5 strategii avansate Shopify pop-up
Publicat: 2019-07-22La fel ca majoritatea magazinelor Shopify, probabil că ați configurat deja o fereastră pop-up de abonament prin e-mail în magazinul dvs.
Probabil că funcționează OK, cu o rată de conversie între 1% și 3%.
Dar dacă ți-aș spune că este posibil să dublezi acest număr ?

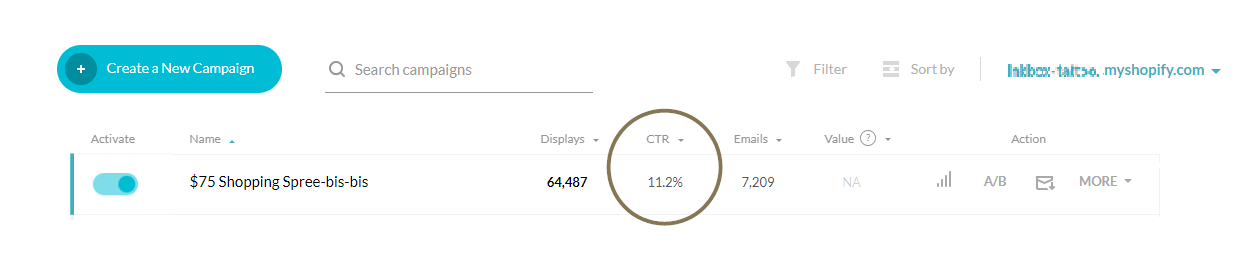
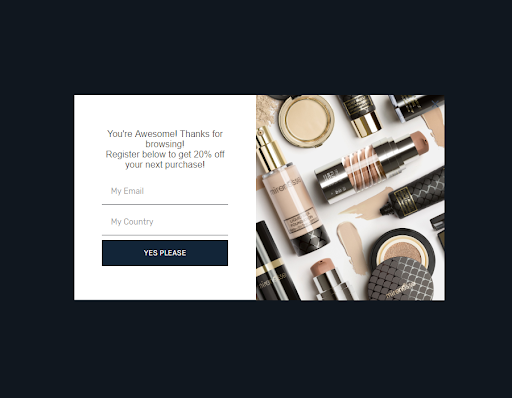
Iată o captură de ecran de la unul dintre cei mai buni clienți Shopify ai WisePop.
Rata de conversie a pop-up-ului lor de e-mail? 11,2%!
În acest articol, vă voi împărtăși 5 strategii simple (dar originale) pe care le puteți implementa pentru a vă îmbunătăți ferestrele pop-up Shopify.
Să nu pierdem niciun minut!
Strategia 1: Testați sincronizarea ferestrei pop-up
Anul trecut, am verificat 300 de magazine Shopify pentru a înțelege cum foloseau ferestrele pop-up (da, ne-a luat destul de mult timp).
Una dintre concluziile acestui studiu a fost destul de deprimantă: 75% dintre magazine își afișează imediat pop-up-ul de e-mail.
În calitate de experți în pop-up, am fost șocați.
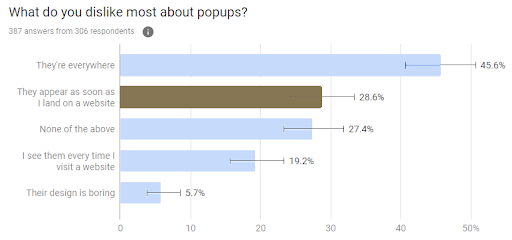
Afișarea imediată a unei ferestre pop-up este absurdă din punctul de vedere al vizitatorilor - de fapt, utilizatorii web urăsc ferestrele pop-up care sunt afișate la aterizare:

