Peste 15 exemple de design de site web responsive: aruncați o privire și descoperiți acum!
Publicat: 2020-10-27Exemplele de design de site web responsive sunt despre pagini web care arată bine pe toate dispozitivele! Un design web receptiv se va ajusta automat pentru diferite dimensiuni de ecran și ferestre de vizualizare. Este foarte important deoarece designul responsive afectează în mare măsură volumul de trafic de pe site-ul dvs. Să verificăm imaginile frumoase de site web responsive de mai jos pentru a vă inspira propriile proiecte de web design responsive.
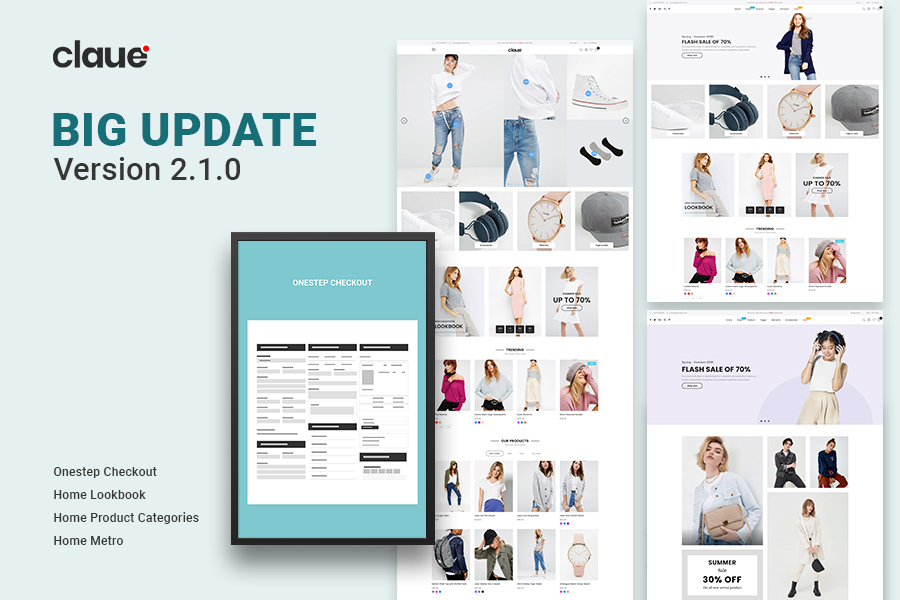
Ultima actualizare: tocmai am lansat versiunea 2.0 a temei Claue Multipurpose Magento 2, cu o mulțime de îmbunătățiri ale performanței și funcții exclusive. Verificați această temă acum: Claue Magento Theme 2. 0

