O que é um mapa de jornada do cliente e por que você precisa dele?
Publicados: 2019-02-11 Para algumas empresas, as pessoas podem acessar um site pela primeira vez e concluir uma venda.
Para algumas empresas, as pessoas podem acessar um site pela primeira vez e concluir uma venda.
Para muitas outras organizações, isso simplesmente não é possível.
As pessoas chegam ao site pesquisando algo, comparando conjuntos de produtos, verificando preços, consultando informações de garantia e geralmente realizando muitas ações que não envolvem um “Botão Comprar”.
A experiência precisa ser boa em todos os aspectos . Portanto, você precisa pensar em como pode melhorar a experiência do usuário em todos os diferentes pontos de contato do seu site e em todos os diferentes tipos de intenções que os usuários terão.
Duas coisas podem te ajudar aqui:
1. Uma estrutura para entender as intenções do usuário
2. Um mapa de viagem
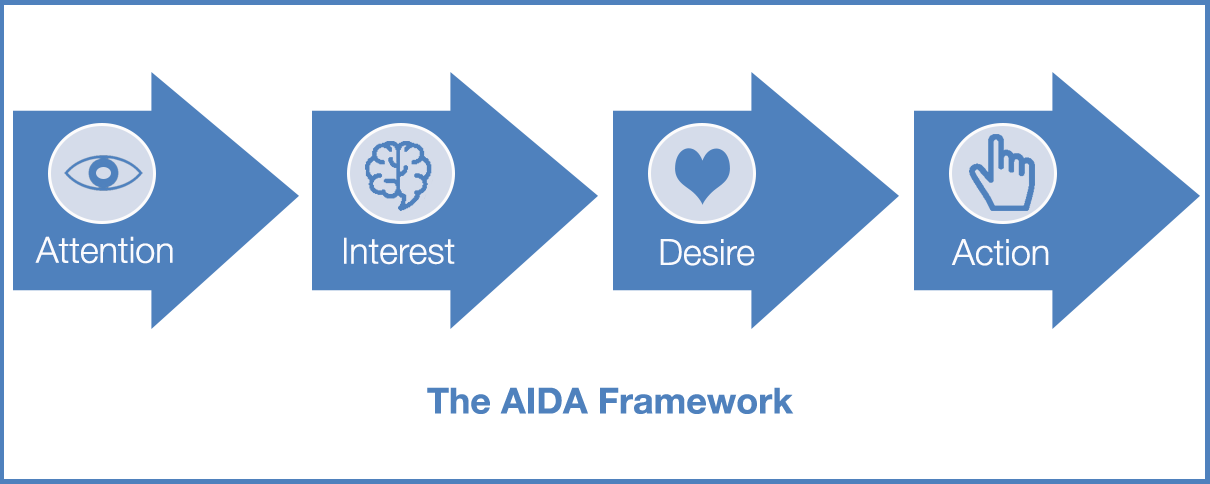
AIDA – Um framework para entender as intenções do usuário
Atenção

Quando você tem anúncios gráficos em outros sites ou campanhas de pesquisa paga, a ideia é tentar atrair pessoas para seu site. Isso significa que você precisa ser o mais relevante possível para pesquisas que as pessoas fazem muito; seus anúncios precisam ser relevantes para os tópicos de interesse das pessoas em outros sites .
Para quando você conseguir que as pessoas cheguem ao seu site, você precisa ter certeza de que a atenção delas vale a pena :
- Reduza o tempo de carregamento da página o máximo que puder, para não desperdiçar a atenção do usuário.
- Apresente informações importantes ou grupos de produtos acima da dobra . Se os usuários não encontrarem suas ofertas, elas essencialmente não existem.
- Priorize elementos importantes . Os usuários seguem um padrão F para leitura – eles se movem de cima para baixo, da esquerda para a direita. Posicione seus elementos com esse conhecimento em mente.
Interesse

Comparado com a “volume” da fase de atenção, o foco silencioso é o que você precisa para projetar para a fase de interesse. Você precisa pensar em algumas coisas para fazer essa fase funcionar:
- Entenda quem é o visitante
- Entenda o que o visitante está tentando realizar
A melhor coisa que você pode fazer durante esta fase é sair do caminho do usuário . O visitante precisa encontrar o que procura da forma mais eficiente possível, sem que seu site interfira na jornada do usuário.
