5 cele mai bune practici pentru a îmbunătăți experiența mobilă a site-ului dvs. web
Publicat: 2021-03-01Experiența mobilă este pe cale să devină doar un aspect al experienței digitale.
Încă merită să discutăm separat, deocamdată, dar s-ar putea să nu fie cazul destul de curând. Este clar că traficul pe mobil a crescut masiv în ultimii ani.
Cele 5 bune practici pe care le vom acoperi:
- Optimizați navigarea mobilă pentru a îmbunătăți experiența mobilă
- Design for Speed pentru a îmbunătăți experiența mobilă
- Îmbunătățiți experiența mobilă a vizitatorilor care revin
- Adăugați comenzi rapide pentru utilizatorii de dispozitive mobile
- Testează-ți site-ul pentru experiența mobilă
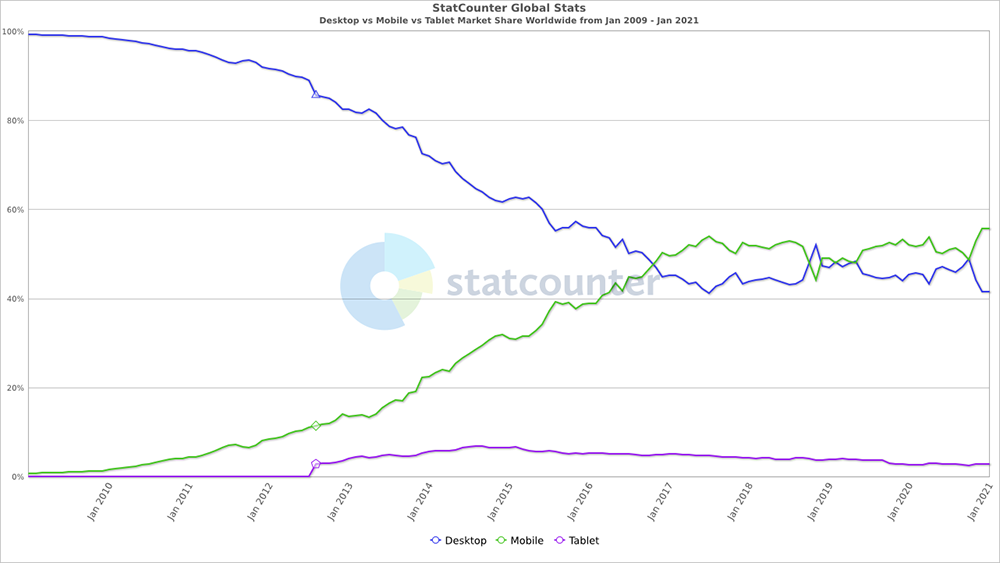
Datele de la Statista arată, de exemplu, că 50,81% din traficul web la nivel mondial provine acum de pe dispozitive mobile și asta excluzând tabletele.
Între timp, Statcounter raportează o cifră puțin mai mare de 55,68%, traficul web de pe dispozitive mobile depășind în sfârșit desktop-ul în 2017.

Din graficul de mai sus, puteți vedea că au durat 7 ani de la decolare înainte ca mobilul să depășească în sfârșit desktopul.
Este posibil ca experiența utilizatorului mobil să fi fost sumbră în trecut, dar lucrurile încep cu siguranță să arate mai bine:
- Apar standarde.
- Cele mai bune practici sunt adoptate pe scară largă.
- Și în timp ce veți vedea site-ul ciudat fără nicio redare pe mobil ici și colo, acele site-uri sunt împinse la margini.
Cu alte cuvinte, ieșim din faza Vestului Sălbatic a mobilului .
Iar odată cu trecerea Google la indexarea pe mobil , mai mulți proprietari de site-uri web vor fi obligați să acorde atenție site-urilor lor mobile. Deoarece Google folosește acum versiunea mobilă a unui site web pentru indexarea și clasarea căutării, o experiență mobilă slabă va duce la o performanță scăzută a căutării .
Așadar, dacă experiența ta mobilă pare că încă trăiești în Vestul Sălbatic, aceste 5 sfaturi ar trebui să te ajute să găsești o cale de ieșire.