Vedeți demonstrația
Mai mult, am completat pachetul gratuit cu Extensia M2 de plată cu un singur pas, extensia le permite clienților să plătească într-un singur pas! Consultați noile funcții:
- Bazat pe tema Luma.
- Gratuit cu Smart Checkout într-un singur pas (economisiți mai mult de 200 USD)
- Îndeplinește toate standardele temei Magento
- Îmbunătățirea semnificativă a performanței
- Compatibil cu majoritatea extensiilor de la terți.
- Complet compatibil cu Magento 2.4.x
Această a doua versiune avansată se diferențiază complet de cea anterioară. Astfel, dacă utilizați Claue versiunea 1 și doriți să actualizați la Claue versiunea 2, nu puteți decât să reconstruiți un nou site web, în loc să actualizați de la versiunea veche. Acum, să revenim la subiectul principal.
Caracteristicile cheie ale unui design web responsive
Grilele fluide, imaginile flexibile și interogările media sunt cele trei ingrediente tehnice pentru designul web receptiv. Pentru a fi considerat „responsive”, un site are nevoie
- Site-ul web trebuie să fie construit cu o bază de grilă flexibilă.
- Imaginile care sunt încorporate în design trebuie să fie ele însele flexibile.
- Diferite vizualizări trebuie să fie activate în diferite contexte prin interogări media.
Să analizăm mai în profunzime trei caracteristici pentru a afla cum se încorporează pentru a oferi utilizatorilor un design web complet receptiv și eficient.
1. Interogări media
Interogările media sunt considerate cea mai uimitoare (și cea mai amenințătoare pentru designerii web care nu sunt familiarizați cu acestea) caracteristică a unui design web responsive.
Interogările media permit astfel proiectanților să utilizeze verificări ale condițiilor pentru a modifica design-urile web pe baza proprietăților dispozitivului utilizatorului. Permite dezvoltatorilor să construiască mai multe machete folosind aceleași documente HTML, servind selectiv foi de stil pe baza caracteristicilor agentului utilizator. Alți parametri sunt orientarea (peisaj sau portret), rezoluția ecranului, culoarea și așa mai departe.
2. Grile flexibile
Când grilele fluide sunt create folosind CSS, coloanele se rearanjează automat pentru a se adapta la dimensiunea ecranului sau a ferestrei browserului. Acest lucru le permite dezvoltatorilor să păstreze un aspect și o senzație consistentă pe mai multe dispozitive. În plus, vă ajută să economisiți timp și bani, permițând designerilor să actualizeze o versiune a site-ului față de multe.
3. Imagini flexibile
Imaginile care se mișcă și se scalează cu grilele noastre fluide sunt o altă funcție esențială a unui design web receptiv. Imaginile fluide îi fac pe designeri o mică bătaie de cap. Încărcarea imaginilor uriașe, supradimensionate, pe care le reducem folosind atributele HTML de width și height , atunci când avem nevoie de mai mult spațiu pentru conținut text pe dispozitive de navigare mai mici, nu este o practică bună pentru timpi mai rapidi de încărcare a paginilor web.
Peste 15 exemple de design de site web responsive
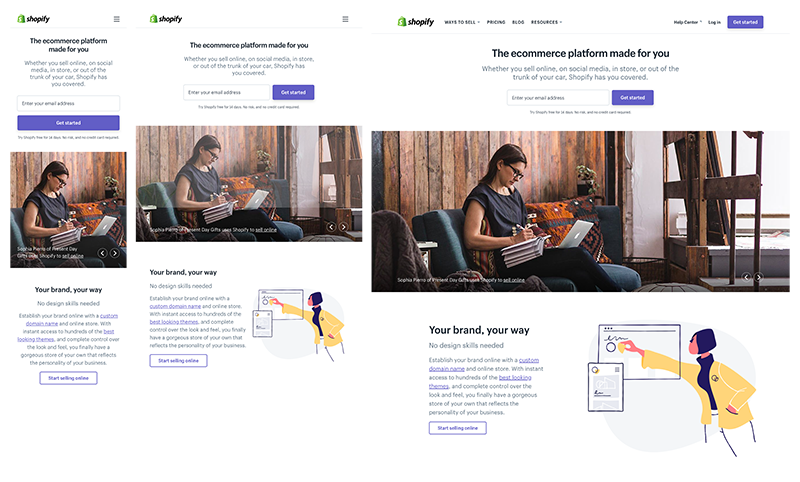
1. Shopify

Designul site-ului Shopify este consecvent pe toate dispozitivele. Doar butonul de îndemn și ilustrațiile s-au schimbat de la desktop la dispozitivele mobile. În ciuda faptului că acest site folosește carusele de imagini pentru a-și arăta vizitatorul, ei au reușit să mențină viteza de încărcare a paginii sub cinci secunde, ceea ce este destul de remarcabil.
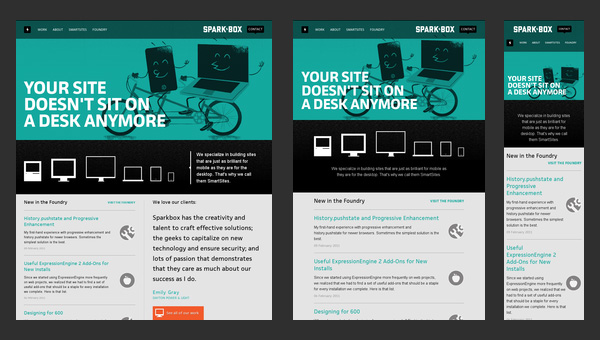
2. Sparkbox

