Como o WordPress 6.3 melhora o SEO melhorando o desempenho do LCP
Publicados: 2023-08-03O WordPress anunciou o lançamento de sua nova versão em agosto de 2023. A versão Beta, lançada para testes, já está fazendo sucesso. A comunidade global do WordPress (desenvolvedores e proprietários de sites) aguarda ansiosamente a nova atualização.
Entre todos os novos recursos do WordPress 6.3, queremos focar na atualização do Largest Contentful Paint (LCP). Esta atualização visa aprimorar a experiência do usuário e melhorar as pontuações de SEO do Core Web Vitals para sites WP. Para entender melhor os benefícios do LCP, vamos nos aprofundar no que é e como ele pode impulsionar seu SEO.
Índice
- I. O que é a maior pintura de conteúdo (LCP)?
- II. Como o WordPress 6.3 melhora o desempenho do LCP
- Atributo HTML de prioridade de busca
- Atributo de carga lenta
- Necessidade reduzida de plugins e temas
- API de seletores de blocos e estilos globais
- III. Como testar e otimizar o desempenho do LCP no WordPress
- Como medir o desempenho do LCP?
- Como encontrar o elemento LCP em uma página da Web?
- Melhores práticas para otimizar o desempenho do seu LCP
- 4. Conclusão
O que é a maior pintura de conteúdo (LCP)?
Em palavras simples, Largest Contentful Paint (LCP) é uma métrica que mede quanto tempo leva para carregar o conteúdo maior ou principal. É o tempo necessário para renderizar o LCP completamente, tornando-o pronto para uso interativo.
O LCP é uma das três métricas do Google Core Web Vitals. Os outros dois são Deslocamento Cumulativo de Layout (CLS) e Primeiro Atraso de Entrada (FID). Como você pode imaginar, o LCP pode ser qualquer coisa.
Pode ser:
- Texto: geralmente são elementos de nível de bloco contendo nós de texto ou elementos de texto de nível embutido.
- Imagem: Qualquer imagem, incluindo elementos dentro de um elemento ou elementos em uma imagem.
- Vídeo: Qualquer vídeo na página.
- Imagem/elemento de fundo: geralmente é um elemento com uma imagem de fundo.
Naturalmente, o conteúdo principal ou LCP mudará de página para página. Mas quanto mais rápido seu LCP carregar, melhor. Basicamente, ele garante aos usuários que sua página da Web está funcionando e que você pode usá-la sem problemas. E o WordPress 6.3 é a atualização mais recente e significativa que traz várias melhorias para o desempenho do LCP.
Como o WordPress 6.3 melhora o desempenho do LCP
O tempo LCP é importante porque afeta diretamente a experiência do usuário e a otimização do mecanismo de busca (SEO). O LCP é um excelente proxy para entender a experiência do usuário do seu site. Como você já deve saber, a maioria dos usuários deseja que os elementos importantes do seu site sejam carregados primeiro. E o LCP se concentra em fornecer esse valor para seus usuários em potencial.
Por outro lado, o LCP é um dos trios de métricas do Core Web Vitals do Google. Portanto, esse tem sido um fator crítico de classificação desde 2022. Em outras palavras, um tempo LCP ruim significa que sua classificação será afetada. É por isso que você precisa se concentrar em melhorar seu tempo de LCP.
Agora vamos ver como o WordPress 6.3 melhora o desempenho do LCP.
1) Atributo HTML Fetchpriority
Fetchpriority é um atributo HTML de páginas da web. Esse atributo informa ao navegador quais recursos da página da Web devem ser baixados mais rapidamente para renderizar o conteúdo principal. Este é o conteúdo na janela de visualização dos usuários. Viewport é a parte da página da web que os usuários podem ver sem rolar para cima ou para baixo.
O WordPress 6.3 vem com um novo recurso que aplica automaticamente o atributo fetchpriority com um valor “alto” à imagem com maior probabilidade de ser LCP. Geralmente é a maior imagem ou elemento de conteúdo na viewport. Ele informa ao navegador para priorizar essa imagem antes mesmo de calcular o layout. Isso pode aumentar o tempo de carregamento do LCP em 5% a 10%.
Mas isso não é tudo. Fetchpriority vem com dois recursos exclusivos.
- Primeiro, o atributo
fetchpriorityaplica-se apenas a imagens de limite de tamanho mínimo. Isso significa que não se aplicará a recursos pequenos, melhorando a velocidade geral de carregamento do LCP. - Em segundo lugar, ele nunca substituirá um atributo
fetchpriorityexistente. Portanto, se você já tiver um, ofetchpriorityhonrará esse atributo.
