Dicas e truques para otimização de imagem de comércio eletrônico
Publicados: 2022-07-14A ciência confirma que 65% da população mundial são aprendizes visuais. Imagens adicionam um componente escrito que a cópia não possui: velocidade. Com o marketing de comércio eletrônico, o velho axioma “Uma imagem vale palavras” soa verdadeiro.
Imagens fortes provocam respostas emocionais. Colocar de forma diferente; são memoráveis, aumentam as taxas de engajamento e geram vendas porque falam profundamente com as necessidades e desejos mais íntimos dos consumidores.
As pessoas querem compartilhar imagens e ver mais delas. Na verdade, o conteúdo da web com imagens recebe até 40% mais compartilhamentos do que o conteúdo da web sem. Em uma sociedade que valoriza a imagem , as empresas online precisam priorizar e criar estratégias para a seleção de imagens em seus sites e materiais de marketing.
Podemos atribuir isso à onipresença de smartphones e aplicativos de mídia social, onde as selfies estimularam a geração Z e, até certo ponto, a geração do milênio, a se preocupar mais com a aparência do que qualquer geração anterior.
No entanto, fazer upload de imagens para a web não é tão simples quanto você imagina. Como todos os negócios online e empreendimentos relacionados ao marketing, as imagens precisam ser otimizadas.
Neste blog, explicaremos por que isso é importante, além de fornecer algumas práticas recomendadas de otimização de imagem.

Fale com especialistas

O que é otimização de imagem de comércio eletrônico?
A otimização de imagem é o processo de criação e upload de imagens de alta qualidade no formato, tamanho e resolução ideais em seu site para aumentar o envolvimento do usuário e garantir que suas páginas da Web sejam carregadas rapidamente. Isso inclui rotular com precisão as imagens de seus produtos, para que os bots do Google possam ler e classificar suas páginas corretamente.
Por que otimizar imagens de comércio eletrônico?

Parafraseando o guru do marketing Neil Patel, as imagens ocupam mais bytes do que qualquer outro elemento do site, especialmente em sites de comércio eletrônico. Portanto, o tamanho e a complexidade do arquivo de imagem podem melhorar ou prejudicar o desempenho do seu site.
Por razões menos técnicas e mais óbvias, a qualidade da imagem é vital para atrair consumidores e forçá-los a fazer uma compra. Imagens borradas, pequenas ou pixeladas não são profissionais e imediatamente dissuadem os clientes.
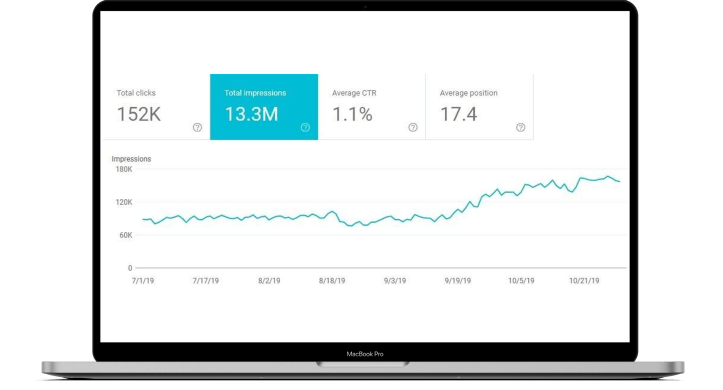
Pelo contrário, as imagens otimizadas são mais fáceis de rastrear e indexar. Quanto mais rápido for o seu site de comércio eletrônico, maior a probabilidade de obter uma classificação mais alta nos resultados dos mecanismos de pesquisa. Otimizar imagens sem sacrificar a qualidade usa menos largura de banda e espaço em disco do seu site.
Isso torna suas páginas da web mais leves e a comunicação do seu servidor com os navegadores dos usuários mais rápida. Por fim, o conteúdo do seu site será carregado mais rapidamente e os sites rápidos levarão a uma melhor satisfação e a uma melhor experiência do usuário.
A velocidade de carregamento ideal para páginas da web de comércio eletrônico é inferior a dois segundos. De acordo com dados de marketing, se os consumidores esperarem mais de três segundos, há 40% de chance de eles passarem para os concorrentes.
Se você ainda está cético, saiba que a Amazon descobriu que cada 100 milissegundos de tempo de carregamento de página aprimorado trazia um aumento de 1% na receita. Além disso, um tempo de carregamento lento resultará em uma classificação mais baixa nas páginas de resultados de pesquisa do Google (SERPs).
O que faz uma boa imagem de comércio eletrônico?
Uma boa imagem de comércio eletrônico vende produtos. Apresenta-os de tal forma que os consumidores se sentem compelidos a comprá-los. Dependendo do seu negócio, suas imagens não precisam ser uma página brilhante de duas páginas como você encontra na Vogue.
Eles devem apenas mostrar os recursos críticos do produto para a tomada de decisões.
Pense assim: os compradores on-line não têm invariavelmente o luxo de ir às lojas para inspecionar os produtos pessoalmente. No entanto, espera-se que uma imagem de comércio eletrônico cumpra a mesma função como se estivesse olhando para ela na vida real.
As câmeras DSLR e a maioria dos softwares de edição de imagens tornaram isso possível. Mas não se trata apenas da aparência da imagem; é também sobre como ele se comporta tecnicamente online, ou seja, otimização de imagem.
Como criar uma boa imagem de comércio eletrônico?

