10 tendências de design de sites para 2023 que permanecerão relevantes por anos
Publicados: 2023-04-28As tendências de design de sites continuam a evoluir, mas o objetivo final de criar a melhor experiência possível para o usuário realmente não mudou. Acabamos de melhorar em alcançar os usuários onde eles estão, atender às suas necessidades e tornar os sites mais acessíveis para todos.
Aqui estão as tendências mais quentes de design de sites em 2023 que esperamos que resistam ao teste do tempo.
10 tendências quentes de design de sites
1. Design de site mobile-first
A ideia de design de site mobile-first não é nova, mas se tornou uma prioridade como um atributo fundamental de SEO. Podemos chamar isso com segurança de uma tendência de design de site de gravação lenta.
Desde 2019, o Google usa a indexação mobile-first para todos os novos sites, o que significa que o mecanismo de pesquisa rastreia a versão móvel do seu site em vez da versão para computador. Se o seu site não estiver usando o design mobile-first, será mais difícil para as pessoas encontrá-lo.
Projetar para celular ainda é fundamental para a experiência do usuário também.
O número de pessoas que fizeram compras pelo celular (conhecido como mcommerce ) aumentou 15% de 2020 a 2021, segundo pesquisa da eMarketer . Nos próximos cinco anos, a eMarketer prevê que o celular será o canal preferido dos consumidores para compras online. O conteúdo compatível com dispositivos móveis pode acelerar as decisões de compra em até 20%, de acordo com a pesquisa do BCG , encurtando o ciclo de vendas em uma média de 35 dias.
Aqui estão algumas práticas recomendadas a serem lembradas para o design de sites mobile-first :
- Considere primeiro a hierarquia visual e como as informações e imagens serão empilhadas em um dispositivo móvel e, em seguida, aplique-as ao design da sua área de trabalho