Rezultatele unui sondaj desfășurat de WisePops în mai 2019 pentru a evalua modul în care utilizatorii de web s-au simțit față de ferestrele pop-up de e-mail
De asemenea, nu este cea mai bună modalitate de a maximiza conversiile (din experiența noastră).
Mi-ar plăcea să pot împărtăși o regulă universală pentru sincronizarea pop-up-urilor. Dar nu este atât de ușor. Lasă-mă să explic de ce.
Majoritatea testelor de sincronizare A/B ajung la aceleași concluzii: cu cât întârzierea înainte de afișarea ferestrei pop-up este mai mare, cu atât rata de conversie este mai bună. Dar, în același timp, cu cât întârzierea este mai mare, cu atât afișajele sunt mai puține. Deci, în cele din urmă, întârzierea ferestrei pop-up reduce aproape întotdeauna numărul absolut de e-mailuri pe care le colectați.
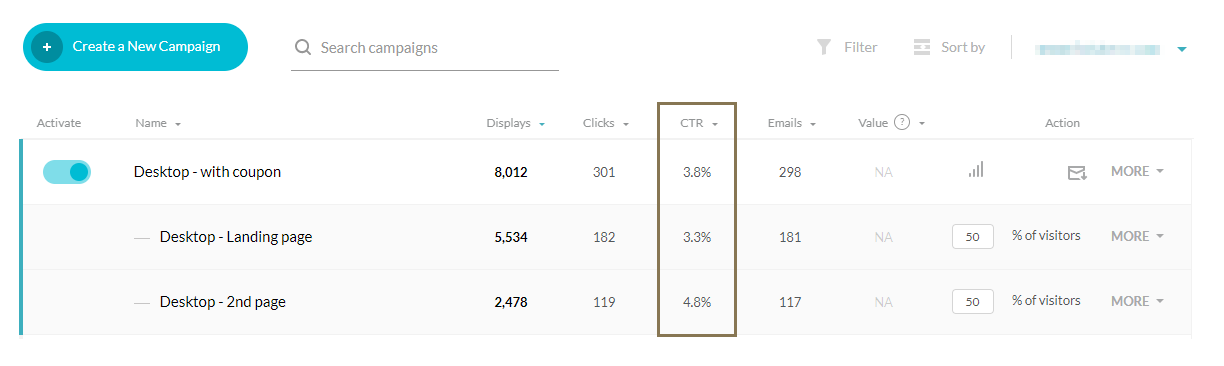
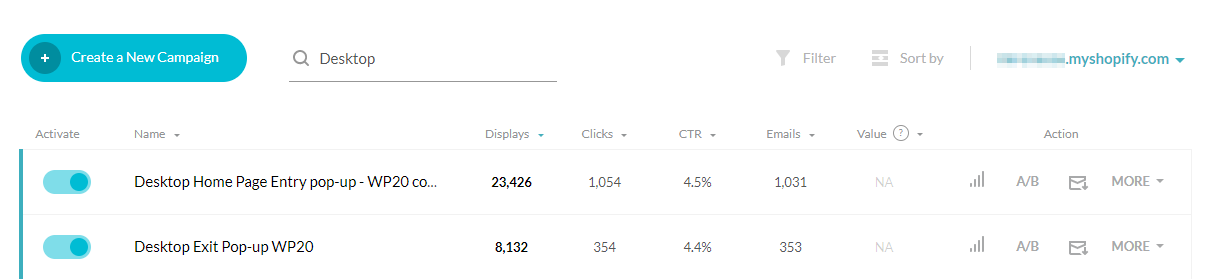
Să ne uităm la acest exemplu tipic dintr-un magazin Shopify de top:
- După cum puteți vedea, fereastra pop-up afișată pe a doua pagină are o rată de conversie cu 4,5% mai mare decât cea afișată pe prima pagină.
- Dar, în același timp, colectează cu 34% mai puține adrese de e-mail.