Para produzir imagens de alta qualidade, você precisa levar em consideração vários fatores. Lembre-se, só porque uma imagem é de alta qualidade (em termos de dados de pixel) não significa que ela seja otimizada.
A otimização de comércio eletrônico é realmente sobre alcançar um equilíbrio entre produzir imagens atraentes que atraem os consumidores e otimizá-las tecnicamente para atender às necessidades dos mecanismos de pesquisa.
Em geral, as melhores práticas de otimização de imagem envolvem:
- Planejando suas imagens e considerando o dimensionamento;
- Captação de imagens com técnicas de iluminação profissional;
- Utilizar técnicas de edição de imagem de pós-produção para aprimorar imagens;
- Compreender os diferentes requisitos de imagem para páginas de produtos e categorias; e
- Otimizando suas imagens para otimização de mecanismos de busca (SEO de imagens).
Tamanhos de imagem de comércio eletrônico adequados
Suas imagens devem ser tão grandes quanto necessário para preencher o espaço necessário. Por exemplo, imagens de apresentação de slides geralmente são mais largas do que imagens de blog e miniaturas.
Antes de entrarmos no assunto, vamos explicar a diferença entre resolução e tamanho da imagem:
- O tamanho da imagem é a dimensão, ou seja, o comprimento e a largura de uma imagem; e
- A resolução da imagem ou dpi é o número de pontos por polegada quadrada de uma imagem.
A diferença é que o tamanho da imagem determina o tamanho que sua imagem será visualizada em telas de desktop e dispositivos móveis, enquanto a resolução reflete a qualidade da impressora.
Geralmente, os sites de comércio eletrônico usam três tipos de imagens; apresentação de slides, blogs e miniaturas (os tamanhos abaixo referem-se a pixels.):
Miniaturas (pequenas)
Uma miniatura é uma pequena imagem em miniatura usada como espaço reservado para conteúdo multimídia em tamanho real. Eles têm 100 × 200 ou 200 × 200 de tamanho e geralmente são encontrados na categoria do produto ou nas listagens de resultados de pesquisa de produtos em um site.
As miniaturas só precisam ser grandes o suficiente para transmitir as características básicas de um produto; forma, cor e design. Normalmente, quando os compradores clicam nas miniaturas, eles são redirecionados para uma página de produto dedicada com imagens em tamanho real.
Imagens do produto (média)
Essas imagens mostram várias perspectivas de produtos, como a frente, a lateral, a parte de baixo etc. Normalmente, elas são 640×640 ou 800×800. É importante mostrar seu produto como ele aparece na vida real, para não enganar os clientes.
Portanto, use o Adobe Photoshop para aprimorar as imagens de seus produtos, mas não as faça parecer falsas!
Imagens detalhadas (grandes)
Close-ups detalhados são super importantes para produtos com estampas especiais ou roupas feitas com tecidos, texturas e cores específicas. O tamanho mínimo para imagens de grande detalhe que acomodam zoom é 800×800 e 1000×1000.
Esses tipos de imagens definem expectativas realistas quanto ao nível de qualidade que um cliente pode esperar.
Agende uma Consulta Gratuita
Conheça a diferença entre compactar e redimensionar uma imagem
Redimensionar refere-se a tornar uma imagem maior ou menor sem cortá-la. Ele altera as dimensões de uma imagem, o que afeta o tamanho do arquivo e a qualidade da imagem. Por exemplo, se você tentar dimensionar uma imagem pequena maior que sua dimensão original, ela poderá parecer pixelizada.
Por outro lado, a compactação de imagem significa reduzir o tamanho do arquivo (manter a imagem com a mesma aparência) e manter sua resolução para melhorar o tempo de carregamento da página e a experiência do usuário.
