Erros comuns que atrapalham a navegação do seu site
Publicados: 2016-06-03 A psicologia nos diz que o cérebro é inerentemente preguiçoso.
A psicologia nos diz que o cérebro é inerentemente preguiçoso.
É por isso que o título do livro de Steve Krug 'Don't Make Me Think' é o princípio central na usabilidade do site.
Se você deseja oferecer aos visitantes uma boa experiência para que eles convertam, seu site não deve exigir que eles gastem muito esforço mental para identificar como se aproximar do objetivo .
Isso é conhecido como minimizar a carga cognitiva no mundo da usabilidade da web.
Aqui estão alguns obstáculos para os usuários navegarem com eficiência:
1. Etiquetas sem conteúdo
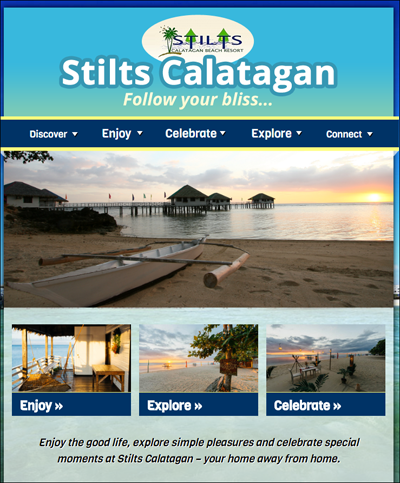
Dê uma olhada na página inicial abaixo. Digamos que você queira descobrir que tipos de acomodações estão disponíveis e quais são as tarifas neste resort. Em que você clicaria?

Entendemos que eles estão tentando ser fofos usando palavras relacionadas a férias. No entanto, esses itens de navegação não têm significado para os visitantes.
Um item de navegação deve definir as expectativas dos usuários sobre o que acontece quando eles clicam nele.
Não há espaço para ambiguidade – os rótulos precisam ser significativos e distintos.
2. Grandes gráficos e movimento
Lembre-se desta hierarquia de onde vai a atenção visual ao criar sua página:
I. Movimento
II. Gráficos
III. Texto
O cérebro humano está programado para observar o movimento.
Toda vez que algo se move, o usuário precisará se concentrar novamente, e isso atrapalha a conclusão de uma tarefa com eficiência. Elementos como banners rotativos, devido ao uso de movimento, sabotam a atenção do usuário nos elementos que realmente ajudariam os usuários a navegar.
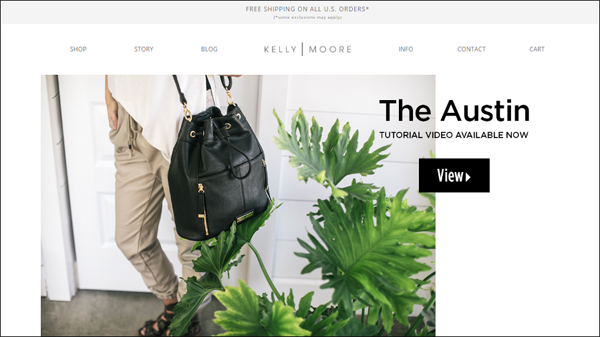
Se você chegar à página inicial de Kelly Moore, por exemplo, não saberá realmente sobre o que é o site. A maior parte dos imóveis acima da dobra é ocupada por um banner rotativo e não há slogan, então o visitante não terá ideia do que é possível comprar ou fazer aqui.

O movimento e os gráficos grandes impedem que os usuários percebam os elementos de navegação e forçam o usuário a usar a barra de navegação em vez do corpo da página.
Portanto, evite gráficos grandes ou movimento, a menos que eles suportem diretamente sua call-to-action (CTA) principal.
Para um hotel ou resort, por exemplo, pode fazer sentido ter imagens grandes para mostrar os recursos ou instalações. No entanto, esses elementos não devem atrapalhar a navegação eficaz dos usuários.
Os controles deslizantes não funcionam. Aqui estão os elementos que precisam estar em sua página inicial.
Clique aqui para ler Esqueça Sliders: Aqui está o que precisa ser proeminente em sua página inicial.
3. Produtos específicos na página inicial
Quando você apresenta itens aleatórios em sua página inicial, mesmo quando são seus best-sellers, você está apenas adivinhando o que o cliente deseja (a menos que esteja fazendo personalização programática).
Lembre-se de que sua página inicial precisa fazer duas coisas:
- Conquiste a confiança do visitante, para que ele fique
- Servir como um poste de sinalização para o resto do site
Como um post de sinalização, a página inicial deve ter um aroma de informações para todas as tarefas que os visitantes podem realizar . Ele precisa ser capaz de dizer ao visitante o que ele pode fazer no site.
O conteúdo do corpo da página inicial deve ecoar as principais opções de navegação disponíveis na parte superior. Os usuários olham primeiro o corpo da página; quando isso falha, é quando eles olham para a barra de navegação.
Ao ter produtos específicos que ocupam o corpo da página inicial, você está tornando a navegação obscura.
Se você é um site de comércio eletrônico, por exemplo, deve representar visualmente as diferentes categorias de produtos, para que os visitantes saibam imediatamente o que é possível comprar em seu site.
4. Falta de Significantes Visuais para Acessibilidade
Se um elemento pode ser interagido, ele precisa ser visualmente óbvio que ele pode interagir.
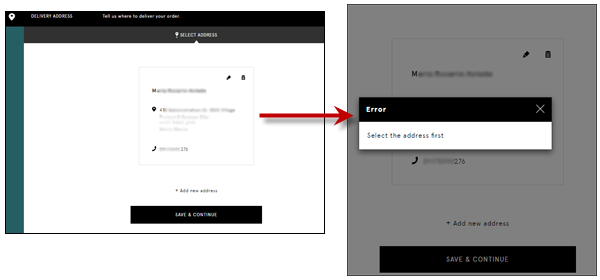
No fluxo de check-out a seguir, por exemplo, não há nenhum indicativo de que toda a caixa de endereço é um ponto de acesso que precisa ser clicado. Como parece não haver outro elemento clicável além de 'Salvar e continuar', o usuário presumirá que essa é a única ação necessária para seguir em frente.


