As 3 melhores ferramentas para medir os principais sinais vitais da Web
Publicados: 2021-06-30O Google considera o Core Web Vitals um conjunto de elementos específicos que contribuem para a experiência geral do usuário em uma página da web. Três estatísticas específicas de desempenho de página e interação com o usuário constituem os Núcleos Vitais da Web: Maior Pintura de Conteúdo (LCP), Primeiro Atraso de Entrada (FID) e Deslocamento Cumulativo de Layout (CLS).
Existem muitos outros indicadores além dos principais indicadores da Web; portanto, eles não funcionam isoladamente. Algumas medições são baseadas em estudos de laboratório controlados, enquanto outras são baseadas apenas em dados de campo. O Google criou um novo conjunto de métricas chamado Web Vitals após realizar uma extensa pesquisa.
Estas são uma mistura de medidas com as quais já estamos familiarizados, bem como algumas novas. Os três Core Web Vitals são os mais significativos, e o Google solicita particularmente que os proprietários de sites monitorem e melhorem essas pontuações sempre que possível.
- Principais Métricas de Web Vitals
- 1. Maior pintura de conteúdo (LCP)
- 2. Primeiro atraso de entrada (FID)
- 3. Mudança cumulativa de layout (CLS)
- Principais ferramentas para medir os principais indicadores vitais da Web
- 1. Informações de velocidade da página
- 2. Relatório do Farol de Finteza
- 3. Console de pesquisa do Google
- Pensamentos finais
Principais Métricas de Web Vitals

Aqui estão as três principais métricas do Core Web Vitals:
Recomendado para você: Como Amplificar Seu SEO com Conteúdo de Vídeo?
1. Maior pintura de conteúdo (LCP)

O Largest Contentful Paint (LCP) é uma estatística significativa e centrada no usuário para medir a velocidade de carregamento percebida, pois indica quando o conteúdo principal do site provavelmente foi carregado – um LCP rápido ajuda a garantir ao usuário que a página é útil.
O que constitui uma pontuação LCP satisfatória?
Os sites devem ter como objetivo uma pintura de conteúdo maior de 2,5 segundos ou menos para garantir uma experiência de usuário decente. O 75º percentil de carregamentos de página, dividido entre dispositivos móveis e computadores, é uma excelente referência a ser medida para garantir que você esteja atingindo essa meta para a maioria de seus consumidores.
Como otimizar o LCP?
Você pode otimizar o LCP. Aqui estão as melhores maneiras de otimizá-lo:
- Escolha a imagem com o tamanho certo e dimensões específicas para desktop ou mobile. Isso ajudará você a evitar sobrecargas.
- Use um CDN de imagem para carregar as imagens mais rapidamente.
- Evite JavaScript para carregar imagens, pois retarda o processo.
- Use o formato de arquivo correto. Por exemplo, use JPG para imagens com várias cores, PNG para arte linear ou imagens com menos cores.
- Use imagens responsivas. Carregue tamanhos de imagem diferentes com base no dispositivo.
- Evite usar uma imagem deslizante. É melhor usar uma imagem estática, pois ela é feita por HTML que torna mais leve e rápido carregar essa imagem.
- Encontre um serviço de hospedagem de renome que não afete seu tempo de carregamento.
2. Primeiro atraso de entrada (FID)

Essa métrica mede a interatividade. As páginas com um FID de 100 milissegundos ou menos devem proporcionar uma experiência de usuário satisfatória. O First Input Delay (FID) é uma estatística crucial centrada no usuário para determinar a capacidade de resposta da carga, pois mede a experiência que os usuários têm ao tentar se envolver com páginas que não respondem - um baixo FID indica que a página pode ser usada.
Como é uma pontuação FID sólida?
Os sites devem ter como objetivo um primeiro atraso de entrada de 100 milissegundos ou menos para oferecer uma experiência decente ao usuário. O 75º percentil de carregamentos de página, dividido entre dispositivos móveis e computadores, é uma excelente referência a ser medida para garantir que você esteja atingindo essa meta para a maioria de seus consumidores.
Como otimizar o FID?
- Divida tarefas longas em tarefas assíncronas para permitir que a entrada do usuário seja processada entre elas.
- Minimize a geração de dados e conteúdo no lado do cliente.
- Verifique o carregamento sob demanda de código de terceiros, como tags e análises.
- Evite executar polyfills não utilizados para reduzir a quantidade de JavaScript em sua página e o tempo que os navegadores gastam executando JavaScript.
- Use um web worker para executar JavaScript em um thread em segundo plano e reduzir a carga de trabalho no thread principal.
- Elimine os manipuladores de rolagem e use os manipuladores de entrada para evitar alterações de estilo.
3. Mudança cumulativa de layout (CLS)