Desejo

Se o visitante passar tempo suficiente em seu site para gostar de seus produtos, as tarefas do site se tornarão um pouco diferentes. Nesse ponto, você precisa garantir que o visitante confie em você o suficiente para fazer transações com você. Isso implica fazer algumas coisas:
- Dê destaque aos símbolos de confiança no site.
- Dê a agência de visitantes . Deixe coisas como taxas de envio claras e forneça aos usuários ferramentas como ferramentas de comparação de preços, para que eles tenham tudo o que precisam para tomar uma decisão.
Ação

Mesmo quando os visitantes realmente gostam de seus produtos, mesmo quando seus preços estão bem para os usuários, você precisa garantir que o site faça os usuários agirem.
Existem algumas coisas que você precisa fazer para que isso aconteça:
- Certifique-se de que seu carrinho esteja livre de distrações . Se os usuários estiverem dispostos a fazer transações com você, a última coisa que você deseja é que algo os tire da experiência do carrinho.
- Não surpreenda o visitante . Coloque todas as cobranças aplicáveis antes que eles cheguem ao caixa, para que eles confiem em você o suficiente para fazer transações com você no final do processo.
- Coloque o número de itens de estoque restantes ou o tempo restante na oferta para garantir que aqueles que estão dispostos a agir tenham a motivação adequada para agir agora e não mais tarde.
Se você pensar nas fases do AIDA enquanto organiza sua experiência na web, é mais provável que você acerte a experiência do usuário.
Mapa da jornada do cliente – Uma maneira inteligente de garantir o sucesso nos diferentes pontos de contato
Depois de entender o processo de tomada de decisão do usuário , você precisa garantir que ele mapeie bem o que acontece no site .
Entender que o usuário está na fase de atenção, interesse, desejo ou ação ajuda você com os elementos básicos que devem estar no site e o que eles devem alcançar. No entanto, para maximizar os ganhos, você precisa pensar em como eles são felizes e bem-sucedidos nos diferentes pontos de contato digitais e em todos os dispositivos.
É aqui que entra um mapa de viagem.
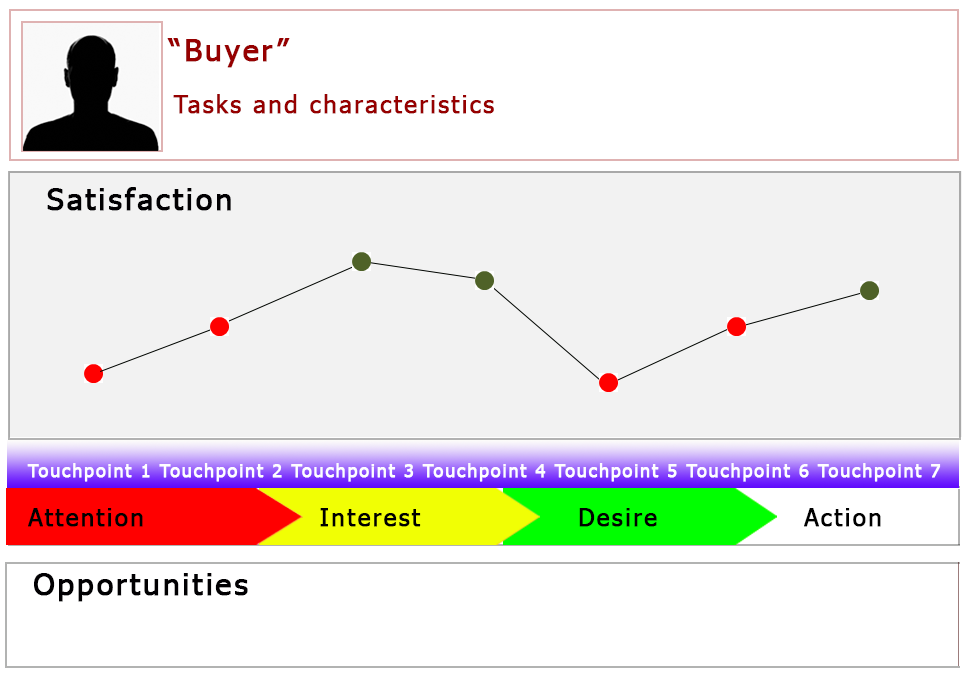
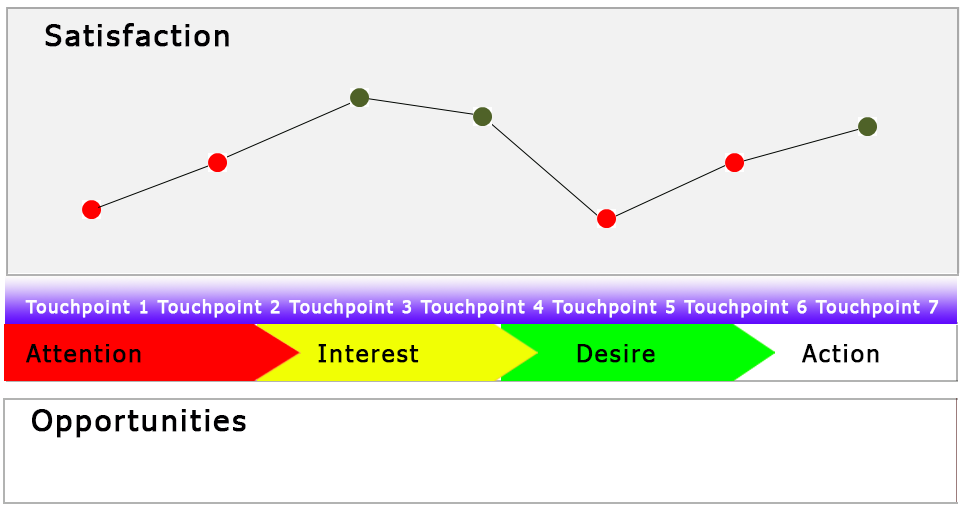
Um mapa de jornada tem três componentes básicos:
- A “persona” ou função que um usuário possui, juntamente com as tarefas
