3 idei de design de newsletter prin e-mail pentru a vă schimba strategia
Publicat: 2022-06-29
Designul buletinului informativ prin e-mail poate deveni destul de învechit, mai ales dacă echipa dvs. folosește în mod continuu aspectul standard al buletinului informativ „articole de top”. Acum, nu este nimic în neregulă cu acest aspect, dar cu milioane de mărci care folosesc aceeași metodă, cititorii se pot deconecta destul de repede.
De aceea, experimentarea cu diferite idei de design pentru buletine informative prin e-mail vă poate ajuta să identificați ce tehnici sunt potrivite pentru cititorii dvs. și să-i transforme de la abonați la cititori implicați.
De ce brandul tău are nevoie de un buletin informativ
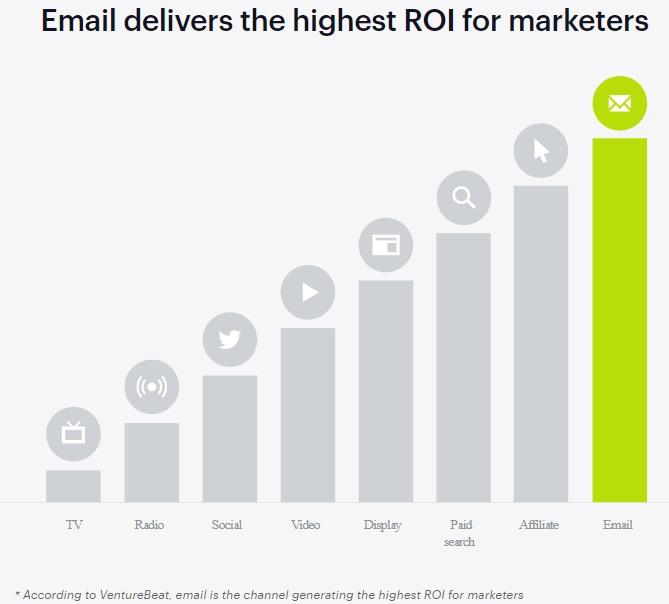
Dacă nu aveți deja un buletin informativ programat în mod regulat integrat în strategia dvs. de marketing prin e-mail, atunci este timpul să faceți acest lucru. Cu peste patru miliarde de conturi de e-mail active în întreaga lume, este posibil să pierdeți o oportunitate imensă de a găsi nu numai clienți noi, ci și de a crea conștientizarea mărcii și oportunități de implicare de calitate cu membrii publicului țintă ideal.

Sursa: Campaign Monitor
Elemente indispensabile pentru design de buletin informativ prin e-mail
În timp ce conținutul pe care îl includeți în buletinul informativ prin e-mail este vital, designul buletinului informativ prin e-mail ar trebui să fie unul dintre lucrurile inițiale la care începeți să lucrați. De ce? Pentru că designul trebuie testat și ajustat la perfecțiune pentru ca acesta să producă efectele dorite pe care le urmăriți.
Testarea A/B este cea mai eficientă modalitate de a restrânge designul potrivit pentru buletinul informativ prin e-mail, care vă transformă lista de e-mail din simpli abonați în clienți implicați. Cu toate acestea, pentru a obține rezultate de cea mai bună calitate, trebuie să testați piese individuale ale designului dvs. la un moment dat, nu buletine informative întregi cu mai multe variante simultan.
Acestea fiind spuse, iată câteva elemente indispensabile pentru designul unui buletin informativ prin e-mail care nu ar trebui doar să fie incluse în buletinul informativ, ci și să fie testate A/B pentru o implicare optimă a cititorilor.
Design receptiv
Una dintre cele mai importante elemente ale designului buletinului informativ prin e-mail este dacă cititorii dvs. vor putea sau nu să vă vadă buletinul informativ pe dispozitivul ales. Iată un fapt care merită cunoscut:
Peste 70% dintre abonații tăi vor șterge buletinul informativ prin e-mail în trei secunde sau mai puțin dacă nu arată corect pe dispozitivul lor.
