6 exemple de design bun al paginii de pornire pentru conversii mai mari
Publicat: 2019-07-05
Unele echipe de marketing încearcă să aplice aceleași abilități în designul paginii de pornire ca și în capitolul 1 al unei cărți. Ei încearcă să creeze o mulțime de conținut pe care îl consideră util, cu blocuri de text care descriu mai multe aspecte ale site-ului.
Deși puteți vedea de unde vin intențiile bune, această abordare duce adesea la eșec. Pagina de pornire a site-ului web nu are multe în comun cu o carte. Cartea ar trebui să-l facă pe cititor să rămână și să se implice, în timp ce pagina de pornire ar trebui să îndepărteze vizitatorul de pagină și să intre în secțiunea cu care ar trebui să interacționeze utilizatorul.
În acest sens, are mai multe în comun cu un stâlp indicator decât cu o carte.
Pagina principală există din două motive:
- pentru a stabili încredere (astfel încât vizitatorii să rămână în jurul site-ului) și
- pentru a scoate vizitatorii de pe pagina de pornire (pentru a putea detalia și a găsi ceea ce au nevoie)
Pentru ca pagina de pornire să facă ceea ce este menită să facă, trebuie să realizeze trei lucruri atunci când vizitatorii aterizează:
- faceți vizitatorii să simtă că sunt în locul potrivit
- faceți vizitatorii să se simtă bine cu privire la site
- clarificați ce ar trebui să facă vizitatorii în continuare
Iată exemple de pagini de pornire care au succes la acestea și cum o fac.
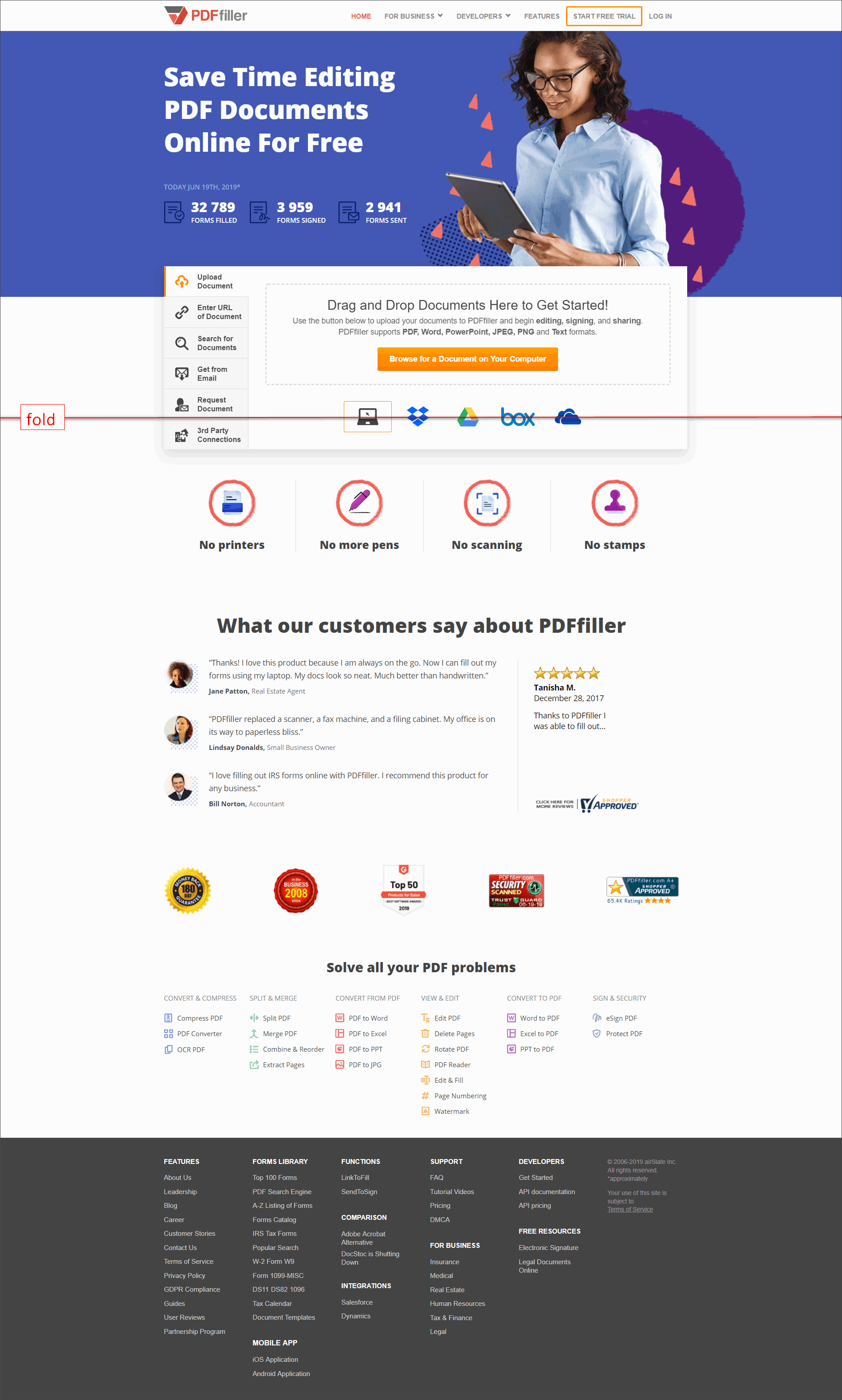
1. PDFfiller

