BigCommerce: Blueprint versus Stencil
Publicados: 2018-02-15Distinções importantes entre Blueprint e Stencil
BigCommerce é uma plataforma maravilhosa que oferece excelentes recursos para seus clientes, e a nova plataforma Stencil não é exceção. Embora o Stencil tenha mais opções do que o Blueprint, é importante reconhecer que alguns recursos do Blueprint não estão disponíveis no Stencil e vice-versa. Antes de pular de uma estrutura para outra, você deve se informar sobre qual delas se adequa melhor ao seu negócio.
A 1Digital Agency adora tudo sobre BigCommerce e sabemos como navegar na plataforma para otimizar seu site em todo o seu potencial. Embora Stencil e Blueprint sejam sistemas semelhantes, as diferenças na página de checkout e no tamanho mínimo de imagem recomendado (e muito mais) os tornam entidades um pouco separadas. Quando recriarmos sua loja, tentaremos permanecer fiéis ao design original, mas atualizar para uma nova estrutura pode significar que você precisará se acostumar com algumas mudanças.
Antes de mergulhar no Stencil, leia este artigo para entender melhor as diferenças entre esses dois frameworks.
Uma visão geral da diferença entre frameworks
Como o BigCommerce afirmou , o Stencil assumirá a maior parte dos componentes do tema que o Blueprint tem a oferecer. Estes são os componentes transferíveis:
- Produtos/SKUs
- Categorias
- Regras de promoção
- Imagens do produto
- O Google Analytics ainda funcionará com seu novo tema
- Logótipos da loja
Qualquer tipo de personalização avançada pode ser problemático para transferência, incluindo:
- Código injetado no seu cabeçalho
- Personalizações de checkout
- Integrações de aplicativos de vitrine
O que você vai perder?
O desenvolvimento pode demorar mais com o Stencil, mas pode ser um processo mais seguro para fazer alterações no código do Stencil porque você pode baixar seus arquivos de tema, fazer as edições desejadas e, em seguida, reenviar e publicar suas alterações. É importante ter desenvolvedores que possam navegar facilmente na plataforma, caso contrário, você prolongará o processo de desenvolvimento em geral. Felizmente, a 1Digital Agency é proficiente em Stencil e Blueprint, para que possamos ajudá-lo com todas as suas necessidades de BigCommerce.
Como você pode ver, você não sacrificará muito pela transição, mas existem alguns elementos-chave no Blueprint que você pode preferir. É importante considerar esse fator antes de tomar sua decisão. Devido a um tempo de carregamento de página pesado, BigCommerce desativou vários recursos para Stencil que o Blueprint ainda utiliza. Abaixo estão algumas das principais mudanças:
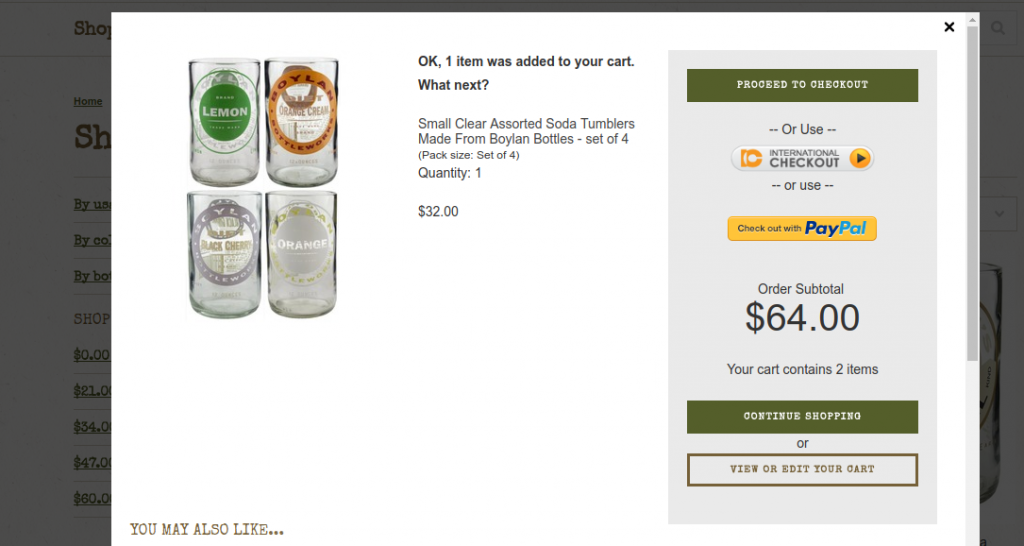
Depois que um cliente adiciona um produto ao carrinho na página da categoria, os pop-ups de confirmação "adicionar ao carrinho" deixarão de existir no Stencil.

O campo Nome não fará parte do tema Stencil.