Prin urmare, este esențial să aveți un design cu adevărat receptiv. Nu contează cât de grozav este conținutul tău dacă nu se deschide corect pe dispozitivul cititorului tău. Deși un design prietenos cu dispozitivele mobile era considerat suficient, asta nu face ca buletinul tău informativ să fie cu adevărat receptiv.
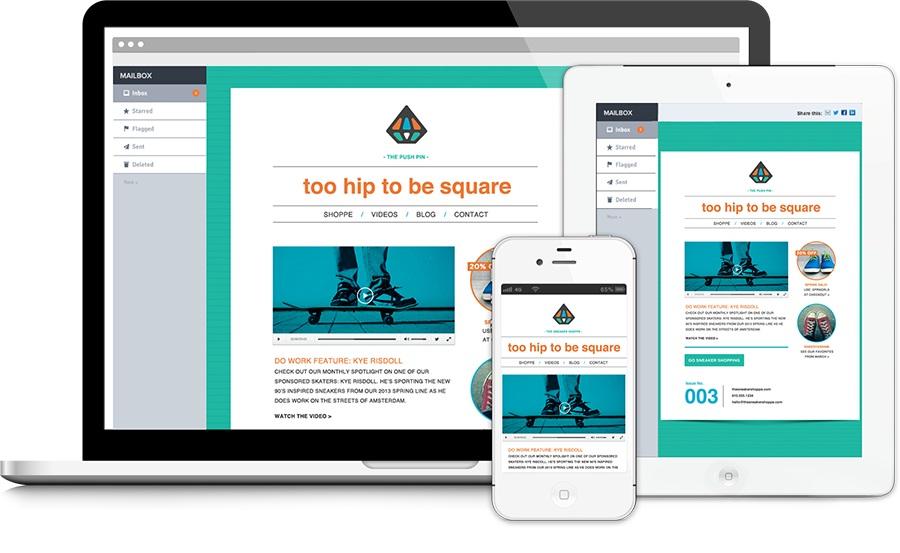
Da, 54% din toate e-mailurile sunt deschise pe un dispozitiv mobil în zilele noastre, totuși, asta înseamnă, de asemenea, că aproape jumătate dintre utilizatorii de e-mail folosesc alte dispozitive, cum ar fi laptopuri, tablete și desktop-uri pentru a-și vizualiza e-mailurile. Doar a fi prietenos cu dispozitivele mobile nu asigură faptul că e-mailul dvs. va arăta corect.

Sursa: Emma
Un design de e-mail cu adevărat receptiv se adaptează dispozitivului individual al fiecărui cititor, asigurându-se că arată corect, indiferent dacă îl deschid pe laptop, smartphone sau tabletă.
Informații de antet formatate corect
Specialiștii în marketing prin e-mail înțeleg deja că a avea dreptul de a trimite numele „De la” este o parte esențială a oricărui e-mail și că liniile de subiect personalizate joacă un rol semnificativ în tarifele deschise. Cu toate acestea, merită remarcat faptul că a avea un nume familiar „de la” vă va ajuta să vă deschideți buletinul informativ și să nu fie trimis în dosarul de spam.
Dacă v-ați înscris pentru un buletin informativ pe site-ul Emma, ați fi mai probabil să deschideți un e-mail de la adresa de e-mail a vicepreședintelui nostru de marketing?
Sunt șanse mai mari să aruncați e-mailul de la persoana pe care nu o cunoșteați în favoarea unuia de la Emma, mai ales pentru că v-ați abonat prin intermediul site-ului Emma. Ca să nu spun că trimiterea de la cineva din cadrul corporației este o idee proastă. Doar că este mai bine folosit într-un stil diferit de e-mail.
Ierarhia de proiectare
Designul general al buletinului informativ prin e-mail ar trebui să aibă o anumită formă de ierarhie, iar aceasta poate fi creată prin mai multe aspecte de design diferite, inclusiv prin utilizarea:
Dimensiuni diferite ale titlurilor
Alegeri tipografice
Alegeri de culoare
Utilizarea imaginii și nu numai
Ierarhia dvs. de design ar trebui să vă ghideze întotdeauna pe cititorii către o singură destinație, nu să le permită ochilor să rătăcească fără țintă. Un exemplu de punere în aplicare a ierarhiei de proiectare este utilizarea piramidei inversate. Acest concept de design folosește toate aspectele menționate mai sus pentru a crea o piramidă inversată care să ajute la ghidarea privirii cititorului de la partea de sus a e-mailului la îndemnul la acțiune (CTA).