- Use a funcionalidade AMP onde fizer sentido, como em postagens de blog ou páginas com muito conteúdo
- Considere adicionar um sumário clicável que permita ao usuário pular facilmente para a seção mais relevante para ele
- Use seções expansíveis (acordeão) para grandes blocos de texto (como perguntas frequentes)
- Use botões de chamada para ação com contraste de cores suficiente para se destacar facilmente
- Reduza o número de formulários pop-up e garanta que qualquer um que você usar seja facilmente clicável
2. Design Minimalista
A Apple é um padrão frequentemente citado para design minimalista e é fácil perceber porquê. O site deles destaca grandes imagens de produtos com apenas algumas palavras de cópia de suporte e chamadas de ação claras. Quando você acessa o site da Apple, vê imediatamente o iPhone 14 Pro e é convidado a aprender mais sobre ele ou comprá-lo antes de fazer qualquer outra coisa.
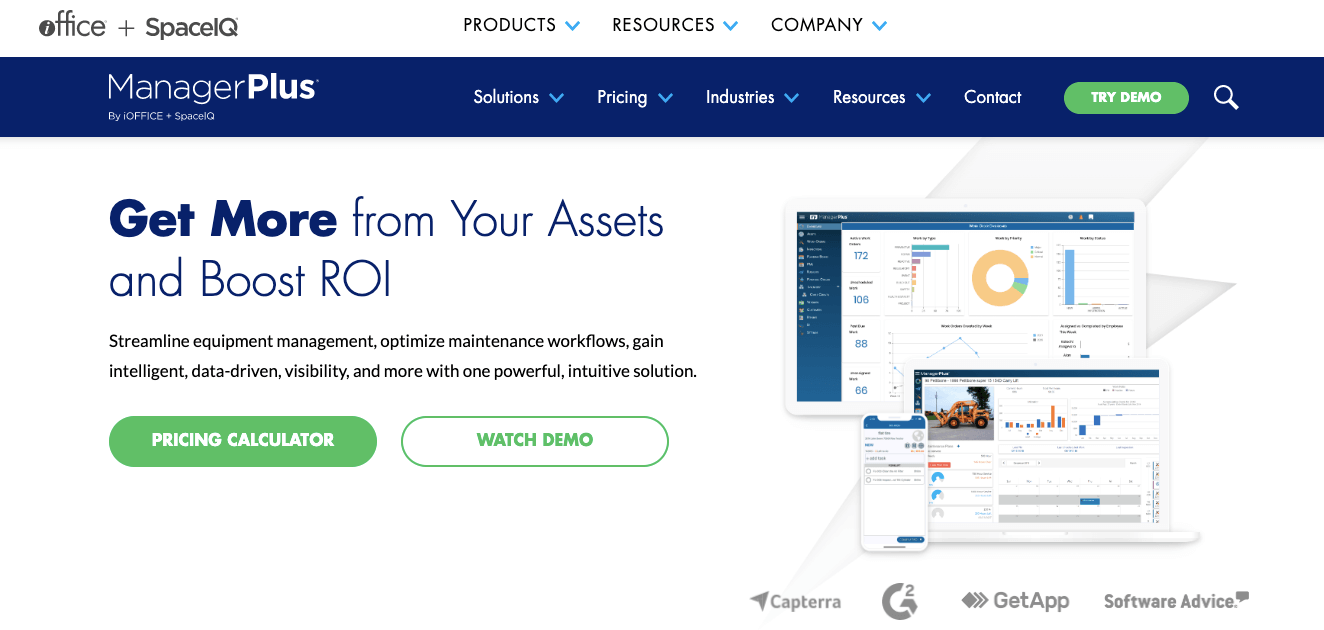
Nos últimos anos, as empresas B2B também implementaram muitos dos mesmos princípios de design de sites. Sites como Slack e ManagerPlus têm uma aparência minimalista semelhante, com um pano de fundo plano, uma declaração curta e proeminente na área do herói e alguns ícones básicos ou capturas de tela da interface.

3. Usando o vídeo para apoiar o processo de vendas
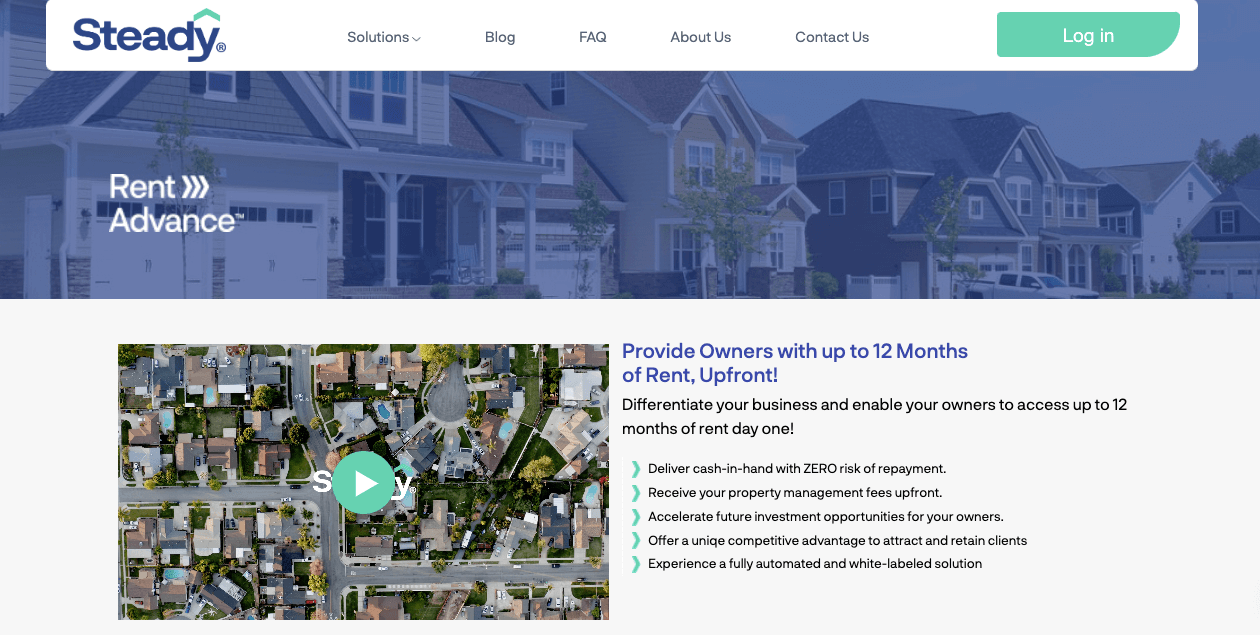
Muitos produtos ou serviços B2B são difíceis de explicar com poucas palavras e uma única imagem. Os usuários precisam saber mais sobre como a solução os ajudará a trabalhar de maneira mais inteligente, manter a segurança ou envolver os funcionários. O vídeo é um poderoso elemento de design de site interativo que oferece aos usuários uma compreensão clara do que você tem a oferecer e como funciona. É fácil ver (literalmente) por que essa é uma tendência de design de site que vai durar.