1. Optimizați navigarea mobilă pentru a îmbunătăți experiența mobilă
Cea mai mare provocare pe care continuăm să o vedem pe o mulțime de site-uri mobile este navigarea bună.
Navigarea este crucială pentru site-ul dvs. mobil, deoarece acționează ca o hartă pentru vizitatorii dvs. online, permițându-le să găsească cu ușurință conținutul sau informațiile de care au nevoie. Proiectarea unei bune navigații înseamnă asigurarea capacității de găsire și căutare , precum și de a ajuta la păstrarea mirosului informațiilor .
Puteți realiza acest lucru făcând următoarele:
- Optimizați-vă raportul conținut/crom
- Organizați-vă elementele de navigare
- Utilizați ținte tactile mari pentru navigare
Să ajungem la asta.
Optimizați-vă raportul dintre conținut și Chrome
În primul rând, ceva curățenie.
Partea site-ului dvs. care conține elementele de navigare se numește „ chrome ”.
Cromul este cantitatea totală de spațiu pe care site-ul dvs. îl folosește pentru elementele de navigare . Aceasta include bara URL, butonul înapoi, butonul înainte, navigarea principală din partea de sus a paginii și navigarea din stânga.
Pe desktop-uri, aveți mult spațiu pentru Chrome. Deci, este logic să afișați toate elementele primare de navigare pe toate paginile.
Pe mobil, ar trebui să optimizați mai bine raportul crom-conținut. Adică, ar trebui să dedicați puțin spațiu pe care îl aveți pentru mai mult conținut și mai puțin pentru navigare.
Iată cum puteți maximiza conținutul afișat:
- Nu enumerați opțiunile de navigare principale pe fiecare ecran . În schimb, afișați meniul pe ceva pe care utilizatorul trebuie să îl activeze. Aceasta înseamnă că aveți afișarea meniului atunci când utilizatorul interacționează cu un element de navigare precum meniul hamburger .
- Asigurați-vă că declanșatorul meniului este ușor de văzut . Odată ce utilizatorii semnalează că doresc să vadă elementele de navigare atingând meniul de hamburger, puteți dedica de fapt elementele de navigare atât cât este necesar.

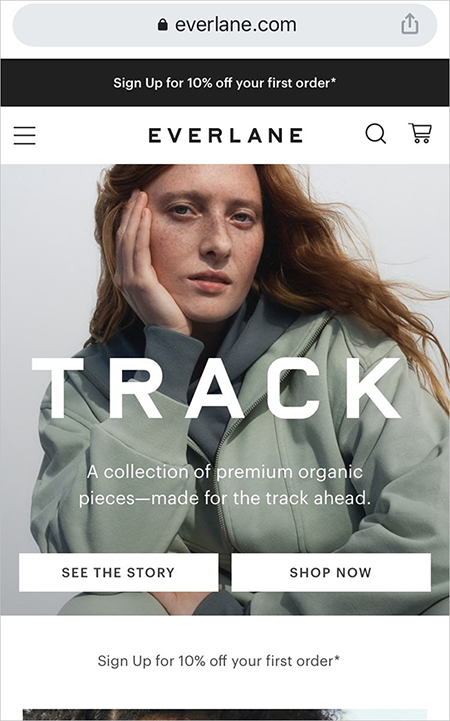
Site-uri precum Everlane dedică aproape tot ecranul conținutului, cu o zonă mică pentru meniul de hamburger.
Există un avertisment la acest lucru.
Potrivit Nielsen Norman Group, elemente precum meniul hamburger tind să afecteze descoperirea prin ascunderea navigației. Deși acest lucru este valabil mai ales pentru desktop-uri, navigarea ascunsă are în continuare un impact negativ asupra gradului de utilizare pe dispozitive mobile (deși, o penalizare mai mică de utilizare în comparație cu impactul negativ asupra gradului de utilizare pe desktop.)
