Por que excitar é péssimo para conversões de comércio eletrônico
Publicados: 2017-05-01
À medida que os dispositivos móveis se tornaram populares, também o design responsivo da web e as versões móveis de sites da web.
E isso é ótimo – as pessoas não deveriam ter que escolher entre laptops e smartphones ao consumir conteúdo.
Você deve absolutamente tentar ficar bom em ambos – afinal, as pessoas decidirão consumir seu conteúdo da maneira que acharem melhor.
Dito isso, o web design responsivo e as versões móveis de sites não são as únicas ramificações de design da era móvel – o toque inútil parece estar de volta à moda . Agora, temos o surgimento de botões fantasmas, páginas de destino de vídeo, logotipos centralizados, layout de alvenaria para sites de comércio eletrônico e toda uma gama de outras opções de design ruins que se infiltraram na parte de trás dos sites prontos para dispositivos móveis.
A ideia é que eles tornem os sites “empolgantes novamente”.
Aqui está a coisa - quando os sites estavam começando, as pessoas tentaram torná-los excitantes.
- Tínhamos landing pages “splash”, a página que forçamos o usuário a visitar antes da página inicial real, desperdiçando muito tempo
- Basicamente, massacramos a legibilidade fazendo coisas estranhas com o texto – texto rolante, texto piscando e texto sobreposto a imagens onde você mal consegue vê-las
Em algum momento, paramos de fazer essas coisas macabras e, em vez de tentar ser “empolgantes”, tentamos ser “eficazes”. Como resultado, as pessoas fizeram mais na web.
Agora, no entanto, “emocionante” é uma coisa de novo, um cavalo de Tróia movido em grande parte por executivos que gostam de coisas brilhantes.
Vamos analisar as razões pelas quais tornar os sites de comércio eletrônico “empolgantes” é uma má ideia.
1. A primeira coisa que os usuários fazem é se orientar
Consulte quase qualquer estudo de rastreamento ocular e você verá padrões muito semelhantes surgirem. As coisas geralmente acontecem nesta ordem:
- As pessoas tentam obter a configuração da terra
- As pessoas escaneiam um “tipo” específico de elemento que suporta sua determinada tarefa
- As pessoas clicam no que precisam ou passam para o modo de “leitura focada”
Seu trabalho aqui é torná-lo rápido e indolor para que eles façam a transição para o modo em que precisam entrar para fazer o trabalho .
Em um site “previsível”, essa transição é perfeita:
- Se eles chegaram a partir de um mecanismo de pesquisa, eles podem olhar rapidamente para o logotipo no canto superior esquerdo para verificar se estão no lugar certo
- Quando eles precisam escanear as categorias, as categorias principais estão ocupando a maior parte do espaço
Agora, em um site “emocionante”, essa transição pode ser … dolorosa:
- Se eles chegaram a partir de um mecanismo de pesquisa, eles podem olhar rapidamente para o logotipo no canto superior esquerdo e encontrar um grande maço de nada, porque seu logotipo está centralizado
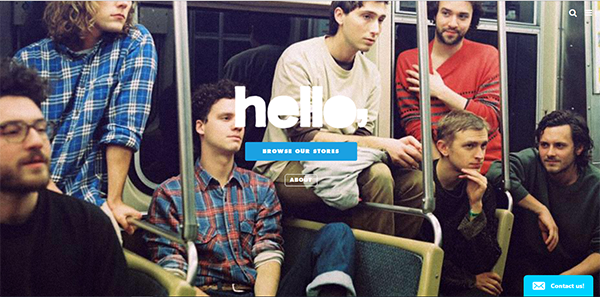
- Quando eles precisam escanear as categorias, as categorias principais ficam ocultas, porque um vídeo está sendo reproduzido repetidamente, com um botão fantasma em cima.

O logotipo da empresa ausente no canto superior esquerdo é apenas um dos problemas de usabilidade na página inicial da Hello Merch. As opções de navegação de nível superior, apesar do grande espaço, estão escondidas sob o ícone do hambúrguer, que também é colocado em um local não convencional.
2. Os usuários devem poder operar seu site no piloto automático
Pense na maioria das atividades que você faz diariamente – tomar café da manhã, escovar os dentes, ir para o trabalho. Uma parte significativa de sua rotina diária, você provavelmente pode fazer com o mínimo de pensamento, certo? Na linguagem da web, isso é baixa carga cognitiva .
Agora, sem usar nenhum aparelho, tente dividir 437 por 19. Bem diferente, né? Você recebe um solavanco e sabe que deve mudar do piloto automático para os controles manuais. Você pode fazer isso, mas agora você está pensando muito ativamente sobre o que está fazendo. Isso é alta carga cognitiva .