As imagens têm dois tamanhos; o tamanho da imagem, ou seja, o espaço que ocupam na tela (medido em pixels) e o tamanho do arquivo, que é a memória que uma imagem ocupa (medida em bytes).
Os compradores on-line quase sempre movem o mouse sobre a imagem de um produto para obter uma visão mais detalhada dele. Isso é especialmente verdadeiro para varejistas de roupas e calçados.
A criação de imagens de alta qualidade é crucial, para que os usuários possam ampliar e visualizar os detalhes com clareza. Você terá que verificar as especificações da plataforma que hospeda sua loja de comércio eletrônico para determinar os tamanhos exatos dos arquivos de imagem.
Então, quando se trata de compactação, existem dois tipos:
- A compactação com perdas reduz o tamanho do arquivo de imagem, mas pode degradar a qualidade; e
- Compressão sem perdas que mantém alta qualidade de imagem e não reduz tanto o tamanho do arquivo.
Se você usa com perda ou sem perda depende do que funciona melhor para seu site e seus visitantes. Para a maioria das lojas de comércio eletrônico, a compactação com perdas é aceitável; no entanto, se você executar um site de fotografia, por exemplo, a compactação sem perdas servirá melhor.
Se não tiver certeza, você sempre pode verificar com o desenvolvedor do seu site de comércio eletrônico.
Selecione os formatos de imagem corretos
Os três formatos de imagem mais comuns na web são: JPEG, GIF e PNG.
- JPEG: Este formato de imagem tem sido o preferido por muitos anos e por boas razões. É fácil de compactar e ainda produz uma qualidade decente em um tamanho de arquivo baixo. As imagens JPEG também são extremamente compatíveis com quase qualquer dispositivo.
- GIF: As limitações de cores impostas aos GIFs mantêm seus tamanhos de arquivo bastante pequenos. Eles são usados para imagens mais simplistas, como ícones, visuais decorativos e postagens de mídia social.
- PNG: estão se tornando mais populares porque suportam mais cores do que GIFs e não se degradam com o tempo com salvamentos como imagens JPEG. No entanto, eles são muito maiores que os JPEGs e exigem compactação de imagem significativa.
Algumas dicas de otimização de imagem de comércio eletrônico:
- JPEGs funcionam melhor na maioria dos contextos e oferecem a melhor imagem para o menor tamanho de arquivo.
- Evite usar GIFs para imagens de produtos grandes porque o tamanho do arquivo é muito grande.
- Se você só conseguir imagens PNGs, use PNG-8 em vez de PNG-24. O tamanho pequeno do arquivo de imagem dos PNGs é melhor para imagens simples e decorativas.
Evitar banco de imagens
As fotos de banco de imagens parecem uma maneira fácil e barata de preencher seu site com recursos visuais atraentes, mas usar imagens que não são suas pode parecer muito pouco convincente. A maioria parece barato e sem inspiração.
Todos nós já vimos aquelas imagens de “colegas” amontoados em torno de uma mesa, apontando para algo na tela de um laptop com entusiasmo incontrolável. É cansativo, previsível e insincero. As imagens fornecem valor informativo, estético e de auto-aprimoramento, aumentando o apelo da sua loja online, mas apenas quando bem feitas.
Sempre publique fotos exclusivas e personalizadas sempre que puder. Se você estiver construindo um novo site, solicite que sua empresa de desenvolvimento web fique livre de imagens de banco de imagens.
Use diferentes tipos de fotos
Diferentes produtos exigem fotografia de produto específica para mostrar seus atributos da melhor forma. Como tal, as imagens da loja online vêm em uma variedade de estilos que atendem a diversos propósitos:
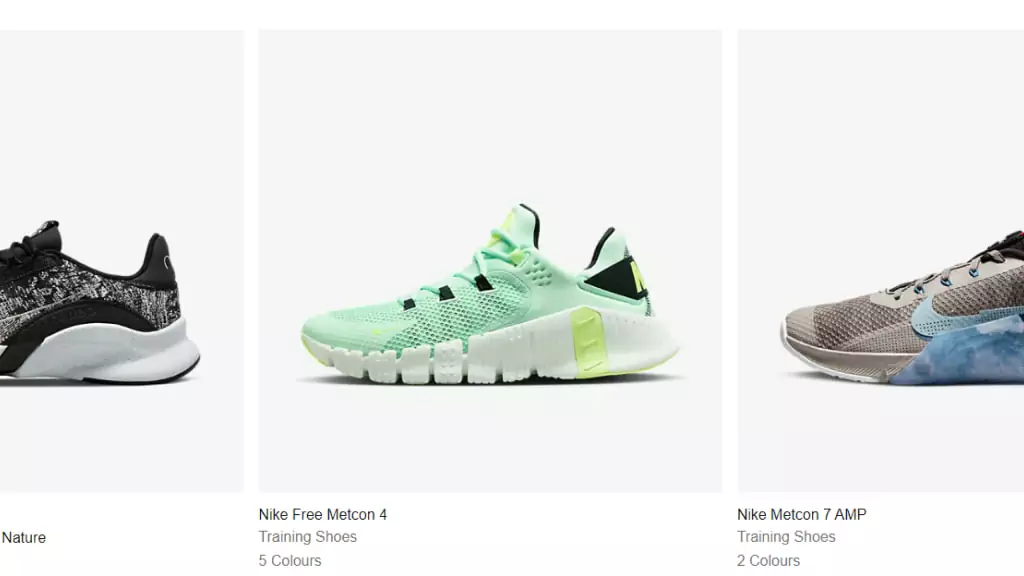
Tiros Individuais

