Compreendendo os principais aspectos vitais da Web: otimizando seu site para uma melhor experiência do usuário
Publicados: 2023-10-27Explore a importância do Core Web Vitals na otimização do desempenho da web. Este artigo orienta você na compreensão e melhoria de métricas como Largest Contentful Paint (LCP), First Input Delay (FID) e Cumulative Layout Shift (CLS). Melhore o desempenho do seu site e a experiência do usuário com essas técnicas eficazes de otimização.
No mundo digital acelerado de hoje, onde a capacidade de atenção está diminuindo e a competição pela visibilidade online é feroz, o desempenho de um website desempenha um papel crucial na captura e retenção de visitantes. Digite Core Web Vitals – as principais métricas que medem a experiência do usuário na web.
Neste guia completo, mergulharemos no mundo dos Core Web Vitals, entendendo o que são, por que são importantes e como você pode otimizar seu site para garantir uma experiência de navegação perfeita para seus usuários.
O que são os principais sinais vitais da Web?
Core Web Vitals são um conjunto de fatores específicos que o Google usa para avaliar e quantificar a experiência do usuário em sites. Introduzidas como parte de uma iniciativa maior do Google chamada Web Vitals, essas métricas visam fornecer aos proprietários e desenvolvedores de sites insights sobre o desempenho de seus sites a partir da perspectiva do usuário.
Os três componentes principais do Core Web Vitals são:
Uso Cloudways desde janeiro de 2016 para este blog. Felizmente, recomendo Cloudways aos meus leitores porque sou um cliente orgulhoso .
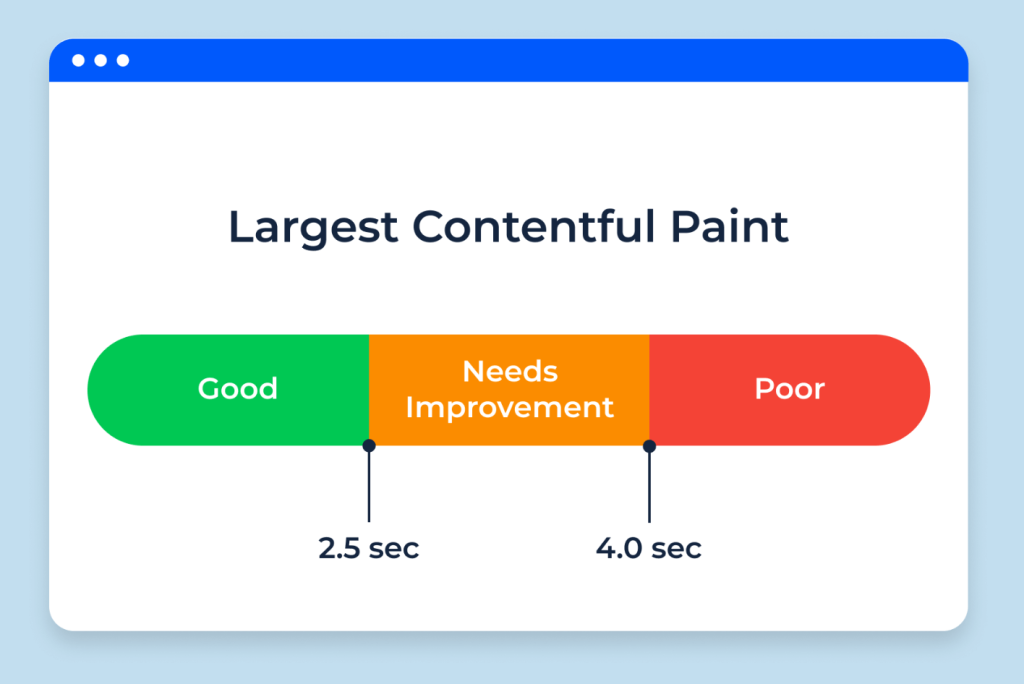
- Largest Contentful Paint (LCP): esta métrica mede a rapidez com que o maior elemento de conteúdo na janela de visualização se torna visível para os usuários. Ele se concentra na velocidade de carregamento e ajuda a determinar se o seu site oferece uma experiência rápida.
- Atraso na primeira entrada (FID): O FID mede o tempo que leva para uma página da web se tornar interativa, quantificando o atraso entre o momento em que um usuário interage com um elemento (por exemplo, clica em um botão) e quando o navegador responde a essa interação. Ele mede a interatividade e a capacidade de resposta.
- Mudança cumulativa de layout (CLS): o CLS quantifica a estabilidade visual medindo a quantidade de elementos em uma página que mudam durante sua vida útil. Ele considera mudanças inesperadas de layout que podem atrapalhar as interações dos usuários ou levar a cliques acidentais.
Por que o Core Web Vitals é importante?
Entender por que o Core Web Vitals é importante é essencial para qualquer pessoa com presença online, seja uma loja de comércio eletrônico, um blog ou um site corporativo. Essas métricas impactam diretamente a experiência do usuário e, por extensão, o desempenho do seu site nas classificações dos mecanismos de pesquisa.
Veja por que você deve prestar atenção ao Core Web Vitals:
Experiência centrada no usuário
Core Web Vitals são projetados para priorizar a experiência do usuário, garantindo que os sites carreguem rapidamente, respondam rapidamente e permaneçam visualmente estáveis durante as interações. Ao focar nessas métricas, você cria uma experiência de navegação tranquila e agradável para seus visitantes.
Sinais de classificação de SEO
O Google declarou explicitamente que Core Web Vitals se tornarão sinais de classificação a partir de maio de 2021. Isso significa que sites que oferecem melhores experiências de usuário por meio de Core Web Vitals aprimorados têm maior probabilidade de obter uma classificação mais elevada nos resultados de pesquisa, aumentando sua visibilidade online e tráfego orgânico.