Sursa: Campaign Monitor
butoane CTA
CTA este absolut esențial atunci când vine vorba de elementele obligatorii pentru design de buletin informativ prin e-mail. Acesta este singurul articol care vă va muta cititorul din e-mail în locația dorită, fie că este o pagină de destinație, descărcare digitală etc.
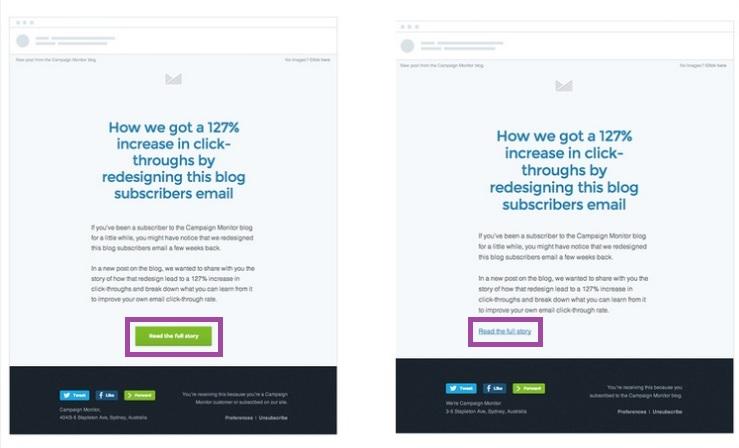
În timp ce multe mărci încă aleg o opțiune de text „dați clic aici” pentru CTA-urile lor, cercetările au arătat că a avea un buton CTA care poate fi acționat nu numai că face găsirea îndemnului mai simplă, dar crește numărul total de clicuri și implicarea cititorilor.


Sursa: Campaign Monitor
Linkuri de preferințe
Prin lege, toate buletinele informative prin e-mail trebuie să includă o modalitate ușor de identificat pentru ca cititorii să se dezaboneze rapid de la contactul viitor, cu toate acestea, asta nu înseamnă că trebuie să oferi doar opțiunea de dezabonare.