Isso mede a estabilidade visual. As páginas com um CLS de 0,1 ou menos devem oferecer uma excelente experiência do usuário. O Cumulative Layout Shift (CLS) é uma importante métrica centrada no usuário para avaliar a estabilidade visual, pois quantifica a frequência com que os usuários experimentam mudanças de layout inesperadas - um CLS baixo indica que a página é agradável.
Como é uma pontuação CLS sólida?
Os sites devem buscar uma pontuação CLS de 0,1 ou menos para garantir uma experiência de usuário decente. O 75º percentil de carregamentos de página, dividido entre dispositivos móveis e computadores, é uma excelente referência a ser medida para garantir que você esteja atingindo essa meta para a maioria de seus consumidores.
Como otimizar o CLS?
- Inclua atributos de tamanho em suas imagens e conteúdo de vídeo.
- Use as caixas de proporção CSS para permitir que os navegadores aloquem a quantidade certa de espaço enquanto a imagem ou o vídeo está carregando.
- Evite adicionar conteúdo acima do conteúdo existente para garantir mudanças de layout.
- Use animações de propriedades em vez de animações de transformação.
- Pré-carregue suas fontes da Web personalizadas para evitar problemas de desempenho de velocidade da página. Isso ajuda os ativos de fonte a terem uma prioridade mais alta na renderização da página.
- Use cache agregado e CDN para hospedar ativos estáticos.
- Use iFrame, código HTML embutido e tag JavaScript com HTML alternativo para exibir conteúdo da Web de outras plataformas em suas páginas, como vídeos do YouTube ou postagens do Instagram.
- Insira conteúdo dinâmico abaixo do conteúdo existente para evitar mudanças de layout.
- Reserve espaço para conteúdo dinâmico no caso de evitar a inserção de conteúdo dinâmico acima do conteúdo existente.
Principais ferramentas para medir os principais indicadores vitais da Web

A seguir estão as 3 ferramentas necessárias para executar o teste Core Web Vitals:

O principal objetivo dessas ferramentas é avaliar o desempenho durante todo o ciclo de desenvolvimento. Como resultado, antes de implantar o aplicativo na produção, você pode definir padrões e verificar a conformidade.
Além disso, você pode replicar o comportamento do usuário em seu site e fornecer resultados de depuração que podem ser repetidos.
Essas ferramentas do Core Web Vitals podem ser usadas para calcular o tempo total de bloqueio (TBT), que é a quantidade total de tempo que um site foi bloqueado, impedindo o envolvimento do usuário.
Aqui estão as principais ferramentas para medir os Core Web Vitals:
Você pode gostar: 16 melhores ferramentas gratuitas de análise/analítica de sites para turbinar seu SEO.
1. Informações de velocidade da página

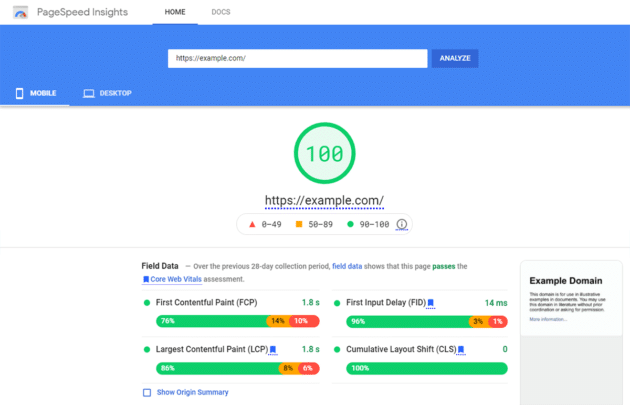
Sem dúvida, o Page Speed Insights é uma ferramenta poderosa para webmasters, desenvolvedores e proprietários de sites de todos os tipos.
No entanto, vimos que muitas pessoas se concentram em otimizar seus sites para obter uma pontuação perfeita neste teste.
Se você não estiver familiarizado com os insights de velocidade da página, é uma ferramenta para avaliar o desempenho de sites. Você pode avaliar qualquer URL. Depois de inserir o URL, o Google fornecerá a pontuação geral de 100 para o URL que você avaliou.
O Google também forneceria como melhorar o desempenho do URL com base em vários aprimoramentos de desempenho.
O Lighthouse, tecnologia automatizada de código aberto do Google para melhorar a qualidade geral das páginas da Web, é usado para calcular as pontuações do Page Speed Insights. Desempenho, acessibilidade, aplicativos da web progressivos e outros critérios podem ser avaliados usando esta plataforma e veremos um farol em detalhes.
Recomendações do Google Page Speed Insights:
- Recursos de bloqueio de renderização devem ser removidos.
- Solicitações importantes não devem ser encadeadas.
- Reduza o número de solicitações e o tamanho das transferências.
- Marcas e Medidas para Cronometragem do Usuário.
- Reduza o impacto do código de terceiros.
- Com uma política de cache eficiente, você pode servir ativos estáticos.
- Solicitações de chave de pré-carregamento.
2. Relatório do Farol de Finteza