Designul paginii de pornire a PDFfiller este imediat capabil să transmită despre ce este site-ul atunci când vizitatorii ajung aici:
- Numele companiei și logo-ul se află în colțul din stânga sus, unde vizitatorii tind să caute pentru a se orienta unde se află pe web.
- Titlul le spune utilizatorilor exact ce este PDFfiller și ce le permite utilizatorilor să facă.
Pagina are elemente de încredere convingătoare. Acesta folosește dovezile sociale indicând faptul că un număr semnificativ de formulare au fost completate, semnate și trimise prin acest serviciu.
Ierarhia vizuală este utilizată eficient pentru a atrage atenția vizitatorului asupra îndemnurilor (CTA):
- Pagina folosește portocaliu pentru CTA principal - o culoare care iese din cauza contrastului cu restul paginii.
- CTA secundar „Start Free Trial” este subliniat deoarece este într-un buton fantomă. Deci, este obligat să primească mai puțină atenție decât CTA-ul principal.
Este clar că există mai mult conținut mai jos, deoarece pictogramele pentru diferitele moduri în care utilizatorii pot încărca documente sunt tăiate deasupra pliului.
Chiar sub fold, pagina enumeră beneficiile utilizării serviciului.
Mărturiile clienților, evaluările și garanția de returnare a banilor/sigiliile de securitate sunt, de asemenea, prezente. Acestea ajută la stabilirea încrederii și a credibilității .
În partea de jos, pagina are diferite puncte de intrare pentru funcționalități, dacă utilizatorii doresc să afle mai multe despre ce pot face cu documentul lor prin PDFfiller.
