5 moduri de a îmbunătăți viteza Magento 2 Mobile
Publicat: 2018-02-22Aceasta este o postare pe blog pentru invitați de Konstantin Gerasimov. Konstantin este un dezvoltator certificat Magento cu Goivvy.com. El este specializat în optimizarea performanței și dezvoltarea backend.
Magento 2 (M2) este o platformă de comerț electronic complexă și bogată în funcții. Se poate folosi pentru a implementa orice fel de experiență de vânzare online.
Cealaltă parte a monedei este că, odată cu flexibilitatea, vine o problemă - performanța slabă. Un magazin alimentat cu Magento-2 poate fi lent, mai ales pe dispozitivele mobile unde capacitatea rețelei îngreunează descărcarea fișierelor mari.
În timpul lucrului meu cu M2 am dobândit câteva trucuri care m-au ajutat să îmbunătățesc viteza mobilului. O să le împărtășesc cu voi. Toate sunt dovedite pe teren, astfel încât să fiți sigur că funcționează.
5 sfaturi pentru a accelera Magento 2 pentru utilizatorii de telefonie mobilă
- Încărcați mai întâi conținutul de deasupra paginii.
- Faceți dimensiunea paginii cât mai mică posibil.
- Utilizați HTTP/2.
- Nu utilizați gruparea JS.
- Optimizați timpul până la primul octet.
Cuprins
- 1. Încărcați mai întâi conținutul de deasupra paginii
- 1.1. Amânați analizarea Javascriptului
- 1.2. Încărcați mai întâi CSS critic
- 2. Faceți dimensiunea paginii cât mai mică posibil
- 2.1. Utilizați compresia Gzip
- 2.2. Utilizați minimizarea CSS/JS
- 2.3. Optimizați imaginile
- 3. Utilizați puterea HTTP/2
- 4. Nu utilizați JS Bundling
- 5. Optimizați timpul până la primul octet (TTFB)
- 5.1. Auditul modulelor terță parte
- 5.2 Actualizați planul de găzduire
- 5.3 Rulați Magento 2 Profiler
- Concluzie
1. Încărcați mai întâi conținutul de deasupra paginii
Conținutul de deasupra paginii (sau conținutul vizibil) este o parte a unei pagini web pe care o vedeți înainte de a derula în jos. Utilizatorii îl văd mai întâi, așa că este important să îl încărcați și să îl redați rapid.
Cum facem asta? Există câteva tehnici:
1.1. Amânați analizarea Javascriptului
În principiu, înseamnă că amânați încărcarea și executarea codului JS. Acest lucru se face pentru ca conținutul să apară mai rapid pe ecran.
Pentru a amâna, mutați pur și simplu toate JavaScript în partea de jos a paginii. Există anumite extensii Magento 2 care te-ar ajuta să faci asta.
1.2. Încărcați mai întâi CSS critic
Critical CSS este un set de foi de stil care sunt folosite pentru a reda conținutul de deasupra paginii. De obicei, este doar o mică parte din CSS-ul site-ului. Ar fi mai bine să-l izolați și să îl încărcați mai întâi. Acest lucru ar face ca conținutul vizibil să fie redat mai rapid.
Există instrumente online care ar trebui să extragă automat CSS-ul critic. Pe majoritatea le-am încercat și nu par a fi exacte, pe baza experienței mele.
Vă recomand să compuneți manual un set CSS critic pentru diferite pagini: pagină de pornire, categorie, produs, coș, pagini de finalizare a achiziției . Apoi îl puteți introduce direct în secțiunea de cap a paginii.
2. Faceți dimensiunea paginii cât mai mică posibil
Rețelele mobile oferă o viteză de descărcare mai mică în comparație cu conexiunile desktop în bandă largă.
Ce înseamnă asta pentru noi? Înseamnă că greutatea paginii este acum un factor de performanță mai important. Cu cât dimensiunea paginii este mai mare, cu atât viteza mobilă Magento 2 este mai mică.