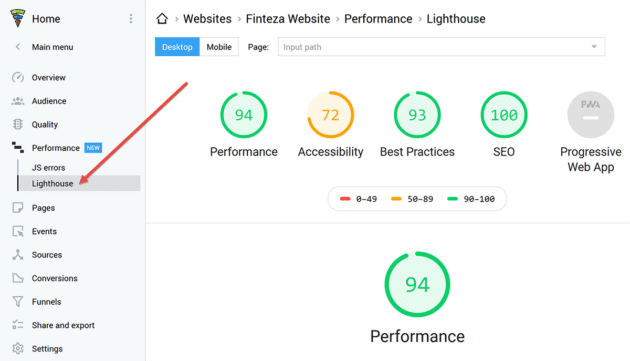
O relatório do farol Finteza é usado para auditoria geral básica do site.
O relatório ajuda a tornar o site mais rápido, minimizando vulnerabilidades e alinhando as páginas da web com as sugestões do Google, melhorando a classificação do seu projeto nos mecanismos de pesquisa.
Além disso, você poderá avaliar seu projeto online de várias maneiras e receber conselhos sobre como resolver quaisquer problemas que surgirem. Você pode gerar o relatório para versões de desktop e móveis.
Os parâmetros para avaliar o site do Lighthouse são os seguintes:
- Desempenho em que o software compara a velocidade de carregamento do seu site com a de outros sites.
- Acessibilidade onde a ferramenta mede a experiência do usuário, como a facilidade de uso do site.
- SEO ou otimização de mecanismo de pesquisa oferece dicas para ajudá-lo a aumentar a classificação do mecanismo de pesquisa do seu site. O relatório é baseado nas descobertas de 15 inspeções, a maioria das quais são indicações fundamentais, como canônico, título e Meta tags.
- As práticas recomendadas fornecem dicas para otimizar seu site usando as "práticas recomendadas" do Google. Por exemplo, o relatório examina problemas do navegador no console, relação de aspecto, resolução de imagem; fontes; e uso de HTTPS — um total de 15 critérios.
3. Console de pesquisa do Google

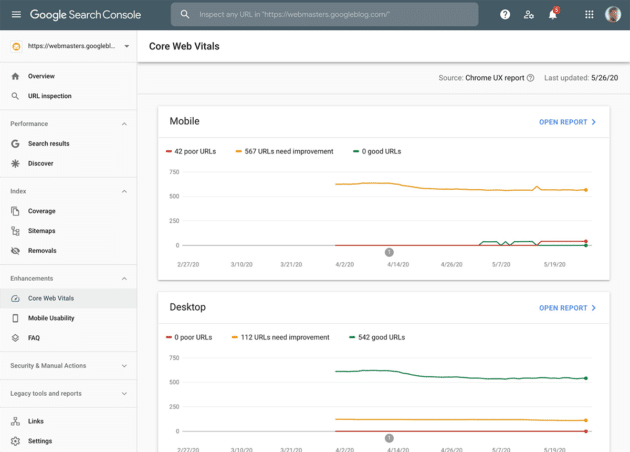
O Google anunciou recentemente atualizações planejadas para o Search Console, incluindo a adição de Core Web Vitals como novas métricas que ampliam a abordagem do Google para medir a velocidade e o desempenho do site.
O console de pesquisa consiste em novos relatórios vitais principais. Ele examina sites usando dados do mundo real do CrUX e identifica aqueles que precisam ser melhorados.
O desempenho da URL é dividido em três categorias: status, tipo de métrica e grupo de URL. Ele explica as principais métricas de maior pintura de conteúdo, primeiro atraso de entrada e mudança de layout cumulativa.
Depois de analisar as métricas, você pode otimizar o desempenho do seu URL usando informações sobre o farol e a velocidade da página.
Você também pode gostar de: 10 Melhores Ferramentas Gratuitas de SEO.
Pensamentos finais

O Core Web Vitals já está ativo. Portanto, os webmasters precisam tomar medidas imediatas para otimizar seu site para os principais sinais vitais da Web, a fim de minimizar quaisquer efeitos negativos. A melhor maneira de tornar seu site compatível com o Core Web Vital é aumentar a velocidade do site e torná-lo compatível com dispositivos móveis. Além disso, o SEO não deve ser ignorado, pois ajuda a melhorar a experiência geral do usuário.