- O estágio em que o usuário está, seja o AIDA ou o componente específico do seu site que está sendo usado
- Um indicador de quão bem aquele estágio específico está servindo ao usuário, desde as emoções que um usuário tem para aquele estágio até as oportunidades que podem ser usadas para melhorar os componentes desse estágio
Vamos abordá-los individualmente.

 1. Personas/Funções e Tarefas
1. Personas/Funções e Tarefas
“Personas” em marketing têm uma reputação mista . Alguns profissionais de marketing realmente acreditam neles, e outros pensam que são bobagens e os profissionais devem se concentrar em outras coisas, como funções.
Você não precisa “comprar” as personas para criar mapas de jornada. Você pode acreditar ou duvidar de sua eficiência de marketing e ainda realizar atividades de mapeamento de jornada que valem a pena. Para este propósito, uma persona é um conjunto de características para um conjunto comum de audiências, e as características podem ser muito esparsas.
No mínimo, você precisa do que uma pessoa normalmente tenta alcançar no site e, se você tem um negócio complexo, o “papel” que o usuário tem (por exemplo, “comprador”, “influenciador”, “pesquisador” ou qualquer outra coisa que influencie como seu público consumirá conteúdo ).
Separar 3 ou 4 personas ou funções pode ajudá-lo a se concentrar no que melhorar e fornecer uma priorização clara da ordem em que elas precisam ser corrigidas.
Quando você conhece as tarefas e os papéis, pode avaliar qual parte da jornada do cliente afeta os maiores públicos e os pontos de contato que mais afetam os resultados da empresa.
2. Etapas
 AIDA é uma estrutura muito boa para usar nas jornadas do cliente, desde que você possa identificar quais pontos de contato são importantes para quais estágios .
AIDA é uma estrutura muito boa para usar nas jornadas do cliente, desde que você possa identificar quais pontos de contato são importantes para quais estágios .
A ideia é que você conheça seu site bem o suficiente para pensar em quais partes atendem a quais estágios e intenções do usuário. Talvez seu seletor de produtos não seja tão bom em fazer com que os usuários de dispositivos móveis verifiquem o catálogo, mas os usuários de desktop estão muito satisfeitos com a experiência do carrinho. Talvez as páginas educacionais que os usuários de tablets acessam não sejam muito fáceis de consumir, mas se eles chegarem às suas categorias de produtos, tudo “clica”.
