Web design: mais de 7 dicas para aumentar suas vendas
Publicados: 2019-12-02A indústria de comércio eletrônico está crescendo rapidamente nos últimos anos. À medida que vemos mais e mais empresas migrando seus serviços online, surge uma necessidade maior de sites projetados e construídos para vender. No entanto, seu site pode ter um tráfego enorme e sua classificação nas páginas de resultados do mecanismo de pesquisa pode ser alta, mas se suas vendas continuarem inexpressivas, convém dar uma olhada mais de perto no design da web.
Última atualização: Acabamos de lançar a versão 2.0 do Claue Multipurpose Magento 2 Theme com várias melhorias de desempenho e recursos exclusivos. Confira este tema agora: Claue Magento Theme 2. 0

Demonstração ao vivo
Claue – Clean, Minimal Magento 2&1 Theme é um excelente modelo para uma loja de comércio eletrônico moderna e limpa com mais de 40 layouts de página inicial e toneladas de opções para loja, blog, portfólio, layouts de localizador de lojas e outras páginas úteis. A versão 2.0 do Claue vem com vários recursos exclusivos, incluindo:
- Sendo baseado no tema Luma.
- Conheça todos os padrões do tema Magento
- Melhoria significativa de desempenho
- Compatível com a maioria das extensões de terceiros.
- Totalmente compatível com Magento 2.4.x
Esta segunda versão avançada diferencia-se completamente da anterior. Assim, se você estiver usando o Claue versão 1 e quiser atualizar para o Claue versão 2, você só pode reconstruir um novo site em vez de atualizar da versão antiga. Agora, vamos voltar ao assunto principal.

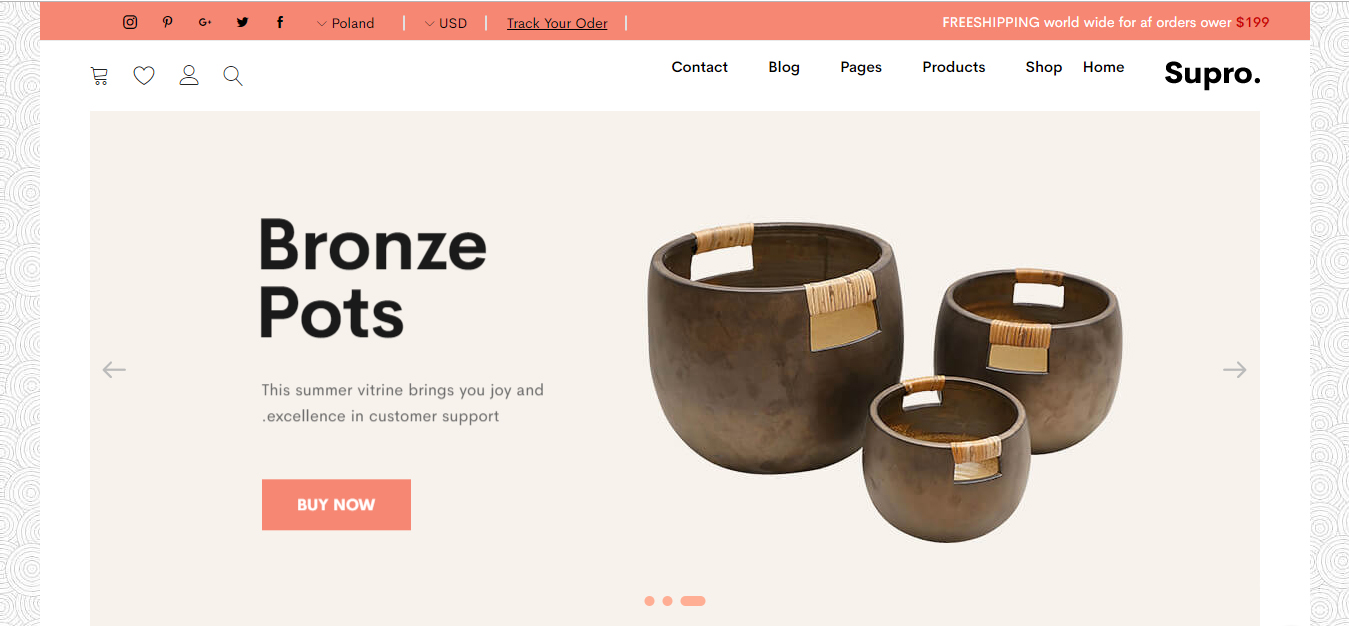
Exemplo de web design: Supro – Tema minimalista AJAX Magento 2
Em suma, o web design pode ter um impacto nas vendas, e é importante que você ajuste seu web design para impulsioná-las. Neste artigo, gostaríamos de apresentar 7 dicas (ou mais!) de web design para aumentar suas vendas.
1. Crie uma página de destino eficaz

