Un lucru este sigur. Pe măsură ce utilizatorii de internet devin mai sofisticați și pretențioși față de site-urile web pe care le vizitează – în special în ceea ce privește streamingul audio, video și interactivitate îmbunătățită – dimensiunea fișierului va crește doar. Aceasta înseamnă că proprietarii de afaceri trebuie să rămână în gardă împotriva scăderii vitezei în timp. Cea mai bună abordare este să efectuați teste regulate și să fiți mereu în căutarea modalităților de a vă modifica imobilul online, astfel încât să funcționeze întotdeauna ca mașina fin reglată pe care doriți să fie.