Os vídeos de visão geral tornaram-se um primeiro passo importante no processo de vendas para muitas empresas e são ótimos para incluir em uma página inicial. Esses vídeos devem ser curtos e agradáveis - não mais do que um ou dois minutos - e elaborar ainda mais sua proposta de valor, oferecendo uma breve explicação de por que você existe, o que faz e como isso beneficia seus clientes.
Outros vídeos a considerar incluindo em seu site:
- Vídeos explicativos mais detalhados sobre produtos individuais e páginas de serviços
- Um vídeo da cultura da empresa em sua página Sobre nós ou Carreiras
- Uma breve introdução a alguém da sua equipe de vendas na página Fale conosco
Em um relatório de pesquisa recente da Wyzowl , 87% dos profissionais de marketing disseram ter visto um retorno positivo do investimento do marketing de vídeo.

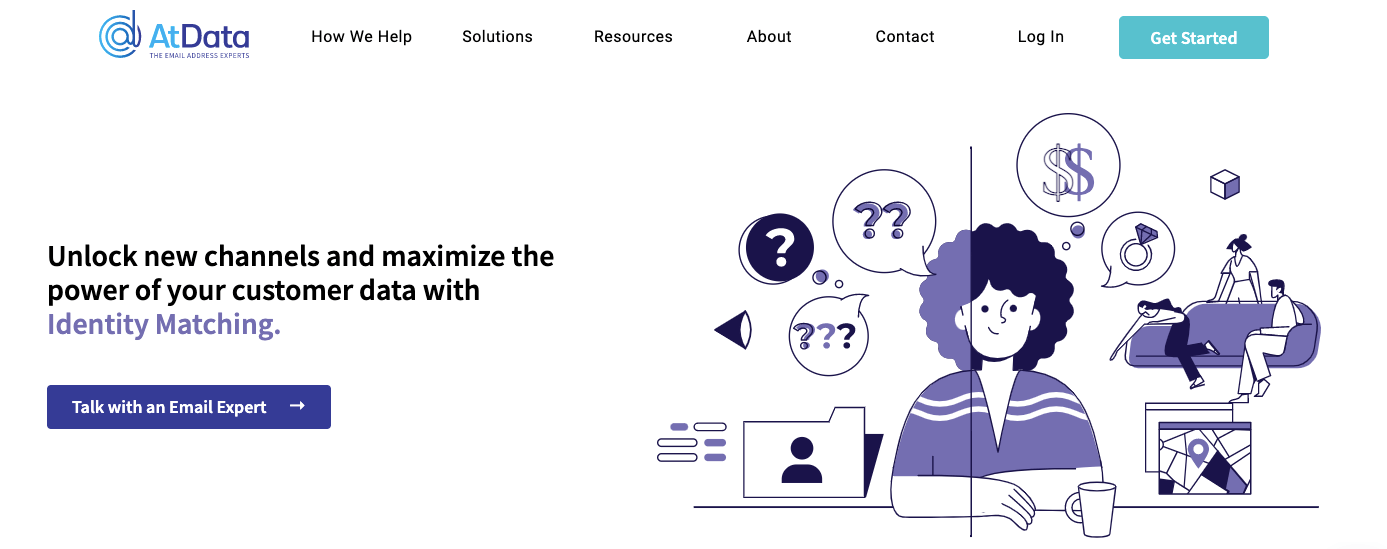
4. Gráficos e animações personalizados
O marketing de vídeo funciona tão bem porque nossos cérebros são preparados para conteúdo visual .
É por isso que outra tendência duradoura de design de sites é usar gráficos e animações personalizados. Esses elementos podem ajudar a dar vida ao seu site e dar suporte à sua experiência geral com a marca .