As ações que os visitantes precisam realizar precisam ser visualmente destacadas , para que não sejam perdidas.
5. Itens em local não padrão
O cérebro humano, sendo preguiçoso, usa muito atalhos.
Na web, quando os usuários não encontram as coisas onde esperavam, isso aumenta a carga cognitiva. Você faz os usuários pensarem.
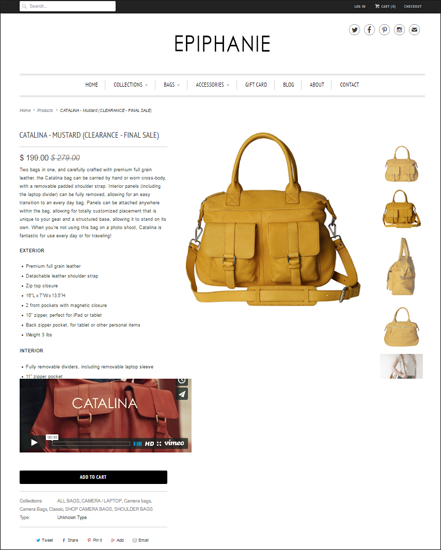
Esta página de detalhes do produto, por exemplo, quebra a previsibilidade por…
- … colocando a descrição à esquerda e a imagem à direita. Tradicionalmente é o contrário. (E isso é otimizado para leitura e digitalização da esquerda para a direita.)
- … colocando o botão CTA muito para baixo.

Esta página parece atender apenas a compradores altamente motivados porque o botão 'Adicionar ao carrinho' é obscuro - está bem abaixo da dobra e a cor combina com o resto do site.
Lembre-se que o 'Adicionar ao Carrinho' é o elemento mais importante da página do seu produto. Certifique-se de diferenciá-lo do resto do site e de que ele está localizado onde os visitantes esperam que esteja.
(Considere fixar ou repetir o CTA – não deve haver telas sem as ações que um usuário pode realizar.)
Também é um erro colocar avisos ou botões de ação em uma área completamente diferente da página em relação ao que o usuário está trabalhando.
Se você tem um formulário, por exemplo, lembre-se de que nem sempre as pessoas o preencherão corretamente. Quando eles perderem um campo, certifique-se de que a mensagem de erro esteja próxima ao elemento interativo que eles perderam. Se for um formulário longo, não faça o usuário procurar a área onde cometeu um erro.
6. Botão de ação vaga
Seja o mais específico possível sobre o que um botão faz.
Assim como todos os outros itens de navegação, o botão CTA deve informar ao usuário exatamente o que ele obtém ao clicar nele.
Isso significa que o botão não deve simplesmente dizer 'Continuar', 'Continuar', 'Começar' ou 'Enviar'.
Deve completar esta frase (da perspectiva do usuário):
"Eu quero __________. “
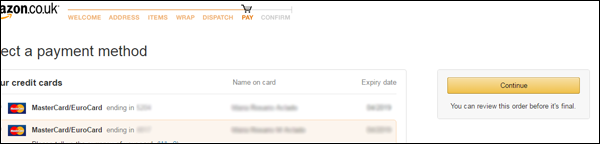
Isso é especialmente crítico em um fluxo de checkout quando o cliente deseja saber se 'Prosseguir' significa que ainda pode revisar seu pedido ou se significa que agora será cobrado pela compra.
A Amazon.co.uk reconhece essa ansiedade esclarecendo um botão 'Continuar' vago adicionando 'Você pode revisar este pedido antes que seja finalizado'.

7. Falta de migalhas de pão
As páginas devem ter um título para indicar que estão vinculadas à ação que o usuário realizou anteriormente. Isso os tranquiliza de que estão no caminho certo.
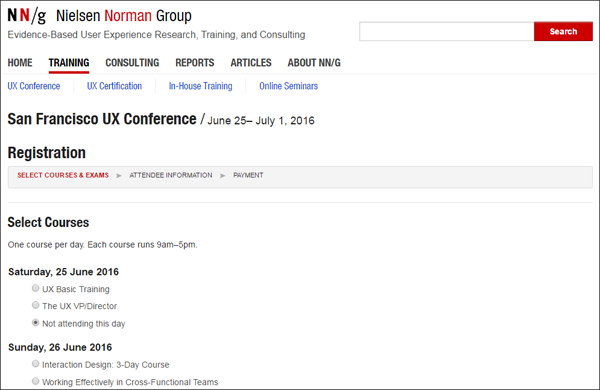
O grupo Nielsen Norman, por exemplo, exibe claramente o nome e a data da conferência quando você seleciona um curso.

Você ficaria surpreso com o quão poucas organizações – mesmo empresas projetadas em torno da usabilidade da web – não seguem essa regra simples de usabilidade.
Seus visitantes são preguiçosos
Se você fizer seus usuários pensarem – se você tirar seus visitantes do modo piloto automático – geralmente o jogo acaba para você, a menos que seu usuário esteja motivado de forma incomum.
Não caia nessa armadilha.
Da mesma forma, você pode fazer muito para garantir que maximize suas chances de conversão. Se você garantir que seus rótulos sejam claros e distintos, fique longe de gráficos e movimentos grandes, use sua página inicial como um post de sinalização, utilize significantes para ações do usuário, evite rótulos vagos e migalhas de pão ausentes, você terá uma vantagem sobre a concorrência .