Tendências de Web Design para 2022
Publicados: 2022-02-0294% dos usuários precisam de apenas 50 milissegundos para fazer um julgamento rápido sobre a legitimidade de uma empresa com base em seu site. Os seres humanos reagem inerentemente ao bom design porque são atraídos por coisas bonitas. Cor, forma, tamanho, layout e usabilidade são necessários para criar beleza e harmonia, ou outra forma de descrevê-la: uma linguagem visual consistente.
As principais tendências de web design flutuam à medida que a estética muda devido à preferência da cultura pop, mas como o designer italiano Massimo Vignelli disse uma vez: “Estilos vêm e vão. O bom design é uma linguagem, não um estilo.” Portanto, a primeira “regra” do design do site que precede as tendências é garantir que qualquer estética que você escolher fale e seja uma expressão dos valores e da personalidade do seu negócio.
As tendências atuais de web design indicam um maior senso de diversão, com elementos interativos que envolvem e encantam os clientes. Vamos descompactar os detalhes que compõem as melhores tendências de design de sites deste ano.
Fale com especialistas em SEO
Principais tendências de design de sites a serem observadas em 2022
#1 Animação
Seja em grande ou pequena escala, as animações na página produzem uma experiência visualmente estimulante, trazendo um nível de entusiasmo e engajamento para o usuário. Os usuários engajados são mais propensos a clicar, visualizar e comprar coisas. De um modo geral, os web designers confiaram em animações em seções de heróis e transições de página; no entanto, novas tendências de web design indicam uma mudança para acomodar animações em grande escala.
O poder de aderência da animação oferece a capacidade de criar experiências online versáteis e emocionantes. De movimento líquido a logotipos animados, tipografia cinética, animação de carregamento e efeitos de foco - há muitas maneiras de o "movimento" revitalizar os layouts de sites. Um número crescente de empresas também está usando animações 3D em suas páginas da web para evocar uma sensação de hiper-realismo, o que funciona bem para empresas de animação, jogos, design de interiores e arquitetura.
#2 Integração de vídeo
A incorporação de vídeos do YouTube está lentamente se tornando uma coisa do passado. Um vídeo bem pensado e de alta qualidade é mais eficaz do que uma dúzia de links incorporados. Os recursos de paralaxe dos designs da web promovem vídeos cinematográficos que atraem os espectadores para a ação, criando uma experiência imersiva que chama a atenção, mas não intrusiva.
Os vídeos em tela cheia ficam excelentes em telas grandes e fazem um trabalho impressionante ao compartilhar dinamicamente a história da sua organização de forma rápida e clara. Embora a produção de vídeo erre no lado caro, é mais poderosa que o texto. Este ano, prevê-se que o vídeo represente mais de 82% de todo o tráfego de internet do consumidor.
#3 Design otimizado para dispositivos móveis

O web design responsivo, AKA mobile-friendly, agora é a norma. As tendências contínuas de web design indicam um foco no desenvolvimento de sites amigáveis para o polegar. A maioria dos visitantes de sites móveis navega com os polegares. Portanto, colocar a barra de navegação, o menu e os botões de contato na zona do polegar (em direção ao centro da tela) melhora o UX e a experiência do usuário.
Os dispositivos móveis e o idioma mudam, mas o design amigável ao polegar continuará sendo uma parte crítica do design do site enquanto as telas sensíveis ao toque prevalecerem. Gestos como tocar, tocar duas vezes, arrastar, beliscar e pressionar devem ocorrer dentro da zona do polegar. A navegação móvel costumava ser uma lista suspensa pragmática de links. No entanto, as últimas tendências de web design atualmente tendem a favorecer sobreposições de tela cheia para acomodar botões sociais e outros conteúdos úteis.
#4 Conteúdo personalizado
Uma equipe inovadora de web design aconselhará as organizações a exibir conteúdo personalizado com base no comportamento do usuário. Por exemplo, se um usuário passar algum tempo em uma página da web de decoração de lounge, na próxima vez que visitar o site da loja, ele exibirá conteúdo relevante, como itens visualizados recentemente ou produtos da lista de desejos para aumentar as conversões.
O conteúdo personalizado é eficaz para sites de comércio eletrônico para diminuir os carrinhos abandonados e manter as taxas de conversão. Os clientes estão mais envolvidos com anúncios adaptados aos seus interesses. Mensagens relevantes e pessoais que atendem aos seus pontos problemáticos devem ser entregues em toda a jornada do cliente, principalmente por meio do web design, pois a maioria dos consumidores compra por meio de sites.
#5 Modo escuro

