SPA x MPA: prós, contras e como fazer a escolha final
Publicados: 2022-09-19Índice
Os aplicativos baseados em nuvem estão experimentando um enorme crescimento. Em 2022, chegará a US$ 101,3 bilhões, prevê Statista. É o momento ideal para acompanhar a tendência e pensar em criar um aplicativo. No entanto, você deve escolher entre SPA versus MPA antes de colocar sua mente e dinheiro nisso.
Entendendo SPA vs. MPA
O que é SPA?
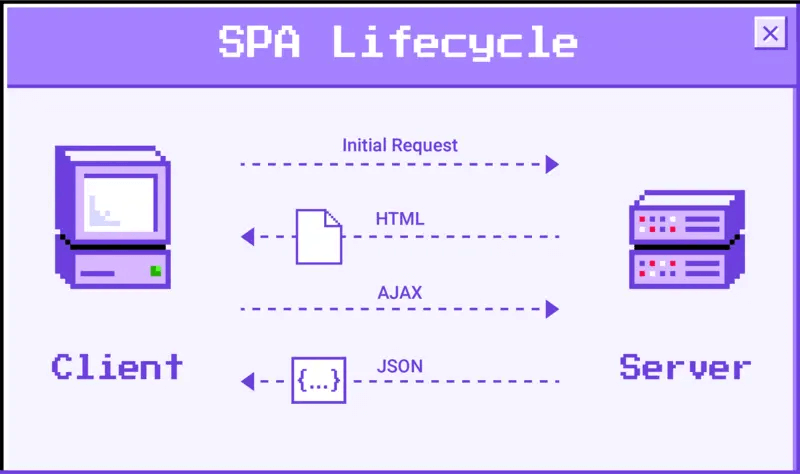
Um aplicativo de página única, também conhecido como SPA, é um tipo de aplicativo da Web que permite trabalhar em uma página HTML. Graças à tecnologia AJAX, é possível exibir conteúdo sem recarregar a página quando uma pessoa a usa. Quando empregado, esse código, que normalmente depende de frameworks JavaScript, garante a alta velocidade do SPA.
Alguns exemplos típicos de SPAs podem ser listados como aplicativos de navegação, muitas plataformas de mídia social e provedores de e-mail, etc.
Prós:
A vantagem mais significativa do SPA é converter facilmente em aplicativos da Web progressivos (PWAs). Por ter shells HTML, o SPA pode oferecer aos usuários uma experiência mais perfeita. Além disso, seu shell dependente de JavaScript permite carregar páginas pré-carregadas mesmo quando offline. Os usuários podem sempre acompanhar seus dados enquanto usam o aplicativo, graças a uma prática conhecida como cache offline. Você só precisa enviar uma solicitação ao SPA, que armazenará todas as informações e permitirá acesso offline gratuito a elas.

Além disso, o fato de os SPAs serem baseados em javascript é um benefício. A maioria dos aplicativos nativos é construída em JavaScript, tornando-os mais simples de desenvolver e manter. Devido a isso, tecnologias como React Native simplificam a transformação de seu aplicativo da Web baseado em nuvem em um aplicativo nativo.
Por último, mas não menos importante, você ficará impressionado com a suavidade e simplicidade das operações dos SPAs. Vários SPAs têm um front-end independente de seu back-end. Os SPAs usam componentes HTML e JavaScript para seus front-ends e uma estrutura diferente atua como back-ends funcionais. Portanto, não há muito problema de desempenho se um falhar.
Contras: Compensações de SEO
Pode ser um desafio otimizar sites para mecanismos de pesquisa. A capacidade de desenvolver SPAs extremamente SEO-friendly ainda requer algum conhecimento avançado, apesar das melhorias recentes. Rastreadores como o Googlebot podem analisar JavaScript, mas enfrentam problemas sérios se o conteúdo for carregado um após um. O rastreador não sabe que um novo material está chegando após o carregamento inicial da página, então o SEO é perdido neste momento.
O que é MPA?
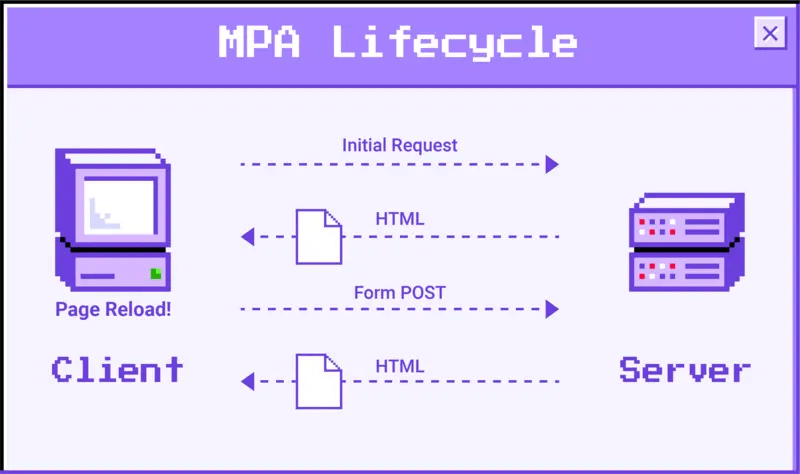
Como o nome indica, um aplicativo de várias páginas (ou MPA) compreende várias páginas da web baixadas quando os usuários acessam várias áreas do site. Essa é uma abordagem padrão de desenvolvimento de aplicativos da Web para sites que precisam lidar com grandes quantidades de conteúdo.
Especificamente, o servidor fornece todos os recursos necessários (HTML, CSS e JavaScript) para uma nova página quando o usuário clica. Um símbolo de carregamento gira no navegador durante essa transição, após o qual o novo substitui todo o aplicativo pisca e a página antiga. Você pode estar familiarizado com isso no eBay ou Amazon.