Cum facem o pagină mai ușoară? Vă voi oferi trei moduri de a face acest lucru:
2.1. Utilizați compresia Gzip
Gzip este o tehnologie specială care vă permite să micșorați dimensiunea unei pagini cu până la 70%! De asemenea, poate comprima scripturi externe cum ar fi CSS, Javascript, scripturi de font etc.
Contactați echipa de asistență pentru găzduire și cereți-le să activeze Gzip pentru site-ul dvs. web. Nu ar trebui să dureze mult, deoarece este doar o mică modificare a configurației.
Puteți utiliza instrumentul online Google PageSpeed Insights pentru a verifica dacă Gzip este activat pentru magazinul dvs.
2.2. Utilizați minimizarea CSS/JS
Magento 2 (spre deosebire de Magento 1) vine cu caracteristica de minificare JS/CSS. Ar trebui să profitați de el pentru a reduce greutatea paginii.
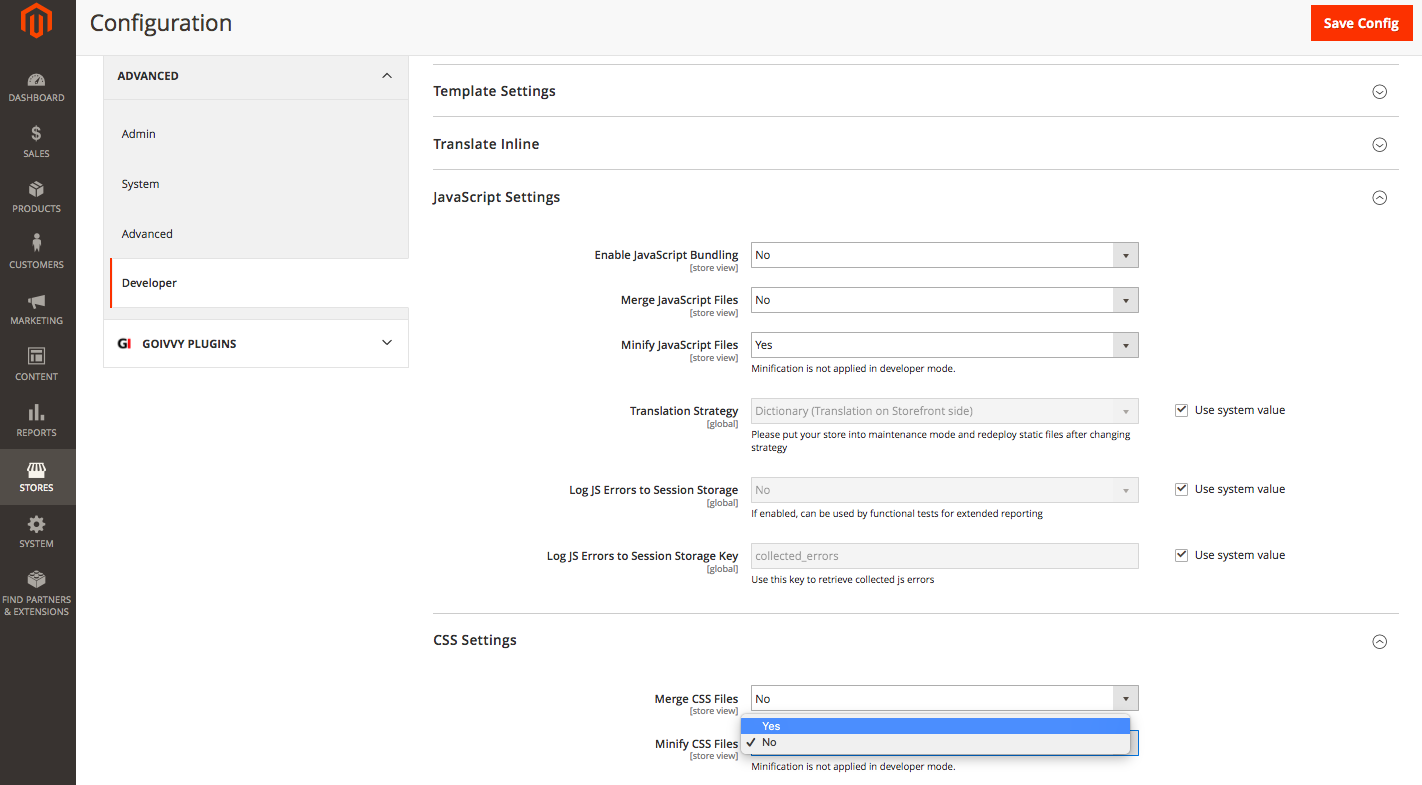
Accesați meniul de backend Magazine > Configurare > Avansat > Dezvoltator (pe M2.2+, meniul respectiv este vizibil numai în modul dezvoltator) și activați minimizarea:
 Un lucru de reținut - minimizarea funcționează numai în modul de producție .