O olho humano localiza as coisas mais claras com mais facilidade no modo escuro. Embora haja evidências conflitantes sobre se o modo escuro, ou seja, ter um fundo preto é mais saudável para a visão, é uma tendência de design de sites que permeou as mídias sociais e o Gmail, que agora oferece alternâncias de modo escuro.
Para sites com elementos de design com muitas imagens, o modo escuro aumenta o contraste, deixando uma impressão mais forte do que as organizações têm a oferecer. Além de serem elegantes, atraentes e agradáveis aos olhos, os designs da Web em modo escuro também podem economizar a vida útil da bateria em ambientes com pouca luz. A ascensão do modo escuro à popularidade tem muito a ver com o minimalismo que se tornou o trabalho de muitos web designers na última década.
#6 Minimalismo

Parece que as tendências do design minimalista se recusam a desistir. Menos do que um estilo visual e mais um princípio de design, o minimalismo é baseado no uso apenas de elementos essenciais de design plano, como formas geométricas básicas, texto limpo, paletas de cores limitadas, linhas retas e espaço vazio para criar um design harmonizado e funcional.
Em 2020, há uma mudança para as tendências de design neo-brutalistas, que se baseiam na rigidez do minimalismo. Sites de estilo brutalista favorecem HTML sem estilo, planos de fundo simples, layouts assimétricos, fontes de computador padrão e imagens sem photoshop. Esta tendência de web design casa a crueza do Brutalismo com a contenção minimalista, oferecendo um design gráfico atraente, frequentemente adotado por empresas criativas.
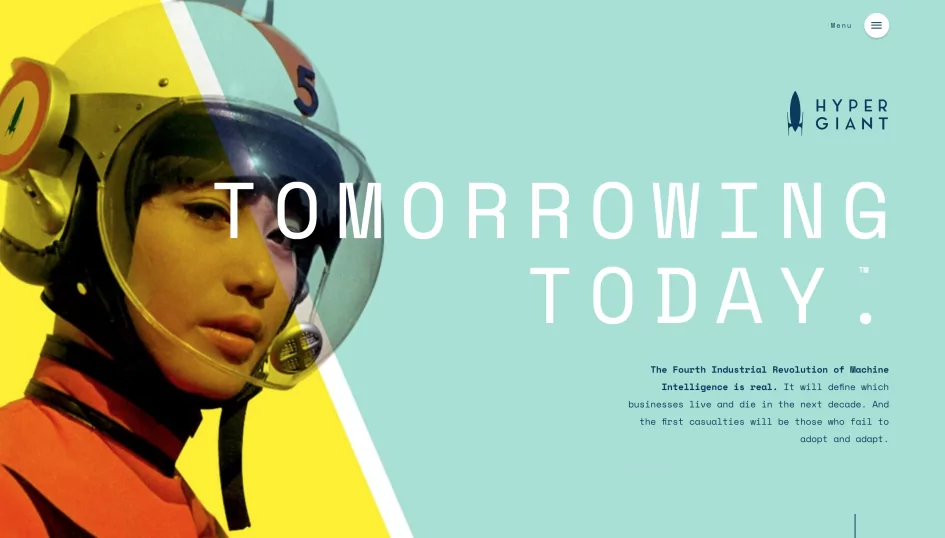
#7 Maximalismo

Considerada o oposto do minimalismo, essa abordagem sem limites envolve a adoção do excesso, tipografia ousada, combinações de cores fortes e padrões e motivos contrastantes, adicionando um toque visual distinto ao web design. Quando feito corretamente e refinado, pode facilmente gerar interesse visual e atrair visitantes.
O maximalismo desafia as restrições minimalistas, deixando espaço para a espontaneidade. Marcas juvenis ligadas à cultura de rua, músicos, agências e grifes de moda gravitam em direção a landing pages maximalistas com colagem de mídia mista, incorporando grandes fontes decorativas, texturas artísticas e animação. Nesse sentido, tanto o minimalismo quanto o maximalismo alcançam o mesmo efeito. Em última análise, o público-alvo e os valores do negócio determinam o web design.
#8 Formas Orgânicas
Apoiadas no uso de formas orgânicas ou fluidas, as tendências de design orgânico para 2022 se inspiram na natureza. É influenciado por um foco maior em sustentabilidade e ambientalismo, apresentando cores quentes e terrosas, formas naturais e texturas orgânicas cruas. As tendências de design orgânico para 2002 são um bom presságio para marcas de beleza, decoração para casa, hotéis boutique e spas que desejam incutir uma sensação de calma em sua presença online.
Formas e padrões orgânicos — qualquer coisa que não seja restrita ou reta e inflexível — tem fluidez e fluidez. Pense em nuvens, ondas e colinas ondulantes. Essas formas líquidas podem ser padrões de fundo ou usadas para isolar diferentes seções, oferecendo uma sensação mais suave e orgânica a um site. Essas formas curvas oferecem uma ótima oportunidade para tornar os sites mais acessíveis.