Prós:
A natureza dos MPAs os torna excelentes candidatos para otimização de SEO. Os bots de indexação frequentemente selecionam a maior parte do material produzido para os usuários. Fora isso, eles podem ser acomodados por vários frameworks e tecnologias.
Além disso, o MPA é muito escalável, o que significa que não há restrições quanto à quantidade de conteúdo que seu aplicativo pode conter. MPAs permitem adicionar um número infinito de novos recursos, páginas de produtos, informações de serviços, etc.
Idealmente, muitas práticas recomendadas, técnicas, tutoriais e estruturas estão disponíveis para desenvolvedores hoje porque a maior parte das páginas da Web ainda são MPAs.
Contras: Compensações de velocidade e desenvolvimento oportuno
O MPA leva mais tempo para responder do que o SPA, pois eles precisam constantemente carregar novas páginas e esperar que eles o façam. Além disso, se um servidor estiver lento, o aplicativo também ficará. Toda vez que um usuário visualiza uma nova página, o navegador deve recarregar todos os recursos e dados da página, o que retarda o processo e degrada a experiência do usuário.
Além disso, como o front-end e o back-end do MPA estão mais conectados, os desenvolvedores demoram mais para criá-los. Normalmente, um projeto precisa começar do zero com o código de front-end e back-end.
Diferenças entre SPA e MPA

A velocidade é clara e notavelmente diferente entre SPA e MPA. O SPA tem a vantagem de ser pré-carregado e normalmente experimenta algum atraso inicial ao recuperar os dados. No entanto, o MPA é mais lento que o SPA porque deve solicitar dados para cada página que o usuário acessa.
Os SPAs protegem os endpoints com mais rapidez. No entanto, a qualidade da segurança é ruim. SPAs frequentemente usam JavaScript. Como os dados não são coletados para segurança, eles são suscetíveis a ataques de cibercriminosos.

Por outro lado, isso não significa que a MPA seja ineficaz. Como a Amazon, o maior site de comércio eletrônico do mundo, é um MPA, toda vez que você solicita um novo conteúdo, a página deve recarregar completamente. Embora seja uma arquitetura padrão, é bastante valiosa e obtém resultados fantásticos quando usada.
Assim, o MPA funciona bem para sites complicados que não precisam mudar de abordagem. Por exemplo, quando você deseja ver um produto ou categoria na Amazon, não é necessário que seu site permaneça estático. Você deve usar uma arquitetura MPA se estiver planejando construir um extenso site de comércio eletrônico.
Quanto tempo eles levam para se desenvolver?
Os front-ends e back-ends do SPA são isolados um do outro, permitindo que sejam criados simultaneamente, o que acelera o tempo de desenvolvimento. Por outro lado, como as AMPs são um pouco mais sofisticadas, geralmente demoram mais para amadurecer. Os desenvolvedores de MPA devem empregar estruturas para o lado do cliente ou para o lado do servidor, o que aumenta o tempo de desenvolvimento.
Como escolher qual aplicativo funcionará melhor no seu caso?
Ambas as abordagens permitem que você crie um site mais complexo que se assemelha a um aplicativo nativo. Então, o que os torna diferentes um do outro e como fazer a escolha final? Os critérios a seguir serão avaliados com base em suas demandas.
Facilidade de SEO
Como observado anteriormente, o SEO é uma das deficiências do SPA. Infelizmente, eles não são tão amigáveis aos mecanismos de busca quanto os MPA. A principal razão é que a maioria dos aplicativos de página única usa JavaScript, que poucos mecanismos de pesquisa suportam.
Com o MPA, é possível otimizar cada página para uma palavra-chave separada, melhorando o posicionamento do site. Além disso, meta tags podem ser adicionadas a qualquer página, o que beneficia as classificações do Google.
Como resultado, se você quiser se concentrar em SEO, o MPA será o vencedor aqui.
Experiência de usuário