Estes apresentam um produto por imagem. Eles são usados principalmente em catálogos de produtos, imagens de banner e em todas as páginas de produtos para mostrar produtos individuais independentemente de uma coleção completa.
As imagens dos produtos de tênis da Nike são um excelente exemplo.
Fotos de grupo

As fotos de grupo são melhores para kits de produtos e coleções, como uma linha de cuidados com a pele, por exemplo. Essas imagens de comércio eletrônico fornecem aos clientes uma visão completa de seus produtos. Eles também possuem mais talento editorial e são ideais para postagens e anúncios de mídia social.

Dê uma olhada na linha Skincare Lelive.
Fotos de estilo de vida

A fotografia de estilo de vida é um gênero de criação de imagens que captura pessoas usando produtos em cenários cotidianos. O objetivo principal é tornar os produtos mais relacionáveis porque eles são mostrados na vida “cotidiana”.
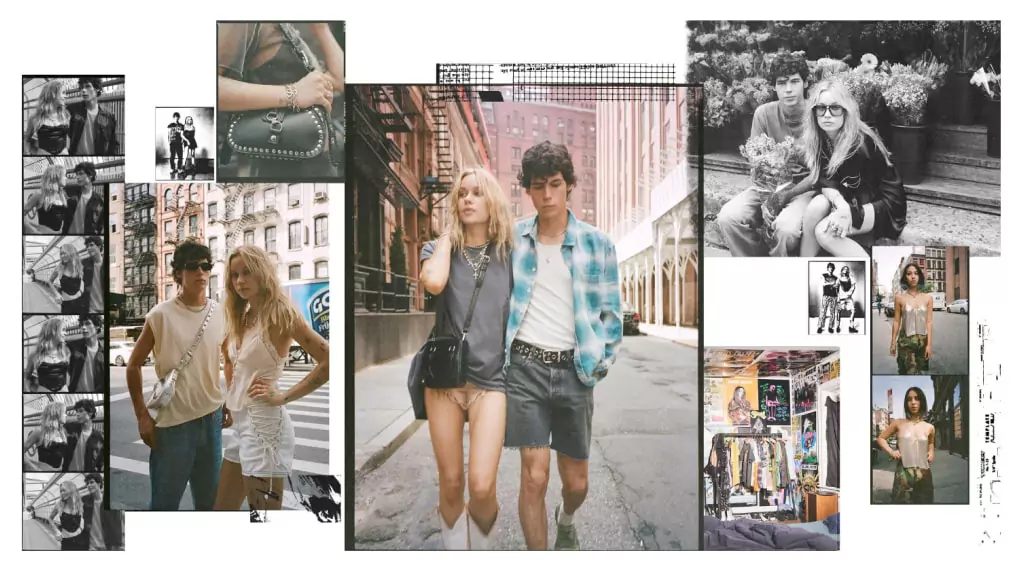
Essas fotos podem ajudar a contar a história por trás do seu produto. Marcas de comércio eletrônico como a Urban Outfitters usam fotos de estilo de vida para complementar suas páginas de produtos.
Imagens de estilo de vida originais são adequadas para mídias sociais, email marketing e anúncios porque fazem os produtos parecerem mais pessoais.
Fotos detalhadas

Autoexplicativas, essas fotos são comumente usadas para joias e outros itens para ajudar a destacar recursos específicos do produto. A Tiffany & Co. utiliza apropriadamente fotos detalhadas para mostrar o brilho de seus diamantes.
Tiros em escala

Um dos problemas das compras on-line é a incapacidade de avaliar o tamanho do produto. Embora a maioria das lojas online liste dimensões de tamanho, até mesmo imagens simples podem enganar.
As fotos em escala ajudam os clientes a ter uma ideia melhor do tamanho de um produto. Quando os produtos são contextualizados, os usuários podem visualizar melhor como o produto será em suas próprias vidas. Portanto, eles podem compreender imediatamente aspectos sem conhecimento prévio.
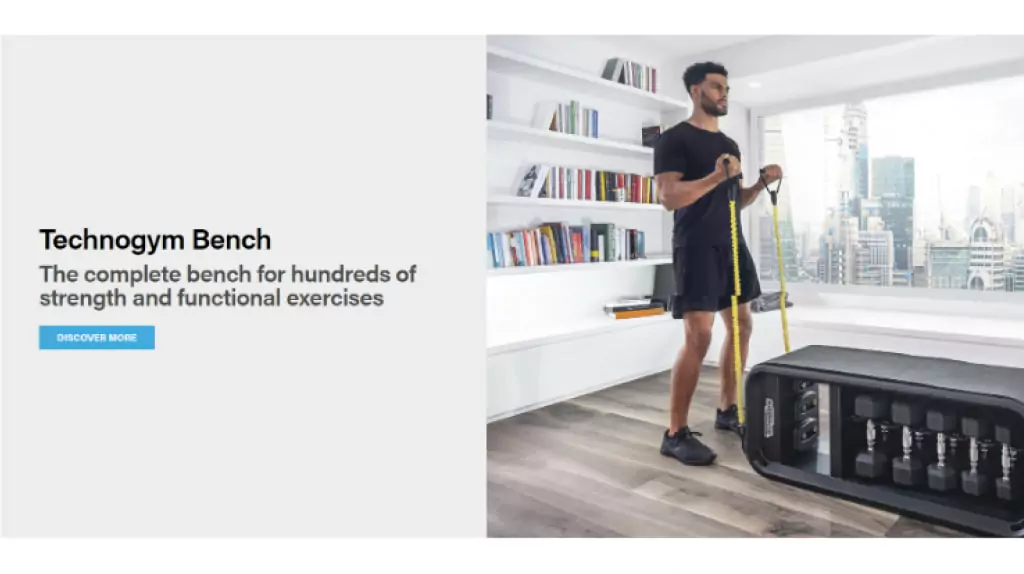
A loja online de sucesso Techno gym tem imagens de modelos usando seus equipamentos dentro de casa para dar uma melhor indicação da escala do produto.
Otimizar nomes de imagem

