De ce ar trebui să vă gândiți la UX atunci când vă proiectați site-ul afiliat
Publicat: 2021-11-10În calitate de editor sau agent de marketing afiliat, site-ul dvs. este esențial pentru locul în care vă generați banii. Și acesta este motivul pentru care ar trebui să gândiți cu design dincolo de funcționalitate. Joacă un rol important, mai ales acolo unde are puterea de a influența conversiile sau achizițiile de pe site-ul tău. Prin urmare, trebuie să creați o experiență bună de utilizator pe site. Și aici intervine UX (Experiența utilizatorului).
Conţinut
Ce este UX design?
De ce este esențial pentru site-ul tău?
Ce este interfața cu utilizatorul (UI)?
11Sfaturi acționabile de design UX pentru afiliați și editori.
- Ierarhia informației
- Evitați paginile de destinație fără margini
- Croiește pentru cei cu timp scurt
- Faceți mai puțin pe elementele pe care se poate face clic.
- Va ajuta o navigare sticky?
- Scoateți caruselele dacă le aveți.
- Implementați trasee breadcrumb
- Viteza paginii este atât de importantă
- Evidențiază informațiile importante
- Creați CTA-uri atrăgătoare.
- Nu supraîncărcați site-ul dvs. cu imagini și grafice.
rezumat
Ce este UX design?
Este o experiență de proiectare a utilizatorului care implică multe teorii de la proiectarea interacțiunii, designul vizual și utilizarea, cu toate acestea scopul său este de a îmbunătăți satisfacția utilizatorului prin procesul de proiectare a produselor digitale cu care interacționează perfect și plăcut. Este o abordare a designului care ia în considerare modul în care produsul digital interacționează cu utilizatorul, nu doar funcția și frumusețea, ci și modul în care inspiră emoții pozitive.
Potrivit lui Tomer Sharon, Managing Director, Head of User Research and Metrics la Goldman Sachs; „Designul UX este arta și știința de a genera emoții pozitive în rândul oamenilor care interacționează cu produse sau servicii.”
De ce este esențial pentru site-ul tău?
În special în 2021, clientul este regele și forța motrice din spatele dezvoltării afacerii. În mediul competitiv de astăzi, s-a convenit în general că un design UX eficient se aliniază cu conversii mai bune.
Pentru a rezuma, UX este important pentru a vă stimula vânzările.
- Când există atât de mulți concurenți, utilizatorii aleg adesea unul cu un UX bun. Și în comparație, poate crește ratele de conversie până la 400%. Prin urmare, prin îmbunătățirea experienței lor, vă creșteți șansele de a genera mai multe vânzări.
- Pentru a vă crește vizibilitatea în rezultatele căutării, este important să aveți un UX bine conceput. Atunci când comportamentul de pe site-ul dvs., cum ar fi rata bună de respingere, caracterul lipicios general, capacitatea de partajare sunt preluate de algoritmii Google, este probabil să vă sporească clasamentul site-ului dvs. - prin urmare, atragerea mai multor vizitatori pe site-ul dvs. Este o situație de câștig, câștig.
- Accesibilitatea este, de asemenea, crucială. Este vorba despre a se asigura că utilizatorii tuturor abilităților și/sau diferitelor abilități, cum ar fi dizabilitățile de vorbire, auditive, vizuale, sunt de asemenea tratați și sunt încă utilizabili, indiferent de abilitățile sau situația lor. Acest lucru va ajuta la îmbunătățirea gradului de afecțiune pentru site-ul dvs. și la creșterea loialității.
- Adoptarea unui design UX eficient va ajuta la economisirea de bani și timp, mai ales pe măsură ce sunteți supus testării utilizatorilor pentru a optimiza pagina pentru utilizatorii finali. Trecând prin prototipuri și teste, eviți modificările corective în viitor.