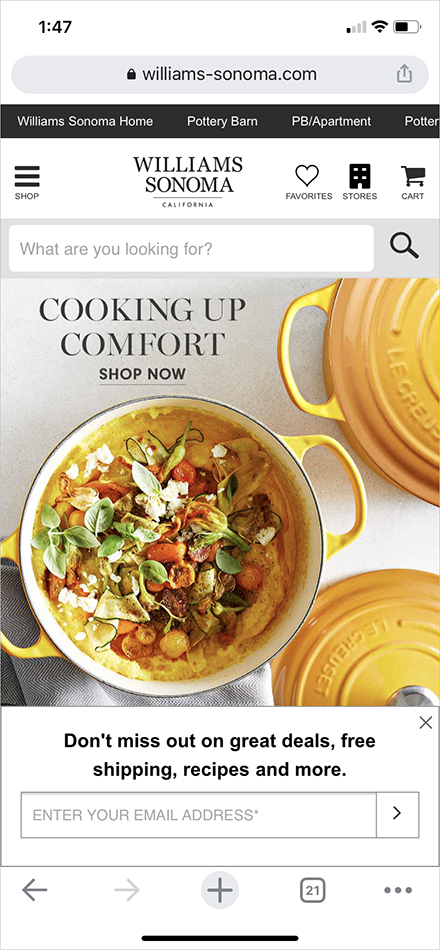
Utilizarea unei combinații de navigare ascunsă și vizibilă (similar cu modul în care Williams-Sonoma o face mai jos) este o alternativă de luat în considerare pentru experiența mobilă.

Site-ul mobil al lui William-Sonoma, de exemplu, folosește pictograma hamburger pentru categoriile de magazine, dar afișează bara de căutare vizibil în loc de doar o lupă/pictogramă de căutare. Acest lucru permite vizitatorilor de pe mobil să ajungă mai rapid la articolele pe care le doresc. Site-ul primește, de asemenea, puncte suplimentare pentru utilizarea etichetelor de text sub pictograme, ceea ce reduce ambiguitatea.
Organizați-vă elementele de navigare în mod deliberat
Identificarea ce accesează oamenii cel mai mult în timp ce își folosesc telefoanele mobile este esențială pentru afișarea lucrurilor potrivite pe dispozitivele potrivite. Cu atât de puțin spațiu pentru a lucra, nu vă puteți permite să afișați toate categoriile în ordine alfabetică.
Când utilizatorii ating meniurile de pe dispozitivele mobile, se așteaptă ca conținutul să fie ușor de sortat . Iată ce puteți face pentru ca acest lucru să se întâmple:
- Examinați Google Analytics sau alte instrumente de flux de clic și filtrați pentru traficul mobil.
- După ce ați identificat zonele cele mai vizitate, segmentați-le după aspecte comune (subiecte comune, categorii de produse cele mai utilizate etc.).
- Afișați subiectele sau zonele de produse cel mai frecvent accesate în meniul dvs. de hamburger - nu vă bazați pe sortarea implicită .

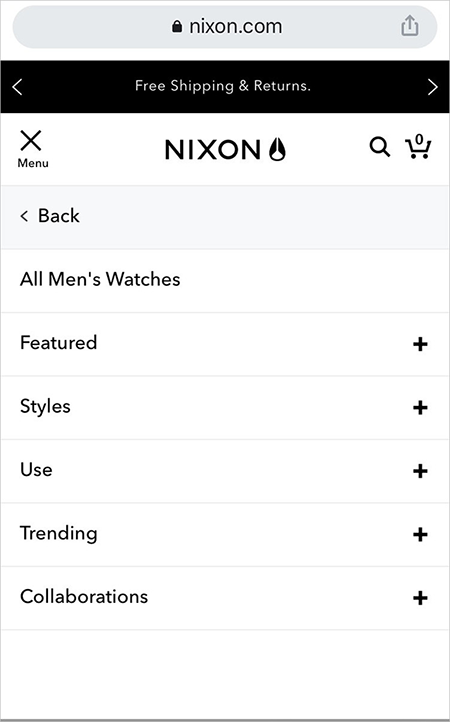
Odată ce utilizatorul atinge meniul hamburger, site-ul mobil Nixon.com afișează categorii de produse segmentate, în loc să afișeze totul deodată.
De fapt, ar trebui să faci asta chiar și pentru site-ul tău desktop. Adică, prioritizarea elementelor de navigare pe baza următoarelor criterii:
- Ceea ce este adesea folosit de majoritatea vizitatorilor dvs. online
- Ce generează venituri sau vânzări pentru afacerea dvs
Dacă acum traficul dvs. provine predominant de pe mobil, aveți un motiv și mai convingător pentru a organiza navigarea pe baza produselor cele mai vândute și a preferințelor publicului dvs. mobil.