Nomes de arquivos de imagem descritivos e ricos em palavras-chave são cruciais para o SEO de imagem. Incluir suas palavras-chave alvo em seus nomes de imagem ajuda suas páginas da web a ter uma classificação mais alta nas SERPs.
O mecanismo de pesquisa não rastreia apenas a cópia em seu site; eles também rastreiam nomes de arquivos de imagem. Por exemplo, digamos que a imagem do seu produto seja de um par de sapatos vermelhos. A câmera pode ter atribuído o nome DCMIIMAGE78.jpg.
Isso não informa aos mecanismos de pesquisa nada útil sobre a imagem. Seria muito melhor mudar o nome do arquivo para red-heels-Gucci-2022.jpeg. Agora, os mecanismos de pesquisa entenderão sobre o que é a imagem e poderão combiná-la melhor com as consultas de pesquisa dos usuários.
Você pode usar o Google Analytics para determinar quais padrões de nomenclatura são os mais comuns e aplicar a mesma fórmula ao processo de nomenclatura de seu arquivo de imagem. A pesquisa de palavras-chave também ajudará; apenas certifique-se de que seus nomes de imagem sejam relevantes.
Esteja avisado: nomear uma imagem de sapatos vermelhos usando palavras-chave de alto volume totalmente irrelevantes para o seu produto para aumentar o tráfego pode resultar em penalização do Google.
Usar Sitemaps de imagem