Este greu de spus care versiune câștigă, nu?
Personal, tind să cred că rata de conversie este cel mai important lucru (pentru că înseamnă că fereastra pop-up-ul deranjează o proporție mai mică dintre vizitatorii tăi). Dar este posibil să preferați să colectați mai multe e-mailuri.
De asemenea, am observat că chiar și cea mai mică schimbare a calendarului poate avea un impact.
De aceea, în loc să împărtășesc o regulă de sincronizare universală, voi împărtăși această recomandare simplă: testați-vă sincronizarea pop-up-ului!
Iată câteva combinații pe care le puteți încerca:
- După 5, 10 sau 20 de secunde
- La ieșire vs. după câteva secunde
- După câteva secunde față de după ce utilizatorul derulează în jos X%
- La aterizare vs. după o vizualizare de pagină etc.
Strategia 2: Creați un al doilea pop-up
Majoritatea utilizatorilor nou în ferestre pop-up nu se gândesc să creeze un al doilea pop-up atunci când încep să le folosească pentru prima dată pe site-ul lor.
Nu-i pot învinovăți: deja afișați un prim pop-up; de ce trimiteți spam vizitatorilor dvs. cu al doilea? În plus, riști să afișezi un al doilea pop-up cuiva care a văzut deja unul... Nu?
Gresit!
Adăugarea unei a doua ferestre pop-up creează o nouă oportunitate de a-ți convinge vizitatorii să-și împărtășească adresa de e-mail. Mai mult, puteți exclude vizitatorii care și-au distribuit deja e-mailul din a doua campanie.
Iată un exemplu al acestei strategii în acțiune.
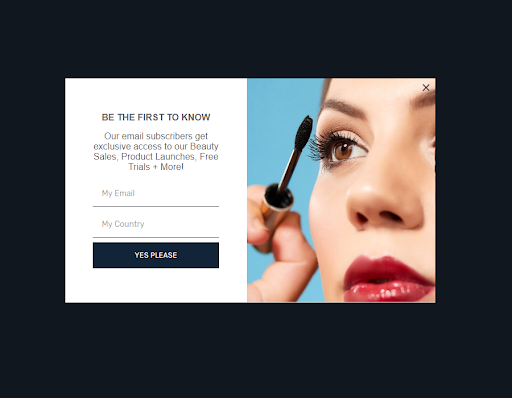
Acest magazin afișează un simplu pop-up de e-mail Shopify atunci când vizitatorul ajunge pe site. Mesajul este destul de simplu și suprapunerea nu include niciun stimulent.

Dacă vizitatorul nu se abonează, va vedea această a doua fereastră pop-up când iese de pe site:

Observați diferența? Al doilea pop-up include o reducere de 20% pentru a convinge cumpărătorii să-și lase datele de contact.
În ceea ce privește rezultatele, această a doua campanie permite magazinului să colecteze cu 34% mai multe e-mailuri decât cu un singur pop-up.

Strategia 3: Creați un pop-up specific pentru articolele epuizate
Să împingem această strategie și mai departe.
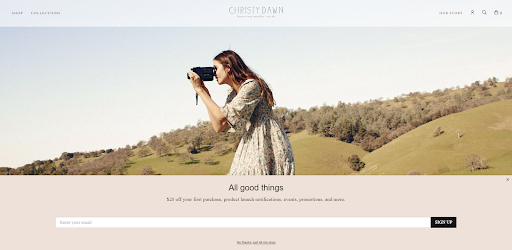
Iată ce face Christy Dawn pe site-ul lor.
Ei afișează un prim pop-up „clasic” Shopify la aterizare:

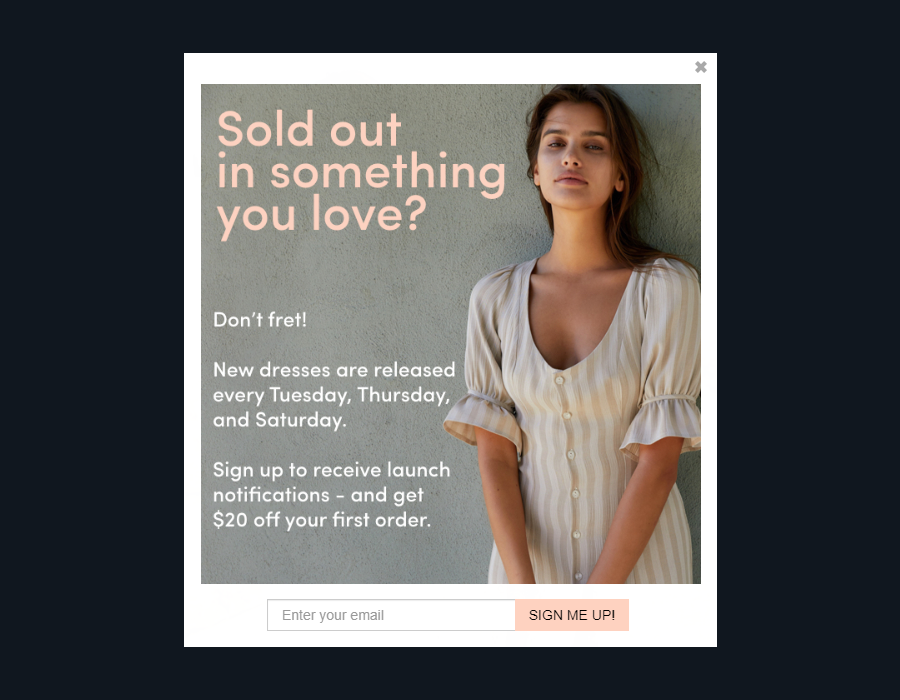
Și pentru a da un impuls listei lor de e-mail, ei afișează un al doilea pop-up de e-mail pe paginile articolelor epuizate :

Cum fac asta?
Shopify oferă o variabilă Liquid numită „product.variants.first.inventory_quantity”. Pe scurt, strategia aici este de a face pop-up-ul să apară dacă „product.variants.first.inventory_quantity” este egal cu 0. Și excludeți abonații existenți pentru a evita spam-ul acestora.

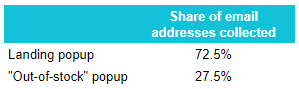
Și iată rezultatele lor:

Această a doua fereastră pop-up colectează acum mai mult de un sfert din toate e-mailurile pe care le colectează site-ul web.
Strategia 4: Creați o fereastră pop-up CTA, adaptată pentru dispozitive mobile
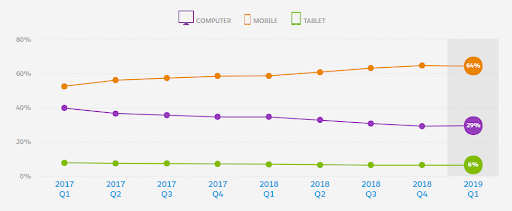
Dacă sunteți ca majoritatea comercianților online, majoritatea traficului dvs. este mobil.

Sursa: Salesforce Shopping Index, Q1 2019
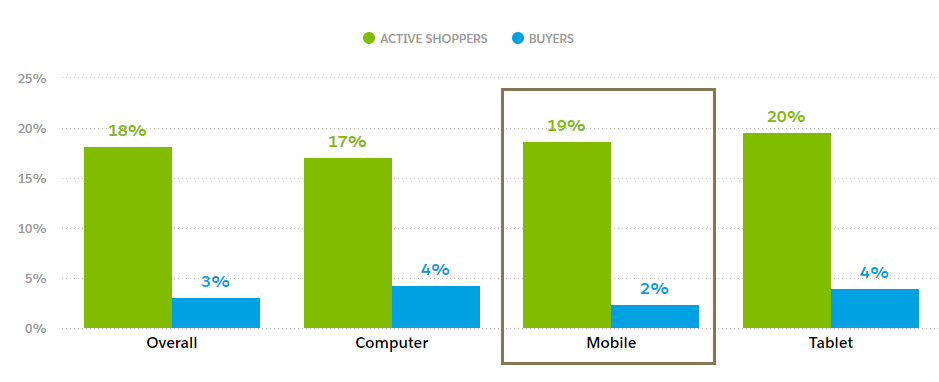
Și dacă vizitatorii dvs. de pe dispozitive mobile sunt ca majoritatea utilizatorilor de telefonie mobilă, rata lor de conversie este mai mică decât utilizatorii de desktop (2% față de 4% conform studiului Salesforce).