Un lucru de reținut - minimizarea funcționează numai în modul de producție .
S-ar putea să vă întrebați – care sunt acele moduri?
Magento 2 are trei moduri de rulare: implicit, dezvoltator și producție . Producția este cea mai rapidă.
Pentru a schimba între moduri, ar trebui să rulați următoarea comandă în terminalul SSH în folderul rădăcină Magento (de exemplu, să setăm modul de producție):
php bin/magento deploy:mode:set production
Pentru a afla modul curent:
php bin/magento deploy:mode:show
2.3. Optimizați imaginile
Dacă rulați un site de comerț electronic, cu siguranță aveți o mulțime de imagini de produse. Este important să le mențineți optimizate și comprimate pentru a avea cea mai mică greutate posibilă a paginii.
Există diverse instrumente online care vă pot ajuta să vă comprimați imaginile. Majoritatea CDN-urilor (rețele de livrare de conținut) acceptă optimizarea imaginii. Dacă nu vă deranjează să cheltuiți niște $$$, aș recomanda să vă înscrieți la unul dintre ei.
În cazul în care aveți un buget, încercați modulul server pagespeed de la Google. Comprimă imaginile din mers. În plus, face și alte trucuri de optimizare a vitezei. Poate doriți să cereți administratorului de sistem sau echipei de asistență pentru găzduire să vă ajute cu configurarea extensiei pagespeed.

3. Utilizați puterea HTTP/2
HTTP ver.2 este următoarea generație de protocol hipertext. Este menit să facă navigarea pe web sigură și mai rapidă. Mai multe despre beneficiile sale de performanță puteți citi aici.
Magento 2 poate funcționa cu HTTP/2 din cutie. Există doar două cerințe:
- Toate paginile ar trebui să fie difuzate prin SSL.
- Serverul ar trebui să accepte HTTP/2.
Vă recomandăm să consultați echipa de asistență pentru găzduire pentru asistență în configurarea acestuia.
Un alt lucru – serverul împinge . Este o caracteristică specială a HTTP/2 care vă permite să descărcați resurse din browser chiar înainte de a fi necesare. Accelerează enorm navigarea pe web. Există câteva extensii care introduc server push în M2 - doar căutați pe google pentru a găsi cel mai potrivit pentru dvs.
4. Nu utilizați JS Bundling
Magento 2 poate combina fișiere JavaScript.