Um sitemap de imagem XML é um arquivo que ajuda os mecanismos de pesquisa a digitalizar e indexar corretamente as imagens em um site. Ele foi criado propositadamente para aumentar as chances de entrar nos resultados de pesquisa do Imagens do Google.
Os rastreadores da Web não podem rastrear imagens não nomeadas especificamente no código-fonte de uma página da Web. Portanto, para alertar os rastreadores sobre imagens não identificadas, os desenvolvedores da Web listam suas localizações em mapas de site de imagens.
A maioria dos sites não precisa de sitemaps XML, pois as imagens no conteúdo do site já estarão presentes no mapa XML do site. Nesse caso, um mapa XML de imagem seria redundante.
Ao criar um sitemap XML de site, certifique-se de adicionar detalhes relevantes como o tipo de imagem, assunto, legenda, título, localização geográfica e licenciamento.
O uso de sitemaps não garante que suas imagens sejam indexadas pelo Google, mas é um passo na direção certa, especialmente se você tiver uma estratégia abrangente de SEO.
Para uma otimização profunda de imagens de comércio eletrônico, você pode dar uma olhada nas diretrizes do Google para publicação de imagens, enquanto as Ferramentas do Google para webmasters têm ótimas sugestões para formatar corretamente os mapas do site.
Otimizar Alt Tags
O texto alternativo é a cópia escrita que aparece no lugar de uma imagem em uma página da Web se a imagem não carregar na tela de um usuário. Ele ajuda os mecanismos de pesquisa a rastrear e classificar melhor seu site.
Quando se trata de otimização de imagem de comércio eletrônico, você deve sempre preencher o atributo alt para cada imagem de produto em seu site.
Algumas dicas de texto alternativo:
- Descreva suficientemente suas imagens em linguagem simples, sem excesso de palavras-chave. Se você fechar os olhos e pedir para alguém ler o texto alternativo de volta para você, ele deve pintar uma versão razoavelmente precisa da imagem.
- Se seus produtos tiverem números de modelo ou números de série, use-os em seus atributos alt.
- Evite o preenchimento de palavras-chave!
- Não adicione texto alternativo a 'imagens decorativas'. São coisas como divisores de página e gráficos de marca (qualquer coisa que faça seu site parecer bom, mas não tenha nenhum significado ou significado contextual.) Idealmente, imagens decorativas devem ser incluídas em seu código em vez de adicionadas como conteúdo.
Boas tags alt fornecem aos mecanismos de pesquisa mais e melhores informações, para que seu site de comércio eletrônico tenha uma classificação mais alta!
Sempre que possível, use um fundo branco para imagens de produtos
Embora certamente não seja o mais criativo, usar um fundo branco cria consistência em toda a Web e é um procedimento padrão pelos seguintes motivos:
- Imagens com fundo branco mantêm as páginas da coleção uniformes;
- Economiza tempo e dinheiro durante a edição;
- Mercados como Google Shopping e Amazon exigem fundos brancos;
- Os clientes se sentem mais conectados aos produtos porque eles são o foco das imagens, ou seja, não há distrações; e
- As cores aparecem mais nítidas em um fundo branco, pois reflete as cores verdadeiras do produto.
Você pode usar um software de edição de imagens como o Adobe Photoshop para substituir manualmente o plano de fundo das imagens do seu produto por um plano de fundo branco. Aqui está um tutorial do YouTube que mostra como.