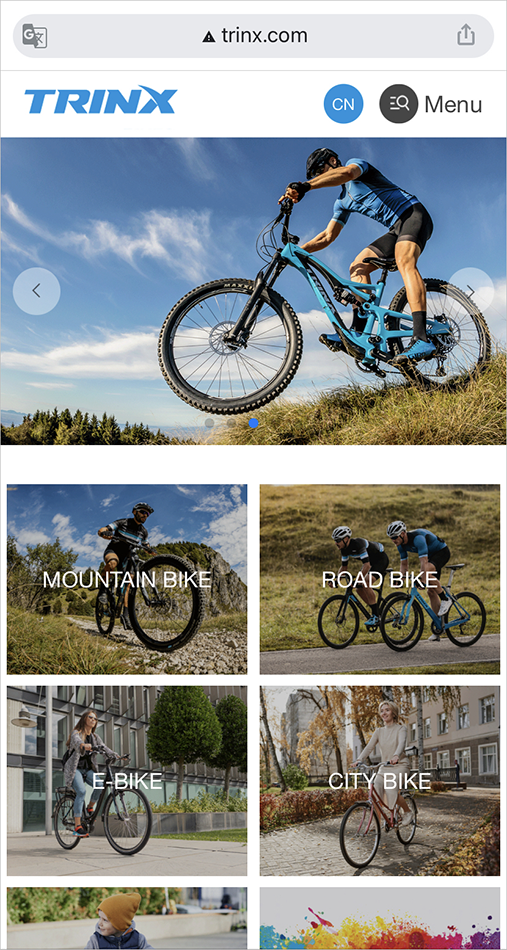
Puteți, de exemplu, să includeți o navigare vizuală în zona de conținut principal, astfel încât vizitatorii dvs. de pe mobil să vă vadă imediat categoriile principale de produse sau servicii. Marca de biciclete Trinx face acest lucru pe site-ul lor mobil:

Utilizați ținte Big Touch pentru navigare
Când vizitatorii apasă pe lansatoarele de meniu, practic aveți licența de a utiliza întregul ecran al dispozitivului mobil. Trebuie să utilizați acest lucru pe deplin.
Majoritatea utilizatorilor de telefonie mobilă se bazează pe degetele lor pentru interacțiunile cu smartphone-urile, așa că mărirea țintelor tactile poate avea un impact dramatic asupra reducerii erorilor utilizatorilor.
Desigur, ținte mai mari înseamnă mai puține elemente afișate, așa că trebuie să-ți cunoști destul de bine publicul. La ce le pasă cel mai mult în linia ta de produse?
Asigurați-vă că țintele dvs. tactile îndeplinesc dimensiunea minimă viabilă
Amplificarea îndemnurilor ca cea mai bună practică nu este exclusivă pentru site-urile mobile.
Acestea fiind spuse, există măsurători specifice pe care trebuie să le îndepliniți pentru mobil , având în vedere că acțiunile cu degetul mare sunt mult mai puțin precise decât acțiunile mouse-ului.
Gandeste-te la asta:
- Vârful degetului unei persoane are o lățime de aproximativ 1,6 – 2 cm (0,6 – 0,8 inchi).
- Degetul mare al unei persoane are o suprafață de impact de aproximativ 2,5 cm (~1 inch).
Un studiu arată că măsurarea fizică minimă a unei ținte tactile ar trebui să fie de 1 cm × 1 cm (0,4 inchi x 0,4 inchi) .
Asigurați-vă că dimensiunea și distanța dintre obiectivele dvs. tactile țin cont de constrângerile fizice ale persoanelor care își folosesc telefoanele.

5 sfaturi practice pentru a îmbunătăți experiența utilizatorului site-ului web și pentru a stimula conversiile

2. Design for Speed pentru a îmbunătăți experiența mobilă
Cercetările arată că 53% dintre consumatori vor părăsi un site mobil care durează mai mult de 3 secunde pentru a se încărca.