Landing page do seu web design
Uma página de destino é onde começa o caminho para a conversão. Para atrair leads e clientes, sua landing page deve ter um título forte. Uma imagem de alta qualidade ou um vídeo informativo que chame a atenção também seria um toque agradável. No entanto, você precisa garantir que a página de destino defina todos os benefícios que você está oferecendo em termos muito claros. Se a oferta da sua página de destino não for atraente e clara o suficiente, você deve reconsiderar cuidadosamente sobre isso e fornecer uma página de destino limpa, mínima, mas eficaz para o seu site.
2. Tenha uma navegação fácil

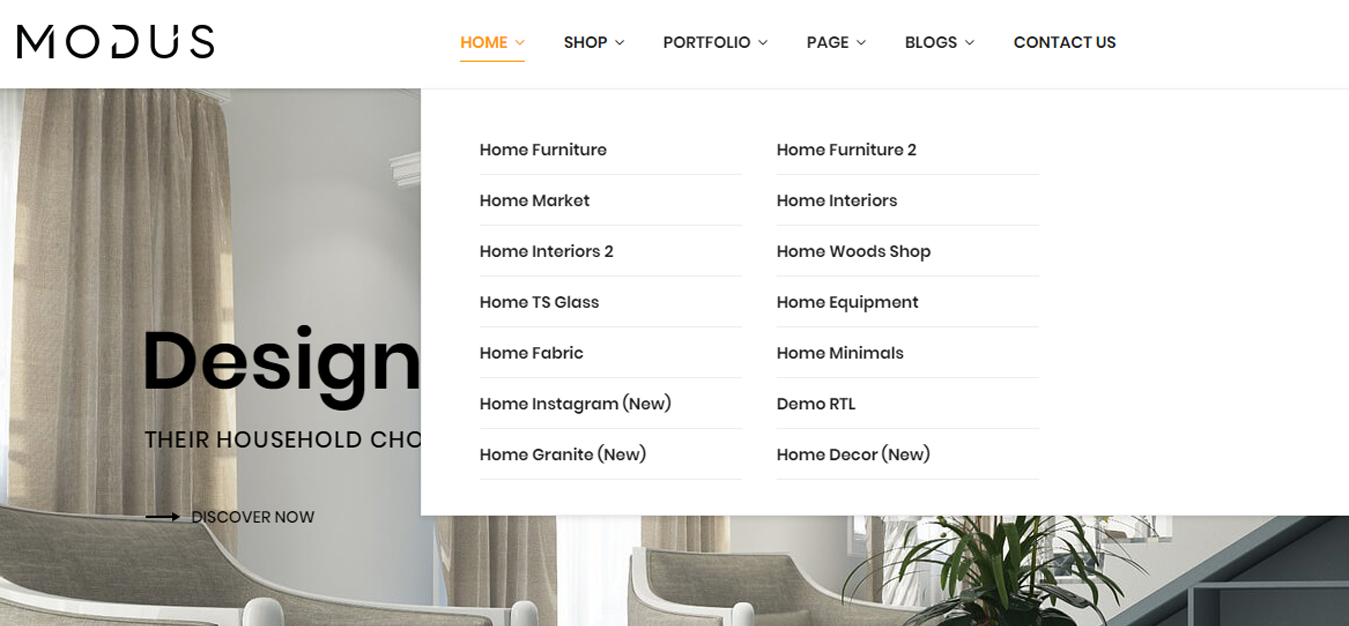
Navegação fácil no exemplo de web design: Modus – um tema Woocommerce
Hipoteticamente, seu site tem um design de interface excelente com muitas cores em linha que correspondem ao propósito da sua página da web, mas o recurso de navegação é ruim. O que vai acontecer? Não é preciso ser um gênio para saber que os visitantes passarão menos tempo em seu site e, portanto, melhorarão suas chances de conversões se acharem a navegação difícil. Dividir as categorias claramente, tornar todos os elementos de navegação links clicáveis e colocar um recurso de pesquisa funcional são apenas alguns dos elementos de design da web que você pode ajustar para tornar seu site facilmente navegável.
3. Evite a fadiga do clique