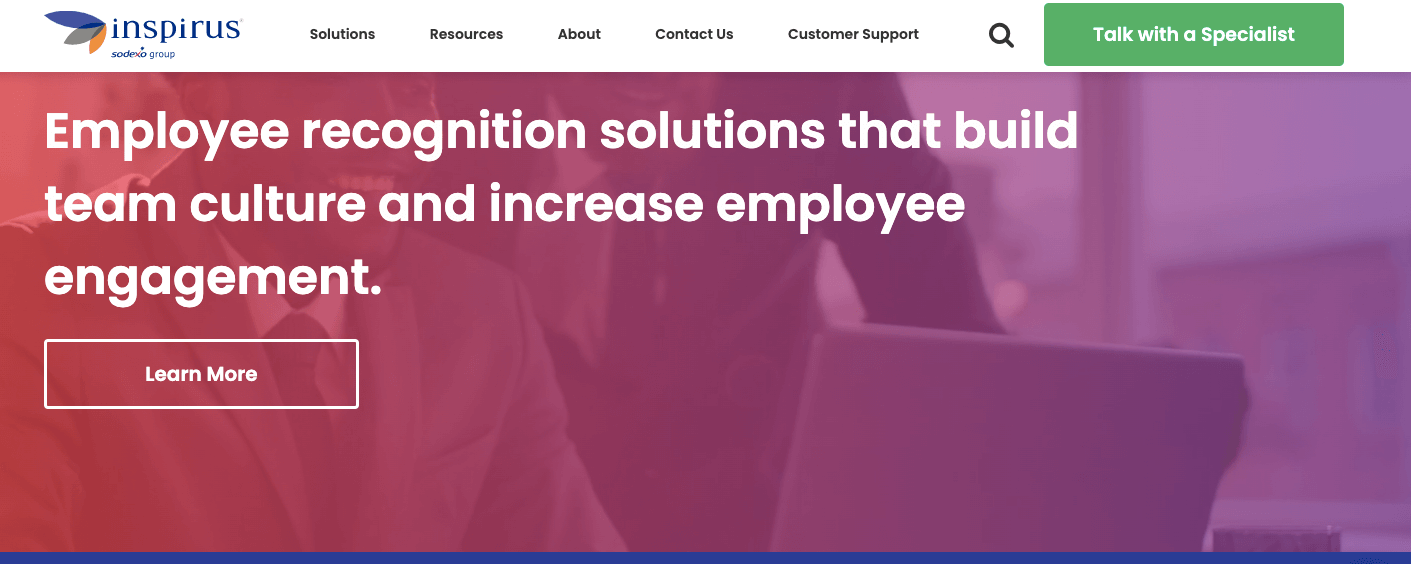
5. Gradientes no design do site
Você provavelmente já viu muitos gradientes usados no design de sites ao longo dos anos, mas essa é uma tendência que provavelmente não desaparecerá tão cedo. Gradientes são transições graduais de uma cor para outra. Você pode usá-los para evocar sentimentos de calma e conforto, familiaridade ou facilidade. Eles também tendem a fazer com que o design do seu site flua conforme o usuário rola a página.


6. Design de página da Web com gênero neutro
A linguagem e o design evoluem junto com a cultura. À medida que mais pessoas se identificam como transgêneros, não binários, não conformes ou fluidos de gênero, vemos elementos de design de website mais inclusivos . Isso inclui afastar-se dos esquemas de cores ou avatares tradicionalmente “masculinos” ou “femininos” e usar pronomes neutros em termos de gênero na cópia do site.
A House of LR&C é um bom exemplo. A varejista de roupas tem uma extensa linha de estilos e tamanhos inclusivos, e seu site apoia sua missão. Utiliza cores neutras, diversidade em suas imagens e linguagem inclusiva.