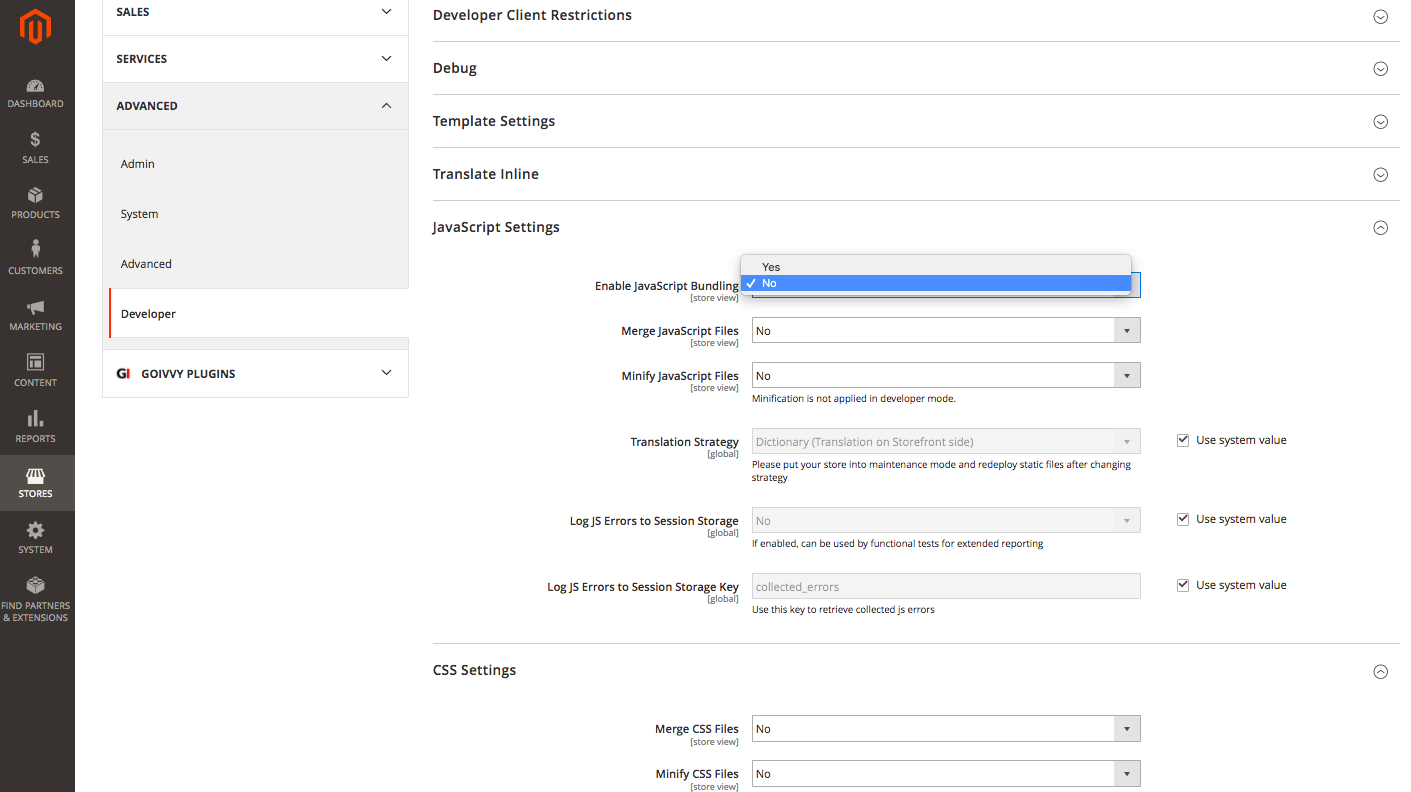
Aceasta înseamnă că poate grupa resursele JS pentru a reduce numărul de solicitări HTTP pe care un browser ar trebui să le facă pentru a afișa o pagină. Găsiți pagina de configurare în meniul de backend Magazine > Configurare > Avansat > Dezvoltator :

Desigur, nu are sens dacă folosești HTTP/2. Numărul de solicitări http nu afectează performanța în acest caz. Dar nu ar trebui să activați gruparea JS chiar dacă încă utilizați http/1 și vă voi explica de ce.
Implementarea grupării Magento 2 compune tot JavaScript într-un singur fișier. Chiar dacă nu utilizați anumite părți din el, este încă acolo. Asta vă lasă cu un fișier de 5Mb-13Mb, care este un porc de performanță pe rețelele mobile lente.