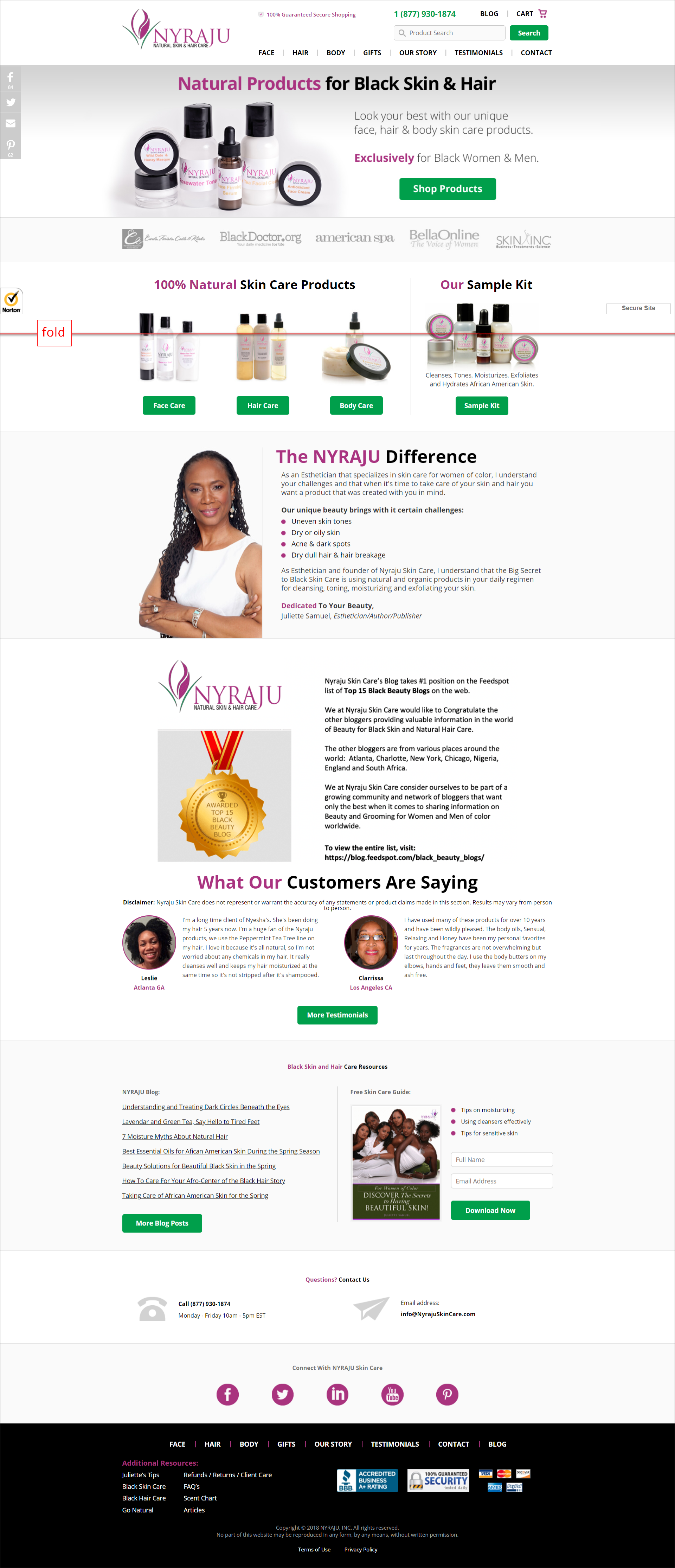
2. Nyraju

NyrajuSkinCare.com este un site de comerț electronic care vinde produse naturale de îngrijire a pielii exclusiv pentru afro-americani. Acest lucru este evident de la început de slogan și de mesajele din bannerul static.
Pagina îi face pe vizitatori să se simtă bine cu privire la site, punând elementele de încredere în prim-plan:
- Numărul de telefon se află în locația standard – utilizatorii se așteaptă să fie în partea din dreapta sus a paginii.
- Siglele companiilor media, unde Nyraju a fost menționat, sunt vizibile deasupra pliului.
- Cumpărături securizate 100% garantate, Garanția pentru cumpărături Norton și Yahoo! Sigiliile Live Store Secure Site sunt prezente.
Similar cu PDFfiller, Nyraju folosește și o culoare CTA care contrastează cu restul paginii . În afară de butoanele CTA, verde este folosit pe numărul de telefon. Acest lucru face ca numărul de telefon să iasă în evidență și, prin urmare, mai eficient ca element de încredere.
Chiar sub pliul, Nyraju are navigație vizuală . Utilizează un colaj de articole diferite pentru a reprezenta categoriile de produse, facilitând vizitatorilor să vadă imediat ce este posibil să cumpere de pe site.