- O navigabilitate mai bună înseamnă venituri crescute. Doar pentru a sublinia din nou, nu este vorba doar de estetică sau de imagini plăcute. Se asigură că scheletul site-ului web este construit în așa fel încât să facă experiența utilizatorului organică sau naturală, plus diferitele elemente sau funcționalități plasate facilitează acest lucru.
Sfatul nostru: de multe ori marketerii începători, editorii și afiliații își proiectează site-ul web pe baza a ceea ce este funcțional. Aceasta este abordarea greșită, ar trebui să se bazeze pe publicul țintă și nu pe presupunerile tale. Prin urmare, cu cât proiectați mai bine pentru ei, cu atât sunt mai dispuși să cumpere pe site-ul dvs. Acesta este motivul pentru care testarea utilizatorilor vă va ajuta enorm. Acesta este motivul pentru care este important să vă gândiți la cea mai largă atractie posibilă pentru publicul țintă, atunci când proiectați interfața cu utilizatorul.
Ce este interfața cu utilizatorul (UI)?
Interfața cu utilizatorul (UI) poate fi descrisă cel mai bine ca o completare a experienței utilizatorului (conglomeratul de activități care urmărește în cele din urmă să optimizeze experiența). UI este estetica, aspectul și interactivitatea site-ului web sau a aplicației. Încearcă să facă produsul intuitiv intuitiv și se poate gândi la orice, de la butoane, paleta de culori, tipografie, efecte sonore și așa mai departe. Este vorba despre a fi receptiv, consecvent și plăcut. Elementul principal este înțelegerea corelației dintre psihologie și modul în care culoarea, formele și tipografia o pot influența. Acest lucru este grozav și plin de satisfacții atunci când se concentrează pe rezolvarea problemelor, eliminarea frecării, înțelegerea motivațiilor și eliminarea punctelor dureroase și adesea se face în combinație cu UX.
Adesea, oamenii amestecă UX și UI, deși unele lucruri se suprapun, cum ar fi conștientizarea nevoilor utilizatorilor, utilizarea principiilor gândirii de design pentru a ajuta la proiectarea unui produs digital, diferența principală este că UX se concentrează pe wireframe, navigabilitate, cercetarea și ghidul utilizatorului, iar UI este mai multe despre animație, interactivitate, dezvoltarea grafică, culori și forme.
11 sfaturi utile de design UX pentru afiliați și editori.
Deci, cum începi? Cum vă faceți site-ul mai bun decât este acum și mai util și încântător pentru utilizatorii dvs.? În timp ce punem accent pe propriile metode de testare pentru a afla lucrări pentru publicul țintă, iată câțiva pași pe care îi puteți implementa pentru a începe activitățile de testare.
1. Ierarhia informaţiei
Puneți cele mai importante mesaje în partea de sus și, pe măsură ce coborâți, fiecare dintre mesaje ar trebui să se alinieze cu modul în care gândesc utilizatorii. Pentru ca utilizatorii să poată face următorul pas de acțiune fără să se gândească. Acest lucru crește adezivitatea paginii. De asemenea, este important să ne gândim la organizarea conținutului în așa fel încât să urmeze mișcările naturale ale ochilor. Există multe principii de ierarhie și trebuie să gândim mai întâi vizual, deoarece ochiul uman percepe informațiile vizual și astfel trebuie să înțelegem tendințele naturale ale ochilor noștri. Asigurați-vă că utilizați culori contrastante pentru a atrage atenția mai mult decât alte informații mai puțin importante.