Sparkbox afișează structura de bază a unui site web corporativ. Aspectul este destul de simplu; se bazează pe un set standard, utilizat de obicei, de dungi orizontale, care prezintă datele într-o manieră neintruzivă. Structura este foarte ușor de adaptat la diferite dimensiuni de ecran
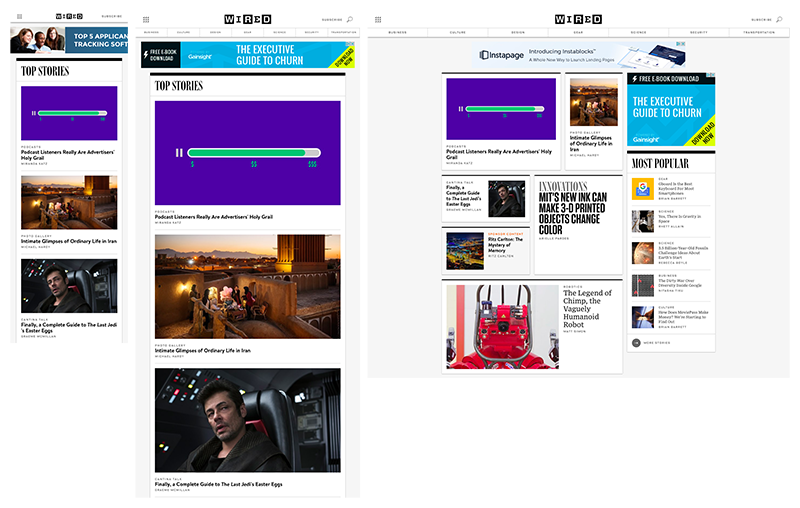
3. CABLAT

WIRED vine cu un aspect dinamic cu mai multe coloane și o bară laterală pe dispozitivele desktop, care se transformă într-o singură coloană pe dispozitivele portabile. În plus, imaginile flexibile sunt cele mai importante. Decuparea imaginilor lor caracteristice se modifică pe platforme.
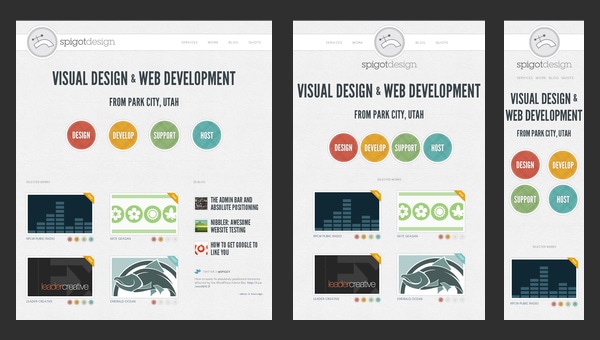
4. Design robinet

Acest design de site web responsive oferă publicului online un design elegant, condimentat cu niște efecte uimitoare și plin de spații albe care reflectă frumos datele, indiferent de dimensiunile ecranului.

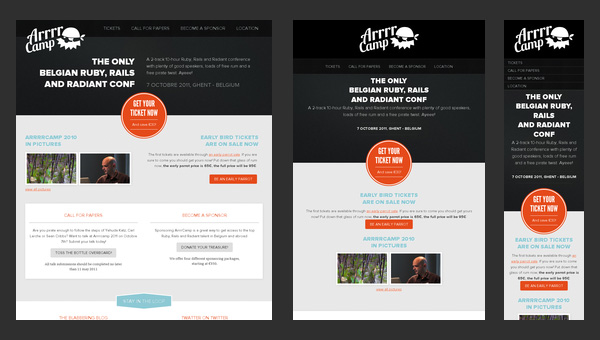
5. Conferinta Arrrrcamp

Acest design de site web receptiv se concentrează mai mult pe text decât pe multimedia. Astfel, o mare parte a designului se bazează pe un fundal alb monoton care subliniază cu atenție textul și câteva butoane „fantomă” la modă.
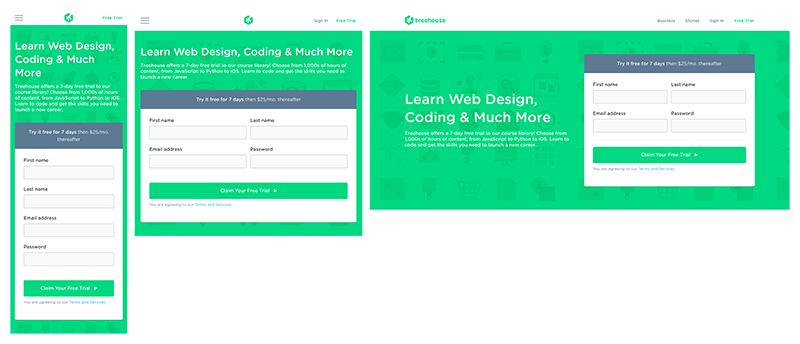
6. Casă în copac