Afișarea unui set limitat de opțiuni distincte permite, de asemenea, utilizatorilor să urmărească parfumul de informații pentru a merge mai adânc în site spre ceea ce caută.
Aflați cum SiteTunes a ajutat Nyraju Skin Care să-și crească conversiile cu până la 277%.Citiți studiul de caz. |
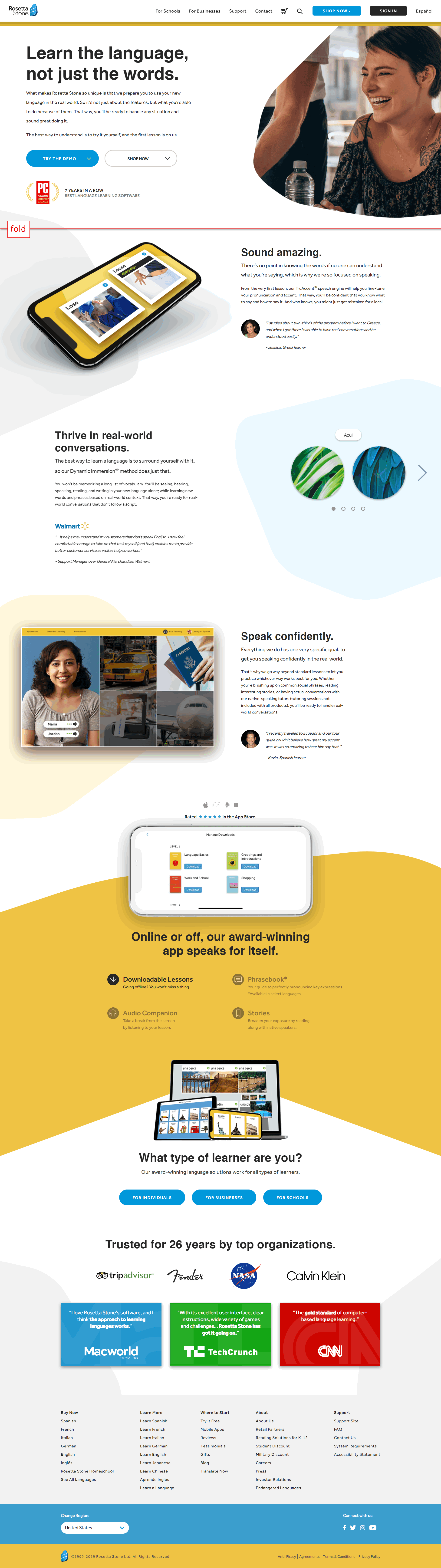
3. Piatra Rosetta

Rosetta Stone explică imediat propunerea lor unică de vânzare cu titlul și corpul textului de sub el.
Este posibil ca vizitatorii să se simtă bine în privința site-ului datorită aspectului său modern.
Compania este, de asemenea, capabilă să-și stabilească autoritatea prin afișarea vizibilă a sigiliului Editor's Choice al PCMAG.com deasupra pliului și indicând că brandul a fost premiat cu „Cel mai bun software lingvistic” 7 ani la rând.
Corpul paginii facilitează navigarea utilizatorilor, indiferent de locul în care se află în canalul de vânzări, prezentând două căi deasupra pliului:

- „Încercați demonstrația” pentru vizitatorii din stadiul de început până la mijloc și
- „Cumpărați acum” pentru cei care sunt gata să acționeze
Sub fold, pagina îi convinge pe vizitatori să ia măsuri utilizând declarații de beneficii care răspund „ce este în ea pentru mine?” din perspectiva clientului. Acestea sunt asociate cu mărturiile clienților care susțin fiecare declarație de beneficii.
Mai jos pe pagină, există puncte de intrare în navigare bazate pe diferite tipuri de cursanți. Acest lucru adaugă ușurință de utilizare pentru vizitatori pentru a găsi conținutul care este relevant pentru ei.
În sfârșit, pe lângă faptul că arată că compania există de o perioadă semnificativă de timp, pagina împrumută încredere de la alte mărci prin afișarea mențiunilor media și a siglelor marcate ale clienților .