#9 Arte vetorial
Para as tendências de web design de 2022, você pode esperar um aumento nos gráficos com aparência de “faça você mesmo” para criar interfaces relacionáveis que preenchem a lacuna entre o online e o offline. A arte vetorial pode incluir rabiscos, rabiscos, recortes confusos e texturas analógicas como giz de cera e tinta, imbuindo o design com um senso de personalidade por meio de obras de arte imperfeitas e feitas à mão.
Os vetores planos também serão revigorados com contornos arrojados, fluidez exagerada e, às vezes, renderizados em 3D. As tendências de web design deste ano revelam que os designers estão se voltando para os artistas Ukiyo-e do Período Edo do Japão em busca de inspiração. A obra mais famosa nesse estilo é A Grande Onda de Kanagawa, com contornos grossos e perspectiva limitada.
#10 Retrô

Os anos 2020 já foram considerados o futuro do design. Agora, estamos nos afastando do minimalismo polido e abraçando a nostalgia da inspiração do site, especificamente dos anos 90. Fontes com serifa, layouts de mesa visíveis e cores ricas e suaves compensadas por grades visíveis dão aos sites um toque sutil e retrô que combina bem com outras tendências retrô.
Os designs gradientes, proeminentes na década de 1990, também estão voltando. Essas transições de cores misturam-se gradualmente de uma cor para outra, adicionando profundidade. De sobreposições de imagens a texturas sutis em elementos da interface do usuário, essa tendência de design duotônico foi popularizada pelo Spotify quando colocou fotos gradientes em suas campanhas e microsites.

A Importância do Web Design no Marketing Digital
Web design é a base do marketing digital. A maioria, se não todos, os esforços de marketing digital são projetados para direcionar o tráfego (leads em potencial) para o site de uma empresa. Uma empresa não pode se envolver efetivamente com o escopo do que o marketing digital tem a oferecer se não tiver uma “vitrine” digital inteligentemente projetada e otimizada para mecanismos de busca.
Marca
O web design coerente estabelece uma impressão inicial e envolve o público falando sobre quem e sobre o que é sua marca. Web design é uma manifestação física da personalidade de uma empresa e seu ethos. O conteúdo de um site permite que os visitantes confiem e acreditem que os produtos e serviços de uma organização são a solução certa para eles.
Os usuários equiparam a experiência que têm em sites com a experiência que teriam em uma loja física. Como eles são obrigados a fazer inúmeras suposições com base no design do seu site, é vital que você garanta que seu design da web envie a mensagem que você deseja que o público receba sobre sua empresa.
Experiência de usuário
Web design começa com hierarquia. Se os usuários têm um tempo limitado para interagir com seu site, seu web design precisa priorizar e direcioná-los para o que é mais importante. Uma estrutura de site simples e limpa que é responsiva e usa cores e design para estimular estrategicamente os usuários a agir funciona melhor.
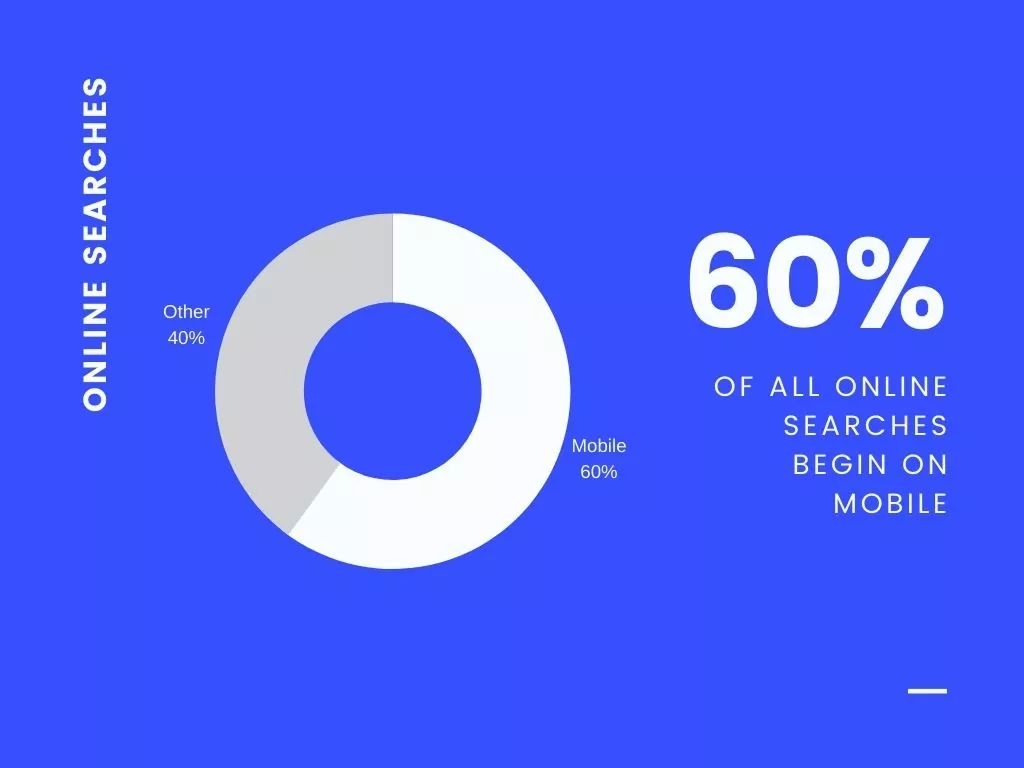
Se as pessoas acessarem seu site por meio de seus telefones e precisarem aumentar e diminuir o zoom para ler ou visualizar imagens, você perderá leads em potencial. Você deseja evitar a exclusão de clientes devido ao design ruim. Para se ter uma ideia, quase 60% de todas as buscas online começam no celular, com alguns setores chegando a mais de 70%. Certifique-se de projetar seu site de uma maneira que também aumente as taxas de conversão em dispositivos móveis.