Treehouse vine cu o experiență plăcută pe toate platformele. Meniul lor se schimbă din ce în ce mai mic pe dispozitive – computerele desktop și laptopurile au un meniu cu patru elemente, tabletele funcționează cu un meniu cu două elemente și pictograma hamburger, iar telefoanele mobile vin cu un meniu și o pictogramă cu un articol.
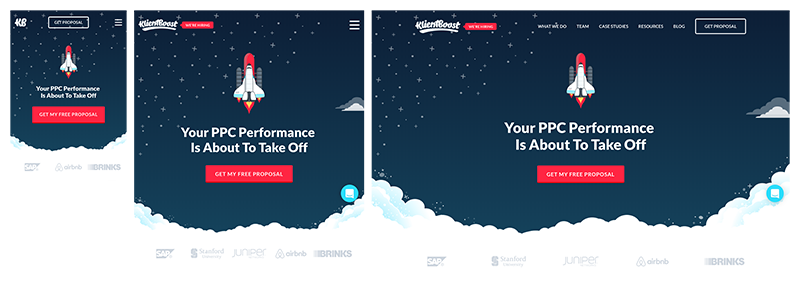
7. Klientboost

Acest site se încarcă incredibil de rapid în patru secunde folosind conexiuni 3G. Mai important, aspectul site-ului Klientboost rămâne constant pe toate dispozitivele, dar au reușit să își ajusteze experiența utilizatorului la fiecare dispozitiv.
8. Ora Pământului

Acesta este un alt exemplu fantastic de exemple de design de site web receptiv. Earth Hour este un site cu adevărat avansat și complex, care include o mulțime de conținut multimedia, inclusiv videoclipuri și fotografii atrăgătoare. În plus, este, de asemenea, un infografic online care utilizează niște grafice frumoase și tranziții perfecte pentru a atrage atenția
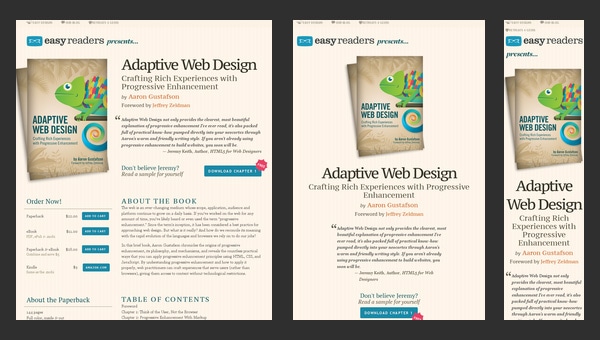
9. Adaptive Web Design

Site-ul web este axat pe probleme de adaptare. Pentru a fi mai precis, acesta este un design promoțional care face reclamă la o carte care vă va răspunde la toate întrebările.
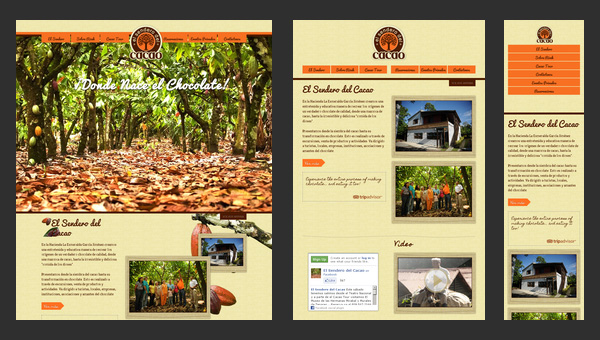
10. El Sendero del Cacao

El Sendero del Cacao este un alt exemplu uimitor de design web receptiv mobil. Vine cu o atmosferă calmă și caldă și caracteristici integrale ca
- aspect receptiv;
- compatibilitate între browsere;
- navigare usoara;
- suport în mai multe limbi.
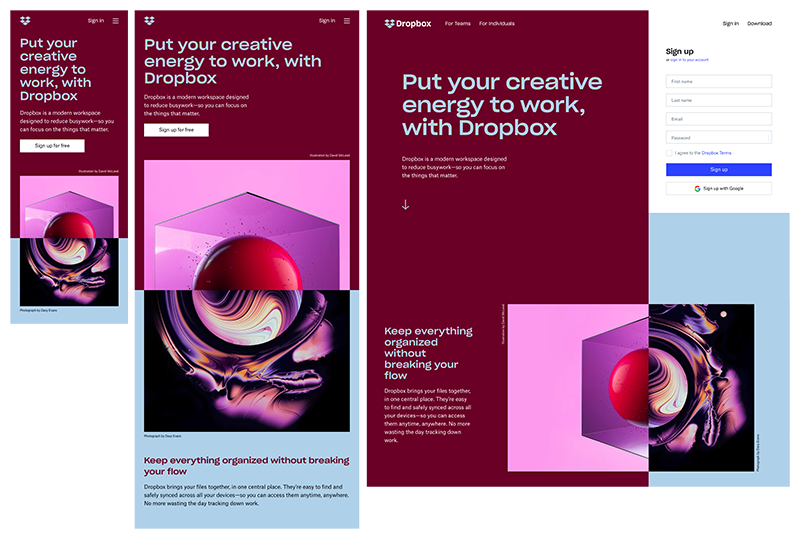
11. Dropbox