Algumas mudanças importantes na página do produto também ocorrerão entre o Blueprint e o Stencil:
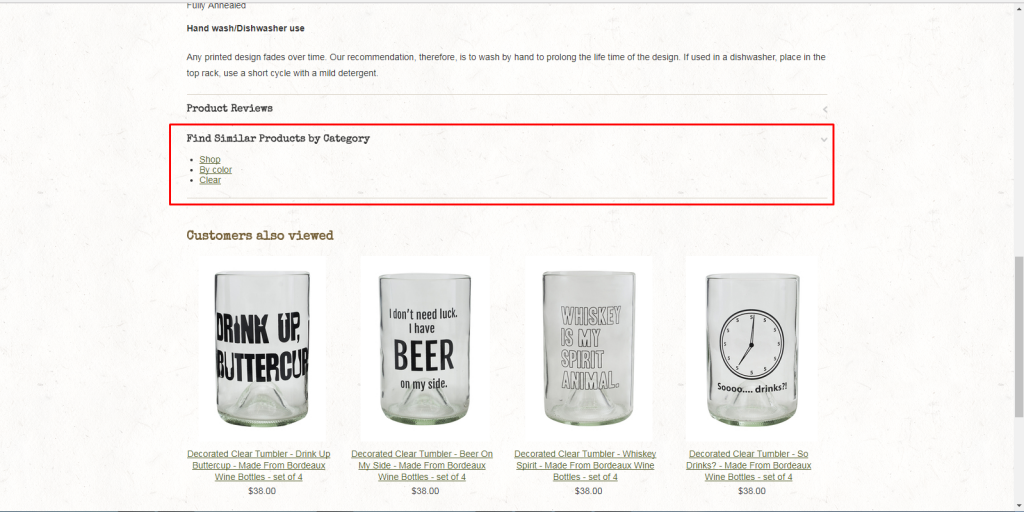
A seção "Encontrar produtos semelhantes por categoria" não estará disponível no tema Stencil.

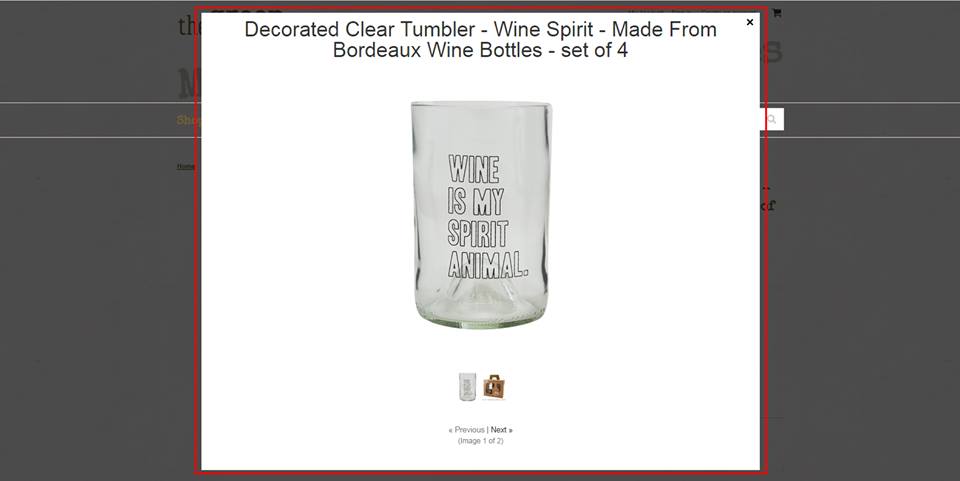
Você também terá que dizer adeus ao recurso lightbox no clique do produto. 
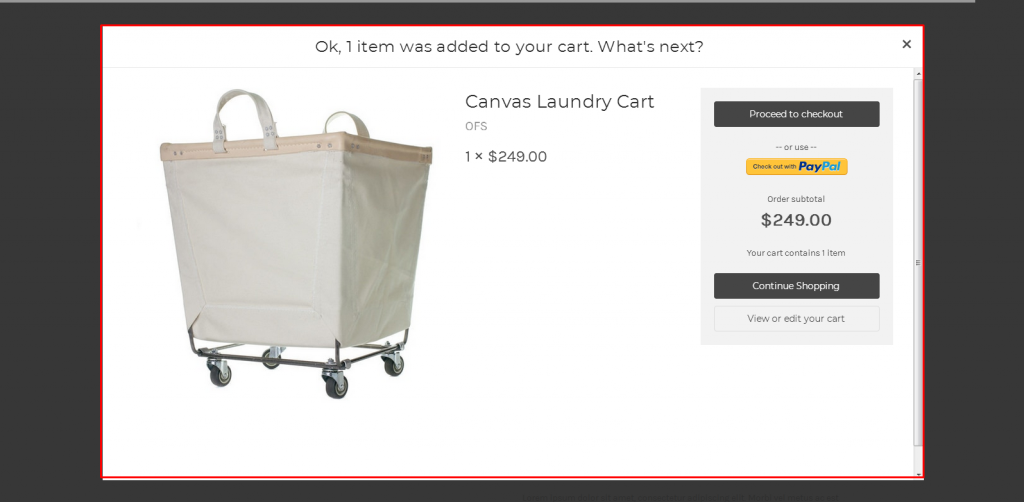
O pop-up de confirmação “adicionar ao carrinho” ainda existirá no Stencil, mas será mais parecido com isto: 
As páginas do sistema também serão integradas por meio do tema Stencil. Confira este exemplo !
