Como fazer Web Design com melhores ferramentas de prototipagem que podem automatizar o processo para designers?
Publicados: 2021-04-24Ao me deparar com essa consulta no Quora, percebi que muitas pessoas gostariam de se destacar em web design usando ferramentas de prototipagem. Francamente, o conceito de design de site evoluiu drasticamente e se tornou mais dinâmico e responsivo. Portanto, para facilitar seu trabalho, você pode considerar o uso de uma ferramenta de prototipagem que pode automatizar o processo geral. Embora existam muitas opções por aí, selecionei as 5 melhores ferramentas de prototipagem e web design que você deve explorar.
- Por que a prototipagem é importante no design da Web?
- Como uma ferramenta de prototipagem confiável pode ajudá-lo com o design do site?
- Como escolher a melhor ferramenta de prototipagem para web design?
- As 5 melhores ferramentas de prototipagem para web design em 2021
- 1. Wondershare Mockitt
- 2. Adobe XD
- 3. Figma
- 4. UXPin
- 5. ProtoPie
- Palavras Finais
Por que a prototipagem é importante no design da Web?

Do aplicativo ao design e desenvolvimento do site, a prototipagem pode ser extremamente útil. Depois de investir seu tempo na criação de um protótipo, você pode trabalhar facilmente no produto final.
Idealmente, começamos com um papel ou um protótipo bruto que se desenvolve em protótipos clicáveis e dinâmicos. Um protótipo de alta fidelidade permite visualizar seu produto e até mesmo testá-lo da perspectiva do usuário. Isso não apenas economizará seu tempo no desenvolvimento do site, mas também o ajudará a iterar as alterações e testar a viabilidade da interface.
Recomendado para você: 7 Diretrizes Chave de um Bom Web Design que Você Deve Seguir!
Como uma ferramenta de prototipagem confiável pode ajudá-lo com o design do site?

Digamos que você encontrou uma ferramenta de prototipagem engenhosa para web design que funciona em sua plataforma preferida. Além de aprender a fazer web design, ele pode te ajudar das seguintes formas:
- Ele permitirá que você crie a estrutura geral e os elementos de design de um site em um instante.
- Você pode manter versões dedicadas do design do site e evitar retrabalhos caros.
- Isso reduziria drasticamente a duração do desenvolvimento e implantação do site.
- Uma ferramenta profissional aceleraria a interação do usuário e os parâmetros de adaptação do produto.
- Além de evitar falhas imprevistas, permitiria demonstrar a funcionalidade geral do produto.
- Mais importante ainda, ajudaria você a colaborar com sua equipe, encurtando o processo de design e desenvolvimento da web.
Como escolher a melhor ferramenta de prototipagem para web design?

Como existem várias ferramentas de prototipagem disponíveis, considere o seguinte ao escolher uma opção ideal.
- Funcionalidades gerais : A princípio, verifique a gama de funcionalidades, vetores, widgets de design, bibliotecas e outras opções oferecidas pela ferramenta.
- Elementos dinâmicos : se você deseja representar interações ou um design responsivo, certifique-se de escolher uma ferramenta que possa gerar resultados de alta fidelidade.
- Facilidade de uso: A curva de aprendizado geral da ferramenta deve ser mínima para que você possa começar a usá-la sem problemas.
- Plataformas suportadas : eu recomendaria considerar uma ferramenta baseada na Web que pode ser executada em qualquer plataforma e ajudá-lo a colaborar com outras pessoas. Além disso, você também pode verificar suas versões de aplicativos para desktop ou dispositivos móveis.
- Outras coisas a considerar : Além disso, considere seu orçamento geral, o feedback da ferramenta, suas opções de segurança e outros recursos avançados. Você também pode verificar se a versão gratuita está disponível para obter uma experiência prática da ferramenta com antecedência e se ela deve ter um suporte ao cliente responsivo.
As 5 melhores ferramentas de prototipagem para web design em 2021

Se você também quiser aprender a criar web design com as ferramentas de prototipagem corretas, recomendo explorar as seguintes opções.
1. Wondershare Mockitt
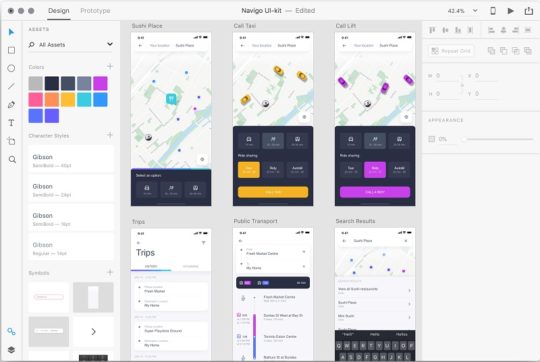
O Wondershare Mockitt é uma das melhores ferramentas de prototipagem que você pode usar para qualquer aplicativo ou design de site. A melhor parte é que você pode selecionar uma perspectiva de sua escolha e usar a ampla gama de elementos de design na ferramenta para atender às suas necessidades. Você pode até mesmo enviar seu protótipo diretamente para o desenvolvimento do site, exportando-o para diferentes formatos.