2. Evitați paginile de destinație fără margini
Fiecare pagină are un obiectiv și ar trebui să conducă sau să-i propulseze în mod natural pe utilizatori să facă un alt pas în călătoria lor către conversie sau orice alt obiectiv care face parte din obiectivul dvs. Trebuie să vă asigurați că plasați în mod natural apeluri la acțiuni (CTA) în locul potrivit sau linkuri către alte părți ale site-urilor relevante. În funcție de ceea ce este relevant în cele din urmă cu utilizatorul în acest moment al călătoriei, ar trebui să îl adaptați la comportamentul lor natural, dar și să inspirați acțiuni cu design.

3. Croiește pentru cei cu timp scurt
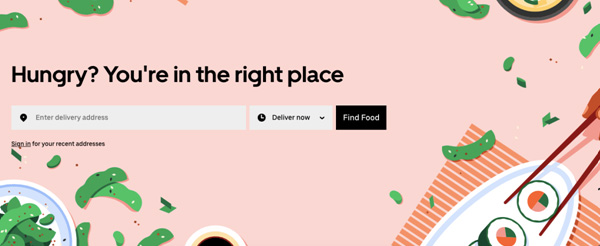
Majoritatea profiturilor provin de la vizitatorii reveniți, clienții sau chiar cei care știu doar ce vor și și-au făcut deja cercetările. Trebuie să facilitați UX, astfel încât aceștia să poată face achiziții cu ușurință, fără a naviga printr-o serie de conținut sau pagini pentru a-i ajuta să ia această decizie. Sunt șanse să-i enerveze și să-i piardă. Prin urmare, oferiți acea opțiune celor care doresc să cumpere pentru a eficientiza procesul, fie prin culori și butoane îndrăznețe, fie prin reducerea pașilor în achiziție.



4. Faceți mai puțin pe elementele pe care se poate face clic.
Ceea ce vrem să spunem prin aceasta, este să facem ca orice lucru pe care se poate face clic să necesite mai puține clicuri și mai ușor pentru utilizatori să facă următorul pas fără a face pasul următor. S-ar putea ca cineva să treacă cu mouse-ul peste un produs și să poată vedea detalii sau produse în diferite setări fără să facă clic pe el sau să poată vedea o vizualizare rapidă a detaliilor produsului și să facă achiziționarea reducând numărul de clicuri pentru a ajunge acolo.

5. Va ajuta o navigare sticky?
Ar putea fi un antet lipicios, un panou din stânga sau din dreapta sau un buton plutitor care urmărește utilizatorul unde se află pe pagină. Uneori funcționează și alteori nu, dar din perspectiva UX poate ajuta utilizatorii să navigheze sau să atingă cu ușurință anumite obiective sau destinații de pe site. Cu toate acestea, atunci când este făcut greșit, poate descuraja utilizatorii. În general, ajută, deoarece înseamnă mai puțin derulare pentru ei (deci faceți ca site-ul să facă treaba pentru ei).

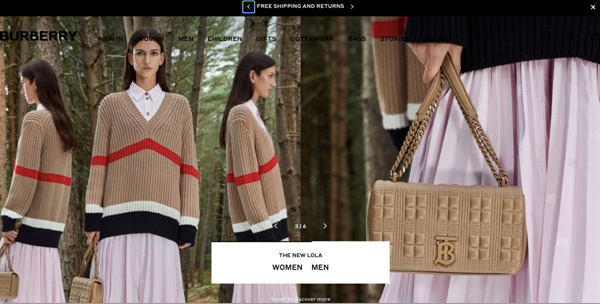
6. Scoateți caruselele dacă le aveți.
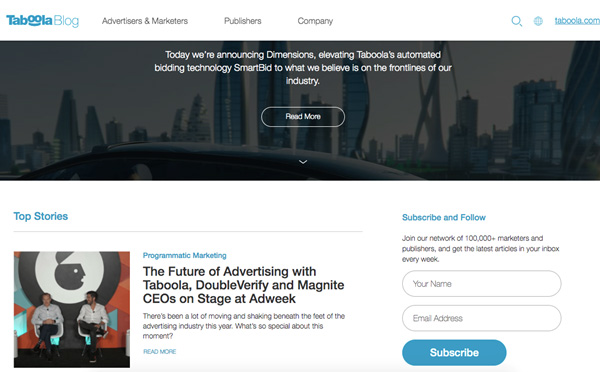
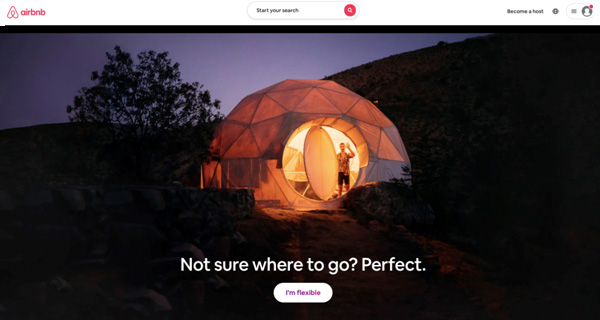
În general, caruselele sunt ineficiente, au o rată de clic de aproximativ 1%, deoarece conține mai multe informații care pot fi derutant pentru utilizatori. Cel mai bine este să-l păstrați static cu un singur mesaj. Când vă gândiți la banner sau deasupra designului și mesajului pliului, gândiți-vă la care este mesajul principal care va rezona utilizatorii care au aterizare pe această pagină. Dacă aveți un design captivant, bine gândit. Este probabil să atragă clicuri.