7. Tipografia Grande
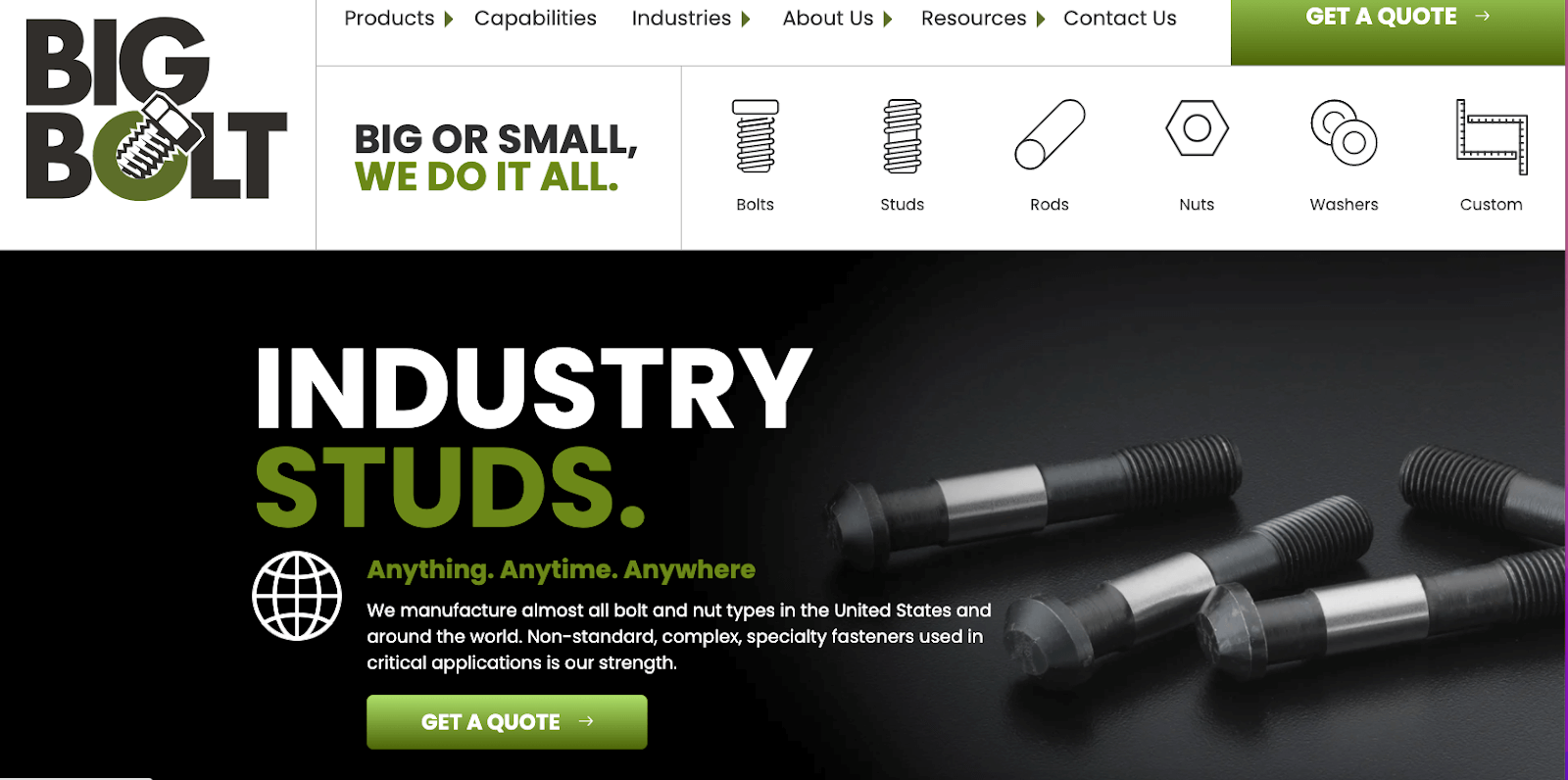
A tipografia grande e ousada faz uma declaração forte. O site da Big Bolt ilustra isso perfeitamente. Essa tendência de design de sites é especialmente atraente para os fabricantes, mas pode funcionar em quase todos os setores.

8. Fronteiras Visíveis
As bordas visíveis ajudam a segmentar as informações e facilitam sua localização. Você pode usá-los para organizar sua navegação, destacar produtos ou aplicativos específicos e muito mais. Existem muitos tipos diferentes de bordas que você pode criar usando CSS, incluindo:
- Bordas sólidas
- Bordas com traços ou pontos
- Bordas com sulcos, sulcos, inserções ou inícios
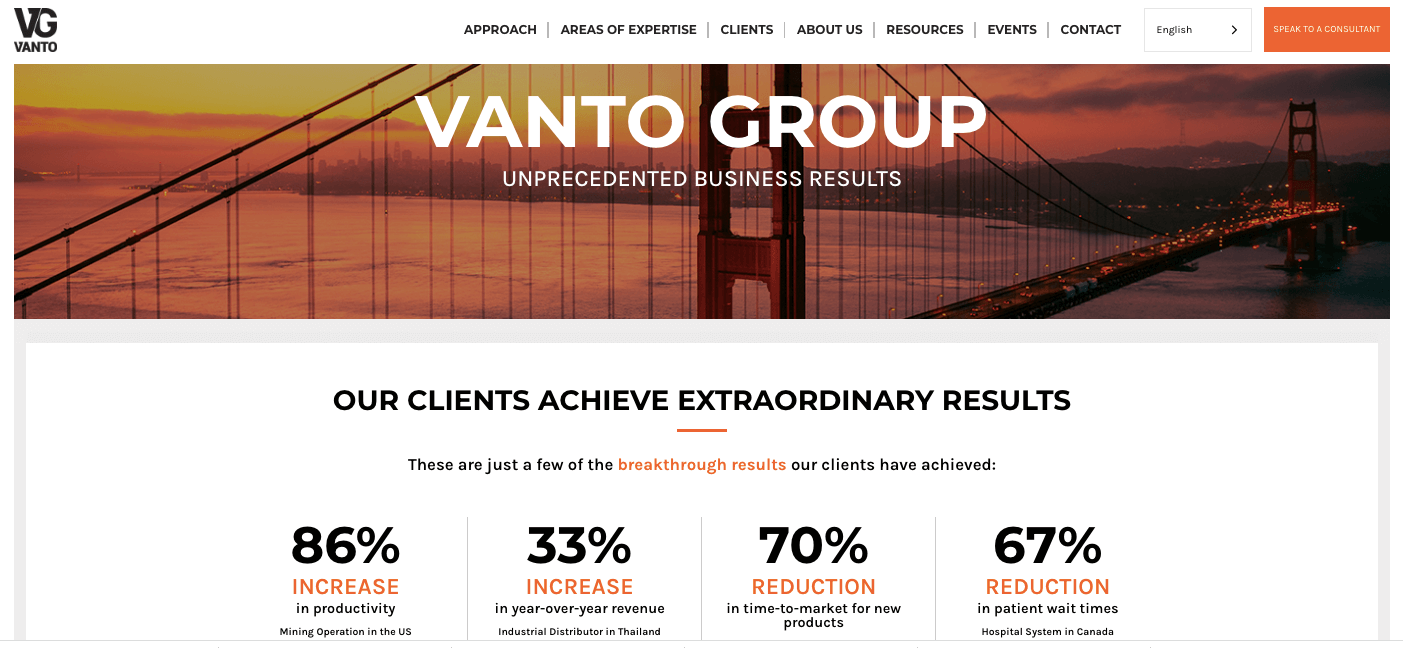
Aqui está um ótimo exemplo de um site usando bordas visíveis.

9. Microinterações
As micro interações criam uma experiência de usuário mais envolvente em seu site. Alguns exemplos são botões “curtir” em plataformas de mídia social, funcionalidade de deslizar ou gráficos animados que informam onde você está no processo, como o coelho no aplicativo Hopper que aparece enquanto você espera para obter as melhores ofertas em voos .