Quando você está vendendo algo online, a alta carga cognitiva é a morte:
- As pessoas processarão apenas se sua oferta é boa o suficiente, não como chegar à sua oferta
- Você deseja que os usuários acessem o que precisam facilmente, sem pensar nisso, porque isso significa obter um número maior de visitantes que você pode converter
- Cada distração é uma chance de perder pessoas
Agora, pense no que ser “emocionante” pode implicar:
- Seu vídeo leva tempo para ser processado mentalmente e os visitantes podem sair no processo
- Seu botão fantasma tem baixa legibilidade e alguns usuários não saberão como captar o cheiro da informação para chegar ao produto que precisam
Se as pessoas não podem usar seu site facilmente, elas não podem usá-lo, ponto final. Ser chique é uma troca muito grande contra ser utilizável.

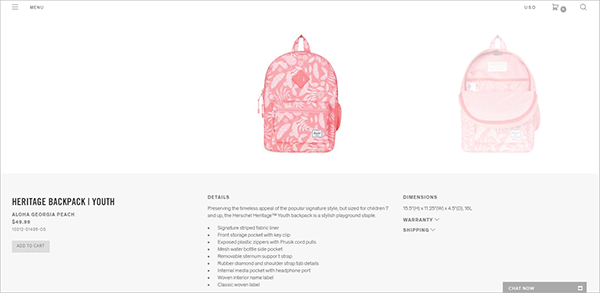
Os usuários podem ter dificuldade em localizar o botão 'Adicionar ao carrinho' na página de detalhes do produto Herschel Supply Co., pois quebra a previsibilidade. Os visitantes da Web esperam que a imagem do produto esteja à direita e o bloco de call-to-action à esquerda da página .
3. Os usuários passam muito tempo em outros sites
Quando os usuários tentam se orientar em seu site, eles não fazem isso no vácuo. Eles estão levando anos de experiência com eles usando outros sites. Esses anos ensinam a eles coisas como convenções, que são essencialmente atalhos para chegar a algum lugar com eficiência.
Seu logotipo no canto superior esquerdo que leva de volta à página inicial, a navegação principal perto do topo do site, as categorias de grade criadas para facilitar a digitalização, os links rápidos para outros lugares no rodapé do site - eles não estão descobrindo isso do seu site, eles aprenderam isso com anos de convenções.
Agora, pense no que acontece com os sites de comércio eletrônico que usam pequenas coisas como um layout de alvenaria nas páginas de categorias, um vídeo repetido na página inicial:
- As convenções ensinaram os usuários a escanear a página inicial para chegar onde eles precisam, apenas para descobrir que eles precisam processar as informações na sua velocidade em vez da deles, com alguns deles saindo em vez de ir para um elemento de navegação primário - mas seu site pode ser um pouco mais impressionante à primeira vista
- Anos de navegação na web ensinaram os usuários a procurar informações semelhantes em uma grade, e seu layout irregular fará com que eles se esforcem para chegar à página de que precisam - mas eles podem ficar um pouco impressionados com o fato de você ter uma imagem grande impressionante cercada por um exército de menores

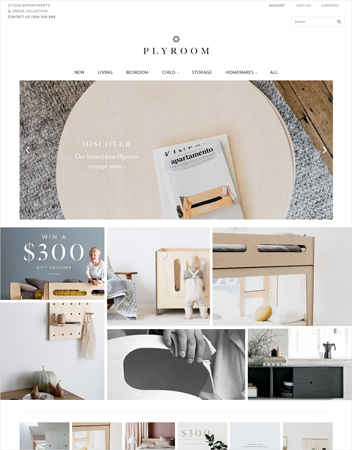
O layout mansory no Plyroom.com.au dificulta a comparação dos elementos de navegação.
Juntando tudo
Há espaço para um toque especial na web. Se as pessoas não estiverem em um caminho focado e baseado em tarefas, o layout de alvenaria pode ser uma boa maneira de escanear aleatoriamente coisas interessantes. Se as pessoas estão apenas olhando para sites em busca de inspiração, o vídeo em repetição pode valer a pena assistir.
No entanto, para locais baseados em tarefas, como sites de comércio eletrônico, geralmente é melhor ficar longe de um toque especial construído por causa do toque especial. Se você ajudar os usuários a se orientarem em seu site, seguir convenções e permitir que as pessoas naveguem no piloto automático, a empolgação de sua equipe executiva provavelmente não virá das próprias páginas, mas de seus números de conversão.