Există câteva lucruri pe care le puteți face pentru a împiedica majoritatea acestor vizitatori să părăsească site-ul dvs. din cauza vitezei:
Ascunde latența
Puteți servi elemente de deasupra paginii în timp ce încărcați elementele mai jos pe pagină, în fundal.
Aceasta se numește încărcare leneșă , o tehnică destul de comună pentru a ascunde timpul real de încărcare.
Totuși, fiți precaut când vine vorba de ascunderea latenței prin încărcare leneșă. Google avertizează că implementarea necorespunzătoare a încărcării lene pe site-ul dvs. mobil poate împiedica Google să acceseze cu crawlere conținutul site-ului dvs.
Serviți imagini de dimensiuni mai mici
Există tehnici precum srcset care vă permit să difuzați imagini mai mari pe desktop-uri, în timp ce difuzați imagini mai mici pe dispozitive mobile. Puteți folosi acest lucru în avantajul dvs. și reduceți mult timpul de încărcare pe dispozitivele mobile, deoarece difuzați o pagină generală mai mică.
Testați acest lucru cu atenție înainte de lansare, totuși, deoarece este oarecum ușor să greșiți implementarea.
Puteți utiliza PageSpeed Insights de la Google pentru a efectua un audit și pentru a identifica potențialele domenii de îmbunătățire.
De asemenea, veți dori să planificați modificările în algoritmul Google, deoarece acestea adaugă Core Web Vitals ca factor de clasare. (Discutăm elementele vitale de bază ale Web-ului în acest articol: Învățarea Google Analytics 4 și alte sarcini legate de Google pentru 2021)
Dezvoltați-vă afacerea exponențial cu experiența dovedită în optimizarea ratei de conversie.Abonați-vă la e-mailul săptămânal SiteTuners |
3. Îmbunătățiți experiența mobilă a vizitatorilor care revin
Dacă ați introdus date într-un formular de pe un dispozitiv mobil sau ați încercat să faceți plata în mai mulți pași pe un smartphone, știți cât de frustrant este să pierdeți toată munca depusă până acum.
Conectarea valorilor în dispozitive minuscule fără o tastatură adecvată este greoaie. Așadar, dacă îi prețuiești pe vizitatorii care revin, ai un mecanism în loc, astfel încât vizitatorii care revin să poată evita să fie nevoiți să facă treaba din nou de la zero.
Dacă sistemul dvs. de management al conținutului (CMS) necesită module cookie , puteți utiliza module cookie. Dacă CMS-ul dvs. este bazat pe cloud, utilizați omologul bazat pe cloud.
Un alt domeniu căruia ar trebui să-i acordați atenție este experiența mobilă pe mai multe canale . Mulți vizitatori online comută între diferite dispozitive înainte de a face în sfârșit conversia pe dispozitivul lor preferat.
O experiență perfectă pentru vizitatorii care revin înseamnă că pot continua cu ușurință ceea ce făceau în sesiunea anterioară. Aceasta include asigurarea faptului că datele sau informațiile pe care le-au introdus pe alt dispozitiv nu se pierd în mână.
Orice ați face, nu lăsați munca grea a vizitatorului care se întoarce.
4. Adăugați comenzi rapide pentru utilizatorii de telefonie mobilă
Este posibil ca traficul pe dispozitive mobile să fi depășit computerele, dar ratele de conversie pe dispozitive mobile continuă să se situeze sub cele de pe computerele lor . Raportul 2020 de statistici de comerț electronic al SaleCycle dezvăluie, de exemplu, că, în timp ce vânzările de pe dispozitive mobile continuă să crească, majoritatea cumpărătorilor încă preferă conversia pe desktop.
Rata de conversie mai scăzută a dispozitivelor mobile se datorează parțial ambivalenței și încrederii scăzute a utilizatorilor de telefonie mobilă. Cu toate acestea, există un motiv mai simplu și mai relevant: conversia pe mobil este o sarcină dificilă .
SaleCycle observă, de exemplu, că tarifele adăugate la coș pentru dispozitive mobile sunt aproape egale cu cele ale site-urilor desktop . Aceasta înseamnă că utilizatorii de telefonie mobilă se simt confortabil la cumpărături pe site-urile mobile, dar ezită când vine vorba de finalizarea tranzacțiilor.