Sursa: Ibid.
De aceea, este esențial să implementați o strategie fiabilă de colectare a e-mailurilor pentru acești vizitatori – la urma urmei, s-ar putea să nu-i mai vedeți niciodată.
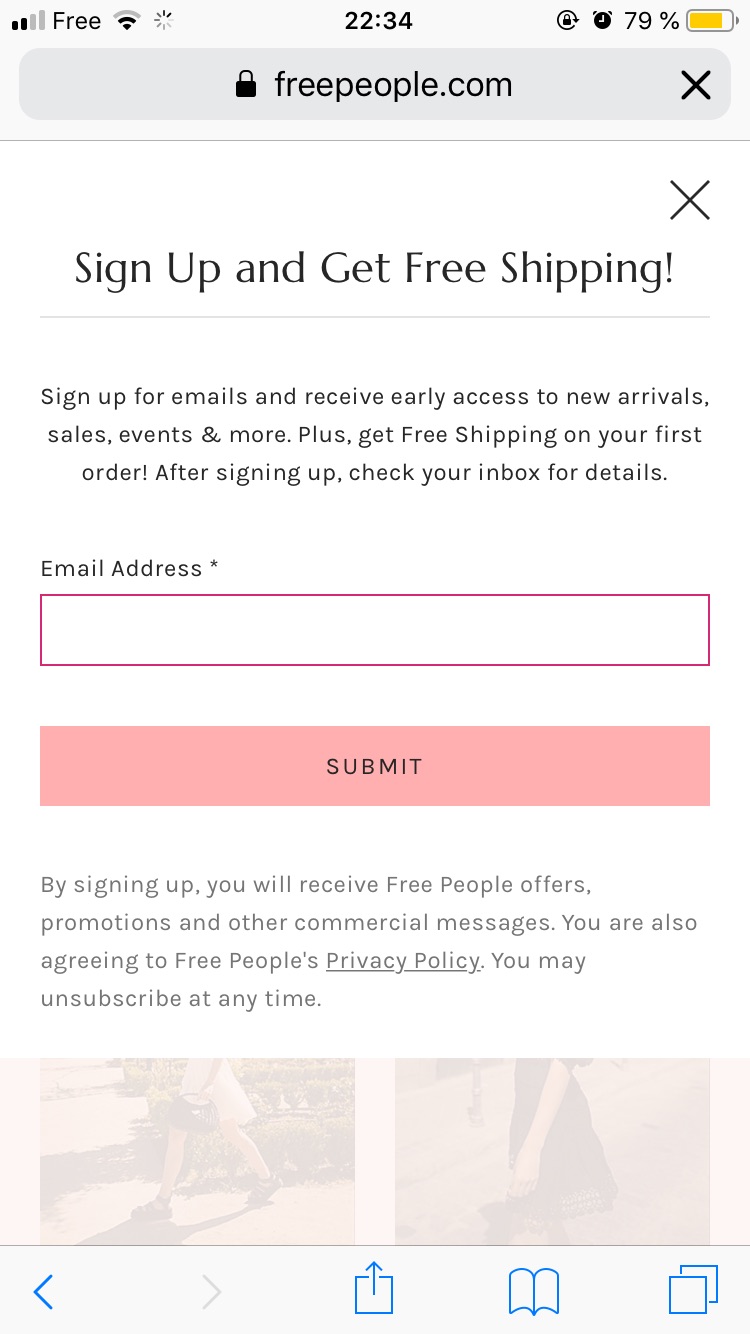
Pe telefoane mobile, majoritatea magazinelor afișează acest tip de ferestre pop-up:

Sursa:freepeople.com
Așa este, este pur și simplu o fereastră pop-up receptivă.
Am o strategie mai bună de sugerat: utilizarea ferestrelor pop-up cu îndemn.
Dacă nu ați văzut niciodată unul, iată cum funcționează: afișați un îndemn într-unul dintre colțurile ecranului.