Esses elementos guiam o usuário pelo seu site, oferecem oportunidades de interação e fornecem informações valiosas em um instante.
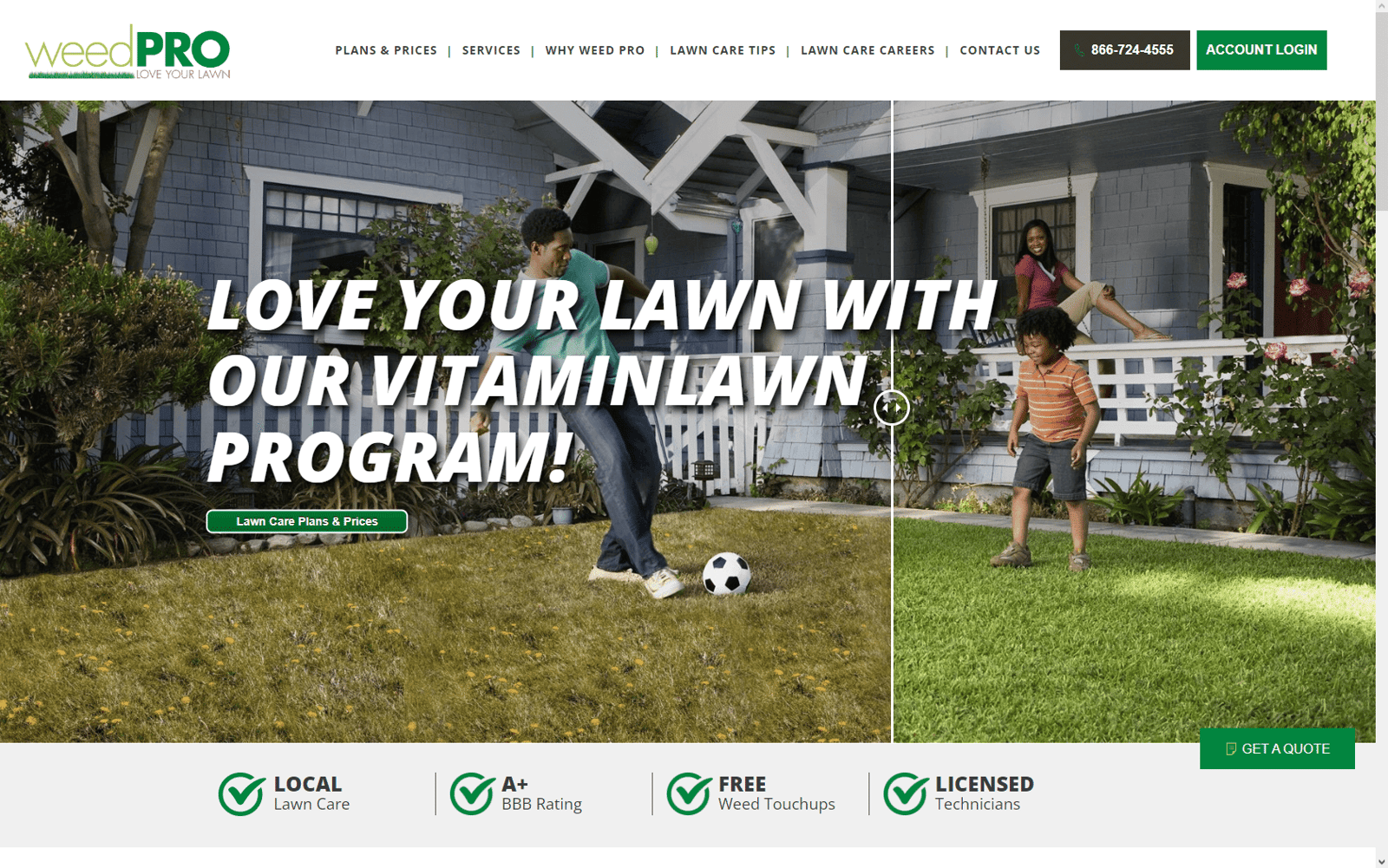
A empresa de tratamento de gramados Weed Pro usa um controle deslizante que mostra um gramado antes e depois do tratamento. É apenas um filtro, mas é um visual poderoso de como seu quintal pode ficar brilhante e bonito com as medidas de manutenção adequadas.

10. Design de Site Acessível
O design de site acessível é essencial para fornecer uma boa experiência de usuário para todos, incluindo pessoas com deficiência visual ou auditiva e com distúrbios de aprendizagem, como a dislexia.
Isso não é uma tendência, mas um fator importante que todas as marcas devem considerar da mesma forma que pensam sobre o design de sites mobile-first.
As Diretrizes de Acessibilidade de Conteúdo da Web (WCAG) são extensas, mas alguns pontos-chave incluem:
- Usando fonte grande e fácil de ler (pelo menos 16 px ou maior) e linhas com pelo menos 1 1/2 espaços de distância
- Evitar longos blocos de texto e usar parágrafos curtos ou listas com marcadores sempre que possível
- Usar cores com contraste suficiente para botões de call-to-action e outras áreas clicáveis
- Incluindo texto alternativo em todas as imagens
- Usando legendas para todos os vídeos
Prestar atenção a esses detalhes importantes garantirá que você não esteja excluindo involuntariamente ninguém de encontrar as informações de que precisa em seu site.
Implemente essas tendências de design de sites
Algumas tendências de design de sites vêm e vão, mas uma ótima experiência do usuário é atemporal. Saber como incorporar corretamente certos elementos de design sem afetar negativamente o UX, o SEO ou a velocidade da página requer um conjunto de habilidades e experiência especializadas.
Nossa equipe na Kuno Creative está envolvida no design e desenvolvimento de sites desde 2000. Temos experiência em todo o processo, bem como no gerenciamento das complexidades de migrações de sites, fluxos de trabalho e muito mais.
Também temos experiência em projetar sites para uma variedade de setores diferentes, incluindo tecnologia e software, saúde, manufatura e serviços profissionais.
Dê uma olhada em alguns de nossos exemplos de design de sites e entre em contato conosco a qualquer momento para discutir como podemos ajudá-lo a alcançar o equilíbrio certo entre o design para mecanismos de pesquisa e o design para pessoas.