Prin urmare, reducând în mod conștient efortul necesar pentru a utiliza site-ul dvs. mobil, puteți îmbunătăți experiența mobilă și puteți încuraja vizitatorii să convertească. Puteți utiliza funcțiile încorporate ale majorității telefoanelor mobile pentru a oferi utilizatorilor comenzi rapide care sporesc ușurința în utilizare.
Aici sunt cateva exemple:
- Click pentru a apela . Acest lucru le permite utilizatorilor dvs. de telefonie mobilă să atingă numărul de telefon sau pictograma telefonului pentru a vă apela în loc să fie nevoiți să folosească tastatura numerică pentru a introduce numărul de telefon.
- Conectare socială sau terță parte . Permițând vizitatorilor dvs. de pe mobil să folosească un cont Facebook sau Google pentru a se înregistra și a se conecta la site-ul dvs. mobil, le economisește efortul suplimentar de a-și introduce adresa de e-mail și parola. De asemenea, îi scutește de nevoia de a-și aminti un alt nume de utilizator și parolă atunci când revin mai târziu pe site-ul tău.

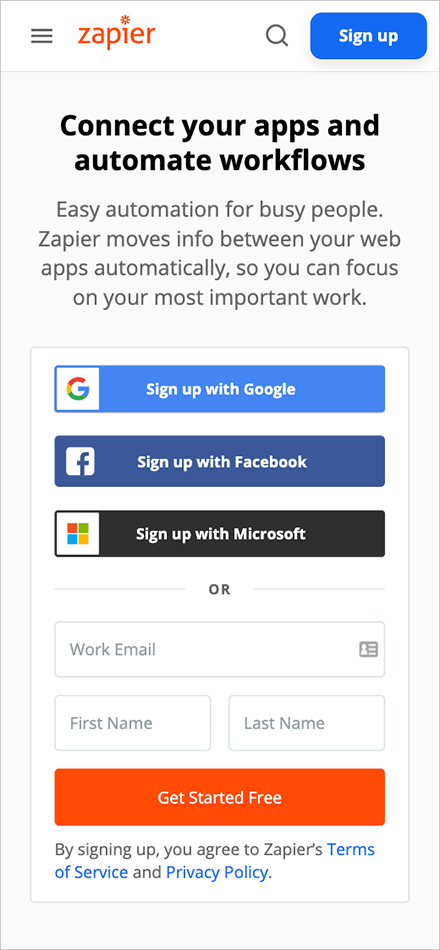
Zapier are activată autentificarea terță parte în formularul lor de înscriere. Acest lucru le permite vizitatorilor online să creeze un cont folosind contul lor Google, Facebook sau Microsoft existent.
- Scanarea cardului de credit . Intrarea datelor este una dintre cele mai mari surse de frecare pentru plățile mobile. Utilizarea funcțiilor mobile, cum ar fi camera încorporată, pentru a capta și introduce automat informațiile cardului de credit pe formularul de plată, elimină complicația de a tasta numere lungi.
5. Testează-ți site-ul pentru experiența mobilă
Chiar dacă aveți un dispozitiv mobil cheie pe care să vă testați site-ul, lacunele UX vor fi în continuare probabil să cadă prin fisuri.