În schimb, marca dvs. ar trebui să includă un link sau un buton care îi duce pe abonați la un centru de preferințe pentru e-mail, care le permite să își schimbe preferințele personale. Acest lucru nu numai că ajută la reducerea șanselor de dezabonare, dar va duce, în cele din urmă, la abonații mai fericiți care primesc conținutul pe care și-l doresc.
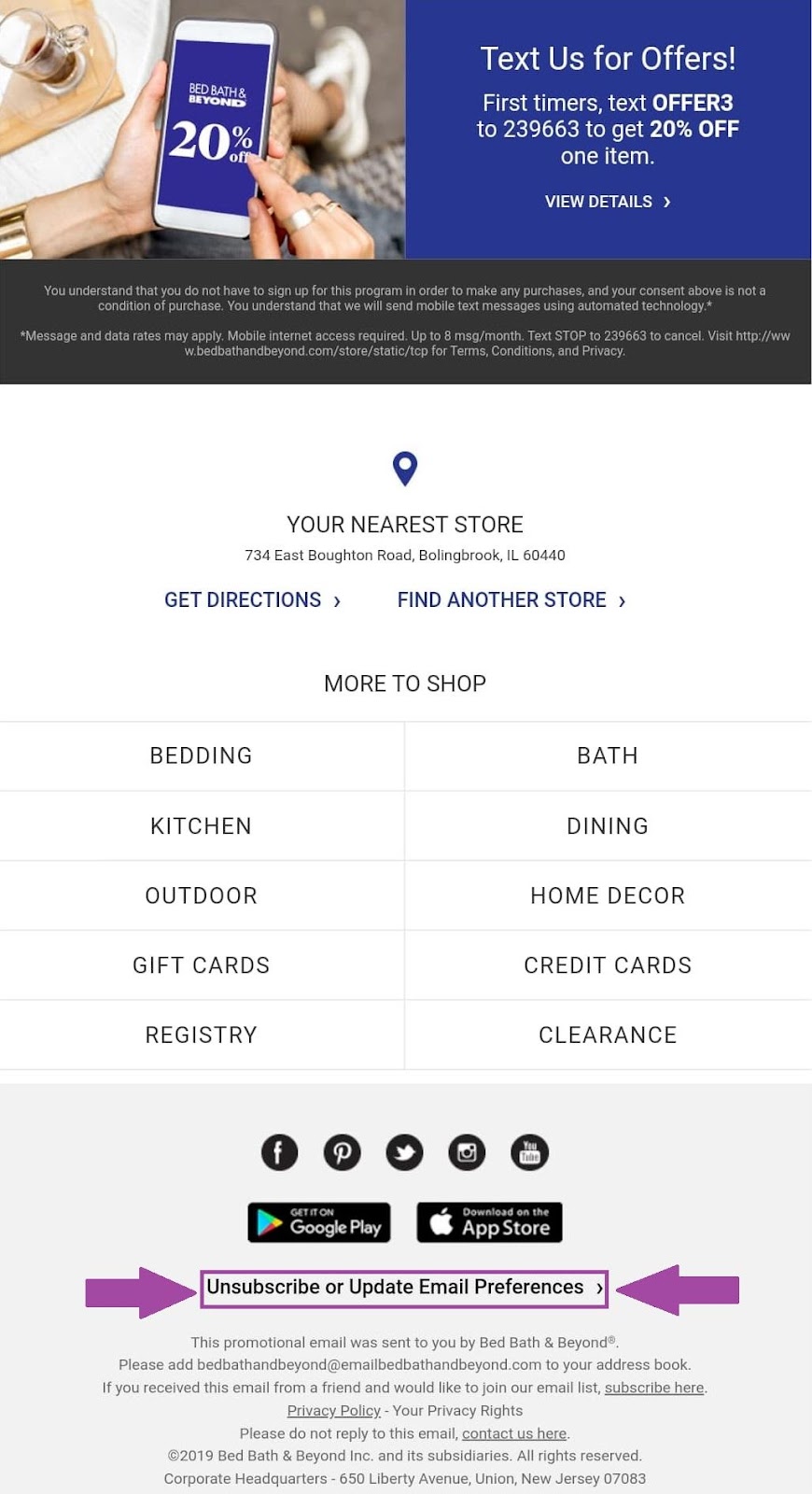
Acest exemplu de la Bed Bath & Beyond include o opțiune de link de preferință ușor de identificat, care oferă abonaților opțiunea de a-și modifica preferințele după gustul lor, permițându-le în același timp o modalitate de a se dezabona dacă aceasta este dorința lor.

Sursa: Gmail/Bed Bath & Beyond
3 buletine informative prin e-mail din lumea reală care merită analizate
Cunoașterea unora dintre elementele indispensabile pentru designul buletinului informativ prin e-mail este excelentă, totuși, este și mai bine să le vezi în acțiune. Acestea fiind spuse, iată trei modele de buletine informative prin e-mail din lumea reală care pot ajuta la declanșarea laturii creative a echipei tale.
