Lista de verificação de teste de site: testes de usabilidade, testes de aceitação do usuário e testes AB explicados
Publicados: 2020-12-17
Resumo: Combinar testes de usabilidade do site, testes de aceitação do usuário (UAT) e testes AB pode parecer muito trabalhoso. Mas ter uma lista de verificação de teste de site antes de lançar um recurso ou caminho economiza tempo e dinheiro a longo prazo.
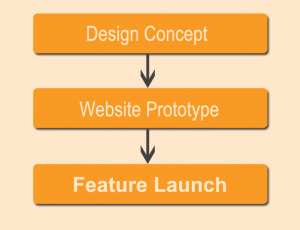
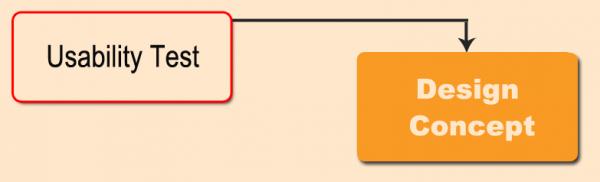
Digamos que sua empresa precise melhorar a experiência de navegação do produto. Seu chefe menciona que você desenvolverá novas maneiras importantes de permitir que os usuários naveguem – e você está conduzindo o projeto. Para muitos profissionais de marketing, esse processo se parece com isso:

Tecnicamente falando, isso tem todos os componentes de um novo recurso que você pode lançar no site. No entanto, usá-los como as etapas principais deixa o sucesso ou o fracasso do projeto ao acaso. Mesmo supondo que os problemas de desenvolvimento não aconteçam, o novo caminho de navegação que você está construindo pode estar tão quebrado ou até pior do que o que você tem agora.
Para evitar tudo isso, você precisa de testes. Mas quais? E quando você aplica tudo isso?
É aqui que uma lista de verificação de teste de site pode ajudar.
Vamos mergulhar. 
1. Aplicação de testes de usabilidade
Os testes de usabilidade são, em essência, entrevistas com pessoas que estão tentando usar algo e devem ser incluídas na lista de verificação de testes do seu site. Você …
- … pode (e deve!) fazer isso para sites concorrentes.
- … deve aplicá-los aos seus conceitos de design à medida que você cria novos recursos.
- … deve testar seus protótipos à medida que os cria e testá-los novamente quando lançar o recurso real em seu site.
Testes de usabilidade em sites concorrentes
Se você tiver sites concorrentes que usam um recurso semelhante ao que você deseja criar, peça a algumas pessoas (não exagere no número de pessoas, 4-12 devem fazer o truque) para realizar tarefas em e faça com que eles conversem durante o processo. É essencialmente isso.