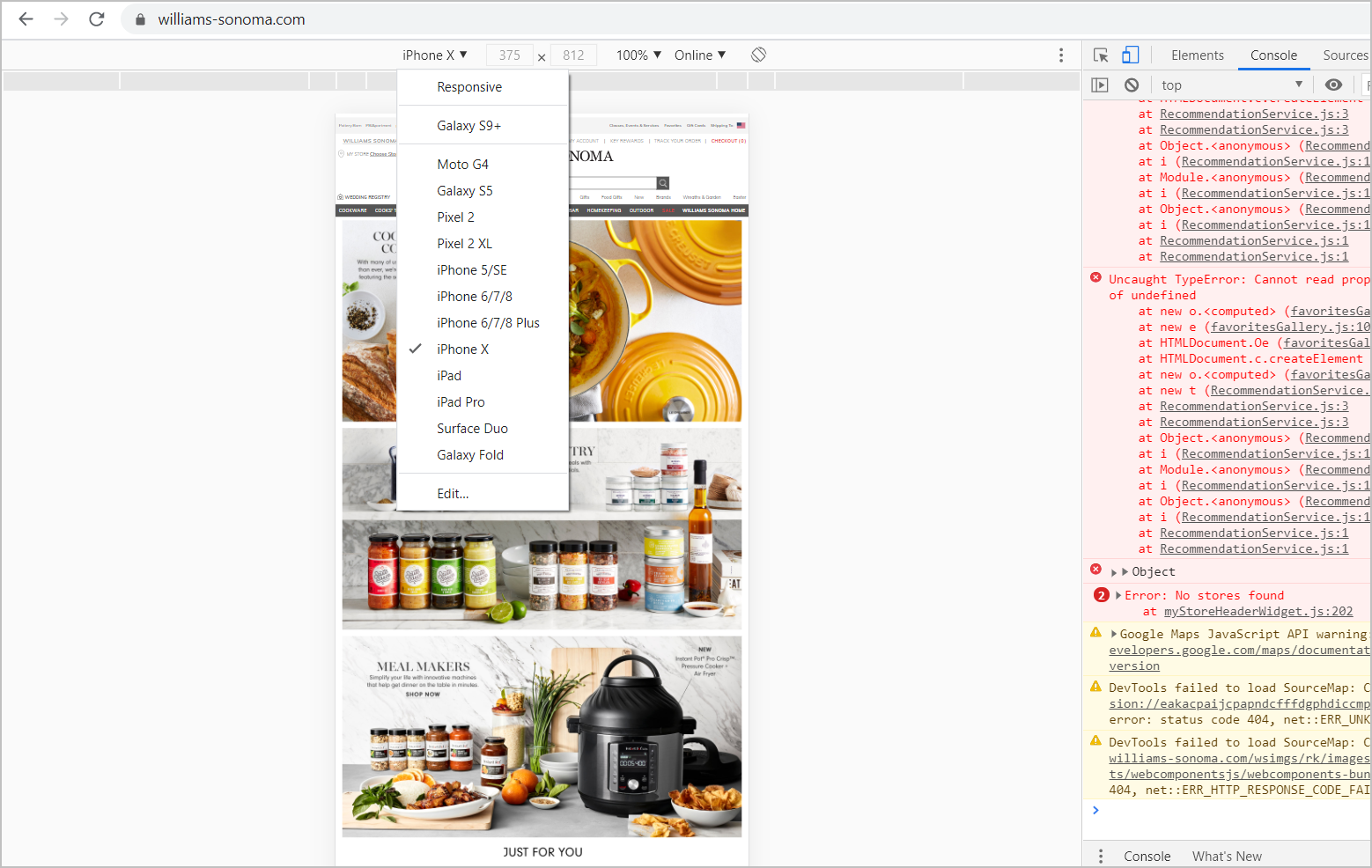
Puteți utiliza modul dispozitiv DevTools al Chrome pentru a simula modul în care pagina dvs. web va apărea pe diferite dispozitive mobile:

Apoi, puteți verifica 3-5 dispozitive mobile reale după ce lansați funcții sau seturi de pagini. Asigurați-vă că accesați mai multe tipuri de funcționalități, inclusiv playerul video.