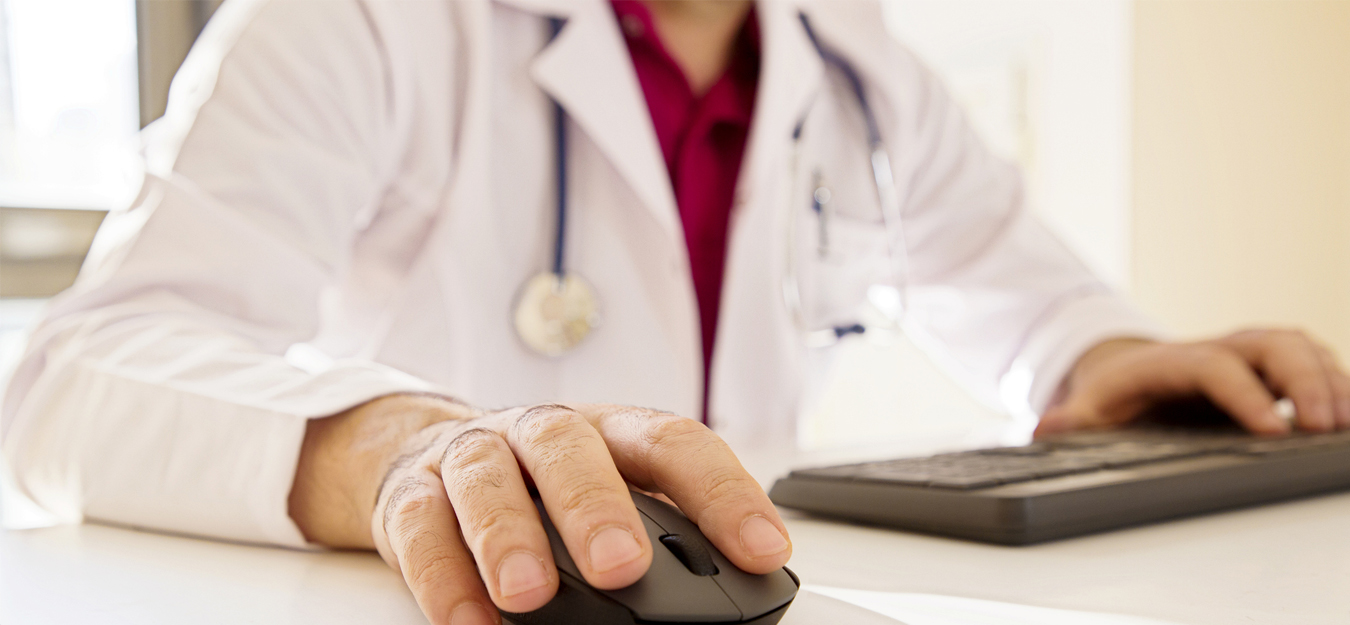
A fadiga do clique pode queimar os trabalhadores
A fadiga do clique está acontecendo em toda a sociedade de comércio eletrônico. Por exemplo, no setor de saúde, sistemas de registros médicos eletrônicos mal projetados com muitas caixas de diálogo e prompts de login são um fator crescente que contribui para o desgaste do trabalhador. Os visitantes do site, por outro lado, simplesmente sairão da página. Portanto, limite o número de cliques necessários para um visitante fazer uma compra ou concluir uma ação para melhorar as conversões do site. Dessa forma, seu site receberá mais visitantes, o que pode resultar em taxas de conversão mais altas e aumentar as vendas.
4. Responsivo a outras plataformas


Web design deve ser responsivo
A forma como as pessoas acessam a Internet mudou drasticamente, com o surgimento de smartphones e tablets. Para ser mais específico, o número de usuários que navegam na Internet por computadores sofreu um declínio, enquanto os usuários que usam a Internet em seus dispositivos móveis aumentaram significativamente nos últimos anos. Portanto, quando você cria um site de comércio eletrônico, ele deve ser otimizado para usuários móveis. Em outras palavras, o design do seu site de comércio eletrônico deve ser responsivo. Se houver um momento para você tornar seu site o mais amigável possível para dispositivos móveis, agora seria.
5. Otimize a velocidade de carregamento

Otimizando a velocidade de carregamento do seu web design
A velocidade com que uma página carrega pode significar a diferença entre os visitantes que compram algo de você ou o abandonam completamente. Se os visitantes encontrarem um design inepto e velocidades de carregamento dolorosamente lentas, eles sairão imediatamente. Para ser mais exato, uma pesquisa de Stanford revela que 75% dos usuários da Internet farão julgamentos sobre a credibilidade de uma empresa com base apenas em seu design na web. Portanto, a lição é usar elementos de web design de forma inteligente para obter o máximo impacto e velocidades de carregamento mais rápidas.
6. Um botão de call-to-action difícil de perder

Botão CTA no seu web design
Para que seus visitantes realizem qualquer ação, certifique-se de que o botão de CTA que seu design da web contém esteja em um local proeminente e fácil de descobrir, como em algum lugar acima da dobra. Também ajudará se estiver em vermelho ou qualquer outra cor que chame a atenção. O conteúdo do seu botão também deve atingir diretamente a necessidade de seus clientes. Um simples, mas atraente “Explore agora!” é muito melhor do que apenas ler uma carta tão longa e sem atrativos incluída no seu botão CTA. Isso provocará a curiosidade do seu cliente, o que eventualmente levará a mais vendas.
7. Inclua prova social em seu web design