O que você vai ganhar?
Embora essas mudanças possam parecer muito, elas empalidecem em comparação com os benefícios que o Stencil contém. Você poderá fazer a maioria das mesmas coisas que faria no Blueprint e desfrutar de muitos recursos extras que tornam o Stencil um framework preferido para muitos. BigCommerce realmente acertou em cheio com este, e estamos empolgados em mostrar a você todas as coisas fantásticas que o Stencil pode fazer pelo seu site e pela sua empresa.

Existem muitas funcionalidades que permanecem exatamente as mesmas entre as duas plataformas, então você não precisa se preocupar em perder a familiaridade total. Você ainda poderá visualizar novos temas em seu site existente (embora os temas gratuitos só possam ser visualizados através do Stencil Theme Editor) e você não precisará recodificar nenhum de seus produtos. Seus SKUs também serão transferidos. Observe, no entanto, que embora você mantenha seus temas Blueprint adquiridos e possa acessá-los, você não pode acessar o mercado Blueprint.
O Stencil se beneficia do AMP, um recurso que não apenas aumentará a velocidade de carregamento do seu site, mas também melhorará sua classificação no Google. Com o Stencil, seus desenvolvedores também podem fazer modificações que você pode visualizar antes de realmente implementá-las em seu site. Isso é extremamente útil para o desenvolvimento de sites e dá ao Stencil uma vantagem significativa sobre o Blueprint. Muitas funções diferentes que exigem personalização de HTML/CSS no Blueprint são simplificadas com o uso do Stencil Theme Editor, incluindo:
- Adicionando selos de confiança à sua página de checkout
- Exibindo ícones de pagamento no rodapé
- Adicionando um selo SSL GeoTrust ao rodapé da sua loja
- Alterne 'Exibido por BigCommerce' no rodapé
- Adicionando códigos de rastreamento que não são do Google Analytics à sua página de checkout
O Stencil Theme Editor também facilita as seguintes configurações de tema do que o Blueprint, onde elas devem ser configuradas nas Configurações da Loja:
- Número de postagens do blog exibidas na página inicial
- Número de produtos em destaque exibidos na página inicial
- Número de novos produtos exibidos na página inicial
- Número de produtos mais populares exibidos na página inicial
O Stencil Theme Editor cria um ambiente no qual você pode alterar seus atributos de vitrine sem qualquer codificação. Parece ótimo? Isso é! As habilidades do Stencil com temas certamente superam as capacidades do Blueprint. Dentro do Themes Marketplace, você tem permissão para dois temas gratuitos, um com 3 variações e outro com 4. Você pode visualizar temas dentro de sua loja e filtrar os temas por variações e setores em destaque.
Os temas de estêncil são adaptados para atender a uma ampla variedade de tamanhos de catálogo, promoções, verticais e conteúdo. Os designs são totalmente responsivos e *prende a respiração* otimizados para navegadores de desktop, tablet e dispositivos móveis. Além disso, o checkout otimizado no celular é estruturado para reduzir suas taxas de abandono de carrinho. É a única plataforma hospedada que oferece sincronização de navegador pronta para uso (você pode conferir as alterações no tablet, celular e desktop), desenvolvimento em idiomas que os desenvolvedores preferem (convenções YAML, Sass/SCSS, Handlebars) e flexibilidade desenvolvimento de tema local que permite que seus desenvolvedores façam alterações em sua vitrine sem qualquer interrupção em sua loja ao vivo.
Como a 1Digital pode ajudar
Independentemente do esqueleto que você escolher para o seu site, a 1Digital Agency pode ajudá-lo a atender aos seus padrões. Somos fluentes em Stencil e Blueprint, e temos parceria com BigCommerce desde nosso início em 2012. Se você precisar de ajuda com migração de dados, construção de sites ou qualquer coisa relacionada a BigCommerce, 1Digital é a resposta para seus problemas. Com designers e desenvolvedores especializados, criamos belos sites para uma infinidade de clientes, todos vindos de diferentes setores e origens. Para mais informações sinta se livre para nos contactar aqui. Ficaremos felizes em dar ao seu site o impulso que ele merece.
