8 principais princípios de design de UX para aplicativos da Web
Publicados: 2023-01-25Ao discutir um bom design de UX para aplicativos da web, a conversa geralmente parece girar em torno de coisas como “design centrado no usuário”, “usabilidade” e “abordagem sistemática”. Esses três termos são essenciais, mas contam apenas parte da história do que faz um bom UX. Quando cavamos abaixo da superfície e no coração do design UX, encontramos princípios universais que devem ser aplicados em diferentes estágios de aplicativos da web.
Os princípios de design UX para aplicativos da web são as diretrizes que ajudam você a criar a melhor experiência de usuário possível. Não se trata apenas de fontes e cores, mas de percepção humana, psicologia e matemática. Esses princípios ajudam você a entender profundamente como as pessoas pensam e trabalham para que você possa criar um design centrado no usuário para seus produtos. Este artigo busca revelar esses princípios; vamos começar.
- Por que a experiência do usuário (UX) é importante?
- 8 principais princípios de design UX para aplicativos da web
- 1. Concentre-se no usuário
- 2. Proporção áurea
- 3. Siga a hierarquia de design
- 4. A regra dos terços
- 5. Os princípios gestalt
- 6. Esquema de cores consistente
- 7. Consistência
- 8. Acessibilidade
- Resumo
Por que a experiência do usuário (UX) é importante?

A experiência do usuário (UX) é a fusão de todas as interações e sentimentos que você tem ao usar um aplicativo da web. Inclui como eles se sentem se foram capazes de concluir sua tarefa e se gostaram de usar o aplicativo em geral.
Designers usam ferramentas UX para aumentar a satisfação do usuário. Um bom design UX torna um aplicativo da Web desejável, memorável e fácil de usar. Também pode fazer com que pareça rápido, fluido e polido. Enquanto uma boa experiência do usuário ajuda os usuários a atingir seus objetivos mais rapidamente com menos esforço, uma experiência ruim os frustra e desperdiça seu tempo.
O objetivo final do design UX é criar uma experiência para os usuários que os faça sentir como se estivessem usando algo feito para eles – algo projetado com suas necessidades em mente.
Recomendado para você: 5 Diretrizes de UX para Construir Melhores Sites de Comércio Eletrônico (Infográfico).
8 principais princípios de design UX para aplicativos da web

Portanto, se você deseja garantir uma experiência positiva para os usuários e aumentar o lucro ao longo do tempo, aqui estão alguns princípios de design UX mais concretos:
1. Concentre-se no usuário
Uma discussão sobre design não estaria completa sem mencionar o design centrado no usuário. Criar design UX com o usuário em mente significa algumas coisas:
- Comece com a pesquisa do usuário para entender quem são seus usuários-alvo e quais problemas você precisa resolver.
- Continue com o teste do usuário para medir se o produto atende às necessidades do usuário.
A pesquisa e o teste do usuário são essenciais, independentemente do setor e do tipo de produto da web. Portanto, certifique-se de honrar o princípio do foco no usuário e criar um design de UX que atenda às necessidades de um público específico.
2. Proporção áurea
A proporção áurea tem sido usada por artistas, arquitetos e designers há milhares de anos como uma proporção padrão para alcançar a beleza. Este princípio de design pode ser visto em tudo, desde as Grandes Pirâmides até a própria natureza.
Você pode criar uma experiência de usuário mais agradável em web design aplicando-a ao seu layout de conteúdo, tipografia e opções de cores. A melhor maneira de explicar a Proporção Áurea é com um exemplo. Vamos tomar como exemplo um site com três colunas de conteúdo. Queremos dividir nossa tela em três seções para que cada seção tenha quantidades iguais de espaço para conteúdo.

Se usarmos métodos tradicionais para dividir nossa tela, podemos fazer com que cada coluna tenha 300 pixels de largura (para corresponder ao nosso conteúdo). Isso funciona bem, mas podemos fazer melhor usando a Proporção Áurea.
A primeira etapa é determinar quanto espaço você deseja entre as colunas (usaremos 100 pixels). Em seguida, divida 100 por 1,618 (o número da proporção áurea): 100 / 1,618 = 62 pixels por largura de coluna! Agora sabemos quanto espaço deve haver entre cada coluna.
3. Siga a hierarquia de design
A coisa essencial a considerar ao projetar um UX para um aplicativo da web é a hierarquia. A hierarquia de design não é apenas a ordem dos elementos de design, como botões, imagens e texto, mas também o tamanho, a cor e o contraste.
É muito tentador colocar o máximo de elementos possível na tela do app para torná-los todos visíveis e fáceis de alcançar. Mas muitas vezes confunde os usuários e eles precisam de ajuda para descobrir o que fazer na tela lotada. Seria útil verificar constantemente os elementos de design que você adiciona em relação ao contexto pretendido.