Când se face clic, se afișează modal:

De ce sunt aceste ferestre pop-up CTA atât de interesante?
În primul rând, pentru că sunt mai puțin intruzive decât ferestrele pop-up tradiționale.
În al doilea rând, deoarece sunt mai puțin intruzive, le puteți afișa pe toate paginile. Înseamnă că aveți mai multe șanse să vă afișați fereastra pop-up...
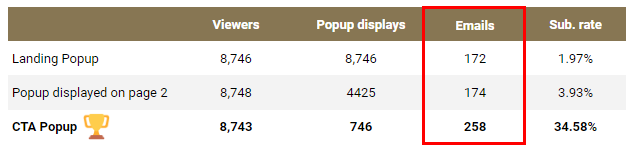
În al treilea rând, pentru că funcționează ! Iată rezultatele unui test A/B/C pe care l-am efectuat cu Skechers:

Fereastra pop-up CTA a colectat cu 48% mai multe e-mailuri decât a doua campanie cu cea mai bună performanță.
Pe scurt, nu vă mulțumiți cu o fereastră pop-up receptivă: încercați ferestrele pop-up CTA - merită!
Strategia 5: Adăugați o fereastră pop-up de ieșire pe pagina dvs. de plată
Până acum, am analizat strategiile non-tehnice. Acesta este diferit: este un fel de hack.
Să începem cu o observație simplă: pagina dvs. de plată este una dintre paginile dvs. cheie .
Cu toate acestea, dacă sunteți familiarizat cu ecosistemul Shopify, știți că Shopify limitează personalizările acestei pagini. Dacă utilizați o aplicație pop-up, probabil ați observat deja că nu funcționează pe pagina dvs. de plată...
Atunci acest hack vine la îndemână. Vă permite să adăugați un script la pagina dvs. de plată și să încărcați aplicația pop-up acolo.
Iată cum funcționează.
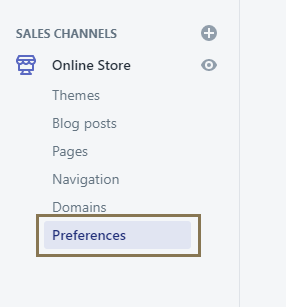
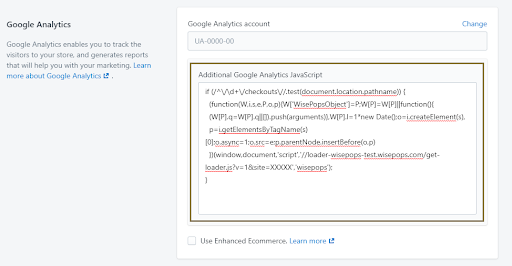
Conectați-vă la contul dvs. Shopify. În meniul din stânga, faceți clic pe „Magazin online”.

Sub Google Analytics, există o opțiune de a insera „JavaScript Google Analytics suplimentar”.
Ce este atât de interesant la această secțiune?
Vă permite să încărcați orice fragment JavaScript pe pagina de finalizare a achiziției. Și majoritatea, dacă nu toate, aplicațiile pop-up funcționează folosind un cod JavaScript, adesea numit cod de urmărire .
Deci, aici puteți pur și simplu să copiați și să lipiți codul de urmărire al aplicației dvs.:

Pentru a ne asigura că scriptul este executat numai pe pagina de finalizare a achiziției, începem fragmentul cu acest cod:
dacă (/^\/\d+\/checkouts\//.test(document.location.pathname))
Puteți apoi să inserați codul de urmărire al aplicației pop-up. Cu WisePops ar fi:
dacă (/^\/\d+\/checkouts\//.test(document.location.pathname)) {
(funcție(W,i,s,e,P,o,p){W['WisePopsObject']=P;W[P]=W[P]||funcție(){
(W[P].q=W[P].q||[]).push(argumente)},W[P].l=1*new Date();o=i.createElement(s),
p=i.getElementsByTagName(s)[0];o.async=1;o.src=e;p.parentNode.insertBefore(o,p)
})(window,document,'script','//loader-wisepops-test.wisepops.com/get-loader.js?v=1&site=XXXXX','wisepops');
}
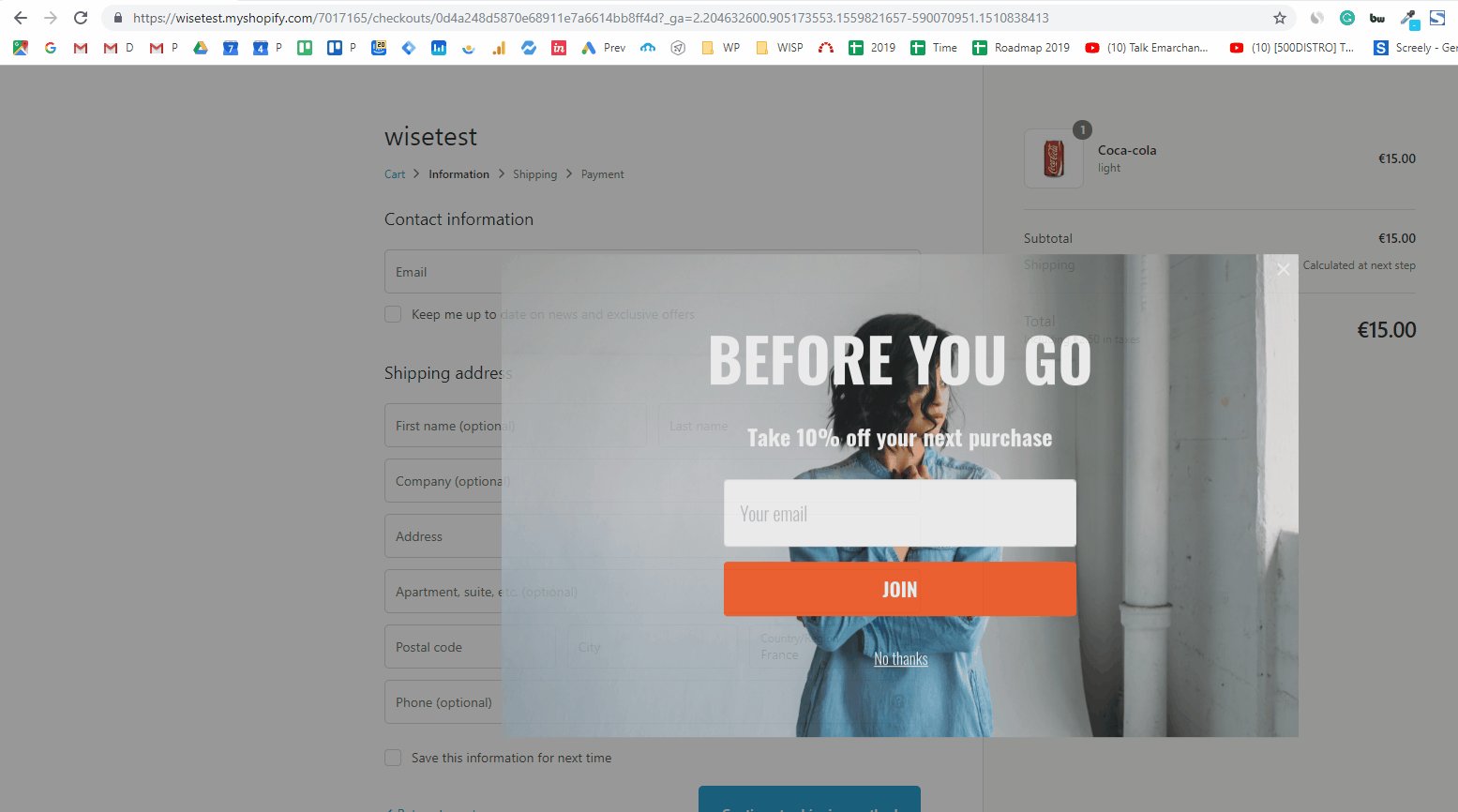
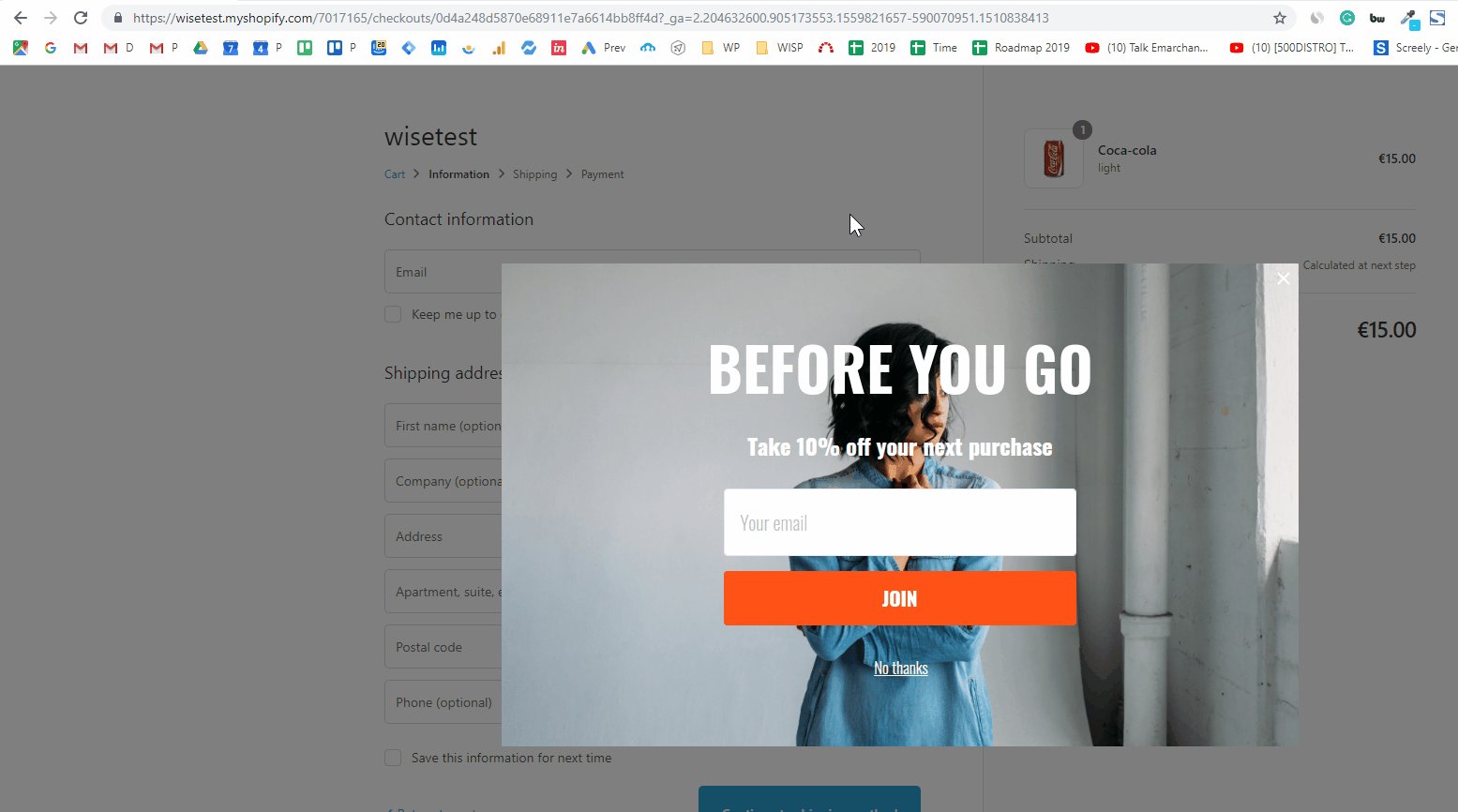
Și iată: pop-up-ul nostru de ieșire apare acum pe pagina de casă!

Toate fără a fi nevoie să faceți upgrade la Shopify plus...
(Vă rugăm să rețineți: va trebui să contactați echipa de asistență pentru clienți Shopify pentru a activa această opțiune.)
Învelire
După cum puteți vedea, ferestrele pop-up nu sunt doar simplu de implementat, ci pot produce rezultate extraordinare. Cu siguranță merită să încerci magazinul tău.