1. Zillow
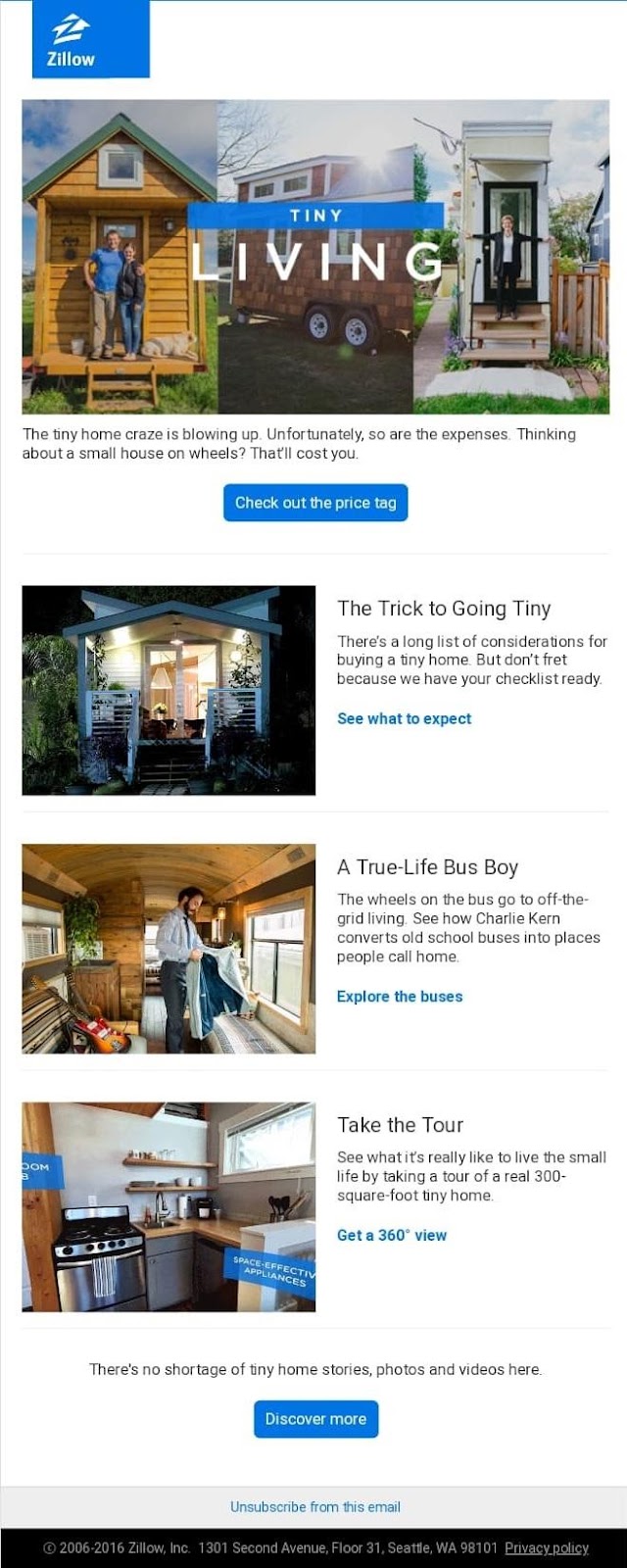
Dacă doriți să faceți o nouă întorsătură asupra designului mai standard al buletinului informativ prin e-mail, atunci acest exemplu de la Zillow este unul bun din care să învățați. Unele dintre principiile de proiectare a buletinului informativ prin e-mail care ies în evidență în acest e-mail includ:
O ierarhie clară definită prin utilizarea de către acestea a diferitelor dimensiuni de text, anteturi și culori.
Material interactiv sub formă nu numai de link-uri pe care se poate face clic cu hyperlink la textul de ancorare relevant, ci și cu utilizarea GIF-urilor alături de imaginile lor de stoc
În vizualizarea live a acestui e-mail, imaginea finală este un GIF care arată o vedere de 360 a spațiilor mici de locuit. Acest lucru este grozav, deoarece oferă cititorilor o gustare a materialului care este inclus în textul complet care este legat în buletinul informativ.
Îndemnurile lor ies în evidență atât prin butoane, cât și prin textul hyperlink, deoarece și-au păstrat designul general simplist, permițând culorii mărcii (albastru) să iasă în evidență printre spațiul alb. Acest lucru le oferă cititorilor un mesaj clar pentru a „face clic aici” fără a fi nevoiți să-l spună.