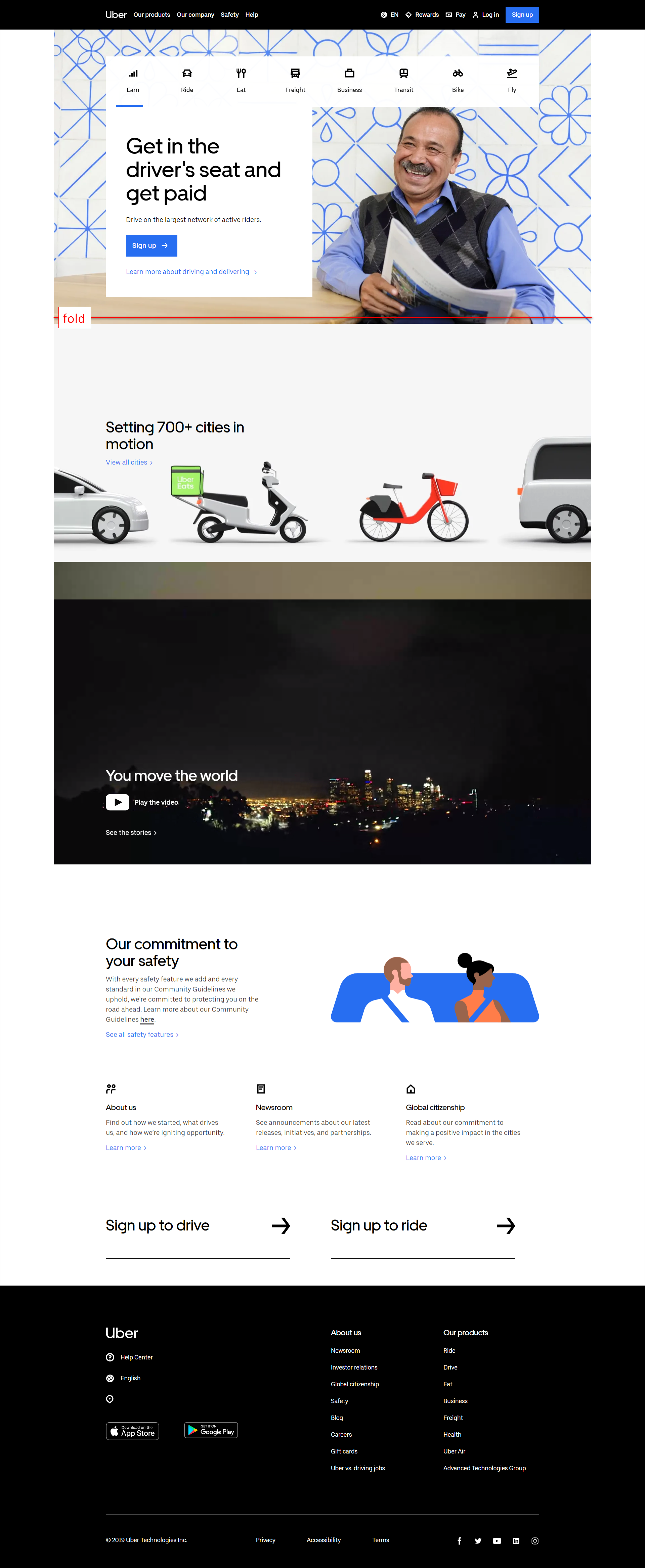
4. Uber

Datorită puterii mărcii, Uber poate scăpa cu un titlu vag și să nu pună simboluri de încredere pe pagina sa de pornire.
Ceea ce este bun la pagina de pornire a Uber este modul în care sarcinile pe care utilizatorii le pot îndeplini sunt prezentate ca opțiuni distincte (adică „Câștigă”, „Călăsește”, „Mânca”, etc.).