Você poderá receber comentários sobre por que certas coisas funcionam e por que outras quebram as expectativas . Tudo isso deve alimentar seu conceito de design. A partir daí, você precisa testar o design, o protótipo e o recurso real quando ele for lançado no site.
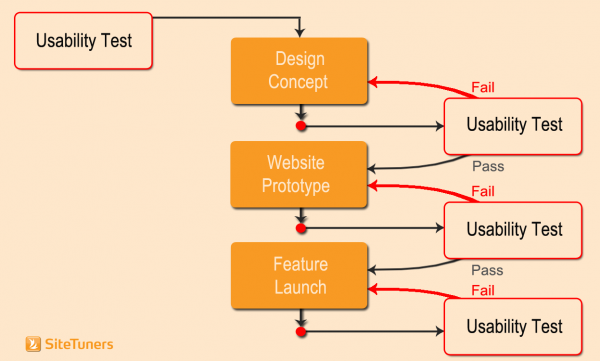
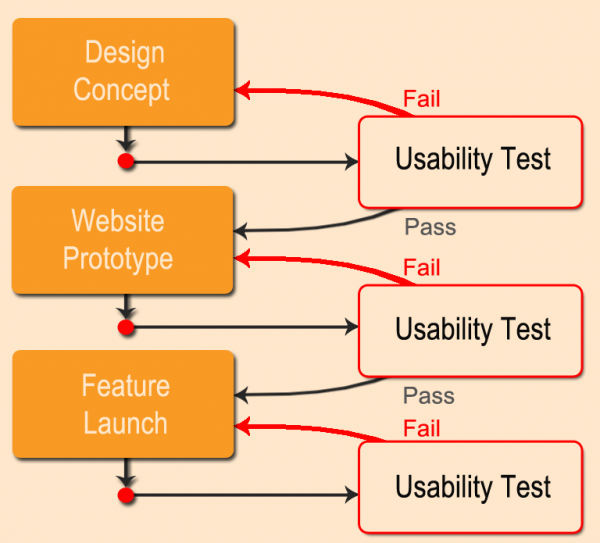
Testes de usabilidade em recursos internos
O princípio é simples, mesmo que na prática isso às vezes se complique.
Ao concluir o conceito de design do site, você deve conversar com 12 pessoas . Mas não tudo ao mesmo tempo.
- Primeiro, você tem 4 pessoas para tentar executar uma tarefa usando apenas seus conceitos de design. Depois de conversar com 4 pessoas, você perceberá os maiores problemas nos designs.
- Você aplicará isso aos designs e depois conversará com outras 4 pessoas. Eles vão pegar os maiores problemas com a segunda versão, e você pode aplicar isso a uma terceira versão do conceito.
- Na terceira versão com seu conjunto final de 4 pessoas, você deve ter apenas pequenos problemas restantes … e você pode prosseguir para a próxima etapa.
E isso é basicamente o teste de usabilidade. Você executará isso novamente quando tiver um protótipo e mais uma vez quando o recurso for lançado.

Não leva tanto tempo quanto parece e, na verdade, economiza em vez de custar dinheiro à maioria das empresas . Isso porque quando você passa do estágio de design para o estágio de protótipo, ou do estágio de protótipo para o estágio de lançamento, fica mais caro e demorado mudar as coisas.
Esse processo garante que o que você está criando possa realmente ser usado para executar tarefas com eficiência e que você não tenha revisões de recursos dispendiosas no final do projeto . Você detectará os maiores problemas de experiência do usuário mais cedo .
'Quer saber mais sobre testes de usabilidade? Estamos protegendo você.Leia “Noções básicas de teste de usabilidade de sites em poucas palavras”  |
2. Aplicando Testes de Aceitação do Usuário (UAT)
Claro, só porque você conversou com as pessoas sobre a experiência do usuário não significa que o recurso real estará livre de bugs. Sua experiência de navegação de produto novo e brilhante pode ser boa na fase de teste de usabilidade para as fases de design e protótipo, mas se ela interromper o funcionamento do carrinho de compras quando você aplicá-lo ao seu site, você prejudicará os negócios.
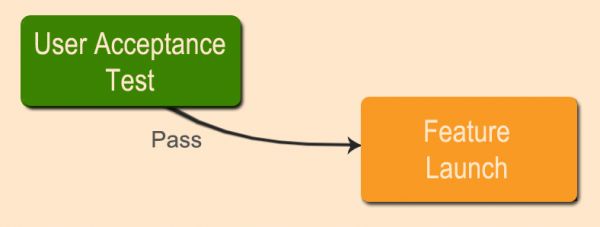
É aí que entra o teste de aceitação do usuário do site, ou UAT.