Dropbox oferă o grilă fluidă și imagini flexibile. Nu numai că culoarea fontului se schimbă pentru a adapta culoarea de fundal atunci când treceți de la dispozitivele desktop la cele portabile, dar și imaginea își schimbă orientarea.
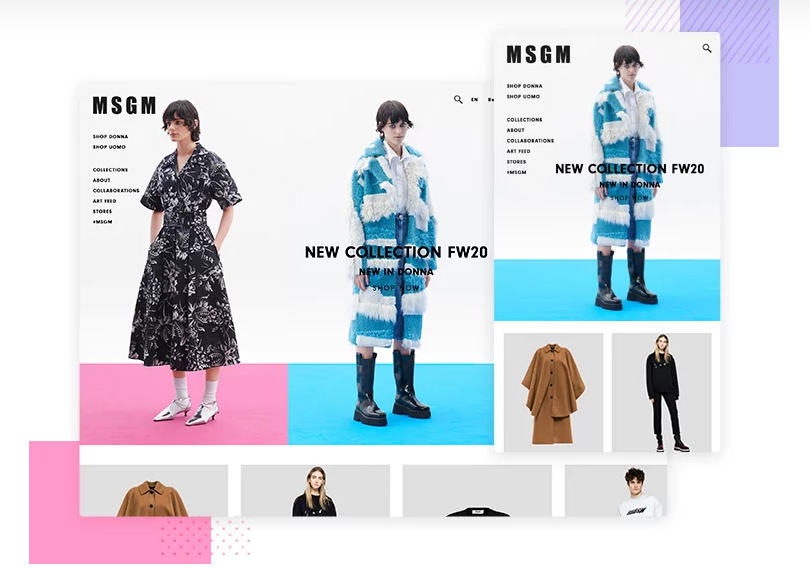
12. MGSM

Designul MGSM folosește perfect fotografia eroului de fundal, ceva care, în general, face sau sparge. Este de înaltă definiție, îndrăzneț și zgomotos, precum moda pe care încearcă să o transmită și funcționează fără probleme atunci când este redusă la o rezoluție mai mică.
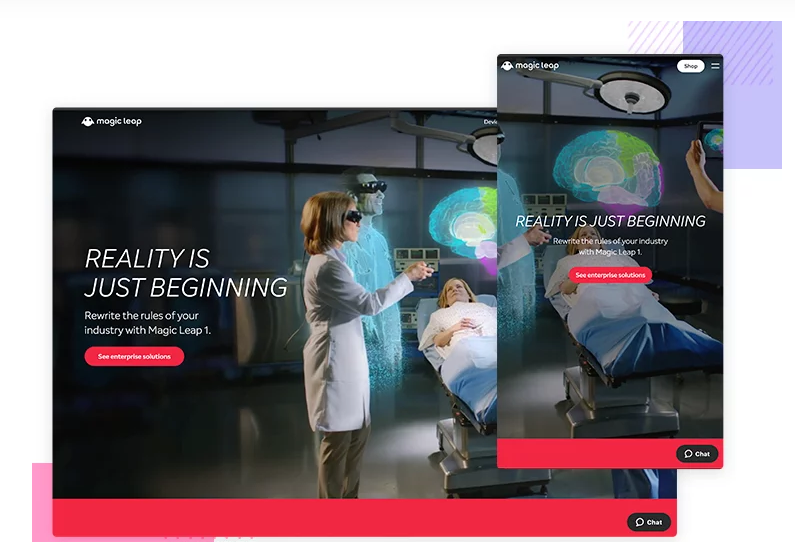
13. Magic Leap One