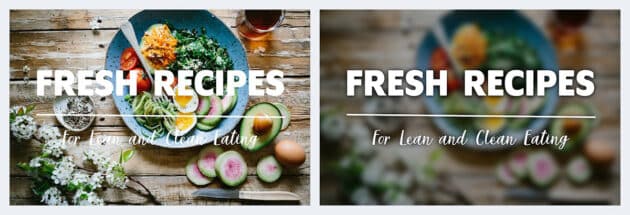
Confira o exemplo acima da Adobe. O texto na imagem à esquerda é difícil de ler porque a cor do texto se sobrepõe ao plano de fundo. Em comparação com a imagem à direita, as coisas podem ficar bem claras e fáceis de perceber com fundo desfocado.
Você pode gostar: UI vs UX Design: A diferença na interface do usuário e na experiência do usuário.
4. A regra dos terços
A regra dos terços é uma diretriz artística que envolve a colocação de elementos essenciais ao longo das linhas criadas pela divisão de sua tela em seções vertical e horizontal. Isso cria pontos focais naturais para os usuários olharem quando encontrarem seu site pela primeira vez. Isso os ajuda a se orientar rapidamente com pouco esforço de sua parte.

De acordo com a Regra dos Terços, você deve dividir uma imagem em nove partes iguais (três zonas horizontais igualmente espaçadas e três zonas verticais igualmente espaçadas). Como resultado, você obterá as zonas de imagem onde as linhas se cruzam e, se colocar os elementos essenciais nessas zonas, criará a experiência mais agradável aos olhos.
A ideia por trás dessa abordagem é que ela ajuda a evitar que o assunto fique fora do centro, o que pode distrair o olhar do observador.

5. Os princípios gestalt
Desenhar é sempre sobre pessoas. Portanto, o design UX sempre inclui o aspecto social ao qual você deve prestar atenção. Os princípios de design da Gestalt são um desses aspectos.
Quando olhamos para o mundo, geralmente entendemos os objetos identificando elementos ou padrões semelhantes – esta é uma breve descrição de como os princípios da Gestalt funcionam. Abaixo estão três exemplos principais de princípios da Gestalt que ajudam você a criar um design de UX melhor:
a) O princípio da proximidade
As pessoas percebem os objetos que estão próximos uns dos outros como um grupo. Por exemplo, se você colocar imagens de produtos perto de seus preços, os usuários provavelmente conectarão esses elementos e entenderão que esse preço está relacionado ao item específico.
b) O princípio da semelhança
as pessoas percebem elementos semelhantes como uma unidade com a mesma função. Por exemplo, quando você cria botões da mesma cor, tamanho ou fonte, seus usuários provavelmente pensarão que eles compartilham o mesmo nível de importância (exemplo).

c) O princípio do fechamento
As pessoas tendem a entender o ambiente preenchendo as lacunas para ver um objeto completo. O logotipo da IBM é um bom exemplo. O logotipo é simplesmente um arranjo de linhas separadas. No entanto, é lido como o nome da empresa porque o cérebro humano pode preencher as informações que faltam quando vê elementos separados.

Fonte da imagem: IBM.
6. Esquema de cores consistente
O esquema de cores é enorme, não apenas do ponto de vista de UX e UI, mas como uma forma de destacar sua marca da multidão. Uma cor pode ser usada para indicar elementos relacionados no design UX de um aplicativo. Funciona com base no princípio da similaridade que mencionei acima.
Você pode usar um esquema de cores semelhante para os elementos com funções semelhantes e criar um apelo visual específico.
7. Consistência
Consistência é um dos princípios essenciais em web design. Não se trata apenas de usar a mesma fonte, cor ou imagem em todo o site - trata-se também de criar uma experiência coesa para seus visitantes.
A consistência torna mais fácil para os visitantes interagir com seu site e se orientar. Também ajuda a criar confiança com os usuários, pois a imagem do site é estável e suas expectativas são atendidas.

Alguns padrões comuns usados em aplicativos da web incluem:
- Padrões de navegação: A navegação principal deve ser consistente em todo o site para que os usuários fiquem atentos enquanto navegam por ele. A navegação também deve ser consistente com outras páginas do mesmo site ou aplicativo.
- Campos de entrada: Campos como caixas de pesquisa e formulários de login devem ter entradas semelhantes em todas as páginas do site ou aplicativo para que os usuários saibam como preenchê-los sem ter que ler tutoriais ou pedir explicações a alguém.
Você também pode gostar de: 8 maneiras épicas de criar um belo UX para um site de negócios.
8. Acessibilidade
Acessibilidade é a facilidade de uso e compreensão do seu produto para todos os usuários, independentemente da deficiência. É o último desta lista, mas não é o menos importante. Você deve se preocupar com isso em todas as fases do processo de design. Se um site não estiver acessível, pode haver sérias consequências. Pessoas com deficiência, por exemplo, podem não conseguir usar seu site. Ou podem ser capazes de usá-lo apenas com grande dificuldade.
Acessibilidade também significa garantir que todos os dispositivos sejam suportados - computadores desktop, smartphones e tablets - e diferentes sistemas operacionais (Microsoft Windows, macOS, Linux, etc.).
Resumo

Para resumir, os princípios de design UX são diretrizes (não regras) que auxiliam desenvolvedores e designers com arquitetura e fluxo de informações. Um modelo de design estrito só pode ser aplicado a alguns aplicativos da web. O ponto principal é manter a mente aberta e experimentar diferentes princípios que funcionem para sua situação específica.
Este artigo foi escrito por Olga Galik. Olga é gerente de desenvolvimento de negócios da Uptech, que ajuda a criar aplicativos que as pessoas adoram. Ela sempre foi fascinada por tecnologia e compartilha a experiência da Uptech com a comunidade de TI. Você pode segui-la no LinkedIn.