Sursa: Liveclicker
2. Tocilar
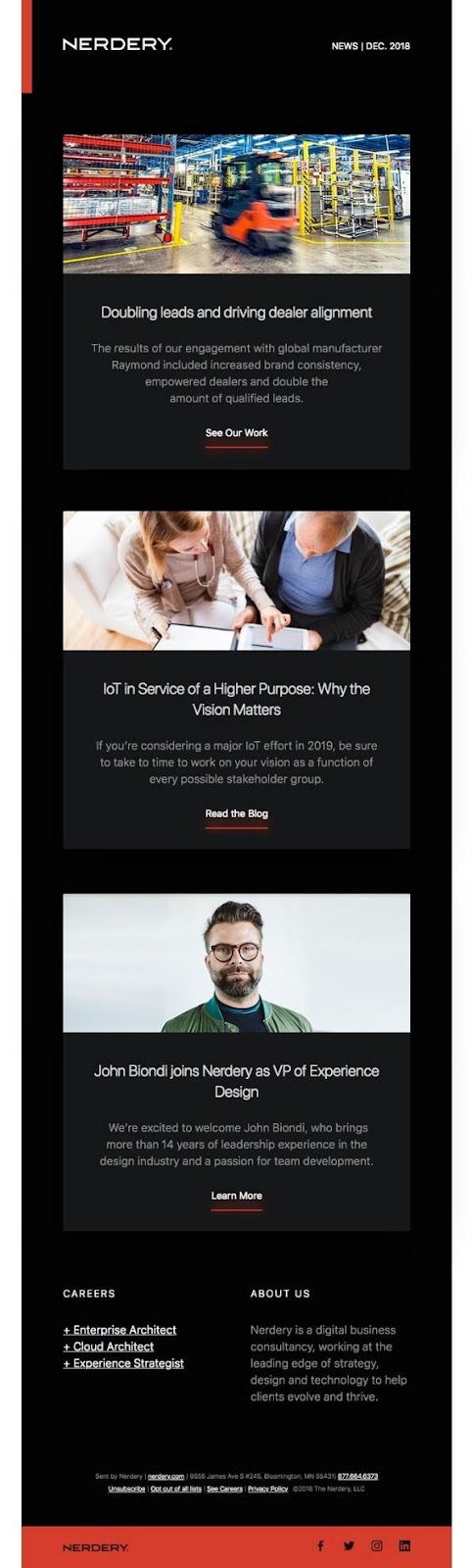
În acest buletin informativ prin e-mail de la Nerdery, cititorii pot vedea mai multe principii de design la lucru: ierarhii de design, piramida inversată și CTA clare.
Ceea ce s-a remarcat cel mai mult în acest exemplu este faptul că fiecare parte din acest buletin informativ prin e-mail este atât inclusă, cât și totuși separată, făcându-le mai ușor pentru cititori să scaneze rapid pentru a găsi materialul care le stârnește cel mai mult interesul.
Fiecare secțiune este evidențiată cu o culoare de fundal mai deschisă, ceea ce indică faptul că este propria sa secțiune, dar toate se îmbină într-o vizualizare mai largă a e-mailului, ceea ce îl menține curat și concis.
Apoi, ierarhia începe cu utilizarea unei imagini, urmată de un titlu clar, îngroșat și un text rezumat, care curge într-o piramidă inversată clară.
Acest design atrage atenția cititorului direct către anumite CTA și, deoarece Nerdery a ales să-și evidențieze textul CTA cu o linie roșie aprinsă, nu a fost nevoie să facă un buton masiv pentru a-și face CTA-urile să iasă în evidență.

Sursa: E-mailuri foarte bune
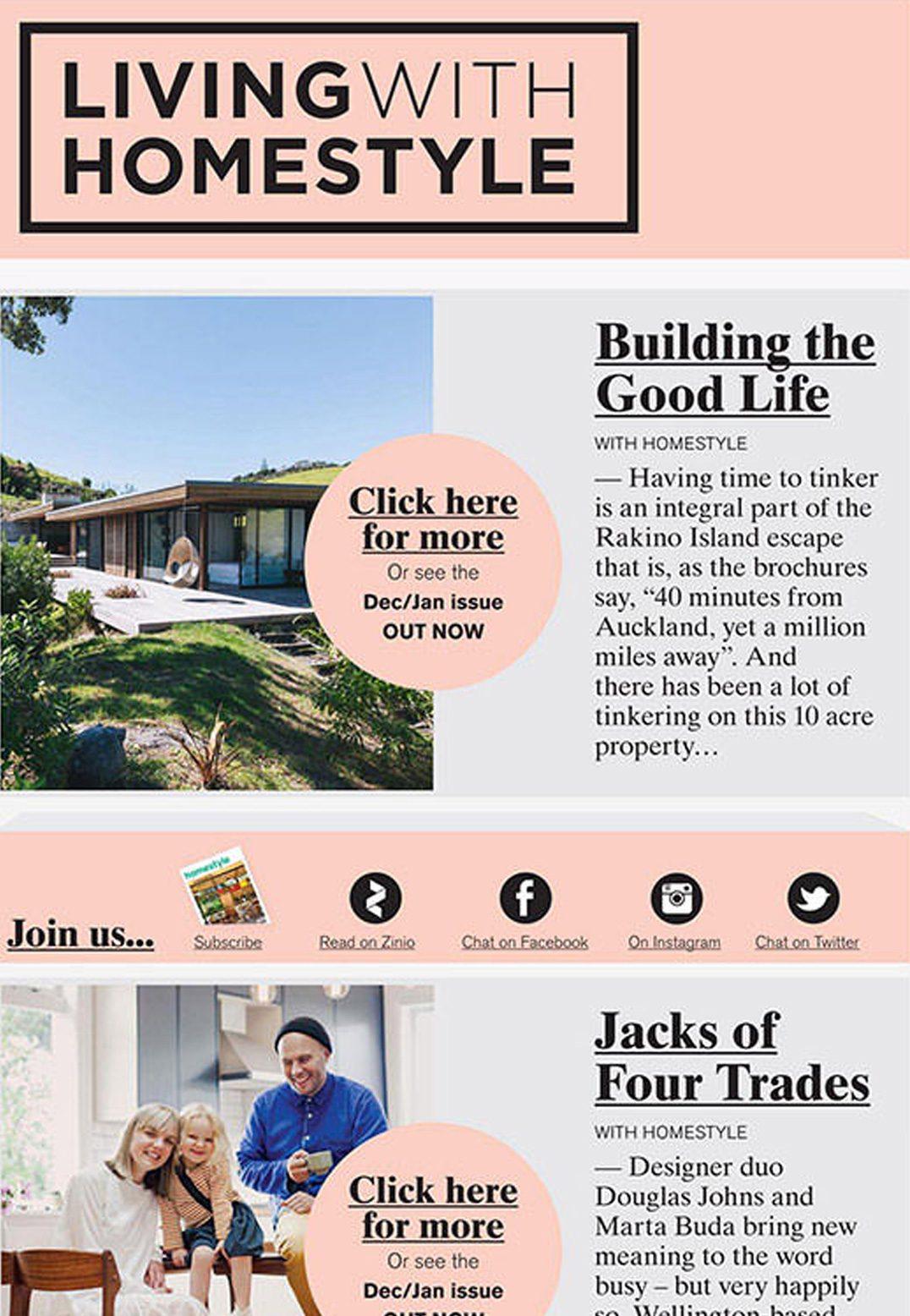
3. Revista Homestyle
Ceea ce a făcut ca acest buletin informativ prin e-mail să iasă în evidență din punct de vedere al designului a fost utilizarea aparentă a culorilor mărcii pentru a-și împărți buletinul informativ într-un mod care să fie ușor de parcurs.