Não se esqueça das imagens em miniatura
As miniaturas são importantes para pesquisa, tráfego de vídeo relacionado e otimizações de canal do YouTube. As lojas on-line os usam em vez de imagens maiores para fazer com que as páginas da Web sejam carregadas mais rapidamente, especialmente em dispositivos móveis.
Abaixo estão algumas dicas úteis de miniaturas:
- Alinhe as miniaturas com a intenção do comprador. Vamos supor que você entenda o que seus produtos são mais importantes para os consumidores. Você deve amplificar esses elementos em suas miniaturas para torná-los instantaneamente reconhecíveis quando os clientes pesquisarem online.
- Maximize o tamanho na miniatura. A maioria dos compradores, cerca de 79%, usa o celular para fazer compras. Portanto, as miniaturas da galeria valem o espaço da tela no celular, o que significa que você deseja maximizar seu tamanho e garantir que ocupem o máximo de espaço de design razoável possível.
- Ofereça vários ângulos de produto. Considere o ângulo que melhor demonstra visualmente como seus produtos são usados e fotografe-os de uma maneira que corresponda ao uso pretendido. Algumas lojas de comércio eletrônico até fornecem vídeos para apoiar a compra de produtos complexos.
Adicionar dados estruturados a imagens
Segundo o Google, dados estruturados são:
“Um formato padronizado para fornecer informações sobre uma página e classificar o conteúdo da página; por exemplo, em uma página de receita, quais são os ingredientes, o tempo e a temperatura de cozimento, as calorias e assim por diante.”
Os dados estruturados fornecem aos mecanismos de pesquisa informações adicionais sobre imagens e aumentam a probabilidade de elas aparecerem na seção Imagens dos resultados da pesquisa. No caso do SEO, ele marca imagens com grupos específicos de texto que ajudam os mecanismos de pesquisa a entender o contexto das imagens e retornar resultados precisos aos pesquisadores.
Os dados estruturados podem incluir títulos de imagens, legendas, descrições de produtos, preço, disponibilidade, marca e outras informações. Você lê mais sobre as práticas recomendadas de dados estruturados na Central de Pesquisa do Google.
Cache do conteúdo do seu site

O armazenamento de conteúdo de imagem em cache vai além da otimização de imagem e deve fazer parte de sua estratégia geral de desenvolvimento web e comércio eletrônico. No contexto de imagens, embora se aplique a todo o conteúdo da web, é o processo de armazenamento de cópias de suas imagens em servidores adicionais distribuídos local ou globalmente e nos navegadores de seus usuários.
Assim, essas imagens são veiculadas diretamente de servidores adicionais, e não dos servidores do seu site.
Sem cache, sempre que um visitante chega a uma página do site e clica na mesma imagem que outra pessoa, ele deixa o servidor lento porque está fazendo a mesma solicitação que centenas de outras pessoas que querem ver o mesmo produto.
O armazenamento em cache resolve esse problema armazenando uma cópia da página da Web montada e dos componentes (multimídia e imagens) em locais diferentes, para que o navegador não precise voltar ao servidor toda vez que um novo visitante visualizar os mesmos arquivos de imagem.
Na verdade, o cache pode carregar suas páginas da web de 10 a 100 vezes mais rápido!
Crie um site otimizado