De asemenea, se adresează atât vizitatorilor din stadiul târziu care sunt gata să se „Înscrie”, cât și vizitatorilor din stadiul incipient printr-un link text „Aflați mai multe despre conducere și livrare”.
Majoritatea vizitatorilor web nu sunt pregătiți să convertească. Aflați cum să vă adresați vizitatorilor de top.Citiți „Certificarea vizitatorilor în stadiu incipient pentru a îmbunătăți conversiile” |
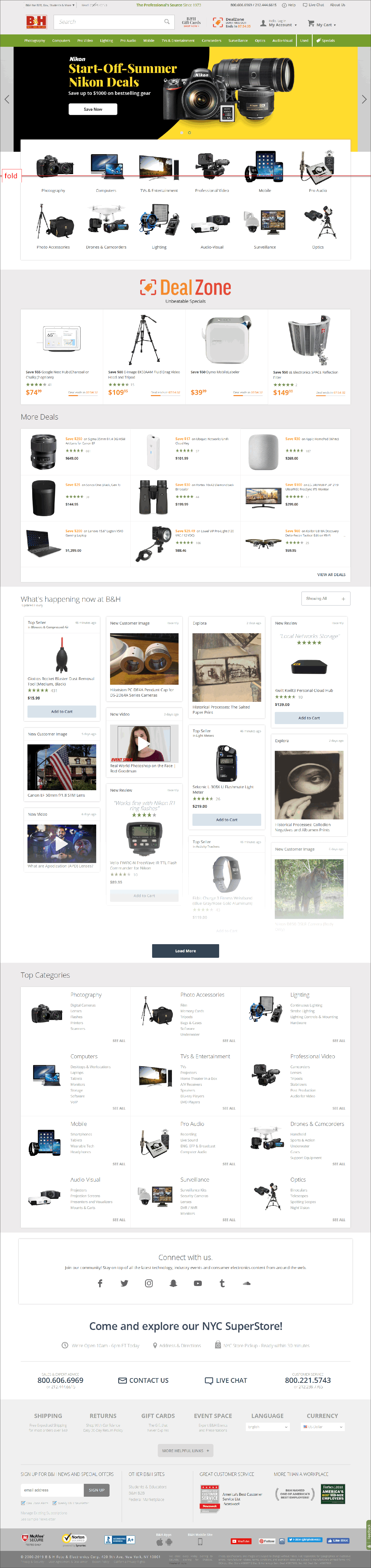
5. B&H

B&H respectă convențiile web punând sigla companiei în colțul din stânga sus și numărul de telefon în colțul din dreapta sus al paginii.
Site-ul stabilește lider în industrie, indicând că compania a fost „Sursa profesioniștilor din 1973”.
De asemenea, folosește principiul deficitului cu un cronometru pentru a semnifica faptul că ofertele sunt limitate și că clienții vor face bine să acționeze mai devreme decât mai târziu.
Glisorul poate distrage atenția de la sarcinile utilizatorului, deoarece utilizează mișcarea și prezintă promoții de care doar o mână de vizitatori ar putea fi interesați. Sub acesta, totuși, este navigarea vizuală care reprezintă fiecare categorie de produse cu imagini compuse , așa că este imediat evident ce părți ale catalogul de produse sunt disponibile pentru fiecare categorie.