CTA-urile lor sunt clar definite de bulele roz și textul „clic aici”, iar rezumatele articolelor lor sunt ușor de citit pe fundalul lor gri deschis.
Fiecare dintre butoanele lor sociale iese frumos în evidență față de anteturile lor roz și fiecare secțiune este clar identificabilă datorită spațiului alb adăugat între fiecare secțiune.
Este aceasta o configurare simplă? Da — și funcționează pentru cititorii lor! Acesta este motivul pentru care testarea A/B este atât de crucială, deoarece uneori simplu este mai bine și va aduce marca dvs. rezultatele pe care le doriți.

Sursa: Campaign Monitor
Este dificil să ieși în evidență într-o căsuță de e-mail aglomerată, dar atunci când este făcut corect, a avea un design potrivit pentru buletinul informativ prin e-mail te poate ajuta să obții rezultatele pe care le dorești. Ai nevoie de ajutor pentru a demara procesul creativ? Asigurați-vă că includeți următoarele elemente obligatorii:
Un design receptiv
Informații de antet formatate corect
O ierarhie de design clar definită
CTA-uri acționabile
Centru de preferințe pentru abonament
Ai nevoie de mai multe îndrumări cu privire la proiectarea buletinelor informative pe e-mail pe care abonații tăi vor dori să le citească? Asigurați-vă că ați consultat ghidul nostru simplu de utilizare!