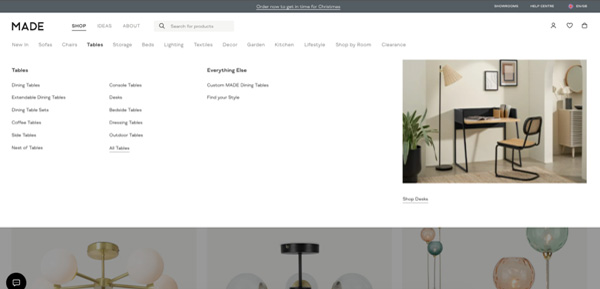
7. Implementați trasee breadcrumb
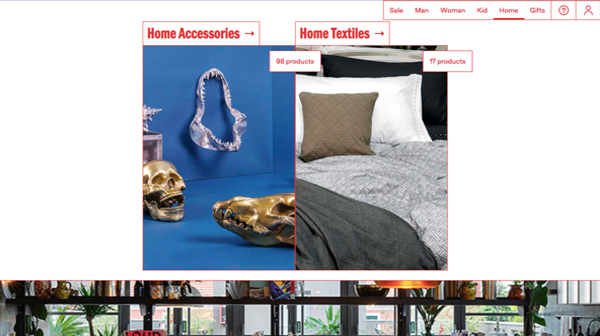
Ele sunt elemente importante de navigație care ajută la identificarea drumului (modurile în care oamenii se orientează și navighează dintr-un loc în altul). Când sunt făcute bine, utilizatorii știu unde se află în locația lor actuală în comparație cu restul structurii site-ului. Nu sunt o bară de navigare și nu sunt utile pentru site-urile web care au o ierarhie plată (adică 1-2 nivele adâncime). Acestea pot fi sub formă de link-uri care arată pagini părinte și copil sau chiar o urmă de link-uri. De exemplu: Categorie de produs > Nișă de produs > tip de produs. De asemenea, poate suplimenta barele principale de navigare, care extind informațiile pentru a include navigația locală. Toate acestea sunt concepute pentru a ajuta utilizatorii să știe unde se află pe site-ul web.


8. Viteza paginii este atât de importantă
Acest lucru are un impact masiv asupra modului în care utilizatorii te percep și asupra satisfacției lor. Sunt sigur că ați avut acea experiență, în care căutați informații online și, de îndată ce faceți clic sau atingeți linkul, pagina durează o veșnicie să se încarce. Deveniți frustrat și părăsiți pagina. Nu vrei același lucru pentru utilizatorii tăi. O regulă generală; o întârziere de minim 10 secunde va descuraja utilizatorii, un utilizator de 1 secundă păstrează un flux bun de utilizator (chiar dacă observă o întârziere ușoară) și o întârziere de 0,1 secunde este perfectă, se simte instantaneu. Asigurați-vă că viteza paginii este bună, folosind site-uri precum Pingdom pentru a verifica cât de repede se încarcă pagina. Acest lucru contribuie, de asemenea, la factorul dvs. de clasare Google, așa că este necesar să vă asigurați că verificați și corectați ceea ce vă încetinește site-ul, dacă există ceva.