Iată un raport de eroare care îl explică în detaliu. Este o eroare, dar M2.2.2 există și încă nu este remediat. Așa că mai bine păstrați gruparea JS dezactivată .
5. Optimizați timpul până la primul octet (TTFB)
TTFB sau timpul de răspuns al serverului este cât trebuie să aștepte un browser înainte de a primi răspuns de la serverul unui site. Timpul potrivit pentru primul octet ar trebui să fie de aproximativ 500 ms.
Magento 2 are încorporată o funcționalitate cache completă a paginii, așa că atâta timp cât o pagină este vizitată de mai mult de o dată, timpul de răspuns al serverului ar trebui să fie OK. Dar există pagini precum pagina de finalizare a comenzii, coșul de cumpărături și paginile din zona clienților care nu au putut fi stocate în cache pe întreaga pagină. Dacă sunt lente, ar trebui să luați în considerare optimizarea TTFB.
Vă voi arăta trei moduri prin care puteți optimiza timpul de răspuns al serverului:
5.1. Auditul modulelor terță parte
Motivul numărul unu pentru performanța slabă a Magento 2 este numărul excesiv de extensii personalizate utilizate. Voi explica de ce.
Fișierele de bază M2 sunt codificate de experți în programare. Există puțin sau nimic loc de îmbunătățire acolo și de aceea o instalare nouă M2 cu tema Luma este destul de rapidă. Pe de altă parte, unele module terță parte sunt scrise de către programatori obișnuiți cel mult, fără apreciere pentru benchmark-urile de performanță. Ar putea încetini semnificativ magazinul.
Pentru a efectua un audit al modulelor terță parte, obțineți mai întâi o listă cu toate extensiile personalizate instalate. Puteți face acest lucru rulând această comandă SSH:
module php bin/magento:statu
Sari peste cele care încep cu Magento_ - acestea sunt pluginuri de bază.
Cu alții, faceți următoarele: eliminați-le unul câte unul și comparați viteza site-urilor. Pentru a elimina o extensie, pur și simplu ștergeți-o din folderul aplicație/cod și apoi rulați:
php bin/magento setup:upgradeOdată ce găsiți un plugin lent - contactați furnizorul acestuia și comunicați-i problema. Solicitați un patch sau găsiți o extensie alternativă.5.2 Actualizați planul de găzduire
În unele cazuri, puterea serverului de găzduire nu este suficientă pentru a rula un magazin complex Magento 2. Atunci ar trebui să obțineți mai mult CPU și RAM.
Cum ai afla dacă serverul tău este OK? Efectuați acest test simplu: instalați o copie nouă a M2 aceeași versiune pe același server. Comparați viteza cu site-ul dvs. live. Dacă M2 proaspăt este semnificativ mai rapid – planul dvs. de găzduire este în regulă și problema este chiar în site-ul live. Dacă copierea proaspătă rulează la fel de lent ca site-ul live - este timpul să actualizați un server de găzduire.
5.3 Rulați Magento 2 Profiler
Dacă doriți să vă scufundați mai adânc în interiorul Magento 2 și să aflați cauza principală a TTFB slab, ați putea folosi un profiler. Un profiler este un program special care vă spune ce blocuri de cod durează cât timp sunt executate.
Profilul nativ Magento 2 poate fi dezactivat adăugând următoarea linie în partea de sus a fișierului pub/index.php :
$_SERVER['MAGE_PROFILER'] = '1';Veți vedea apoi o urmă în partea de jos a fiecărei pagini:
Căutați blocuri de cod cu cele mai mari valori de timp și inspectați-le.
Există și alte profiluri pe care le puteți folosi. Găsesc că xhprof este cel mai bun dintre cei gratuiti.
Concluzie
Deci, după cum puteți vedea, există câteva modalități eficiente de a îmbunătăți performanța Magento 2 pe dispozitivele mobile.
Dacă știți câteva modalități suplimentare de a face acest lucru, nu ezitați să le împărtășiți în secțiunea de comentarii de mai jos.