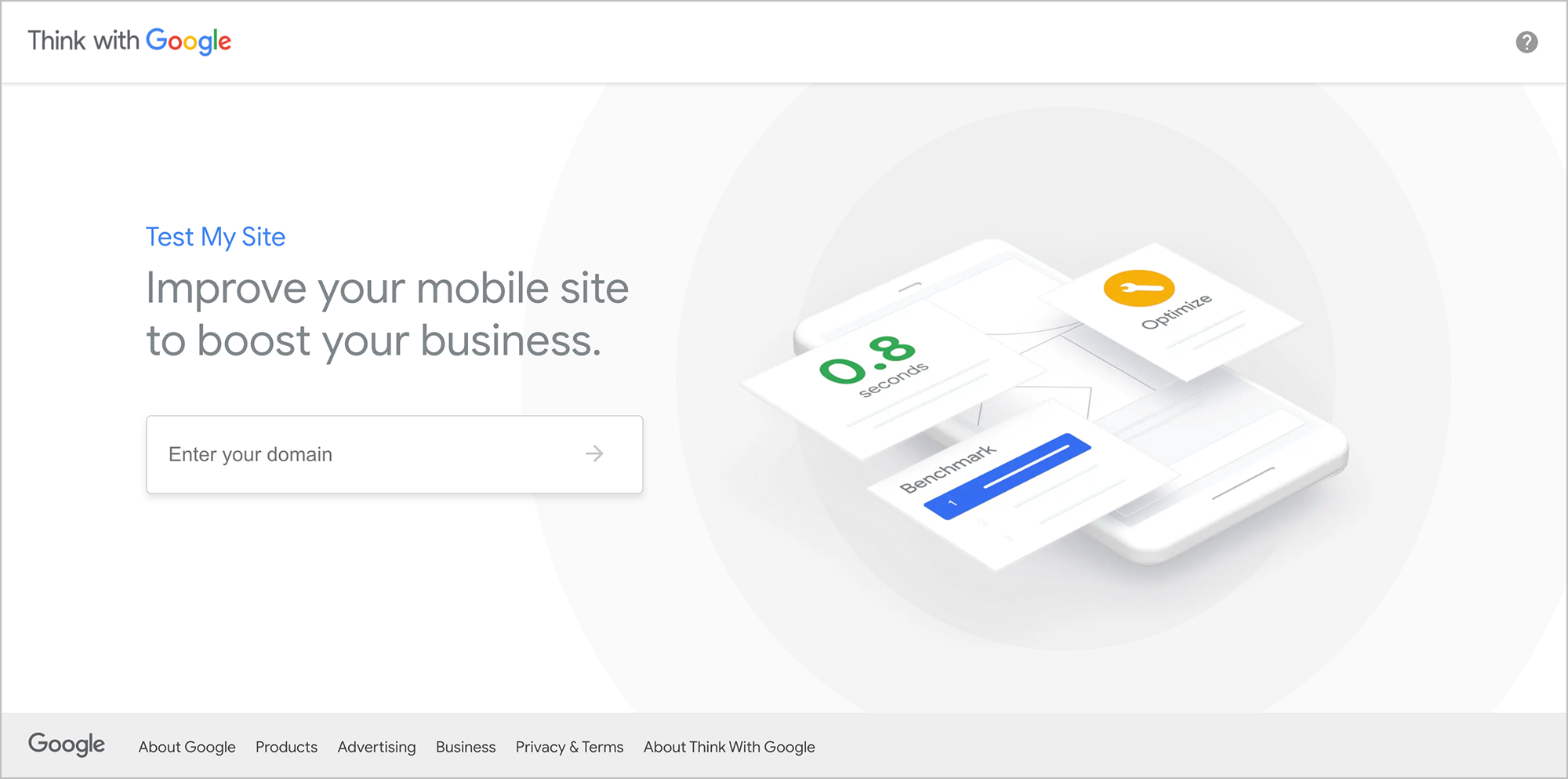
De asemenea, vă puteți verifica experiența mobilă folosind Testarea site-ului meu de la Google. Trebuie doar să introduceți adresa URL a site-ului dvs., iar Google va genera un raport complet cu recomandări privind îmbunătățirile pentru site-ul dvs. mobil.

Urmați cele mai bune practici Mobile UX pentru a crește numărul de conversii
Este dificil să obțineți o experiență mobilă corectă, dar în cele din urmă, plină de satisfacții.
Cei care …
- îmbunătățirea navigației mobile,
- design pentru timp redus de încărcare a paginii,
- îmbunătăți experiența utilizatorului pentru vizitatorii care revin,
- folosiți comenzile rapide de pe mobil și
- folosesc mai multe instrumente pentru a-și testa site-urile
… au un avans semnificativ în concurență într-o epocă în care mobilul contează mai mult ca niciodată.
Această postare a fost publicată inițial în martie 2016 și a fost actualizată pentru a reflecta starea comportamentelor online și a experienței și tehnologiei mobile în 2021.
Abonați-vă la e-mailul săptămânal SiteTunersDezvoltați-vă afacerea exponențial cu experiența dovedită în optimizarea ratei de conversie. Obțineți strategii, tehnici și oferte săptămânale |