9. Evidențiază informațiile importante
Utilizatorii dvs. scanează de obicei pagina și citesc în detaliu ce rezonează, ce este important sau ce este relevant. Prin urmare, utilizarea elementelor proeminente, a efectelor contrastante sau a culorilor sau a fonturilor îndrăznețe va ajuta la atragerea atenției și va atrage utilizatorul să se oprească și să citească sau să vizioneze. Asigurați-vă că ceea ce faceți vizibil este informații utile, valoroase sau informații extrem de relevante pentru utilizatorii dvs.


10. Creați CTA-uri atrăgătoare.
Paginile cu CTA puternice generează mai multe conversii decât cele slabe. Așadar, gândiți-vă cum să faceți CTA-ul atrăgător. Sunt simple, proeminente și personale - trebuie să se relaționeze cu utilizatorii dintr-o privire și apoi poate face clic instantaneu pe el și poate efectua acțiunea dorită fără prea multă gândire. Poate fi proiectat astfel încât să atragă clicuri, chiar dacă nu este complet natural sau intuitiv pentru următorul pas în călătoria lor. De exemplu, ar putea crea urgență, cum ar fi „Ofertă pe timp limitat”, „Reducere de 15% numai astăzi”. De asemenea, ar putea oferi soluții la orice puncte dureroase, cum ar fi „Cel mai bun mod de a învinge insomnia” sau „Cele mai bine vândute parfumuri”. Acestea vor declanșa impulsul de a face clic pe CTA. De asemenea, vă sfătuim să păstrați un CTA important pe pagină.


11. Nu supraîncărcați site-ul dvs. cu imagini și grafice.
Acest lucru poate fi în detrimentul site-ului dvs., deoarece adesea suprafolosește lățimea de bandă și, prin urmare, înseamnă că grafica se încarcă foarte lent pentru persoanele cu conexiuni sau viteze de descărcare mai slabe. În plus, uneori, grafica nu se încarcă deloc, arătând ca un site web lipsit de strălucire. În plus, păianjenii motoarelor de căutare nu indexează întotdeauna site-urile care folosesc Flash, mai ales în cazul în care utilizatorii ar putea să nu folosească software compatibil Flash și este foarte puțin probabil să descarce un plugin nou doar pentru a vedea site-ul. Și, în cele din urmă, face UX slabă din cauza navigației proaste. Atunci când există prea multe grafice sau modele, poate deruta utilizatorii și de aceea simplitatea este cheia pentru a ajuta utilizatorii să navigheze.

rezumat
Impactul UX asupra designului dvs. este determinant al succesului afacerii dvs. afiliate. Este posibil să aveți o campanie uimitoare, de la dezvoltarea de reclame grafice atractive, la carusele interesante pe Instagram, cu toate acestea, dacă paginile de destinație și restul site-ului sunt proiectate prost, lasă sentimente negative și, mai rău, fără vizitatori care revin. Prin urmare, sfatul nostru este să reflectați dacă aveți abilitățile și abilitățile potrivite pentru a dezvolta un UX de creare cu o interfață de utilizare atrăgătoare pentru utilizatorii dvs., care va ajuta la conversii sau trebuie să angajați pe cineva?
UX necesită timp și, de obicei, implică o serie de pași iterativi, pentru a găsi ceea ce funcționează și ce nu pentru a vedea cine pot fi îmbunătățite sau îmbunătățite. Sperăm că sfaturile de mai sus sunt utile și, prin implementarea unora dintre acestea, veți vedea o creștere a conversiilor sau a vizitatorilor care revin!