Separar os estágios e os pontos de contato permite que você avalie cada um individualmente e ajuda a se concentrar nas áreas a serem aprimoradas.
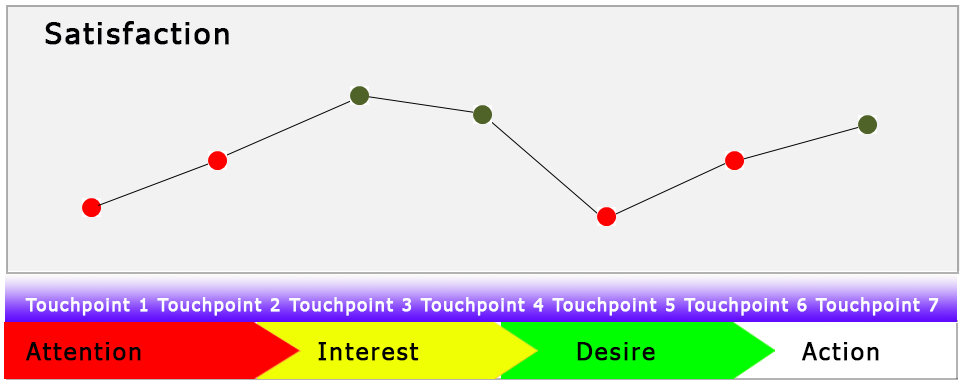
3. Indicadores e Oportunidades
 Depois de traçar os papéis ou personas junto com os estágios e pontos de contato , é hora de avaliar como esses pontos de contato estão funcionando e pensar em oportunidades de melhoria.
Depois de traçar os papéis ou personas junto com os estágios e pontos de contato , é hora de avaliar como esses pontos de contato estão funcionando e pensar em oportunidades de melhoria.
Uma maneira de fazer isso é medir a satisfação para cada um dos pontos de contato. Você pode adicionar um gráfico de linhas que faça uma medição de satisfação de sua ferramenta de pesquisa para mapear o quão bem os estágios estão atendendo aos clientes em potencial. Você também pode realizar atividades específicas centradas no mapa de jornada, como entrevistas, se não tiver uma ferramenta de pesquisa na web em execução.
Depois de ver onde estão os pontos altos e baixos, você pode isolar os pontos de contato de baixo desempenho e formar teorias sobre como melhorar essas seções. Esses formarão sua seção de oportunidades do mapa da jornada do cliente.
A seção de oportunidades lhe dará ideias que você pode testar para melhorar o site.
Combinando AIDA e Mapas de Jornada do Cliente
Quando você tem a estrutura AIDA aplicada à análise do site e o mapa da jornada do cliente disponível para isolar e melhorar a experiência do usuário, você poderá melhorar o site de novas maneiras.
As equipes internas podem trabalhar juntas em pontos de contato quebrados com os quais lidam. O visual da experiência com falha pode ajudar as equipes internas a quebrar os silos e trabalhar em conjunto para corrigir as áreas mais fracas do site.
Como as conversas da empresa podem mudar de centradas na empresa para centradas no usuário. Uma vez que os problemas comuns para os usuários estejam disponíveis para revisão, a organização pode falar sobre os problemas da mesma forma que os usuários falam sobre os problemas.
As áreas mais fracas do site ficam expostas. Uma vez que os pontos de contato de baixa satisfação são isolados, a empresa pode fazer um esforço para consertar as áreas quebradas que muitos usuários precisam.
Ter um mapa da jornada do cliente disponível para todas as equipes pode impulsionar a ação de maneiras que apenas a análise da web e as ferramentas de pesquisa não podem igualar. Adicionar isso à sua caixa de ferramentas pode ajudá-lo a melhorar a experiência do usuário mais rapidamente do que os concorrentes.
Leve suas conversões para o próximo nível.Saiba como nossos especialistas em SiteTuners podem ajudar a impulsionar seu processo de otimização de taxa de conversão ou obter melhores resultados de seus esforços de CRO. Dê-nos 30 minutos e mostraremos um roteiro para o seu crescimento digital! Agende uma ligação agora! |