Fonte da imagem: Wondershare
- Existem centenas de elementos de design, widgets e modelos que você pode usar no Mockitt para economizar seu tempo.
- O aplicativo baseado na Web possui uma interface intuitiva e amigável, sem curva de aprendizado. Com recursos simples de arrastar e soltar, você pode incluir e editar facilmente todos os tipos de elementos de design.
- Também existem muitos elementos dinâmicos que permitem criar um design da Web interativo (representando links, transições, estados e muito mais).
- Ele é integrado à nuvem dos Jogos Olímpicos, permitindo que você colabore com sua equipe e atribua funções específicas a seus colegas.
- Você pode obter uma visualização instantânea de seus designs da perspectiva de um usuário e manter versões dedicadas do produto. O design do site também pode ser exportado diretamente para códigos CSS ou Swift para um desenvolvimento contínuo.
| Fácil de usar | Fácil |
| Preços | Grátis ou $ 9,99 por mês ou $ 59 anualmente |
| Recomendado para | Iniciantes e Profissionais |
| Kits de IU gratuitos | Extenso |
| Widgets e bibliotecas | Extenso |
| Corre em | Windows, Mac, Linux e Web |
| Avaliação geral | 9 |
Você pode gostar de: 9 Dicas Importantes para Ganhar Dinheiro como Web Designer.
2. Adobe XD
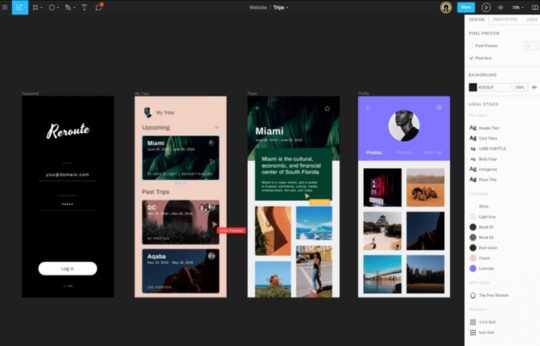
O Adobe XD é uma ferramenta de prototipagem rápida que você pode usar no Mac, Windows ou na Web para atender às suas necessidades de design. Você pode até integrá-lo a outras ferramentas da Adobe (como a Creative Cloud) para obter melhores resultados.


Fonte da imagem: Adobe
- O Adobe XD fornece kits de UX e UI dedicados para criar sites, aplicativos e outros produtos com facilidade.
- Existem centenas de componentes redimensionáveis e elementos dinâmicos que você pode usar para o design do site.
- Os usuários podem importar designs do Photoshop, Sketch ou Illustrator e exportar diretamente seus designs para diferentes formatos.
- Ao integrá-lo ao Adobe Creative Cloud, você pode trabalhar facilmente com sua equipe ou compartilhar seus designs com outras pessoas.
- Você também pode encontrar centenas de plug-ins prontamente disponíveis para o Adobe XD para web design e outros aplicativos.
| Fácil de usar | Moderado |
| Preços | US$ 9,99 por mês |
| Recomendado para | Prós |
| Kits de IU gratuitos | Extenso |
| Widgets e bibliotecas | Moderado |
| Corre em | Windows, Mac, Linux, Mobile e Web |
| Avaliação geral | 8 |
3. Figma
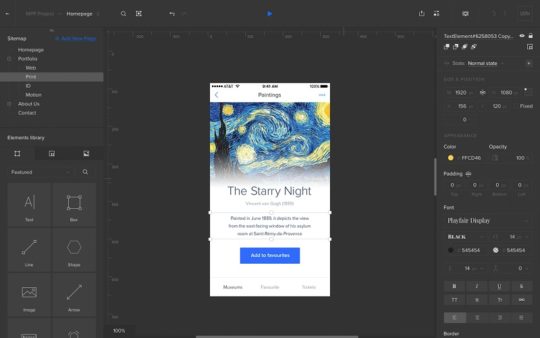
Figma é uma ferramenta leve de prototipagem e design de sites que você pode usar em praticamente qualquer plataforma. O aplicativo já é compatível com quase todos os principais formatos gráficos e de design e permite importar seus projetos de ferramentas de terceiros.