Incluindo prova social em seu web design
Testemunhos e avaliações mostram que outros foram antes de você e ficaram felizes por isso, dando aos novos clientes a confiança necessária para mergulhar. Seu web design precisa incorporar depoimentos de clientes satisfeitos que aproveitaram suas ofertas no passado. Contanto que os depoimentos venham com as identidades reais de clientes anteriores, eles serão confiáveis, o que deve fazer com que os visitantes confiem mais em você. Outra ótima maneira de mostrar prova social é incluir uma seção de “best-sellers”. Isso enfatizará sua confiança e aumentará suas taxas de conversão como resultado.
8. Mantenha o design dos formulários de contato curto e elegante

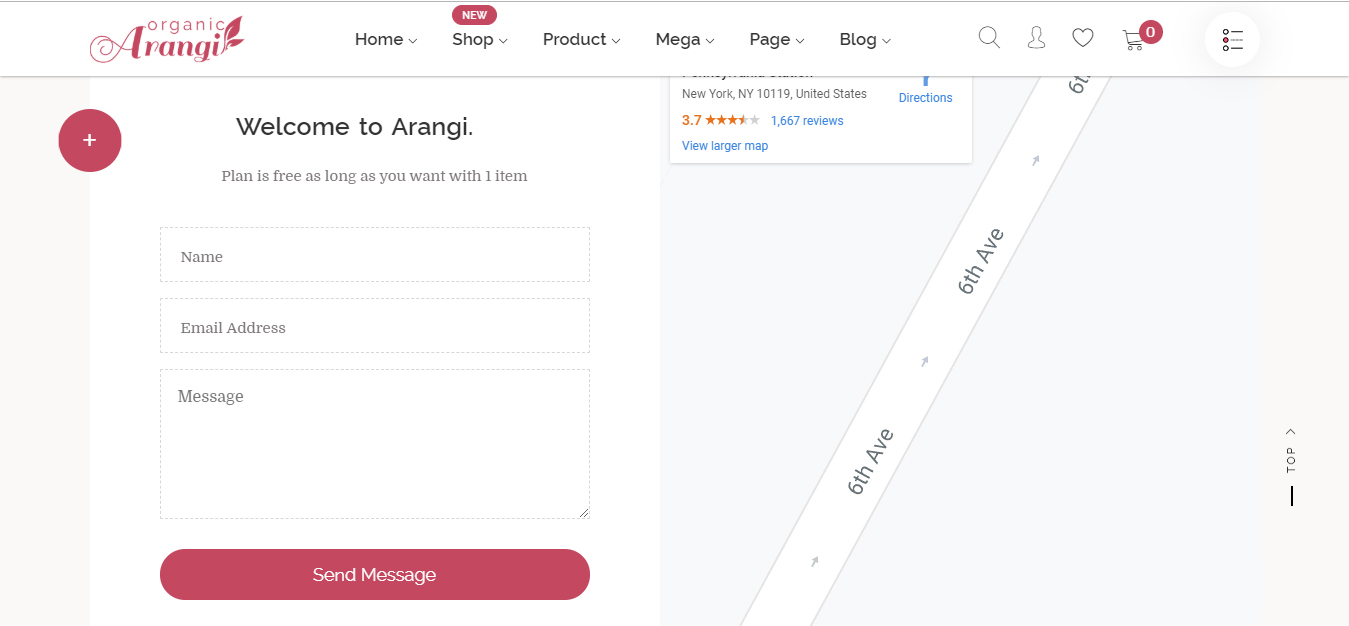
Formulário de contato simples no exemplo de web design: tema Arangi
É importante manter o formulário “Contato” curto e agradável. Peça apenas nomes, endereços de e-mail e códigos postais. Essas informações são mais do que suficientes para você divulgar seus produtos e ajudar nas suas taxas de vendas. Acredite, você não quer que os visitantes pensem que você está pedindo informações demais se você inserir mais campos. Além disso, as pessoas odeiam preencher formulários longos e excessivos. Eles preferem passar para o próximo site do que preencher campos adicionais. Resumindo, lembre-se: quanto mais simples for o design dos seus formulários de contato, melhores serão as taxas de vendas que você poderá alcançar.
Isso pode resumir mais de 7 dicas simples de web design para aumentar suas vendas. O web design tem, sem dúvida, um impacto notável em suas vendas, e otimizar seu web design é o mais importante para sustentar e desenvolver seu site. Nós – MageSolution oferece muitos temas e extensões que podem otimizar e embelezar seu web design. Para mais informações, você deve conferir em: MageSolution