2) Atributo Lazy Load
Conforme mencionado anteriormente, seus usuários precisam primeiro ver o conteúdo principal na janela de visualização. Portanto, os elementos necessários na viewport devem ser baixados como prioridade. O navegador não precisa baixar os elementos abaixo da viewport.
Anteriormente, o WordPress implementava o atributo lazy load em todas as imagens em uma página da web. Desnecessário dizer que não era a melhor maneira de otimizar a velocidade de carregamento da página. Mas com o WordPress 6.3, o atributo lazy load não se aplica a imagens críticas. Como resultado, eles serão carregados o mais rápido possível.
Além disso, a atualização do WordPress 6.3 fez ajustes para melhorar o tratamento automático do carregamento lento. E combinado com o atributo fetchpriority , o novo atributo de carregamento lento melhora ainda mais o desempenho do seu site.
3) Necessidade reduzida de plugins e temas
Sim, plugins e temas são necessários para criar um site atraente. Mas alguns plugins e temas também podem deixar seu site lento. Felizmente, com o WordPress 6.3 vem uma nova experiência de edição de sites. Ele permite que você personalize o layout, design e conteúdo do seu site usando blocos.
Isso, por sua vez, reduz a necessidade de plugins e temas que podem adicionar código extra e solicitações ao seu site. Esse código adicionado pode diminuir o desempenho do seu site. Além disso, você pode visualizar os temas do bloco antes de ativá-los, o que ajuda a escolher o melhor para o seu site.
4) API de seletores de blocos e estilos globais
O WordPress 6.3 também vem com outro recurso exclusivo. Ele apresenta uma nova API de seletores de bloco que permite a você (desenvolvedores) direcionar blocos específicos e aplicar estilos a eles.
Isso permite estilos globais, que permanecem consistentes em todo o site, que você pode personalizar. Esses recursos evitam que mudanças de layout afetem o LCP, garantindo que os blocos tenham dimensões e posições consistentes. Você também pode acessar as revisões de estilo no editor do site, que permite desfazer ou refazer alterações em seus estilos globais.
Como testar e otimizar o desempenho do LCP no WordPress
Agora que você sabe como o WordPress 6.3 melhora o desempenho do LCP, vamos aprender como testá-lo e otimizá-lo em seu site WordPress.
Como medir o desempenho do LCP?
A primeira etapa, é claro, é medir o desempenho do LCP do seu site. Você pode encontrar várias ferramentas, como PageSpeed Insights, Lighthouse e Chrome DevTools, para testar o desempenho do LCP do seu site.
Aqui estão duas de nossas ferramentas favoritas e como usá-las:
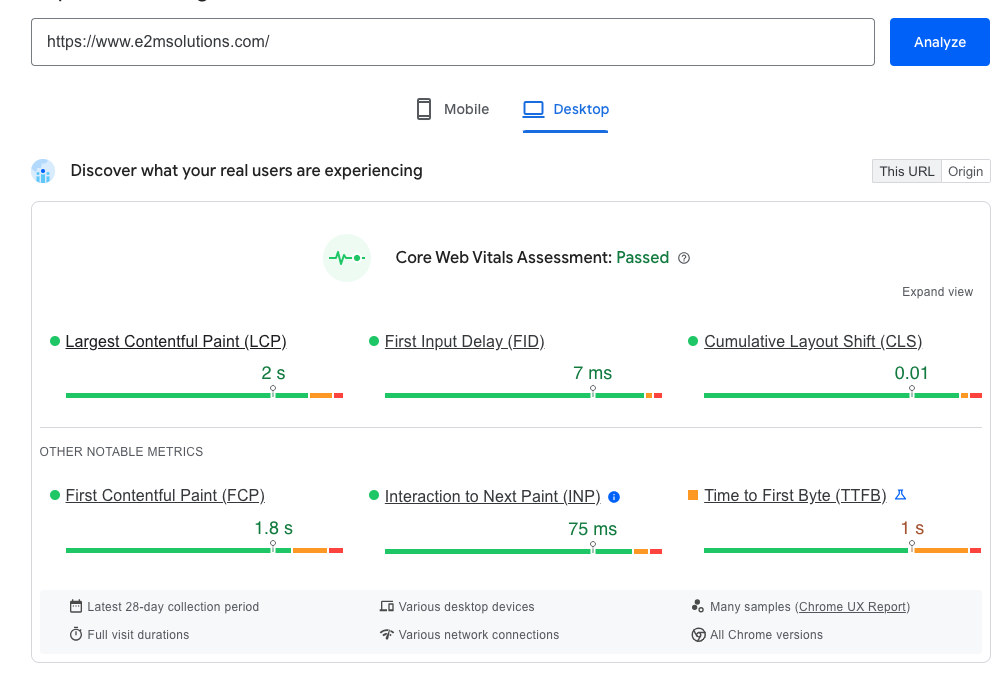
Insights de velocidade de página
Esta é talvez a melhor ferramenta para analisar o LCP do seu site. E é super fácil de usar esta ferramenta. Veja como você pode usá-lo.