Por exemplo, as principais marcas colocam botões de call to action em locais identificáveis, usando cores brilhantes para garantir que o olho viaje naturalmente para lá. Além disso, a navegação principal deve estar próxima ao topo da página, com os links anteriores classificados com base na importância e assim por diante. Os sites devem ser fáceis de usar para qualquer pessoa – de crianças a octogenários.
Otimização
Os sites também precisam ter um bom desempenho do ponto de vista técnico. Isso significa investir em SEO técnico e bom design de UX. Os sites otimizados oferecem uma experiência de usuário perfeita, classificam-se bem nos resultados do mecanismo de pesquisa do Google e respondem aos comportamentos e ao ambiente dos usuários com base no tamanho da tela, plataforma e orientação.
Se você não otimizar seu site e o conteúdo nele por meio de princípios de design sólidos, ele não aparecerá nas páginas de resultados dos mecanismos de pesquisa e ninguém notará. No entanto, quando você otimiza seu site para pesquisa, coloca sua empresa em um mapa global. 53% do tráfego do site vem de resultados de pesquisa orgânica, portanto, sites amigáveis para SEO que correspondem às consultas dos usuários, em teoria, receberão 50% mais tráfego.
Conversões
Um web design afeta as taxas de conversão por meio da legibilidade, frases de chamariz e estética. O design do conteúdo deve facilitar a leitura do texto pelos visitantes, deixando espaço suficiente entre as linhas. Os leads em potencial não se incomodarão em passar o texto superficialmente se for muito denso. Portanto, a maioria dos designers opta por uma abordagem simples e direta, direta e direta ao ponto.
Dito de outra forma: inclua as necessidades básicas mais importantes para chamar a atenção e vender.
Todo site de alta conversão tem mais de uma chamada à ação adequada, clara e óbvia. Os visitantes devem sempre ter a opção de “comprar” ou “obter uma cotação”. Essa é uma das principais maneiras pelas quais o web design melhora a taxa de visitantes que se convertem em clientes potenciais. Por fim, quando se trata de conversão de leads, considere como as cores, estrutura, layout e imagens complementam sua marca.
Conclusão
Os sites são fortes geradores de leads e a forma mais natural de marketing. Aqueles com funis de conversão estratégicos conduzem os usuários sem esforço pela jornada do comprador e impulsionam as conversões, proporcionando maior satisfação do usuário do que sites jogados ao acaso com pouca consideração pela intenção e pelas necessidades do cliente.
Fundamental para qualquer site é o foco central de poder responder às necessidades dos visitantes da forma mais eficiente possível. Trabalhar com os especialistas em design da agência Comrade Web Digital Marketing ajudará você a criar mensagens concisas e frases de chamariz fortes por meio de um design bonito e funcional.
Nos deixe mostrar como
Como nos mantemos atualizados com as tendências de web design, nossos designers e estrategistas tornarão mais fácil para seus clientes entrarem em contato com você, e você achará mais simples facilitar as conversões e engajar os clientes. Pronto para transformar seu site? Clique aqui.