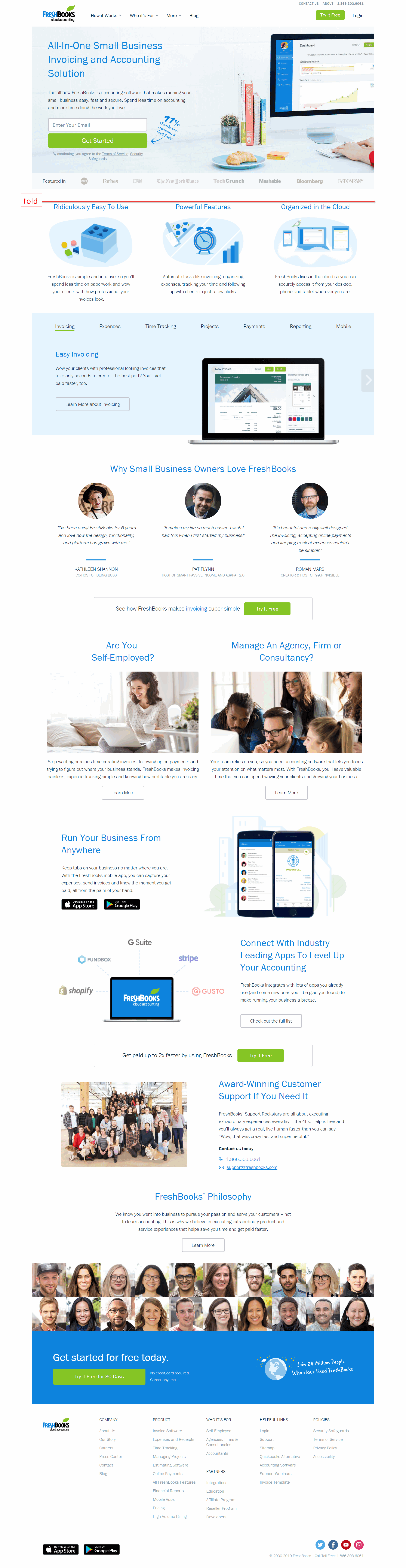
6. FreshBooks

Sloganul și titlul transmit succint ce este FreshBooks, astfel încât vizitatorii sunt probabil să înțeleagă pentru ce este site-ul atunci când aterizează. Mesajul de sub titlu precizează beneficiile utilizării software-ului.
Pagina folosește principiul probei sociale pentru a-i determina pe utilizatori să furnizeze adresa lor de e-mail. Acesta îndreaptă în mod deliberat atenția vizuală a utilizatorului către butonul „Începeți” cu mențiunea „97% dintre clienți recomandă FreshBooks”.
Pagina inspiră încredere prin afișarea siglelor companiilor media unde brandul a fost prezentat.
Pagina se adresează vizitatorilor din partea de sus a pâlniei, având îndemnuri „Aflați mai multe” (deși sub pliul) pe toată pagina.
Având un CTA în fiecare ecran, permite utilizatorilor să ia măsuri, indiferent de locul în care se află pe pagină.
Pagina are destul de mult text și aceasta este o problemă, deoarece oamenii, în general, nu citesc pe web . Acest lucru poate fi rezolvat prin afișarea informațiilor într-un mod care să susțină comportamentul de scanare al utilizatorilor web:
- În loc de paragrafe, informațiile pot fi prezentate în puncte .
- Cuvintele importante care poartă informații pot fi îngroșate , astfel încât să fie evidențiate.
Faceți designul paginii de pornire centrat pe conversie
Paginile de pornire ar trebui să atragă vizitatorii către părțile relevante ale site-ului. Nu ar trebui să îi determine pe vizitatori să rămână pe pagină sau să ofere informații la nivel de produs.
Există câteva lucruri pe care le puteți face pentru a vă asigura că acest lucru se întâmplă:
- Plasați-vă logo-ul acolo unde utilizatorii se așteaptă ca acesta să fie și să aveți un slogan și o descriere funcționale. În acest fel, utilizatorii știu imediat că au ajuns în locul potrivit.
- Asigurați-vă că elementele de încredere sunt vizibile proeminente, astfel încât utilizatorii să nu ghicească credibilitatea dvs.
- Facilitați identificarea modului în care utilizatorii ar trebui să avanseze:
- Faceți indemnurile în evidență.
- Permiteți utilizatorilor să aleagă singuri dacă aveți căi care se adresează unui grup semnificativ de vizitatori.
- Au navigare vizuală (adică au colaje de imagini să reprezinte vizual grupurile de produse).
Dacă faceți toate acestea, pagina dvs. de pornire are o șansă mai bună de a-i determina pe vizitatori să rămână pe site și, în cele din urmă, să întreprindă o acțiune de conversie.