Passo 1: Vá para https://pagespeed.web.dev/
Etapa 2: insira o URL da página da Web
Passo 3: Clique em Analisar
Você obterá resultados para sites de desktop e móveis. Certifique-se de verificar ambos para uma melhor compreensão do seu LCP. Para obter informações detalhadas, vá paraDiagnostics e expanda a opção Largest Contentful Paint Element.

O PageSpeed Insights oferece alguns benefícios exclusivos.
- Se o seu site tiver tráfego suficiente, o Google mostrará os tempos de LCP com usuários reais no relatório Chrome UX.
- Ele informará qual elemento LCP está sendo testado. Isso ajuda na otimização precisa.
- Ele fornecerá sugestões para melhorar seu tempo de LCP.
- Ele permite que você execute testes simulados. Isso ajuda você a ver o desempenho do seu site.
Chrome DevTools
Outra excelente opção que você tem é o Chrome DevTools. Você pode usar a guia Desempenho ou o recurso de auditoria do Lighthouse. Mas o primeiro lhe dará um relatório mais detalhado.
Veja como você pode usar a guia Desempenho.
Etapa 1: abra a página que deseja testar no Chrome
Etapa 2: abra as ferramentas do desenvolvedor do Chrome
Etapa 3: abra a guia Desempenho
Passo 4: Marque a caixa Web Vitals
Passo 5: Clique no botão Recarregar
Você pode ver uma análise completa da sua página da Web no Chrome DevTools. Você pode ir para diferentes guias e no LCP para ver mais detalhes.
Como encontrar o elemento LCP em uma página da Web?
Saber qual é o seu LCP é o primeiro passo para otimizá-lo. Pode ser qualquer coisa, uma imagem de herói em sua página inicial ou um grande bloco de conteúdo em sua página de produto. A questão é – como você encontra seu LCP?
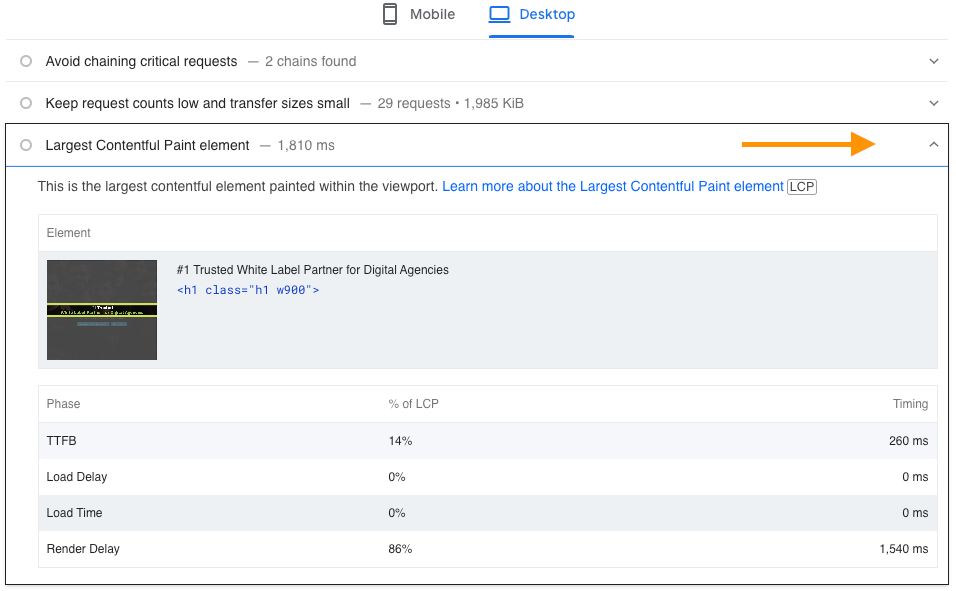
Novamente, você pode usar o PageSpeed Insights ou o Chrome Developer Tools para encontrar o LCP em uma página da web. Mas usar o PageSpeed Insights é muito mais fácil. Veja como você faz isso:
Passo 1: Vá para https://pagespeed.web.dev/
Etapa 2: insira o URL da página da Web
Passo 3: Clique em Analisar
Etapa 4: vá para Diagnósticos
Etapa 5: expandir o elemento de pintura com maior conteúdo

Aqui, você verá seu elemento LCP. No entanto, pode ser diferente para seus sites para celular e computador. Portanto, verifique as duas guias.
Melhores práticas para otimizar o desempenho do seu LCP
Embora a nova atualização cuide do desempenho do seu LCP, ainda há muito que você pode fazer para melhorá-lo ainda mais. Vamos falar sobre algumas práticas recomendadas para melhorar o desempenho do LCP.