Taxas de rejeição mais baixas
Um site que carrega lentamente ou que não responde leva à frustração e aumenta a probabilidade de os visitantes saírem antes de se envolverem totalmente com seu conteúdo. Ao otimizar o Core Web Vitals, você reduz as taxas de rejeição e aumenta as chances de os usuários permanecerem em seu site por mais tempo.

Agora que entendemos o que são Core Web Vitals e por que são importantes, vamos explorar como você pode otimizar seu site para melhorar essas métricas principais.
Otimizando pintura com maior conteúdo (LCP)

Largest Contentful Paint (LCP) mede o tempo que leva para carregar o maior conteúdo de uma página da web. Para otimizar o LCP e garantir tempos de carregamento rápidos:
- Otimize imagens: comprima imagens sem sacrificar a qualidade usando ferramentas como Squoosh ou ImageOptim. Escolha o formato de arquivo apropriado (JPEG, PNG ou SVG) com base no tipo de imagem.
- Imagens de carregamento lento: implemente técnicas de carregamento lento para carregar imagens apenas quando elas entrarem na janela de visualização. Isso reduz significativamente o tempo de carregamento da página inicial.
- Minimize recursos de bloqueio de renderização: identifique recursos como arquivos JavaScript e CSS que bloqueiam a renderização e adie seu carregamento até que seja necessário.
- Utilize o cache do navegador: aproveite o cache do navegador definindo cabeçalhos de cache apropriados para recursos estáticos. Isso permite que visitantes recorrentes carreguem seu site com mais rapidez, pois determinados ativos são armazenados localmente.
Melhorando o atraso da primeira entrada (FID)
O First Input Delay (FID) mede o tempo que uma página da web leva para responder depois que um usuário interage com ela. Melhorar o FID envolve otimizar vários aspectos da interatividade do seu site:
Reduza o tempo de execução do JavaScript
A execução do JavaScript pode bloquear o thread principal e atrasar a capacidade de resposta. Considere estas etapas para reduzir o tempo de execução JS:
- Minimize e compacte arquivos JavaScript.
- Remova scripts de terceiros não utilizados ou desnecessários.
- Utilize o cache do navegador para scripts externos sempre que possível.
Dividir tarefas longas
Divida tarefas longas em tarefas menores para garantir que o navegador permaneça responsivo durante processos que consomem muitos recursos, como renderização, análise ou busca de dados.
Otimize a entrega de CSS
Certifique-se de que o CSS crítico seja entregue em linha ou de forma assíncrona para evitar bloqueio de renderização. Considere o uso de técnicas como divisão de código e agitação de árvore para eliminar regras CSS não utilizadas.
Melhorando a mudança cumulativa de layout (CLS)
A mudança cumulativa de layout (CLS) mede o quanto o layout de uma página muda durante o carregamento. Isso pode ser frustrante para os usuários, especialmente quando eles estão tentando interagir com um elemento específico da página. Para melhorar o CLS, considere estas dicas:
Use grades CSS ou Flexbox
Esses layouts CSS modernos oferecem mais controle sobre como os elementos são posicionados na página, reduzindo a probabilidade de mudanças inesperadas.
Definir dimensões para elementos de mídia
Quando imagens, vídeos ou outras mídias não possuem dimensões especificadas em HTML, o navegador pode precisar recalcular o layout à medida que são carregados. Definir dimensões em HTML ou CSS pode evitar isso.
Pré-carregar elementos importantes
O pré-carregamento de elementos importantes, como fontes e imagens, pode reduzir mudanças de layout, garantindo que eles estejam carregados e prontos para uso quando forem necessários na página.
Conclusão
Core Web Vitals tornaram-se parte integrante da otimização do desempenho da web, alinhando os objetivos dos proprietários de sites com os dos mecanismos de pesquisa – proporcionando experiências rápidas, responsivas e visualmente estáveis aos usuários.
Ao compreender a importância dos Core Web Vitals e implementar técnicas de otimização nas métricas LCP, FID e CLS, você pode elevar o desempenho geral do seu site e aumentar a satisfação do usuário. Fique à frente no mundo online, priorizando a experiência do usuário por meio da otimização do Core Web Vitals!