Fonte da imagem: Figma
- A ferramenta de prototipagem de web design permitiria que você criasse wireframes otimizados para desktop ou dispositivos móveis em qualquer lugar.
- Existem vários elementos dinâmicos, permitindo vincular diferentes páginas, definir vários estados e representar todos os tipos de transições.
- Figma também é conhecido por seu recurso 'Smart Animate', que pode criar sobreposições automáticas e GIFs animados.
- Além do recurso Auto Layout, o Figma também oferece a liberdade de projetar novos vetores do zero.
- Ele também oferece opções colaborativas para trabalhar em conjunto com sua equipe e compartilhar instantaneamente seus designs com outras pessoas por meio de e-mails ou links.
| Fácil de usar | Fácil |
| Preços | Gratuito ou $ 12 por mês |
| Recomendado para | iniciantes |
| Kits de IU gratuitos | Limitado |
| Widgets e bibliotecas | Extenso |
| Corre em | Windows, Mac, Linux e Web |
| Avaliação geral | 8 |
4. UXPin
Se você estiver procurando por uma ferramenta de prototipagem mais avançada para design de sites, considere explorar o UXPin. Da documentação contextual aos sistemas de design, ele fornece suporte UX completo, mas também é um pouco caro do que outras opções.

Fonte da imagem: UXPin
- Sem a necessidade de escrever códigos, o UXPin permitirá que você trabalhe em todo o protótipo para o design de um site do zero.
- Você pode criar protótipos totalmente clicáveis usando seu link e outros elementos de design interativos.
- Os usuários podem importar projetos do Sketch diretamente, obter uma visualização ao vivo de seus projetos e exportá-los para diferentes formatos.
- Você pode gerar um link exclusivo de seus protótipos e compartilhá-lo instantaneamente com outras pessoas.
- Outros recursos avançados incluem histórico de versões, integração na nuvem, proteção por senha, etc.
| Fácil de usar | Duro |
| Preços | $ 19 por mês (por editor) |
| Recomendado para | Prós |
| Kits de IU gratuitos | Extenso |
| Widgets e bibliotecas | Extenso |
| Corre em | Windows, Mac e Web |
| Avaliação geral | 7 |
5. ProtoPie
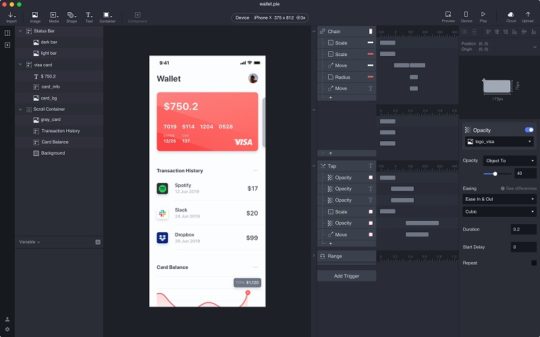
Por fim, se você deseja criar protótipos dinâmicos em menos tempo, também pode experimentar o ProtoPie. Esta solução de design de site é usada principalmente por iniciantes e fornecerá todos os tipos de recursos de prototipagem em um só lugar.

Fonte da imagem: ProtoPie
- Existem plug-ins dedicados para importar projetos diretamente do Figma, Sketch ou Adobe XD para o ProtoPie.
- Há uma ampla variedade de bibliotecas interativas e elementos de design que você pode adicionar e personalizar para atender às suas necessidades de design.
- Depois de adicionar um elemento dinâmico, você pode incluir links, configurar seus estados, atribuir variáveis etc. para trabalhar em um protótipo de alta fidelidade.
- Você pode criar um espaço compartilhável para trabalhar com sua equipe e manter diferentes versões de seu design.
- Se desejar, você também pode exportar seus projetos em diferentes formatos como HTML, JPG, PDF, etc.
| Fácil de usar | Fácil |
| Preços | $ 11 por mês |
| Recomendado para | iniciantes |
| Kits de IU gratuitos | Limitado |
| Widgets e bibliotecas | Limitado |
| Corre em | Windows, Mac, Celular e Web |
| Avaliação geral | 6.5 |
Você também pode gostar de: Web Design para SEO: dicas essenciais de SEO para designers de sites.
Palavras Finais

Ai está! Depois de passar por essas opções, você poderá escolher a melhor ferramenta de prototipagem para web design. Se você quiser aprender como fazer web design sem gastar muito tempo, o Wondershare Mockitt deve ser sua opção preferida. Oferecendo toneladas de elementos dinâmicos, ele permitirá que você crie o protótipo geral do seu site para uma plataforma preferida. Além disso, também pode ajudá-lo a colaborar com sua equipe e enviar diretamente o protótipo para desenvolvimento web.