Magic Leap One este unul dintre exemplele grozave de design de site web responsive. Vizitatorul este tratat cu o afișare grafică bogată și detaliată atunci când derulează în sus și în jos prin site-ul web, cu o tehnică de design care se simte similară cu defilarea paralaxă, dar cu o dimensiune suplimentară.
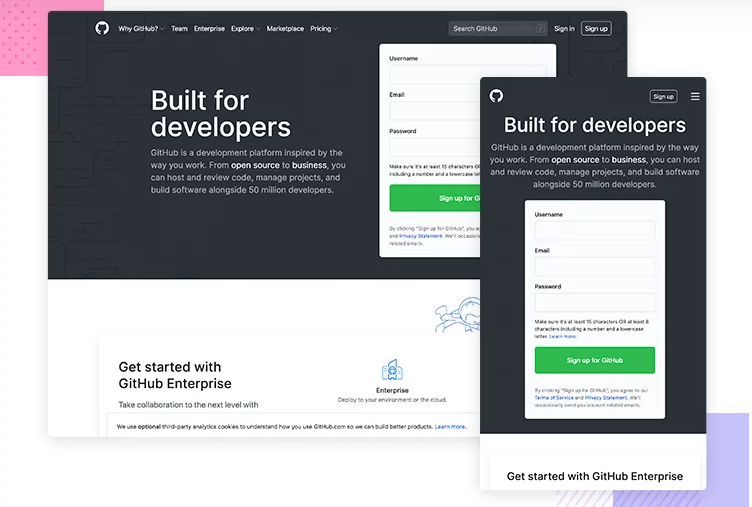
14. GitHub

GitHub demonstrează ce este important să le arăți vizitatorilor când vine vorba de obiective de afaceri și de conversie. De exemplu, când vedeți versiunile lor pentru desktop și tabletă, printre primele lucruri pe care le observați este o descriere a ceea ce oferă GitHub. În plus, apelul la acțiune pentru înscriere de pe bara de meniu oferă și vizitatorilor șansa de a finaliza acțiunea dacă sunt puțin mai distrași de conținutul suplimentar și elementele la rezoluții mai mari.
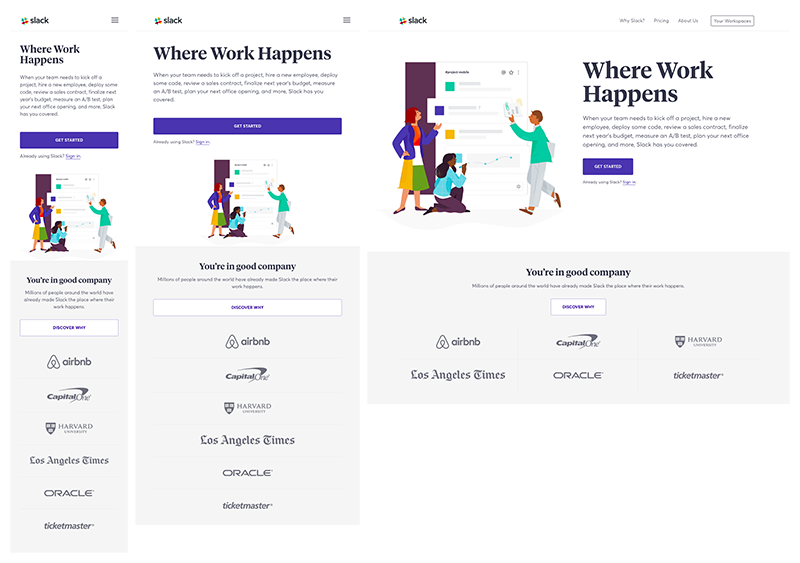
15. slăbiciune

Designul lui Slack se adaptează cu ușurință la ferestrele de toate dimensiunile și formele. De exemplu, în timp ce siglele clienților sunt prezentate într-un aspect cu trei coloane pe computere desktop și laptop, ele sunt prezentate într-un aspect cu o singură coloană pe dispozitivele portabile. Site-ul web al Slack este, de asemenea, conceput pentru a fi ușor de utilizat, cu butoane de îndemn, care acoperă întreaga coloană pe tablete și telefoane mobile.
Du-ți designul web la nivelul următor

Du-ți magazinul la nivelul următor cu colecția noastră de cele mai bune teme Magento receptive. Dacă sunteți în căutarea asistenței profesionale când vine vorba de construirea site-ului dvs. responsiv, Arrowhitech vă poate ajuta. Oferim servicii de design și dezvoltare web responsive. Contactează-ne online pentru a vorbi cu un strateg despre site-ul tău!