Design de comércio eletrônico adaptável
Embora seja mais demorado para implementar, um dos principais benefícios do design de site adaptável é que ele possui vários layouts fixos projetados para tamanhos de tela específicos. Portanto, em vez de apenas exibir uma imagem grande em um dispositivo, ele otimiza as imagens com base na resolução e no tamanho da tela do usuário.
A principal diferença entre um design adaptável e um design responsivo é que um design responsivo muda seu layout com base no tamanho da tela do dispositivo, enquanto um design adaptativo requer a criação de um layout de site diferente para cada dispositivo.
Usar JavaScript
Se um design adaptável for muito caro, use JavaScript (uma linguagem de programação da Web) no design do site responsivo para detectar os tamanhos de tela dos usuários.
Isso garante que as imagens otimizadas para dispositivos móveis sejam exibidas quando necessário, em vez de simplesmente exibir imagens grandes em um tamanho menor.
O melhor do JavaScript é que a otimização de imagem é feita em tempo real à medida que os usuários exploram sua loja online.
Carregamento lento
Também chamado de carregamento sob demanda, o carregamento lento é uma técnica de otimização usada para conteúdo online em que as páginas são carregadas gradualmente, à medida que os usuários progridem em um site.
Assim, em vez de carregar uma página inteira e renderizá-la de uma só vez, o conceito de carregamento lento auxilia no carregamento apenas da seção necessária e atrasa o restante, até que seja necessário pelo usuário.
Isso permite uma navegação mais fluente e páginas de carregamento de página mais curtas. Também melhora a experiência do usuário.
As plataformas de comércio eletrônico otimizam as imagens?

Construtores de sites como Shopify, Wix, Magento e outros compactam imagens automaticamente; no entanto, eles nem sempre fornecem a sutileza necessária. Ocasionalmente, a compactação pode ser muito agressiva, resultando em baixa qualidade de imagem.
A melhor opção seria redimensionar e otimizar as imagens usando sua alta resolução original e depois carregá-las em seu site, ou você pode usar as redes de entrega de conteúdo de imagem (CDNs).
As CDNs são as melhores ferramentas para otimização de imagens porque são especializadas na transformação, otimização e entrega de imagens para dispositivos em todo o mundo.
Como funcionam as CDNs de imagem?
Os servidores da Web geralmente estão localizados em um destino; no entanto, os CDNs consistem em servidores distribuídos globalmente que armazenam o conteúdo de um site e o entregam aos usuários. Portanto, se os usuários em LA quiserem acessar seu site, mas você estiver em Chicago, eles poderão obtê-lo em um servidor CDN próximo.
Image O CDNS otimiza as imagens em tempo real, tornando-as mais adequadas para entrega. Isso fornece um tempo de carregamento mais rápido e uma melhor experiência do usuário, o que se traduz em melhor SEO.

Deixe sua otimização de imagem para os especialistas
Uma seleção bem escolhida de estilo de vida do site e imagens de produtos deixa uma impressão duradoura em seus visitantes. Ele afirma sua vantagem competitiva e convence os clientes do site de que vale a pena comprar seus produtos.
Para recapitular: a otimização de imagem é uma parte importante do SEO que fornece aos mecanismos de pesquisa informações contextuais importantes e acelera o tempo de carregamento da página, o que aumenta o envolvimento do usuário e as classificações do mecanismo de pesquisa.
Portanto, se você deseja dar à sua loja de comércio eletrônico a melhor chance de sucesso online, precisa criar imagens otimizadas e de alta qualidade. Nossa breve cartilha sobre técnicas de otimização de imagem deve ajudá-lo a começar.
Como alternativa, se você precisar de ajuda para capturar e melhorar as páginas do seu site de comércio eletrônico, veio ao lugar certo. A Comrade Digital Marketing Agency pode ajudá-lo a criar uma presença online que produz resultados tangíveis e aumenta as vendas repetidas.