É essencial lembrar que o SPA é mais compatível com dispositivos móveis porque uma grande parte do tráfego se origina de dispositivos móveis. Até o Google começou a priorizar mais o celular do que o desktop. Você pode criar aplicativos móveis usando estruturas usadas na construção do SPA.
Por outro lado, o MPA possibilita uma melhor arquitetura da informação. Não há limitações quanto ao número de páginas que você pode fazer ou quanto material você pode incluir em uma única página. A navegação direta facilita a navegação dos usuários no site, aprimorando sua experiência.
Segurança e vulnerabilidades
Você deve proteger todos os sites se optar por se tornar um MPA. Por outro lado, tudo o que você precisa fazer em um SPA para proteger sua página é proteger os endpoints de dados mais rapidamente, embora não necessariamente mais seguros. Como o SPA usa JavaScript, que não passa por compilação de código e, portanto, é mais suscetível a infecções, eles são mais vulneráveis a ataques de hackers.
Escalabilidade
Com relação à escalabilidade, é indubitável dizer que o MPA pode ser escalado virtualmente infinitamente. Basta aumentar os recursos do lado do servidor para adicionar conteúdo adicional e quantas novas páginas desejar.
Por outro lado, o SPA não é inerentemente escalável por razões aparentes. Você só pode transmitir tanto em uma única página.
Facilidade de Desenvolvimento

Devido à sua complexidade e tamanho, o MPA leva mais tempo para se desenvolver do que o SPA.
Além disso, o front-end e o back-end do SPA podem se desenvolver simultaneamente, pois há uma separação clara entre eles, o que agiliza todo o processo de desenvolvimento. Como o lado do servidor normalmente precisa ser construído do zero, a criação de um MPA é mais desafiadora e leva mais tempo para ser desenvolvida.
Outro problema com MPAs é que você precisa escrever o código para eles do zero.
Por outro lado, o código backend reutilizável é um dos benefícios mais importantes dos SPAs. O código do seu aplicativo online também pode ser usado para aplicativos móveis nativos. Aplicativos e sites são comumente utilizados em dispositivos móveis, o que não é surpreendente, já que a maioria de nós está sempre em movimento.
Ainda não; como dito antes, você pode converter SPA em aplicativos da web progressivos (PWAs) facilmente. De fato, um PWA garante bom desempenho, alto nível de segurança e flexibilidade para trabalhar online ou offline (com alguns ajustes feitos ao longo do processo de desenvolvimento). Além disso, o PWA pode ser executado online e offline. O PWA também oferece a opção de adicionar um atalho ao aplicativo, tornando simples para os usuários acessá-lo mais uma vez, aparecendo em sua área de trabalho ou tela.
Embora pareça que o SPA continuará sendo popular, mais e mais empresas, incluindo líderes do setor, preferem o PWA. Assim, por que não segui-los?
Idealmente, para o seu site Magento, o Simicart pode configurar uma vitrine de Progressive Web App (PWA) sem cabeça para fornecer a melhor experiência de compra móvel. Também podemos trocar seu front-end atual do Magento 2 com um PWA rápido e fluido, se você ainda não o tiver.
Por outro lado, suponha que você já tenha um PWA Magento. Podemos modificá-lo para atender às suas necessidades.

>>> Criar um novo site PWA Magento 2 sem cabeça carrega significativamente mais rápido com o Simicart AGORA!
Velocidade
A velocidade é um aspecto crucial de uma loja de comércio eletrônico. O SPA carregará mais rápido. Por quê? Porque a maioria dos recursos do aplicativo são carregados apenas uma vez. Toda vez que um usuário solicita novos dados, o site não recarrega completamente.
Quando um usuário deseja acessar novos dados ou navega para uma área diferente do site, o MPA é mais lento, pois o navegador precisa recarregar a página inteira desde o início. O tempo ideal de carregamento de uma página da Web é de 0,4 segundos.
Como resultado, um SPA é uma solução melhor se o seu site ou aplicativo tiver muitas imagens.
Conclusão
Como você pode ver, não é necessário decidir entre SPA x MPA, o que é melhor porque cada arquitetura tem vantagens e desvantagens próprias. Envolve a escolha da solução que melhor se adapta a um determinado conjunto de requisitos de negócios.
Para escolher o que é realmente ideal para sua empresa, você deve avaliar suas necessidades, considerar seus objetivos de negócios, mercado-alvo e recursos disponíveis e, em seguida, basear sua escolha nessas considerações.
Entre em contato conosco se tiver alguma dúvida sobre este assunto. Ficaremos felizes em ajudá-lo!