- Escolha um serviço de hospedagem rápido e confiável
Uma das primeiras coisas que você pode fazer é encontrar um provedor de hospedagem WordPress confiável e rápido. Lembre-se de que a qualidade da sua hospedagem na web sempre afetará os tempos de carregamento do LCP. Tente encontrar um serviço de hospedagem que possa ajudá-lo a obter menos de 2,5 segundos de LCP. Aqui estão algumas opções de hospedagem para você começar.
- Motor WP
- próximo
- Kinsta
- DreamHost
- SiteGround
- Use um tema leve e responsivo
Outro fator decisivo para melhorar seus tempos de LCP é o seu tema. Um tema WordPress cuidadosamente escolhido dá ao seu site o apelo estético tão necessário. Mas qual é o sentido da estética sem a velocidade de carregamento adequada? Se o seu tema está atrapalhando o tempo do LCP, você precisa mudar para um mais leve e responsivo.
Felizmente, não faltam esses temas do WordPress. Você pode encontrar aquele que melhor se adapta às suas necessidades estéticas e funcionais. Alguns dos temas principais leves e rápidos incluem:
- elementor
- GeneratePress
- Astra
- neve
- Zakra
- Use um plug-in de cache
O cache pode melhorar o tempo de resposta do servidor do seu site. Normalmente, um navegador executa várias etapas para carregar uma página da web. Mas o cache facilita o acesso de visitantes recorrentes ao seu site. O cache ajuda a armazenar dados para servir suas páginas da web mais rapidamente.
Para um site WordPress, você pode usar um plug-in de cache. WP Rocket, WP Super Cache e W3 Total Cache são alguns exemplos de plugins de cache. Você pode escolher um plug-in gratuito ou pago com base em suas necessidades.
- Reduza e comprima seus arquivos CSS e JavaScript
Minificar e compactar seus arquivos CSS e JavaScript ajuda a remover caracteres desnecessários e espaços em branco do código do seu site. Isso, por sua vez, ajuda a diminuir seu tamanho. Será muito fácil fazer isso para o seu site WordPress.
Frequentemente, você pode usar um plug-in para minificar CSS ou JavaScript. Por exemplo, você pode instalar um plugin como o WP Super Minify. Depois de instalar o plug-in, vá para suas configurações.
Agora, selecione a opção WP Super Minify. Basta marcar as caixas de seleção Compactar JavaScript e Compactar CSS e clicar no botão Salvar alterações. E você está feito. Você pode, é claro, encontrar outro plugin se quiser.
- Use uma rede de entrega de conteúdo
Quanto mais próximo o servidor do seu site estiver dos usuários finais (visitantes do site), mais rápido ele será carregado. Mas quando não for esse o caso, você precisará usar uma rede de entrega de conteúdo ou CDN.
Um CDN ajuda você a distribuir os ativos estáticos do seu site para sua rede global. Ele permite que seus usuários finais baixem arquivos do local mais próximo do seu CDN. Isso ajuda a aumentar a velocidade de download do seu site. Você pode escolher um CDN confiável, caso ainda não o tenha feito.
- Evitando Plugins e Widgets Desnecessários
Este é um acéfalo. Quanto menos plugins e widgets seu site usar, mais rápido ele pode carregar. Isso pode ajudar a aumentar seus tempos de LCP. Execute uma auditoria completa do seu site, verifique se há plug-ins e widgets obsoletos e remova ou atualize esses plug-ins.
Antes de adicionar qualquer plug-in ou widget, defina claramente a finalidade a que ele serve em seu site. Considere se é crucial para aprimorar a experiência e a funcionalidade do usuário. Tente evitar adicioná-lo se for apenas para fins cosméticos. Inclua apenas elementos que se alinhem com os objetivos do seu site.
Conclusão
A maior pintura de conteúdo ou LCP é um dos três principais indicadores essenciais da Web do Google. Seus tempos de LCP precisam ser os mais baixos possíveis para garantir uma experiência de usuário perfeita.
A velocidade da página pode não ser um fator de classificação importante para o Google, mas é muito importante para o seu desempenho de SEO. Páginas mais rápidas podem melhorar a experiência do usuário, reduzir a taxa de rejeição e aumentar o tráfego orgânico do site do cliente. E tendo isso em mente, a atualização do WordPress 6.3 fez algumas mudanças interessantes.
Precisa de ajuda com seus projetos de SEO? A E2M é um parceiro de SEO de marca branca confiável para muitas agências digitais. Ajudamos você a fornecer serviços de SEO de alta qualidade para seus clientes, sem qualquer aborrecimento ou sobrecarga.