Depois que o protótipo passa nos testes de usabilidade, mas antes do lançamento do recurso no site, deve haver uma lista de verificação de itens para vários recursos internos da empresa a serem verificados . Essa lista de verificação deve comprometer parte da lista de verificação de teste do seu site.
Esta é a coisa mais próxima de um teste do “mundo real” que você terá antes de realmente iniciar. Os UATs cobrirão mais do que os cenários abaixo, mas você precisará pelo menos entender se o…
- … o recurso planejado funciona de acordo com as especificações e permite que o usuário execute a tarefa pretendida.
- … o que você está iniciando tem um desempenho razoavelmente bom e está dentro de um limite de tempo de carregamento de página acordado.
- … o ajuste que você está planejando é compatível com outras áreas do site e não cria problemas em outras partes do site.
Também deve haver um driver – alguém para lembrar as pessoas de que ainda precisam dar seu sinal de que o recurso funciona e que não interfere nas outras funções do site.
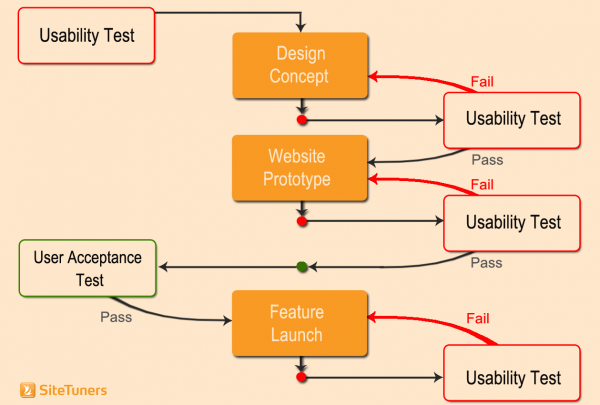
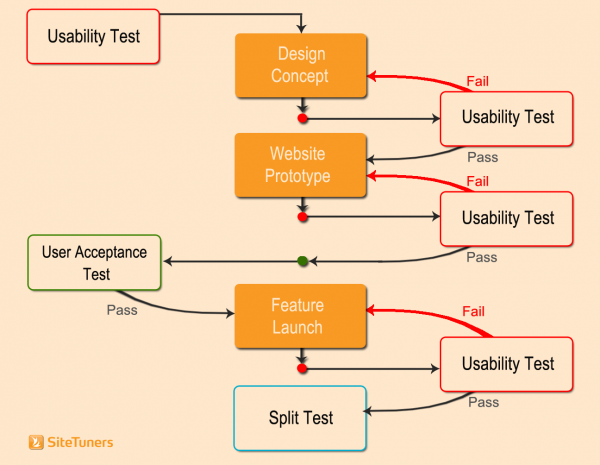
Depois de contabilizar o UAT, todo o processo se parece com isso:

Para alguns recursos, você pode parar nesse estágio. Mas se o que você está construindo é projetado para obter tração significativa para tráfego e conversões, você precisa adicionar mais um teste.
3. Aplicando Testes AB/Testes Divididos
Depois de conversar com usuários suficientes e garantir que eles possam realizar tarefas, e depois de executar testes para garantir que os recursos funcionem conforme o planejado sem quebrar nada, ainda há trabalho pela frente: otimizar as páginas para obter o máximo impacto .
Os testes AB ou testes de divisão vêm no final do processo, então o lançamento de seu recurso agora será algo assim:

Teste AB ou teste A/B é algo sobre o qual falamos em outro post do blog. Se você precisar de uma cartilha detalhada sobre os benefícios, duração do teste, coisas a serem evitadas e outras nuances, você pode ler sobre os conceitos básicos do teste de divisão aqui.
Mas a ideia geral é que você terá duas versões da página , aquela que você acabou de lançar após os testes anteriores, e uma página desafiadora, algo um pouco diferente do que você lançou - talvez você tenha ajustado um pouco os apelos à ação ou reescreveu os títulos das áreas de produtos.
O que os testes de divisão farão é dividir o tráfego entre essas duas páginas e, em pouco tempo, você terá estatísticas mostrando qual página foi melhor para você com base nos critérios escolhidos.
Importância de uma lista de verificação de teste de site
Quando você combina testes de usabilidade, testes de aceitação do usuário e testes AB, o que você geralmente tem é uma estrutura de teste que deixa muito pouco ao acaso .
Parece mais trabalho, mas na prática, a maior parte do trabalho vem de refazer páginas que não funcionam ou recursos que quebram outras coisas. A implementação dos testes normalmente não resulta em perda de tempo; para a maioria de seus projetos maiores, eles economizarão tempo porque você não mudará os alvos no meio do caminho ou fará “mudanças de pânico” pouco antes do lançamento.
Os três testes significam que você enfrentará retrabalho mínimo. Eles garantirão que os usuários sejam capazes de realizar suas tarefas. E talvez o mais importante, eles maximizam suas chances de converter visitantes .
Este post foi publicado originalmente em agosto de 2015 e foi atualizado para maior abrangência.